iconfont图标使用方法
unicode 引用
- unicode是字体在网页端最原始的应用方式,特点是:
1.兼容性最好,支持ie6+,及所有现代浏览器
2.支持按字体的方式去动态调整图标大小,颜色等等
3.但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式 - 使用步骤:
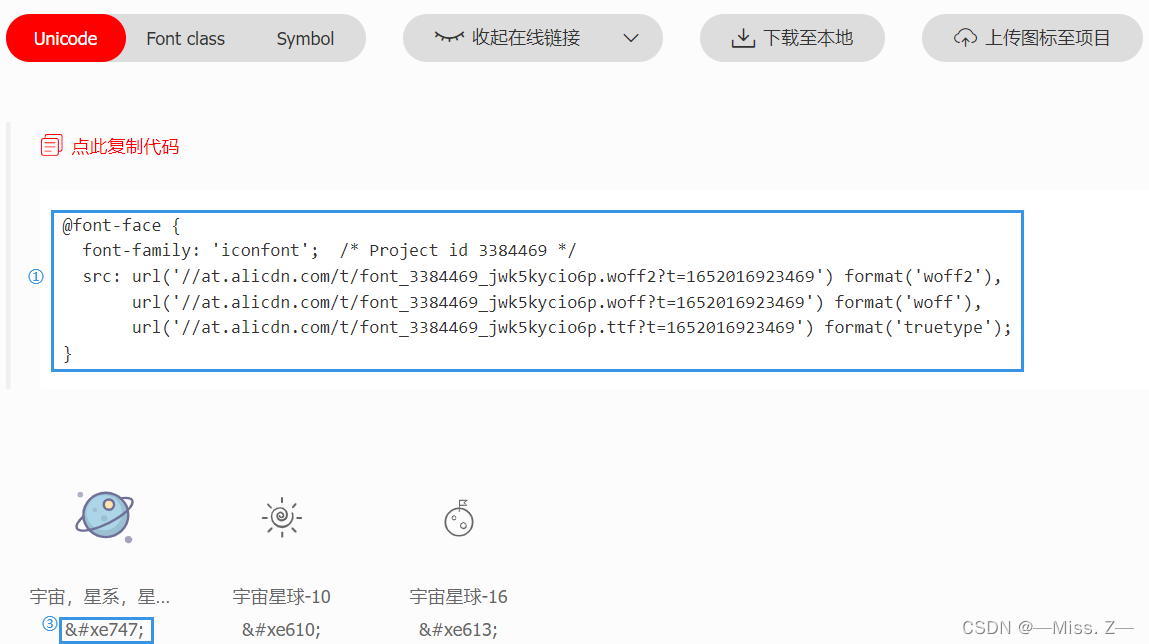
①拷贝项目下面生成的font-face
②定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}
③挑选相应图标并获取字体编码,应用于页面

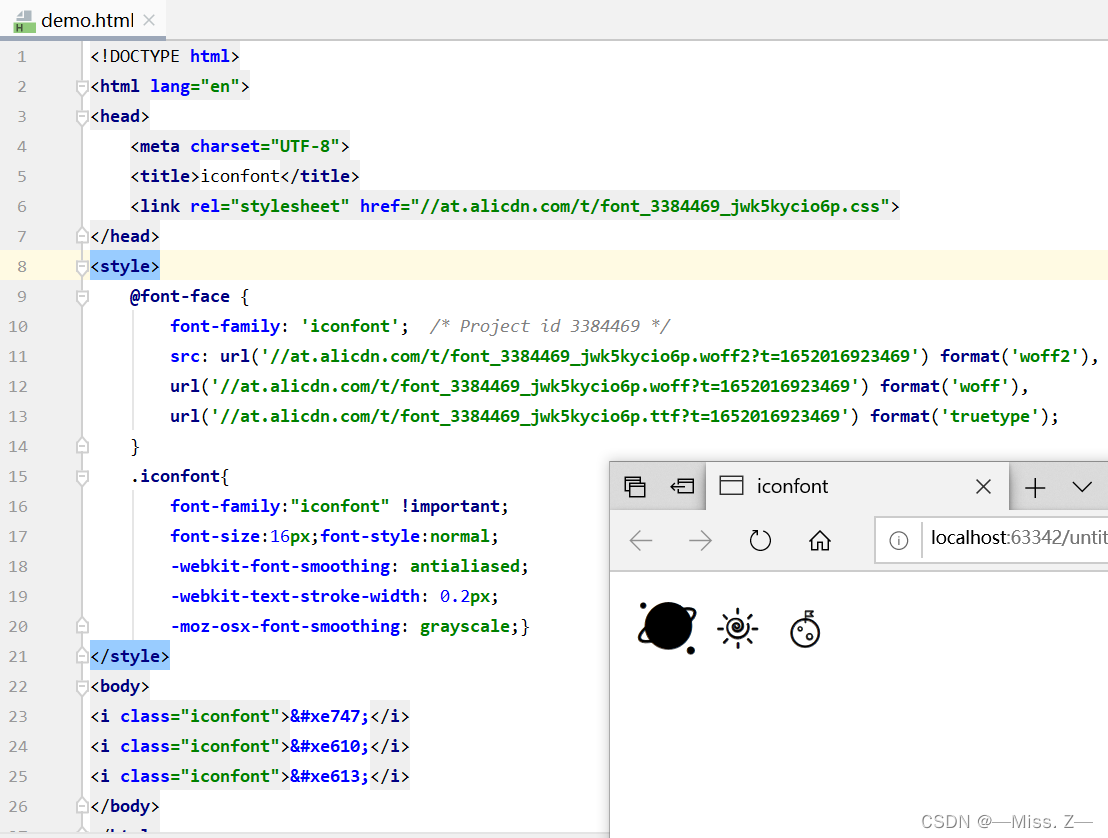
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iconfont</title>
<link rel="stylesheet" href="//at.alicdn.com/t/font_3384469_jwk5kycio6p.css">
</head>
<style>
@font-face {
font-family: 'iconfont'; /* Project id 3384469 */
src: url('//at.alicdn.com/t/font_3384469_jwk5kycio6p.woff2?t=1652016923469') format('woff2'),
url('//at.alicdn.com/t/font_3384469_jwk5kycio6p.woff?t=1652016923469') format('woff'),
url('//at.alicdn.com/t/font_3384469_jwk5kycio6p.ttf?t=1652016923469') format('truetype');
}
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}
</style>
<body>
<i class="iconfont"></i>
<i class="iconfont"></i>
<i class="iconfont"></i>
</body>
</html>
运行结果:

font-class 引用
- font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
- 与unicode使用方式相比,具有如下特点:
1.兼容性良好,支持ie8+,及所有现代浏览器
2.相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么
3.因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用
4.不过因为本质上还是使用的字体,所以多色图标还是不支持的 - 使用步骤:
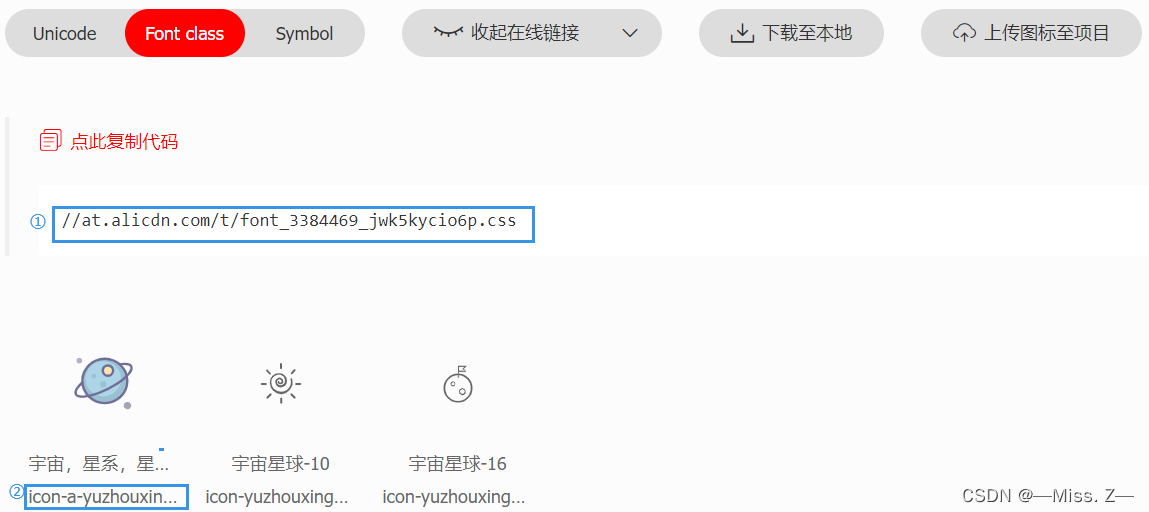
①拷贝项目下面生成的fontclass代码
②挑选相应图标并获取类名,应用于页面

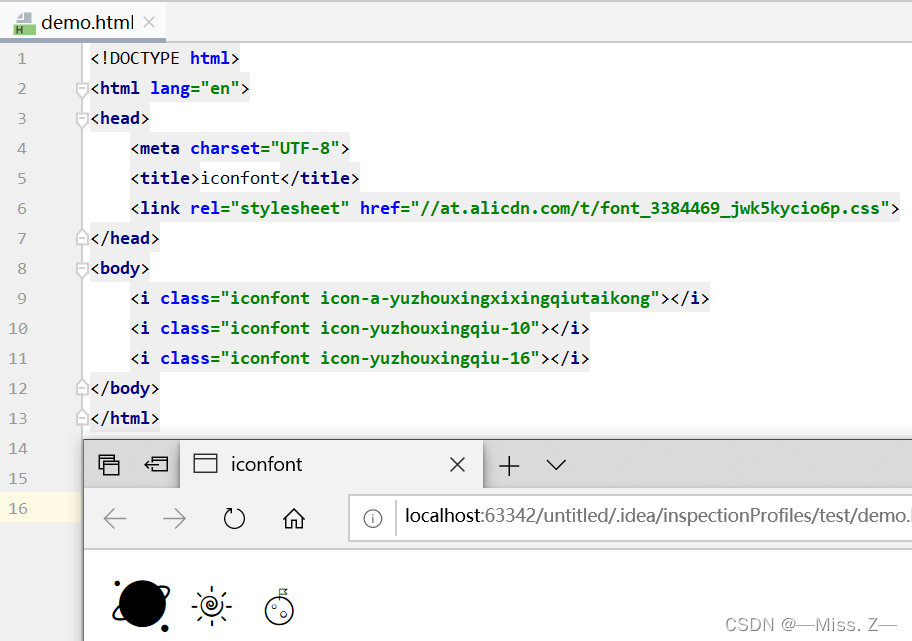
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iconfont</title>
<link rel="stylesheet" href="//at.alicdn.com/t/font_3384469_jwk5kycio6p.css">
</head>
<body>
<i class="iconfont icon-a-yuzhouxingxixingqiutaikong"></i>
<i class="iconfont icon-yuzhouxingqiu-10"></i>
<i class="iconfont icon-yuzhouxingqiu-16"></i>
</body>
</html>
运行结果:

symbol 引用
- 这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。这种用法其实是做了一个svg的集合,与上面两种相比具有如下特点:
1.支持多色图标了,不再受单色限制
2.通过一些技巧,支持像字体那样,通过font-size,color来调整样式
3.兼容性较差,支持 ie9+,及现代浏览器
4.浏览器渲染svg的性能一般,还不如png - 使用步骤:
①拷贝项目下面生成的symbol代码
②加入通用css代码(引入一次就行)
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
③挑选相应图标并获取类名,应用于页面
注意:在添加类名前加上"#"

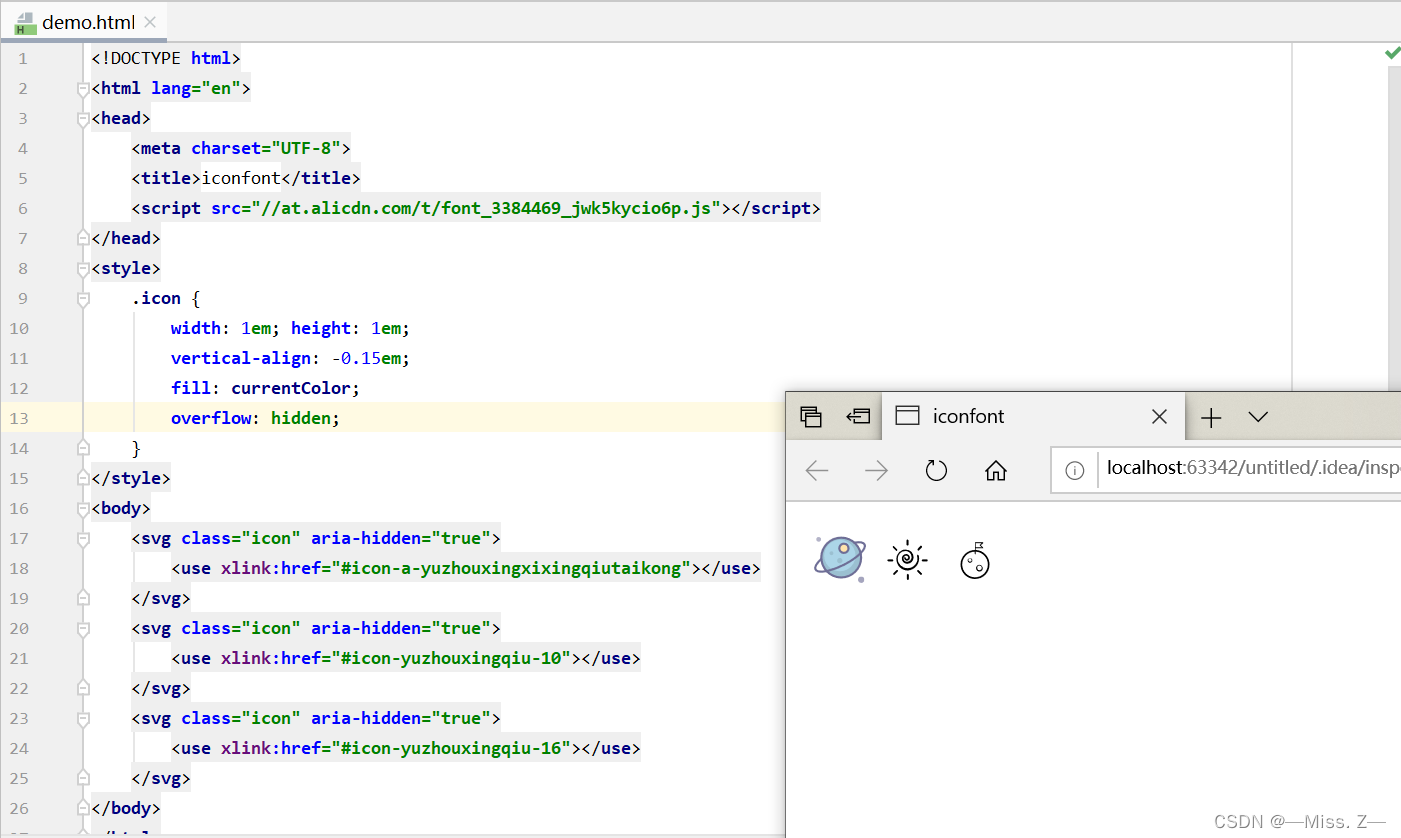
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iconfont</title>
<script src="//at.alicdn.com/t/font_3384469_jwk5kycio6p.js"></script>
</head>
<style>
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
<body>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-a-yuzhouxingxixingqiutaikong"></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-yuzhouxingqiu-10"></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-yuzhouxingqiu-16"></use>
</svg>
</body>
</html>
运行结果:

设置浏览器icon图标

- 只需要加一行代码即可:
<link rel="icon" href="xxx.ico">

