文章目录
常用前端框架
- EasyUI 框架 (组件型)
- Bootscrapt 框架 (组件型)
- Jquery框架(功能型)
- Vue框架(功能型)
常用前端语言
javascript
jQuery
jQuery EasyUI
JSON
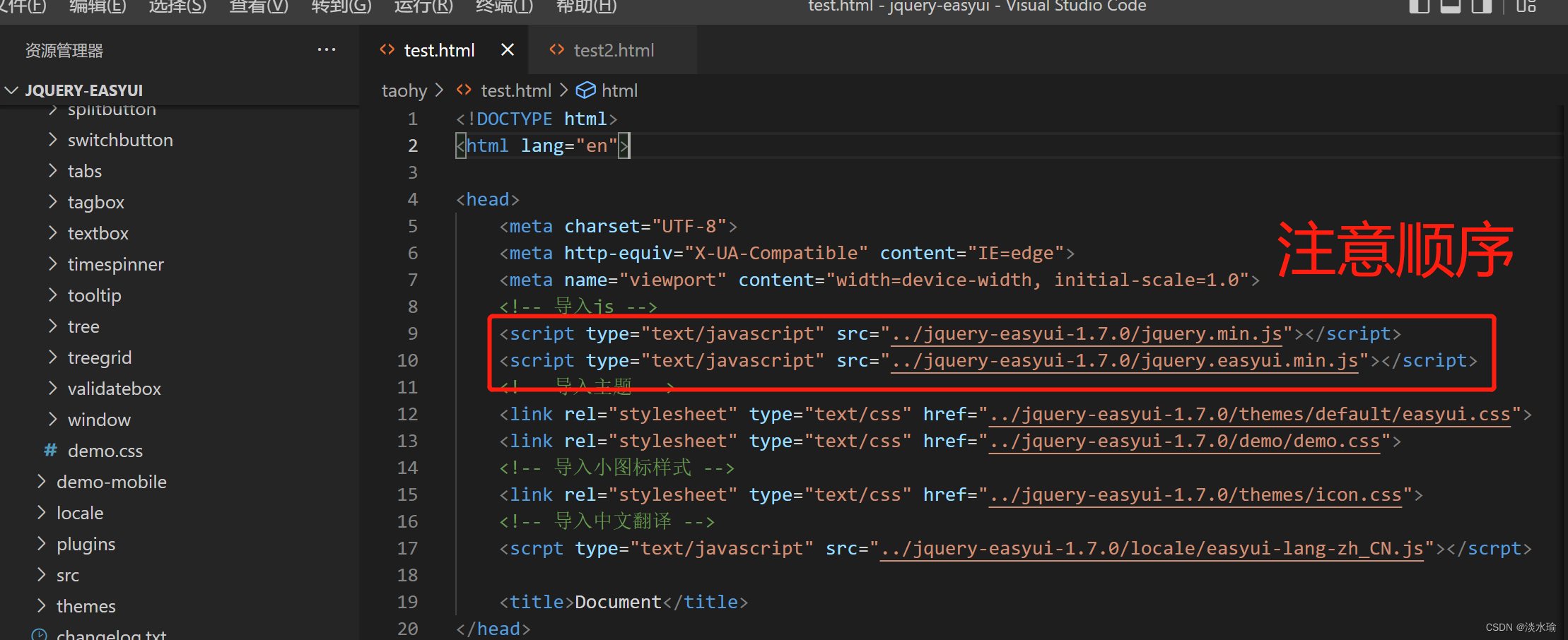
环境搭建
vscode 如何相对路径?直接拷贝不对
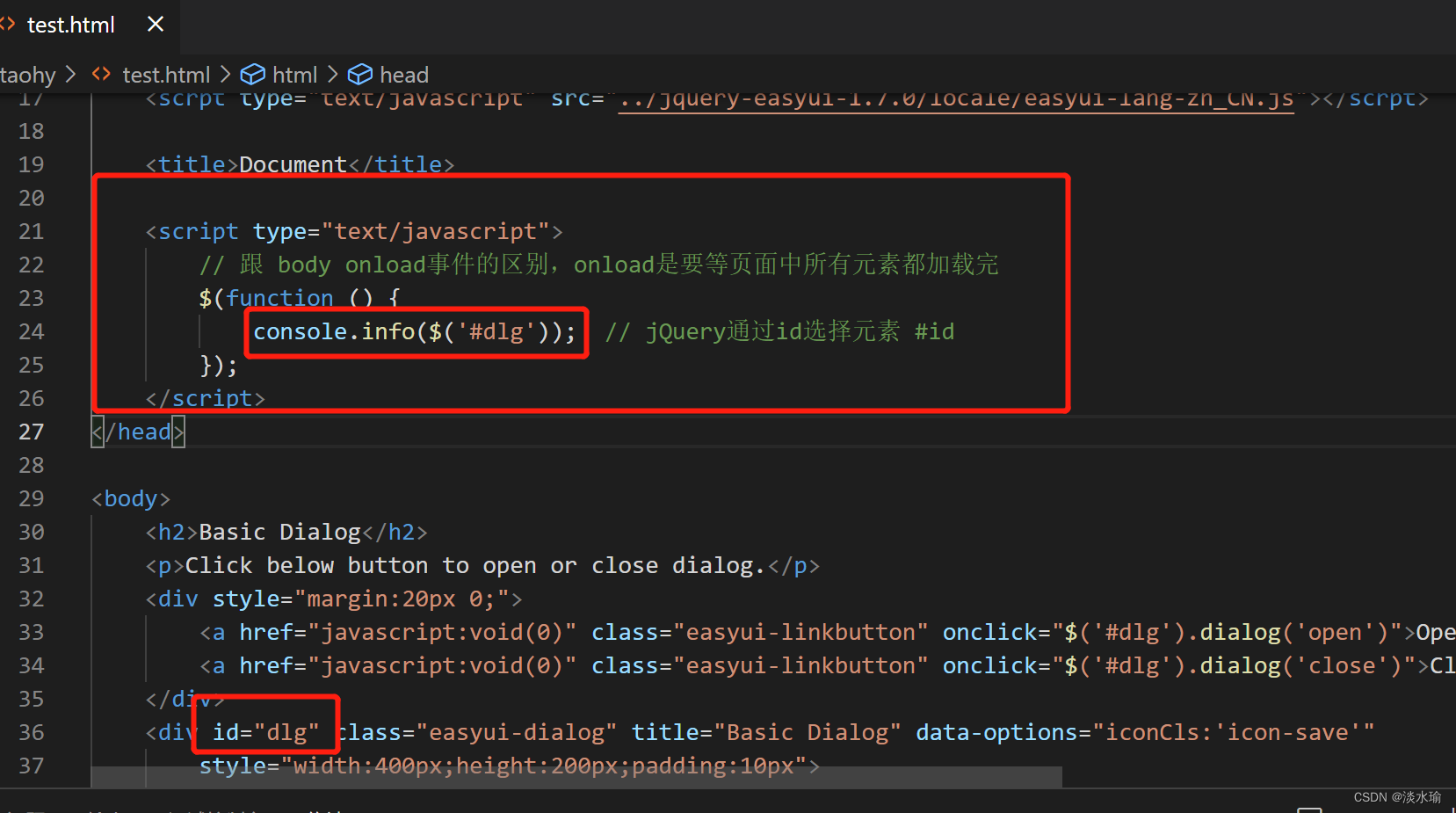
vscode打开新建一个test.html




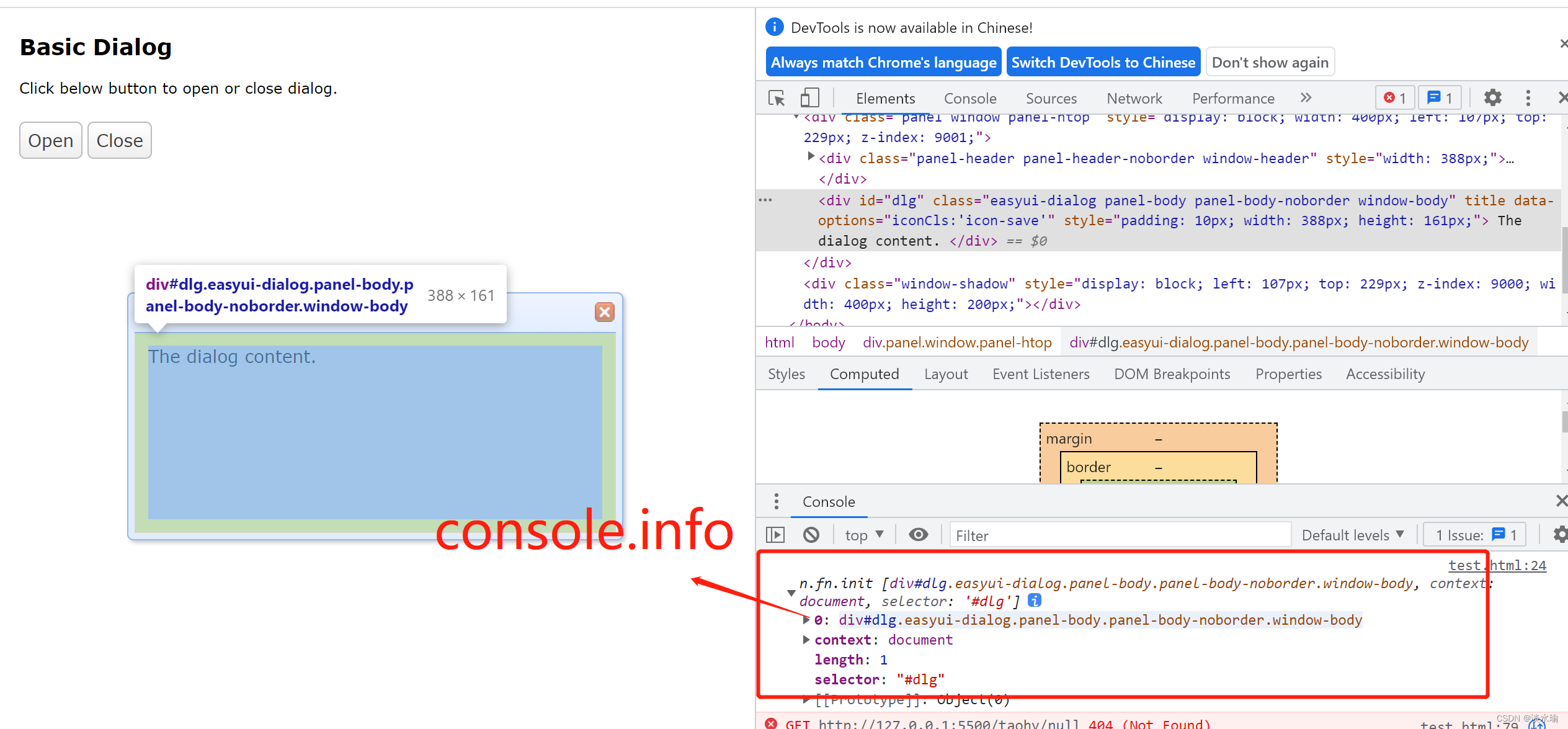
API文档
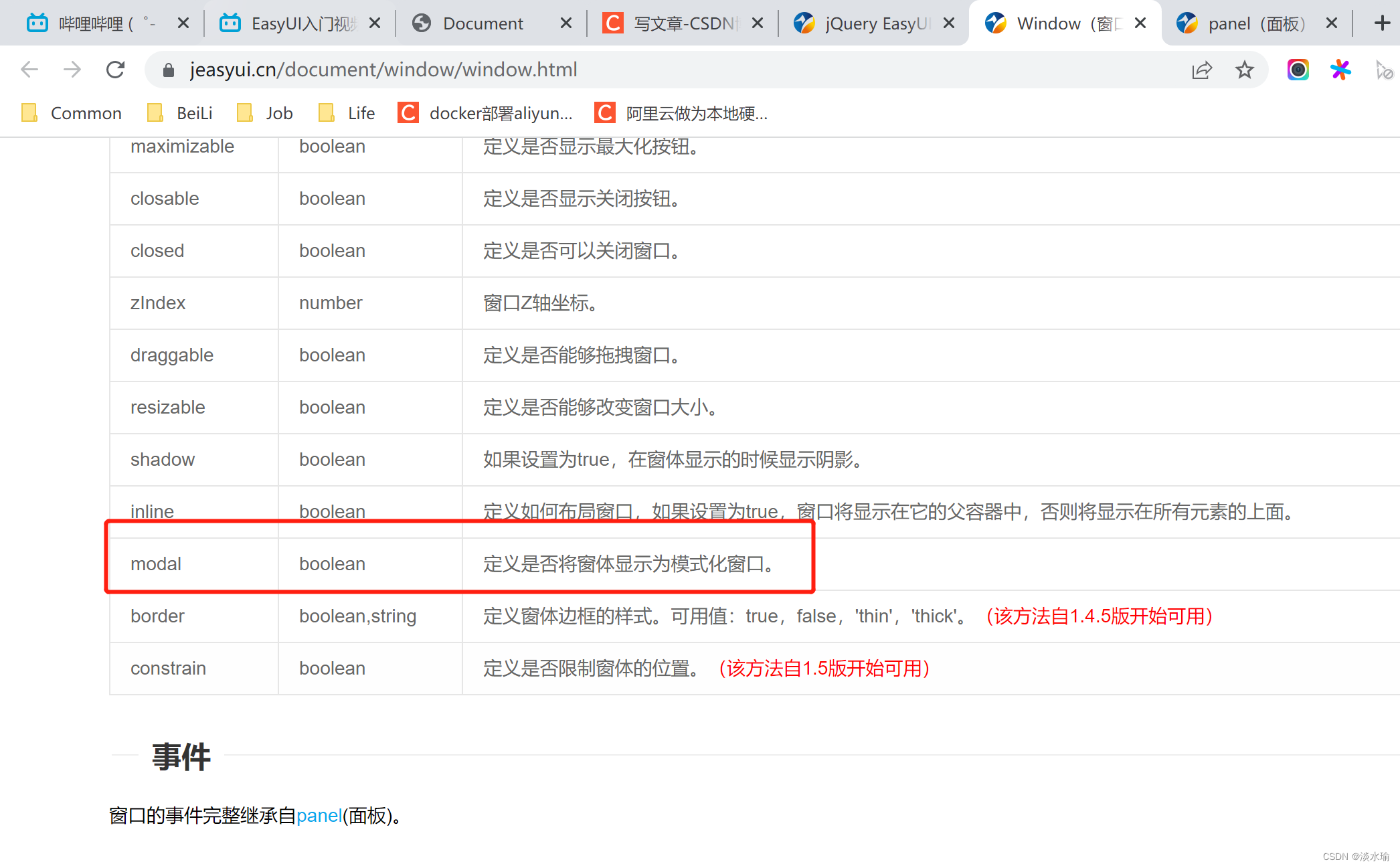
如果当前窗口属性没有找到,可以找继承的窗口。

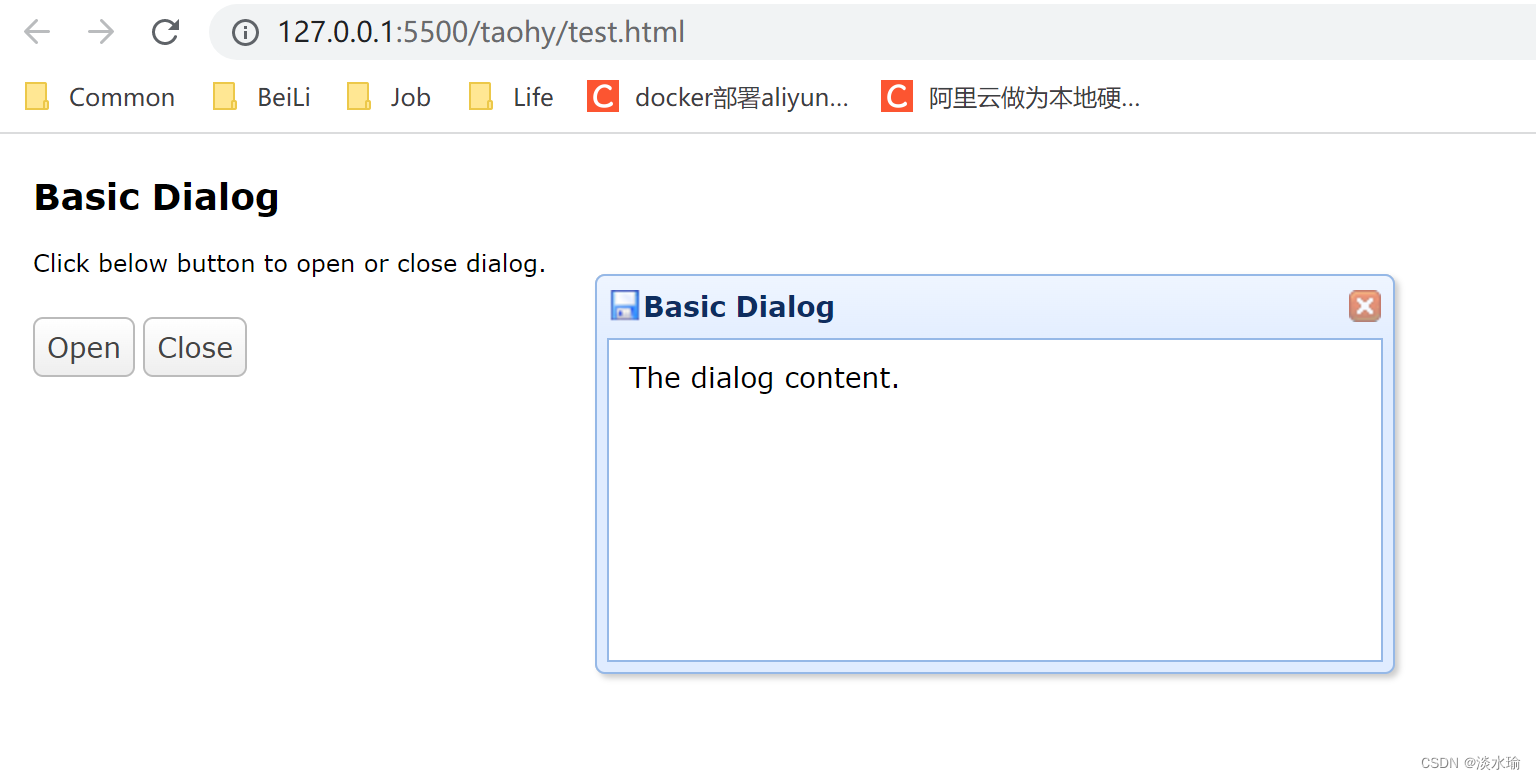
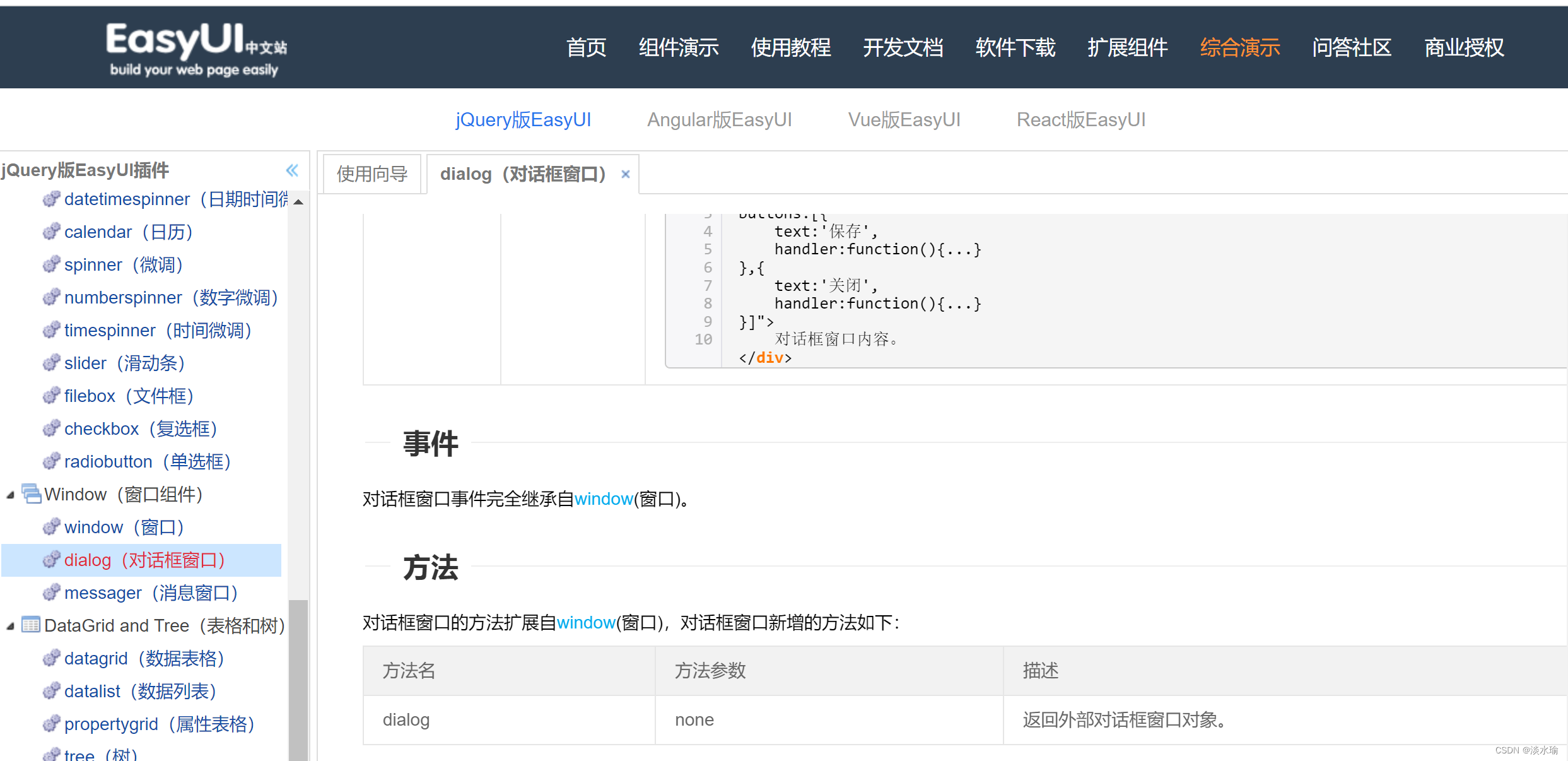
Dialog(对话框窗口)

将 dialog 窗体显示为模式化窗口。



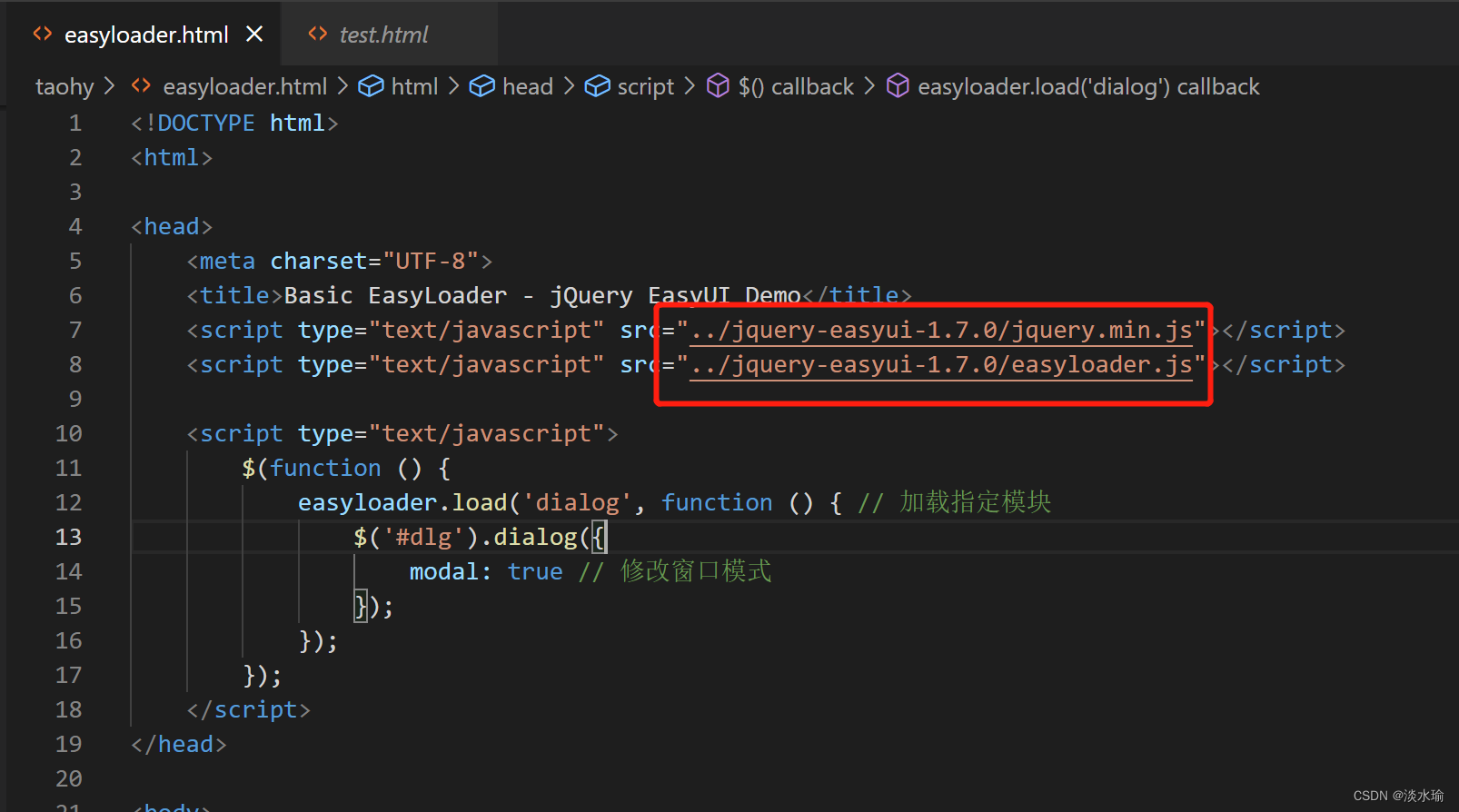
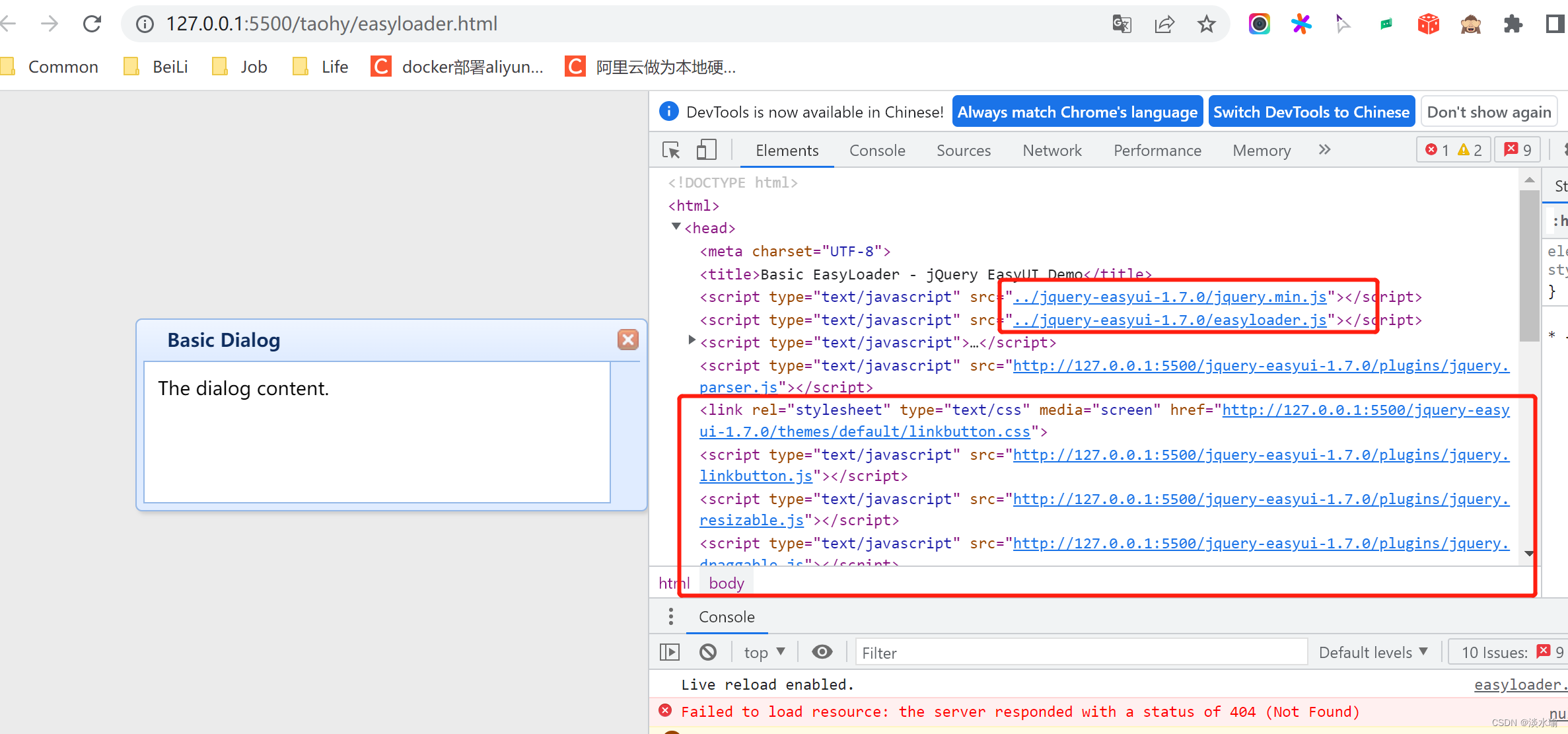
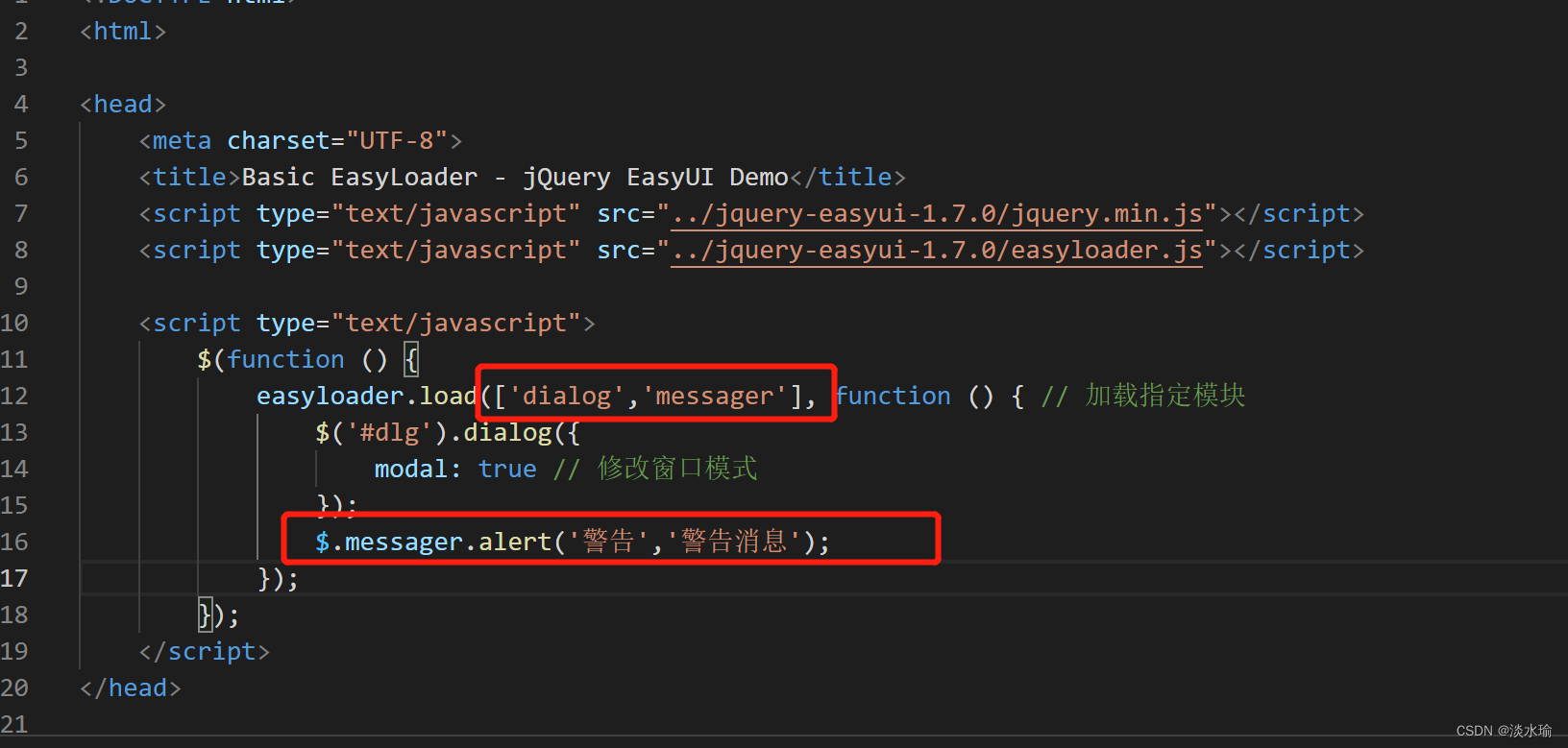
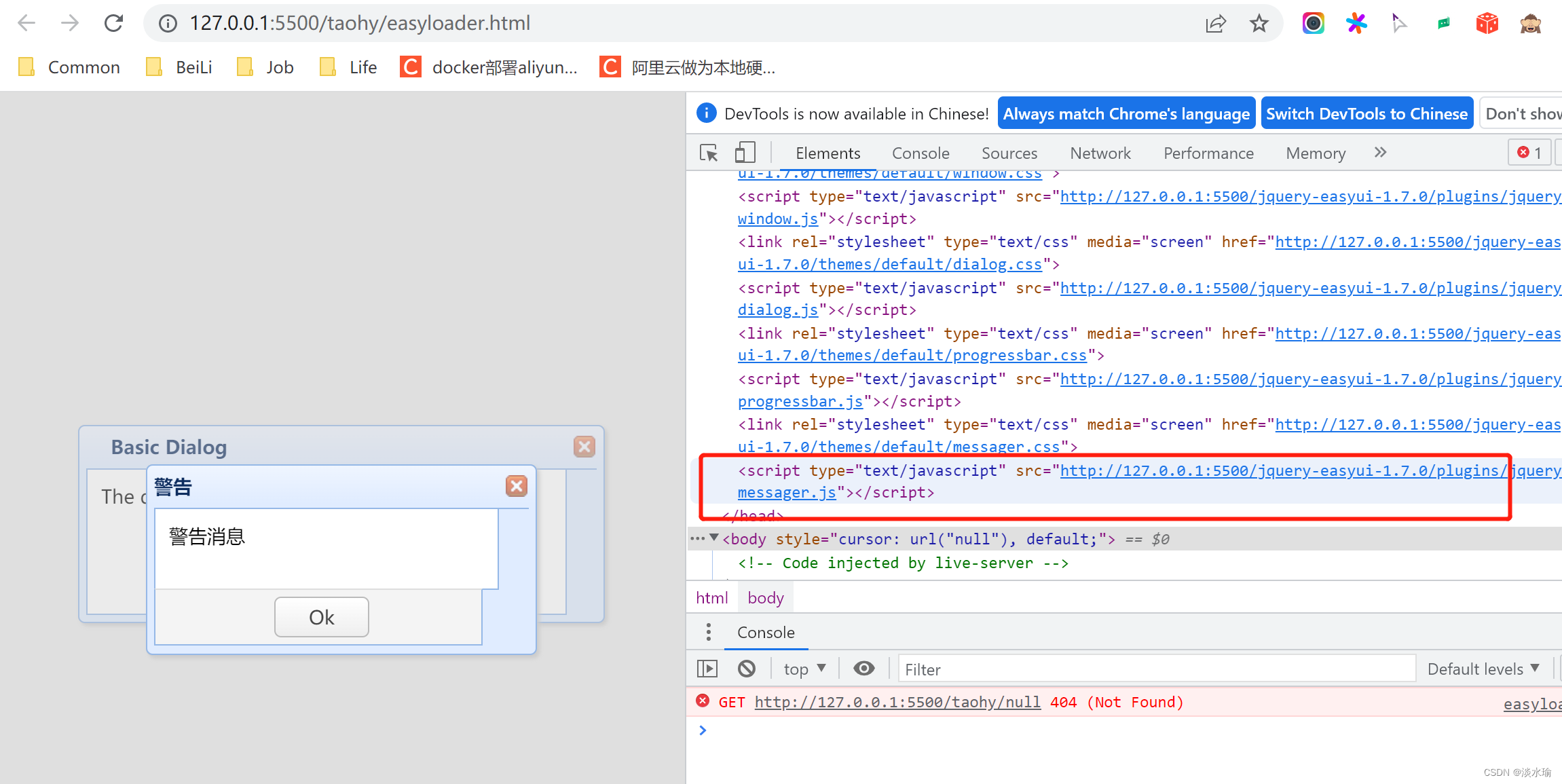
easyloader组件
不推荐easyloader方式




parser解析器
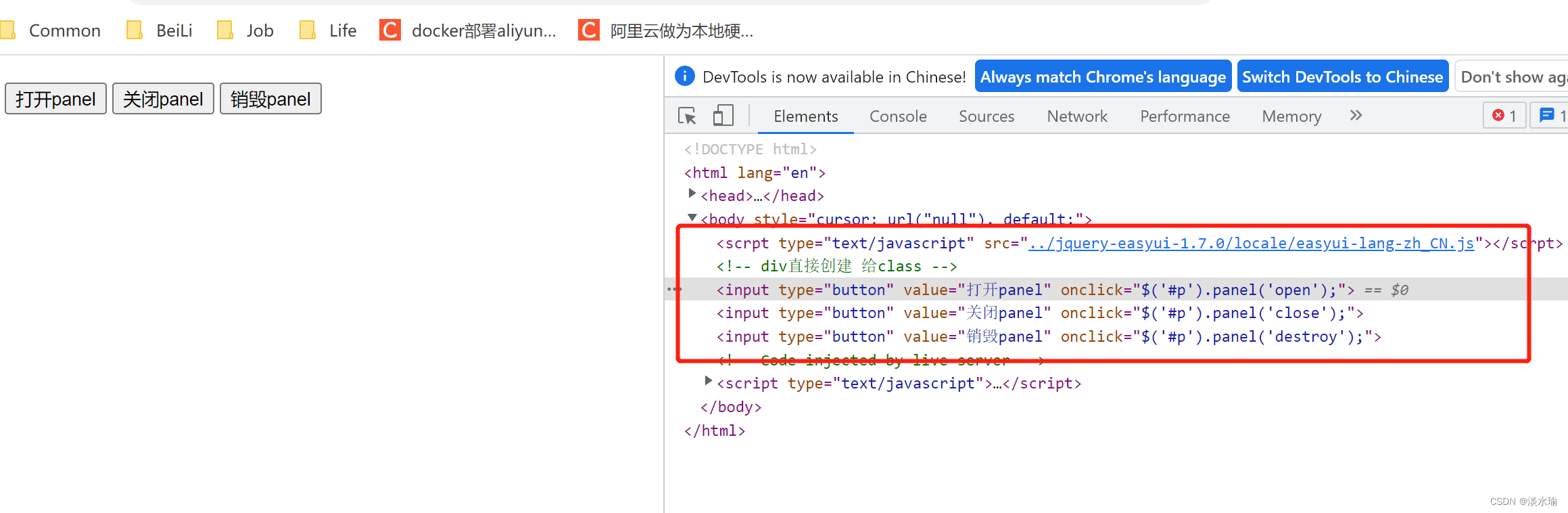
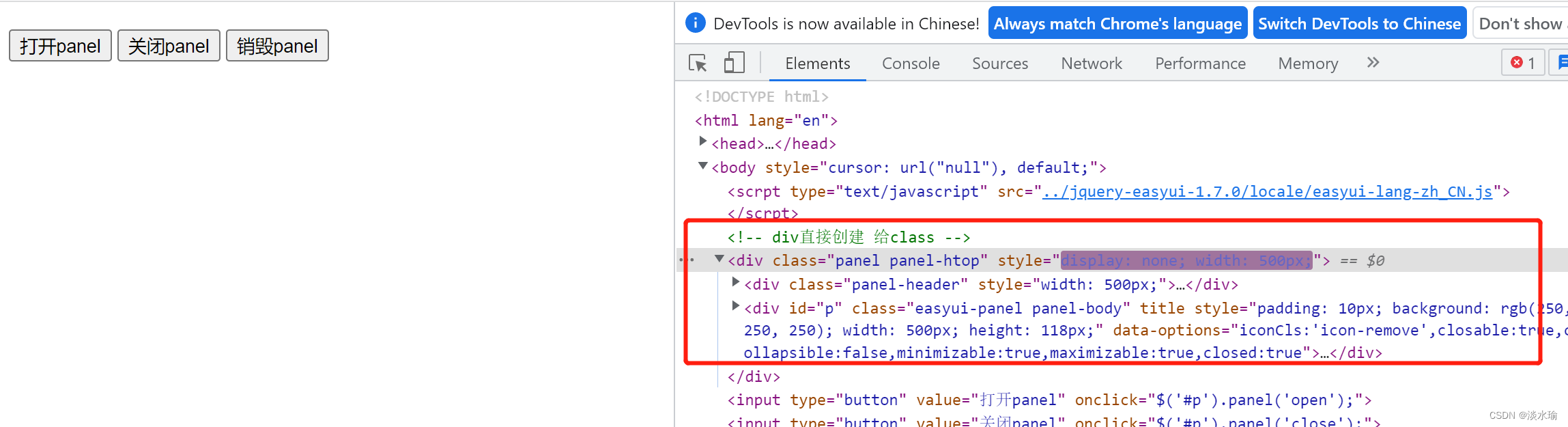
panle组件
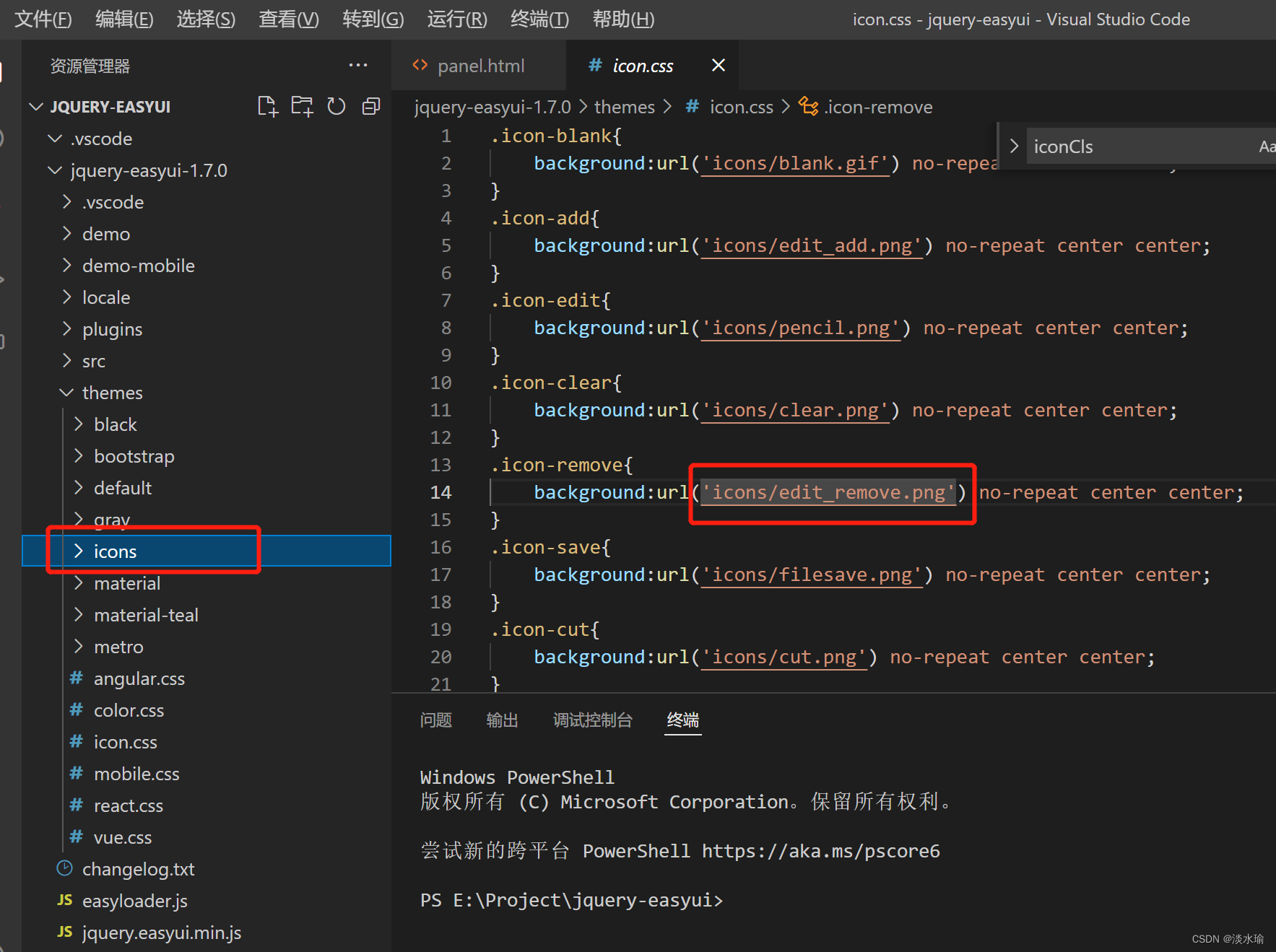
# 属性iconCls
对应icon.css 查看对应的图标


# 属性collapsible
false 不显示折叠按钮 true 显示折叠按钮


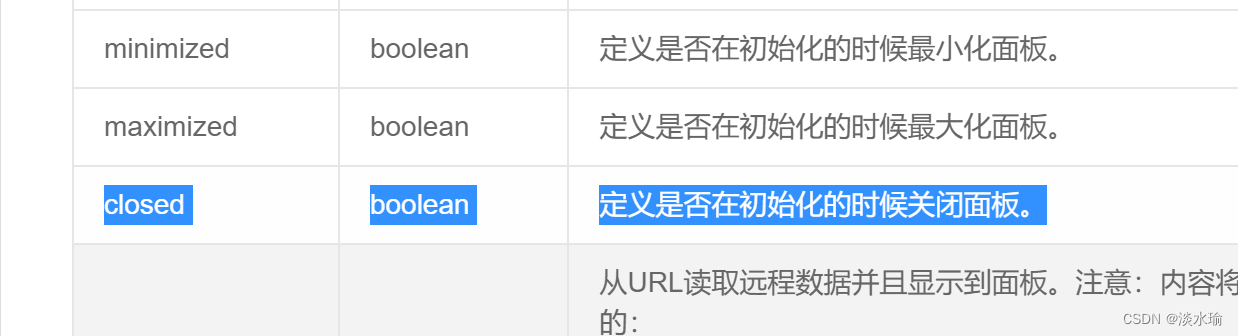
# 属性closed
boolean 定义是否在初始化的时候关闭面板。

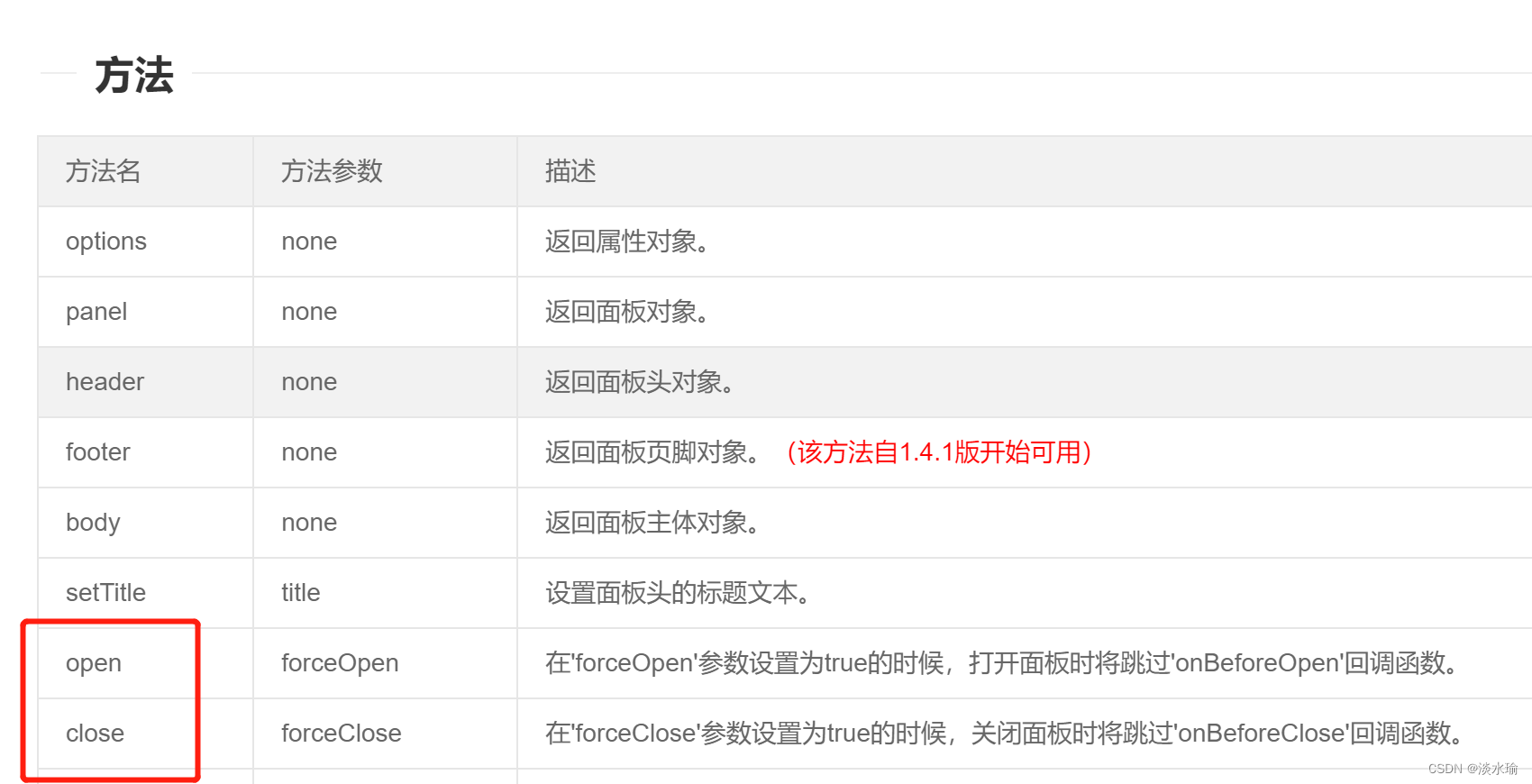
# 方法 open
打开panel

# 方法 distory
销毁panel


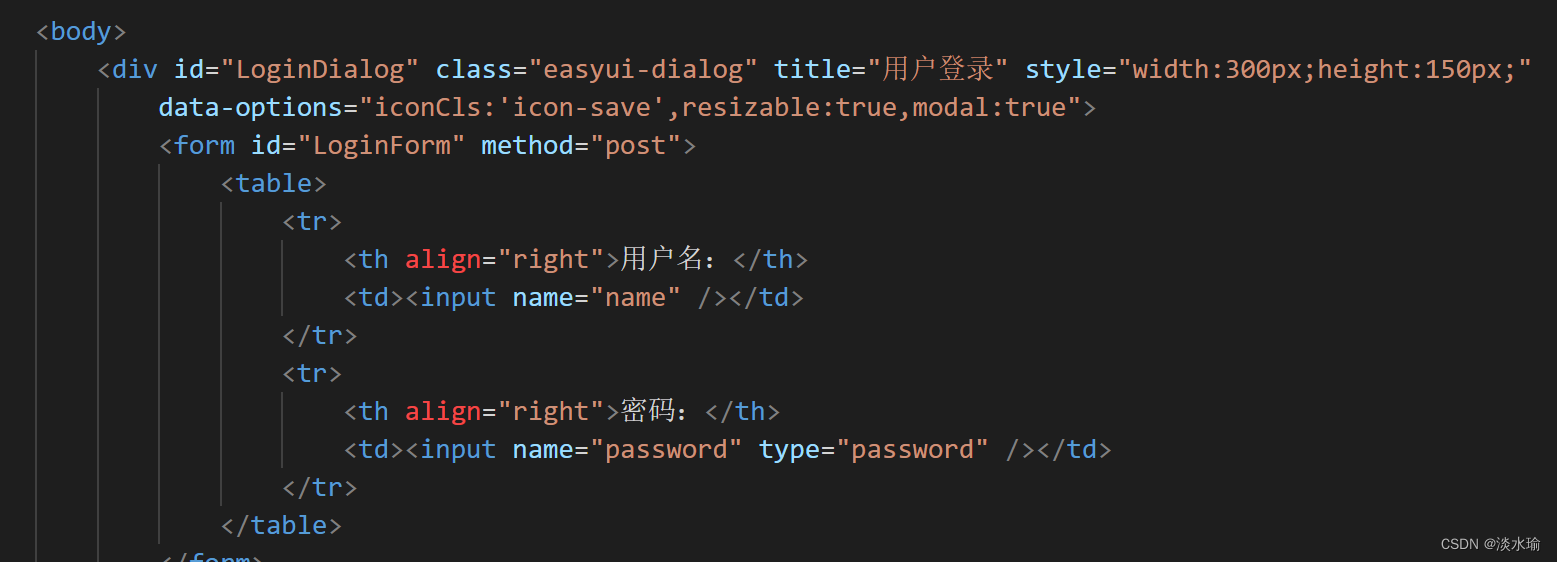
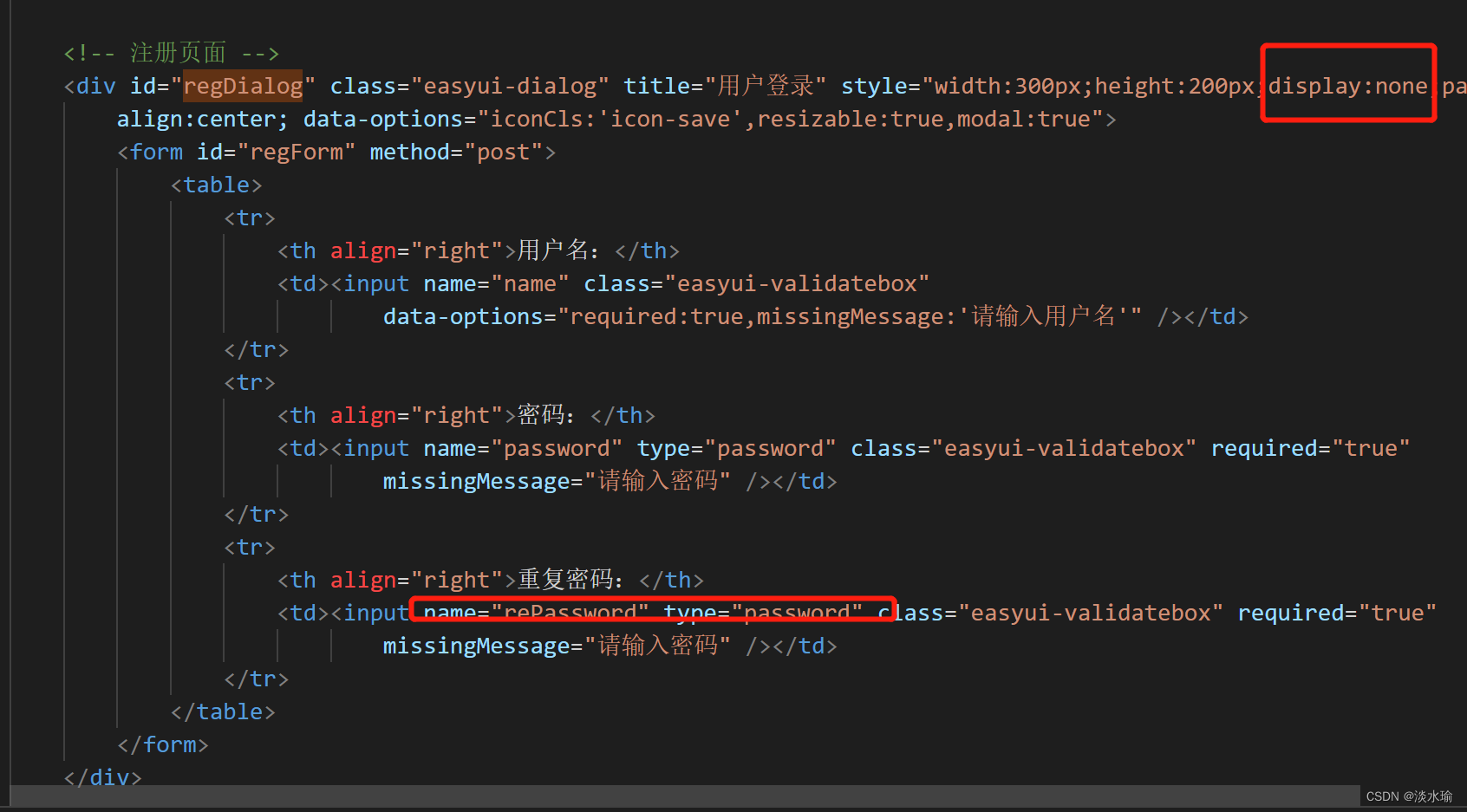
新建一个登录界面
<script type="text/javascript">
var LoginDialog;
var WebServiceURL = "http://localhost/WebService/WebService1.asmx/";
console.log(WebServiceURL)
$(function () {
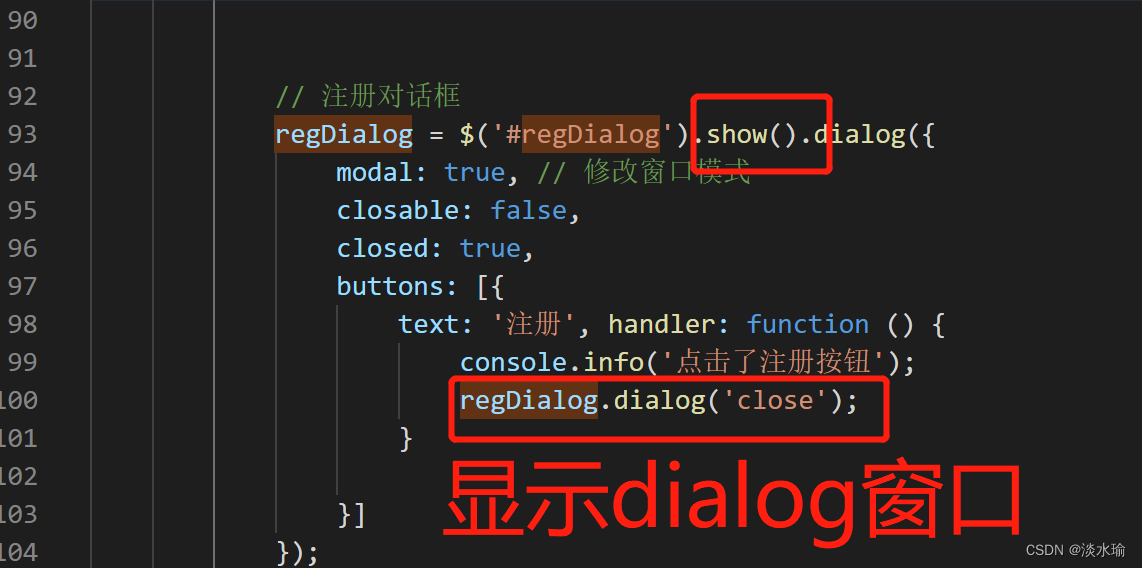
LoginDialog = $('#LoginDialog').dialog({
modal: true, // 修改窗口模式
closable: false,
buttons: [{
text: '注册', handler: function () {
console.info('点击了注册按钮');
}
}, {
text: '登录', handler: function () {
console.info('点击了登录按钮');
$.ajax({
type: "POST", //访问WebService使用Post方式请求
contentType: "application/json;charset=UTF-8",
url: WebServiceURL + "/HelloWorld",
// data: {
// a:1
// },
cache: false,
dataType: 'json',
success: function (r) {
if (r.d == 'Hello World') {
// 登录成功
LoginDialog.dialog('close');
$.messager.show({
title: '提示',
msg: '登录成功',
timeout: 3000,
showType: 'slide'
});
}
else {
$.messager.alert('提示', '登录失败!');
}
}
});
}
}]
});
});
</script>
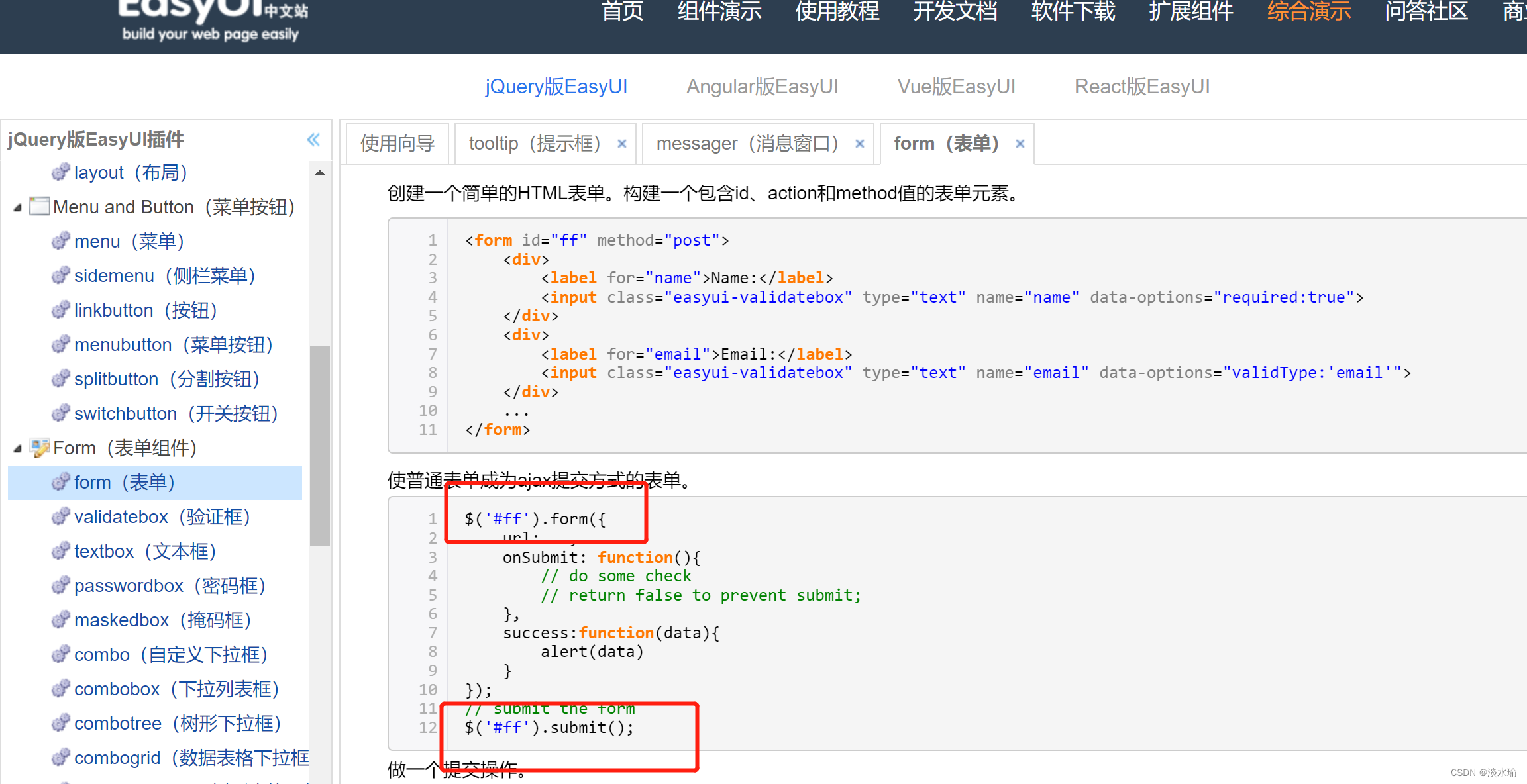
Form组件

<script type="text/javascript">
var LoginDialog;
var LoginForm;
var WebServiceURL = "http://localhost/WebService/WebService1.asmx";
console.log(WebServiceURL)
$(function () {
LoginDialog = $('#LoginDialog').dialog({
modal: true, // 修改窗口模式
closable: false,
buttons: [{
text: '注册', handler: function () {
console.info('点击了注册按钮');
}
}, {
text: '登录', handler: function () {
console.info('点击了登录按钮');
LoginForm.submit();
}
}]
});
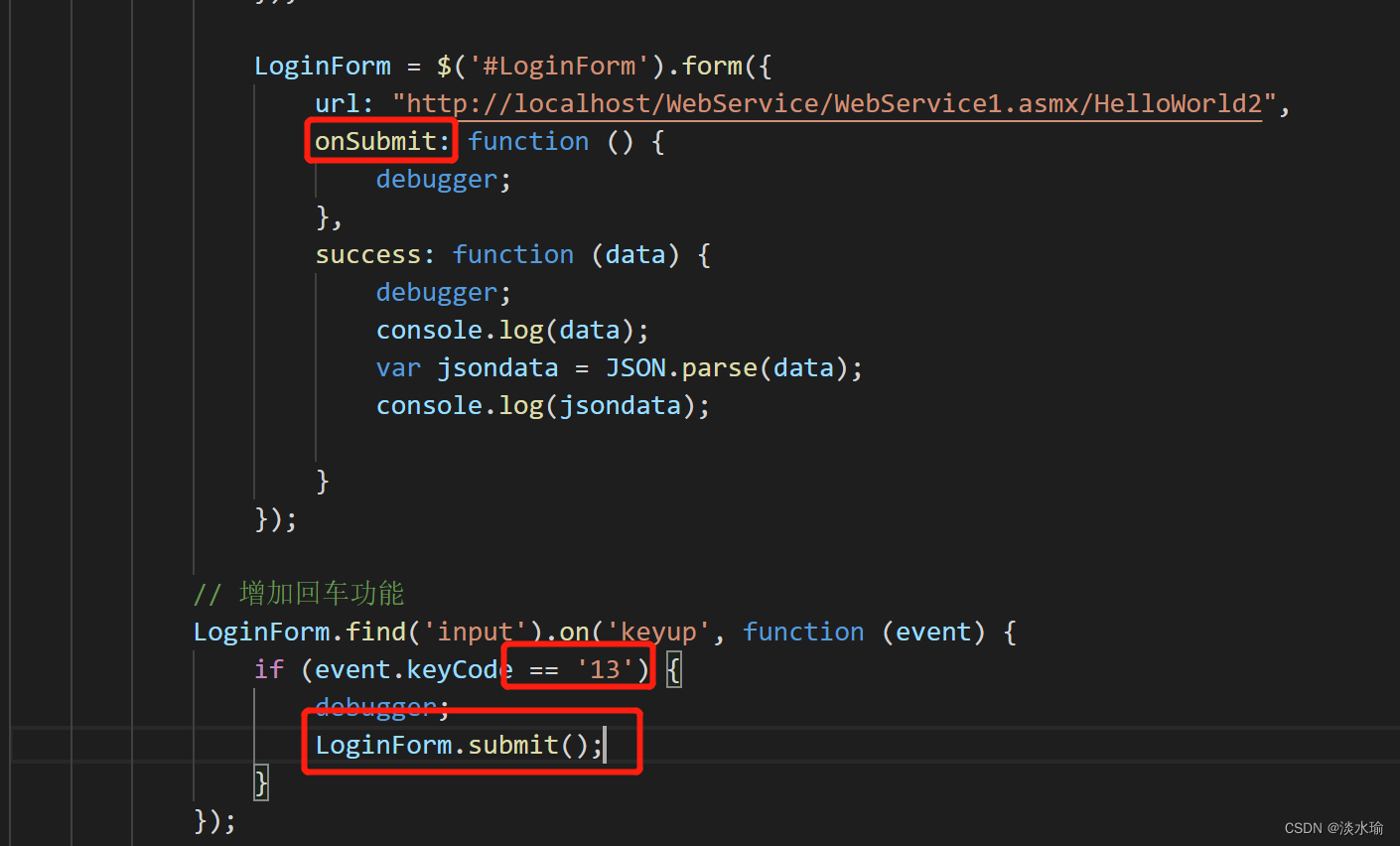
LoginForm = $('#LoginForm').form({
url: "http://localhost/WebService/WebService1.asmx/HelloWorld2",
onSubmit: function () {
debugger;
},
success: function (data) {
debugger;
console.log(data);
var jsondata= JSON.parse(data);
console.log(jsondata);
}
});
});
</script>
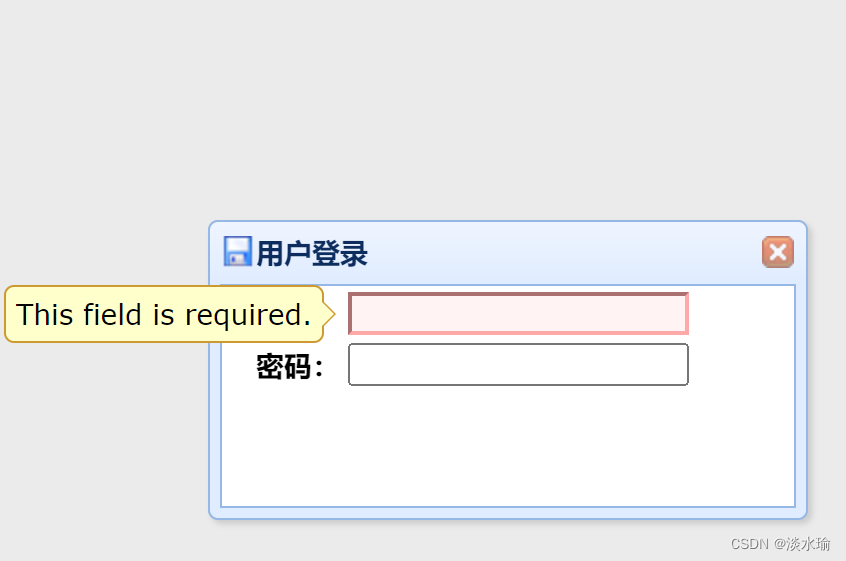
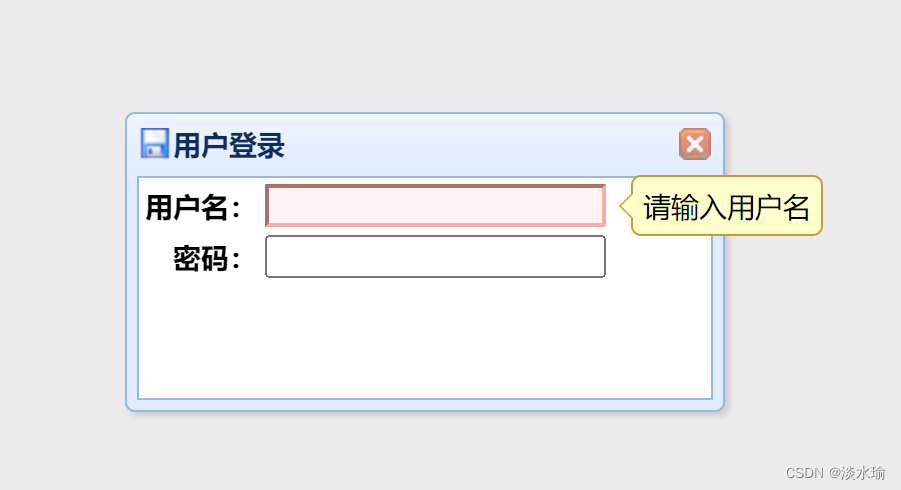
validatebox组件
引入
<scrpt type="text/javascript" src="../jquery-easyui-1.7.0/locale/easyui-lang-zh_CN.js"></scrpt>
但是还是英文提示
设置属性 missingMessage


增加回车功能

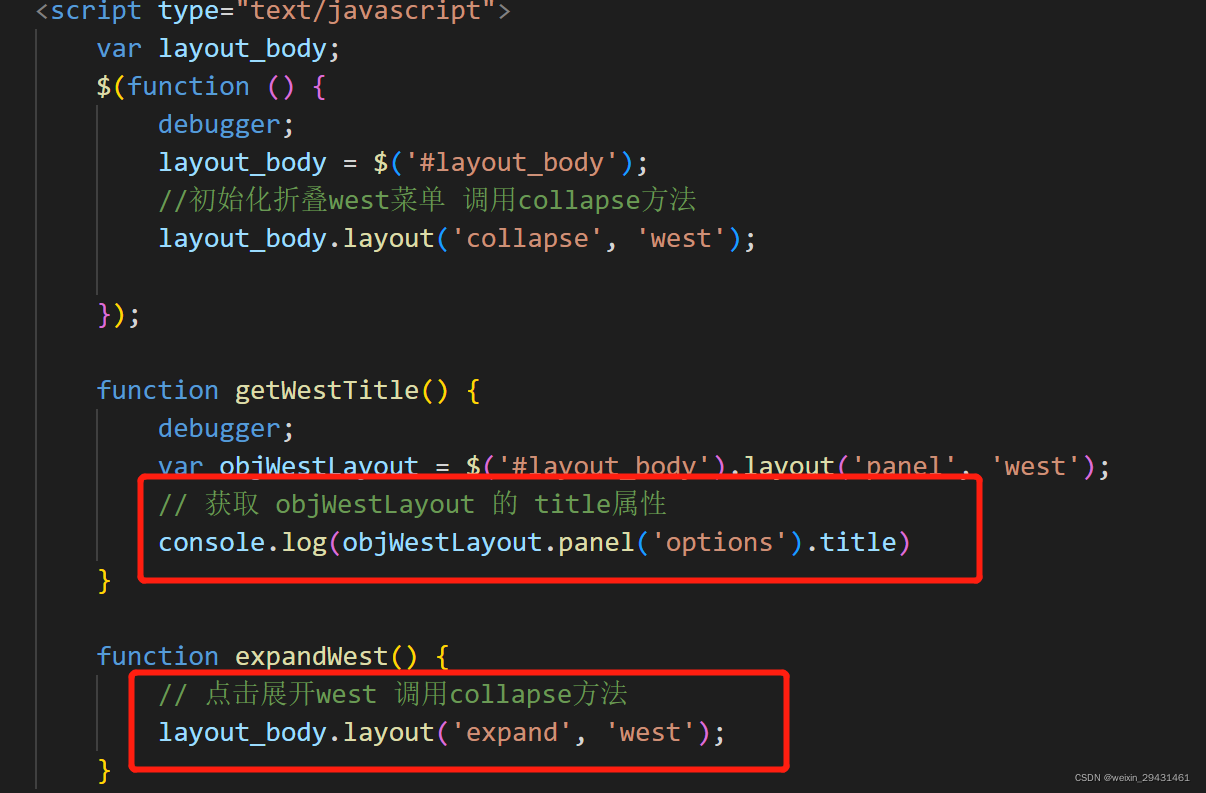
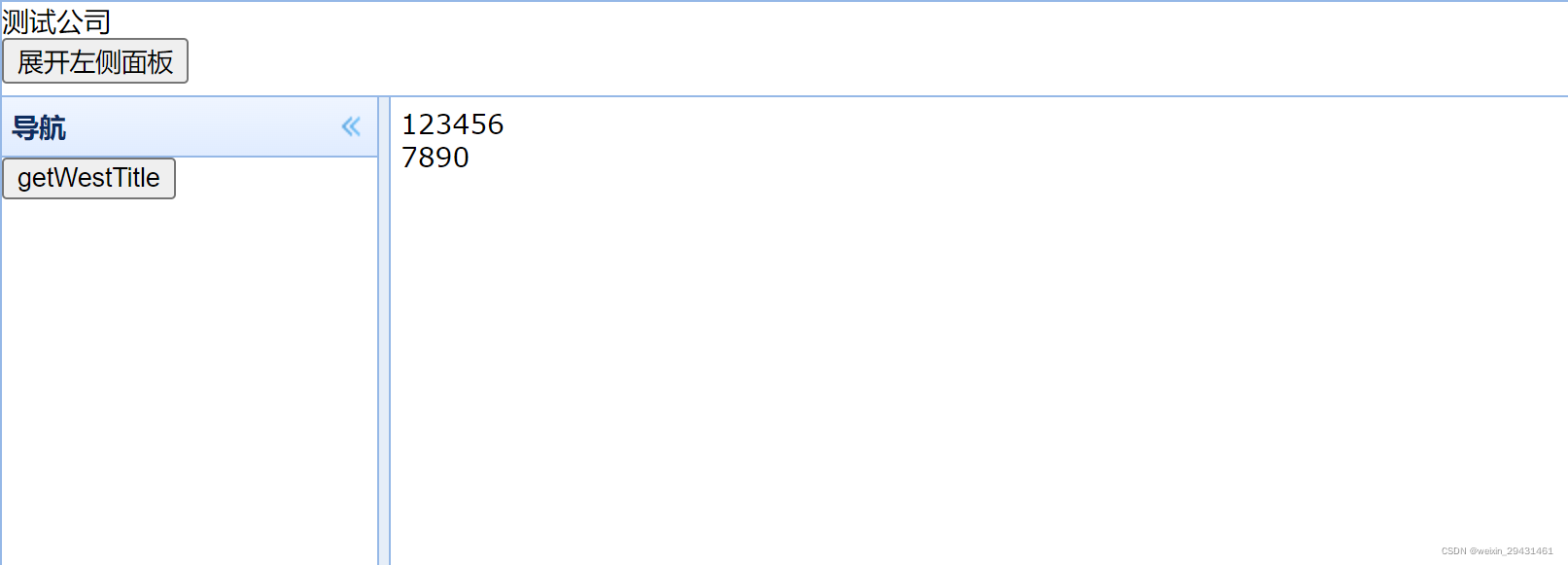
layout布局


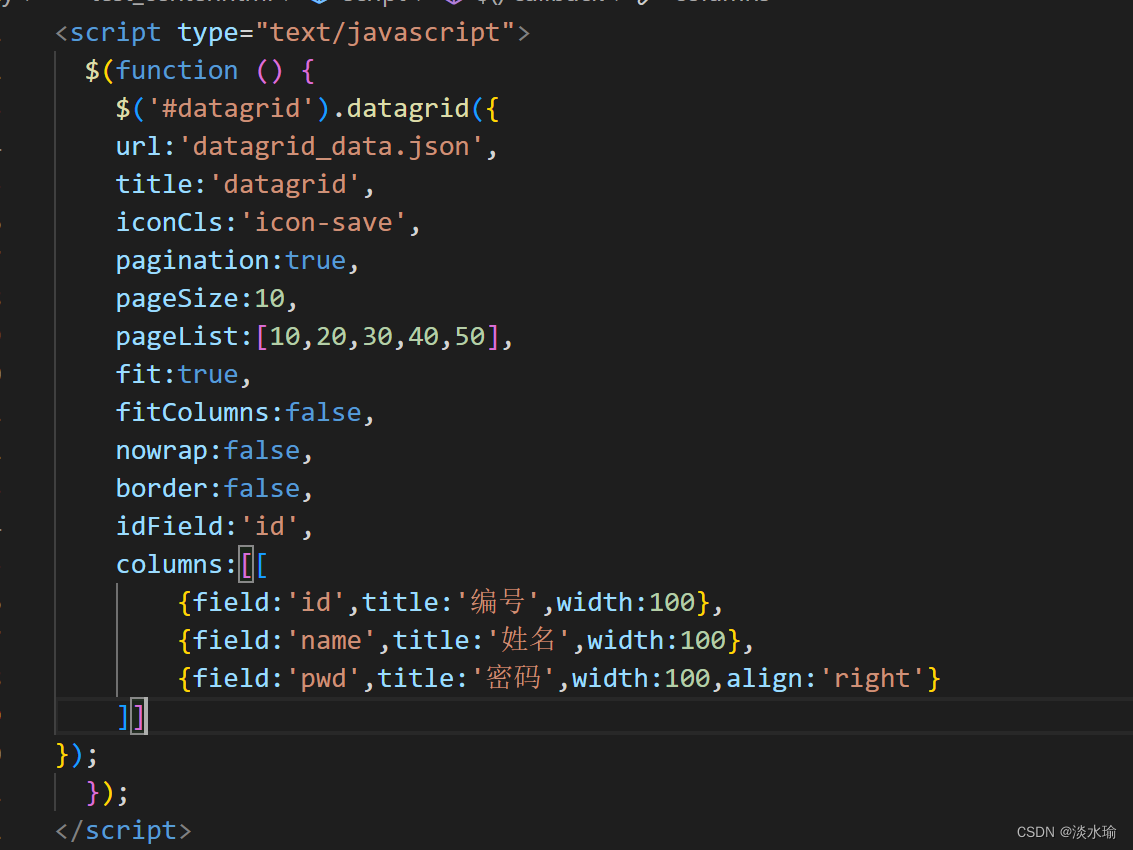
DataGrid(数据表格)