|

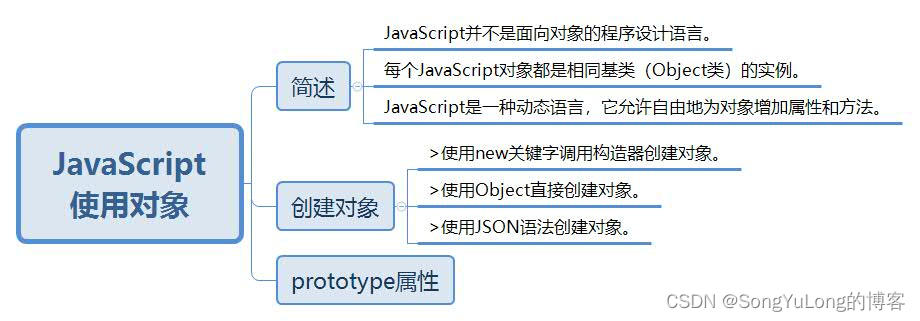
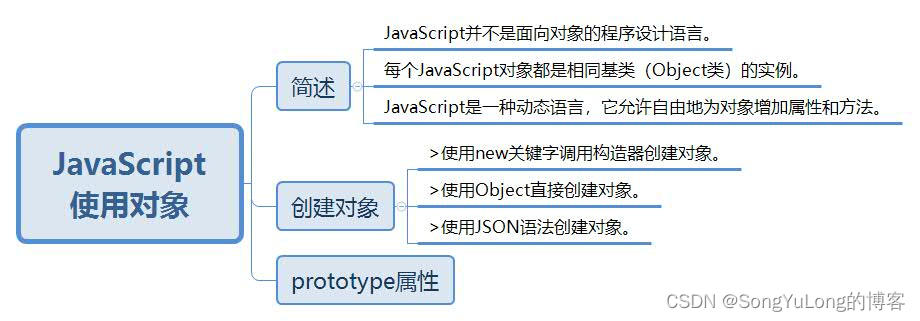
创建无属性,无方法的对象
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<script type="text/javascript">
var p = {};
p.age = 30;
p.name = 'lili';
p.info = function()
{
document.writeln("namge:"+this.age + "<br/>" + "age:"+this.age);
}
p.info();
</script>
</body>
</html>
创建对象
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<script type="text/javascript">
function Person(name, age)
{
this.name = name;
this.age = age;
}
var p = new Person('john', 33);
if (p instanceof Person) {
document.writeln("p 是Person的实例<br/>");
}
if (p instanceof Object) {
document.writeln("p 是Object的实例<br/>");
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<script type="text/javascript">
function Person(name, age)
{
this.name = name;
this.age = age;
this.info = function()
{
document.writeln("name:"+this.name +" age:"+this.age);
}
}
var p = new Person('jims', 18);
for (propName in p)
{
document.writeln("p对象的"+propName + '属性值为:'+ p[propName] + "<br/>");
}
p.info();
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<script type="text/javascript">
function Person(name, age)
{
this.name = name;
this.age = age;
this.info = function()
{
document.writeln("name:"+this.name);
document.writeln("age:"+this.age);
}
}
var p1 = new Person('LIMING', 29);
p1.info();
document.writeln("<hr/>");
var p2 = new Person('XIAOHONG', 23);
p2.info();
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<script type="text/javascript">
function Person()
{
var locVal = 'JavaScript';
this.info = function()
{
document.writeln("locVal:" + locVal);
return locVal;
}
}
var p = new Person();
var val = p.info();
alert(val);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<script type="text/javascript">
function Person(name, age)
{
this.name = name;
this.age = age;
this.info = function()
{
document.writeln("姓名:" + this.name + "<br/>");
document.writeln("年龄:" + this.age + "<br/>");
}
}
var p1 = new Person('KEKE', 22);
p1.info();
Person.prototype.walk = function()
{
document.writeln(this.name + ' do walk....<br/>');
}
document.writeln('<br/>');
var p2 = new Person('LiMing', 32);
p2.info();
document.writeln('<hr/>');
p2.walk();
p1.walk();
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<script type="text/javascript">
Array.prototype.indexof = function(obj)
{
var result = -1;
for (var i=0; i<this.length; i++)
{
if (this[i] == obj)
{
result = i;
break;
}
}
return result;
}
var arr = [4, 3, 5, 6, 8, 9];
alert(arr.indexof(6));
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<script type="text/javascript">
function Person(name, age)
{
this.name = name;
this.age = age;
}
var p1 = new Person();
var p2 = new Person('keke', 22);
p1.age = 99;
document.writeln("p1的属性:"+p1.name + ' ' +p1.age + "<br/>");
document.writeln("p2的属性:" + p2.name + " " + p2.age);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;s">
</head>
<body>
<script type="text/javascript">
var myObj = new Object();
myObj.name = 'kego';
myObj.age = 22;
myObj.info = function()
{
document.writeln("这里是info方法");
}
document.writeln(myObj.name + myObj.age);
myObj.info();
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<script type="text/javascript">
var person =
{
name : 'gogo',
age : 18,
schools : ['小学', '中学', '高中'],
parents : [
{
name : 'father',
age : 50,
address: 'zhuhai'
},
{
name : 'mother',
age : 48,
address : 'shanghai'
}
]
};
alert(person.parents);
</script>
</body>
</html>
|