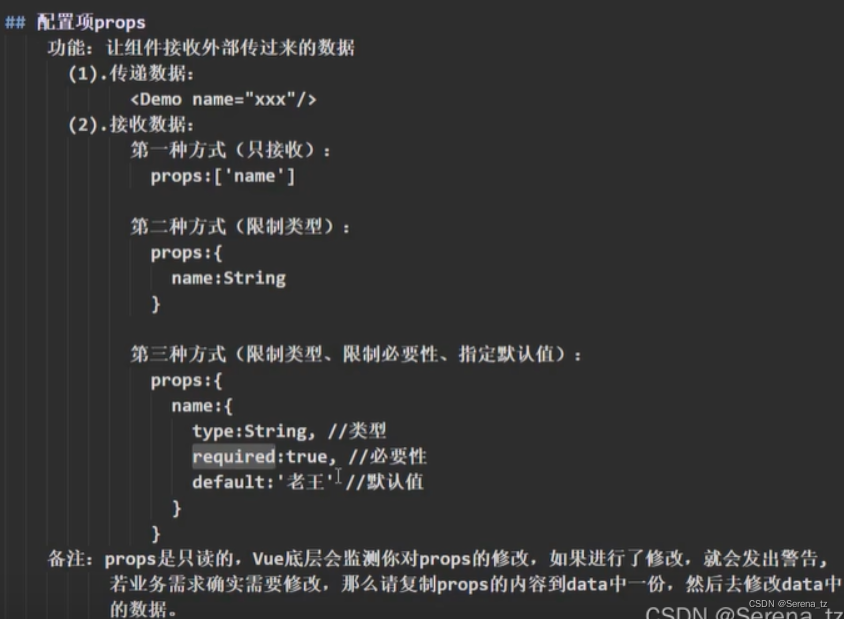
1.props/$emit
props主要用于父组件传递数据给子组件,父==>子。

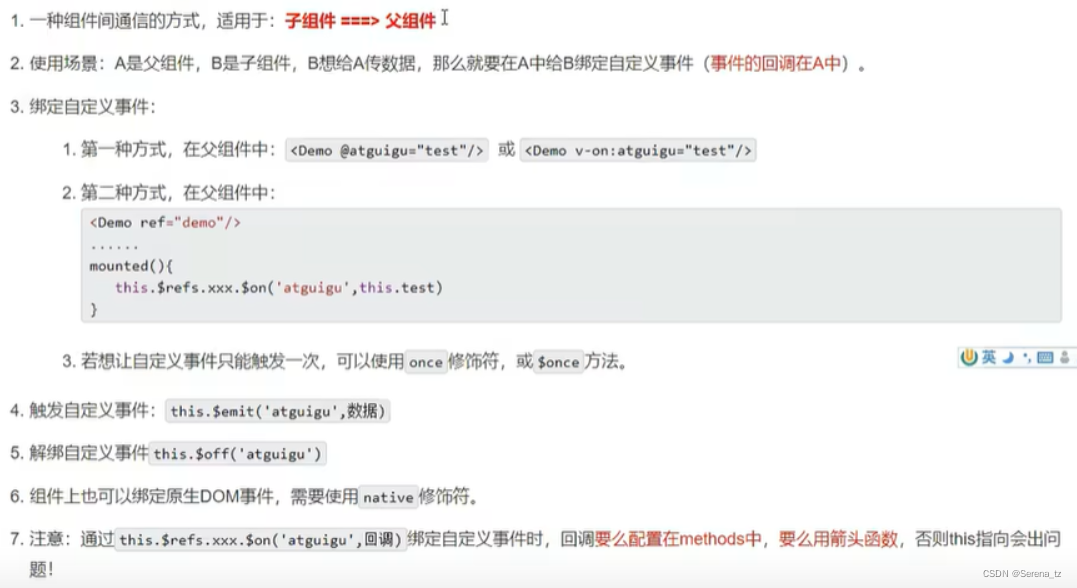
Vue自定义事件

父组件可以在使用子组件的地方直接用 v-on来监听子组件触发的事件 。即父组件中使用 v-on绑定自定义事件,然后在子组件中使用 $emit(eventName,data)触发事件
仅仅用于父子组件传递,不适用于 三层及其以上
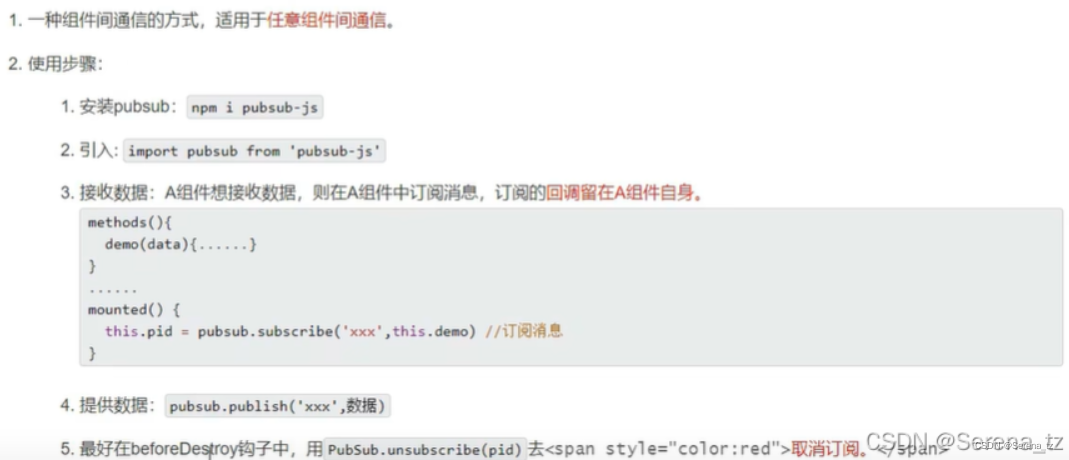
2.消息订阅与发布(PubSubJS库)

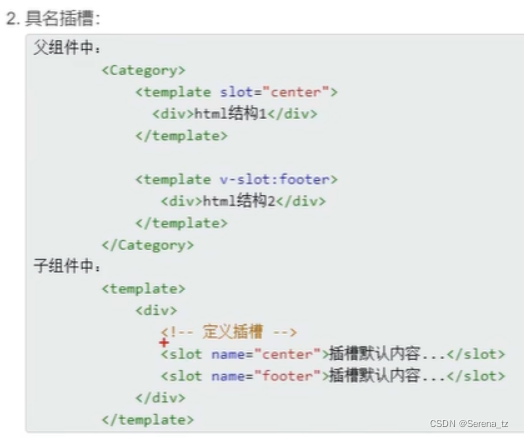
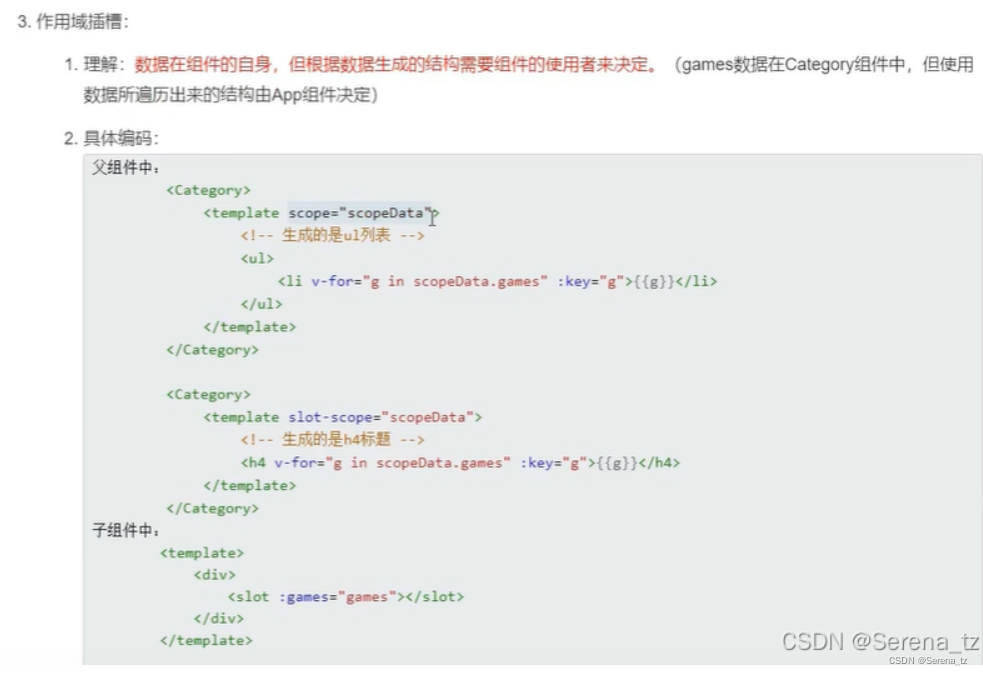
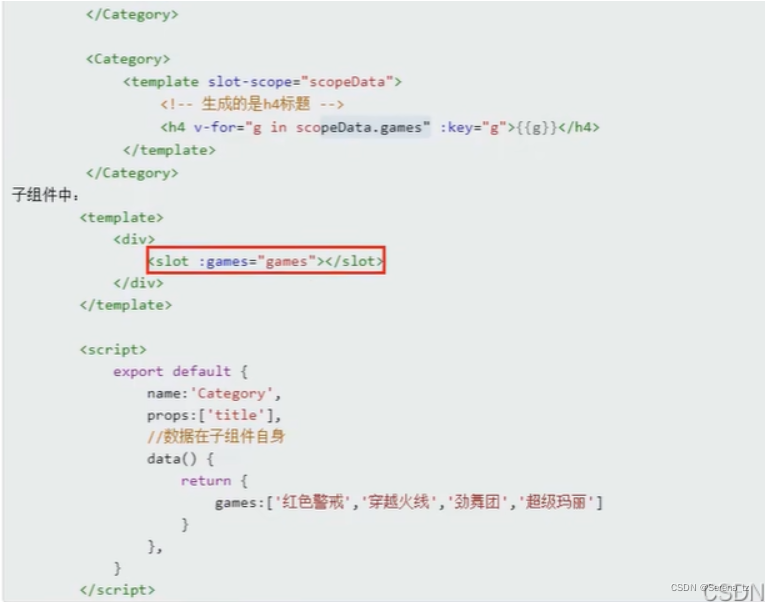
3.插槽slot




用于父组件向子组件传递"标签数据"。也即子组件先有一个"占位符", 等待父组件传入具体的标签,子组件在进行渲染。
因为传递的具体的标签是在父组件,所以操作也应该放在父组件中。也就是说应该在父组件运行好之后传入子组件,其所有的操作应该在父组件中进行。
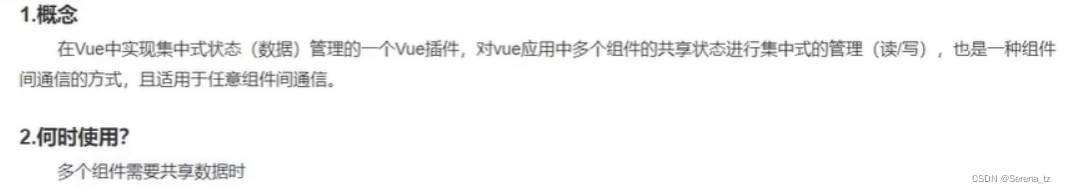
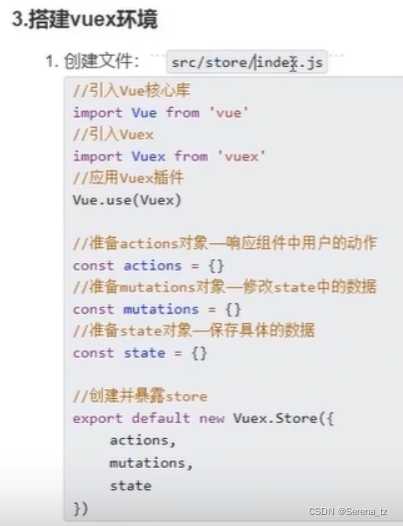
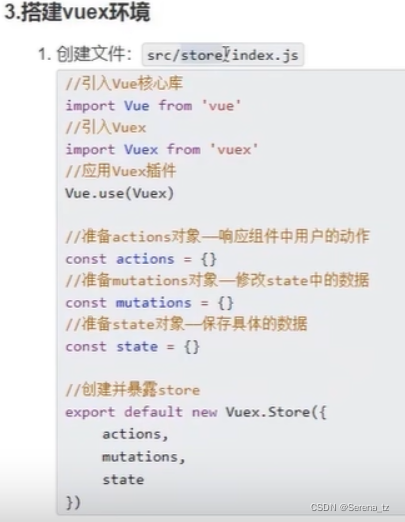
4.vuex状态管理



Vuex 核心
State:保存所有组件的共享状态
Getters:类似状态值的计算属性
Mutations:修改 State 中状态值的唯一方法,里面包含状态变化监听器和记录器
Actions:用于异步处理 State 中状态值,异步函数结束后调用Mutations
Modules:当一个 State 对象比较庞大时,可以将 State 分割成多个 Modules 模块。
5.全局事件总线

6. $parent / $children与 ref
ref / $refs
这种方式也是实现父子组件之间的通信
ref:这个属性用在子组件上,它的用用就指向了子组件的实例,可以通过实例来访问组件的数据和方法
$parent / $children
使用$parent可以让组件访问父组件的实例(访问的是上一级父组件的属性和方法)。
使用 $children 可以让组件访问子组件的实例,但是, $children 并不能保证顺序,并且访问的数据也不是响应式的。
7. 依赖注入(provide / inject)
这种方式就是vue中依赖注入,该方法用于 父子组件之间 的通信。当然这里所说的父子不一定是真正的父子,也可以是祖孙组件,在层数很深的情况下,可以使用这种方式来进行传值。就不用一层一层的传递数据了。
provide和inject是vue提供的两个钩子,和data、methods是同级的。并且provide的书写形式和data一样。
provide 钩子用来发送数据或方法。
inject钩子用来接收数据或方法
8. $attrs / $listeners
$attrs / $listeners 都是 vue 实例的 property。使用 $attrs / $listeners,实现父组件传递数据给子/孙组件。
$attrs:
包含了父作用域中不被 prop 所识别 (且获取) 的特性绑定 (class 和 style 除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind=“$attrs” 传入内部组件。通常配合 interitAttrs 选项一起使用。
$listeners:
包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on=“$listeners” 传入内部组件。
9.LocalStorage/SessionStorage
localStorage:存储持久数据,浏览器关闭后数据不丢失除非主动删除数据;
sessionStorage:数据在当前浏览器窗口关闭后自动删除
10.v-model语法糖(双向数据绑定)
父传子:
父组件:
在子组件里写v-model=“message”
子组件:
props:{
value:类型,
},
在data里调用这个value
子传父:
子组件:
函数绑定里写this.$emit(‘输入框,如input’,this.mymessage);
父组件:
v-model=“mymessage”
优点:使用时更加简洁
缺点:代码阅读难懂
总结
组件通信的几种方式
1、父子组件通信
2、兄弟组件通信
3、跨多层级组件通信
4、任意组件(vuex)
一、父与子孙通讯
- props/emit;——父组件通过
props传递数据给子组件,子组件通过$emit发送事件传递数据给父组件(单向数据流) - 插槽slot;
$parent / $children与ref——$parent / $children访问组件实例中的方法和数据;$ref放在组件上可以获取组件实例。通过 ref 属性给子组件设置一个名字。父组件通过$refs组件名来获得子组件,子组件通过$parent获得父组件,这样也可以实现通信v-model——语法糖(双向数据绑定)
二、跨越层级通信
provide / inject——使用provide/inject,在父组件中通过provide提供变量,在子组件中通过inject来将变量注入到组件中。不论子组件有多深,只要调用了inject那么就可以注入provide中的数据【无响应性且只能单向通信(父传子)】$attrs / $listeners——具有响应性且可以双向通信
三、任意组件通讯
- 消息订阅与发布
pubsub库 vuex状态管理——vuex的思想就是将这一些公共的数据抽离出来,将它作为一个全局的变量来管理,然后其他组件就可以对这个公共数据进行读写操作,这样达到了解耦的目的- 全局事件总线
bus——利用eventBus总线实现,(实际上就是新建一个vue实例,用eventBus.$emit替代this.$emit,一样用v-on监听事件变化)【使用 eventBus 的方法,它的本质是通过创建一个空的 Vue 实例来作为消息传递的对象,通信的组件引入这个实例,通信的组件通过在这个实例上监听和触发事件,来实现消息的传递。】 - LocalStorage/SessionStorage本地存储
参考
- https://blog.csdn.net/m0_37564404/article/details/82466289
- https://www.bilibili.com/video/BV1Zy4y1K7SH?p=96&spm_id_from=pageDriver
- https://blog.csdn.net/zhoulu001/article/details/79548350
- https://blog.csdn.net/jiangjunyuan168/article/details/122640925
- https://blog.csdn.net/weixin_46215920/article/details/121345466
- https://blog.csdn.net/weixin_57959437/article/details/117231687
- https://blog.csdn.net/qq_37049128/article/details/107958184
- https://blog.csdn.net/qinsangdilvzhi/article/details/106885953
