npm 包之前可以发布,今天使用时就各种报错,今天重新温习一遍当下包的发布流程。
1.你首先需要注册一个npm的账号:npm 官网注册
2.你需要开发一个组件,我的流程(自行参考有用的部分,谢谢):
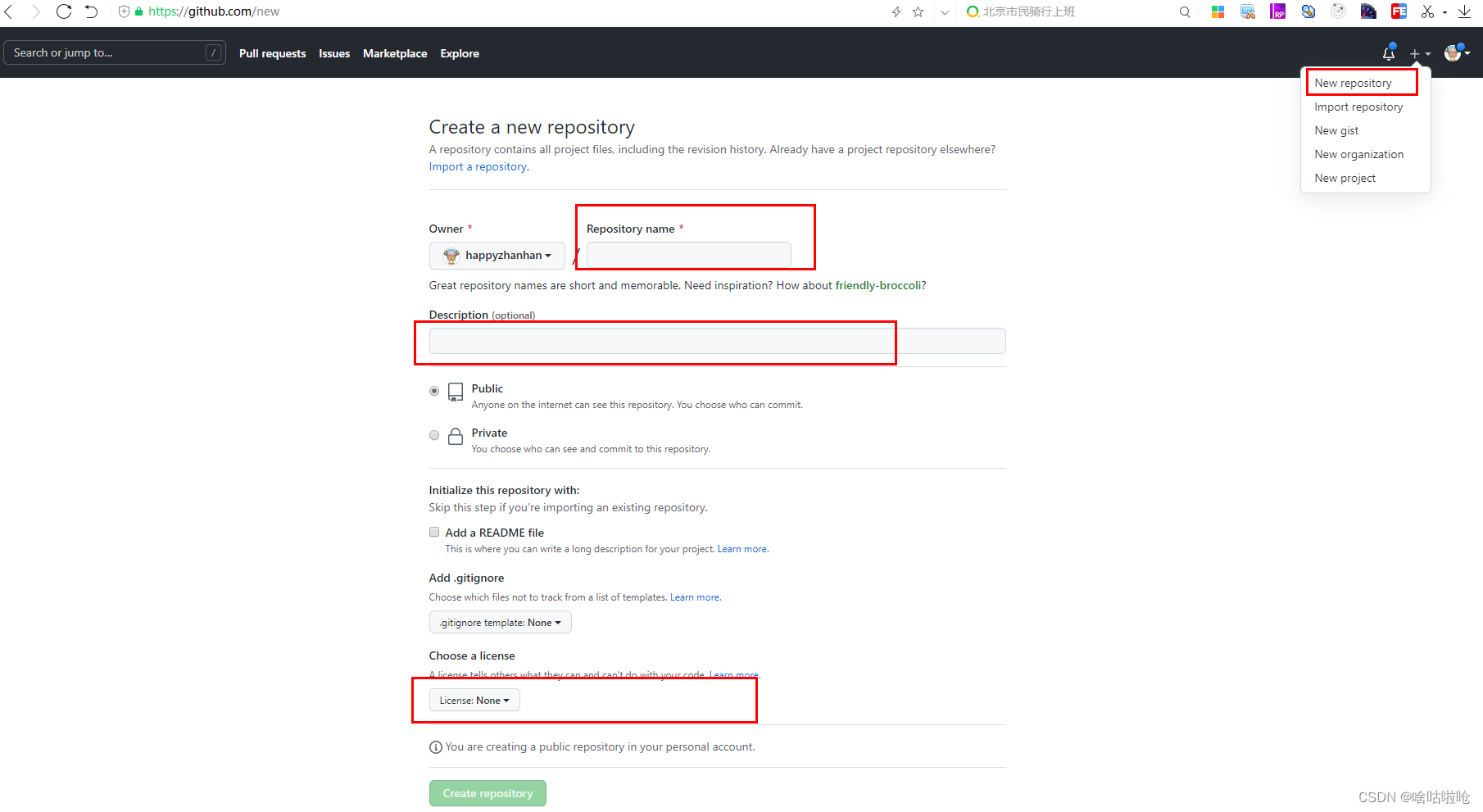
我是上github上新开的一个项目:

我选择了上图的红框中必填,项目xxx;
然后把上述项目clone到本地,本地就存在一个.git的隐藏文件和一个MIT格式的LICENSE;
然后在文件夹内新建一个webpack vue的简洁项目:
命令:vue init webpack-simple xxx (项目名称)
然后进入文件夹,把里面的复制到git项目里,然后可以提交一波。
然后npm install,把这个demo跑起来。

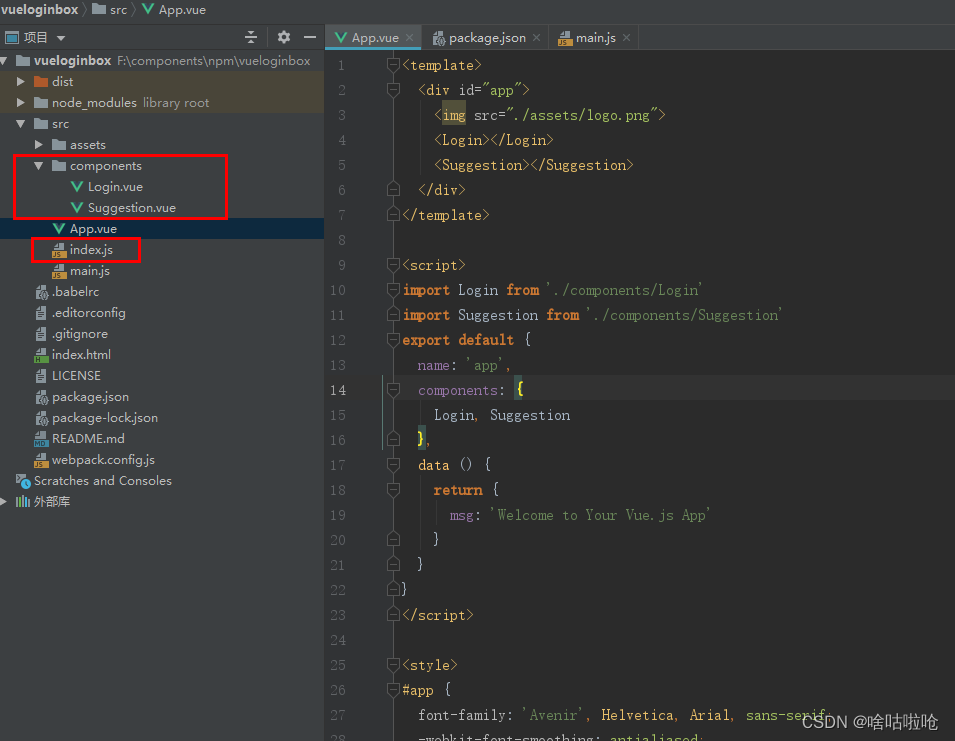
例如我新建的components文件夹下的两个待发布的组件,注意组件的名称name要写清楚,引入到app.vue时是ok的,现在在main.js统计新建一个index.js:

 开通VIP 解锁文章
开通VIP 解锁文章