效果图
... 就是手机横屏时,app保持竖屏...的样子
实现步骤
- 修改/App.vue,在onLaunch里面设置不允许横屏:
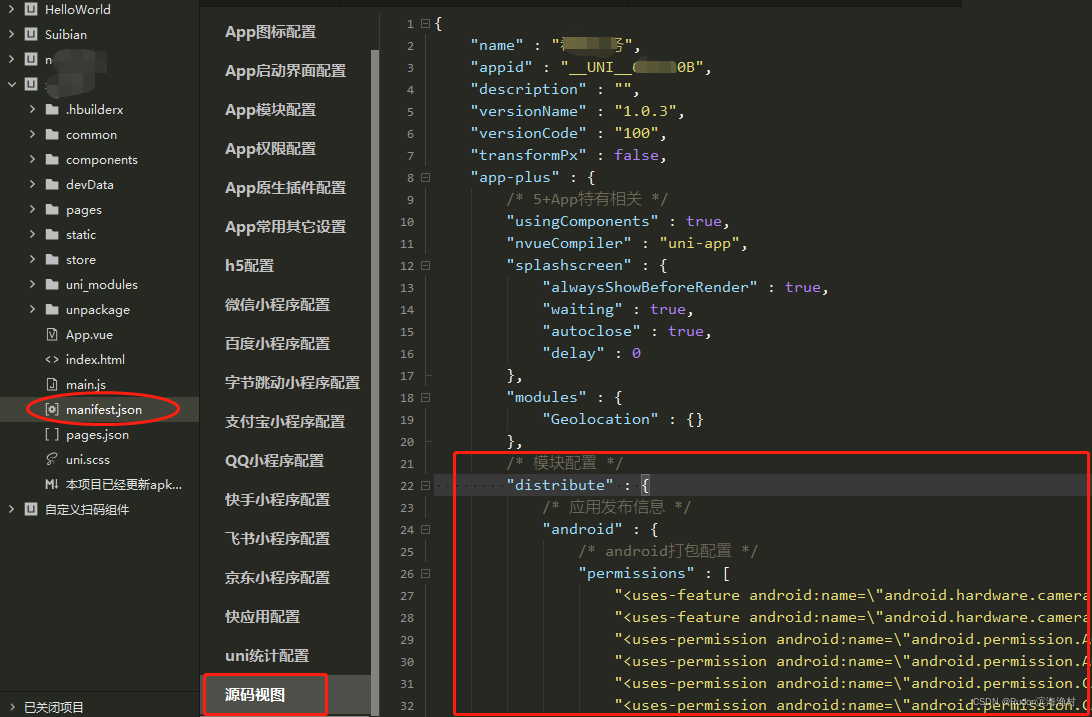
<script> export default { onLaunch: function() { console.log('App Launch') // #ifdef APP-PLUS plus.screen.lockOrientation("portrait-primary") // #endif }, onShow: function() { console.log('App Show') }, onHide: function() { console.log('App Hide') } } </script> - 修改/manifest.json,点击最下面的“源码视图”,找到app-plus =>?distribute,在里面添加代码。
原来:
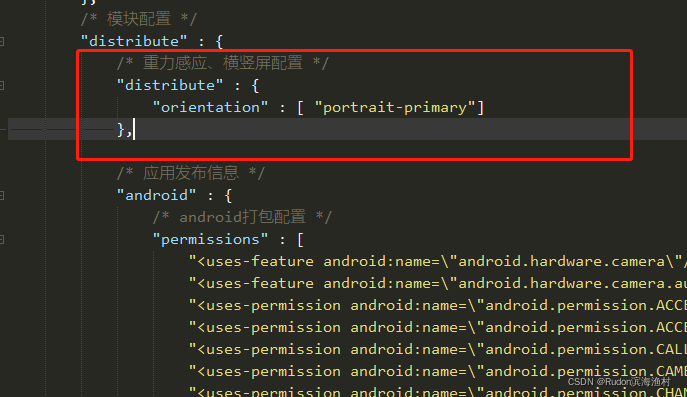
改后:
代码:"app-plus" : { "distribute" :{ /* 重力感应、横竖屏配置 */ "distribute" : { "orientation" : [ "portrait-primary"] }, } } - ok,重新编译到手机基座即可
?推荐
无广告的百度绿色首页 baidu.rudon.cn
封面

