前言
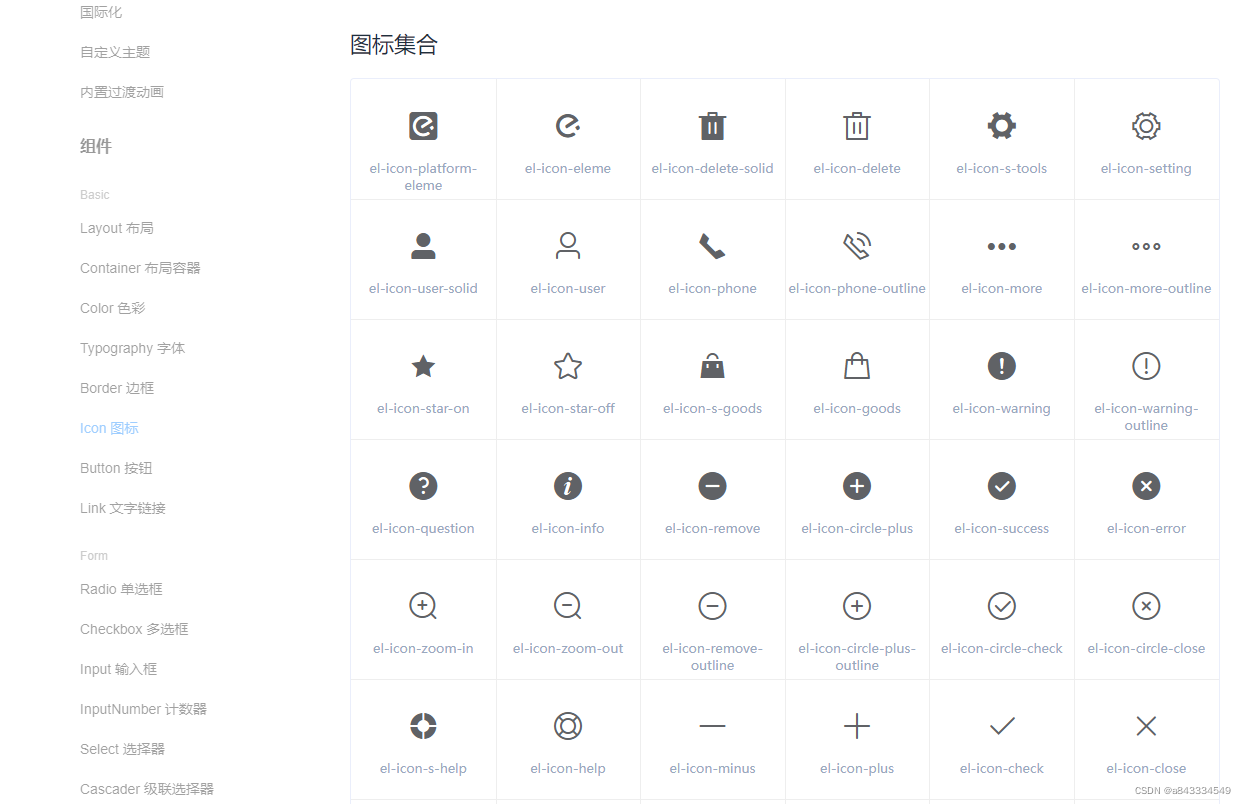
element-ui中的字体图标非常好用,那么如何在项目中使用自定义字体图标呢

步骤
-
进入iconfont官网,登录/注册一个账号;

-
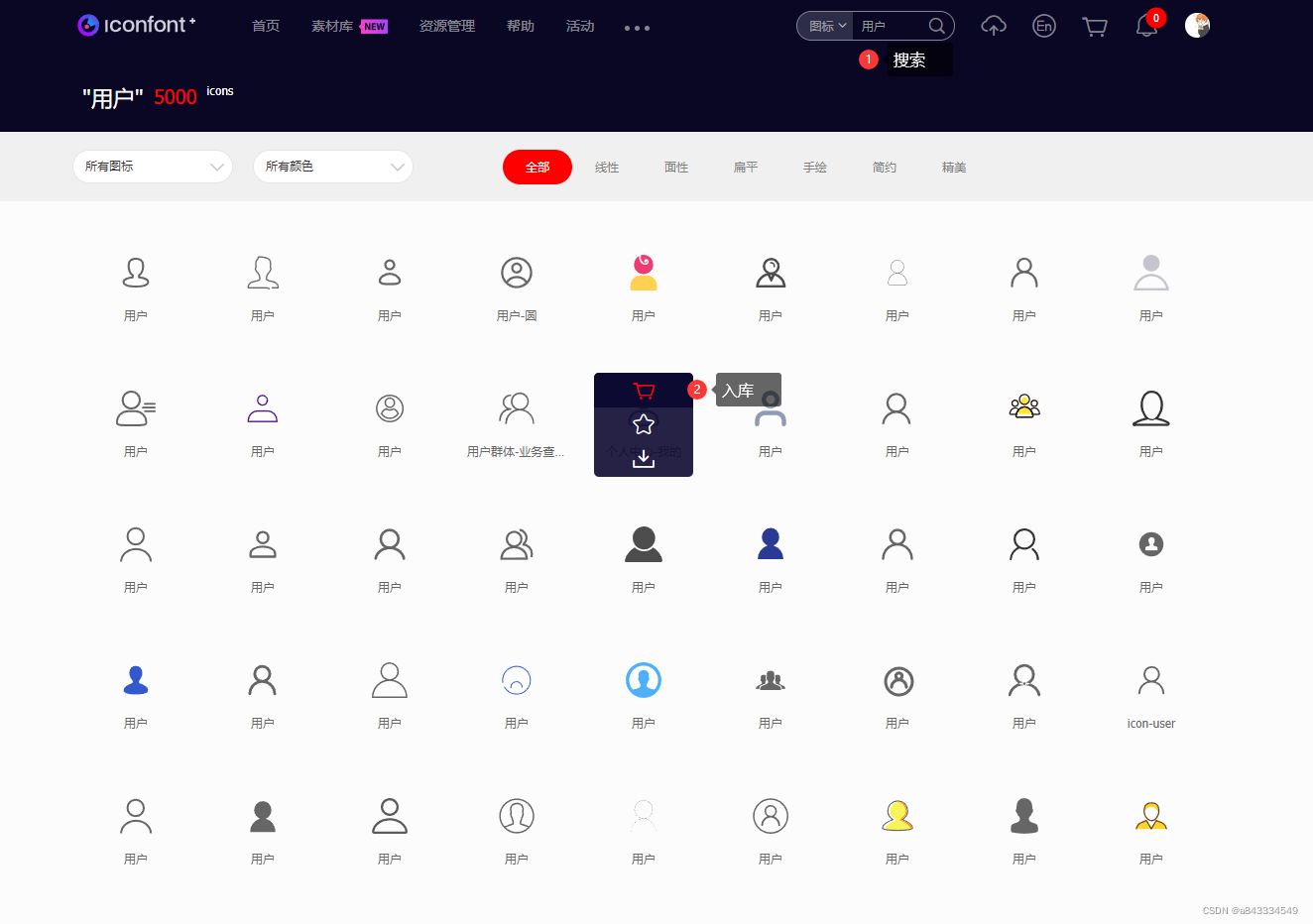
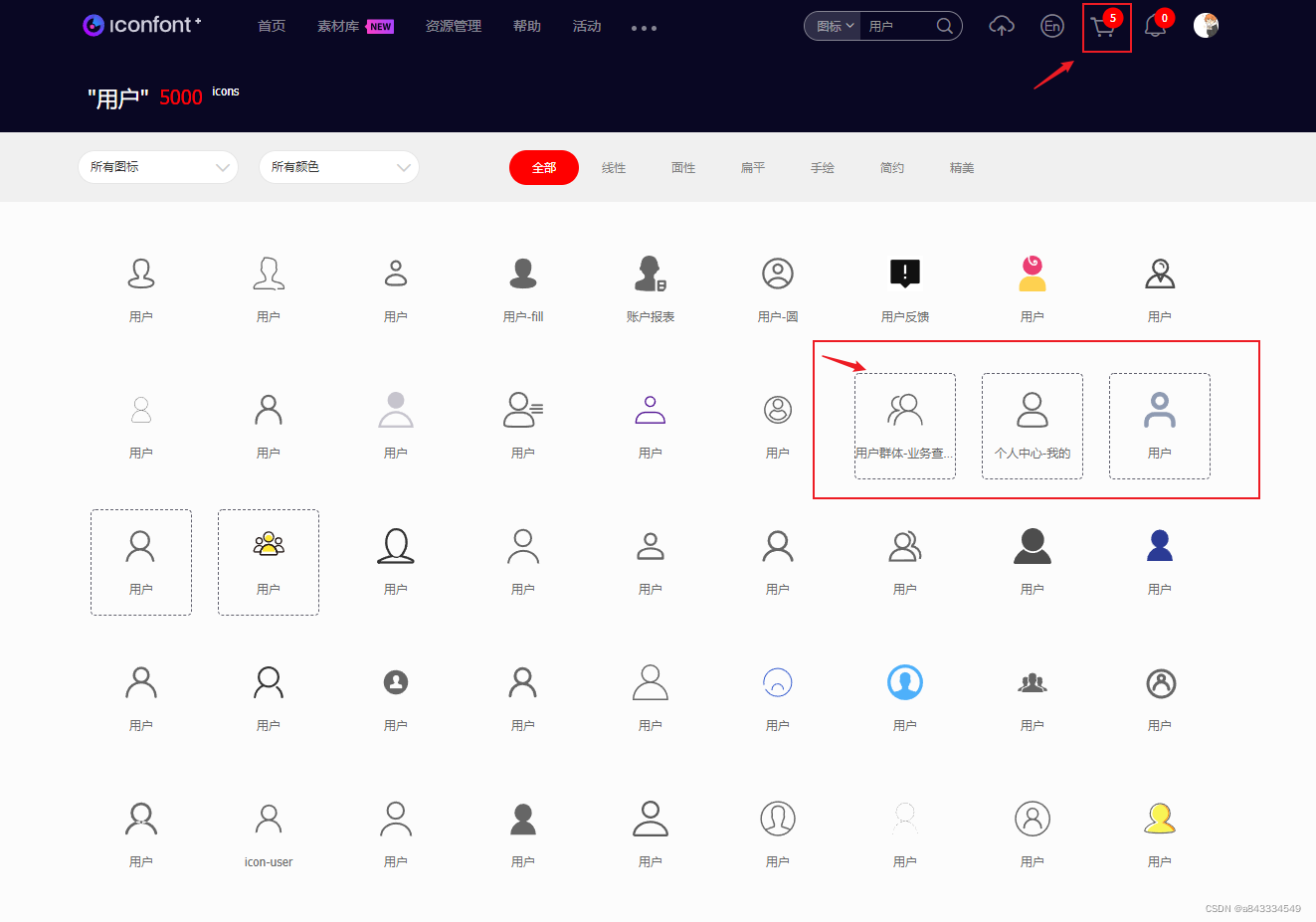
搜索你想要的图标,并且加入到购物车;

-
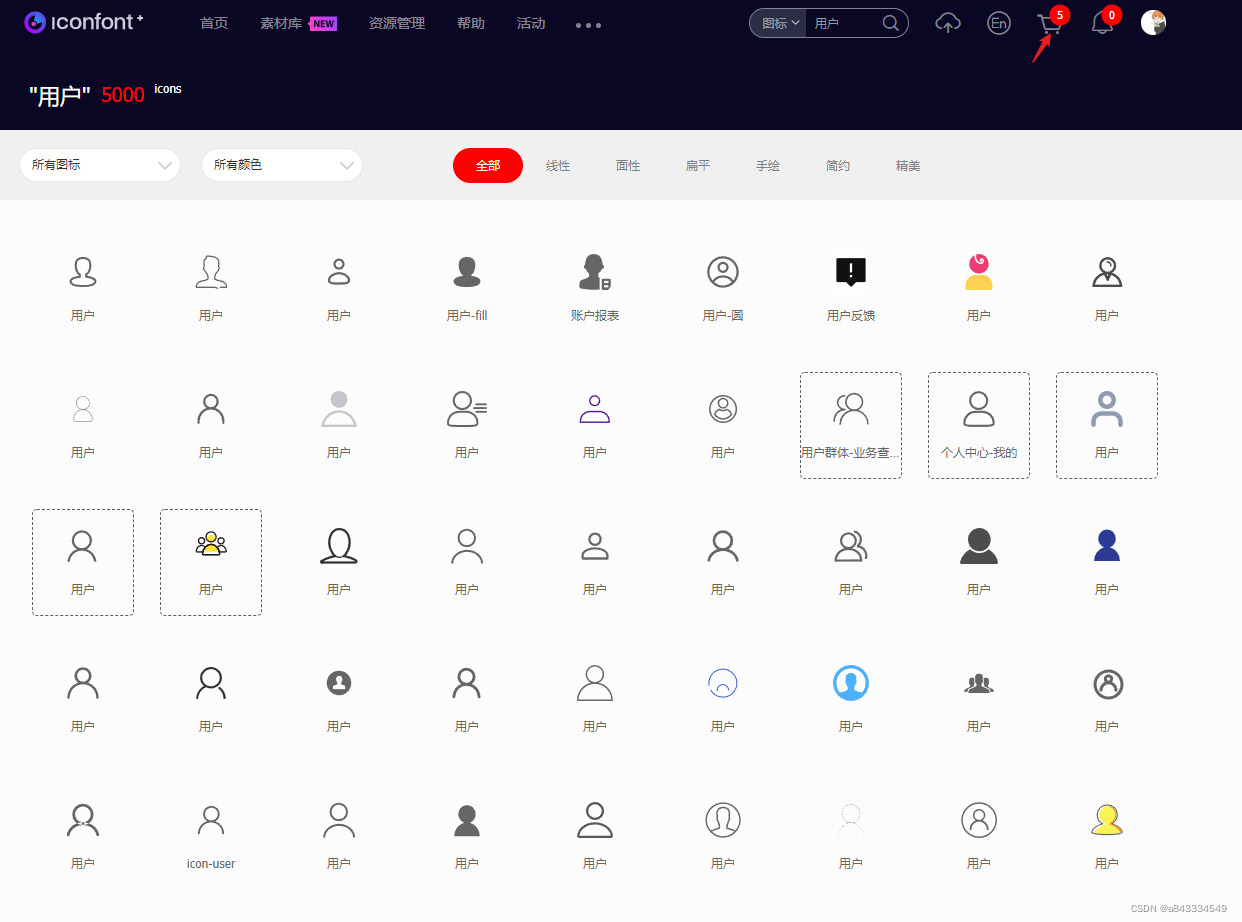
顶部的购物车图标会显示当前库存数量,已入库的图标会显示虚线边框;

-
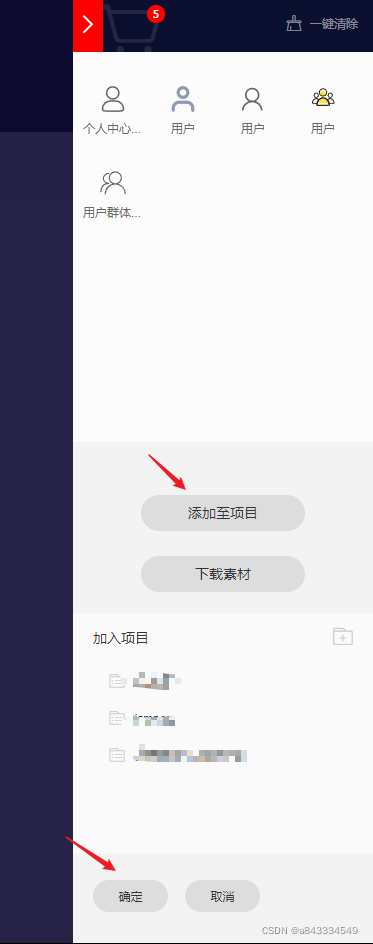
点击顶部购物车图标,在点击添加到项目;


-
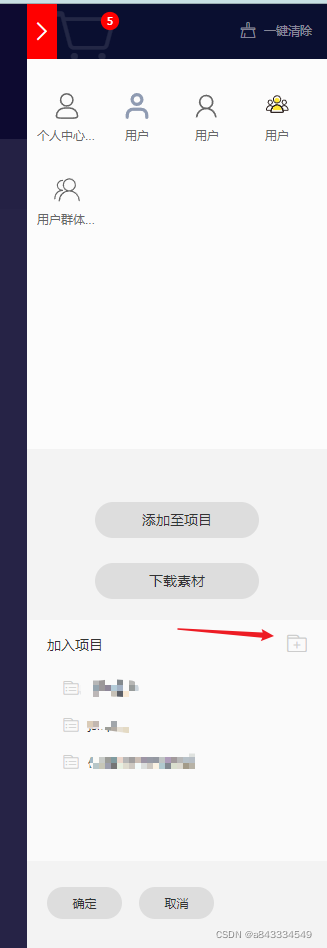
如果还没有创建过项目,可以点击“+"按钮新增;

-
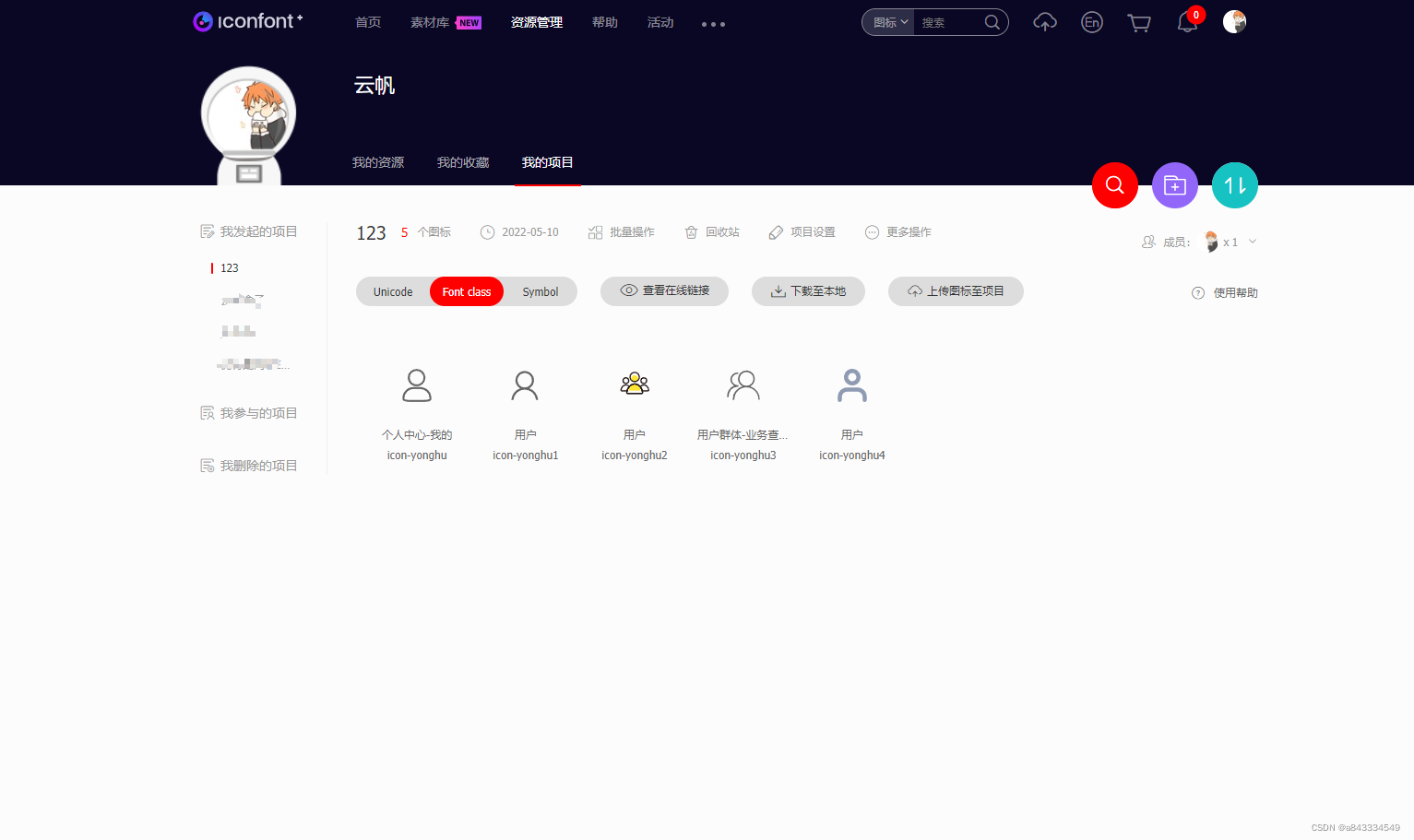
添加到项目后,进入项目详情;

-
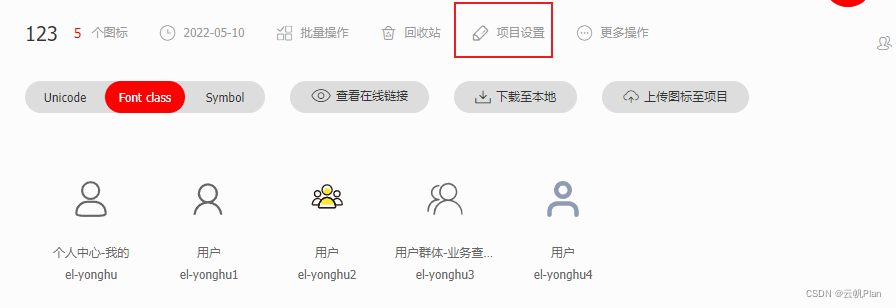
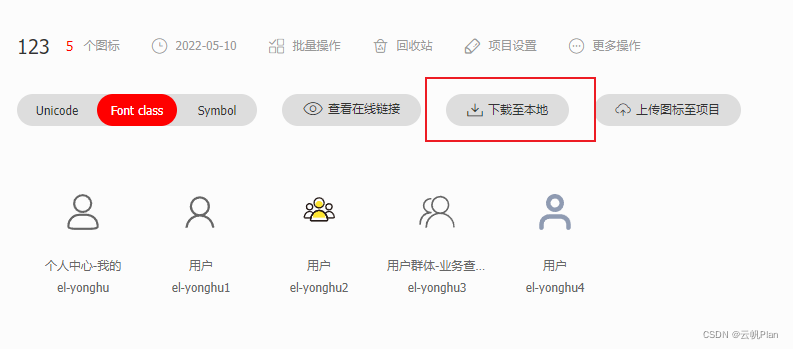
一般选择font class模式,图标下方显示图标的font class名称;

-
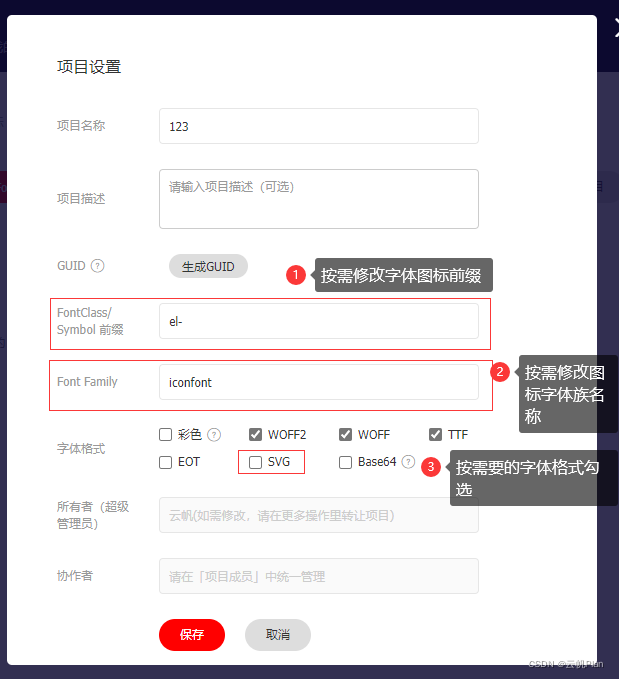
进入项目设置,修改字体图标的前缀;

按需修改字体图标的前缀,字体族名称
如果你想保持与element-ui一致,font class设置为 el-icon,font family设置为 element-icons
如果需要svg图标,可以勾选svg复选框,这样下载后会多出一个.svg文件(我用不上,所以没勾选)


-
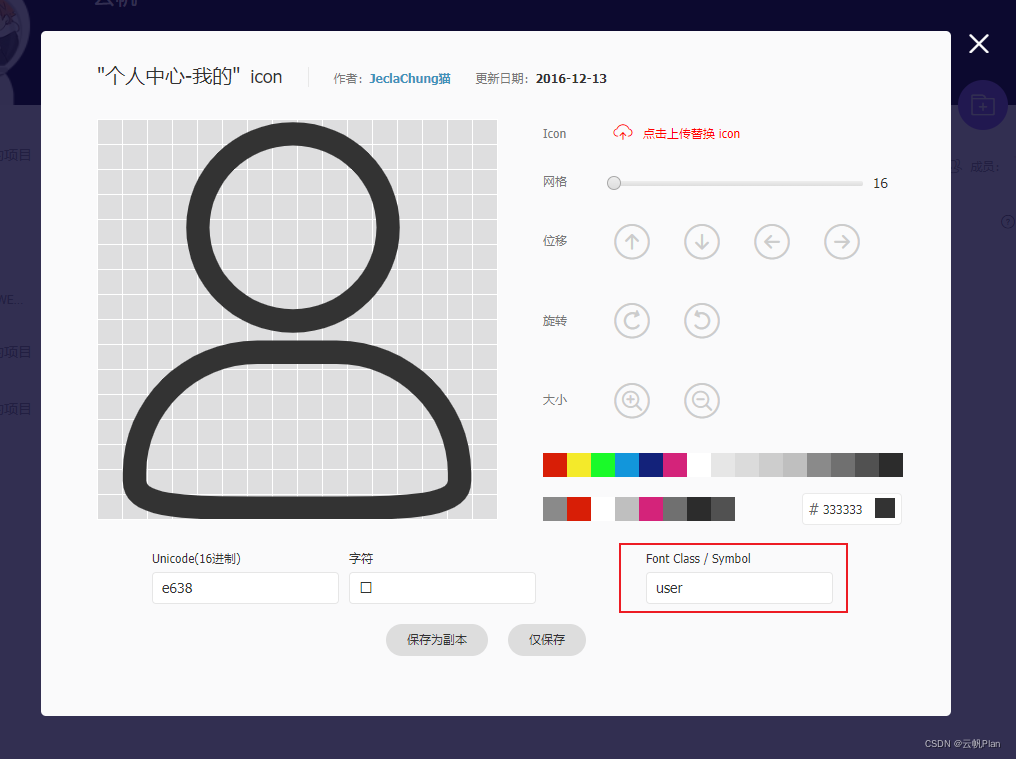
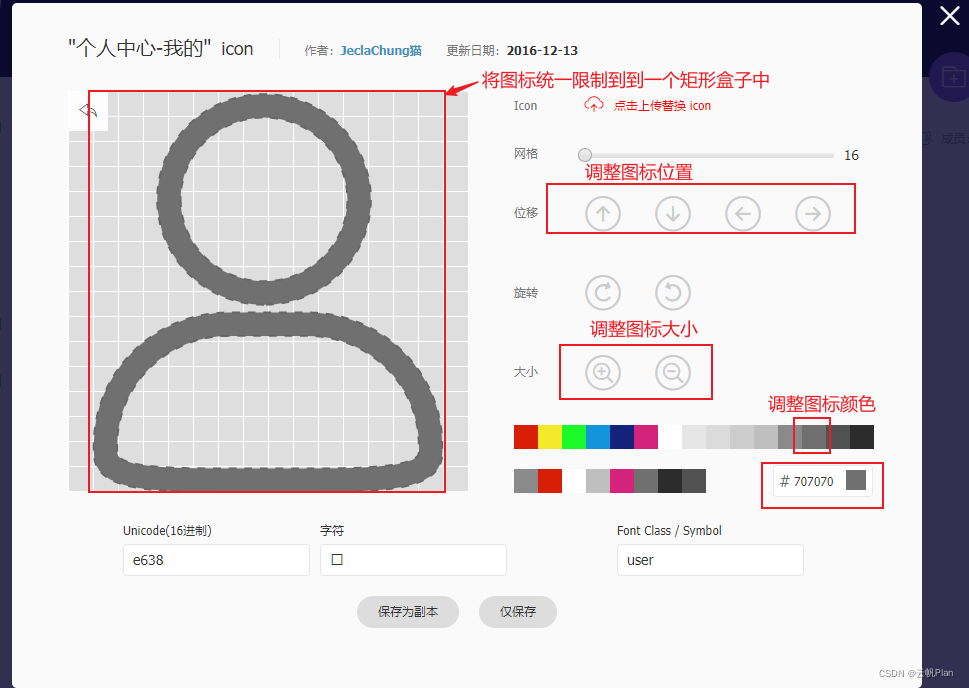
规范各图标风格、名称
给各个图标设置一个简约、通俗易懂的名字

统一图标大小、颜色

-
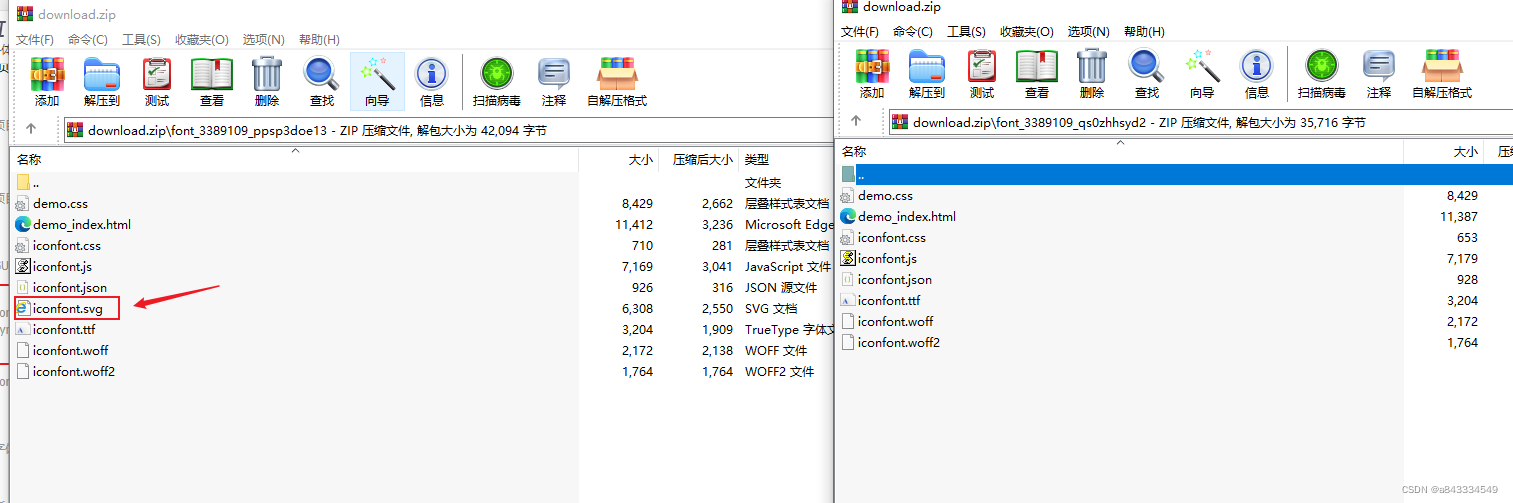
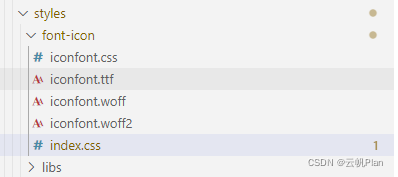
下载图标库放到项目中,如果只用字体图标则只需要iconfont.css、iconfont.ttf、iconfont.woff、iconfont.woff2;


-
创建一个index.scss,内容大致如下
PS:FontClass前缀和Font Family设置的与element-ui一样则可不需要创建此css文件,直接引入iconfont.css即可
@import './iconfont.css';
// xx为图标库设置的图标前缀
.el-button [class*='xx'] + span {
margin-left: 5px;
}
[class*='xx'],
[class^='xx'] {
font-family: '改为你设置的font-family' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
vertical-align: baseline;
display: inline-block;
-webkit-font-smoothing: antialiased;
}
- 至此,已基本完成,可以愉快的使用字体图标了
<el-button icon="xx-user" />
// or
<i class="xx-user" />
维护
自动化更新、拉取图标库
未实现,后续更新
多人维护
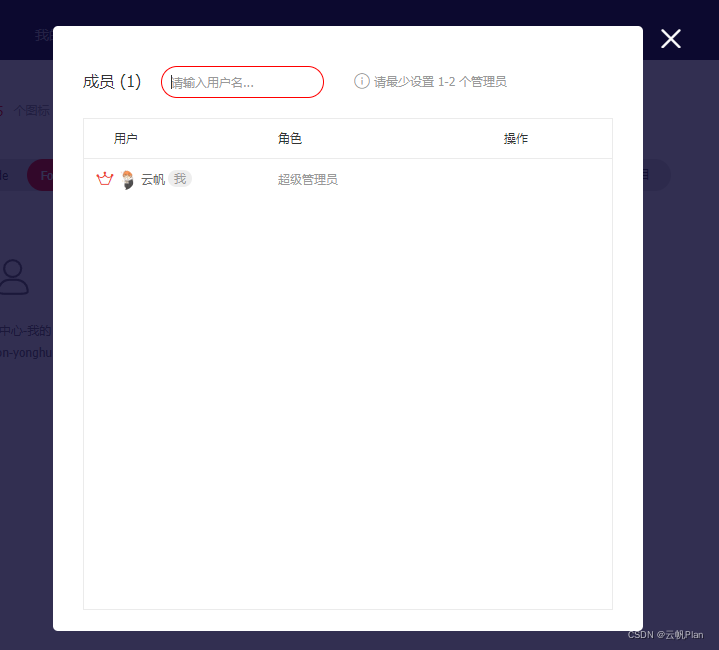
点击成员管理

拉项目组同事进来,分配权限即可