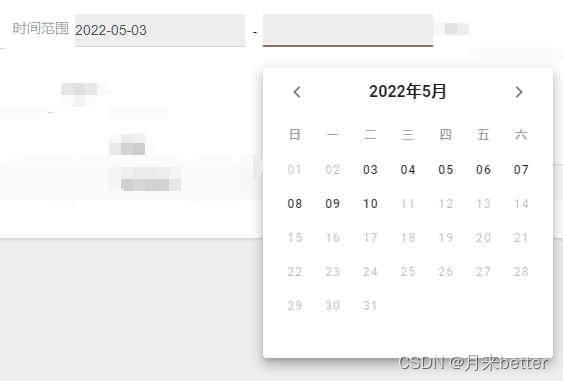
需求:时间范围开始时间和结束时间不能超出当天,而且开始时间大于等于结束时间,结束时间小于等于开始时间


<span class="input-label ml-2">时间范围</span>
<v-menu
class="datepicker-menu"
ref="menu"
v-model="show_start_datepicker"
:close-on-content-click="false"
transition="scale-transition"
offset-y
min-width="auto"
>
<template v-slot:activator="{ on, attrs }">
<v-text-field
class="input-field-timemenu"
v-model="start_time"
readonly
rows="1"
v-bind="attrs"
v-on="on"
style="width: 170px !important"
></v-text-field>
</template>
<v-date-picker
v-model="start_time"
:allowed-dates="allowedStartDate"
no-title
scrollable
:show-current="false"
@input="startTimeChange"
:day-format="(date) => date.split('-')[2]"
locale="zh-cn"
>
</v-date-picker>
</v-menu>
<span class="ml-2 pt-2">-</span>
<v-menu
class="datepicker-menu"
ref="menu"
v-model="show_end_datepicker"
:close-on-content-click="false"
transition="scale-transition"
offset-y
min-width="auto"
>
<template v-slot:activator="{ on, attrs }">
<v-text-field
class="input-field-timemenu"
v-model="end_time"
readonly
v-bind="attrs"
v-on="on"
style="width: 170px !important"
></v-text-field>
</template>
<v-date-picker
v-model="end_time"
:allowed-dates="allowedEndDate"
no-title
scrollable
:show-current="false"
@input="endTimeChange"
:day-format="(date) => date.split('-')[2]"
locale="zh-cn"
>
</v-date-picker>
</v-menu>
<script>
export default {
data(){
return{
show_start_datepicker: false,
show_end_datepicker: false,
start_time: "",
end_time: ""
}
},
methods:{
startTimeChange(start_time) {
this.show_start_datepicker = false;
this.page = 1;
this.fetchLogs(
1,
this.itemsPerPage,
this.client_ip,
this.host,
this.status,
start_time,
this.end_time,
this.uri,
this.city,
this.browser_name,
this.os,
this.category,
this.ip_version
);
},
endTimeChange(end_time) {
this.show_end_datepicker = false;
this.page = 1;
this.fetchLogs(
1,
this.itemsPerPage,
this.client_ip,
this.host,
this.status,
this.start_time,
end_time,
this.uri,
this.city,
this.browser_name,
this.os,
this.category,
this.ip_version
);
},
fetchLogs(
page_num = 1,
page_size = 25,
client_ip = "",
host = "",
status = "",
start_time = "",
end_time = "",
uri = "",
city = "",
browser_name = "",
os = "",
category = "",
ip_version = "",
need_count = 1
) {
return this.$http
.get(`/api/aaapage_num=${page_num}&page_size=${page_size}&client_ip=${client_ip}&host=${host}&status=${
status }&start_time=${start_time}&end_time=${
end_time
}&uri=${uri}&city=${city}&browser_name=${
browser_name
}&os=${os}&category=${
category
}&ip_version=${
ip_version
}&need_count=${need_count}`
)
.delegateTo(api_request)
.then(({ total, result, max_result }) => {
this.maxResult = Math.ceil(max_result / page_size);
this.logs = result;
if (need_count) {
this.pageCount = Math.ceil(total / page_size);
}
})
.catch(({ code, message }) => {
throw `获取数据失败:${this.$t("api." + code)}, 额外信息: ${this.$t(
"api." + typeof message === "string"
? message
: JSON.stringify(message)
)}`;
})
.delegateTo(this.$snackbar.delegateError);
},
allowedStartDate(val) {
let cur = new Date(val).getTime();
if (this.end_time) {
let end = new Date(this.end_time).getTime();
return cur <= end;
} else {
return cur <= Date.parse(new Date());
}
},
allowedStartDate(val) {
let cur = new Date(val).getTime();
if (this.end_time) {
let end = new Date(this.end_time).getTime();
return cur <= end;
} else {
return cur <= Date.parse(new Date());
}
},
allowedEndDate(val) {
let cur = new Date(val).getTime();
if (this.start_time) {
let end = new Date(this.start_time).getTime();
return cur <= Date.parse(new Date()) && cur >= end;
} else {
return cur <= Date.parse(new Date());
}
}
}
}
</script>
