📢 本文章通过实战记录相关问题以及提供解决方案。
👤 公众号:恩故事还在继续
1?? 问题描述
从数据库获取时间然后显示在前端,前端的展示是纯 html 所以如何将时间正常展示。
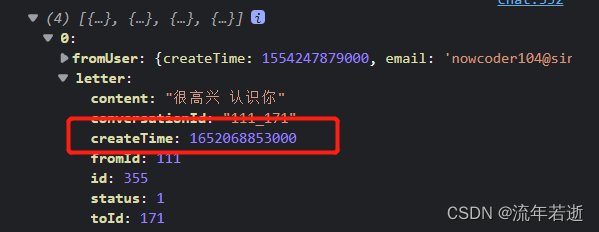
ps:这里需要注意的是我们从数据库读取出来的是时间戳,如下图所示:

2?? 方案一 ?
方案一:
<script>
// 将时间戳转化为时间格式
function getLocalTime(time) {
var date = new Date(time);
Y = date.getFullYear() + '-';
M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1) + '-';
D = date.getDate() + ' ';
h = date.getHours() + ':';
m = date.getMinutes() + ':';
s = date.getSeconds();
return Y + M + D + h + m + s;
}
</script>

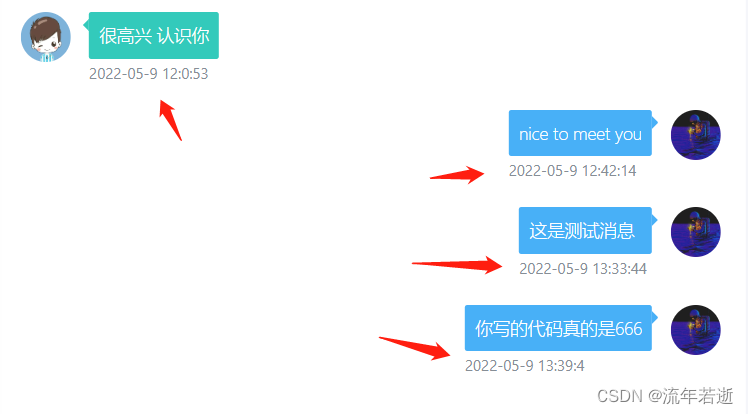
?? 补充说明
可以看到我们虽然使用这个方法能将时间戳转化为时间格式, 但是时间格式并不是完整的,所以 pass
3?? 方案二 ?
<script>
// 将时间戳转化为时间格式
function getLocalTime(time) {
var unixTimestamp = new Date(time * 1000);
var commonTime = unixTimestamp.toLocaleString();
return commonTime
}
</script>

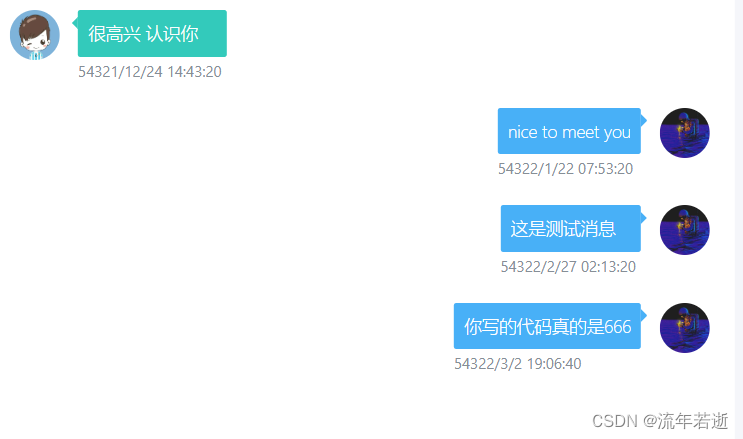
?? 补充说明
虽然时分秒正常显示 但是年月日显示格式不对, 所以方案 pass
4?? 方案三 ??
<script>
// 将时间戳转化为时间格式
function getLocalTime(time) {
var date = new Date(time + 8 * 3600*1000 );
return date.toJSON().substr(0, 19).replace('T', ' ');
}
</script>

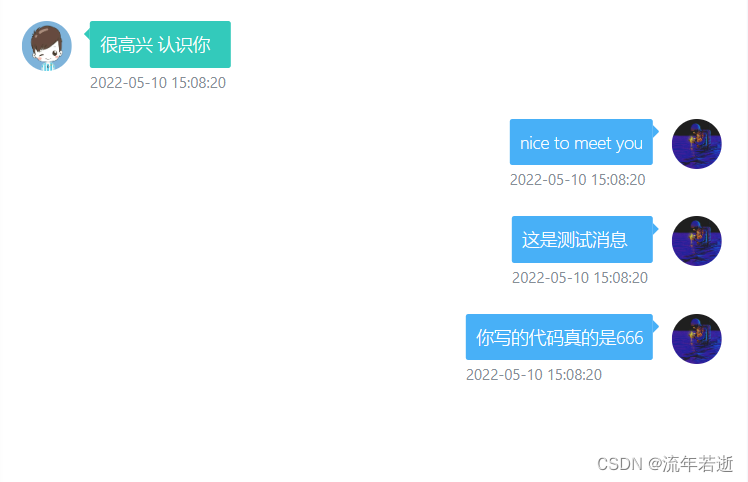
?? 补充说明
时间正常显示,故采用这种方法来将时间戳转为正常时间。
5?? 参考文献
6?? 📞 联系 👨

