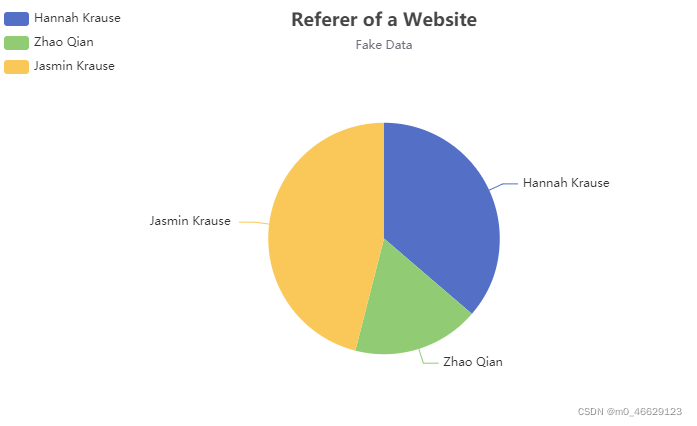
echarts的dataset标准写法
option = {
dataset: [
{
dimensions: ['name', 'score'],
source: [
['Hannah Krause', 41,],
['Zhao Qian', 20, ],
['Jasmin Krause ', 52,],
]
},
{
transform: {
type: 'sort',
config: { dimension: 'score', order: 'desc' }
}
}
],
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};

后端构造dataset
以下函数输出符合dataset的格式:
json.dumps(value12A) [[‘工艺质量部’, 4], [‘人事综合部’, 1], [‘产品研发部’, 1], [‘物流部’, 1], [‘总经办运营部’, 3], [‘生 产发泡’, 1], [‘生产装配’, 1], [‘EHS’, 1], [‘财务部&IT’, 2]]
# main12参数提取
list_of_dept_review_count = []
dict_of_sum_dept_review_count = {}
for de in dept_review.objects.all():
list_of_dept_review_count.append(de.dept_review_suggestion_dept_reviewer)
for each_dept in list_of_dept_review_count:
dept_sum = dept_review.objects.filter(Q(dept_review_suggestion_dept_reviewer=each_dept) & Q(dept_review_suggestion_finished_review='已核准')).aggregate(each_dept=Count('dept_review_suggestion_employee_id'))
process_dict = {each_dept : dept_sum['each_dept']}
dict_of_sum_dept_review_count.update(process_dict)
print('dict_of_sum_dept_review_count',dict_of_sum_dept_review_count) #{'工艺质量部': 5, '总经办运营部': 1}
value12A = []
for key,value in dict_of_sum_suggestion_dept_count.items():
listA = []
listA.append(key)
listA.append(value)
value12A.append(listA)
print('json.dumps(value12A)',json.dumps(value12A))
print('json.dumps(value12A)',json.loads(json.dumps(value12A)))
