1.sql合并相同的id的多条数据
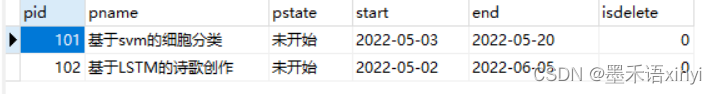
- project表

-
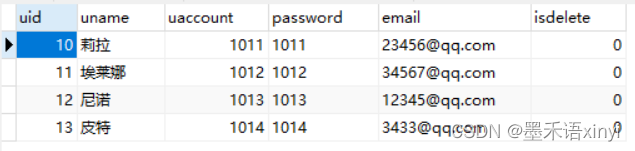
user表

-
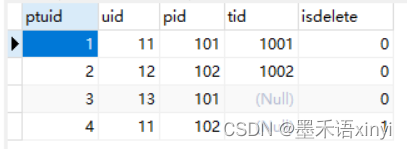
ptu表

-
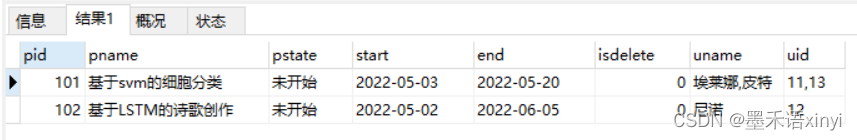
需要选出项目的所有信息和项目中的人员信息
SELECT p.*,
GROUP_CONCAT(u.uname SEPARATOR ',') uname,
GROUP_CONCAT(u.uid SEPARATOR ',') uid
FROM project AS p
JOIN ptu ON ptu.pid = p.pid
JOIN `user` u ON u.uid = ptu.uid
WHERE
ptu.isdelete = 0
GROUP BY p.pid
- 结果

语法:group_concat( [distinct] 要连接的字段 [order by 排序字段 asc/desc ] [separator ‘分隔符’] )
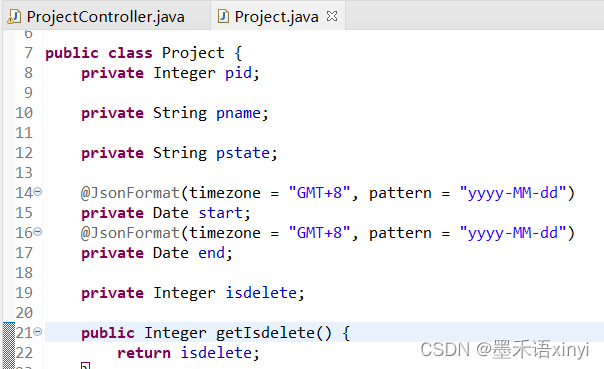
2.后端的Date类型传到前端成了时间戳,转化成指定格式xx年xx月xx日
在实体类里添加注解@JsonFormat(timezone = “GMT+8”, pattern = “yyyy-mm-dd”)

3.页面加载完成就执行函数

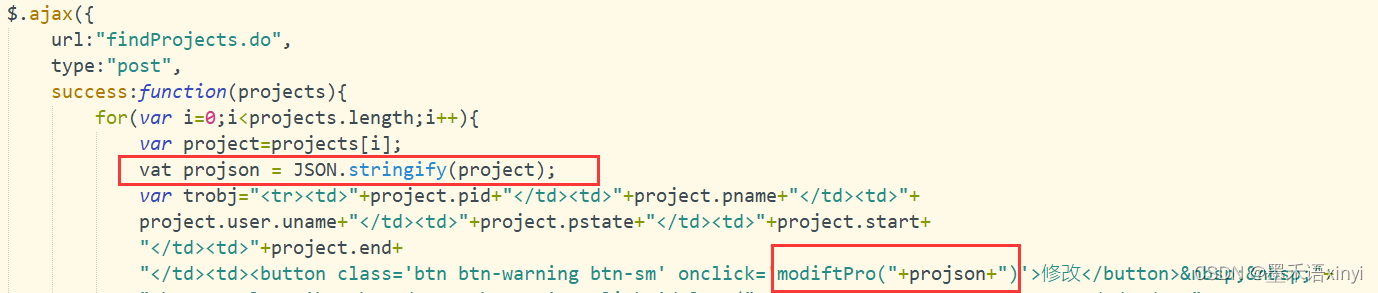
4.模态框里读取后端的数据需要转化成JSON格式

5.jQuery中val和atrr的区别
jquery中的val()和atrr()这两个的使用,假设有默认值的情况下,如果用val()赋值了,那么当修改这个值得时候,google不能获取最新的值,但是ie可以;对atrr()如果有默认值,那么当改变这个值得时候,ie和google都能获取最新的更改.
1.val() 方法返回或设置被选元素的 value 属性。
当用于返回值时:
该方法返回第一个匹配元素的 value 属性的值。
当用于设置值时:
该方法设置所有匹配元素的 value 属性的值。
2.attr() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值:
则返回第一个匹配元素的值。
当该方法用于设置属性值:
则为匹配元素设置一个或多个属性/值对。
6.ssm与jstl
添加依赖:
<!-- jstl标签库相关 -->
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.apache.taglibs/taglibs-standard-impl -->
<dependency>
<groupId>org.apache.taglibs</groupId>
<artifactId>taglibs-standard-jstlel</artifactId>
<version>1.2.5</version>
</dependency>
</dependencies>
7.在jsp页面添加jstl核心
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page import="java.util.List"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
一些标签
//遍历
<c:forEach items="${users}" var="user">
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox${user.uid}" value="${user.uid}" checked="checked">
<label class="form-check-label" for="inlineCheckbox${user.uid}"><c:out value="${user.uname}"/></label>
</div>
</c:forEach>
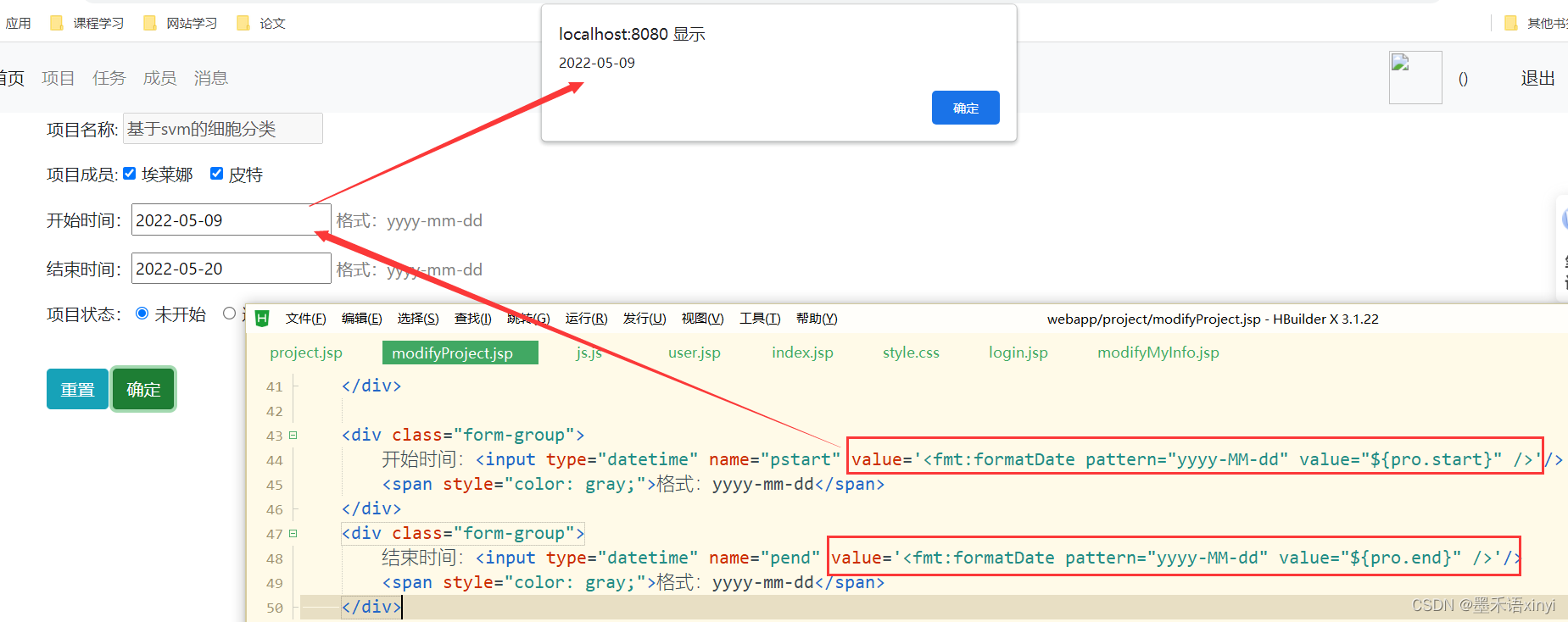
//格式化时间
<fmt:formatDate pattern="yyyy-MM-dd" value="${pro.start}" />
//条件
<c:set var="pstate" scope="request" value="${pro.pstate}"/>
<c:choose>
<c:when test="${pstate == 0}">
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="pstate" id="inlineRadio1" value="0" checked="checked">
<label class="form-check-label" for="inlineRadio1">未开始</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="pstate" id="inlineRadio2" value="1">
<label class="form-check-label" for="inlineRadio2">进行中</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="pstate" id="inlineRadio3" value="2">
<label class="form-check-label" for="inlineRadio3">已结束</label>
</div>
</c:when>
</c:choose>

8.js获取request作用域的值
<input type="hidden" value="<%=request.getAttribute("pro");%>" id="pro"/>
var a = document.getElementById('pro').value ;
9.input标签设置时间值
10.jquery获取复选框的值
var user_check =[];
$('input[name="user_check"]:checked').each(function(){
user_check.push($(this).val());
});
//就是通过相同的name属性获取复选框标签并且遍历,根据是否为checked加入到列表里
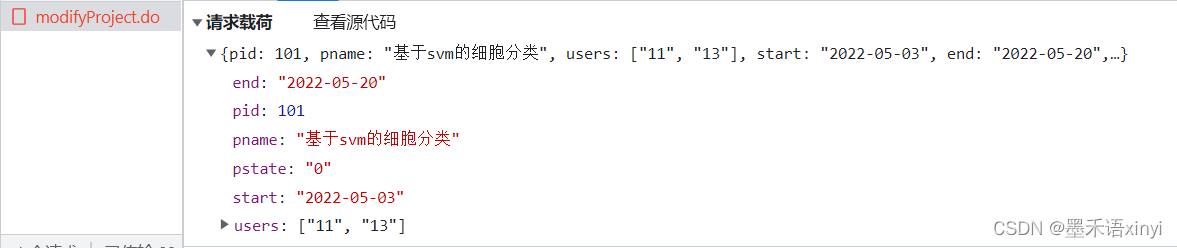
11.前端传输json到后端
function reModifyPro(pid){
var pname = $('input[name="pname"]').val();
var user_check = new Array();
$('input[name="user_check"]:checked').each(function(){
user_check.push($(this).val());
});
var pstart = $('input[name="pstart"]').val();
var pend = $('input[name="pend"]').val();
var pstate = $('input[name="pstate"]:checked').val();
$.ajax({
//请求方式
type: "post",
//发送请求的地址
url: "modifyProject.do",
contentType: 'application/json',
data:JSON.stringify({"pid":pid,"pname":pname,"users":user_check,"start":pstart,"end":pend,"pstate":pstate}),
//请求成功后调用的回调函数
success: function(data){
$("#view").innerHTML="";
$("#view").html(data);
}
});
}

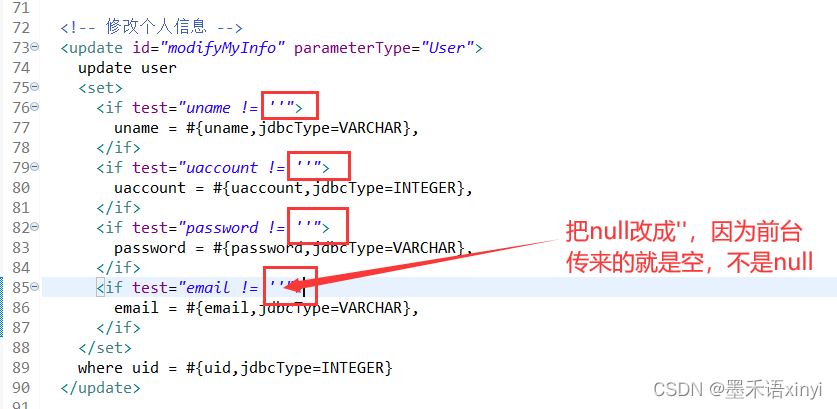
12.修改时注意

不然的话在controller层还要进行转化和判断。
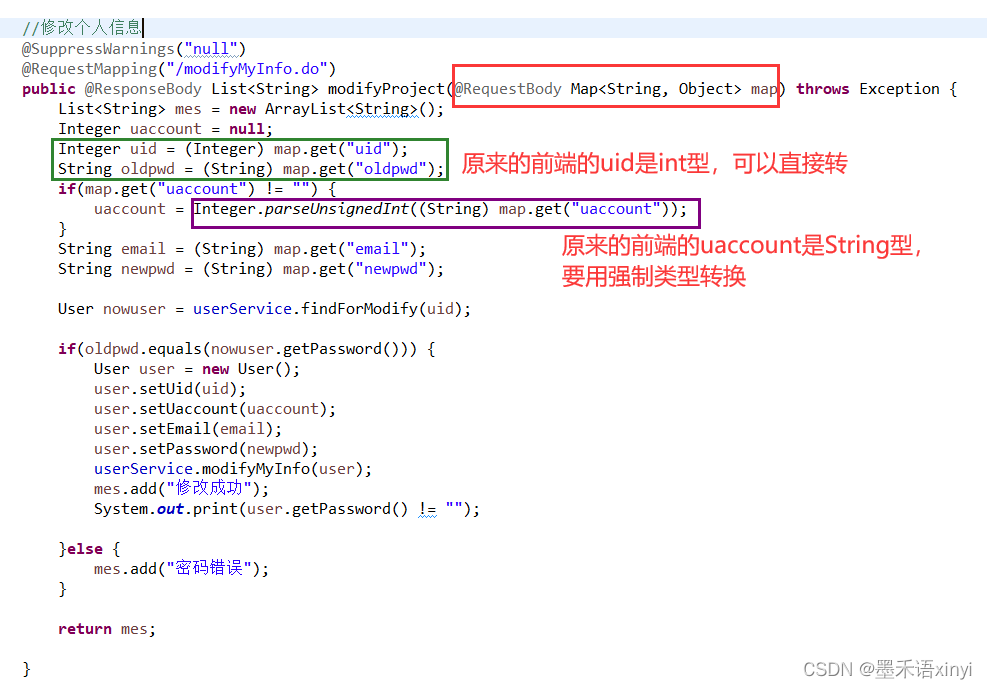
13.后端接收json数据使用map类型然后转化成想要的数据类型时注意

14.jquery 获取或设置radio单选框选中值的方法
1.获取选中值,四种方法:
$('input:radio:checked').val();
$("input[type='radio']:checked").val();
$("input[name='rd']:checked").val();
$("input[id='rand_question']:checked").val();
2.设置第一个Radio为选中值:
$('input:radio:first').attr('checked', 'checked');
或者
$('input:radio:first').attr('checked', 'true');
3.设置最后一个Radio为选中值:
$('input:radio:last').attr('checked', 'checked');
或者
$('input:radio:last').attr('checked', 'true');
4.根据索引值设置任意一个radio为选中值:
$('input:radio').eq(索引值).attr('checked', 'true');索引值=0,1,2....
或
$('input:radio').slice(1,2).attr('checked', 'true');
5.根据Value值设置Radio为选中值
$('#userrole').find('option[value='+d.role.rid+']').prop('selected',true);
15.执行函数后重新加载页面:
//重新加载当前页面
location.reload();
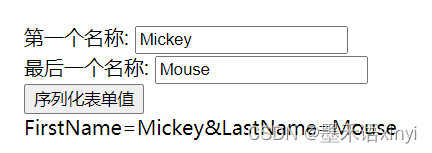
15.表单序列化
serialize() 方法通过序列化表单值创建 URL 编码文本字符串。
您可以选择一个或多个表单元素(如输入和/或文本区),或表单元素本身。

序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中。
想再添加别的数据:data : signupFormData+"&crStr="+crStr,// 你的formid
16.各种数据库的查询结果限制条数的SQL语法
17.动态参数
@PathVariable只支持一个属性value,类型是为String,代表绑定的属性名称。默认不传递时,绑定为同名的形参。
应用时,在@RequestMapping请求路径中,将需要传递的参数用花括号{}括起来,然后,通过@PathVariable(“参数名称”)获取URL中对应的参数值。如果@PathVariable标明参数名称,则参数名称必须和URL中参数名称一致。
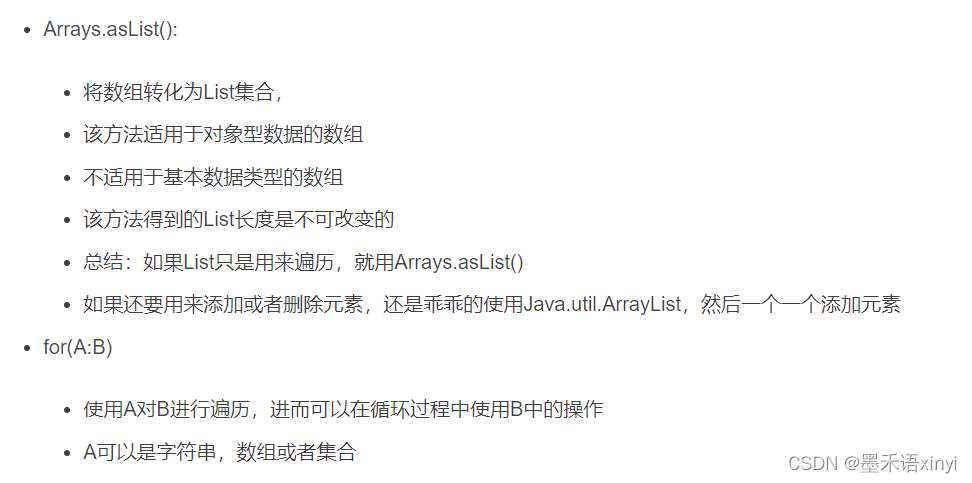
18.Arrays.asList( );

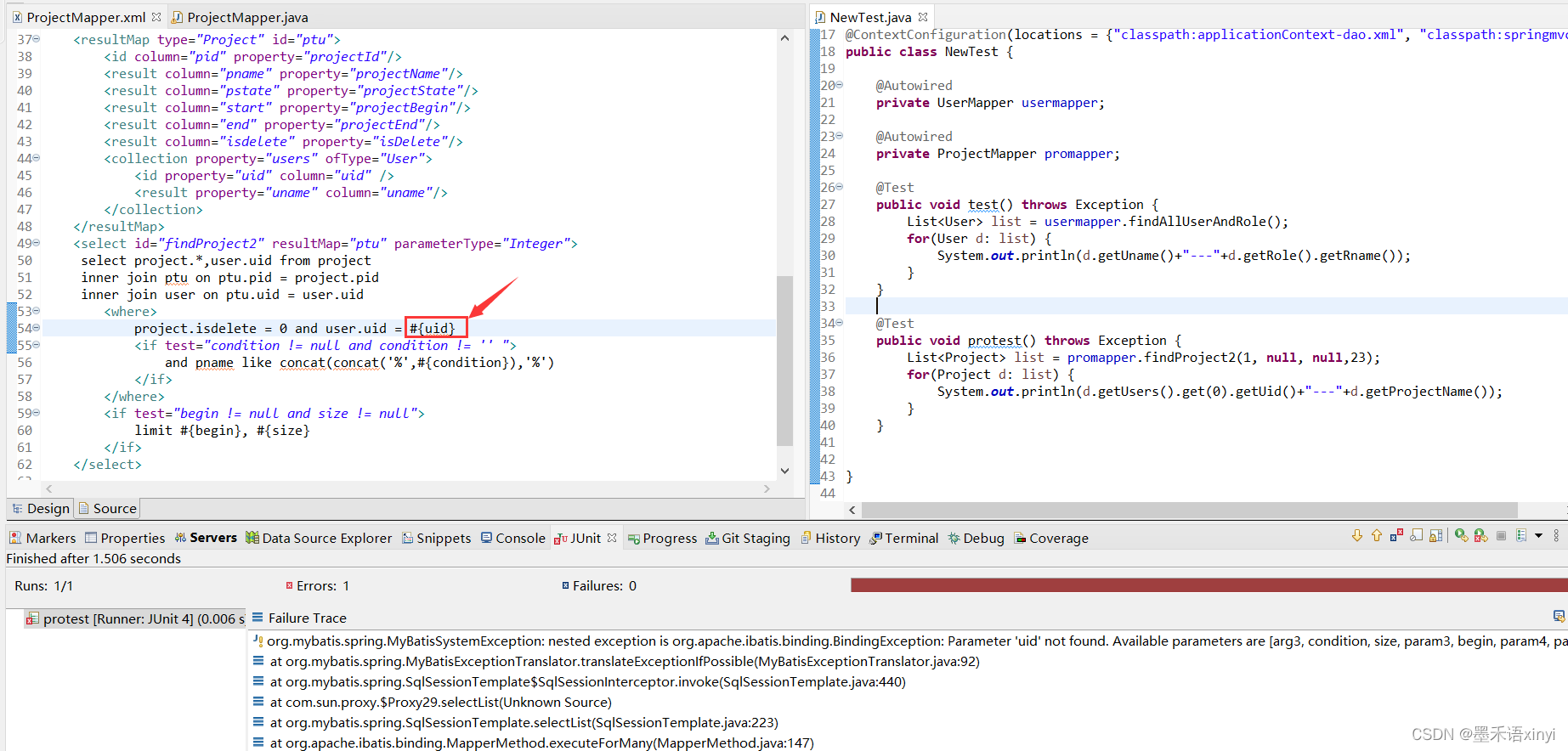
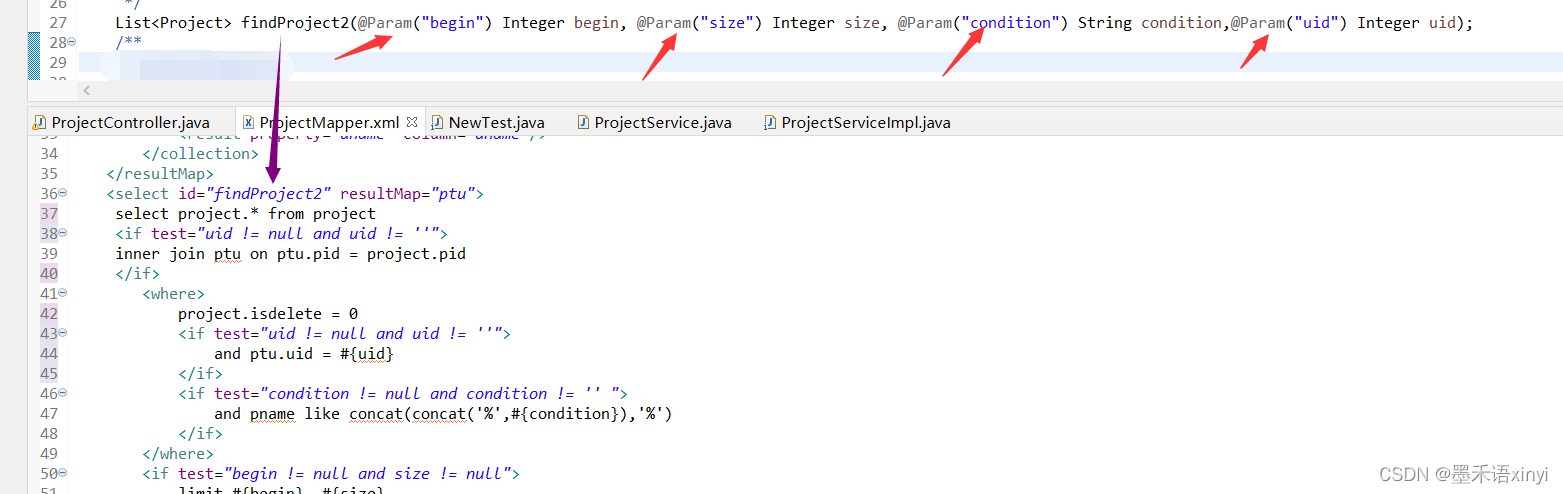
19.mybatis的多个输入参数

错了,因为输出参数是多个因该用parameterMap但是!这是引用外部parameterMap的已经被废弃的方法,官方邀请您使用内联参数映射和parameterType属性。
用法:
List<Project> findProject2(@Param("begin") Integer begin, @Param("size") Integer size, @Param("condition") String condition,@Param("uid") Integer uid);

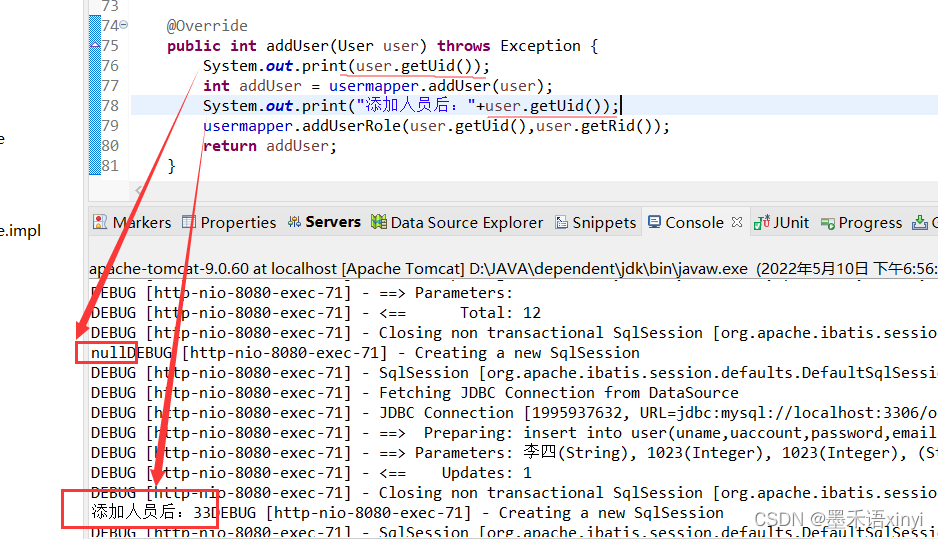
20.MyBatis中的insert
元素的特殊属性:
keyProperty:该属性的作用是将插入或更新操作时的返回值赋给 POJO 类的某个属性,通常会设置为主键对应的属性。如果是联合主键,可以将多个值用逗号隔开。
keyColumn:该属性用于设置第几列是主键,当主键列不是表中的第 1 列时需要设置。如果是联合主键,可以将多个值用逗号隔开。
useGeneratedKeys:该属性将使 MyBatis 使用 JDBC 的 getGeneratedKeys()方法获取由数据库内部产生的主键,例如 MySQL、SQL Server 等自动递增的字段,其默认值为 false。
#1)主键(自动递增)回填
<!--添加一个用户,成功后将主键值返回填给uid(po的属性)-->
<insert id="addUser" parameterType="com.po.MyUser" keyProperty="uid" useGeneratedKeys="true">
insert into user (uname,usex) values(#{uname},#{usex})
</insert>
效果:

#2)自定义主键
使用 MyBatis 的 元素来自定义生成主键。具体配置示例代码如下:
<!-- 添加一个用户,#{uname}为 com.mybatis.po.MyUser 的属性值 -->
<insert id="insertUser" parameterType="com.po.MyUser">
<!-- 先使用selectKey元素定义主键,然后再定义SQL语句 -->
<selectKey keyProperty="uid" resultType="Integer" order="BEFORE">
select if(max(uid) is null,1,max(uid)+1) as newUid from user)
</selectKey>
insert into user (uid,uname,usex) values(#{uid},#{uname},#{usex})
</insert>
在执行上述示例代码时, 元素首先被执行,该元素通过自定义的语句设置数据表的主键,然后执行插入语句。
<selectKey>元素的 keyProperty 属性指定了新生主键值返回给 POJO 类(com.po.MyUser)的哪个属性。
order属性可以设置为 BEFORE 或 AFTER。 BEFORE 表示先执行<selectKey>元素然后执行插入语句。
AFTER表示先执行插入语句再执行<selectKey>元素。
