在 webpack5 中配置 vue 组件的加载器时,出现了一系列问题,基本都是因为 webpack 和 vue-loaoder 版本过高的原因。现记录解决导入 vue-loader 的内置插件报错的过程:
一. 说明:当前 webpack 及 vue 组件加载器的版本:
“webpack”: “^5.72.0”,
“vue”: “^3.2.33”
“vue-loader”: “^17.0.0”,
“vue-template-compiler”: “^2.6.14”,
二. 解决过程
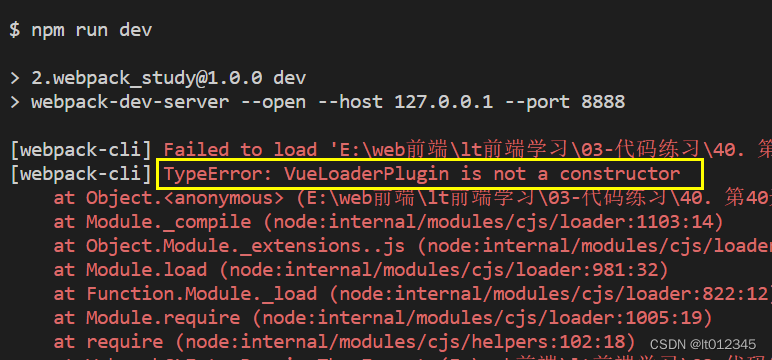
1. 按 const VueLoaderPlugin = require(‘vue-loader/lib/plugin’) 方式导入的报错
在学习到 webpack 中配置 vue 组件的加载器时,我按照视频执行了如下操作:
① 运行 npm i vue-loader vue-template-compiler -D 命令
② 在 webpack.config.js 配置文件中,添加 vue-loader 的配置项如下:
webpack.config.js 配置文件如下:
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
module: {
rules: [
// ... 其它规则
{ test: /\.vue$/, loader: 'vue-loader' }
]
},
plugins: [
// ... 其它插件
new VueLoaderPlugin()
]
}
然后运行结果报错为:

然后我查看node_modules 下面确实没有 lib 这个目录,已经是 dist 了。然后我改为 const VueLoaderPlugin = require(‘vue-loader/dist/plugin’) 方式进行导入。
2. 修改1:const VueLoaderPlugin = require(‘vue-loader/dist/plugin’) 方式进行导入
改后的 webpack.config.js 配置文件如下:
const VueLoaderPlugin = require('vue-loader/dist/plugin')
... 后面的内容没有做改动
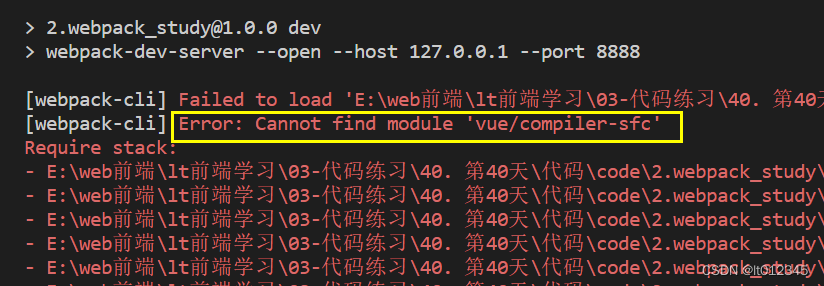
结果仍然报错

错误原因:判断是因为导入方式有错,我改为了 { } 进行结构赋值的形式
3. 修改2:const { VueLoaderPlugin } = require(‘vue-loader’) 方式进行导入
const { VueLoaderPlugin } = require('vue-loader')
但是,仍然报错:

但其实,在开始第一次出错时,我已经安装过 @vue/compiler-sfc 了,然后查了查资料,还需要安装一下 vue@next 。又重新安装了一下。
npm add vue@next
npm add @vue/compiler-sfc -D
安装了 vue@next 之后,再次运行,确实成功了。
在关于找不到模块 ‘vue/compiler-sfc’ 问题中, 后来我查找了官网, 因为我安装的 vue 默认是 vue3 了,官网中提到, 如果是 vue3 , 需要用 @vue/compiler-sfc 替换 vue-template-compiler(如果存在)。
三. 总结
对于 “vue-loader”: “^17.0.0” 的版本,要实现 webpack 打包时 .vue 文件的正常加载,需要的步骤为:
(1)安装相关包
① npm i vue-loader -D
② npm add @vue/compiler-sfc -D
③ npm add vue@next
(2)webpack.config.js 配置文件中,添加 vue-loader 的配置项。代码如下:
const { VueLoaderPlugin } = require('vue-loader')
module.exports = {
module: {
rules: [
// ... 其它规则
{ test: /\.vue$/, loader: 'vue-loader' }
]
},
plugins: [
// ... 其它插件
new VueLoaderPlugin() // 引入插件
]
}
以上就是关于解决用 webpack 打包含有.vue 文件时报错的解决过程。
