使用create react app 创建项目后,
使用以下文件引入sass文件中的className名不生效


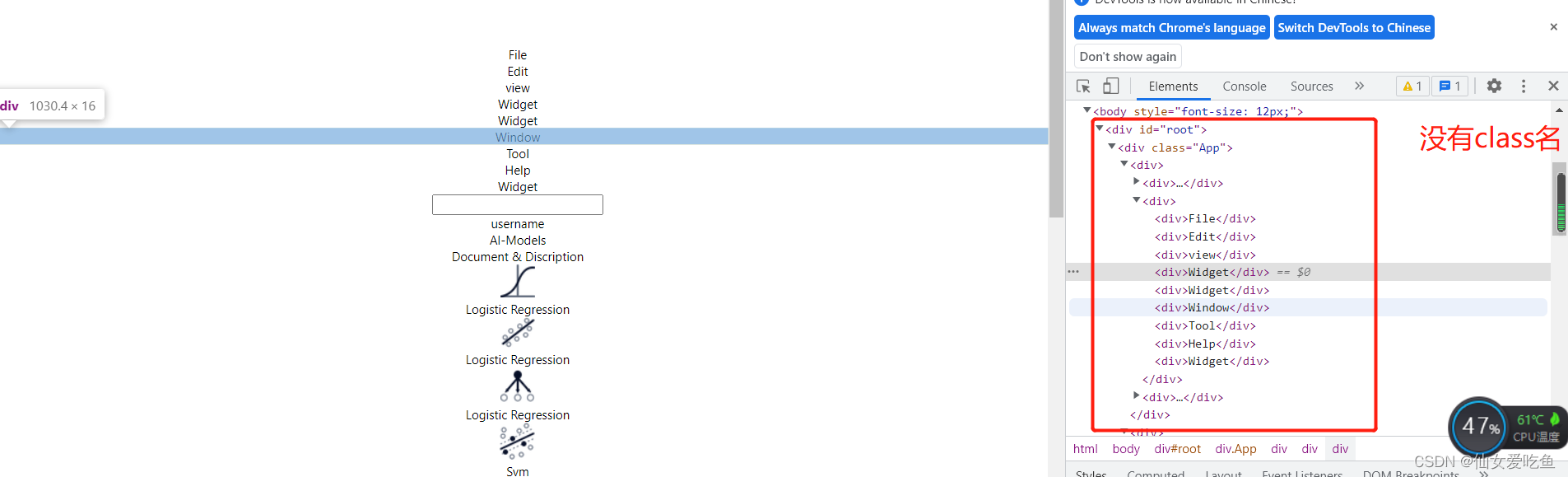
我们发现页面中根本没有引用成功scss文件中的文件名

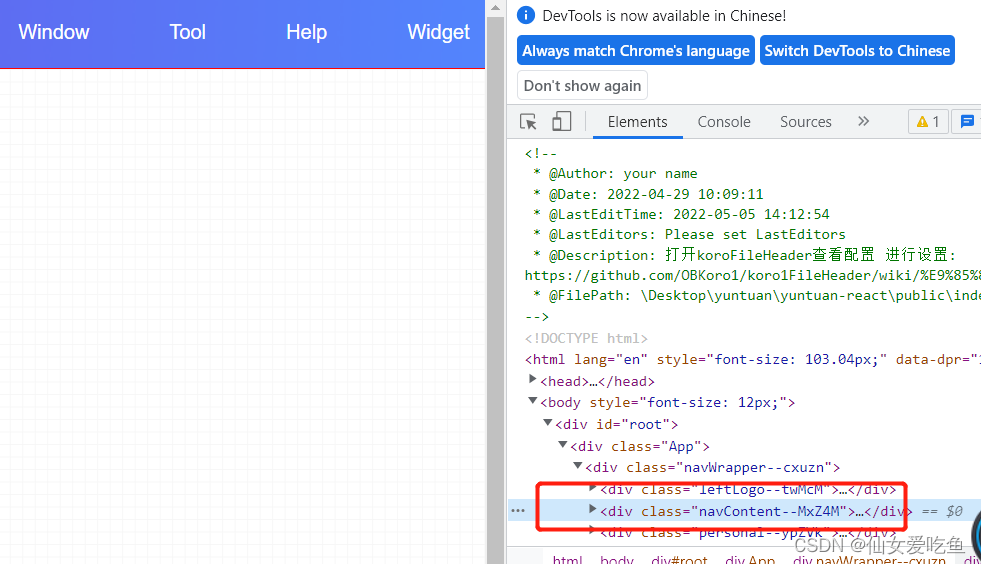
把creat react app默认sass module 配置项改为true,我们发现文件名生效了,但是class名全部变成了在全局可区分的hash值 ,根本分辨不出当前class名具体是哪个元素

因为css-loader默认的哈希算法是[hash:base64],这会将.title编译成._3zyde4l1yATCOkgn-DBWEL这样的字符串。
webpack.config.js里面可以定制哈希字符串的格式。
我们之前这样配置css-loader的
module: {
loaders: [
// ...
{
test: /\.css$/,
loader: "style-loader!css-loader?modules&localIdentName=[path][name]---[local]---[hash:base64:5]"
},
]
}
现在我们改成使用对象配置css-loader,同样的把modules配置放到mode里就好
// 启用 css modules, css模块化, 所有类名都默认为当前组件,或者使用 :global 声明全局样式, 参考 AntDesignPro 的样式引用
modules: {
// mode: 'icss',
// modules: true,
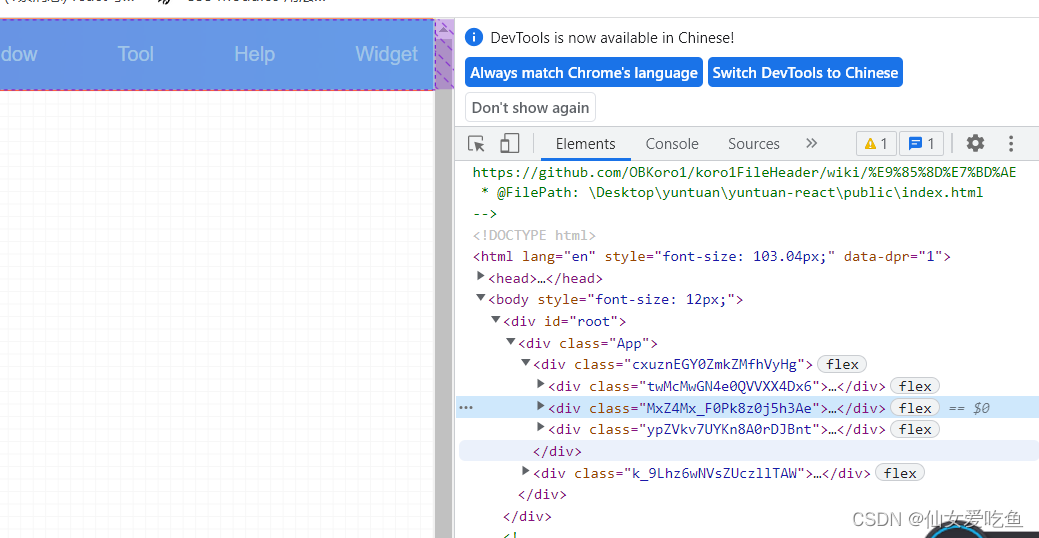
localIdentName: '[name]__[local]--[hash:base64:5]', // 配置name为当前组件名,之后CLASS名为【当前组件名+原本class名+hash值】
localIdentName: '[local]--[hash:base64:5]', // CLASS名为【当前组件名+原本class名+hash值】
exportGlobals: true, // 注意!:global 声明全局样式需要该属性
},
现在就可以实现我们的目的啦!