mock.js创建一个树形结构的数据,实现效果如下:

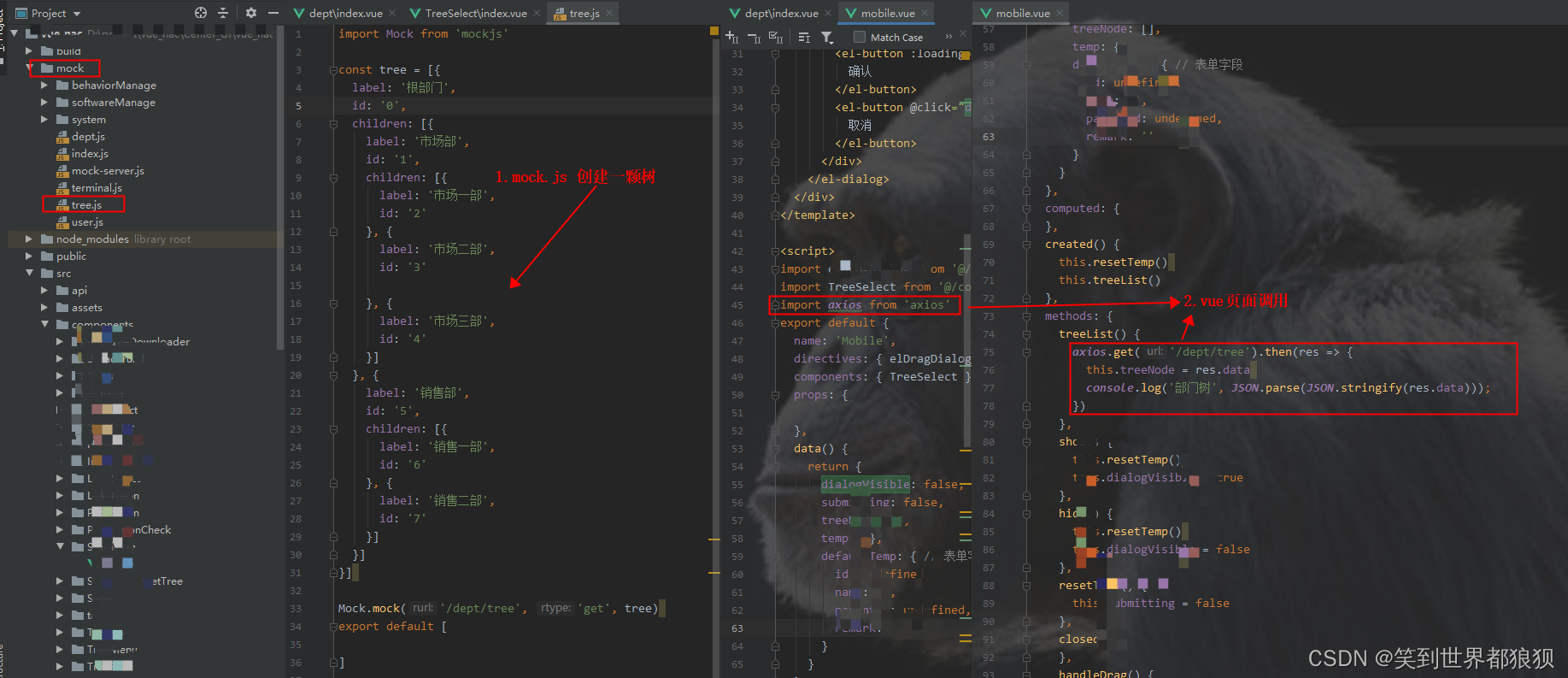
代码结构如下:

主要代码:
(1)tree.js
import Mock from 'mockjs'
const tree = [{
label: '根部门',
id: '0',
children: [{
label: '市场部',
id: '1',
children: [{
label: '市场一部',
id: '2'
}, {
label: '市场二部',
id: '3'
}, {
label: '市场三部',
id: '4'
}]
}, {
label: '销售部',
id: '5',
children: [{
label: '销售一部',
id: '6'
}, {
label: '销售二部',
id: '7'
}]
}]
}]
Mock.mock('/dept/tree', 'get', tree)
export default [
]
(2)vue中引入axios
import axios from 'axios'(3)vue页面调用
treeList() {
axios.get('/dept/tree').then(res => {
console.log('部门树', JSON.parse(JSON.stringify(res.data)));
})
},