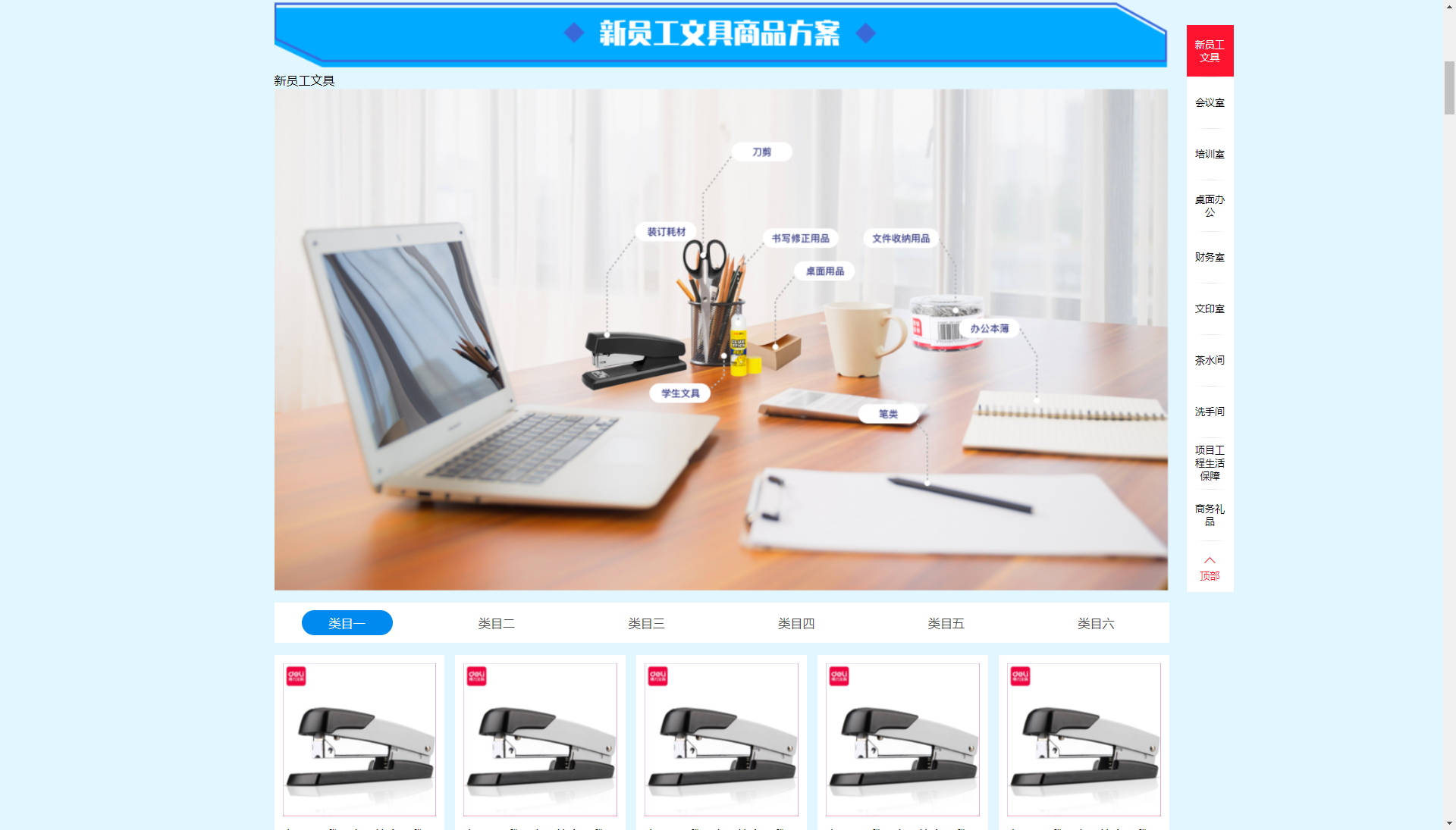
先看一下效果图,点击右侧导航栏,左侧显示相应的版块内容
a标签锚点定位跳转

看代码,我这里用的循环,原理很简单,a标签绑定需要跳转到内容div的id,每一个内容div绑定一个唯一id,即可实现点击跳转
<!-- 右侧悬浮导航栏 -->
<div v-for="(item,indext) in fixList" :key="indext">
<a :href="'#type-' + indext">
{{item.title}}
</a>
</div>
<div>
<div>
<div style="font-size:20px;" class="center"><i class="el-icon-arrow-up"></i></div>
<div class="center">顶部</div>
</div>
</div>
<!-- 商品大类分类 -->
<div v-for="(item,index) in fixList" :key="index" :name="'type-' + index" :id="'type-' + index">
内容......
</div>
