
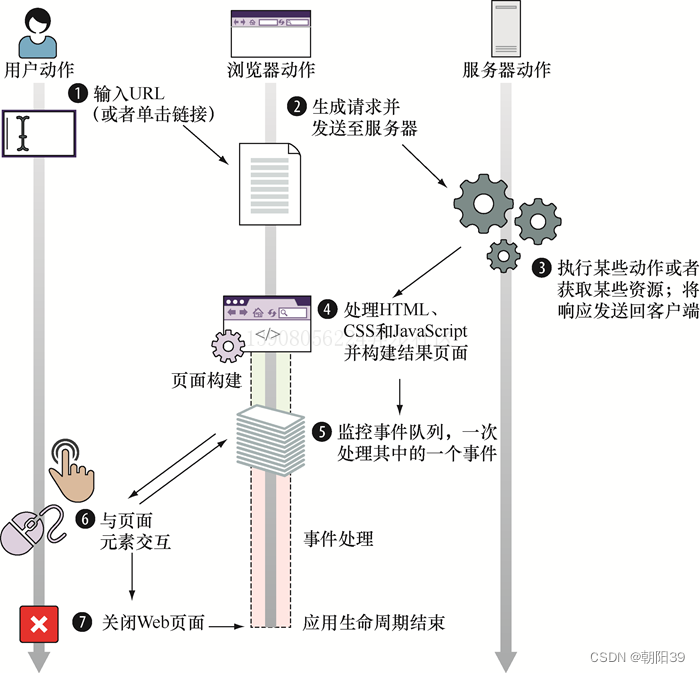
从第4步开始页面的构建
页面构建
页面的构建过程,主要做两件事
- 解析HTML代码并构建文档对象模型(DOM)
- 执行JavaScript代码。
当浏览器在页面构建阶段遇到了脚本节点,就会停止HTML到DOM的构建,转而开始执行JavaScript代码,依次执行全局JS代码,若期间调用了函数,则执行JS 函数内的代码。
JS 代码执行结束后,将继续HTML到DOM的构建,直到再次遇到脚本节点。
这两件事不断交替,直到整个页面构建完毕,接着进入事件处理阶段。
事件处理
页面构建完成后,用户即可看到页面,并与页面进行交互,这些交互,都通过事件的形式跟踪和触发。
常见的事件有:
- 浏览器事件,例如当页面加载完成后或无法加载时;
- 网络事件,例如来自服务器的响应(Ajax事件和服务器端事件);
- 用户事件,例如鼠标单击、鼠标移动和键盘事件;
- 计时器事件,当timeout时间到期或又触发了一次时间间隔。
要想让页面对事件做出响应,需要先注册事件 —— 即告诉浏览器,在事件发生时,要执行哪些 JS 代码。
注册事件
- 方式一:【不推荐】 把函数赋给某个特殊属性
缺点:对于某个事件只能注册一个事件处理器
window.onload = function(){};
document.body.onclick = function(){};
- 方式二:使用内置addEventListener方法
优点:对于某个事件可以注册多个事件处理器
document.body.addEventListener("mousemove", function() { ←--- 为mousemove事件注册处理器
var second = document.getElementById("second");
addMessage(second, "Event: mousemove");
});
document.body.addEventListener("click", function(){ ←--- 为click事件注册处理器
var second = document.getElementById("second");
addMessage(second, "Event: click");
});
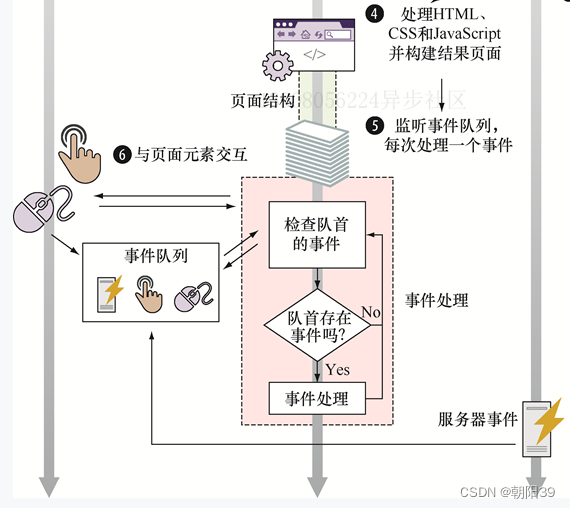
事件轮询
因为 JS 是单线程执行,所以事件会排成一个队列,通过事件轮询机制,一个个执行(先进先出),图示如下:

处理事件
核心思想:当事件发生时,浏览器调用相应的事件处理器。
