官方文档
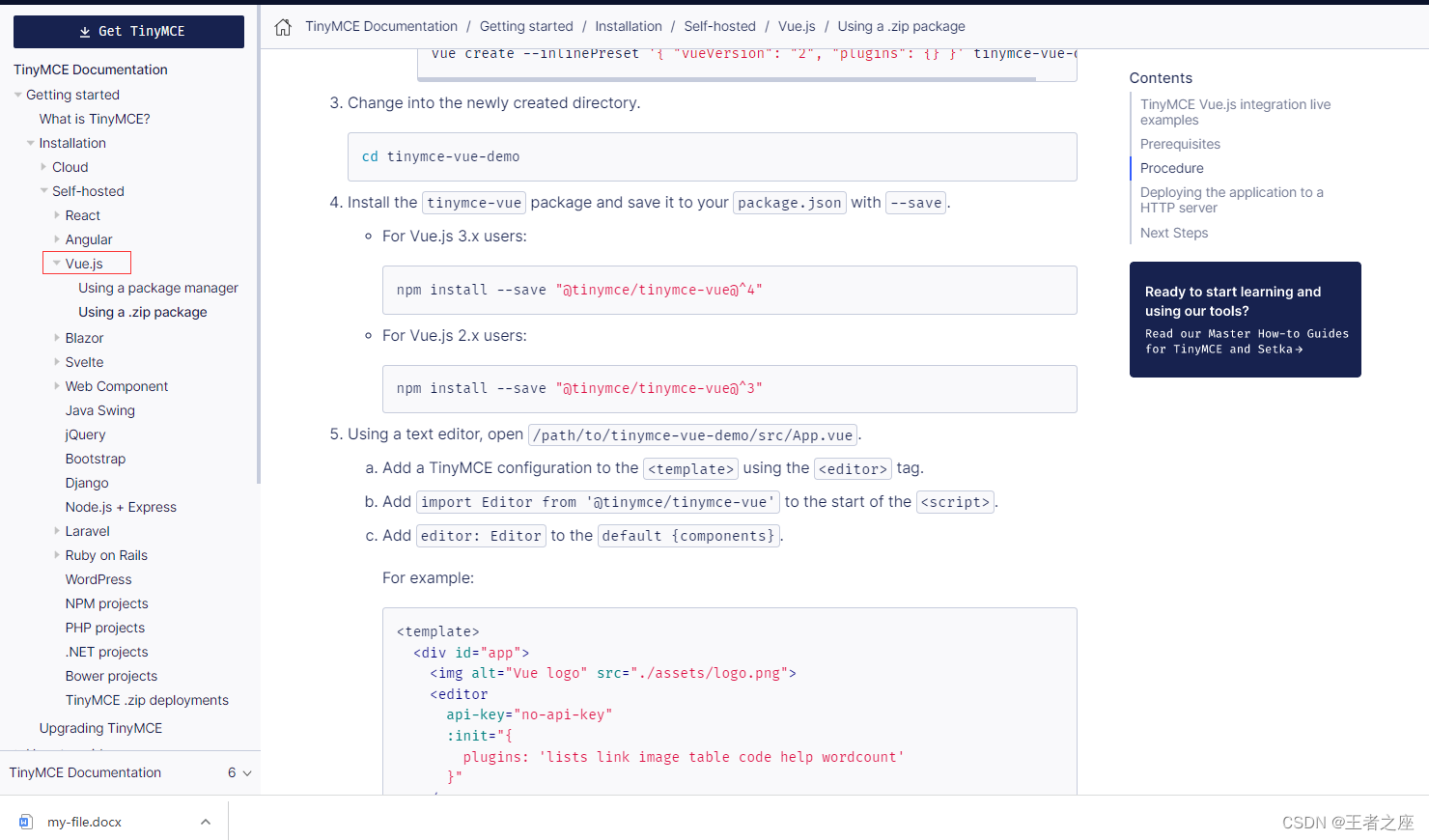
Using the TinyMCE .zip package with the Vue.js framework | TinyMCE Documentation

其实官方也就两步
1.安装Vue CLI 工具包
npm install -g @vue/cli
2.引入
npm install --save "@tinymce/tinymce-vue@^3"这里我是vue2所以是这个文档中是这样的
3.页面引入新增一个vue页面 test.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<editor
api-key="no-api-key"
:init="{
plugins: 'lists link image table code help wordcount'
}"
/>
</div>
</template>
<script>
import Editor from '@tinymce/tinymce-vue'
export default {
name: 'app',
components: {
'editor': Editor
}
}
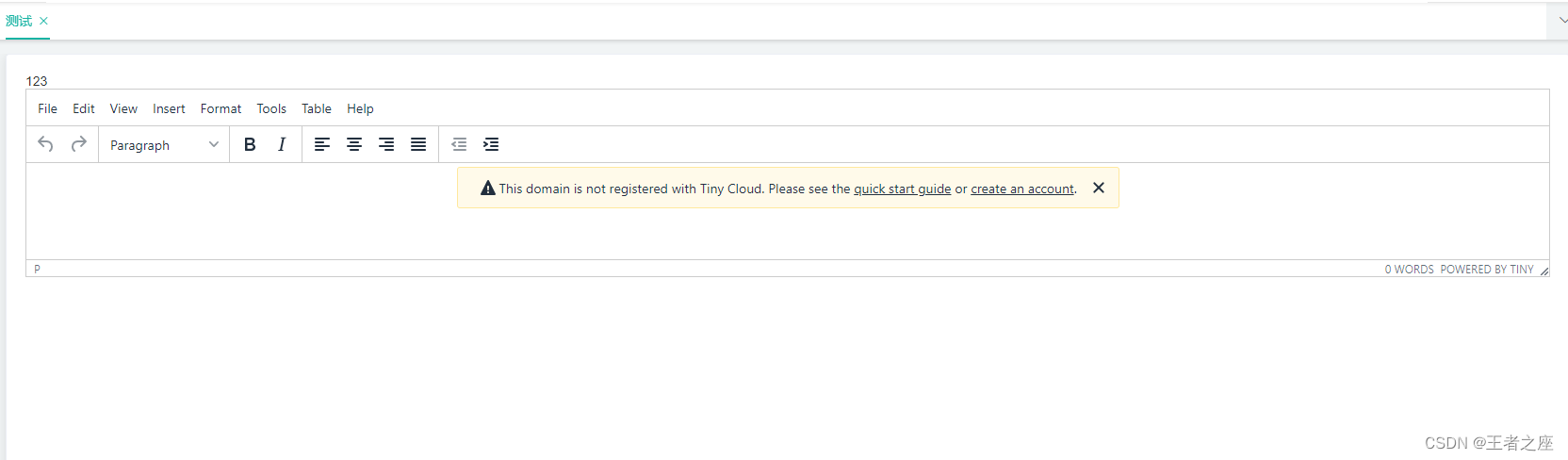
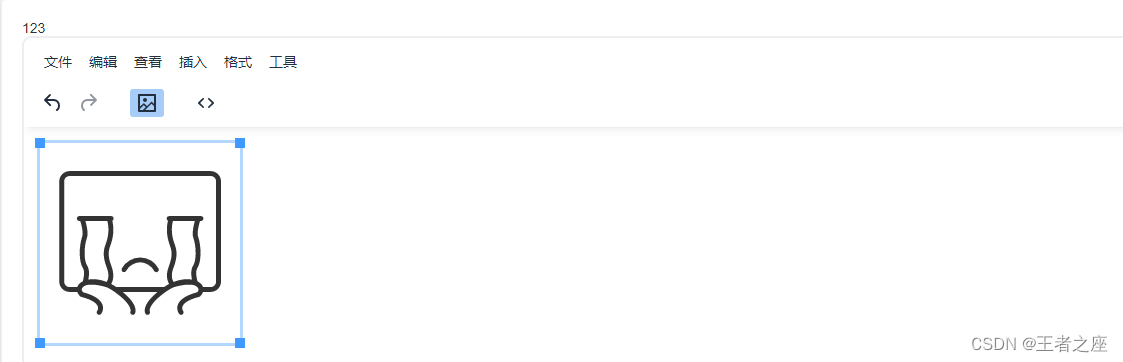
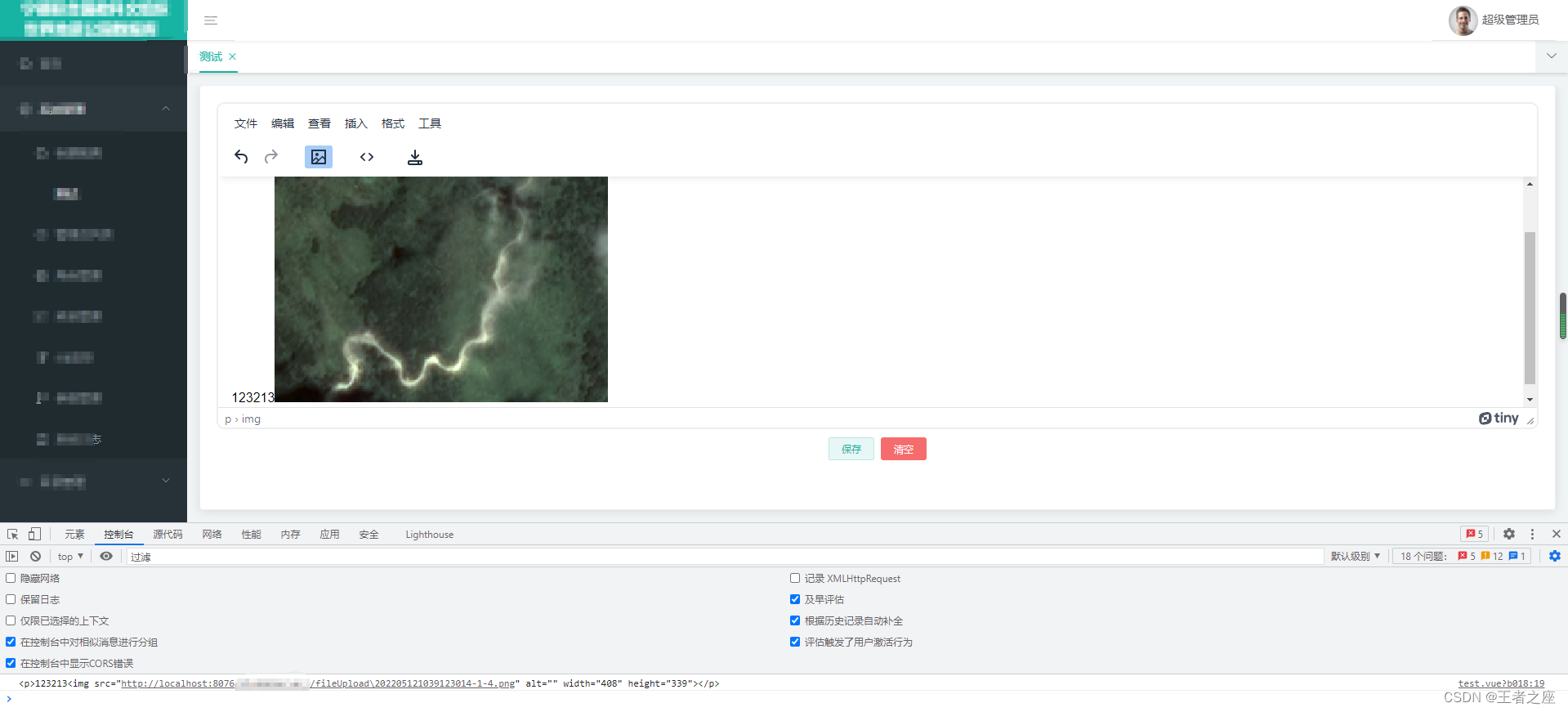
</script>4.实现效果,剩下估计要配置什么上传图片等功能了

5.解决烦人的弹窗问题
Self Hosted WYSIWYG HTML Editor | Trusted Rich Text Editor | TinyMCE
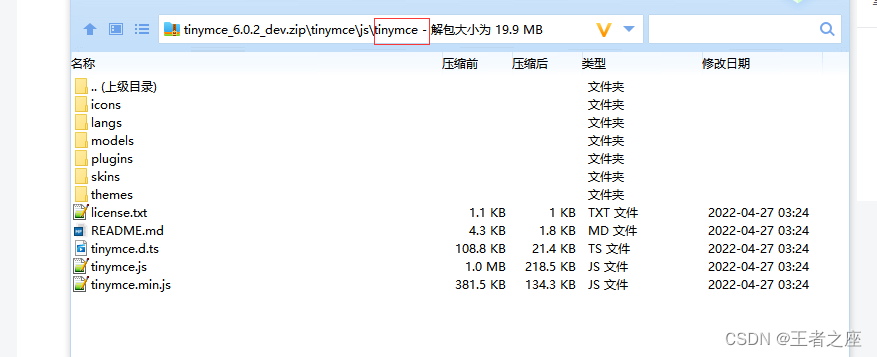
下载最新的版本把其中的

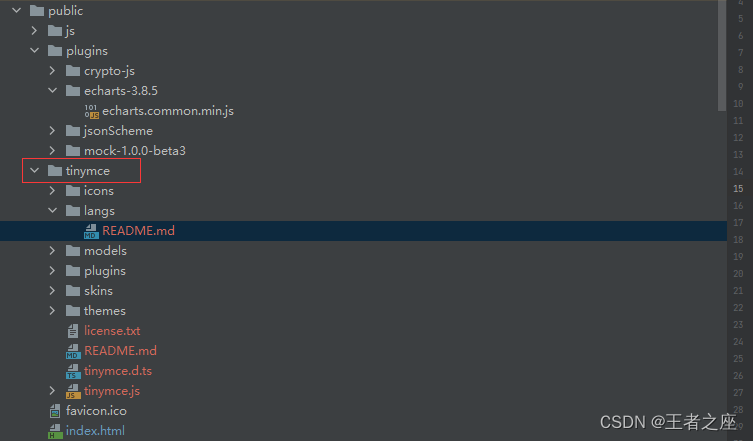
拷到无需打包的目录下

并在index.html中引入,凡人的弹窗就莫得了

6.汉化中文包下载地址,进去搜索chinese即可
Language Packages | Trusted Rich Text Editor | TinyMCE
下载完将js文件解压到之前的文件夹的lang下

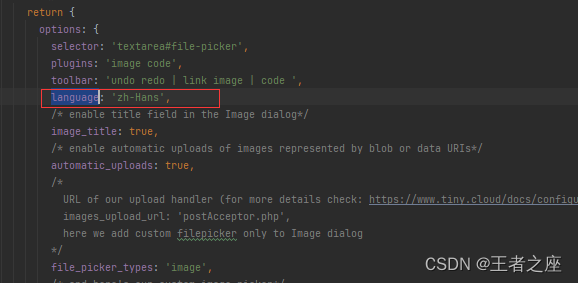
设置init参数


7.添加图片上传功能
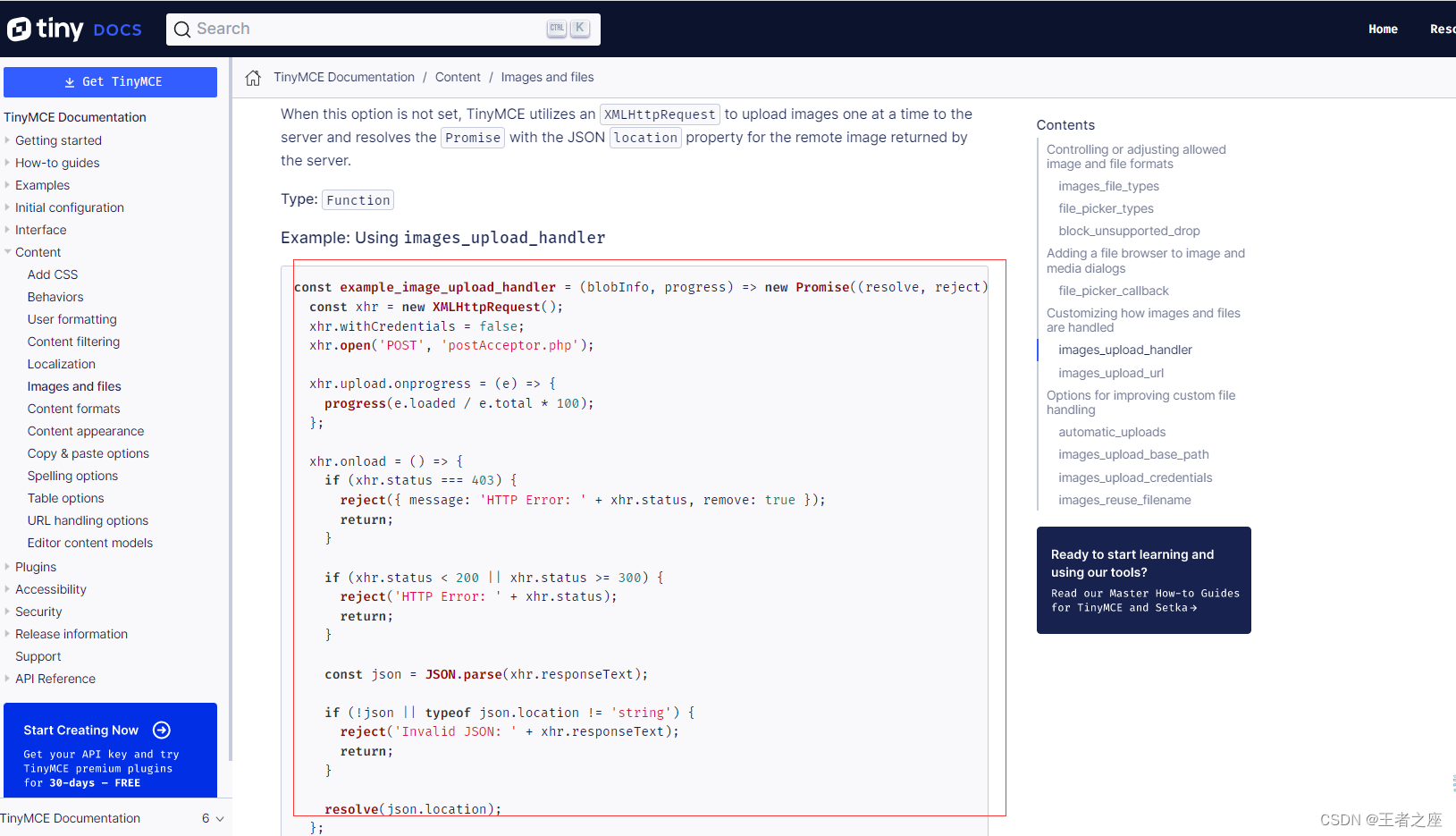
官方文档地址
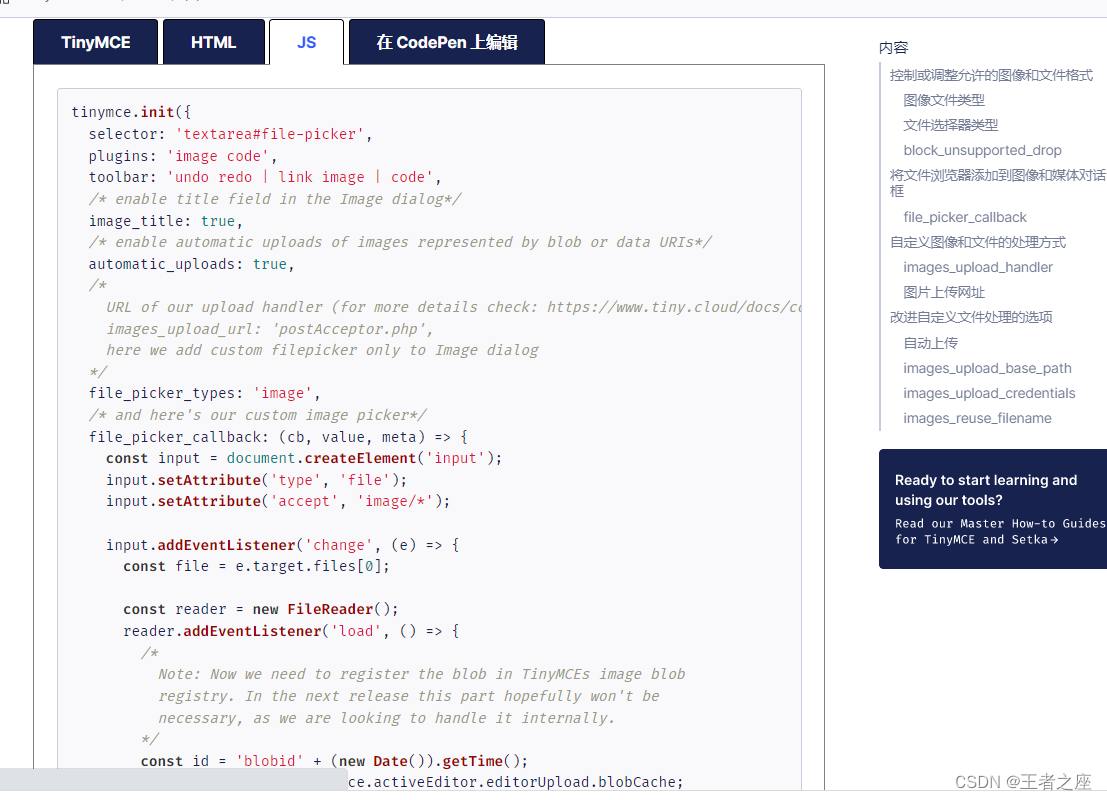
Image and file options | TinyMCE Documentation
?
?修改options属性,在官方文档上自己抄下吧 太长了 忍一下

?

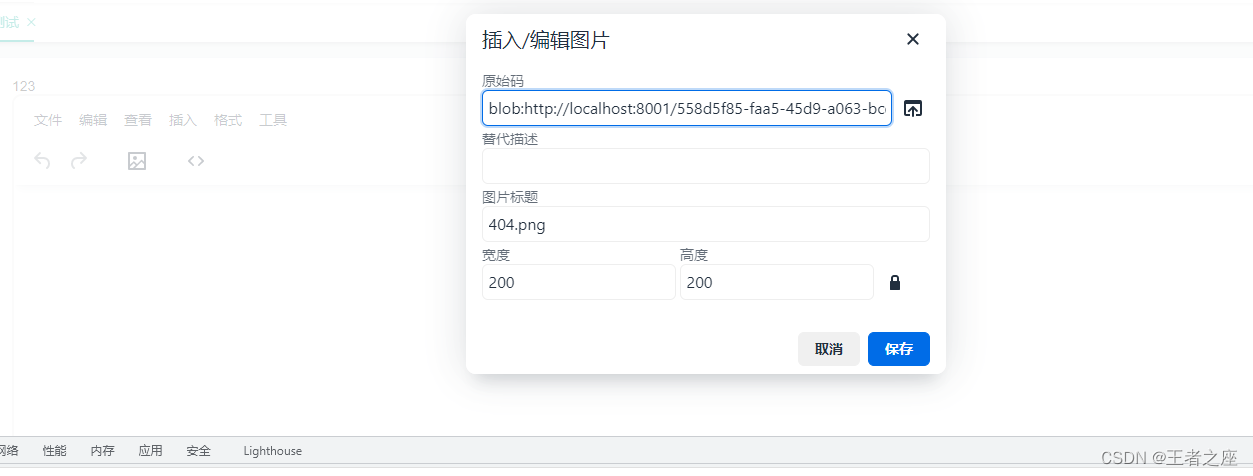
当然这里的图片不晓得传哪里去了需要配置在上边的options中添加一个url
images_upload_url: 'sys/upload/img'
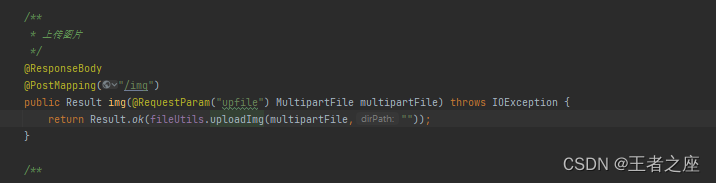
上传的对象为file,后端如下

因为我这边上传端口其他也有用到,所以文件名为upfile怎么改呢,官网也有例子
?
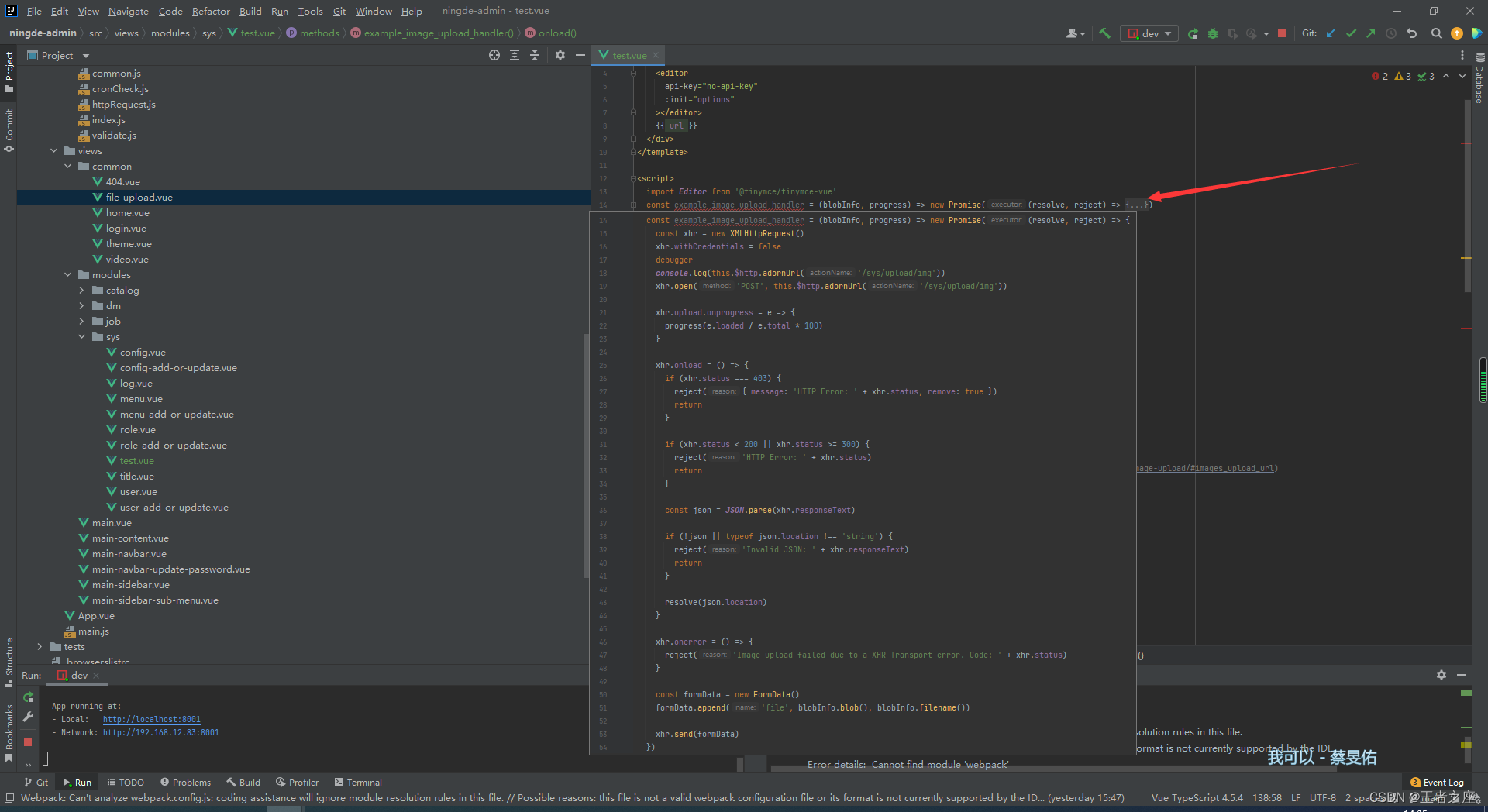
一般是直接放在文件的这里即可,但是我的url每次都要this.$http.addUrl()来拼接后端地址,但是this并不能在const对象中被使用,所以后面改改成放在method,并且修改读取返回数据的时候也添加地址


methods: {
example_image_upload_handler (blobInfo, progress) {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest()
xhr.withCredentials = false
xhr.open('POST', this.$http.adornUrl('/sys/upload/img'))
xhr.upload.onprogress = e => {
progress(e.loaded / e.total * 100)
}
xhr.onload = () => {
if (xhr.status === 403) {
reject({ message: 'HTTP Error: ' + xhr.status, remove: true })
return
}
if (xhr.status < 200 || xhr.status >= 300) {
reject('HTTP Error: ' + xhr.status)
return
}
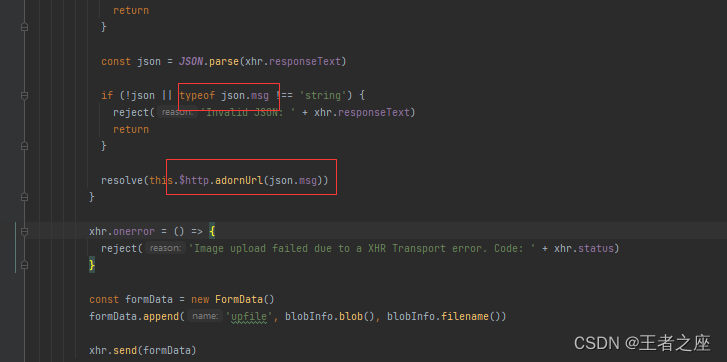
const json = JSON.parse(xhr.responseText)
if (!json || typeof json.msg !== 'string') {
reject('Invalid JSON: ' + xhr.responseText)
return
}
resolve(this.$http.adornUrl(json.msg))
}
xhr.onerror = () => {
reject('Image upload failed due to a XHR Transport error. Code: ' + xhr.status)
}
const formData = new FormData()
formData.append('upfile', blobInfo.blob(), blobInfo.filename())
xhr.send(formData)
})
},
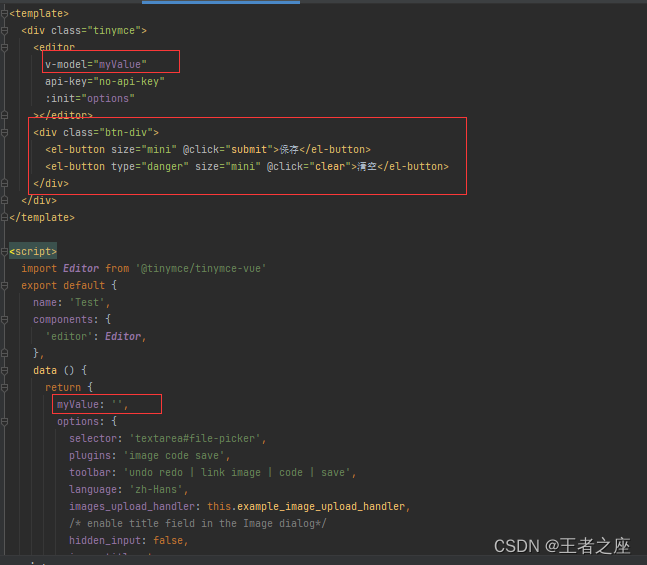
},还有需要在options中添加
images_upload_handler: this.example_image_upload_handler,样例如下视频
QQ录屏20220511143949
最后添加保存和清空按钮

?

?
<div class="btn-div">
<el-button size="mini" @click="submit">保存</el-button>
<el-button type="danger" size="mini" @click="clear">清空</el-button>
</div> submit () {
if (!this.$listeners['submit']) {
this.$message.error('没有传入组件方法submit')
return
}
this.$emit('submit', this.myValue)
},
clear () {
this.myValue = ''
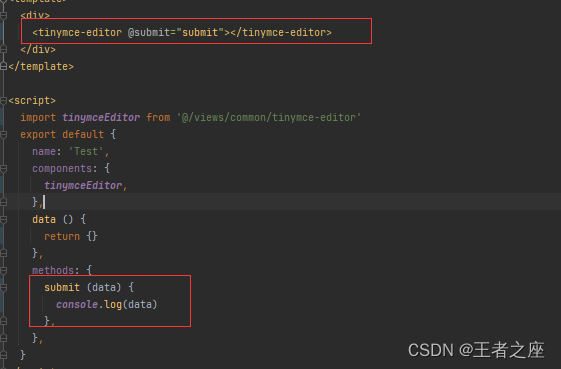
},?父组件调用


最后是整个测试文件
tinymce-editor测试vue-Javascript文档类资源-CSDN下载
?
?
