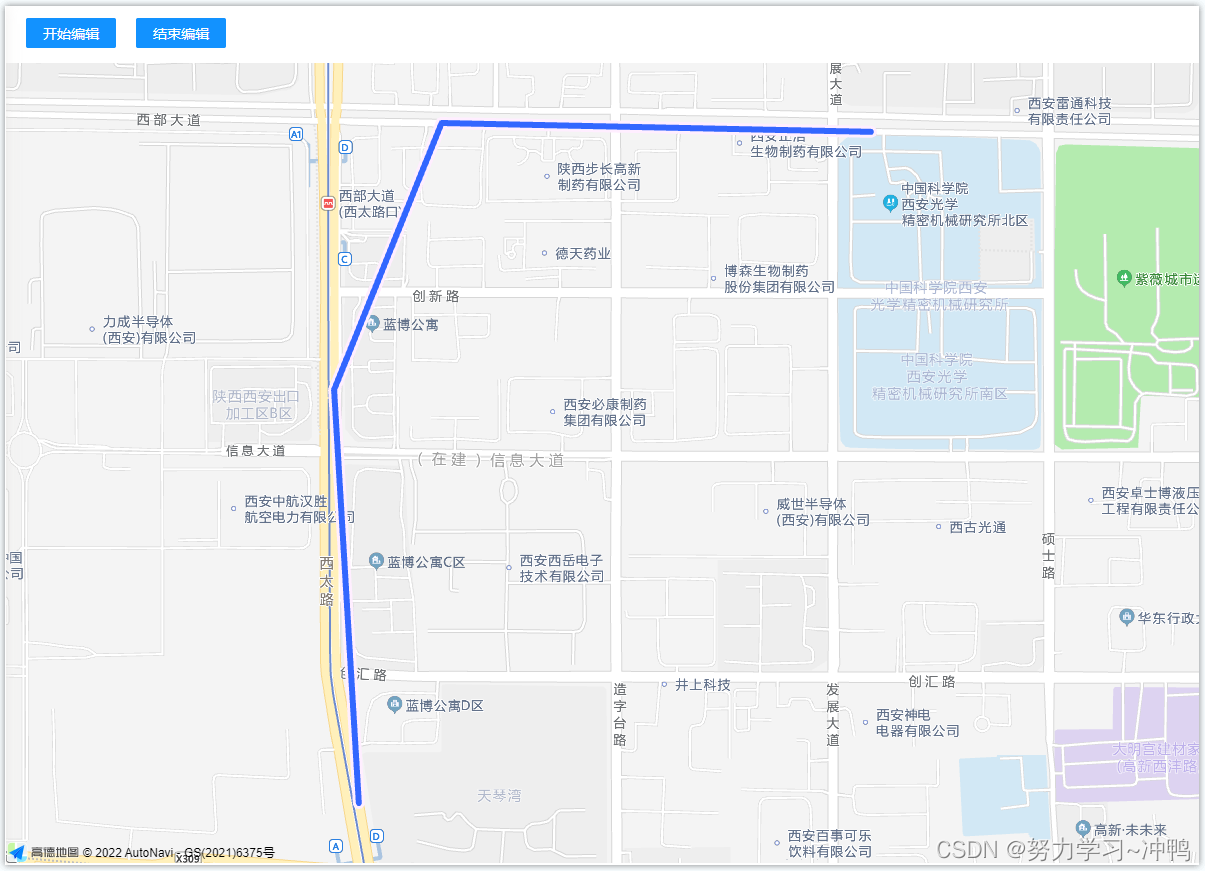
1. 初始化线路

2. 点击“开始编辑”按钮

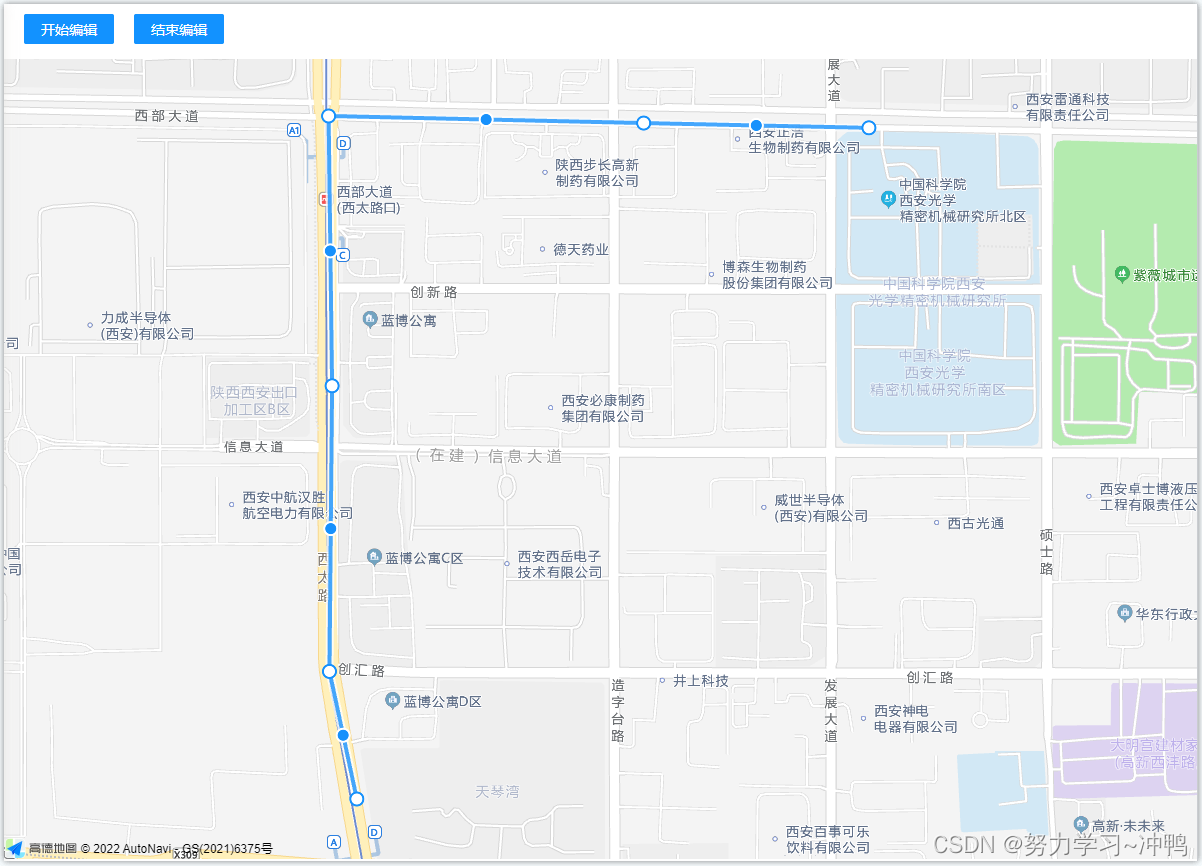
3. 编辑线路

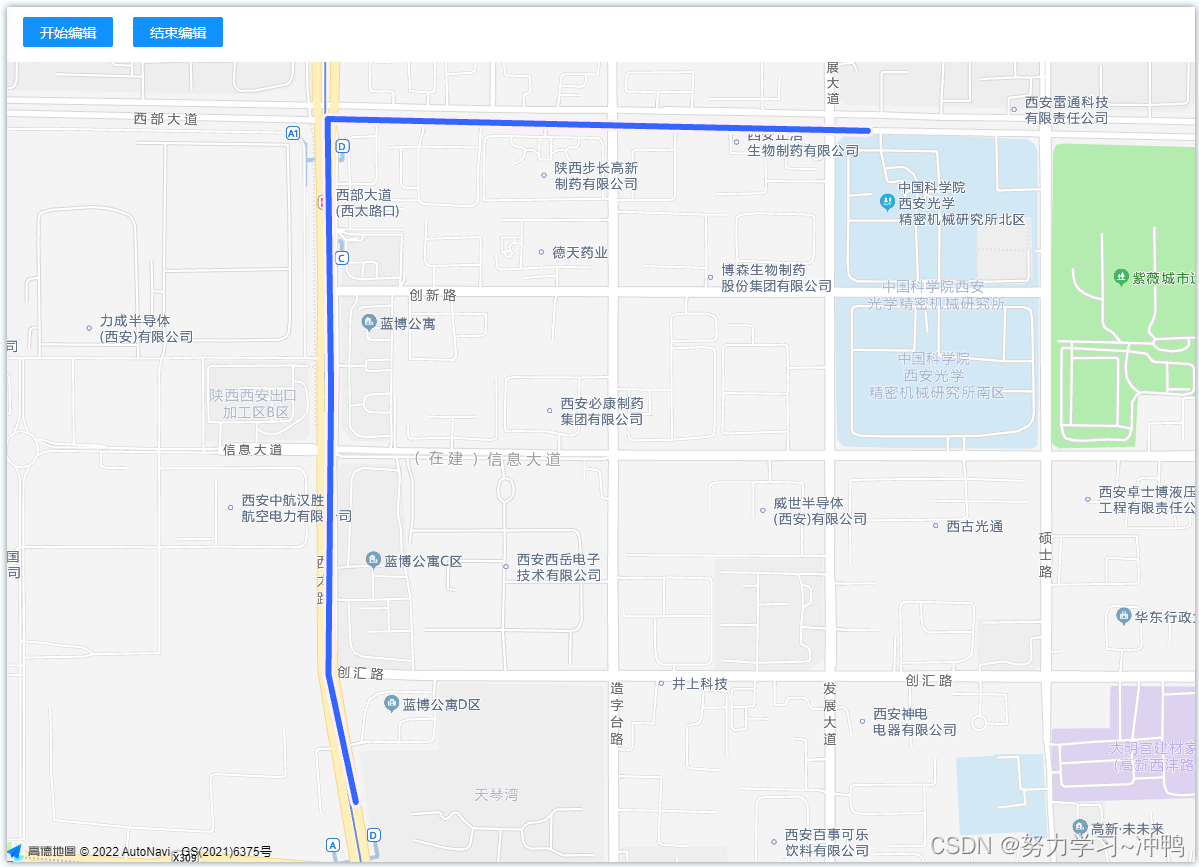
?4. 点击“结束编辑”按钮

代码:
<template>
<div class="gaodeDrawLine">
<div class="header">
<div class="header-item">
<el-button class="search" @click="startEditor">开始编辑</el-button>
</div>
<div class="header-item">
<el-button class="search" @click="endEditor">结束编辑</el-button>
</div>
</div>
<div id="container"></div>
</div>
</template>
<script>
import AMapLoader from '@amap/amap-jsapi-loader';
export default{
data() {
return {
key: '这里请填写自己的key值',
centerPoint: [108.93425, 34.23053],
map: null,
polyline: null,
polyEditor: null
};
},
mounted(){
this.initMap();
},
methods:{
// 初始化地图
initMap(){
AMapLoader.load({
key: this.key, // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: ['AMap.PolyEditor'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap)=>{
this.map = new AMap.Map("container",{ // 设置地图容器id
resizeEnable: true,
zoom: 10, // 初始化地图级别
center: this.centerPoint // 初始化地图中心点位置
});
let path = [
[108.847096, 34.161185],
[108.846632, 34.167595],
[108.848648, 34.171734],
[108.852474, 34.171671],
[108.856697, 34.171597]
];
this.drawbusLine(path);
}).catch(e=>{
console.log(e);
})
},
// 绘制线路
drawbusLine(BusArr) {
if(BusArr.length == 0) {
} else {
this.polyline = new AMap.Polyline({
path: BusArr,
isOutline: true,
outlineColor: '#ffeeff',
borderWeight: 3,
strokeColor: "#3366FF",
strokeOpacity: 1,
strokeWeight: 6,
// 折线样式还支持 'dashed'
strokeStyle: "solid",
// strokeStyle是dashed时有效
strokeDasharray: [10, 5],
lineJoin: 'round',
lineCap: 'round',
zIndex: 50,
})
this.polyline.setMap(this.map);
// 缩放地图到合适的视野级别
this.map.setFitView([ this.polyline ]);
this.editorLine();
}
},
// 编辑线路的方法
editorLine() {
this.polyEditor = new AMap.PolyEditor(this.map, this.polyline);
// 添加节点
this.polyEditor.on('addnode', function(event) {
console.log('触发事件:addnode');
console.log('addnode-event.target', event.target);
})
// 移动节点
this.polyEditor.on('adjust', function(event) {
console.log('触发事件:adjust');
console.log('adjust-event.target', event.target);
})
// 删除节点
this.polyEditor.on('removenode', function(event) {
console.log('触发事件:removenode');
console.log('removenode-event.target', event.target);
})
// 结束编辑状态
this.polyEditor.on('end', function(event) {
console.log('触发事件: end');
console.log('end-event.target', event.target);
console.log('end-event.target.$x', event.target.$x[0]);
})
},
// 点击“开始编辑”按钮
startEditor() {
this.polyEditor.open();
},
// 点击“结束编辑”按钮
endEditor() {
this.polyEditor.close();
}
}
}
</script>
<style lang='scss'>
.gaodeDrawLine {
#container {
width: 100%;
height: 800px;
}
}
</style>