一、什么是栈与堆
栈与堆是两种数据结构,他们只能在一端(称为栈顶top)对数据项进行插入删除。
?
栈:栈会自动分配内存空间,会自动释放,存放基本类型,简单的数据段,占据固定大小的空间.
堆:动态分配空间,大小不定,也不会释放,存放引用数据类型,指哪些可能由多个值构成的对象,保存在堆内存中,包含引用类型的变量本身,实际上保存的不是变量本身,而是指向该对象的指针。
?
基本类型:String Number Boolean Null Undefined??
? ? ? 引用类型:Function,Array,Object
?
?

?
?

?

?
1.简单的数据类型:是存放在栈里面,里面直接开辟一个空间存放的值
2.复杂的数据类型,首先在栈里面存在一个地址,16进制表示,然后这个地址指向堆里面的数据,
真正的复杂类型的数据与内容存在堆里面.
二? 、js 垃圾回收
对栈与堆有了基本的了解,我们来聊聊js垃圾回收
? ? ? 首先创建一个对象
//使用Object构造函数创建对象
var obj = new Object();
obj.name="张三"
obj.age=20;
console.log(obj) //Object { name: "张三", age: 20 }?
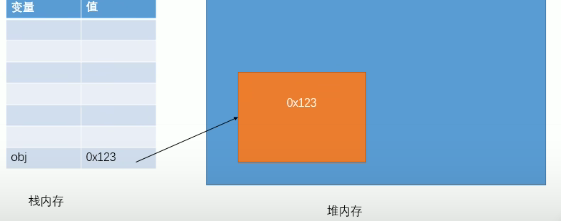
在栈内存中创建一个变量obj,堆内存中开辟一个空间保存这个对象(复杂类型的数据),然后变量的值为0x123,(地址值为0x123,这个地址指向堆里的数据),这样相当于obj变量有个指针指向堆里的数据
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
?
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ps:? ?这里obj这个对象的属性,.name,.age就存在堆内存中? ?obj这个变量的值0x123指向堆内存中.

??
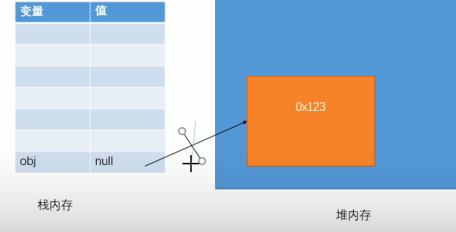
但是如果我们这样操作了的话, 现在obj这个变量没有指向堆内存的对象(他们直接的'连接'断开)
obj=null;如图所示:
? ? ? ??

?
这样ox123这个对象没有任何变量对他引用,此时我们将永远不能操作该对象,但是这个对象会一直在堆内存中,这样会照常很大的内存的浪费,所以js自己有自带的垃圾回收机制,我们只需要将这个对象的变量的引用设置为null就可以了,即将这个对象的值设置为null。
?
?追求高质量文章,写的太烂了。(作为学习笔记记录一下)
