Vue2.6新增了observable函数,用于生成一个响应式对象。
关于observable函数,Vue官方文档是这样描述的:
在 Vue 2.x 中,被传入的对象会直接被 Vue.observable 变更,所以如这里展示的,它和被返回的对象是同一个对象。在 Vue 3.x 中,则会返回一个可响应的代理,而对源对象直接进行变更仍然是不可响应的。因此,为了向前兼容,我们推荐始终操作使用 Vue.observable 返回的对象,而不是传入源对象。
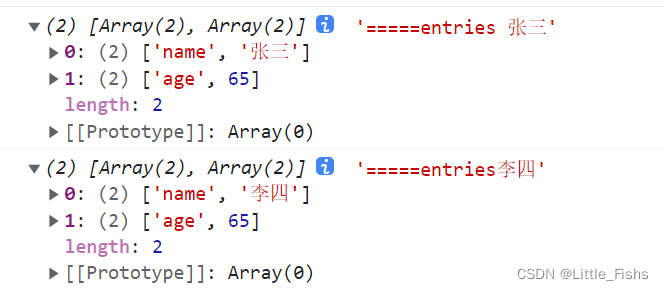
Object.entries(obj).length > 0亲测有效:
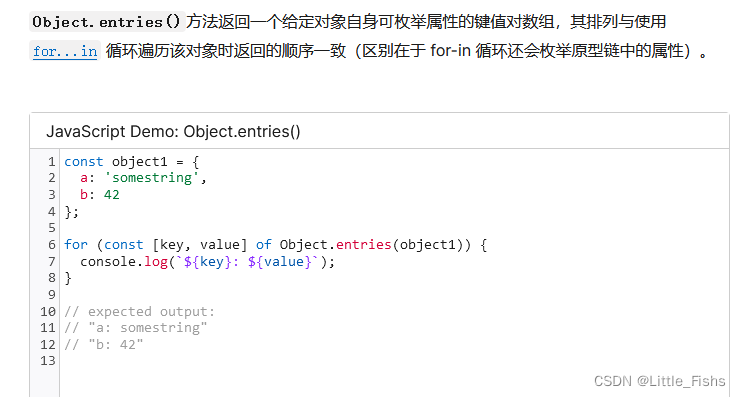
MDN中关于entries的用法:

// 引入Vue
import Vue from 'vue';
// 省略n行代码......
mounted() {
const Zhangsan = Vue.observable({ name: '张三', age: 65 });
const Lisi = { name: '李四', age: 65 };
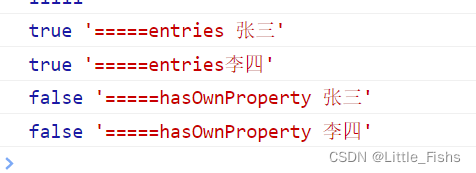
console.log(Object.entries(Zhangsan).length > 0, '=====entries 张三');// true
console.log(Object.entries(Lisi).length > 0, '=====entries李四');// true
console.log(Object.hasOwnProperty(Zhangsan), '=====hasOwnProperty 张三'); //false: hasOwnProperty方法无法判断Observer对象有属性
console.log(Object.hasOwnProperty(Lisi), '=====hasOwnProperty 李四'); //true hasOwnProperty方法可判断普通对象有属性
},
},
上面代码输出结果:

打印entries方法遍历的值: