?在cesium的官方示例中Cesium Sandcastle,有移动高亮和选中高亮的示例,但是,在实际使用中,还是存在一些bug,现就调试后的程序分享一下。
/* ******************移动高亮和点击高亮*********************** */
pqhandler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
//类别浮动显示
this.nameOverlay = document.createElement("div");
viewer.container.appendChild(this.nameOverlay);
this.nameOverlay.className = "backdrop";
this.nameOverlay.style.display = "none";
this.nameOverlay.style.position = "absolute";
this.nameOverlay.style.bottom = "0";
this.nameOverlay.style.left = "0";
this.nameOverlay.style["pointer-events"] = "none";
this.nameOverlay.style.padding = "4px";
this.nameOverlay.style.backgroundColor = "white";
// 移动高亮
var moveSelected = {
feature: undefined,
originalColor: new Cesium.Color(),
};
//点击高亮
var highlighted = {
feature: undefined,
originalColor: new Cesium.Color(),
};
pqhandler.setInputAction(function onMouseMove(movement) {
var that = _this;
// If a feature was previously highlighted, undo the highlight
if (Cesium.defined(highlighted.feature)) {
highlighted.feature.color = highlighted.originalColor;
highlighted.feature = undefined;
}
// Pick a new feature
var pickedFeature = viewer.scene.pick(movement.endPosition);
if (!Cesium.defined(pickedFeature)) {
_this.nameOverlay.style.display = "none";
return;
} else {
// A feature was picked, so show it's overlay content
_this.nameOverlay.style.display = "block";
_this.nameOverlay.style.bottom = viewer.canvas.clientHeight - movement.endPosition.y + "px";
_this.nameOverlay.style.left = movement.endPosition.x + "px";
//如果拾取的要素包含属性信息
if (Cesium.defined(pickedFeature.getProperty)) {
var name = pickedFeature.getProperty("YDMC");
that.nameOverlay.textContent = name;
}
// Highlight the feature if it's not already selected.
if (pickedFeature !== moveSelected.feature) {
highlighted.feature = pickedFeature;
Cesium.Color.clone(pickedFeature.color, highlighted.originalColor);
pickedFeature.color = Cesium.Color.YELLOW;
}
}
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
pqhandler.setInputAction(function(evt) {
var that = _this;
_this.pickedFeaturepropertys = [];
// If a feature was previously selected, undo the highlight
if (Cesium.defined(moveSelected.feature)) {
moveSelected.feature.color = moveSelected.originalColor;
moveSelected.feature = undefined;
}
// Pick a new feature
var pickedFeature = viewer.scene.pick(evt.position);
if (!Cesium.defined(pickedFeature)) {
that.pickedFeaturepropertys = [];
return;
} else if (moveSelected.feature === pickedFeature) {
return;
} else {
moveSelected.feature = pickedFeature;
if (pickedFeature === highlighted.feature) {
Cesium.Color.clone(highlighted.originalColor, moveSelected.originalColor);
highlighted.feature = undefined;
} else {
Cesium.Color.clone(pickedFeature.color, moveSelected.originalColor);
}
// Highlight newly selected feature
pickedFeature.color = Cesium.Color.AQUA;
//如果拾取的要素包含属性信息
if (Cesium.defined(pickedFeature.getPropertyNames)) {
var propertyNames = pickedFeature.getPropertyNames();
var length = propertyNames.length;
for (let i = 0; i < length; ++i) {
var propertyName = propertyNames[i];
var propertyValue = pickedFeature.getProperty(propertyName);
that.pickedFeaturepropertys.push({
name: propertyName,
value: propertyValue,
});
}
}
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
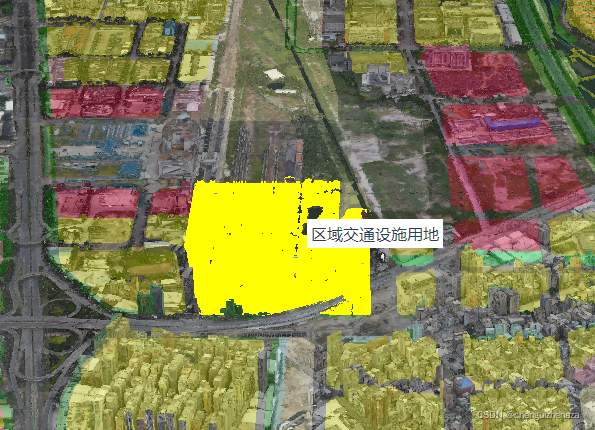
移动高亮效果:
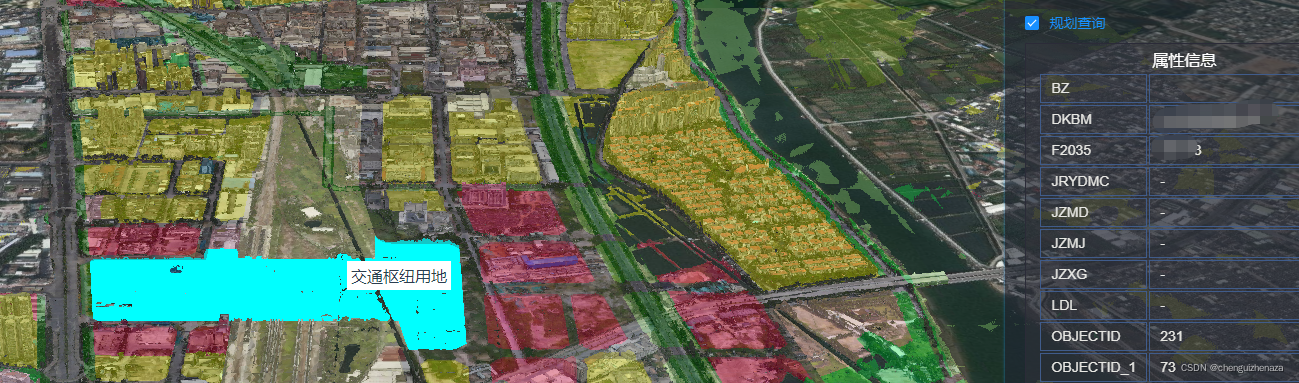
?点击高亮:

?
