需求
对折线图打标,echarts没有打标的组件,所以采用brush刷取代替打标部分。可以做到效果,但是不能完全达到想要的,妥协后还是可以用的。
打标:在折线图中选择部分,对该部分人工标记名称。之后即可把标记的部分作为大数据训练集训练。
方案
echarts的刷取,可以多选,首先默认设置多选刷取,其二,默认刷选,其三对每一块区域进行标识。
详细
1.默认可多刷模式设置,默认刷选模式
这个功能本来是echarts右上角tools配置中的一项,但是需要手动点击才可以。现在不允许用户变成单个的,所以要隐藏图标,而且还要有他的功能。
this.$nextTick(() => {
this.markLineInstance.chart.dispatchAction({
// 刷选模式的开关。使用此 action 可将当前鼠标变为可刷选状态。 事实上,点击 toolbox 中的 brush 按钮时,就是通过这个 action,将当前普通鼠标变为刷选器的。
type: "takeGlobalCursor",
// 如果想变为“可刷选状态”,必须设置。不设置则会关闭“可刷选状态”。
key: "brush",
brushOption: {
// 参见 brush 组件的 brushType。如果设置为 false 则关闭“可刷选状态”。
brushType: "rect",
// 参见 brush 组件的 brushMode。如果不设置,则取 brush 组件的 brushMode 设置。
brushMode: "multiple",
},
});
});以上代码可以直接将echarts的模式设置成多选的刷取模式。
至于为啥用nextTick,当然是在echart画图完成后才能获取到实例。
2.对刷取的每一个区域标识
echart自身是不分辨每个刷取的区域的,每个区域都存放在一个数组中。后续发现,每次新增的区域都在数组的最后,而更新之前的区域,他的位置并不会发生改变,无奈只能用index去标识唯一区域,同步维护一个名称数组,用于标识该区域自定义名称。通过index联系起来即可。同步增伤改即可。
brushHandler(e: any) {
console.log(e.areas);
if (this.currIndex != -1) {
this.boxList[this.currIndex]["area"] = e.areas[0].coordRange;
return;
}
e.areas.forEach((item: any, index: number) => {
if (!this.boxList[index]) {
this.boxList.push({
tagName: "默认名称",
tagId: +new Date(),
area: item.coordRange,
});
} else {
this.boxList[index]["area"] = item.coordRange;
}
});
}这是刷取事件,每次刷取,都会返回一个areas的一个数组保存所有的区域。每次刷取区域变化就更新数组,如果存在就更新坐标。如果不存在就新镇一个,新增的时候加上默认名称,id等等,这个是为了后续维护用的。这里包含了 新增和更新
删除的话我放在一个维护显示的表格中,不在图表上,在表格中点击删除,来改变图表的区域,代码如下
deleteArea(tagId: string) {
let index = this.boxList.findIndex((item: any) => {
return item["tagId"] == tagId;
});
this.boxList.splice(index, 1);
this.changeAreas(this.boxList);
} changeAreas(areasArray: Array<object>) {
let showArry: Array<object> = [];
areasArray.forEach((item) => {
showArry.push({
xAxisIndex: 0,
yAxisIndex: 0,
brushType: "rect",
coordRange: item["area"],
});
});
this.markLineInstance.chart.dispatchAction({
type: "brush",
areas: showArry,
});
}通过id找到要删除的index,通过index删除areas中的列表,并应用到echarts上,实现删除。
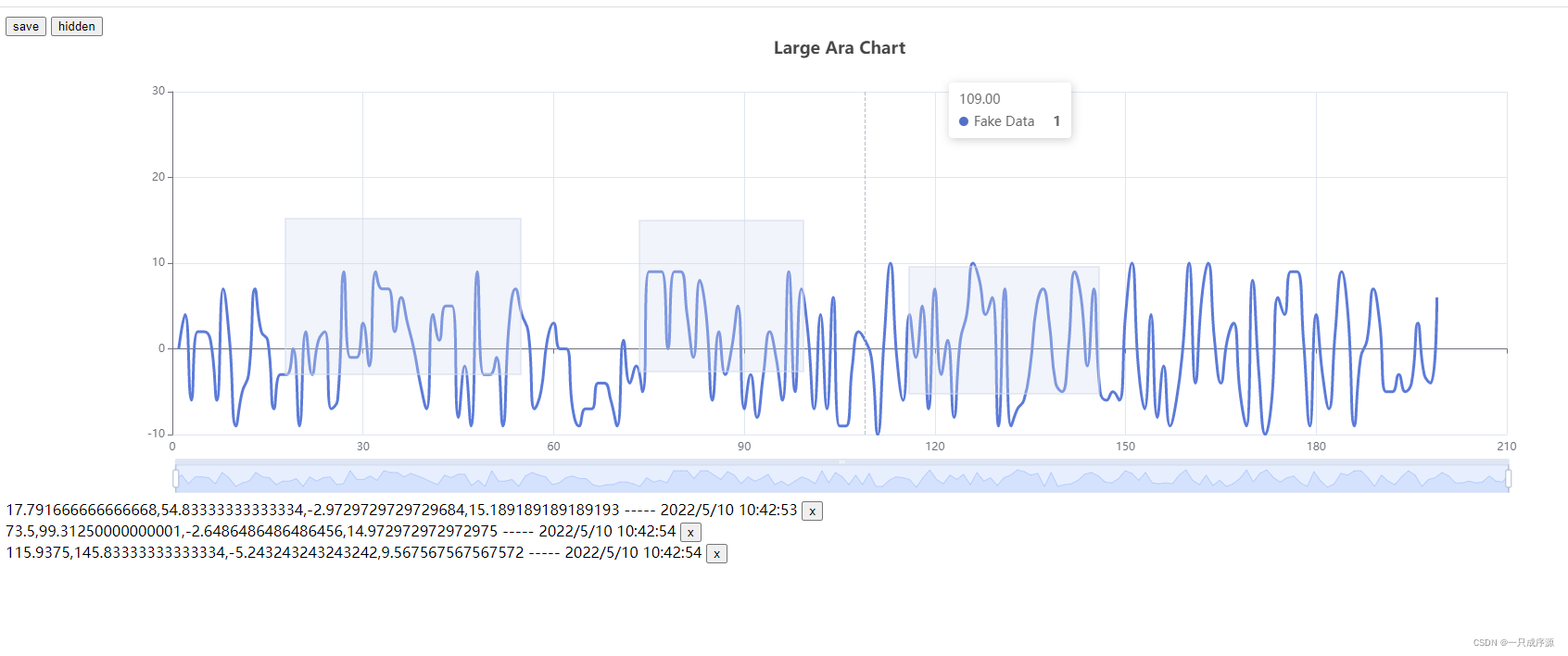
这是打标后的效果,这是调研版本的代码,正式环境的功能不便展示,用vue写也更方便

以上就是折线图打标所有功能。又不太清除的地方,烦请指出?
