很多后台管理的页面多多少少会涉及到对数字、时间这一类的格式进行处理,若用原生js来写,难免会有点小小的“不痛快”,那这两个插件完全可以解决!!
先列几个我用到的一些:
插件一:?链接:文档 | Moment.js 中文网
1. 关于时间
1.1
需求:要求显示一年的月份,截止当前月份的上一个月份,例如现在是2022年5月,则页面默认显示2021年5月—2022年4月,
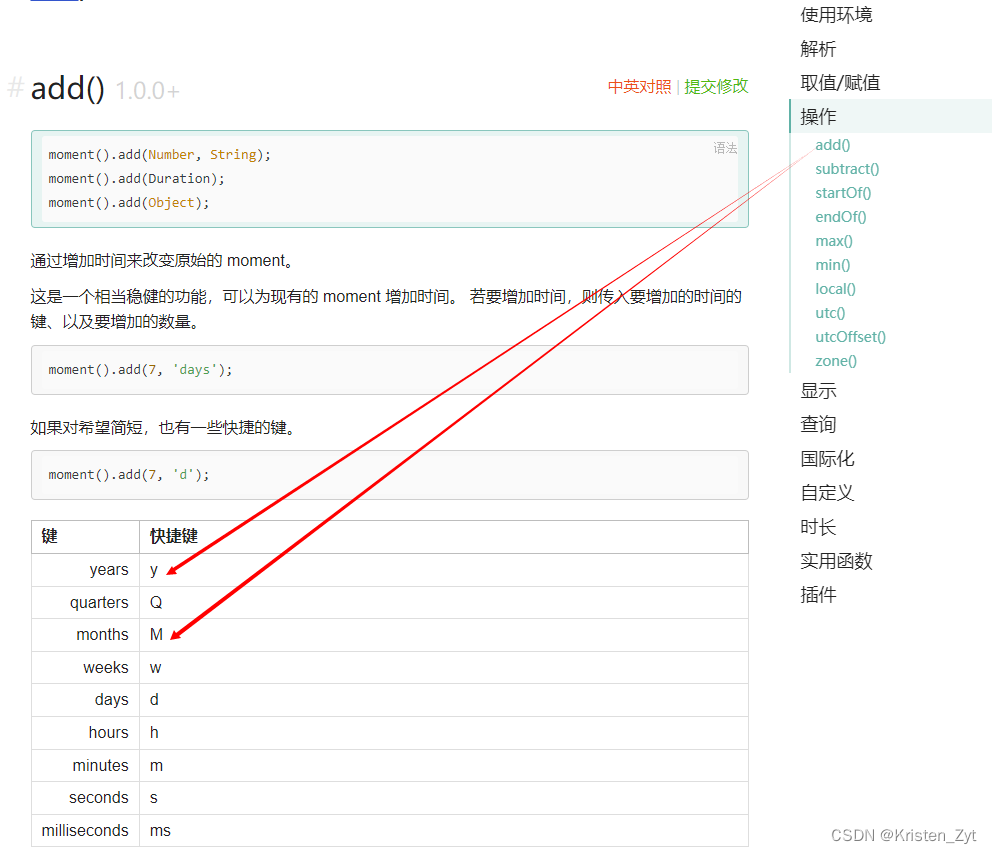
let startTime = moment().add(-1, "Y").format("YYYYMM");
let endTime = moment().add(-1, "M").format("YYYYMM");?用到了add()的操作方法,分别对年和月进行操作
1.2
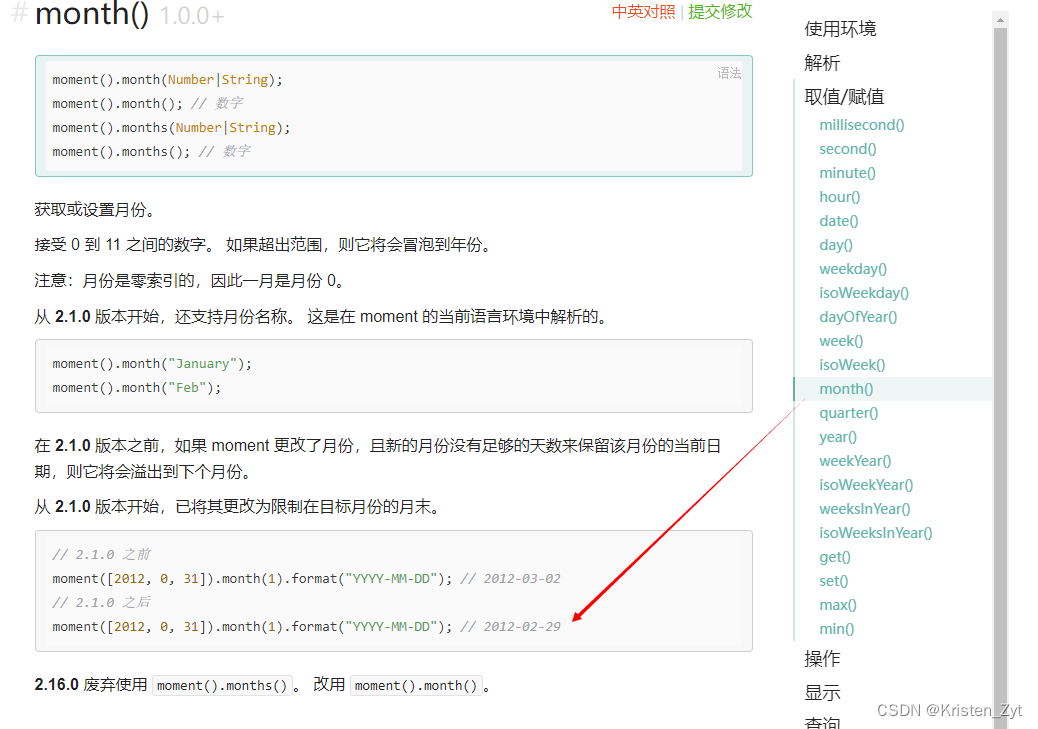
需求:要求将YYYYMM的时间格式,转变成YYYY-MM-DD的格式,且显示每月的最后一天
let b = moment([a.substring(0, 4), a.substring(4, 6), 31]).month(a.substring(4, 6) - 1).format("YYYY-MM-DD")当时用的时候也是慢慢理解出来的,虽然达到了我的目的,但是一些内容还是没理解透

插件二:链接:vue-text-format 一个功能强大的vue自定义格式扩展 vue插件 - 简书
(我当时看的就是这个,也可以自行搜索“textFormat插件”)
?2. 关于数字格式
这是将数字转成千分制且保留两位小数,num就是需要处理的数,真的巨方便!!!!具体的用法可以戳上面链接哦~
this.textFormat(Number(num), "#,#0.00")