提示:本文主要对Vue组件化开发进行总结
文章目录
前言
提示:这里可以添加本文要记录的大概内容:
我们已经学习了Vue里的生命周期,本篇文章将对Vue的组件化开发进行比较详细的讲述
提示:以下是本篇文章正文内容
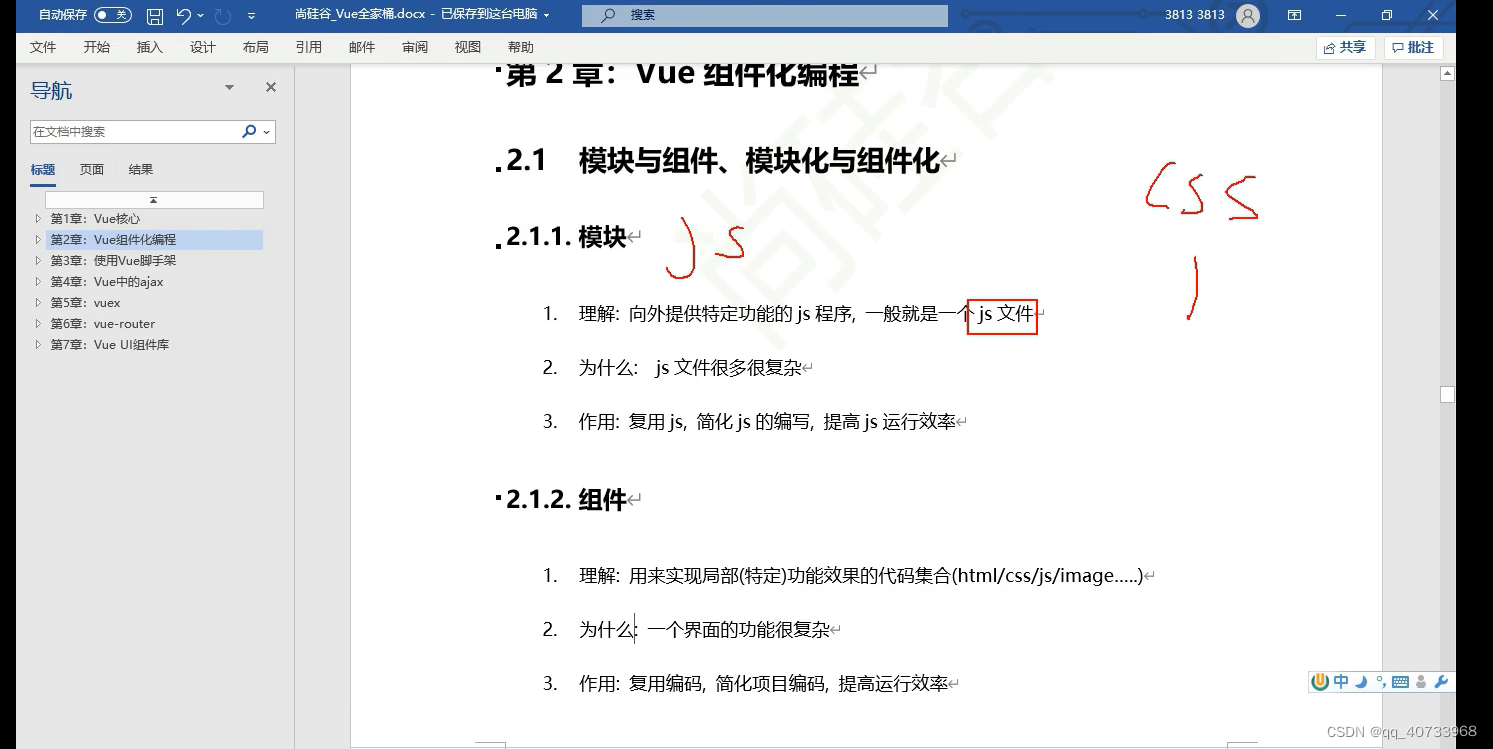
一、对组件的了解
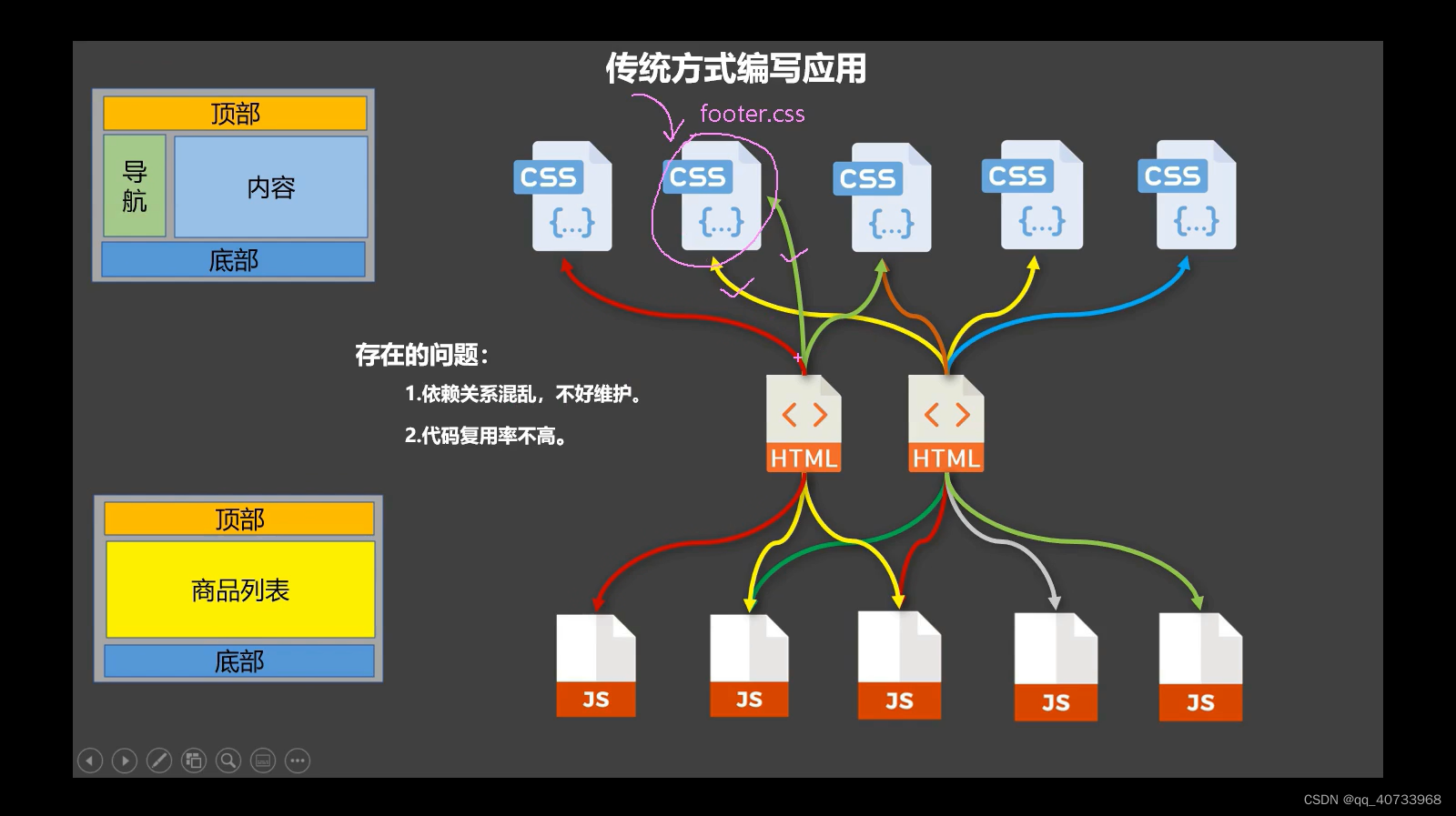
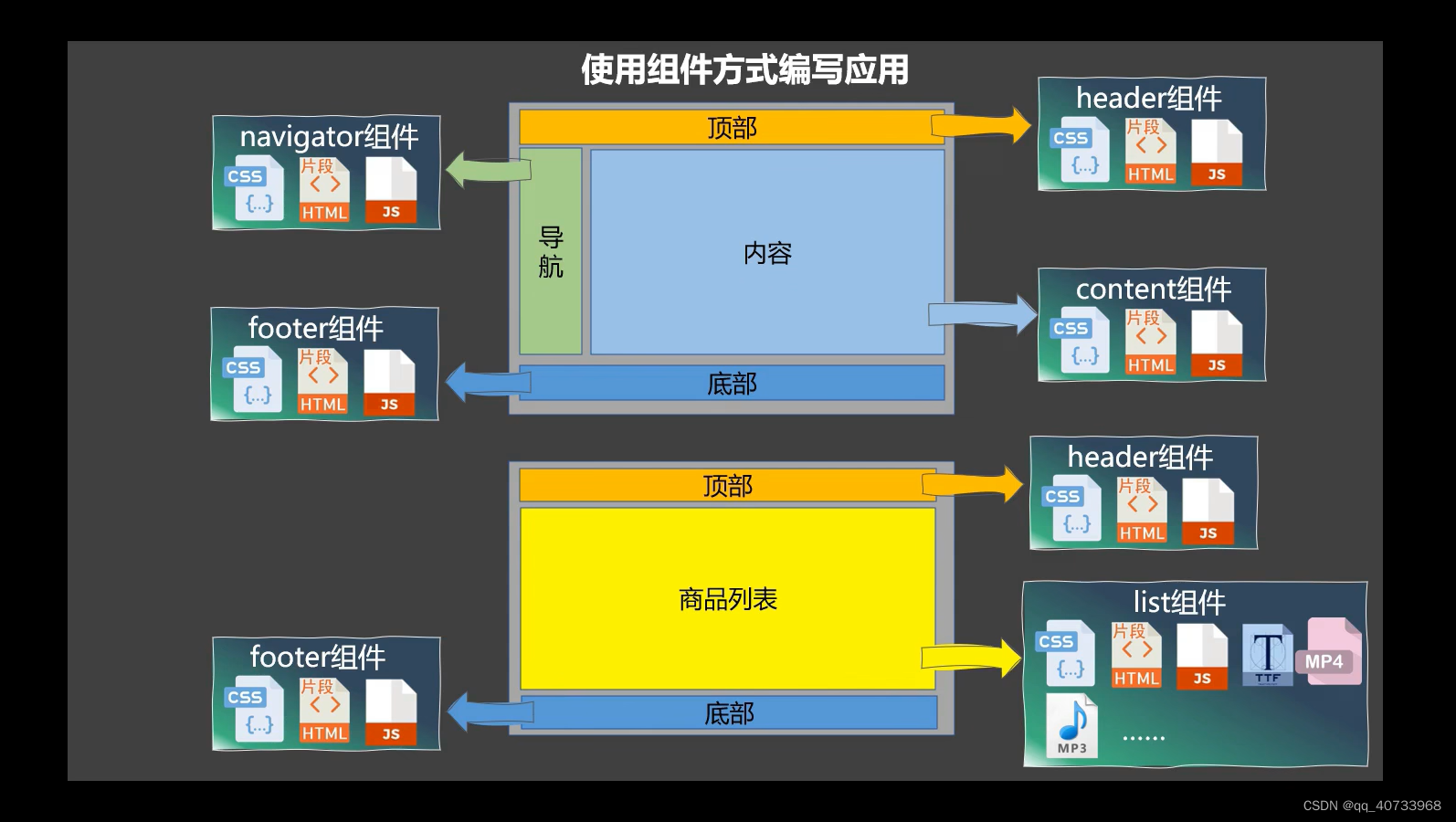
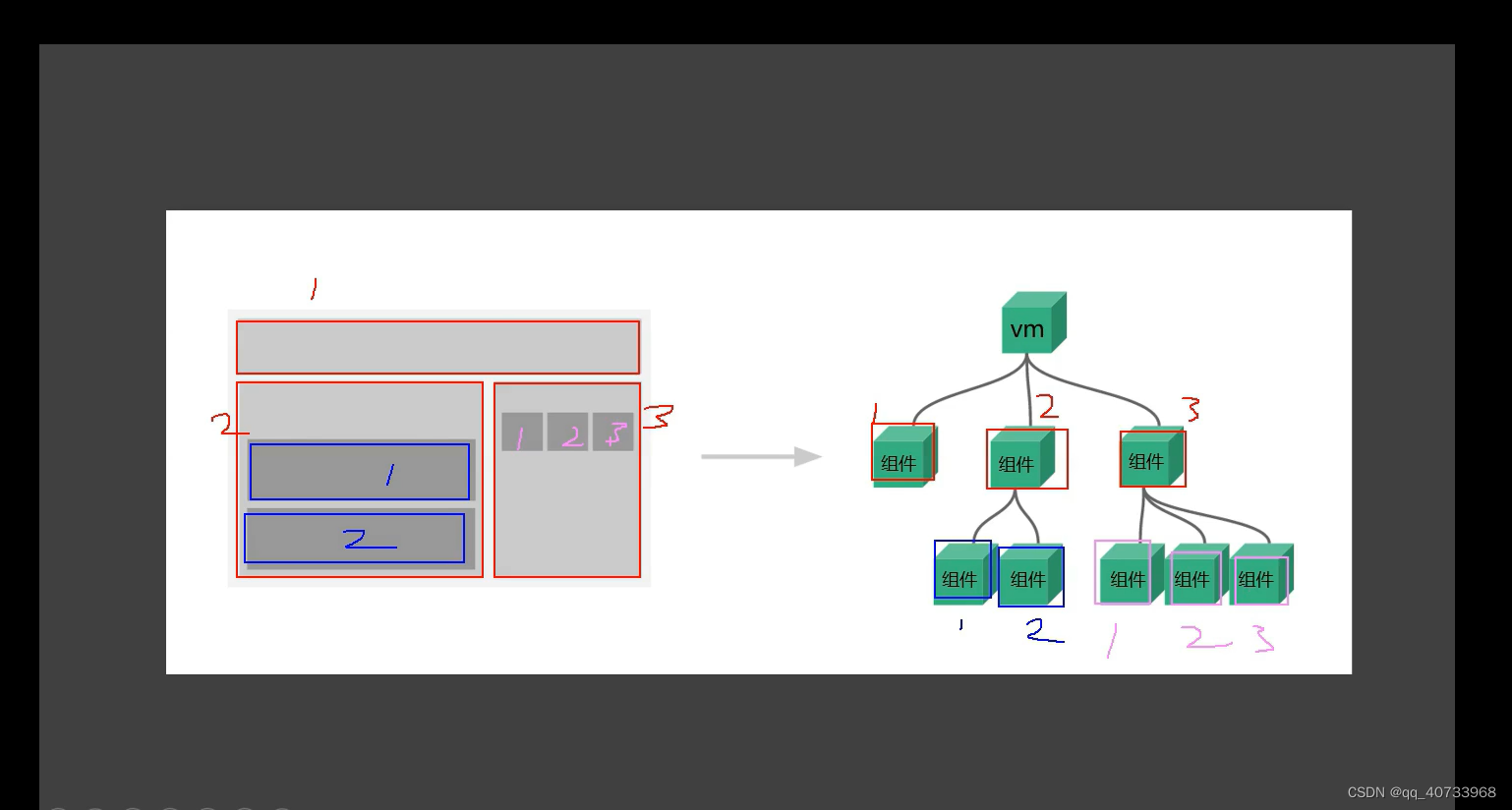
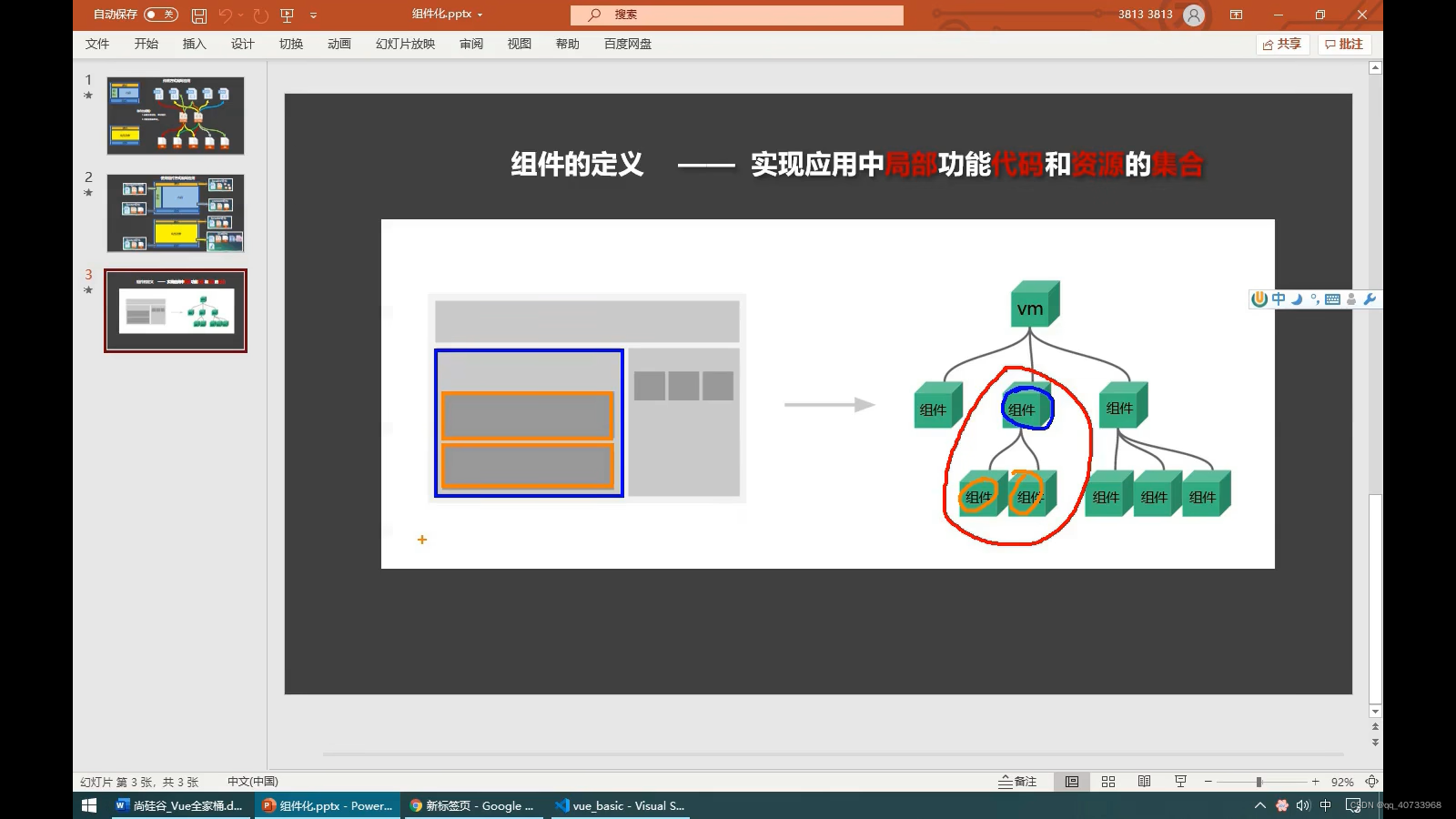
1、传统方式与组件的对比



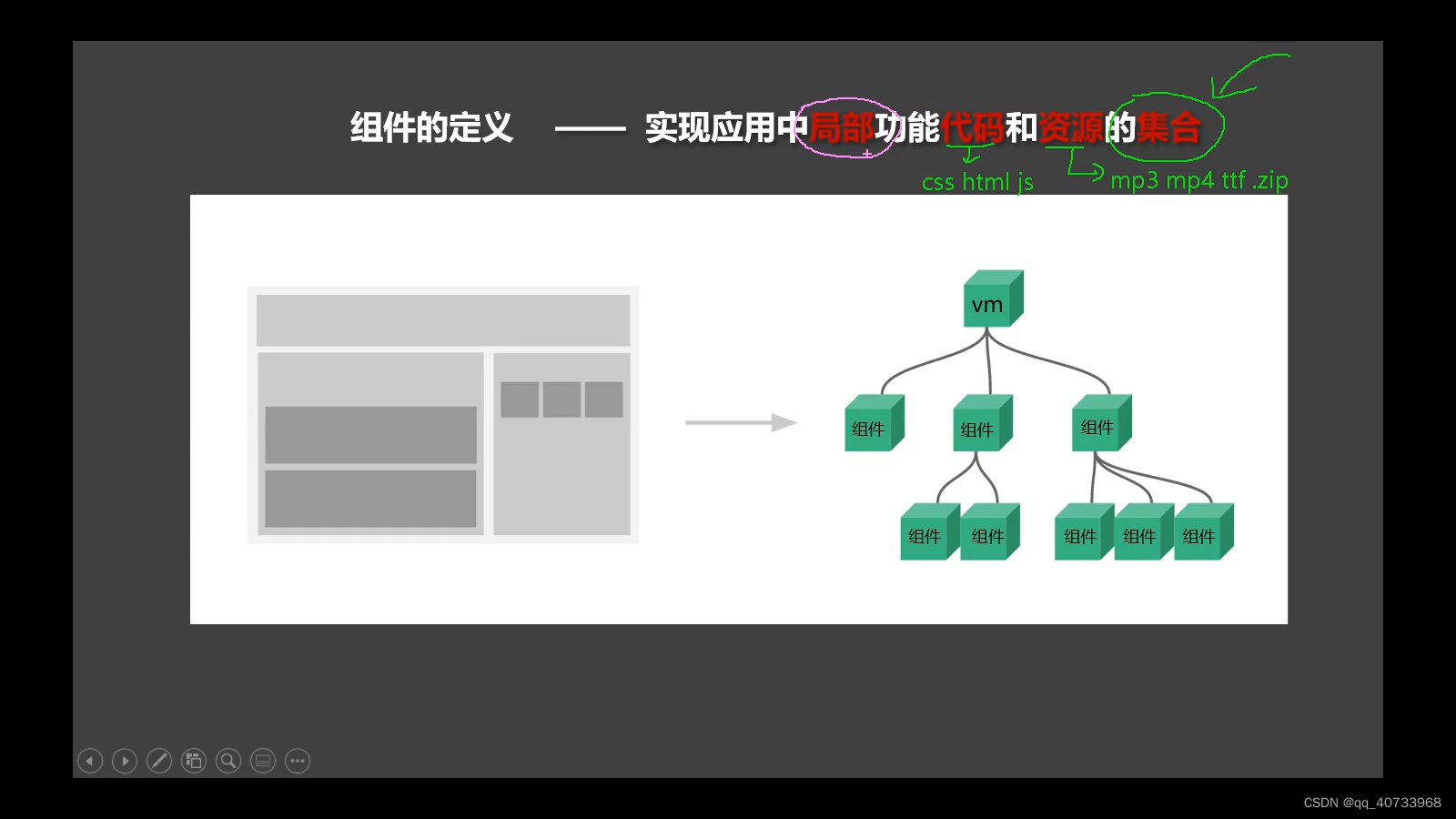
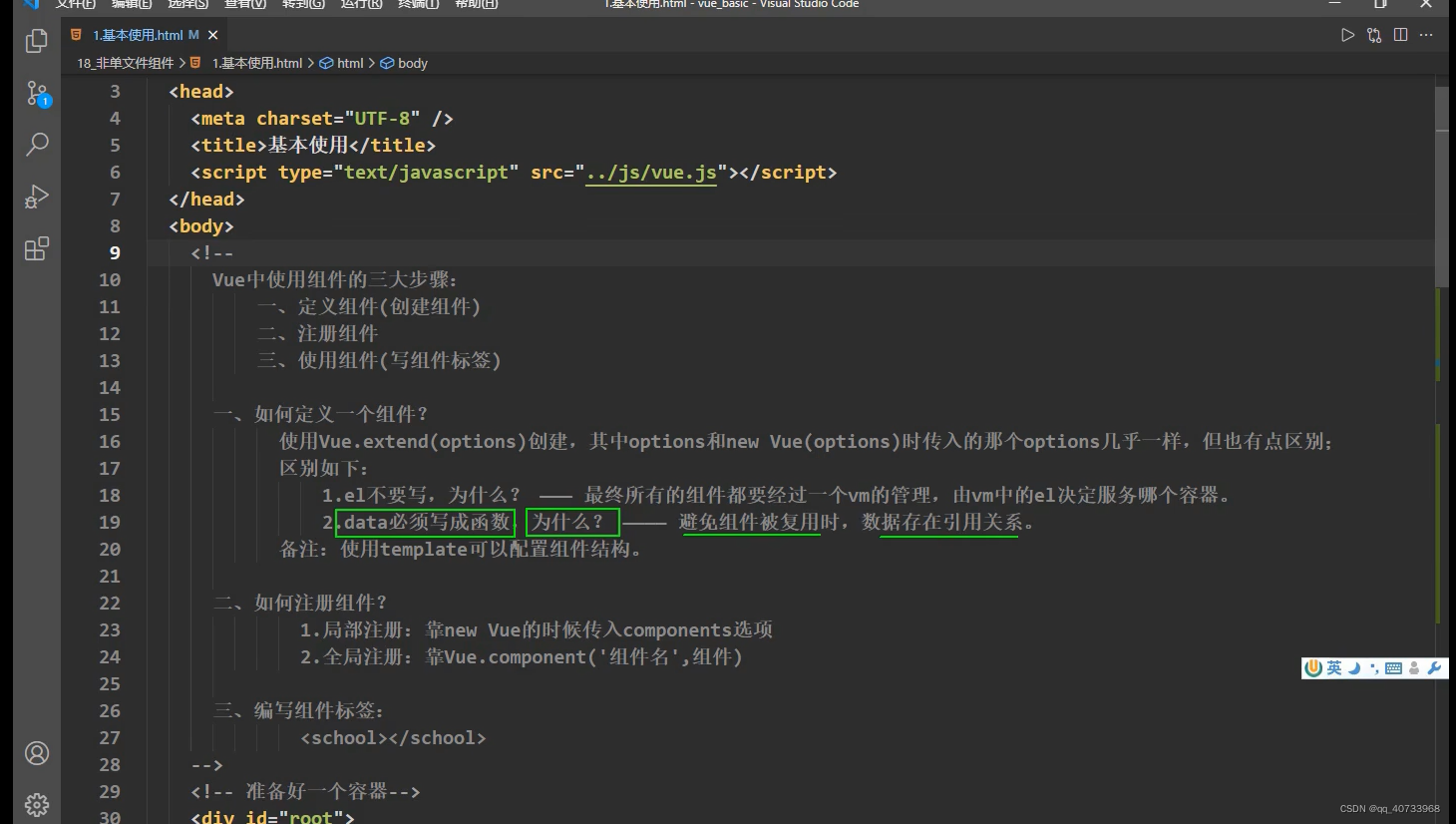
2、组件的定义



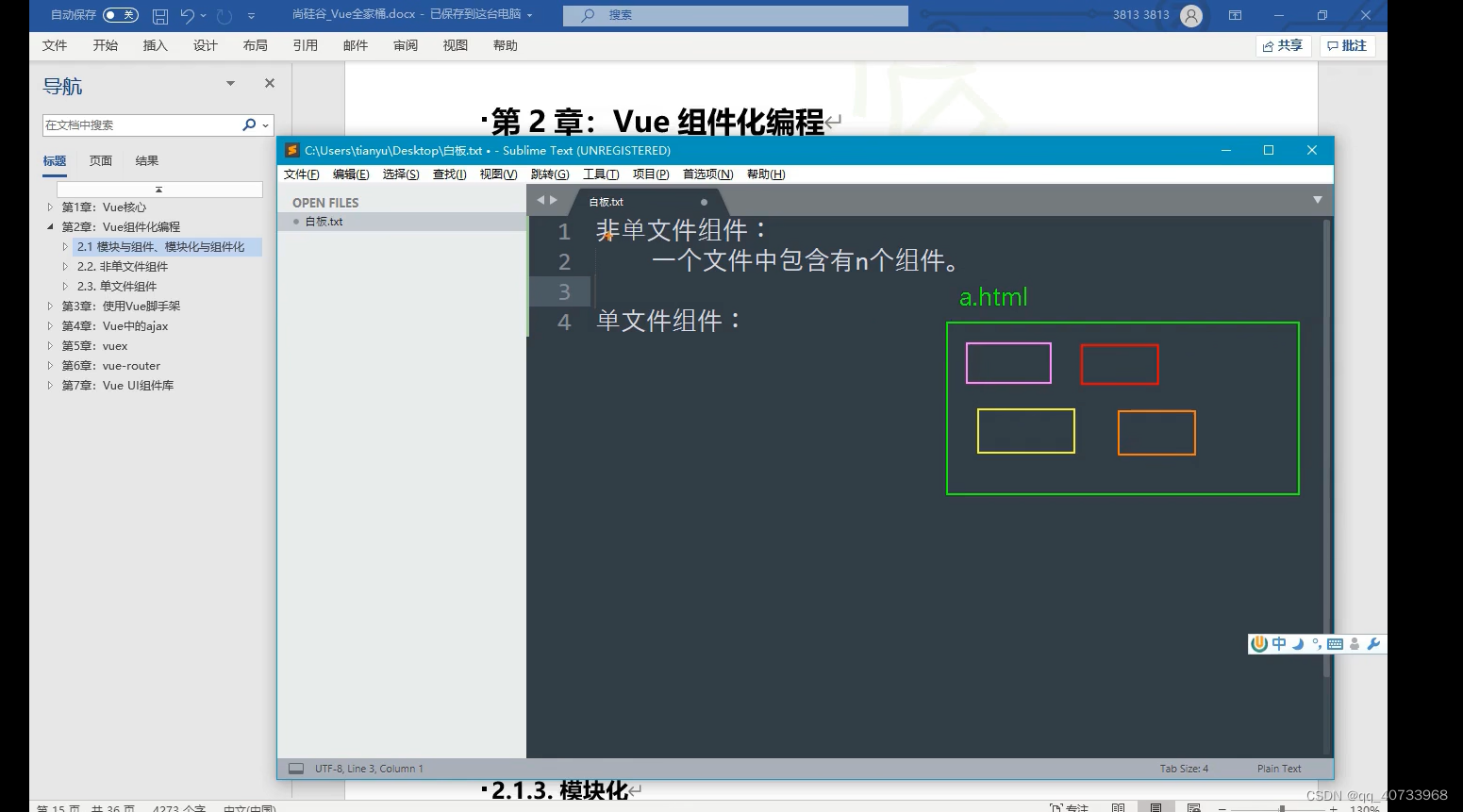
二、非单文件组件


1、需求
完成两个组件


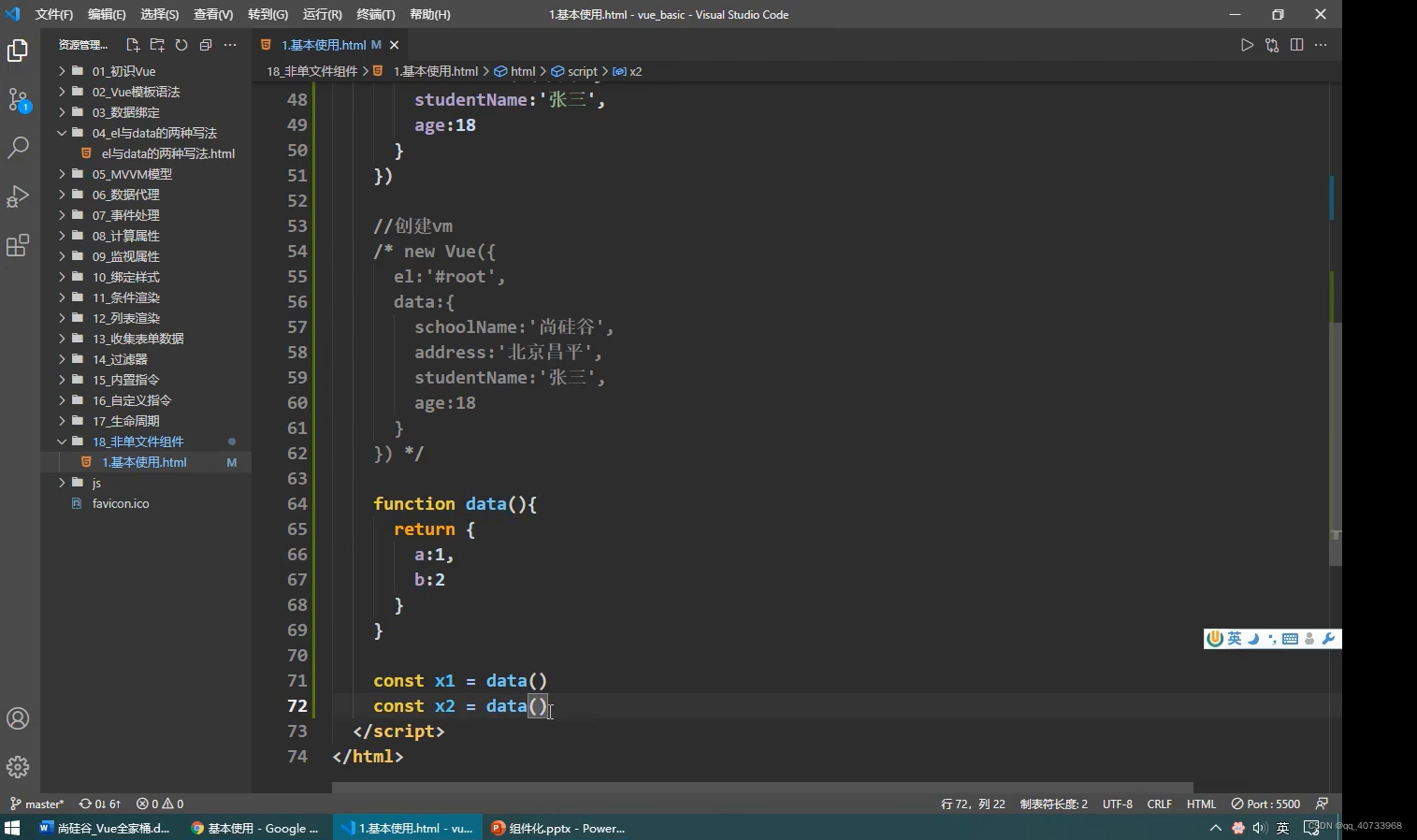
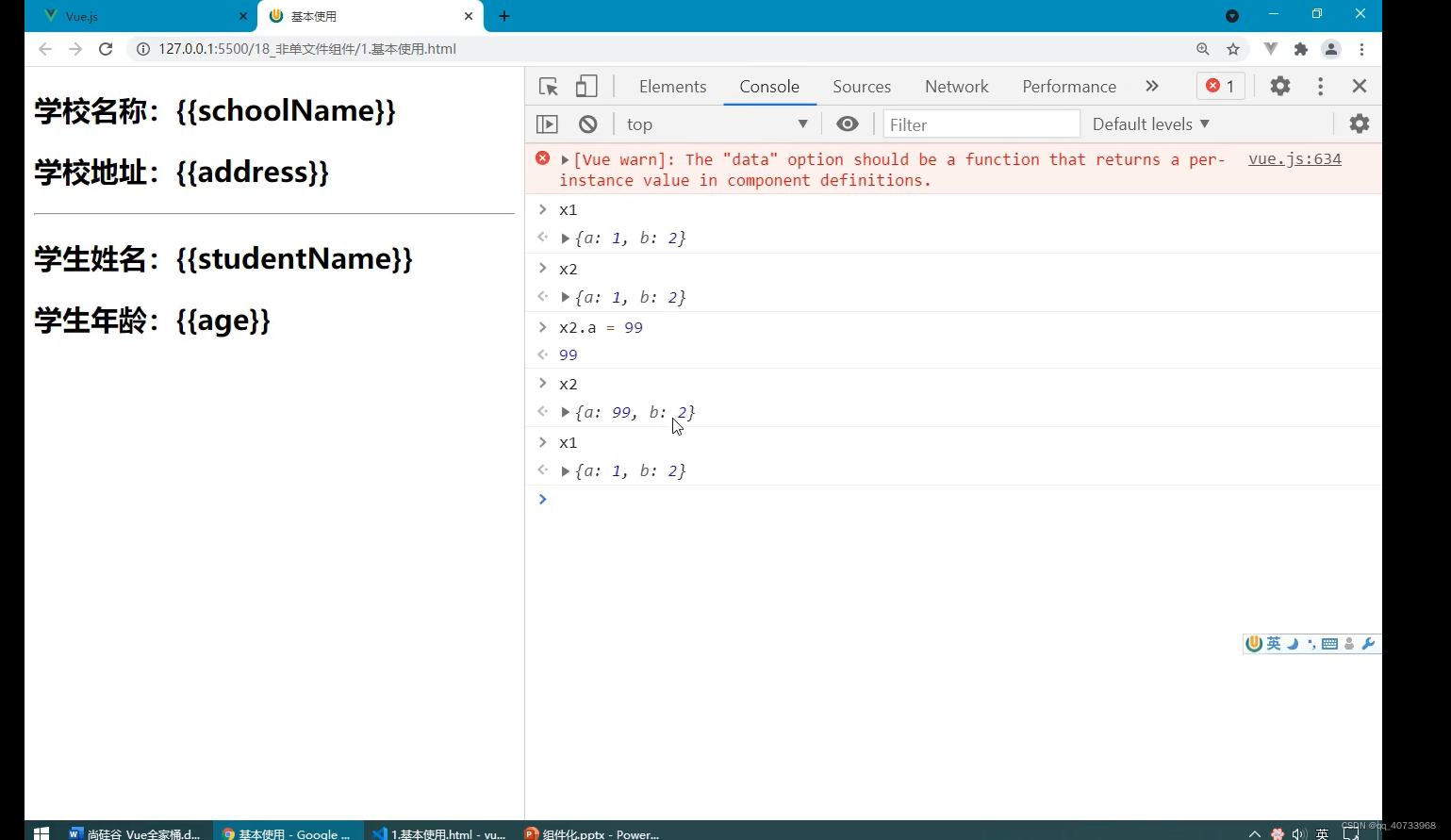
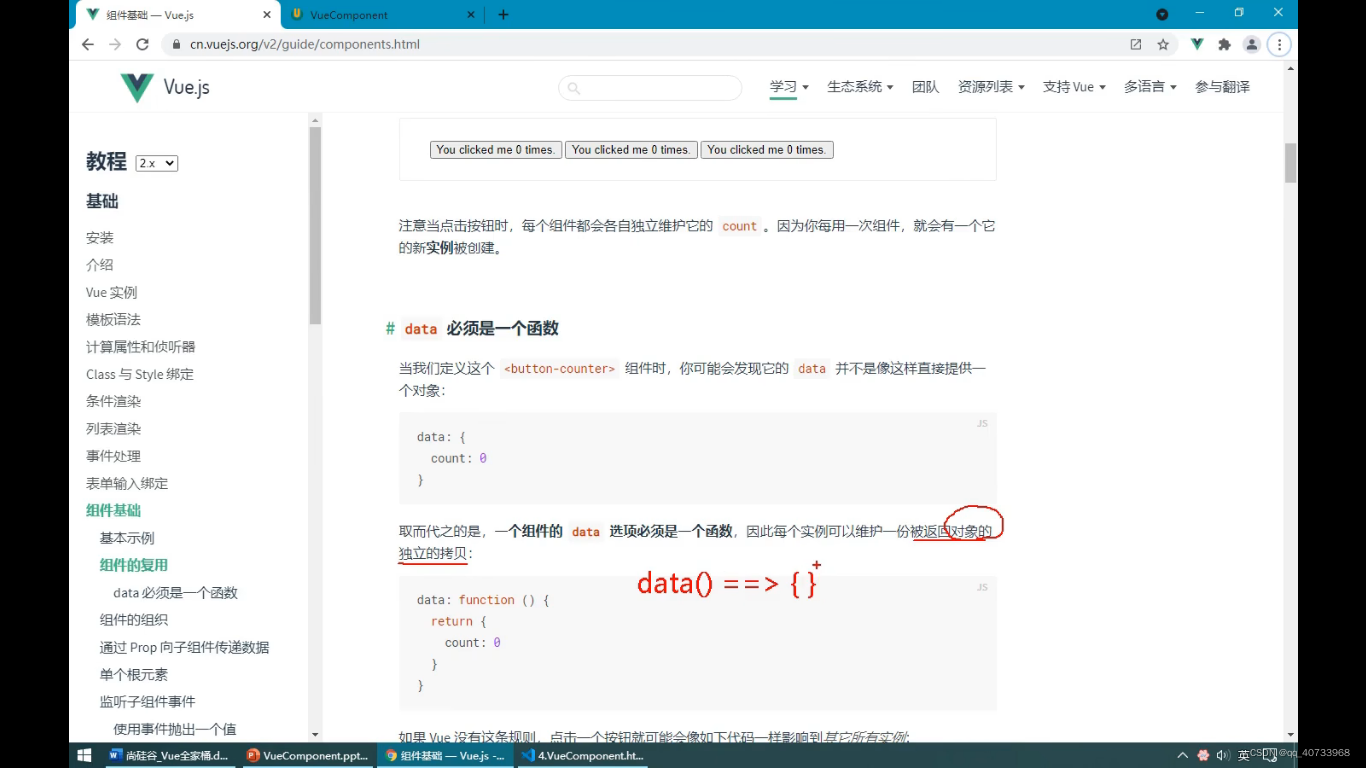
为什么要写成函数?
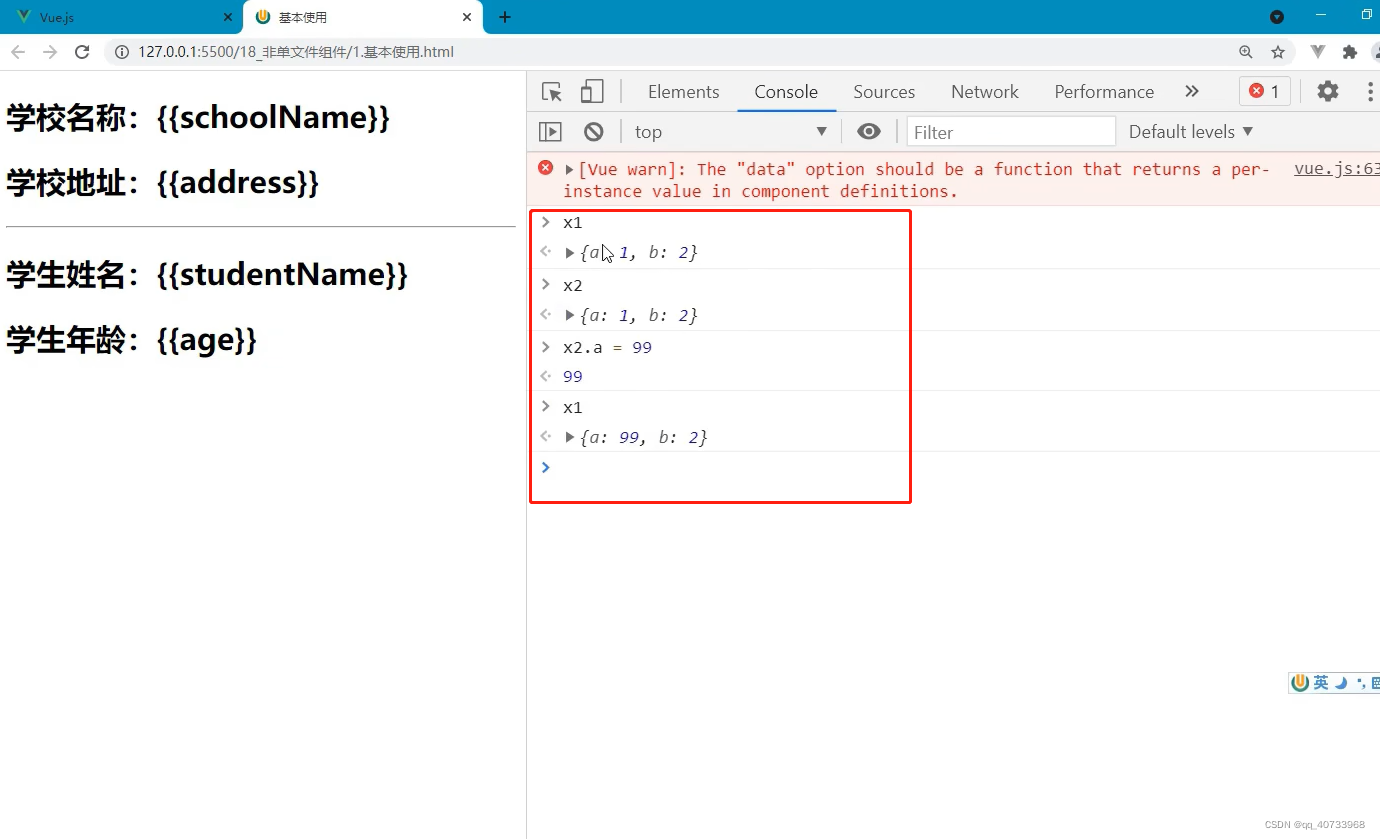
因为组件调用时,之间存在引用关系,一个地方数据改变,另一个地方也会变


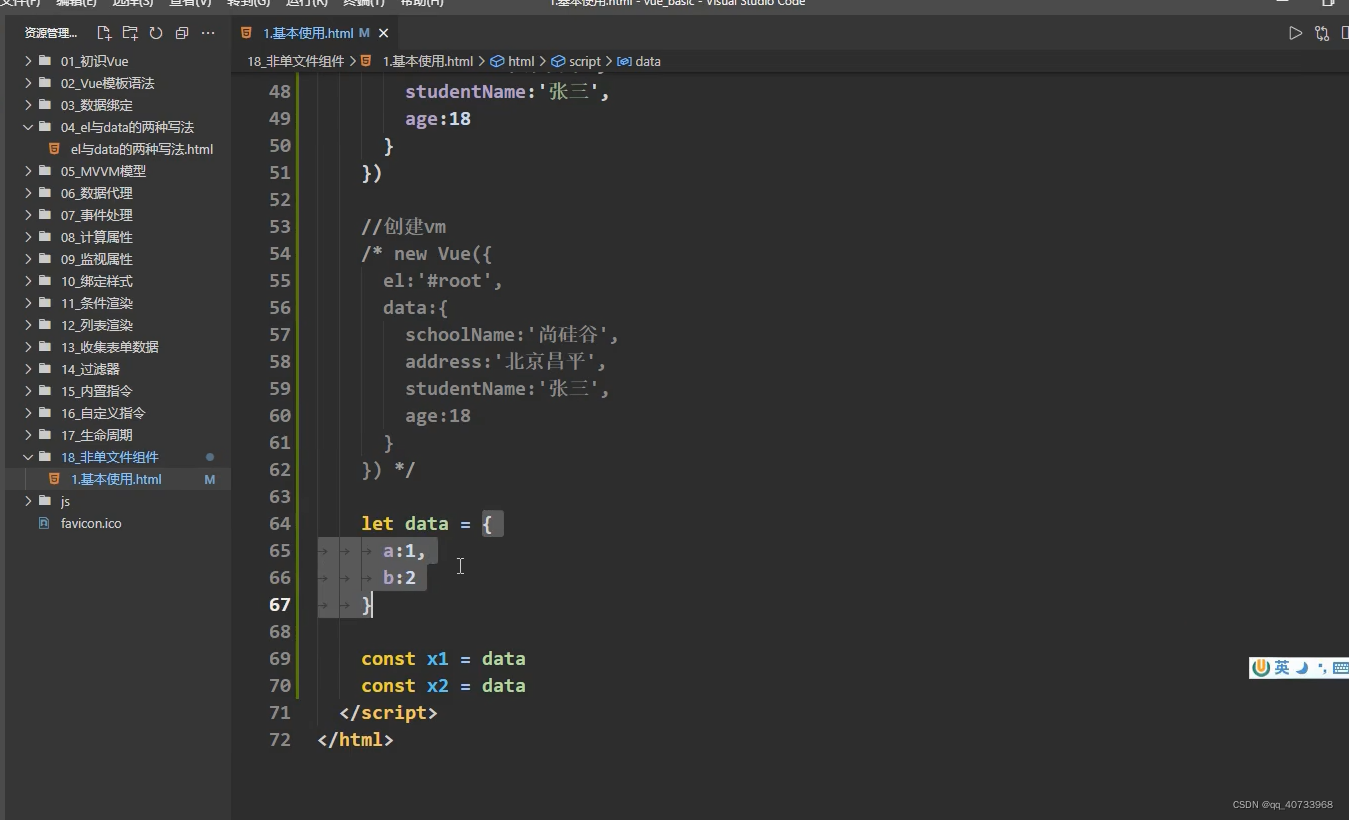
使用对象


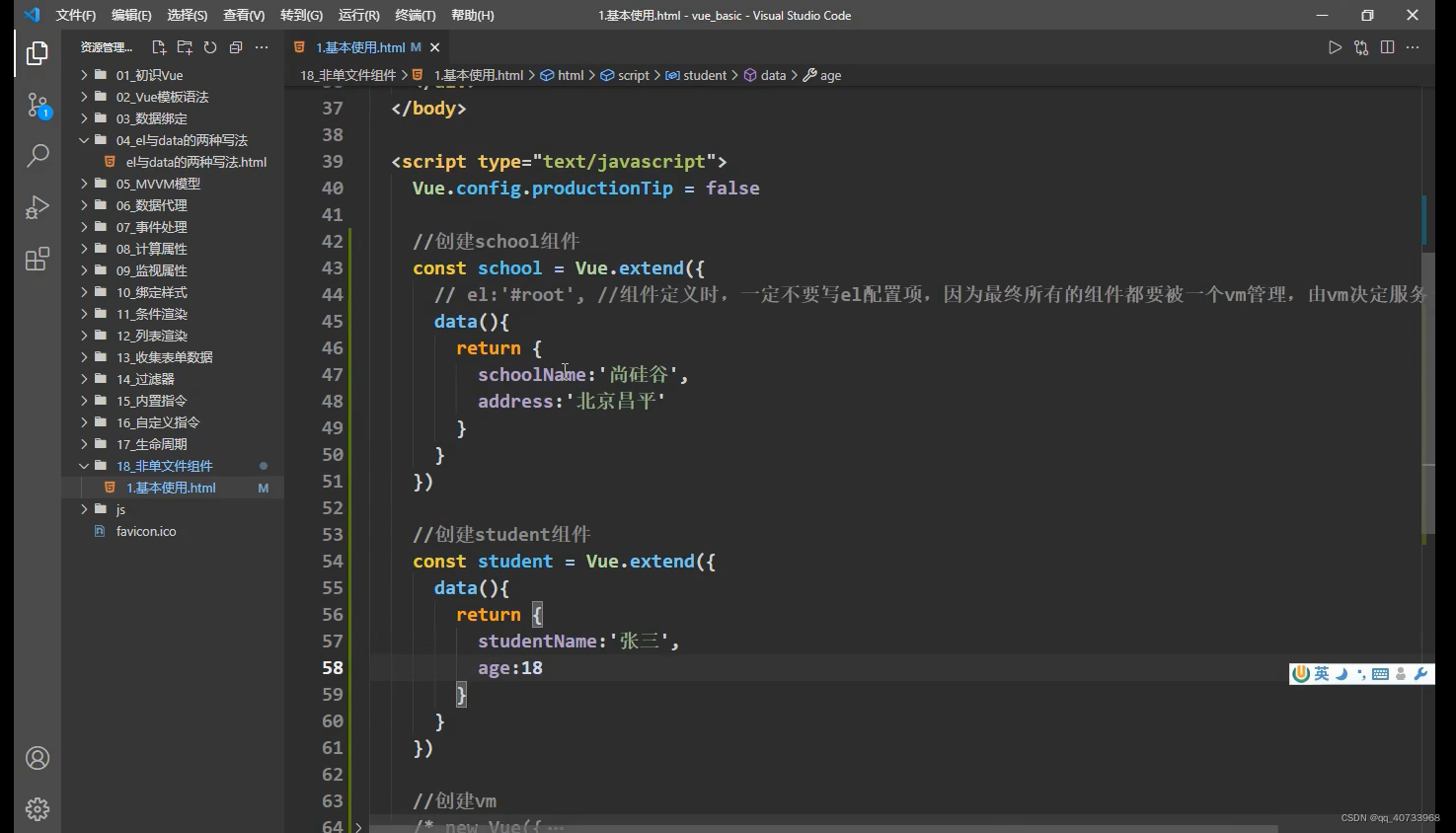
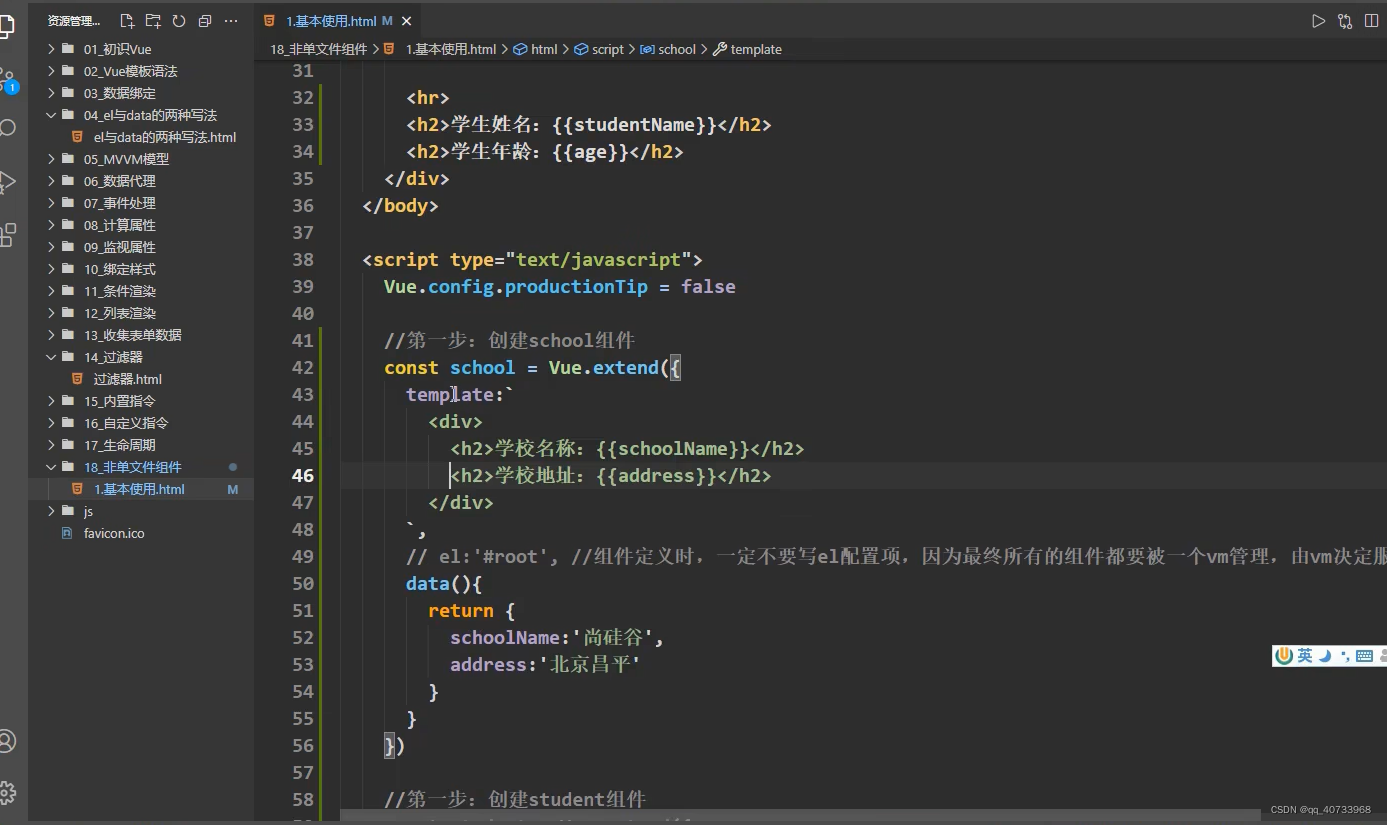
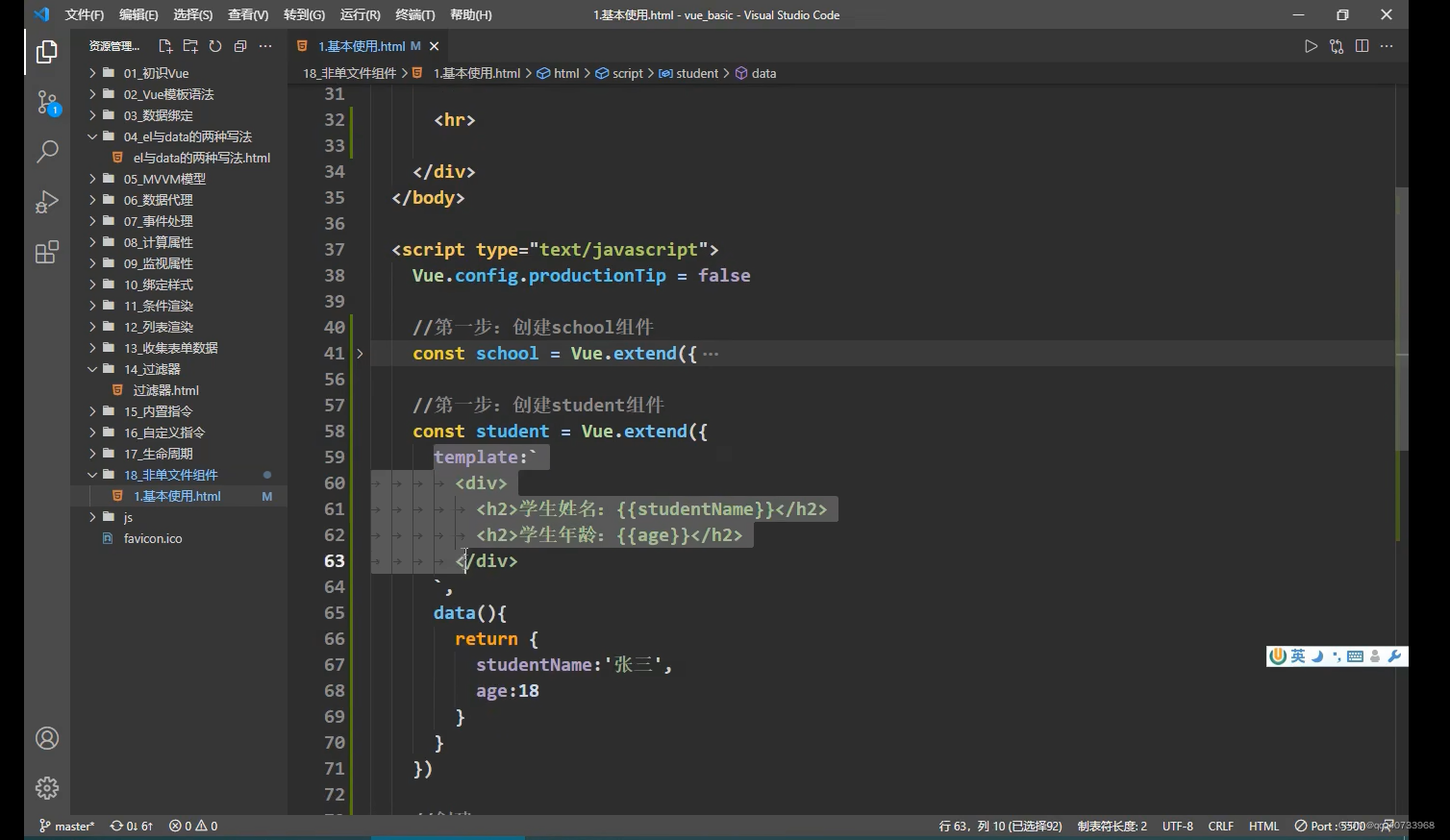
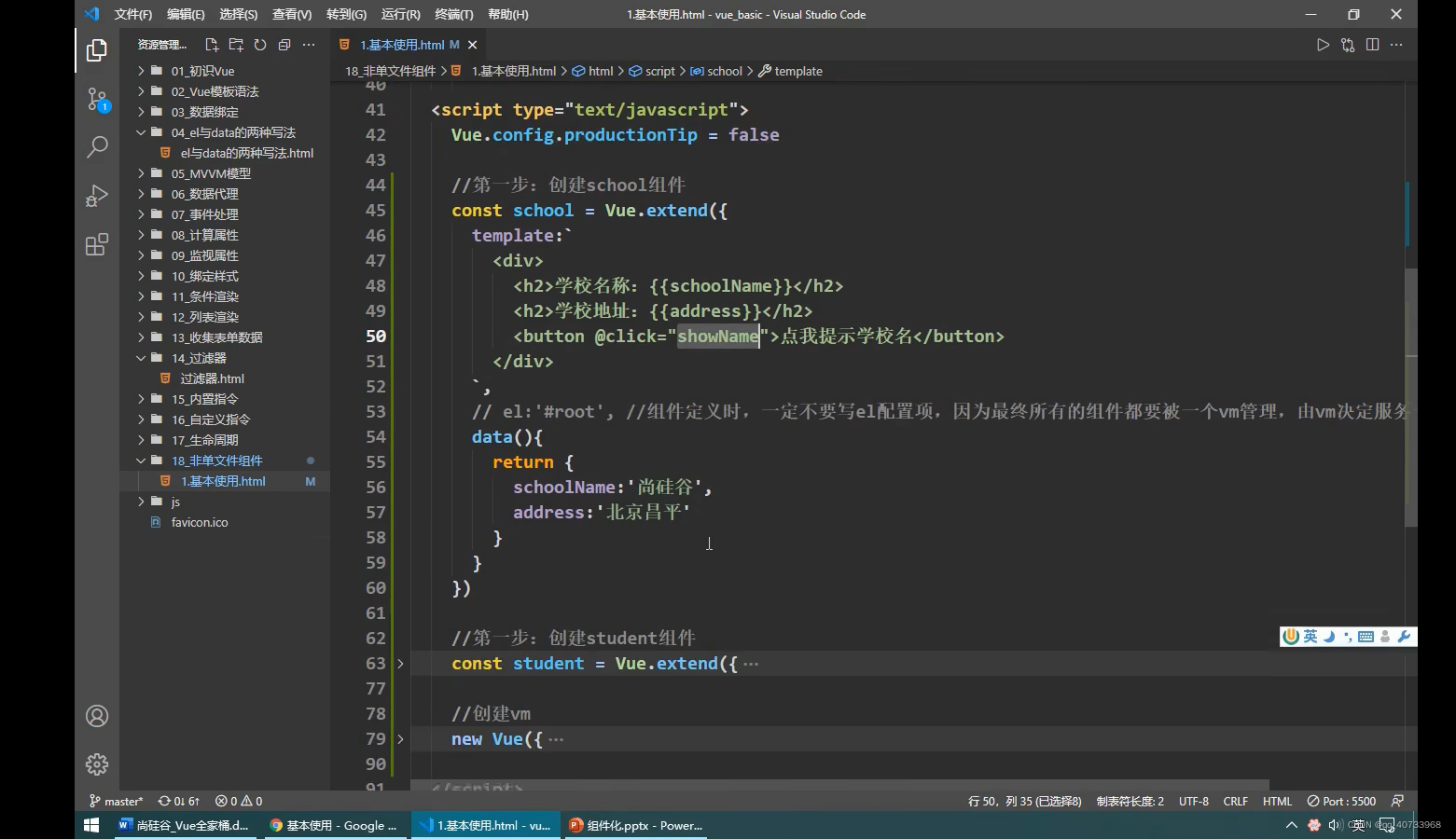
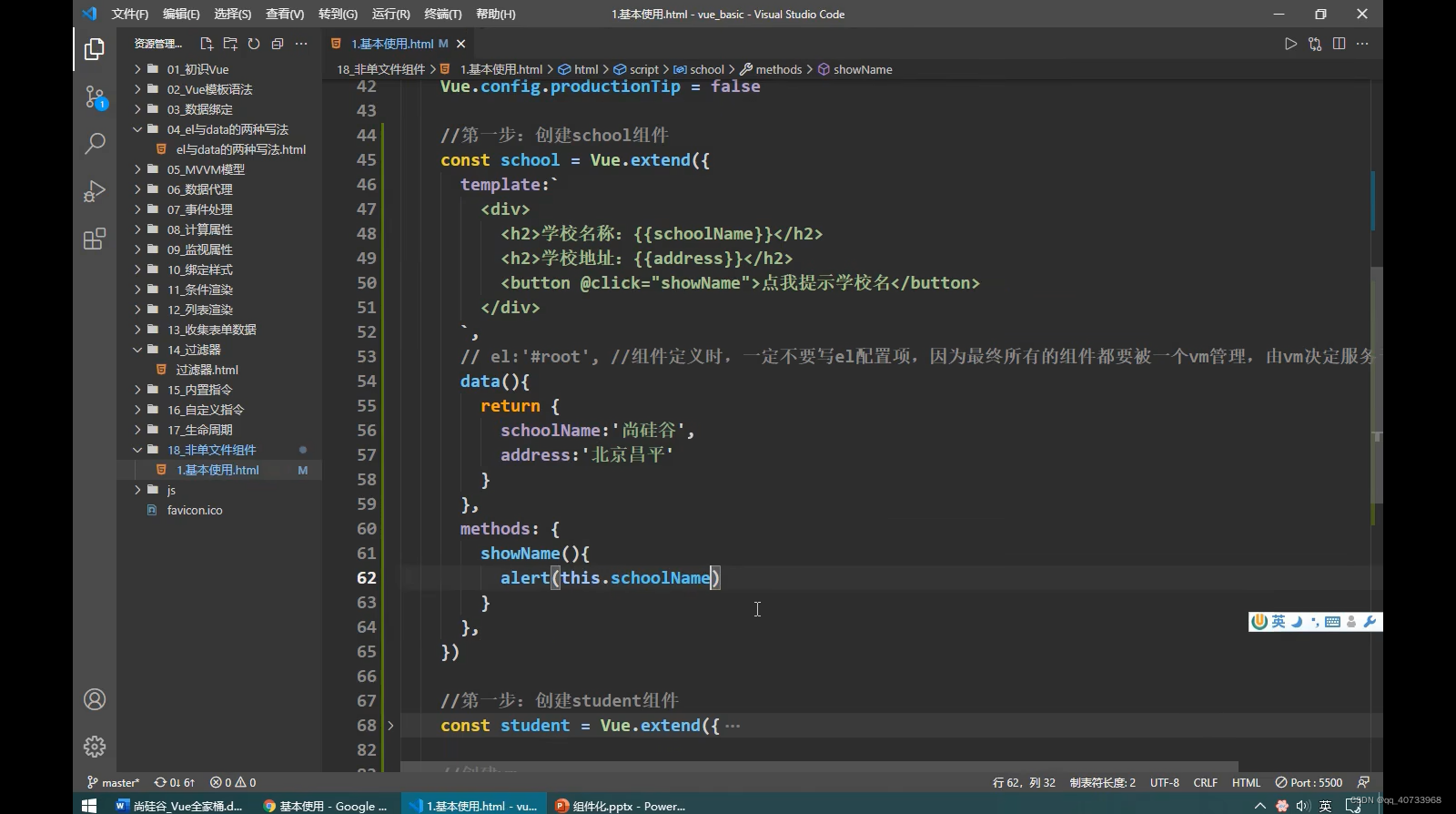
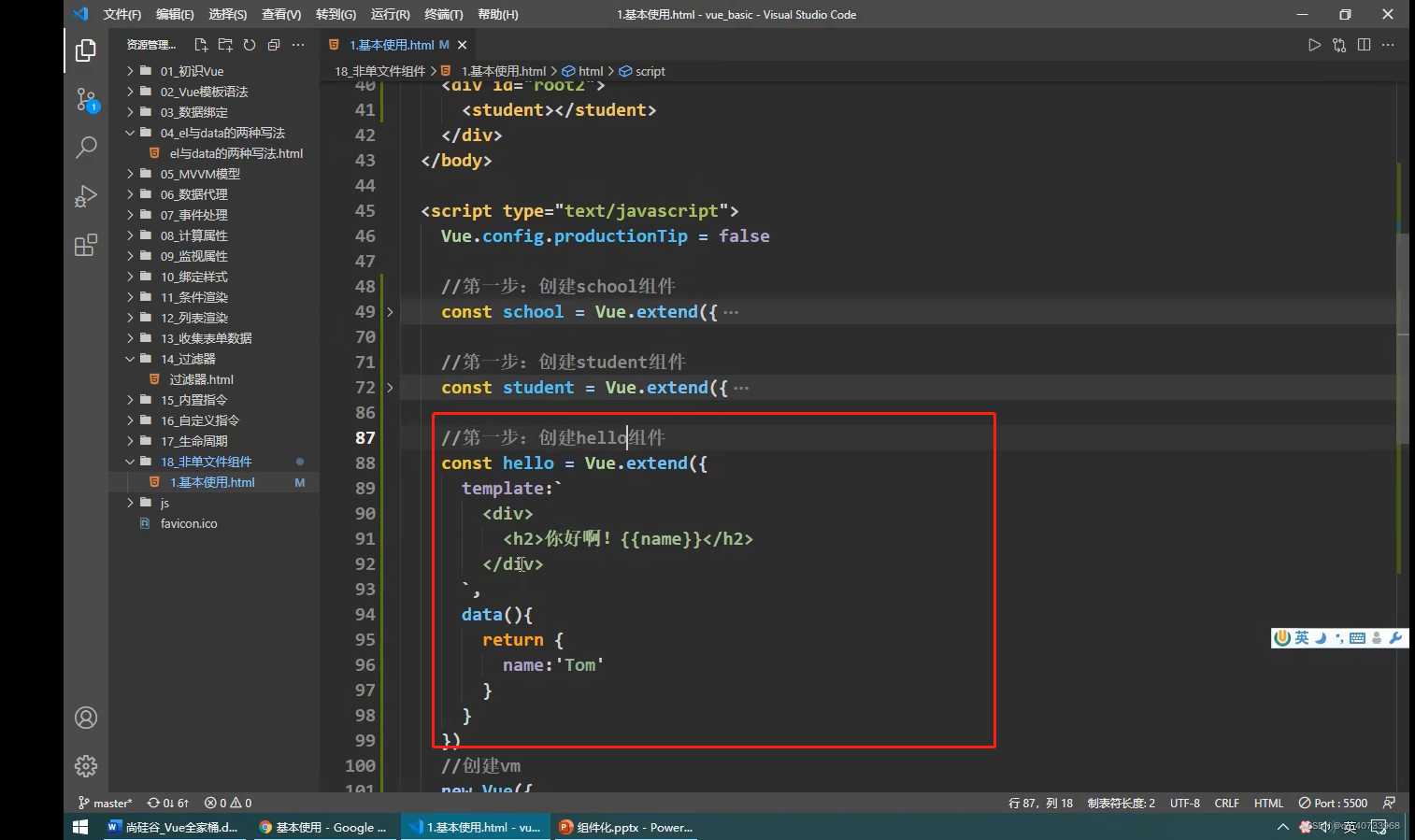
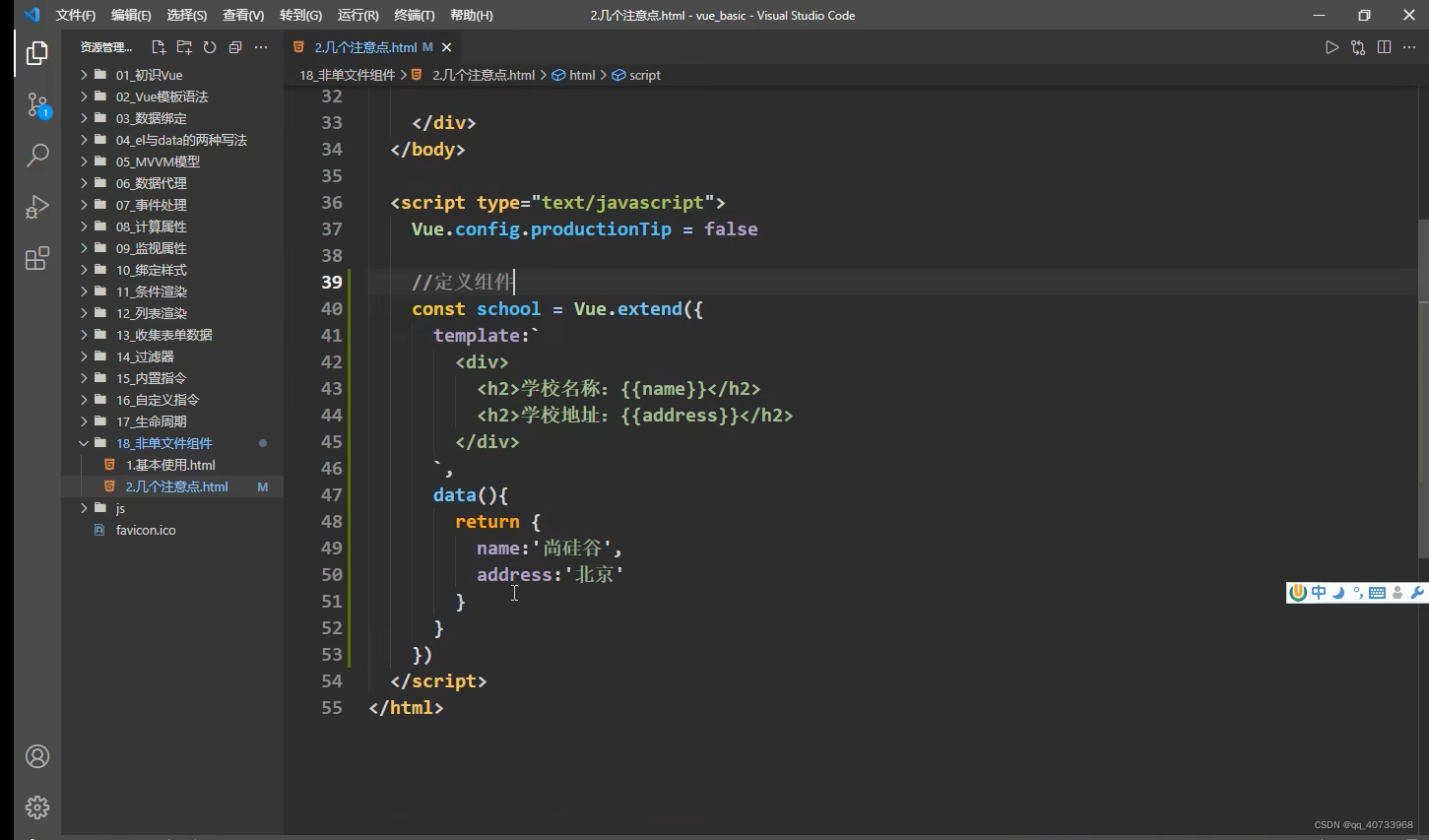
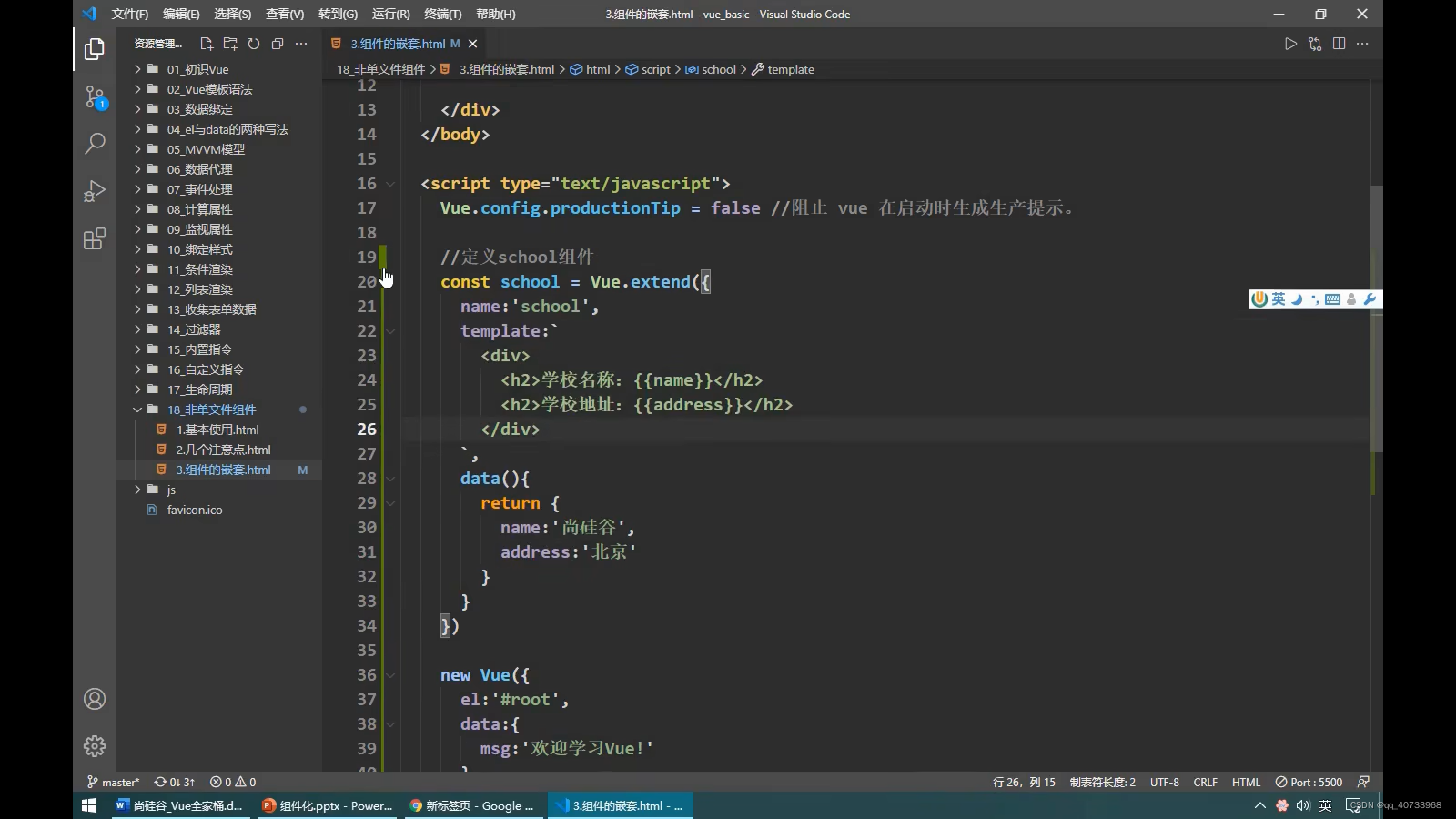
2、创建组件

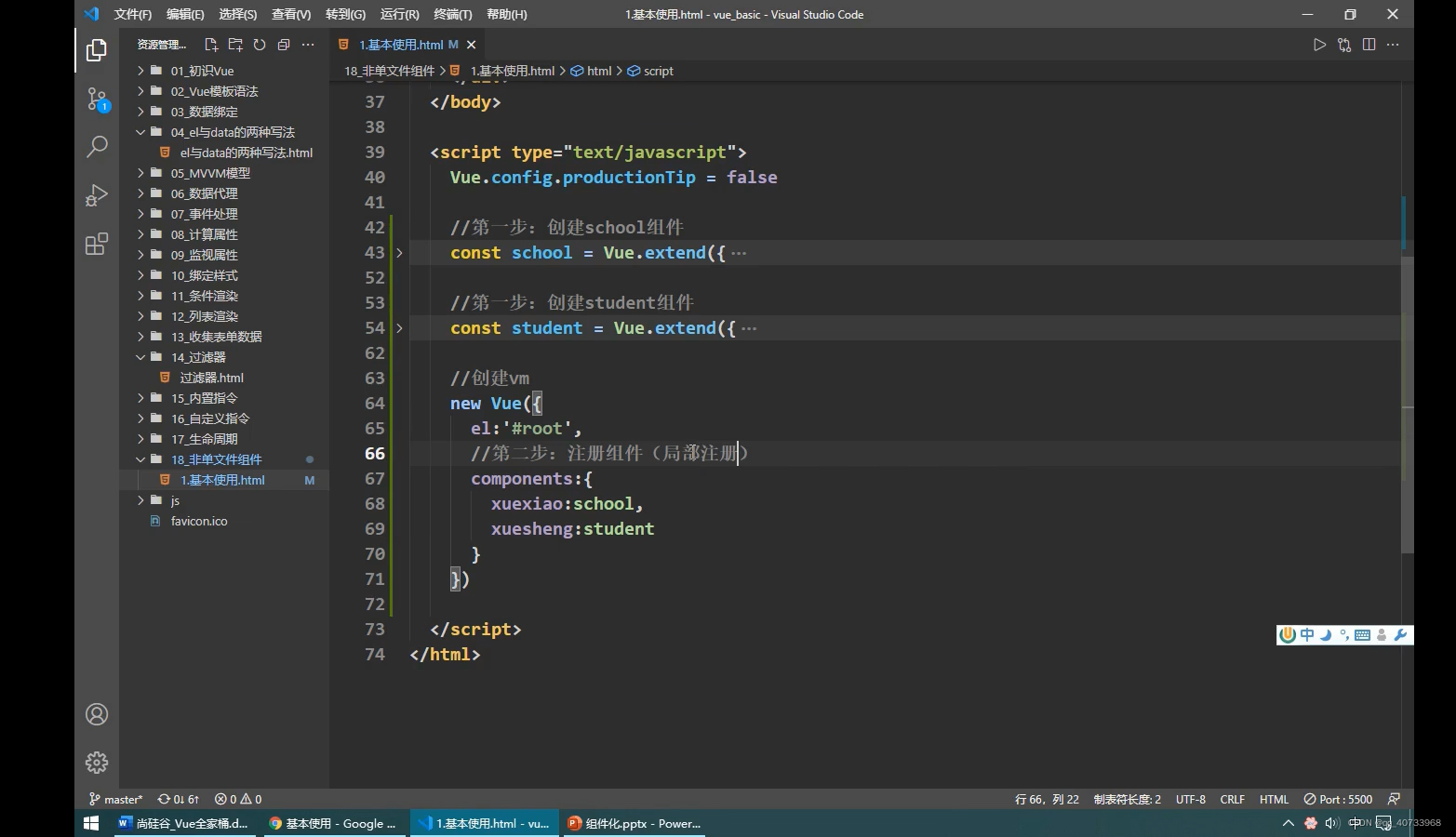
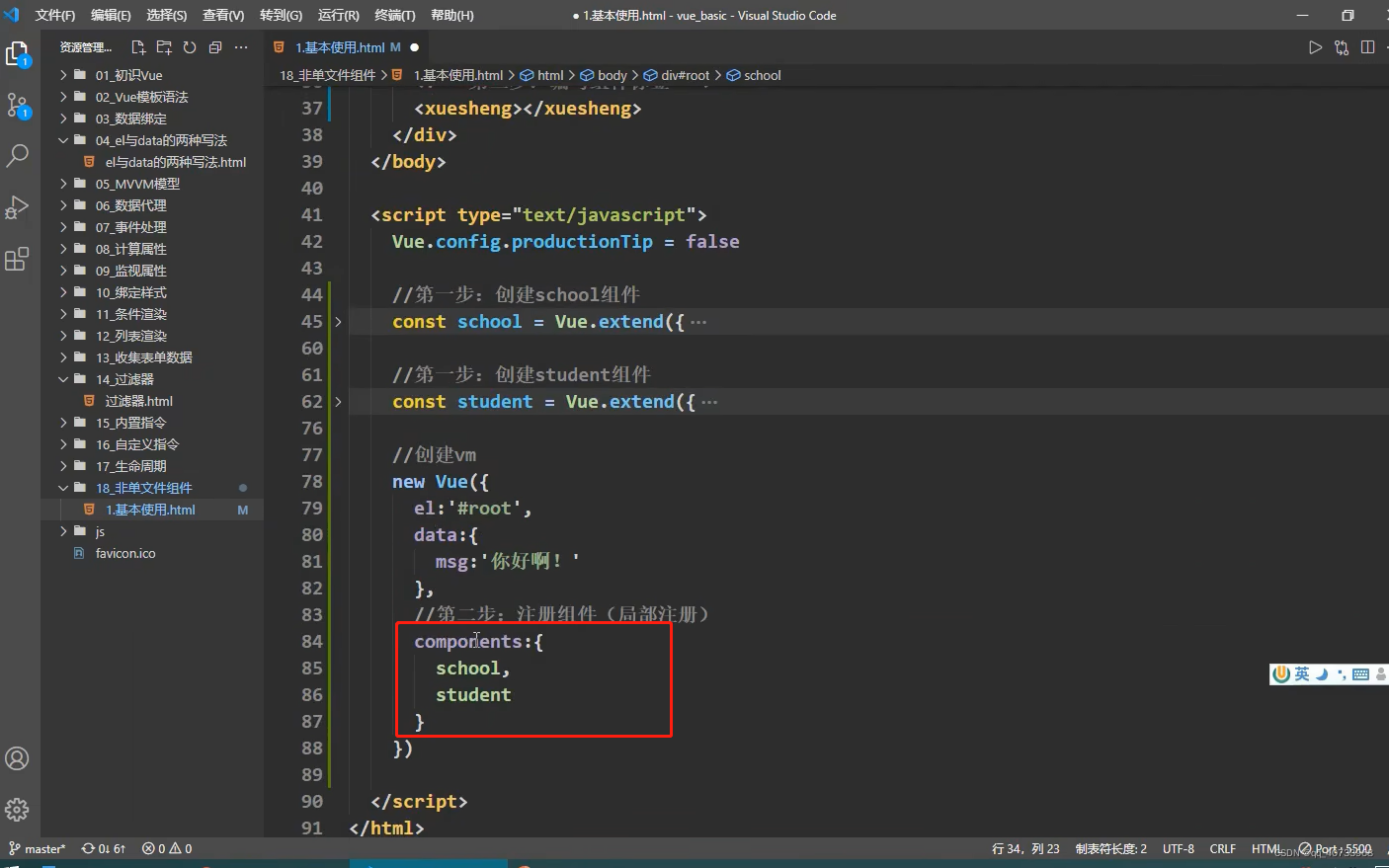
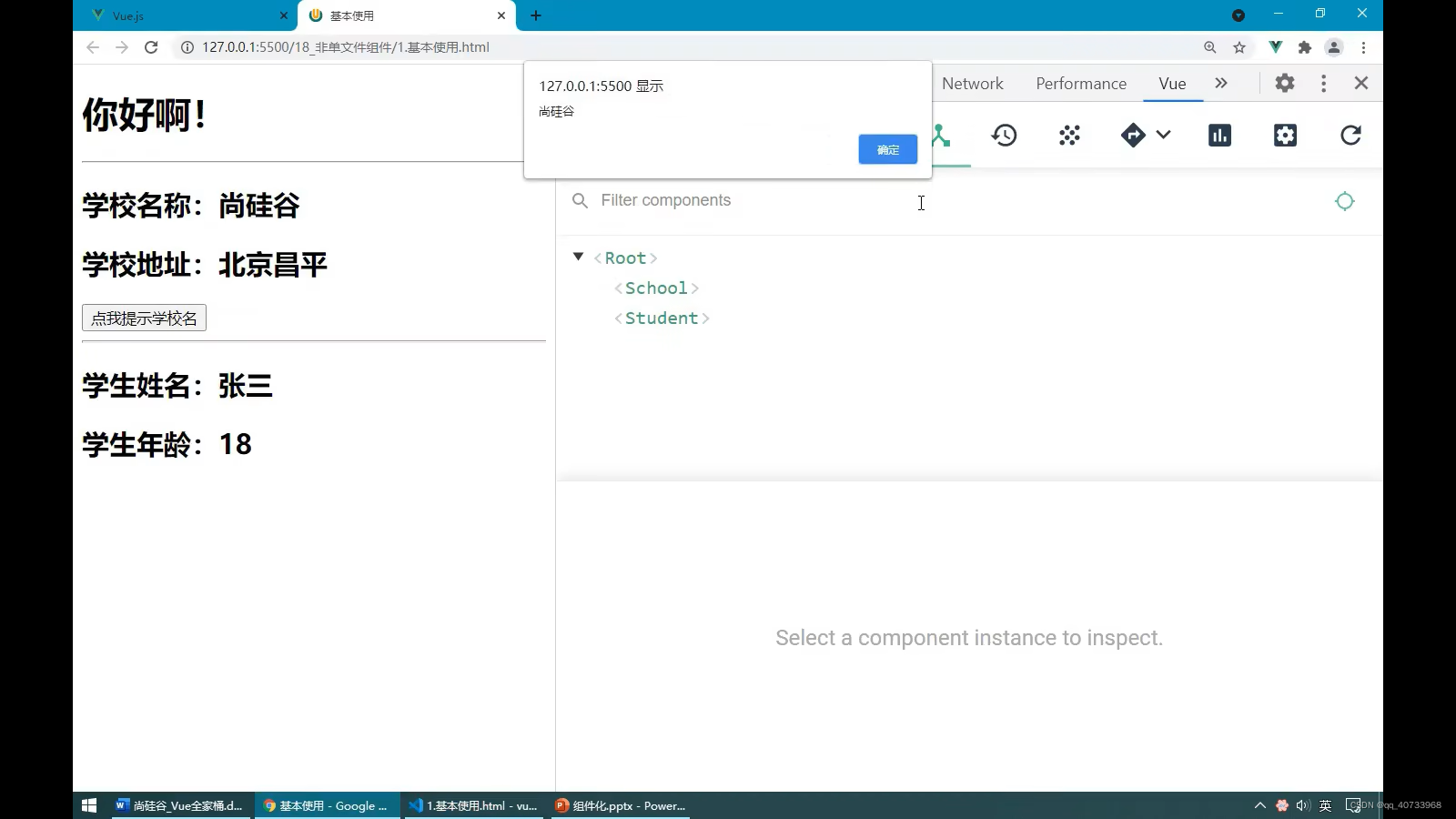
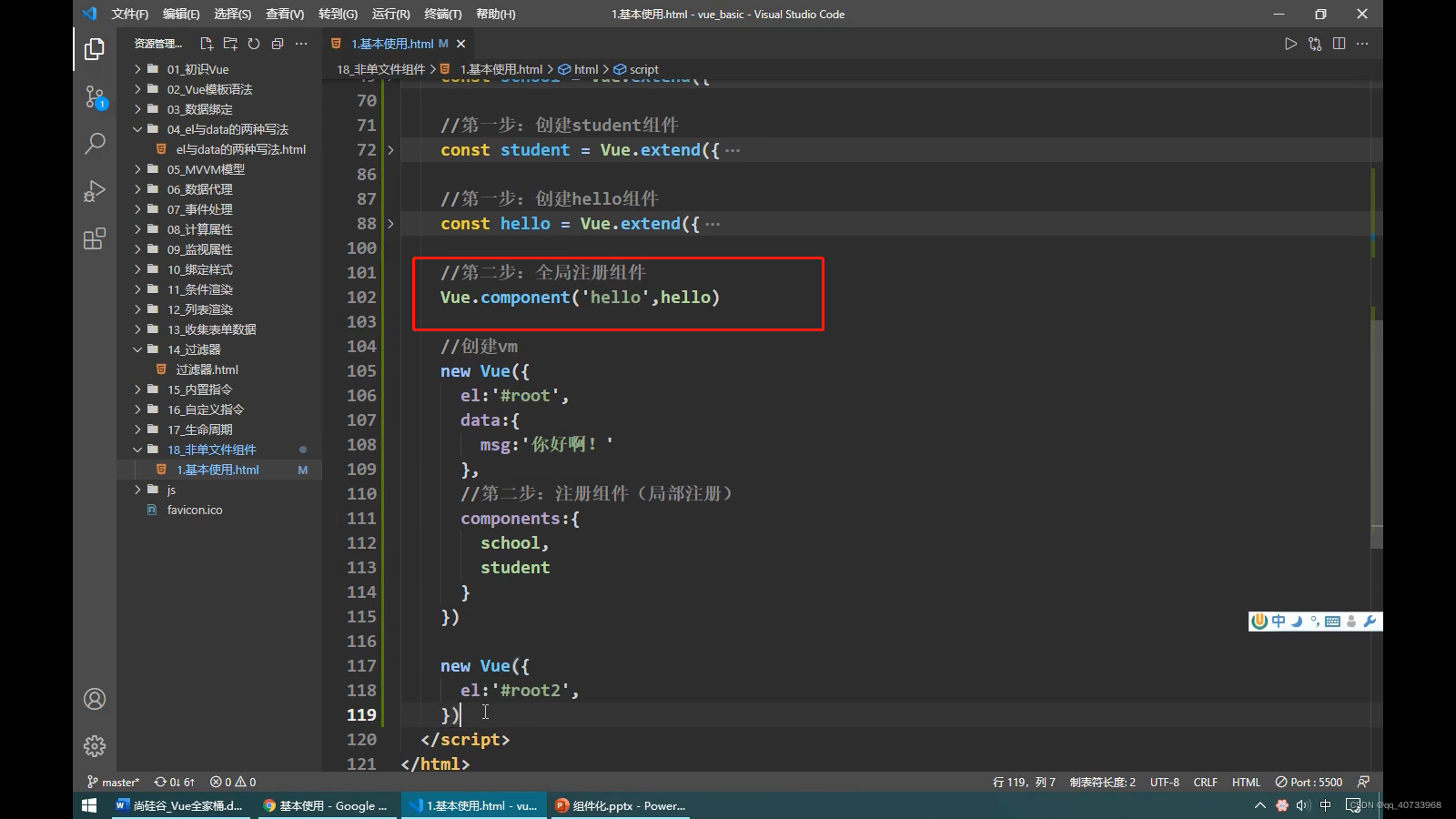
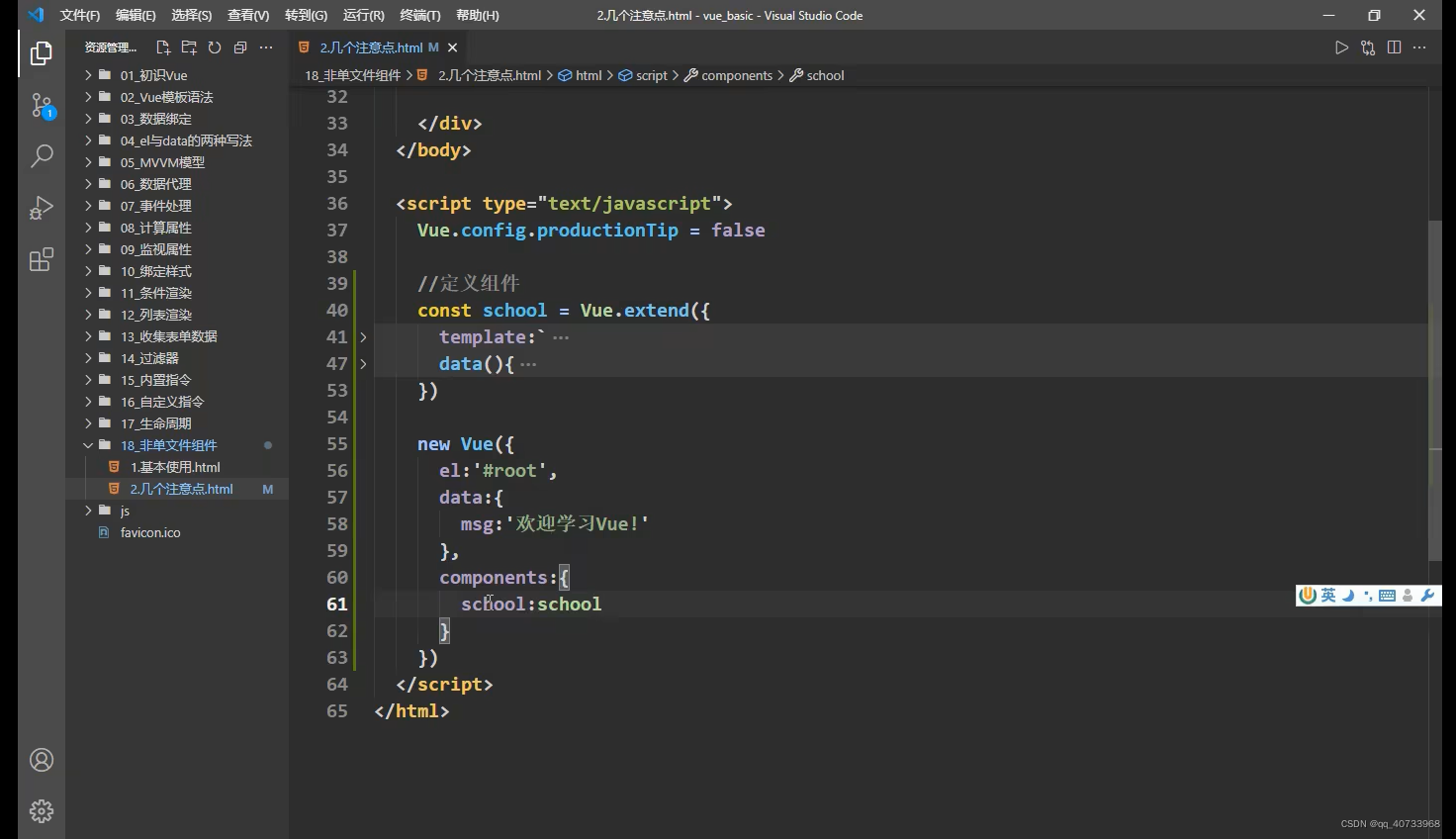
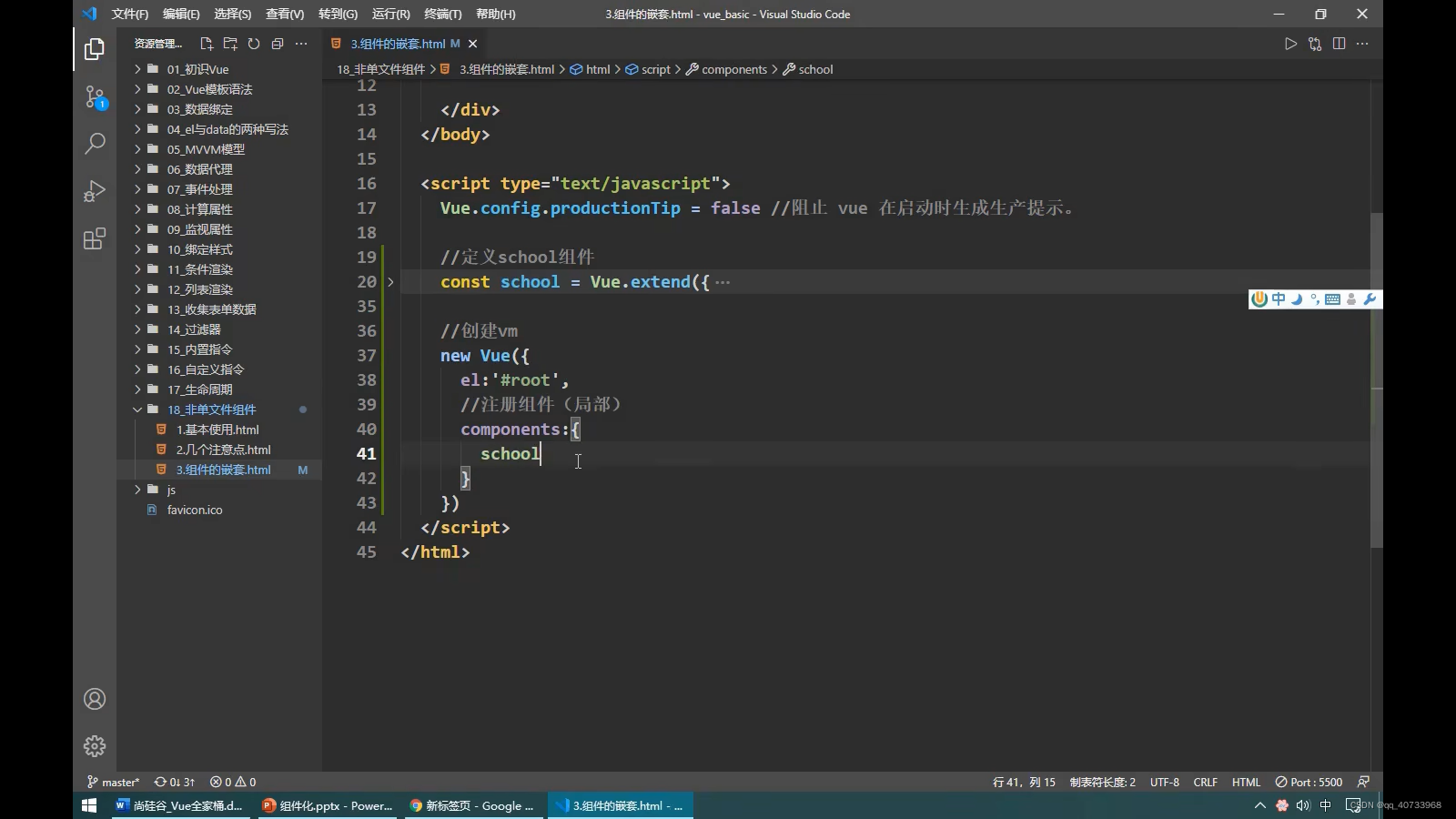
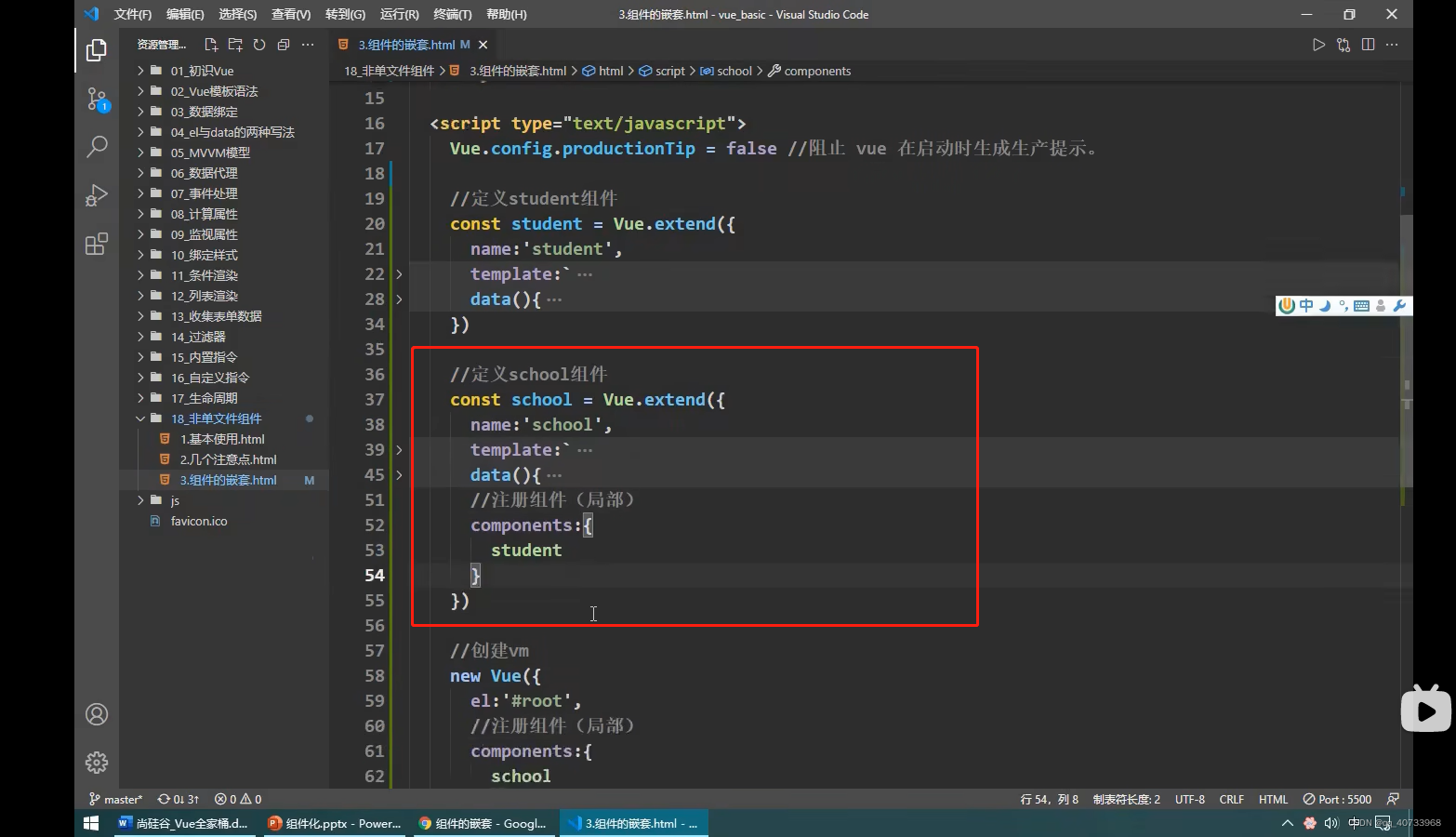
3、注册组件



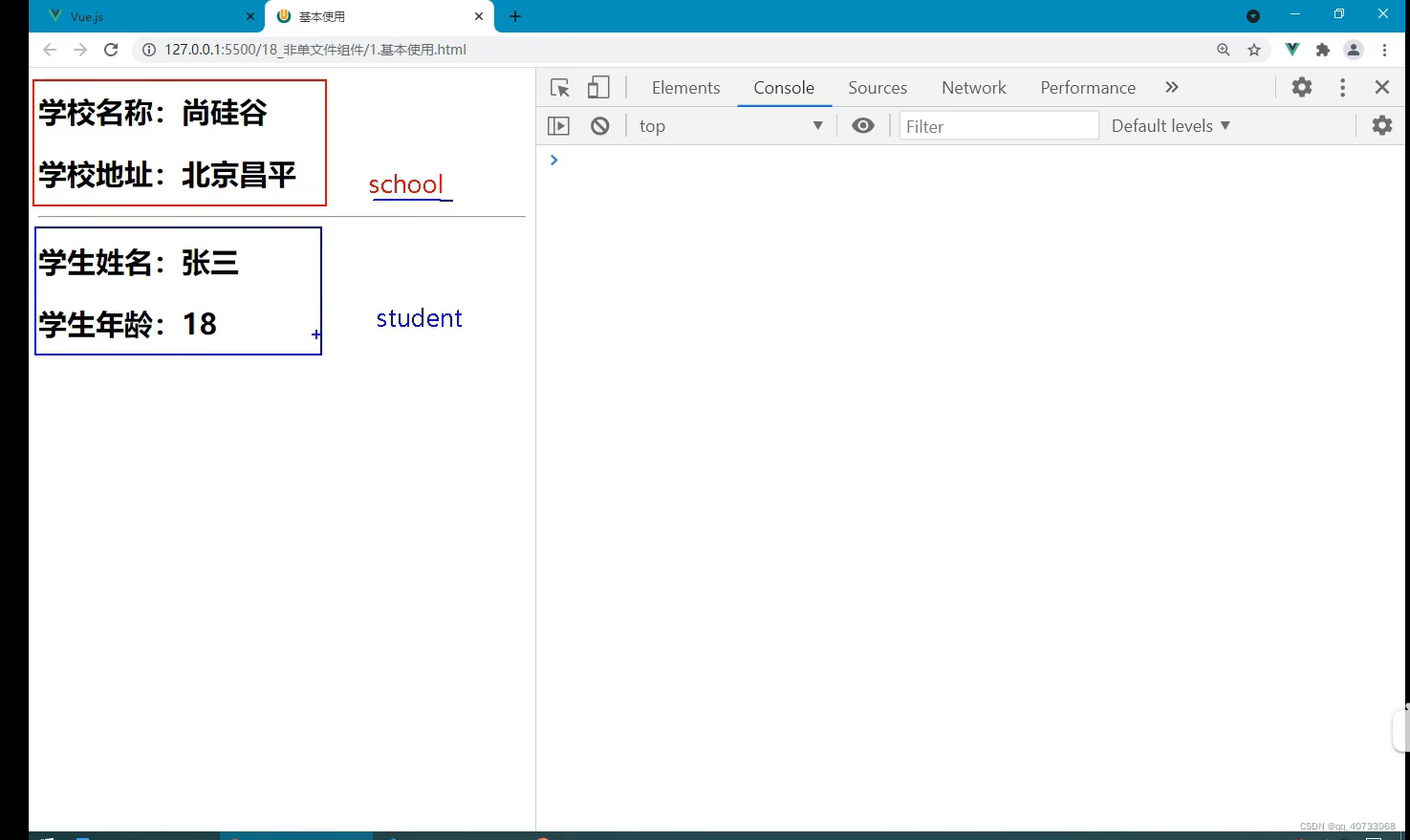
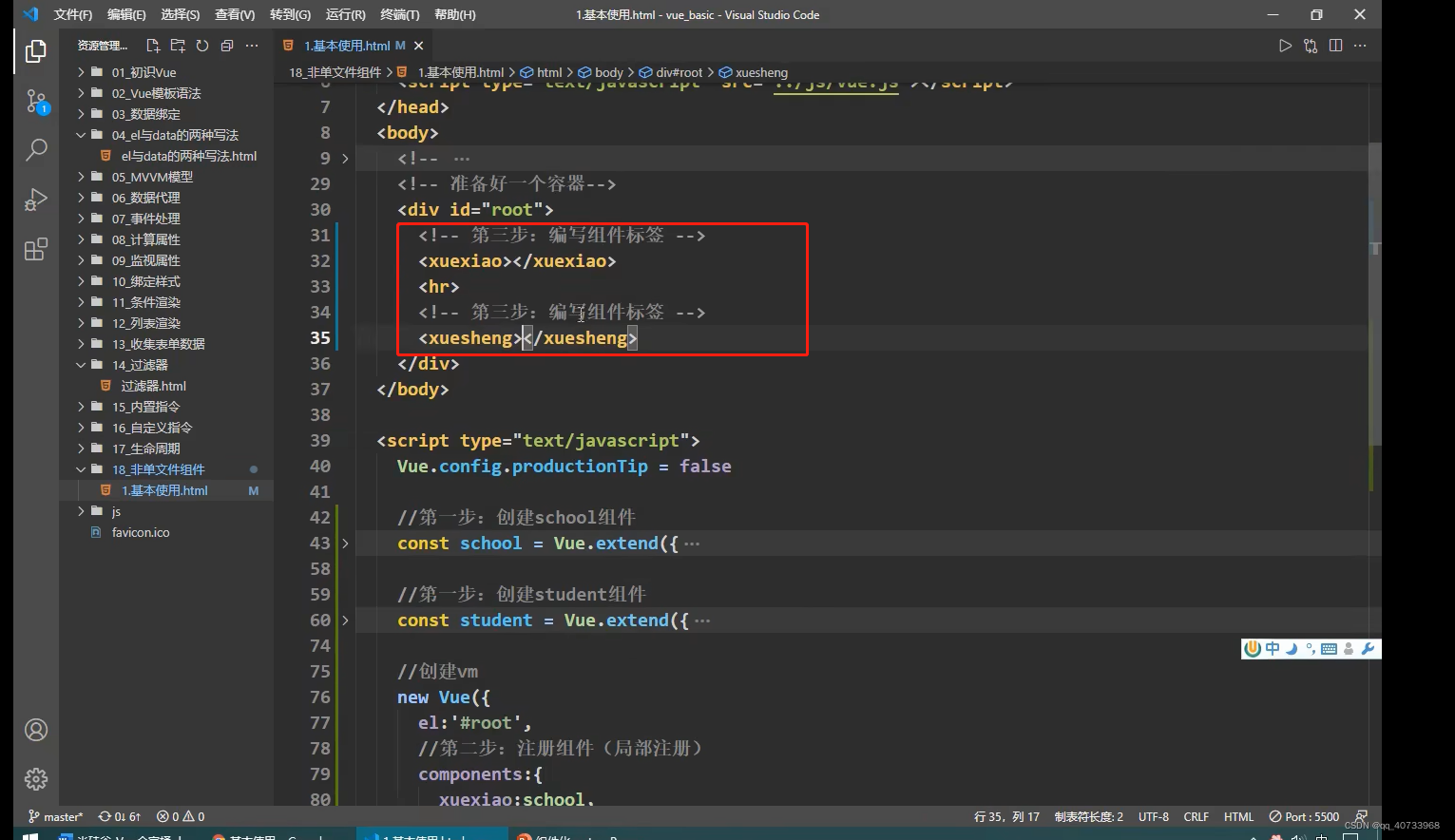
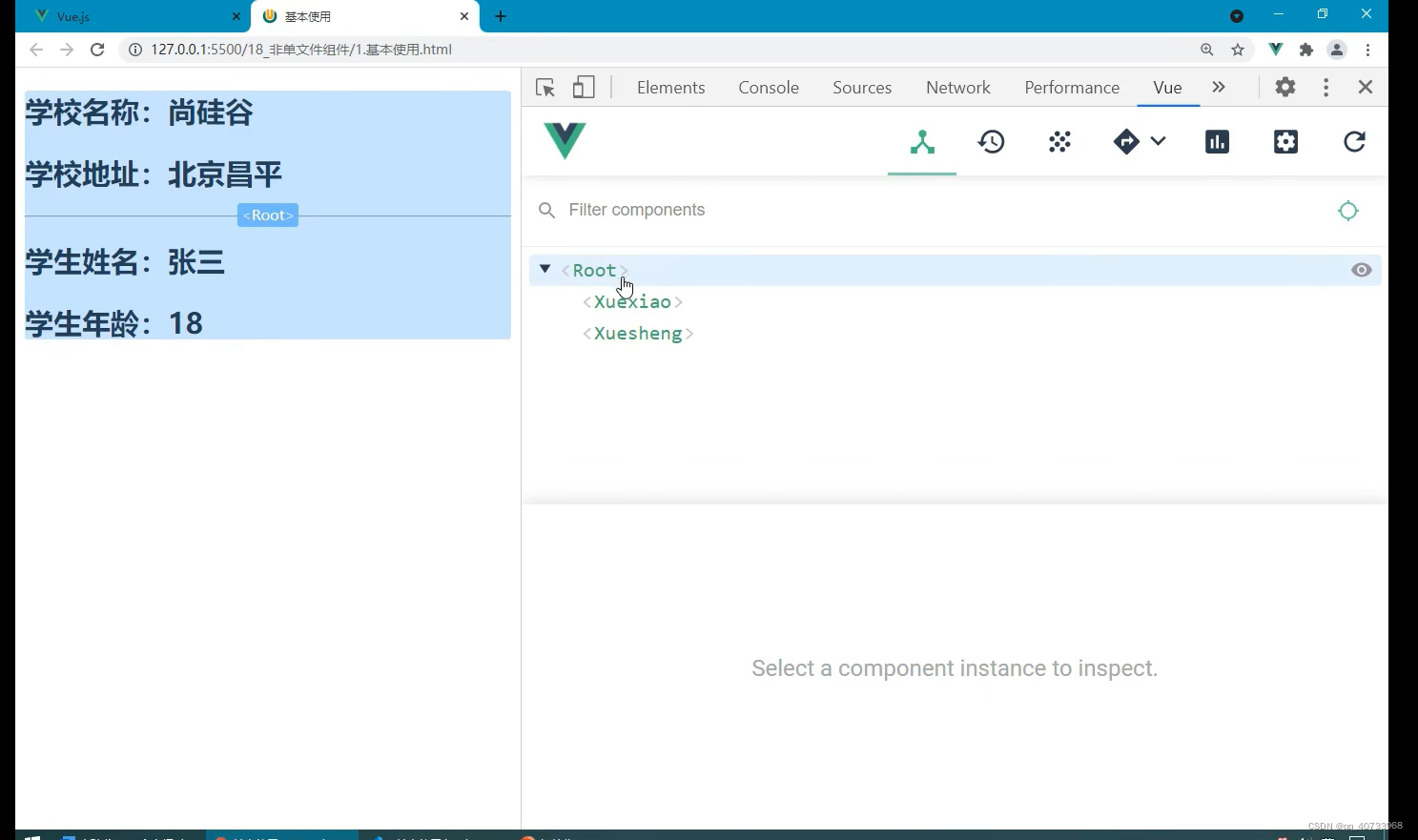
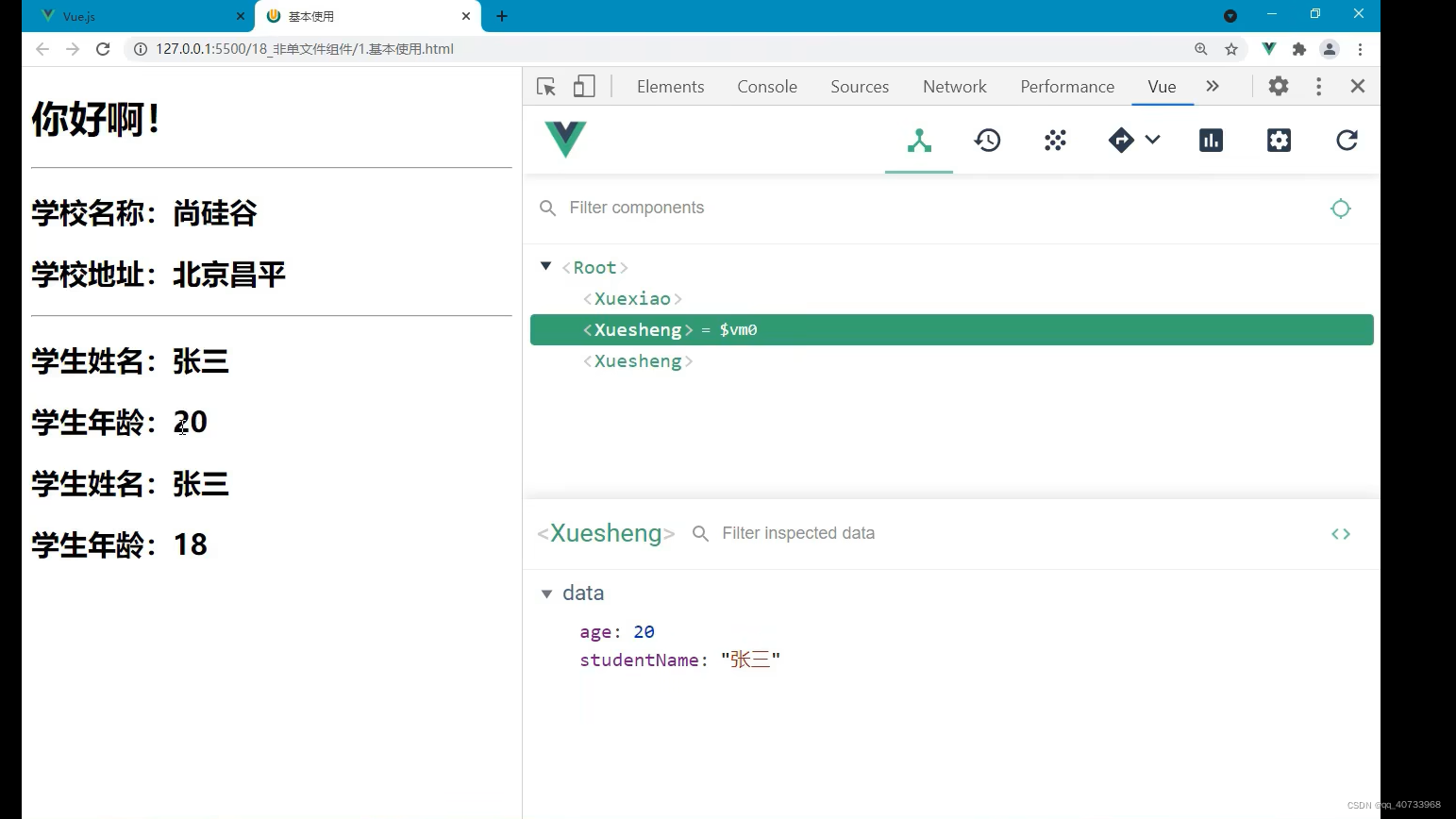
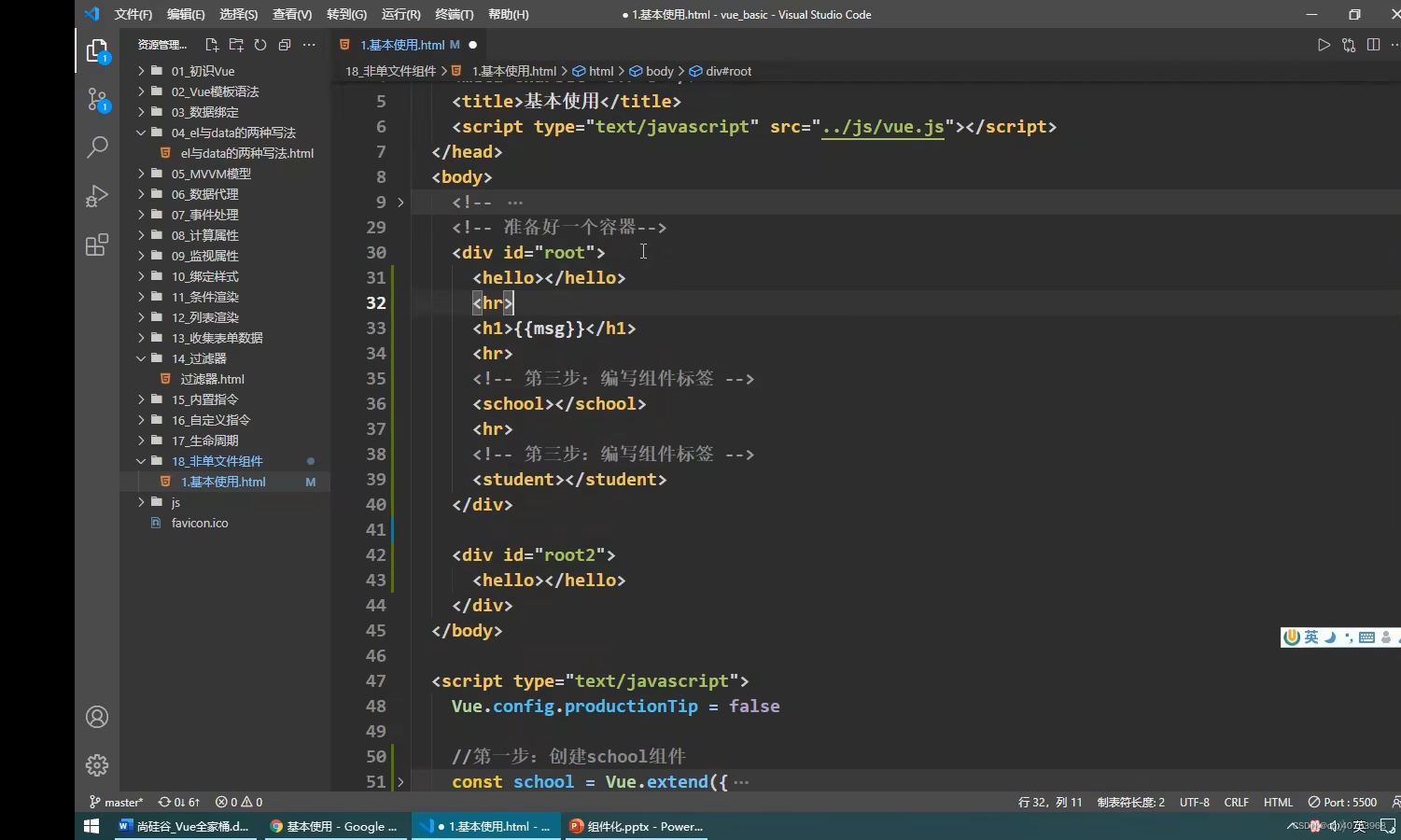
4、使用组件



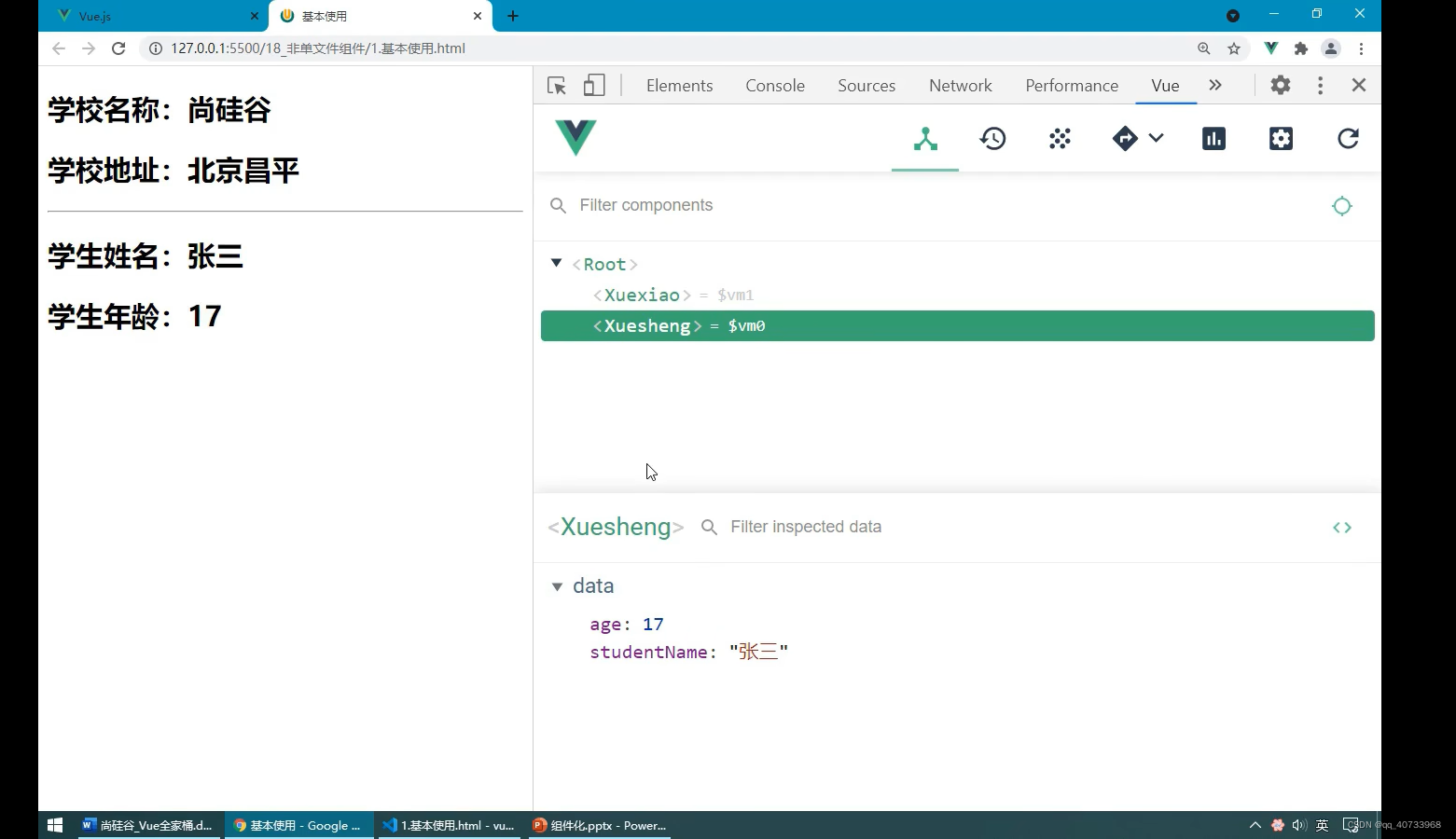
验证一个问题,一个组件里的数据改变不影响到另一个组件里的数据


5、简写

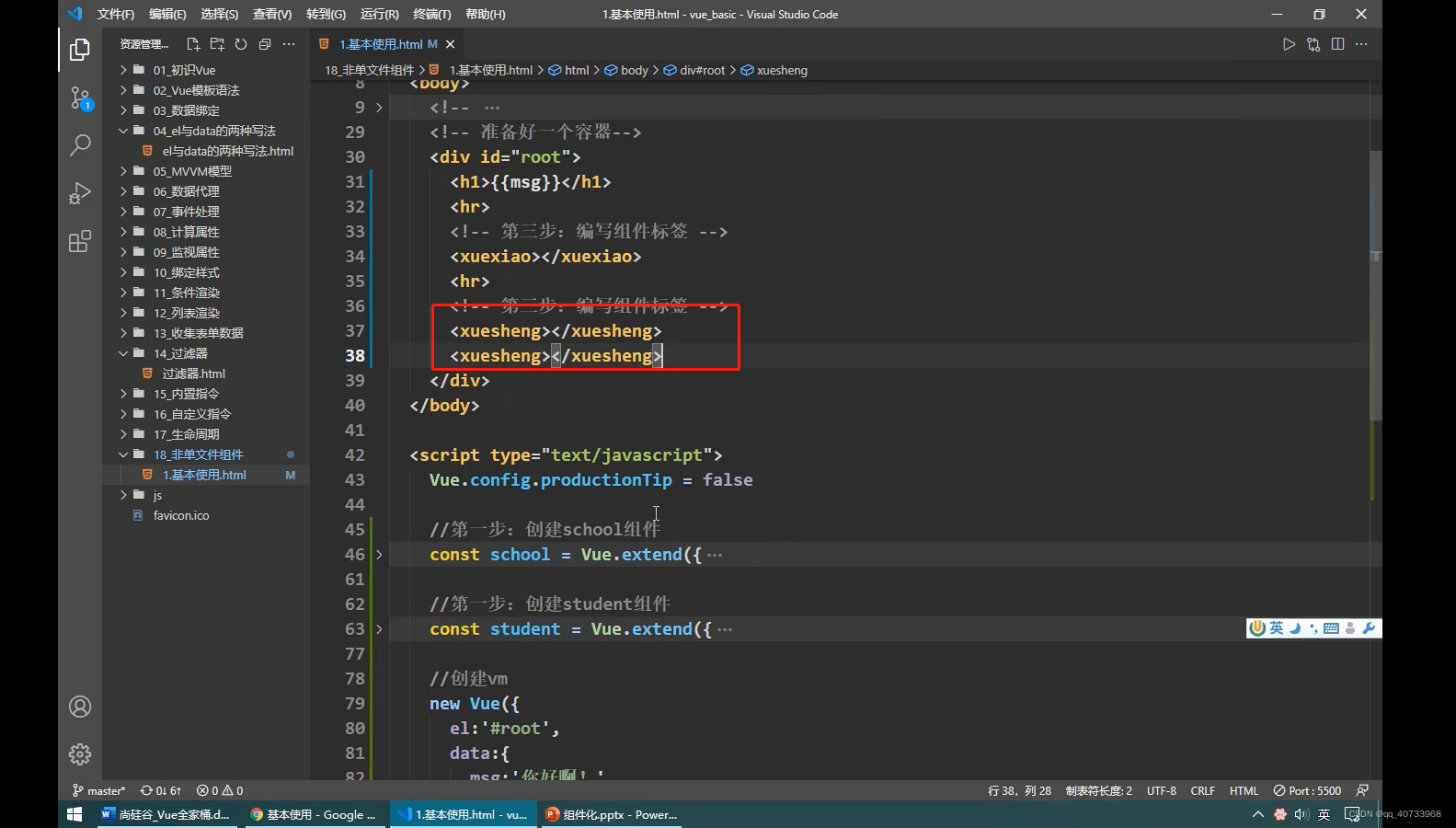
6、增加需求



7、局部注册和全局注册




8、总结

三、组件的几个注意点
1、实现




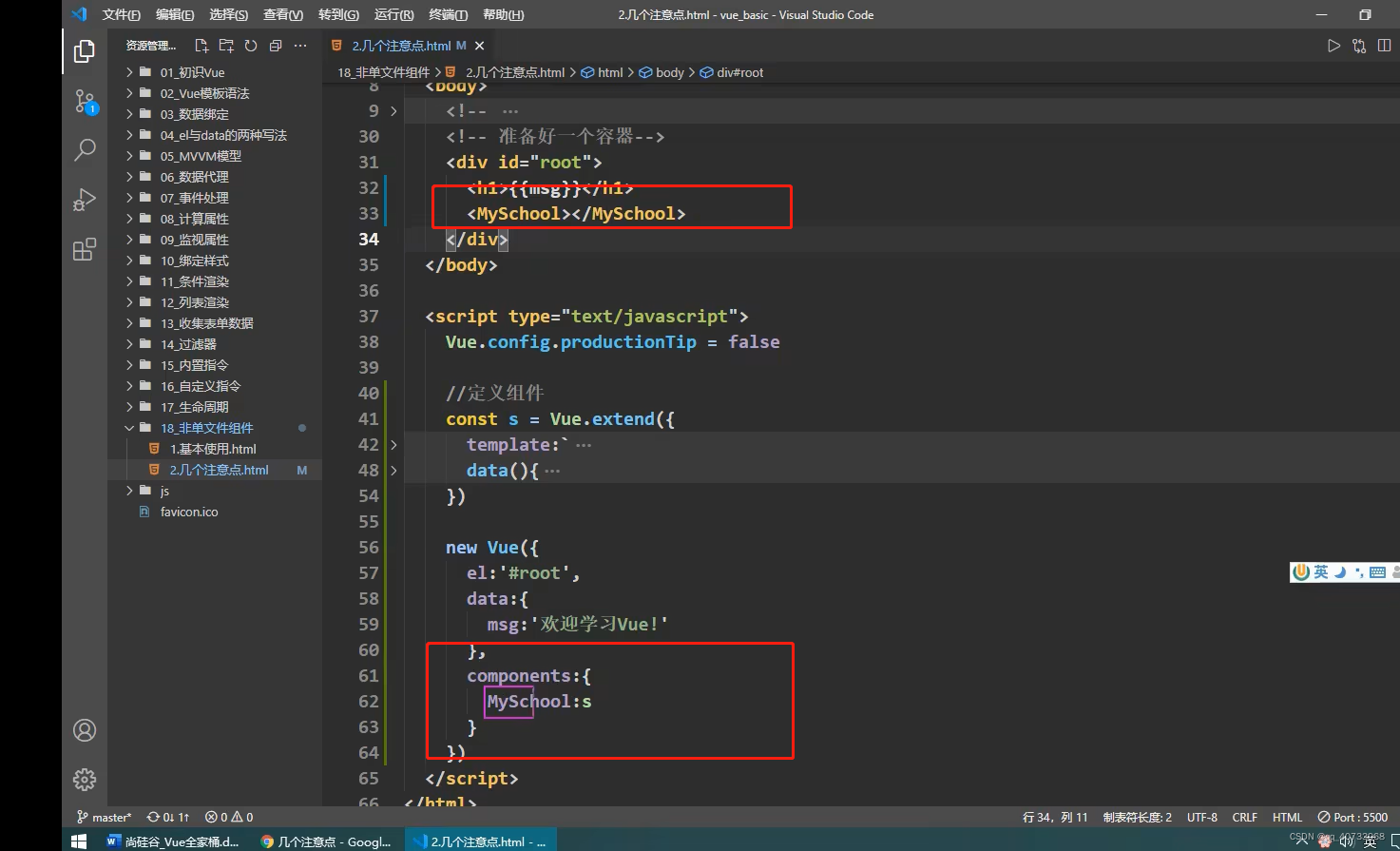
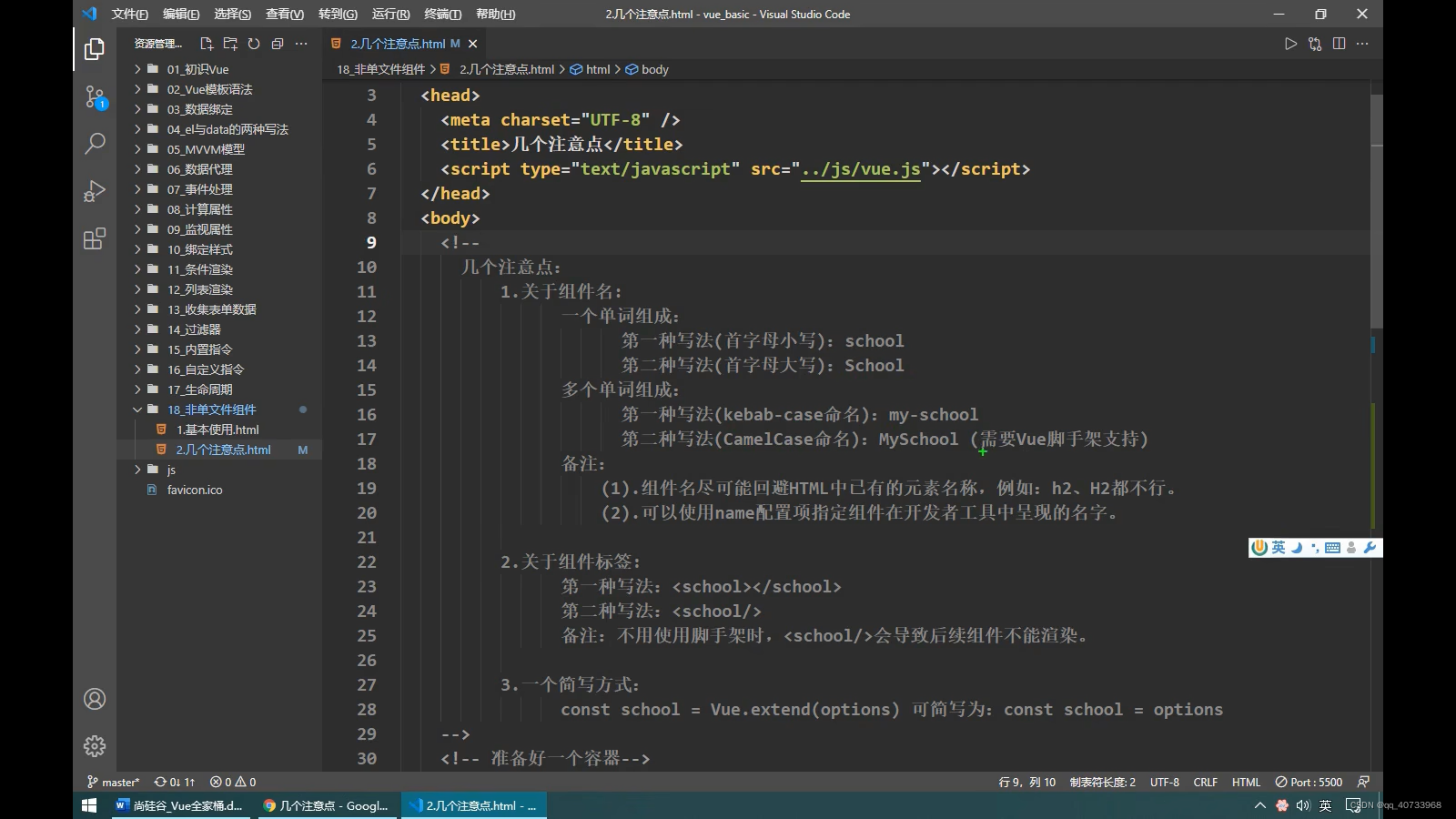
2、组件名的几种写法
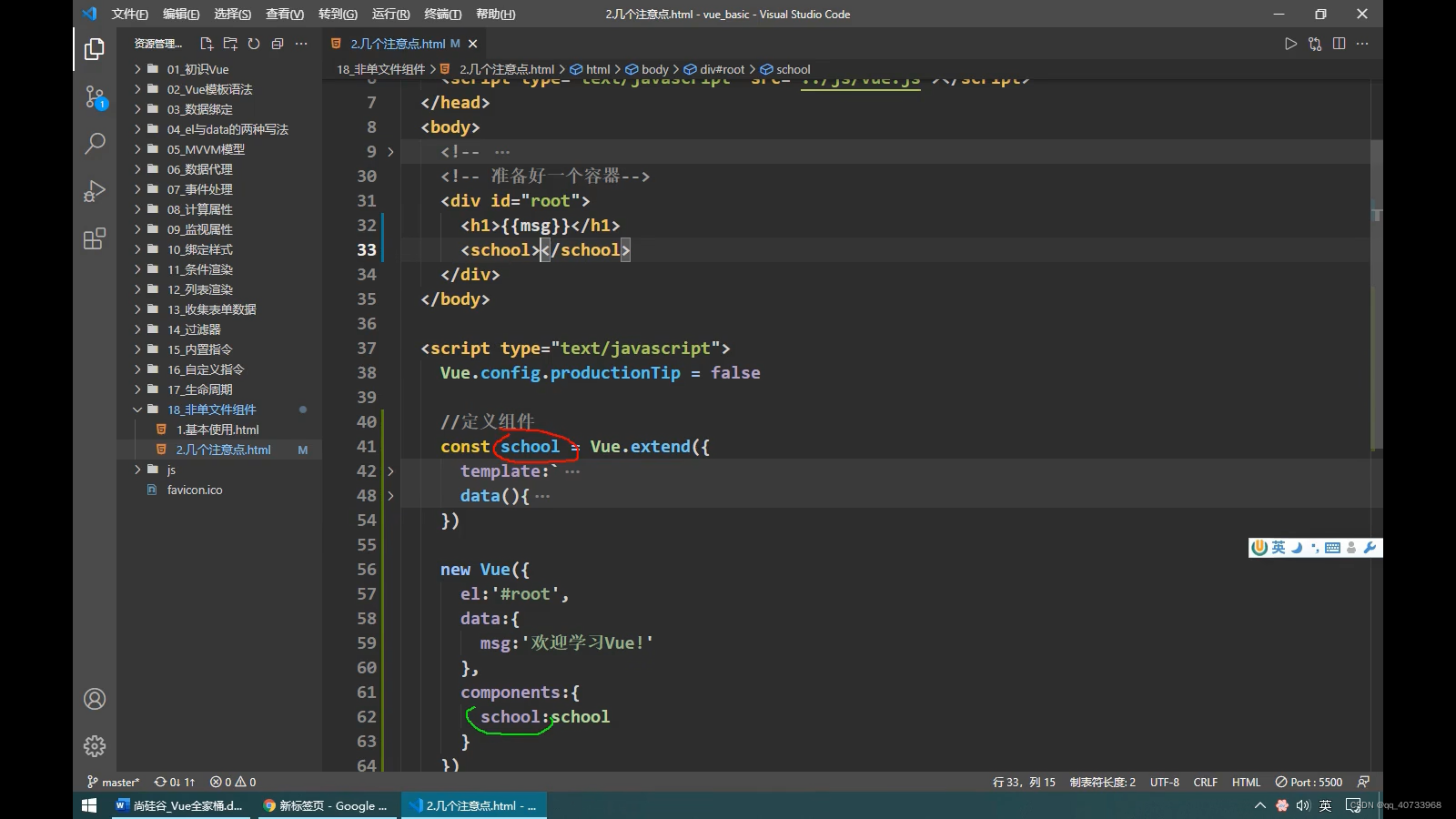
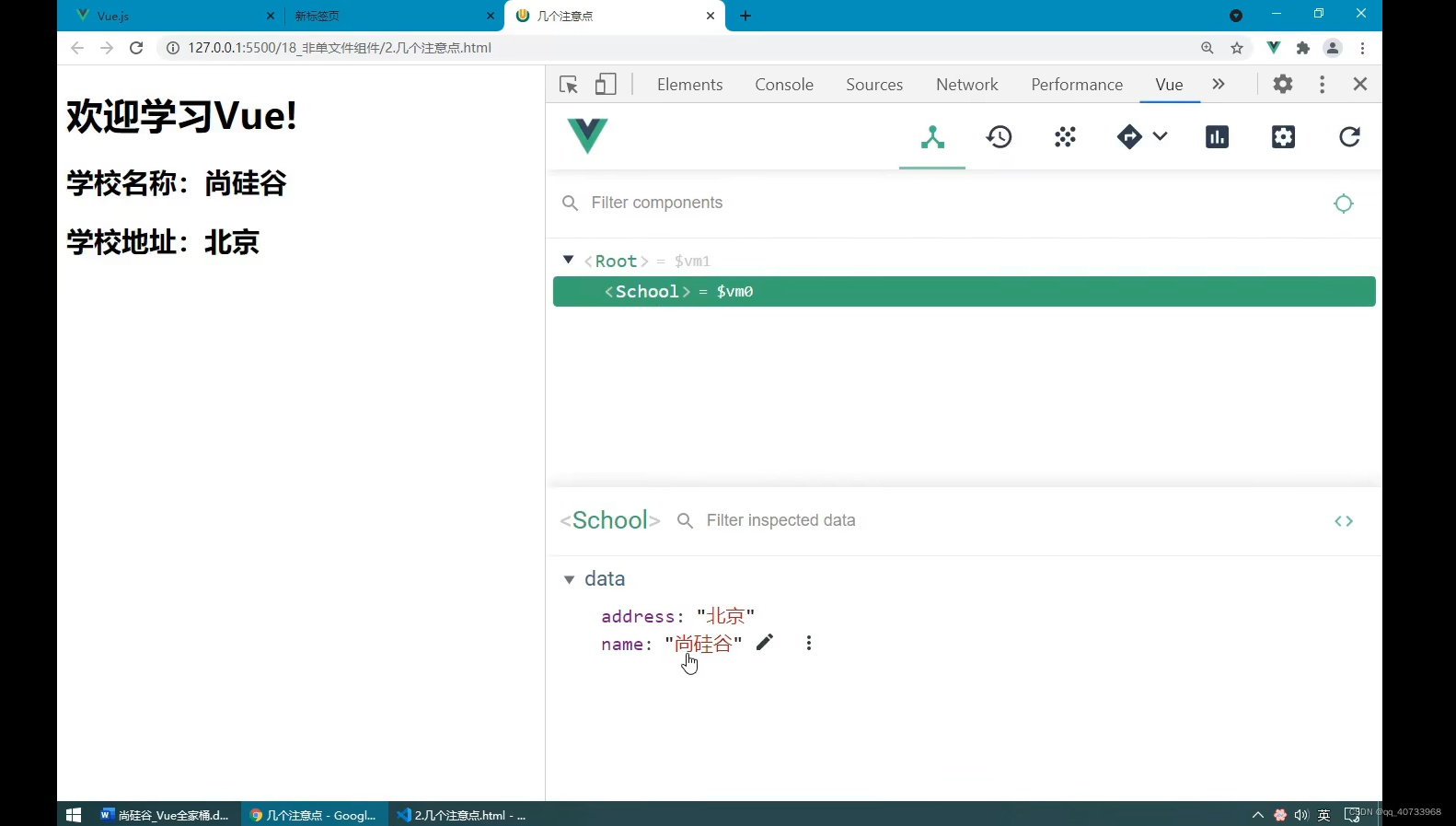
2.1 方式一


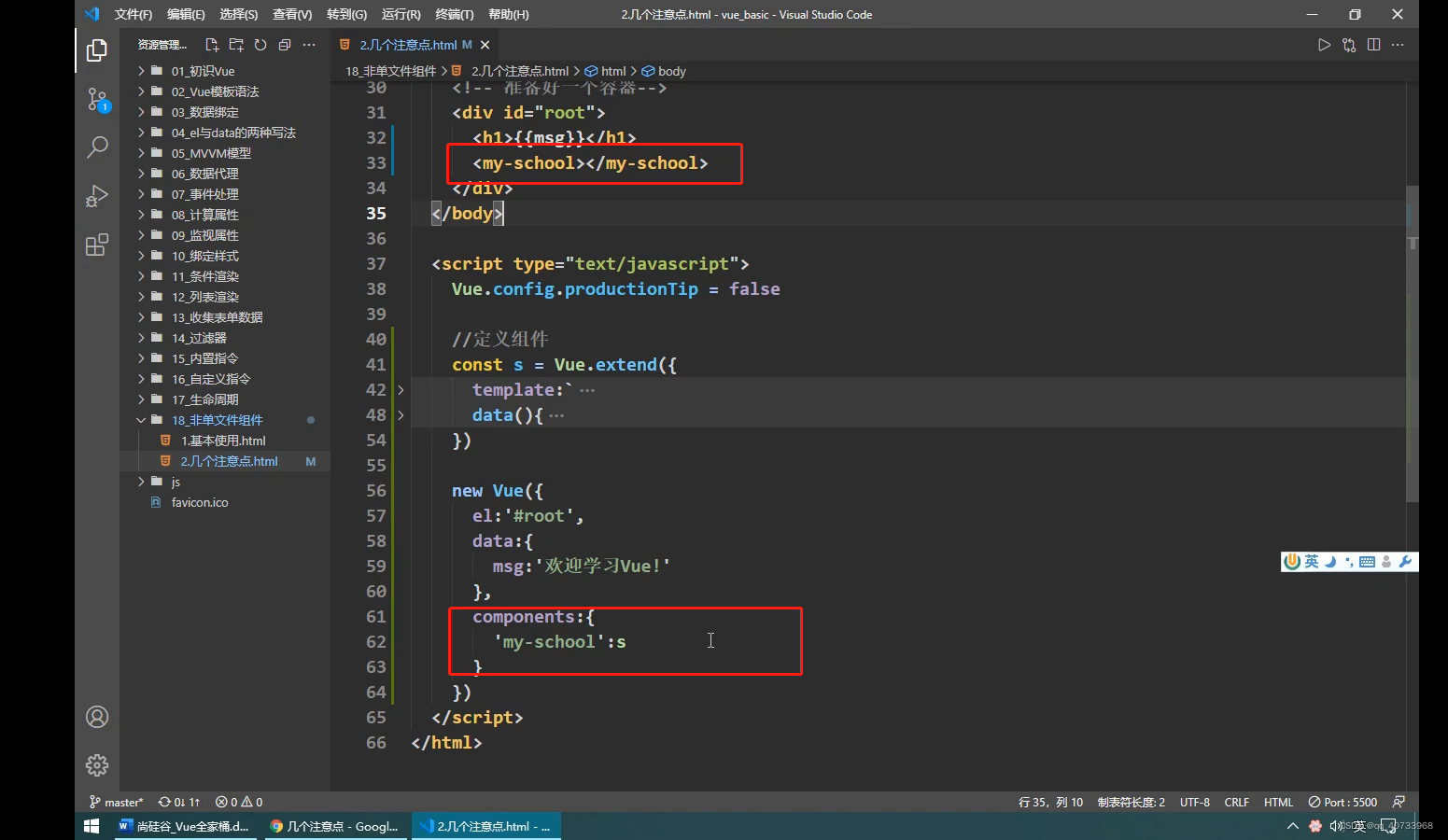
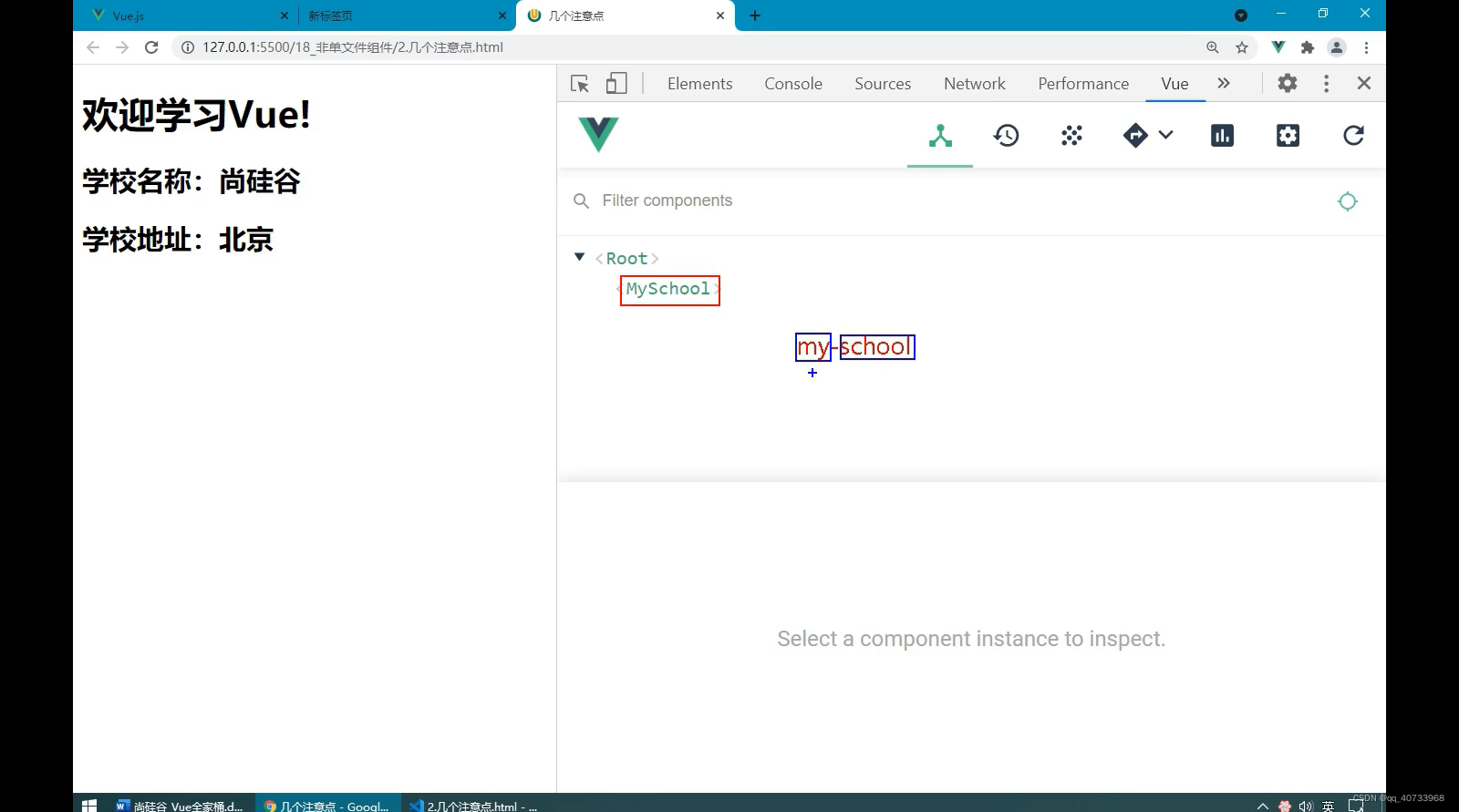
2.2 方式二
这种方式必须使用vue脚手架

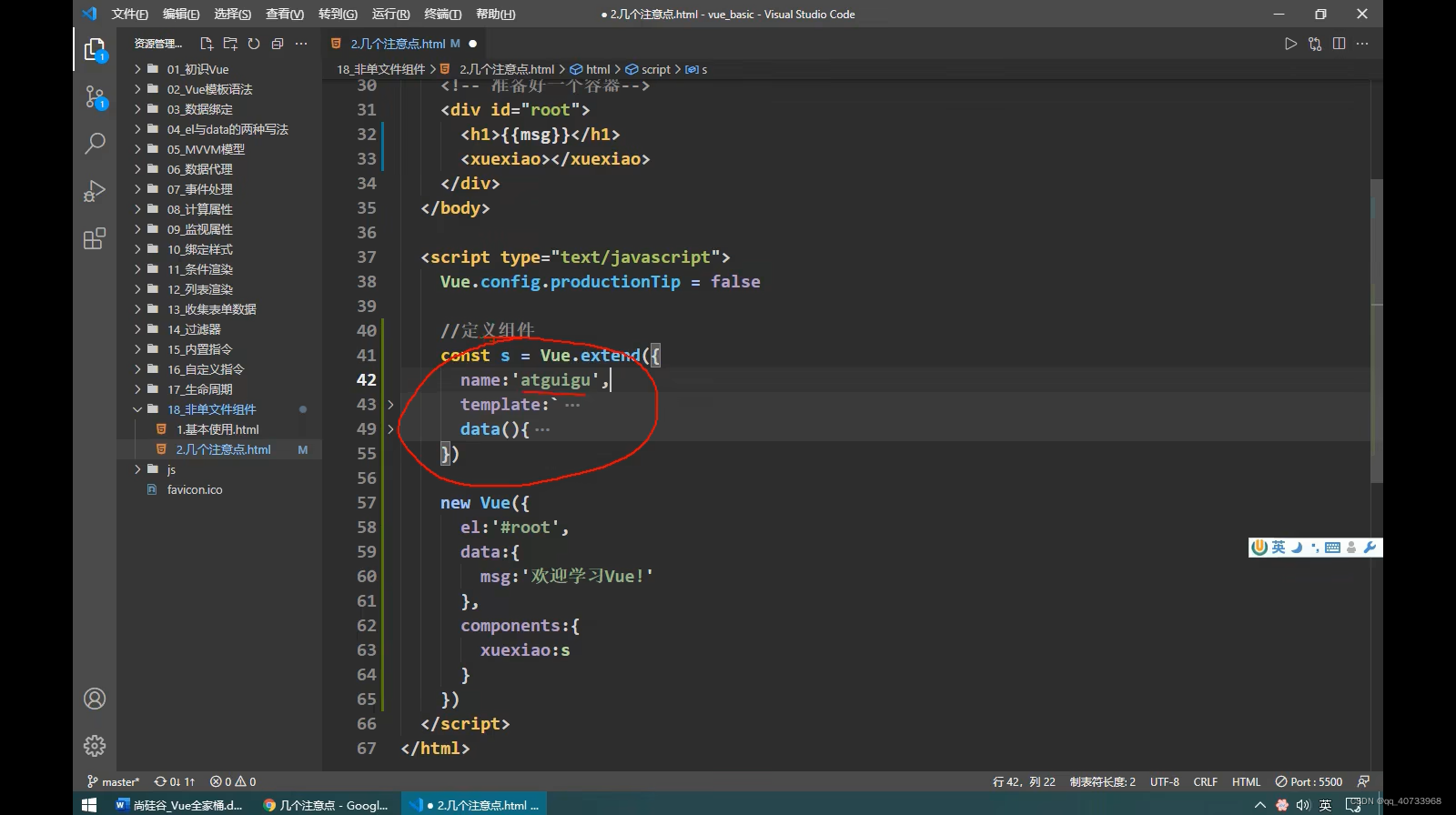
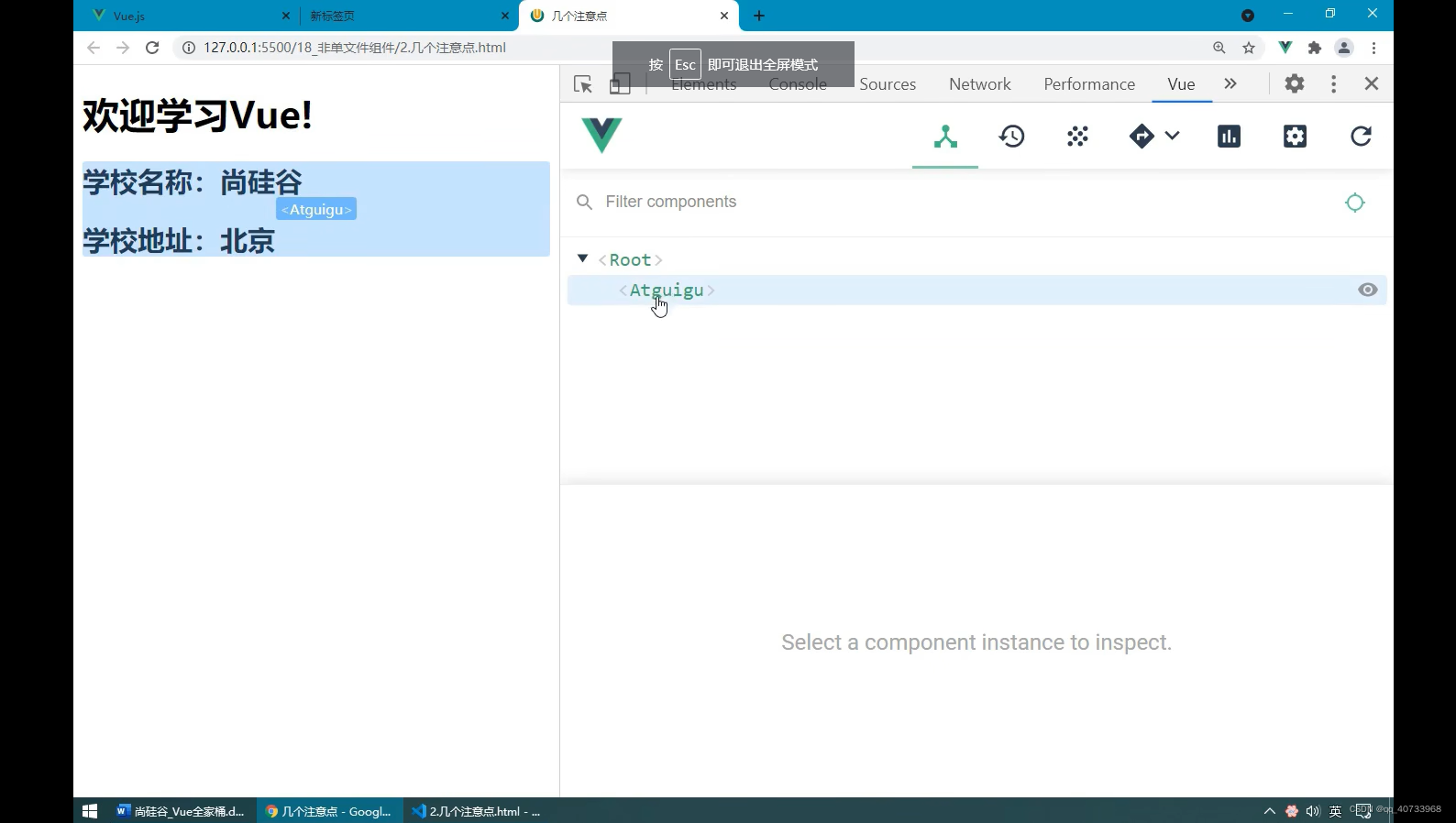
2.3 备注


2.4 总结

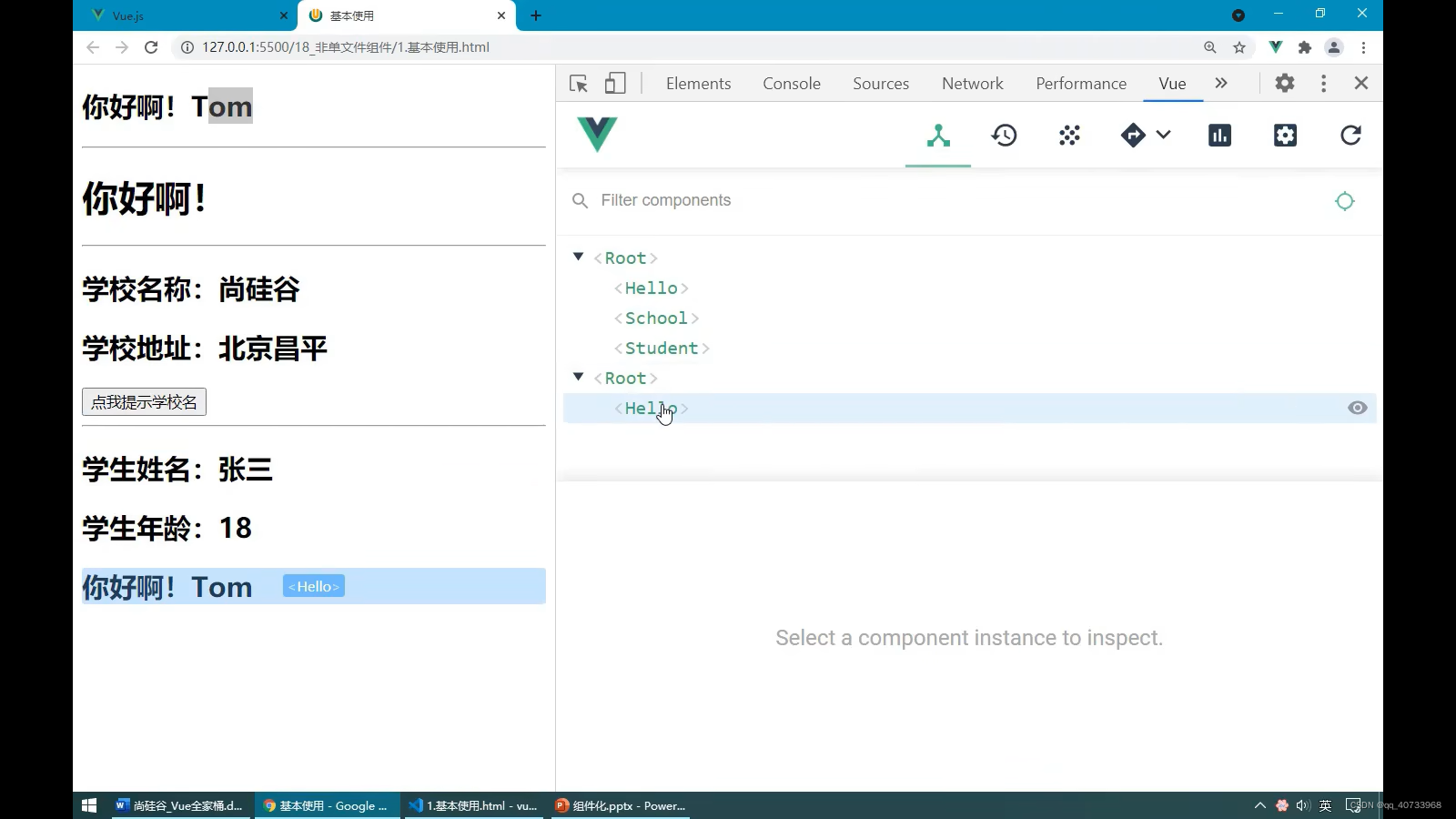
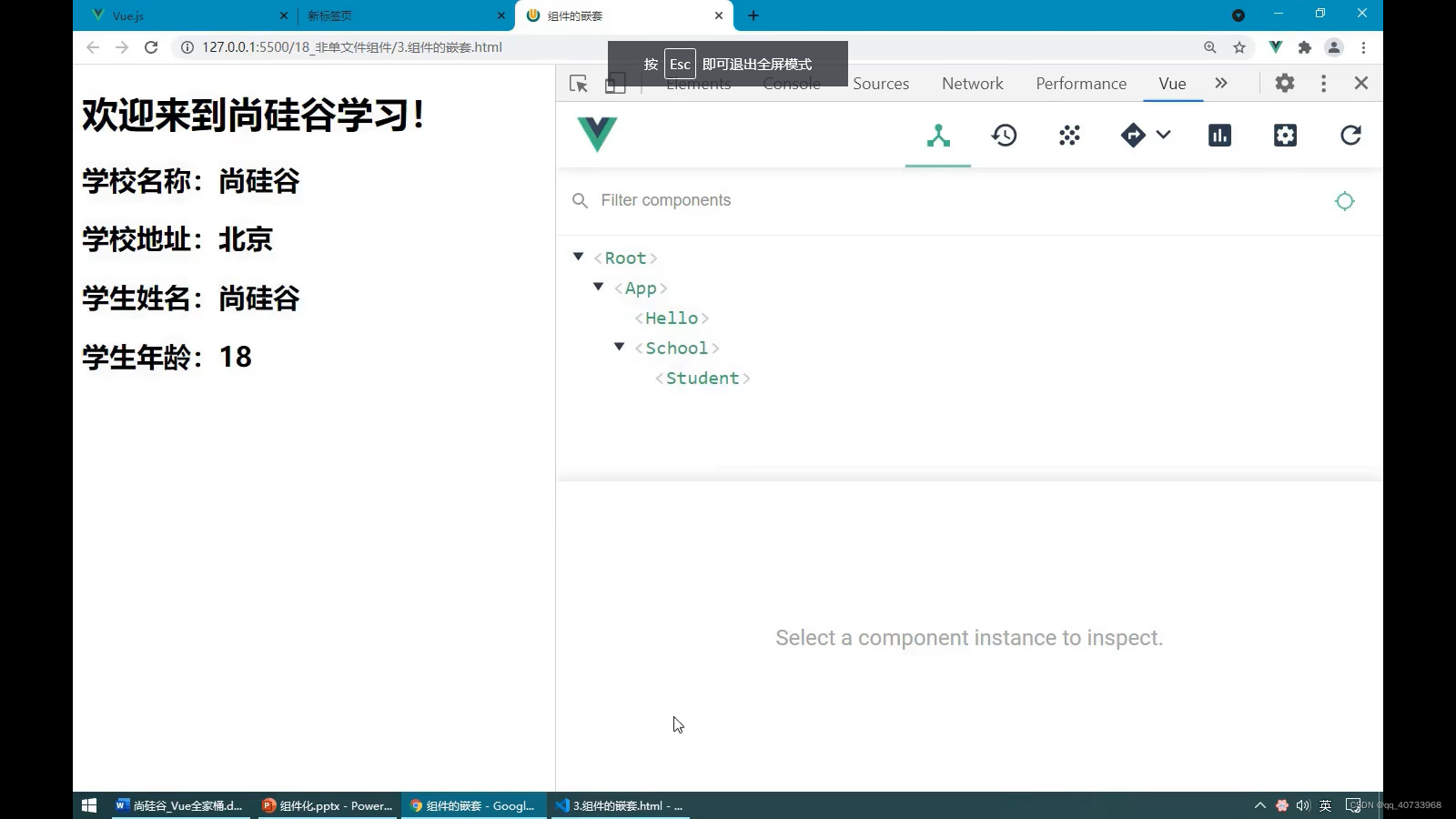
四、组件的嵌套

1、基本数据



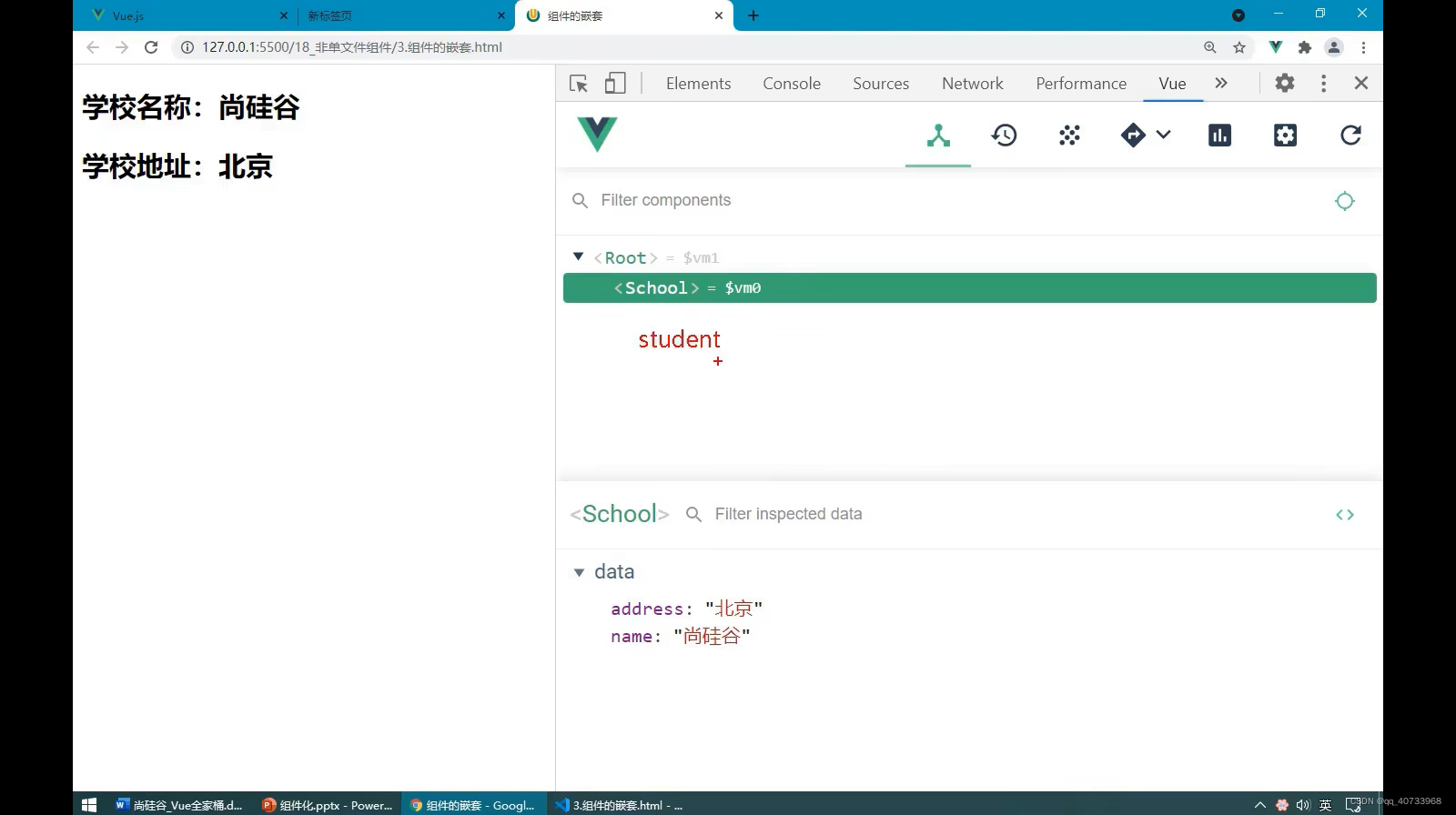
2、 增加需求
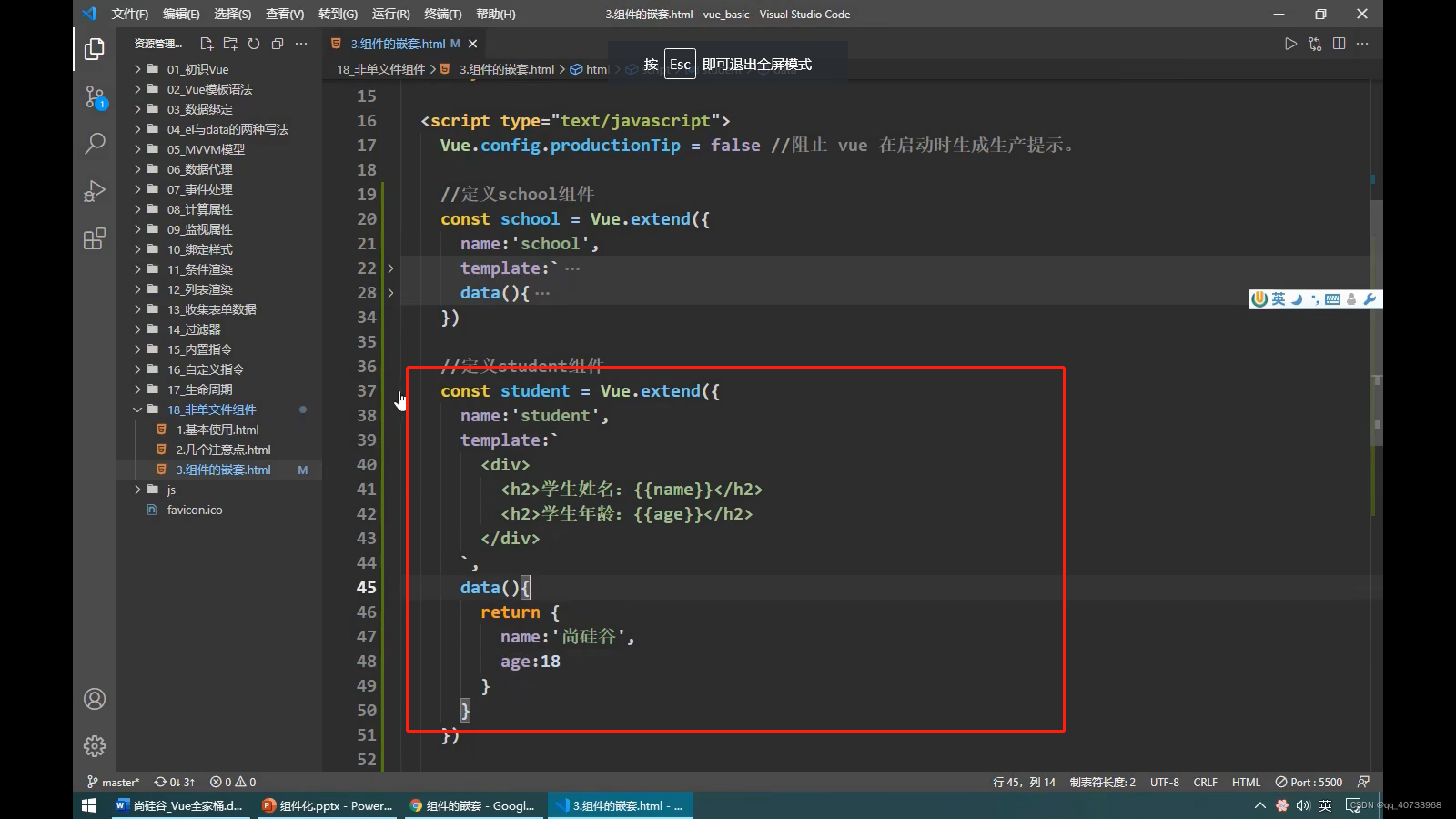
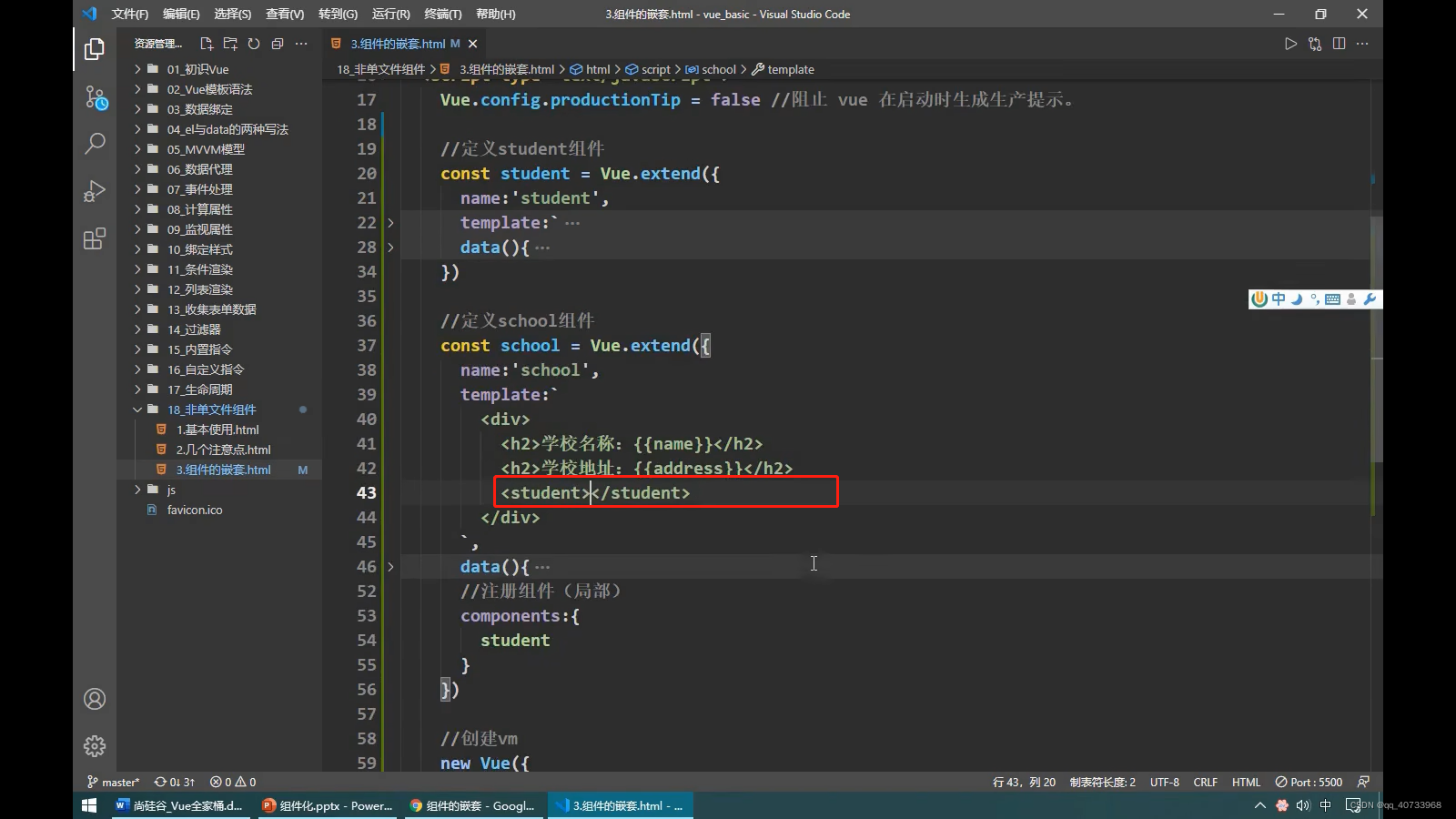
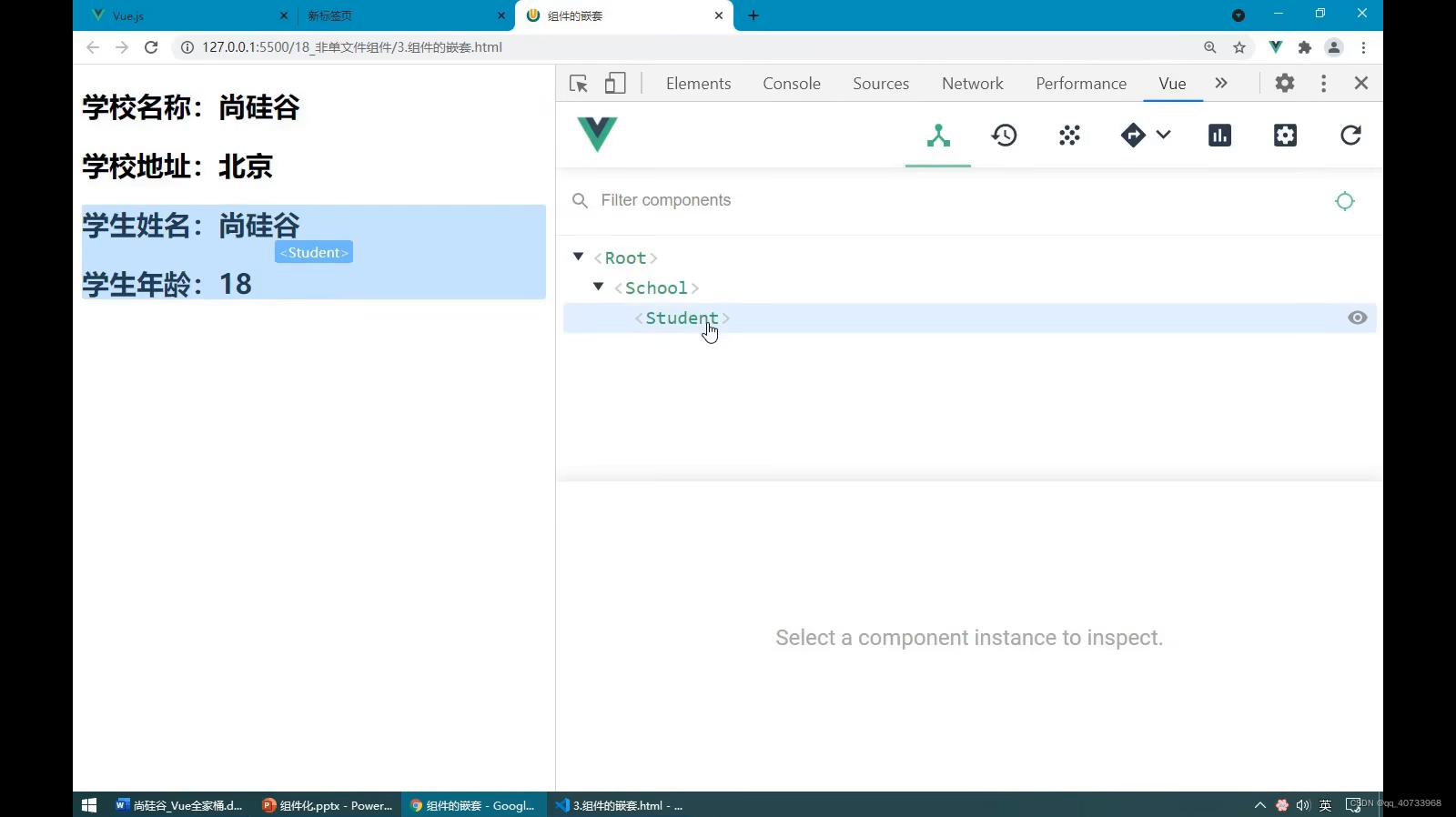
在school下定义一个子组件student




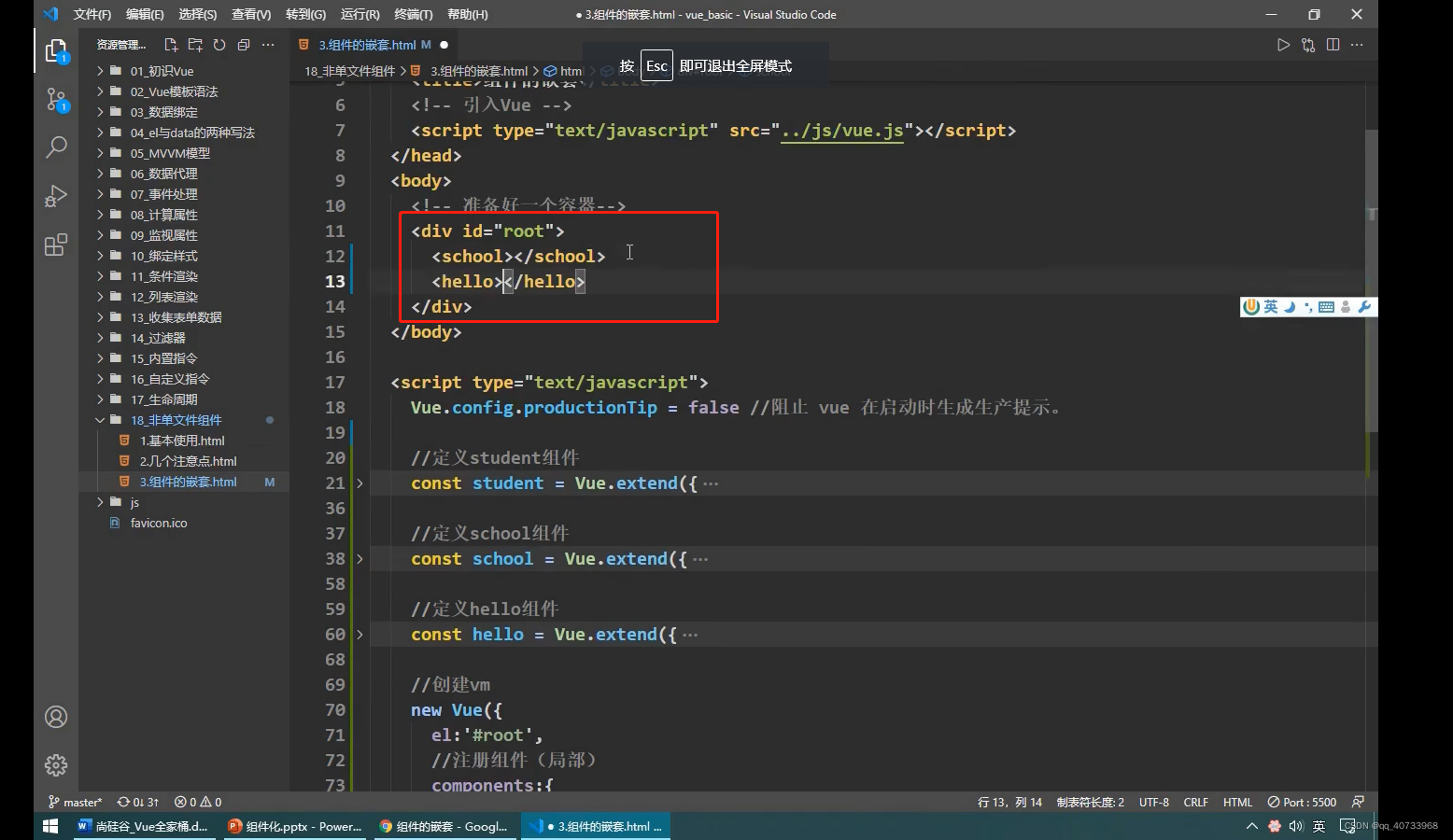
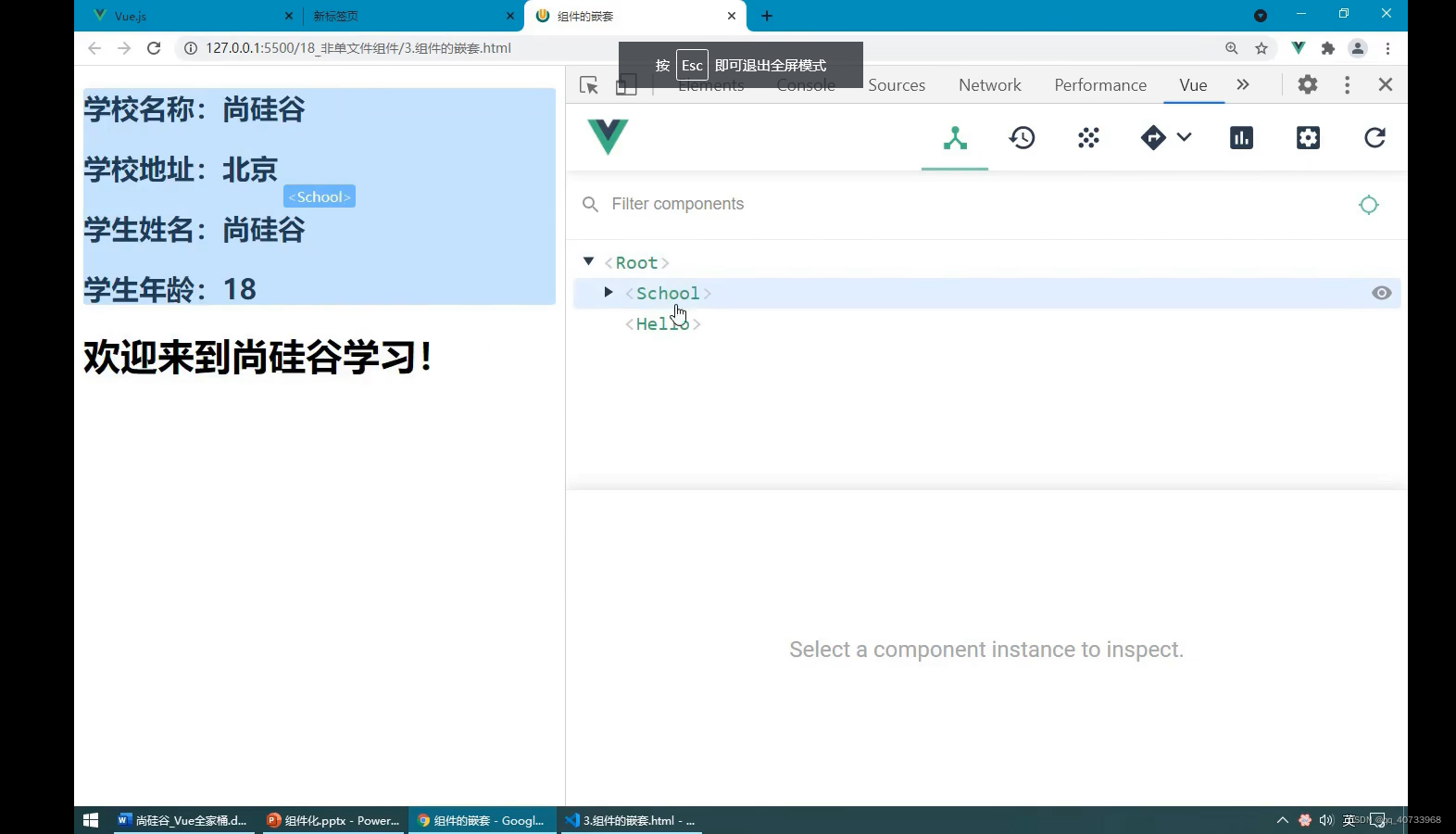
3、 平级组件
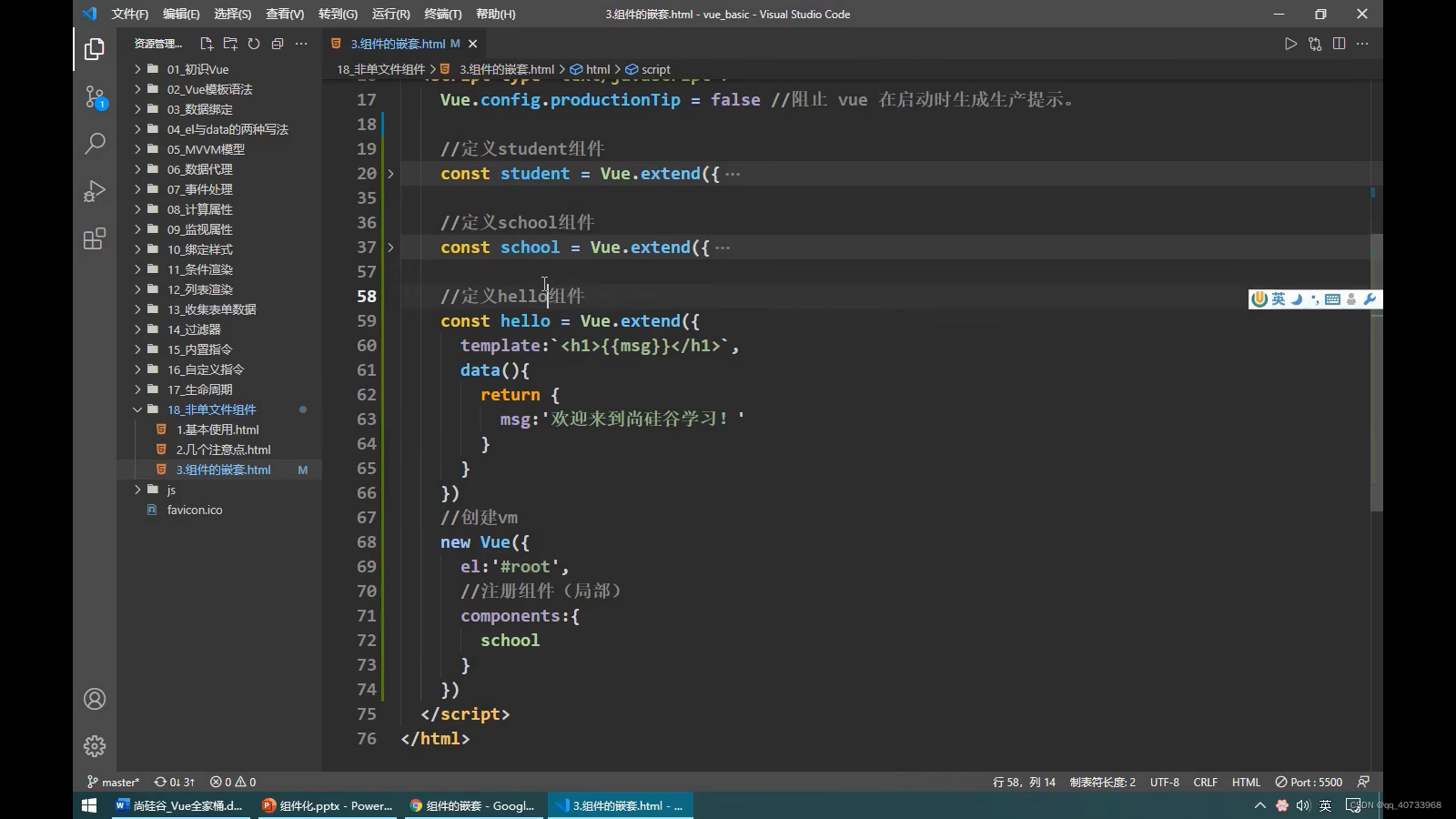
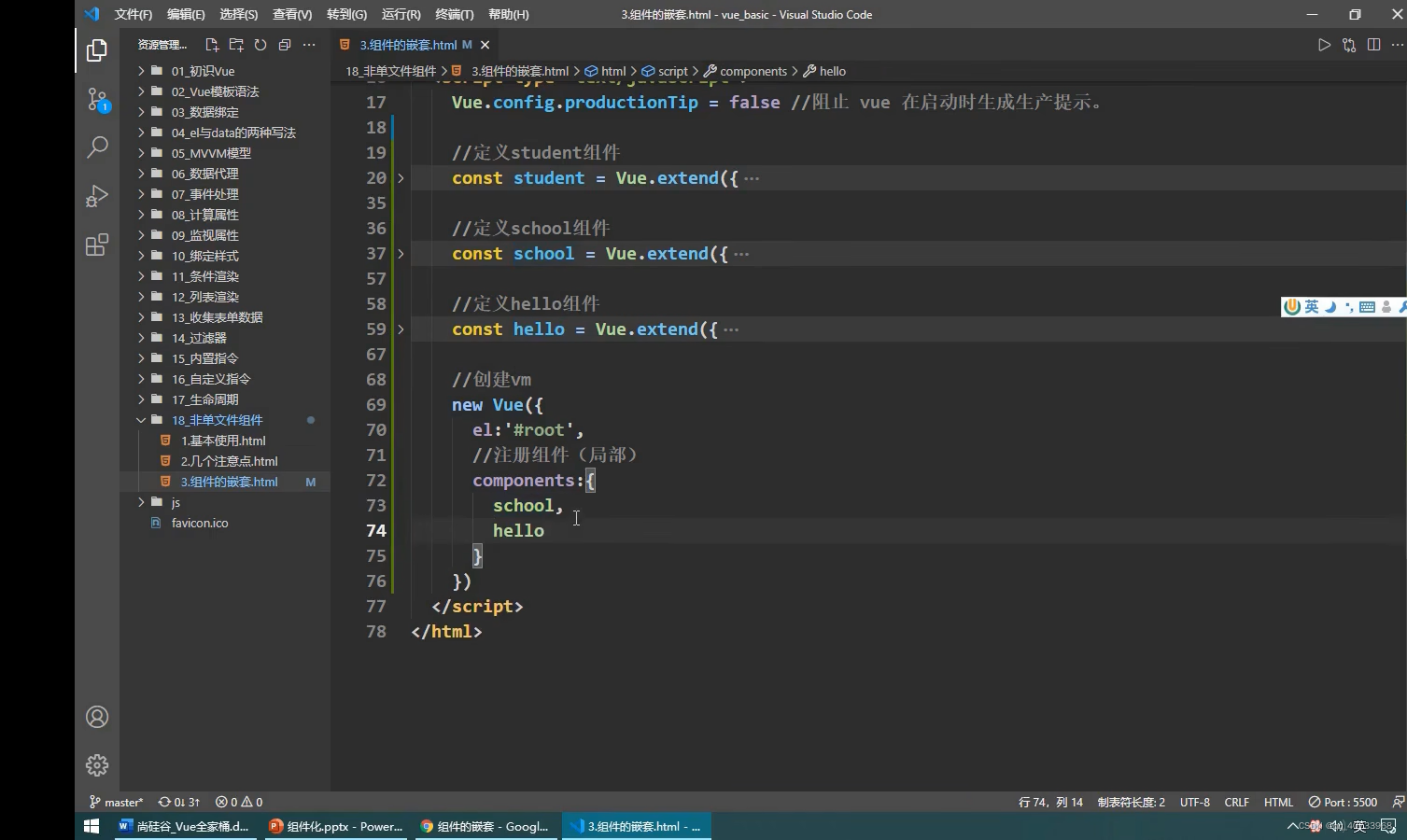
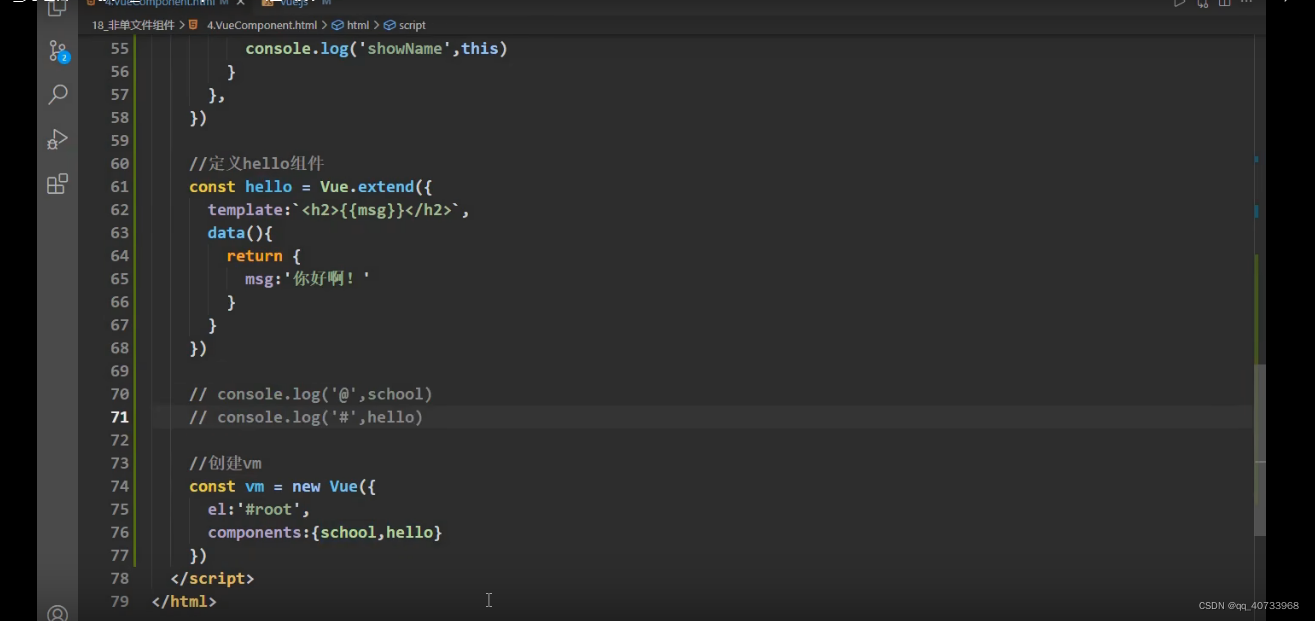
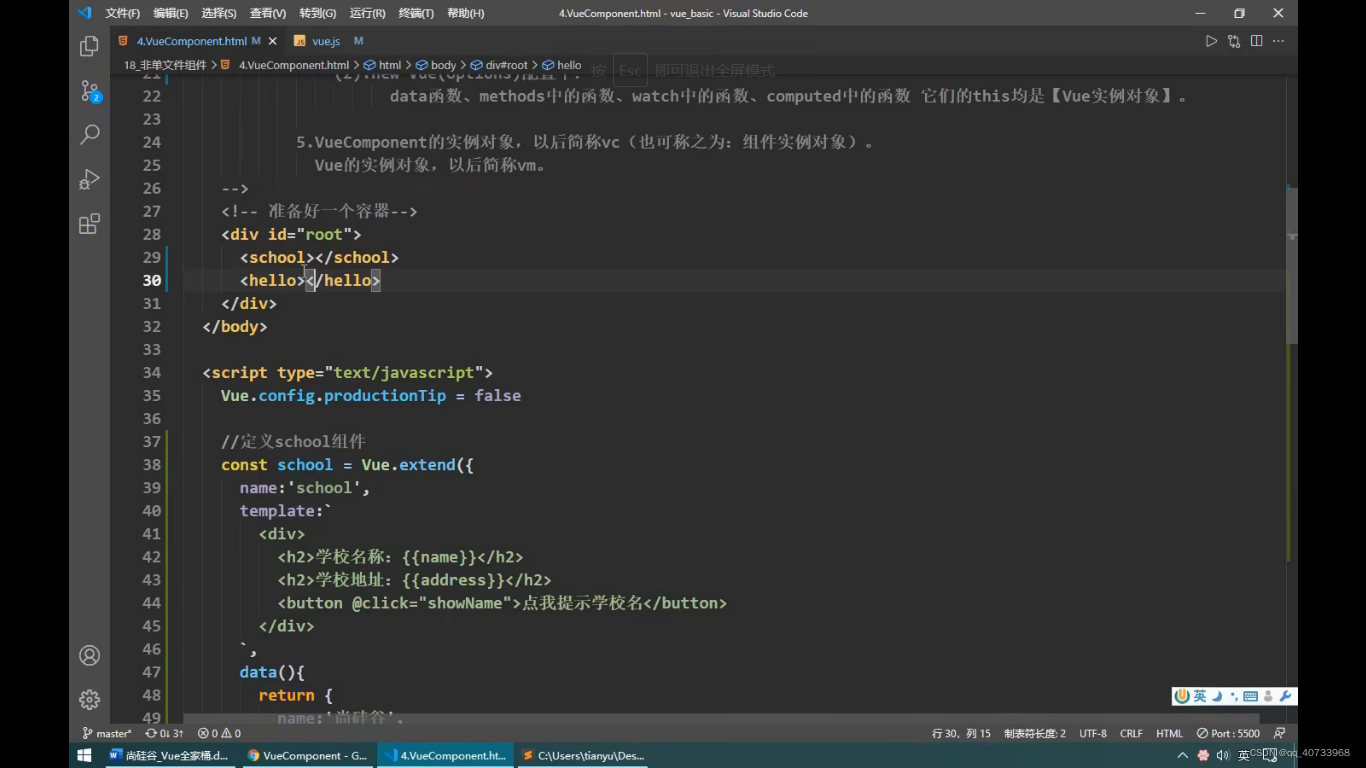
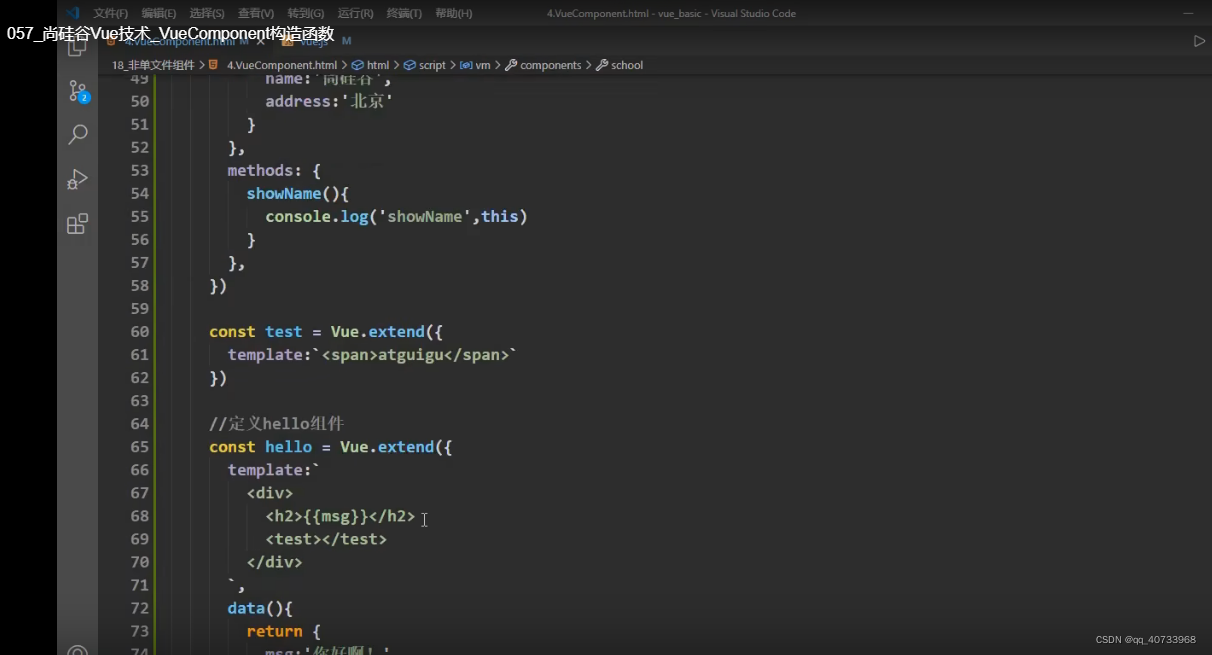
定义hello组件与school组件平级




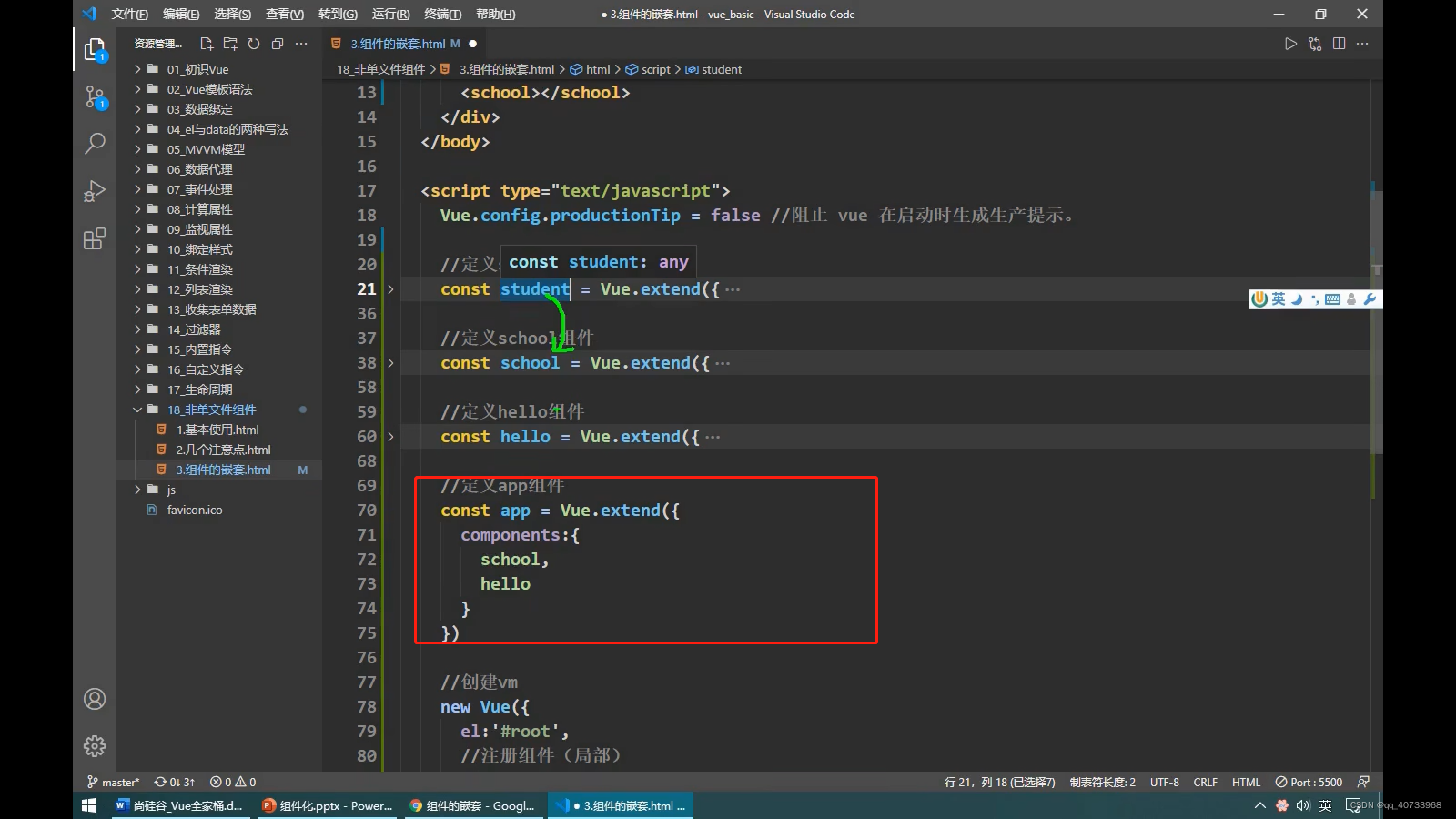
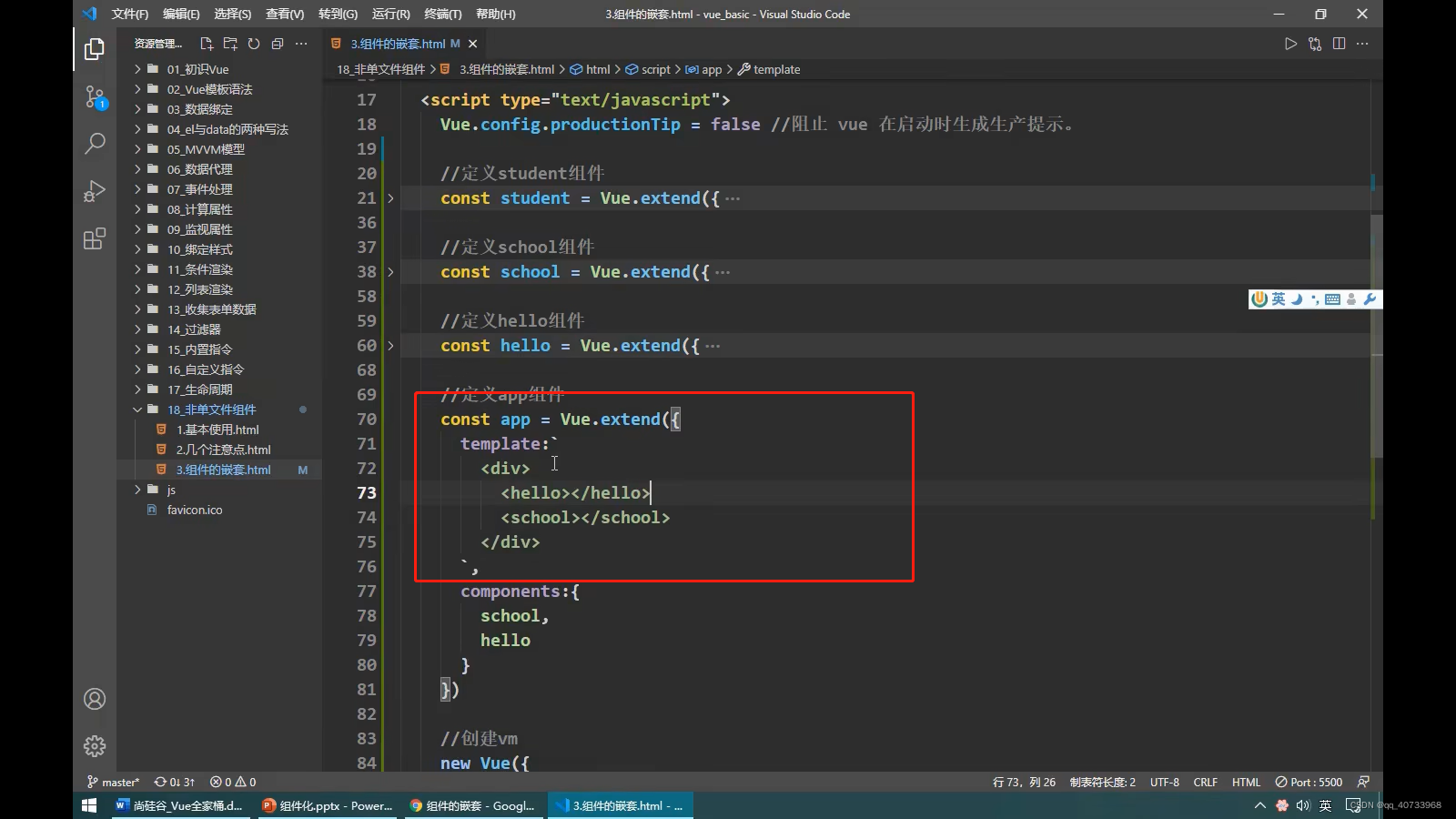
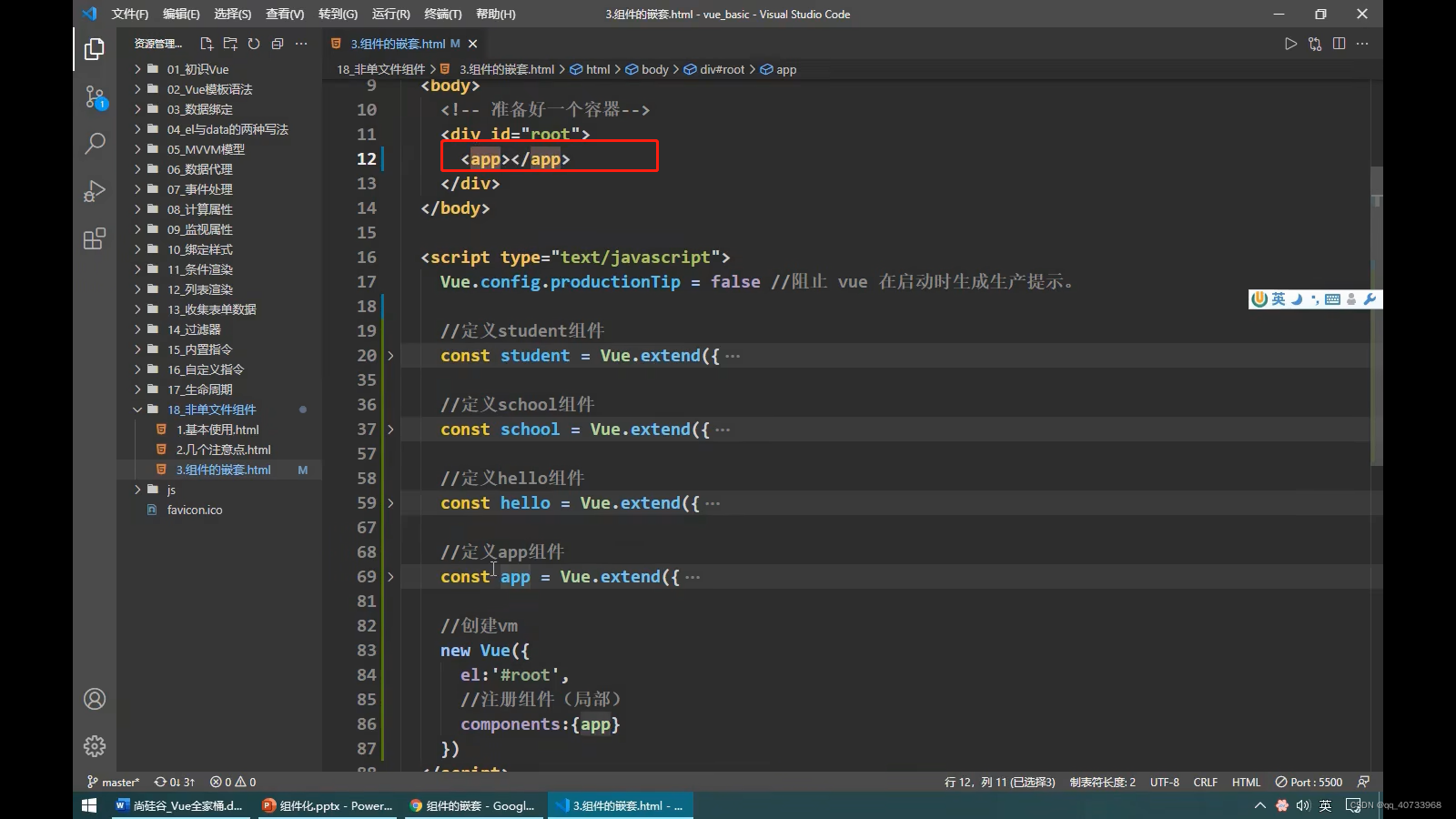
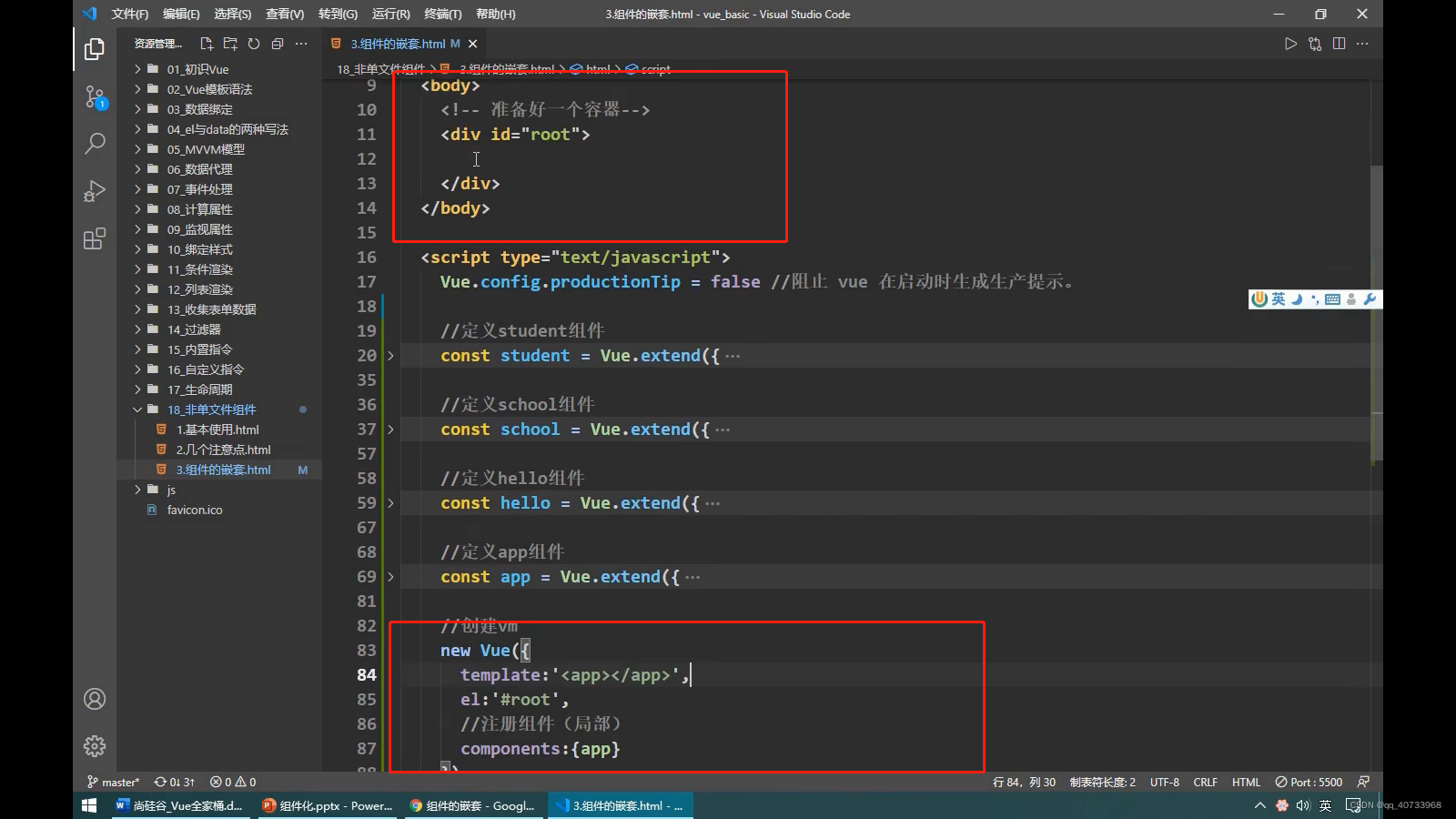
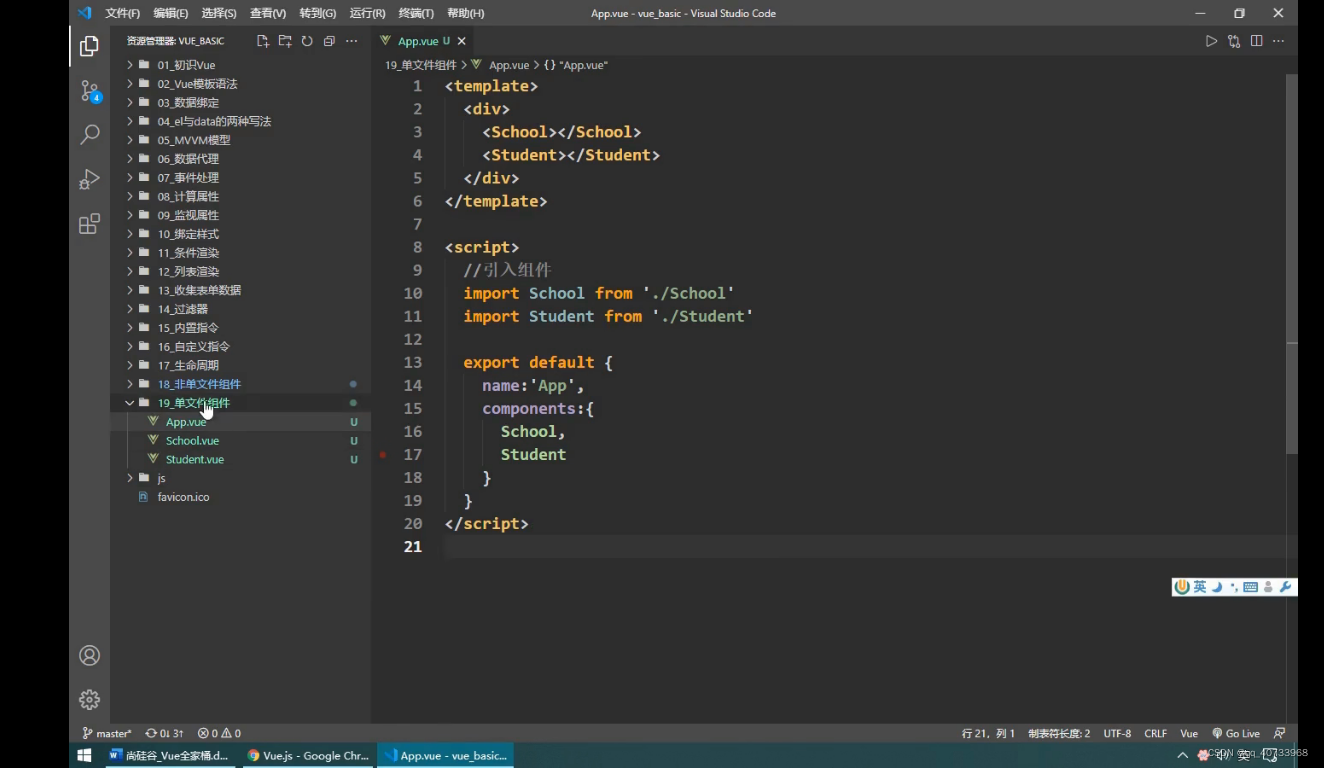
4、 定义app组件管理所有组件




不在容器里使用app

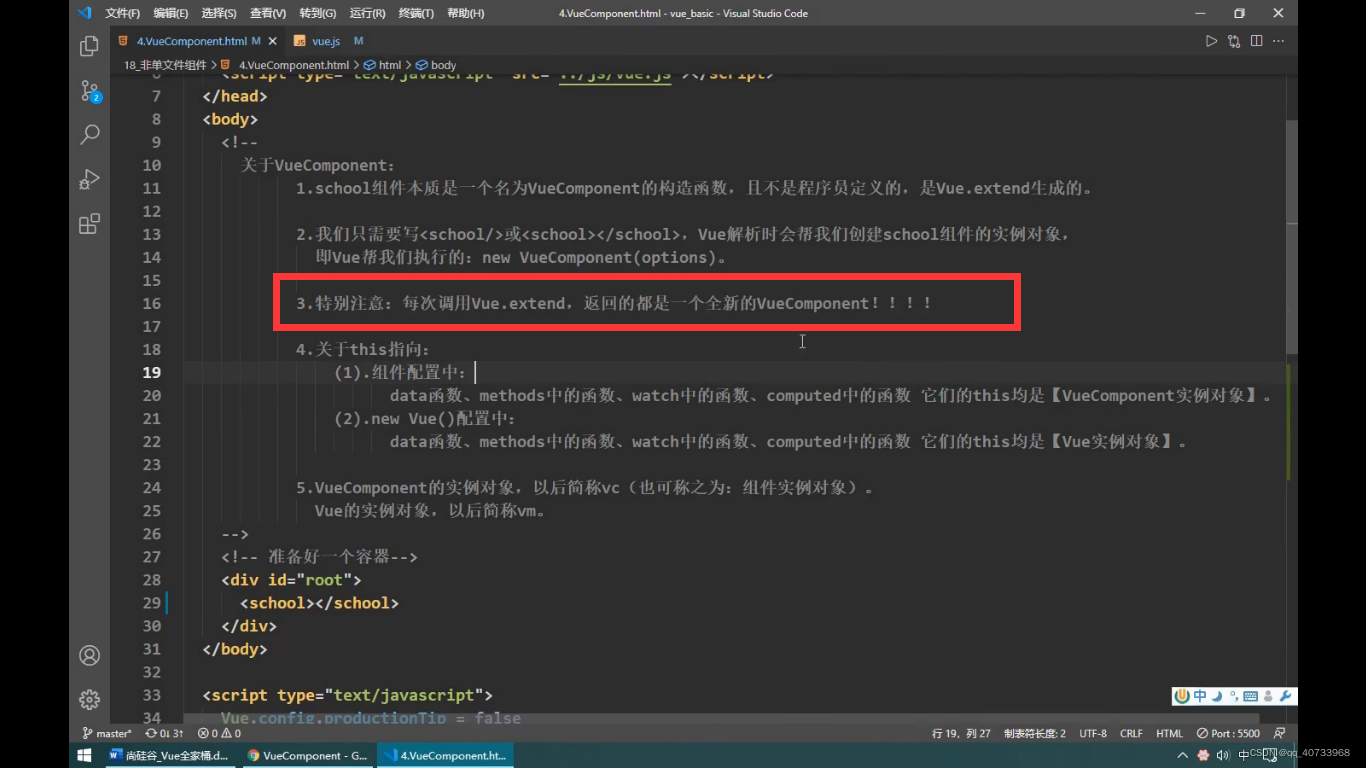
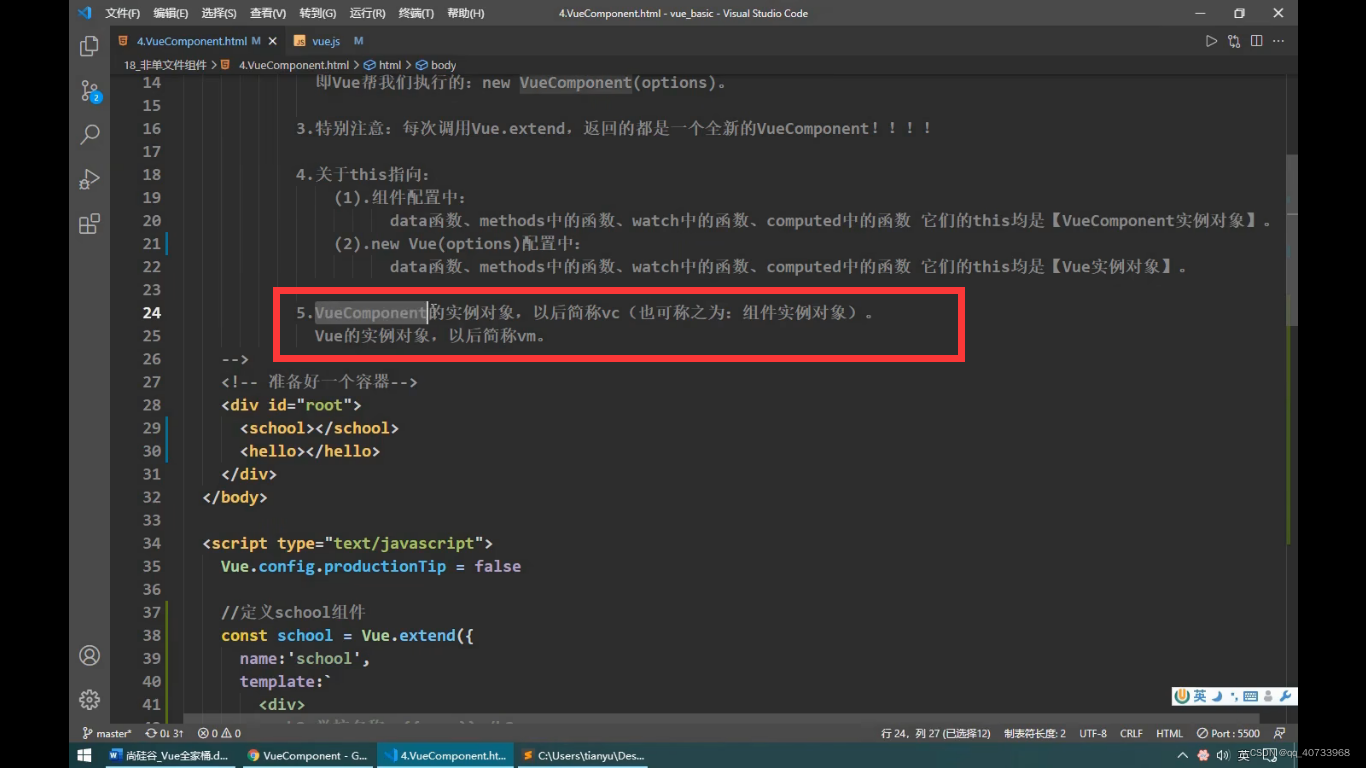
五、VueComponnet构造函数
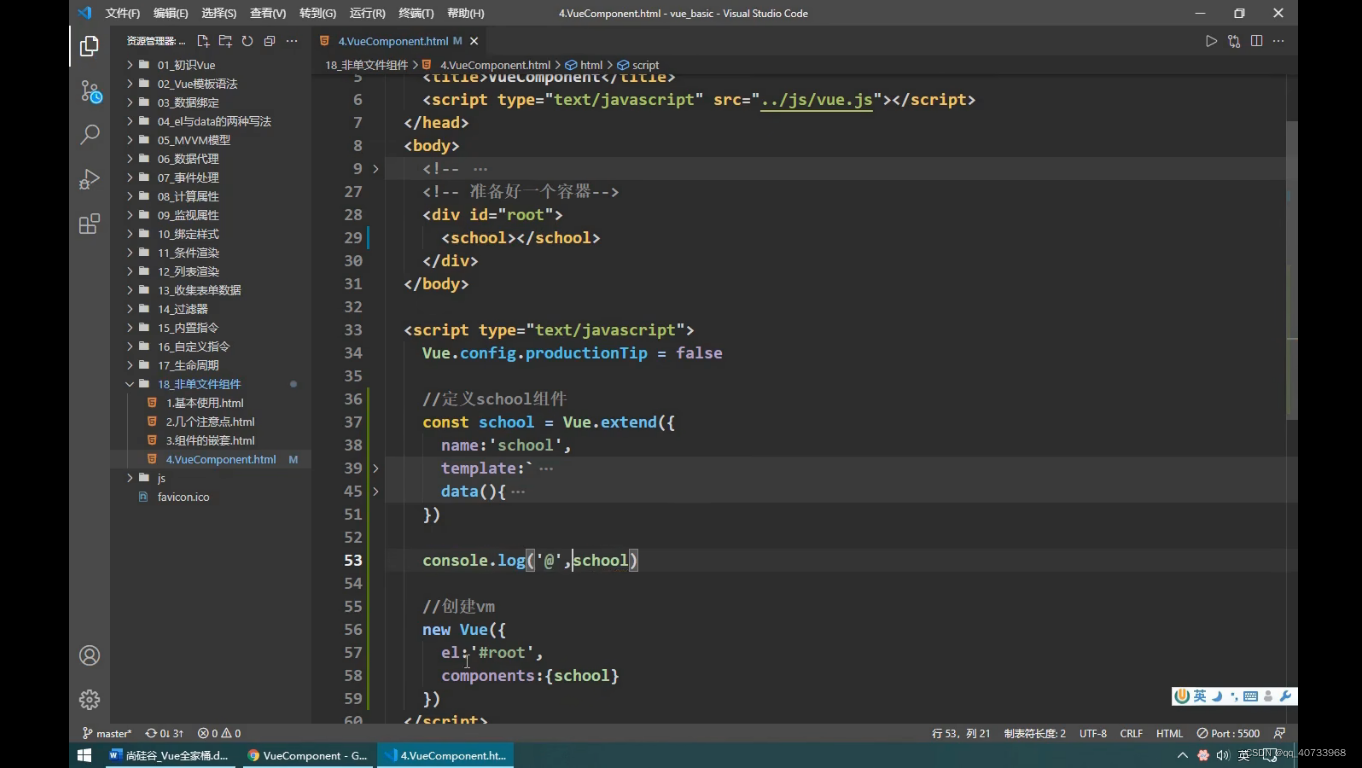
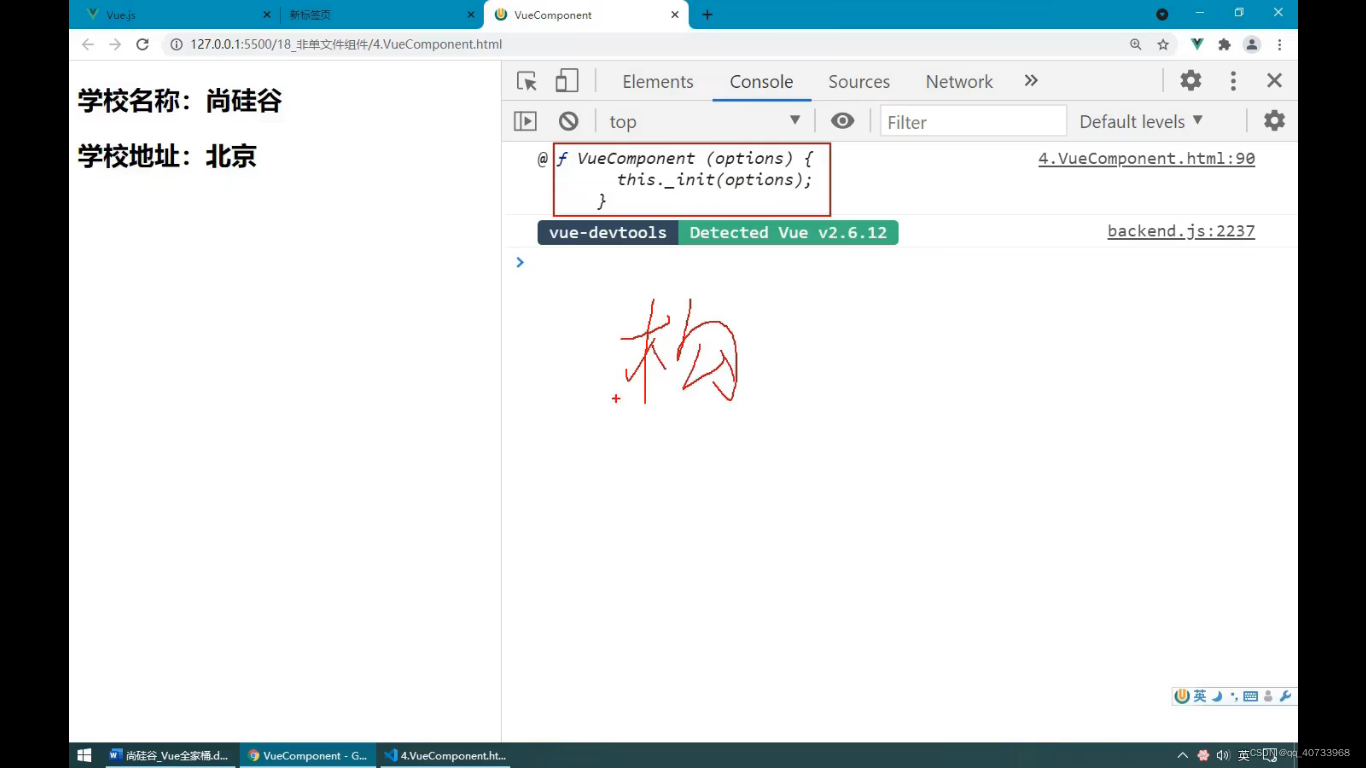
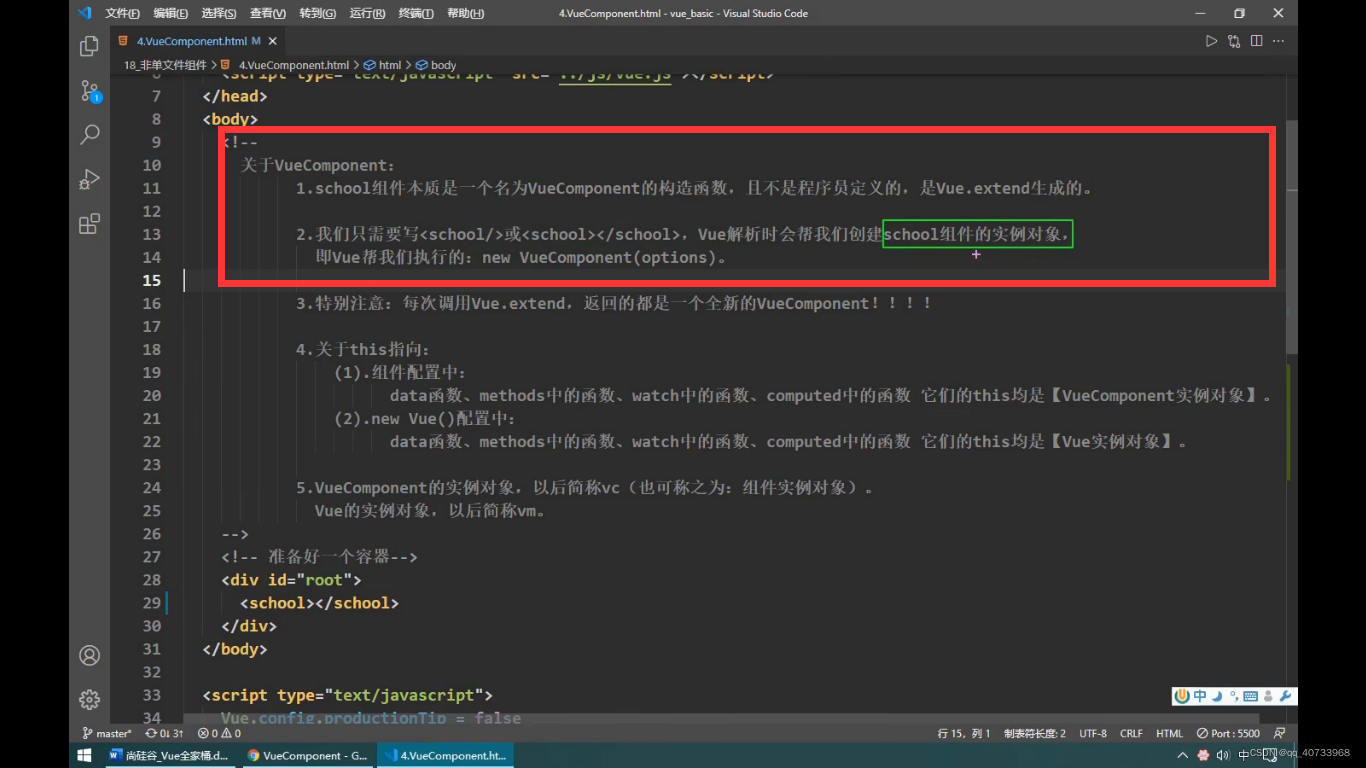
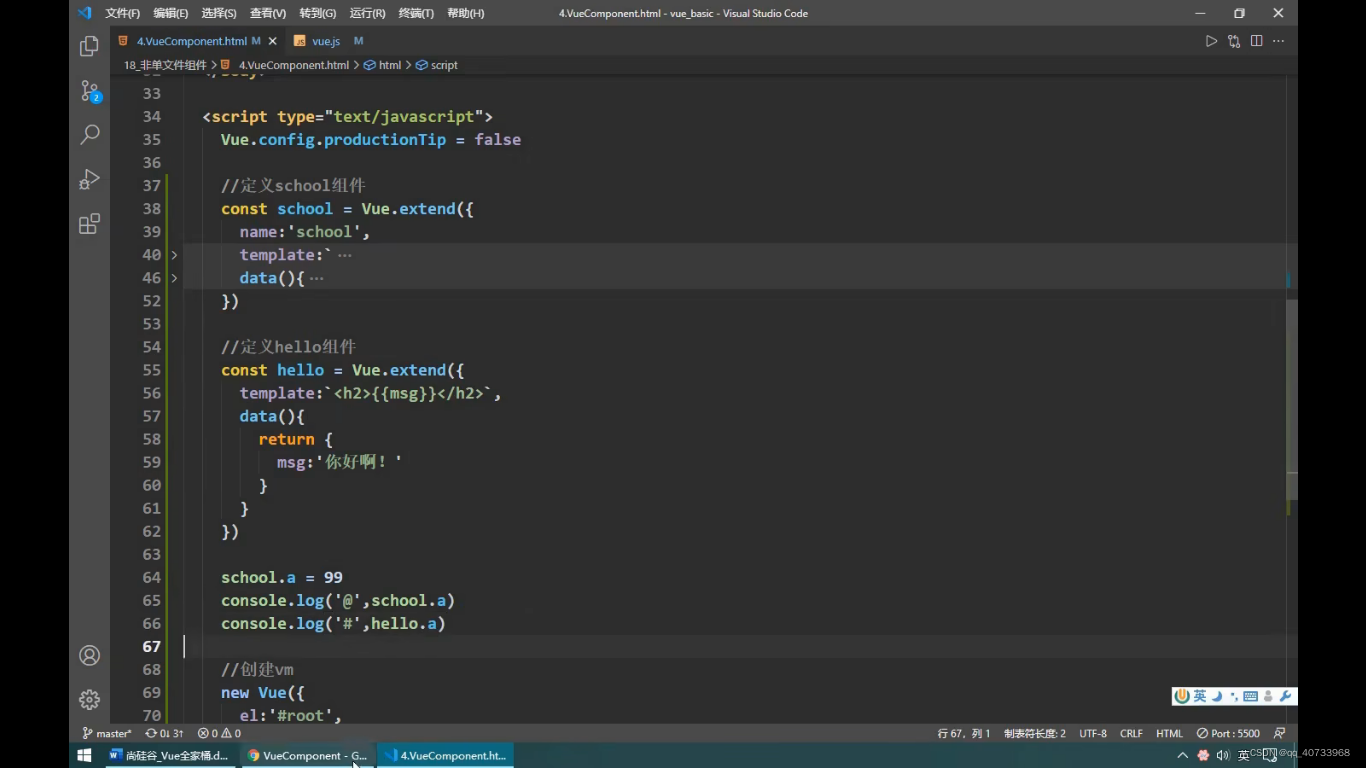
1、组件的本质





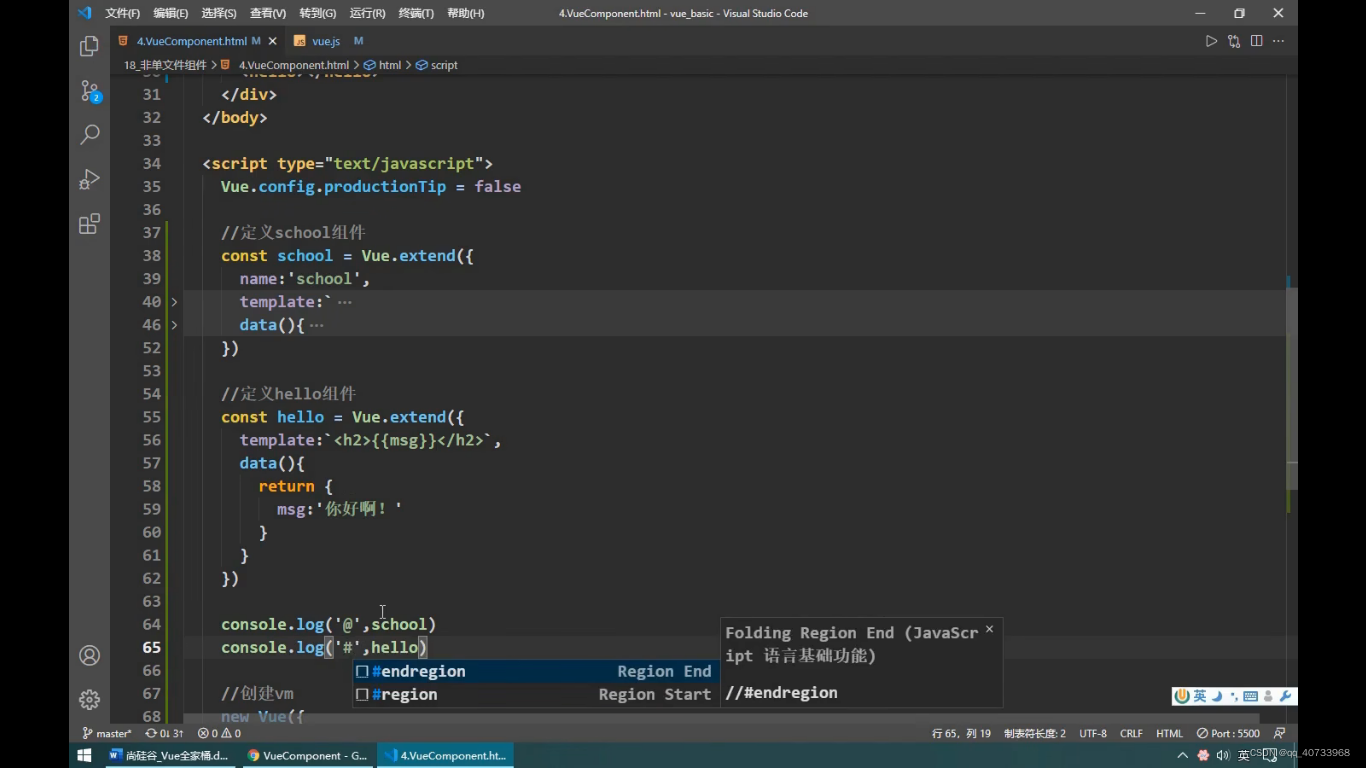
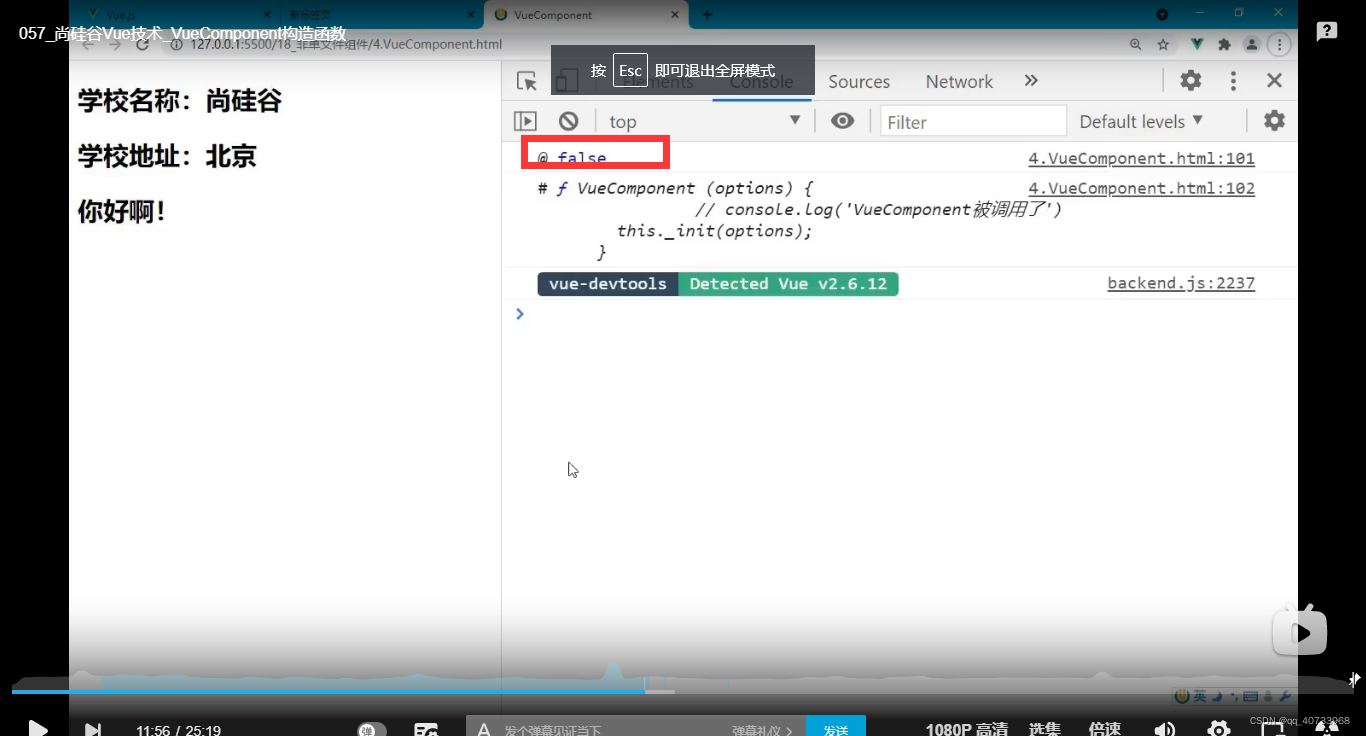
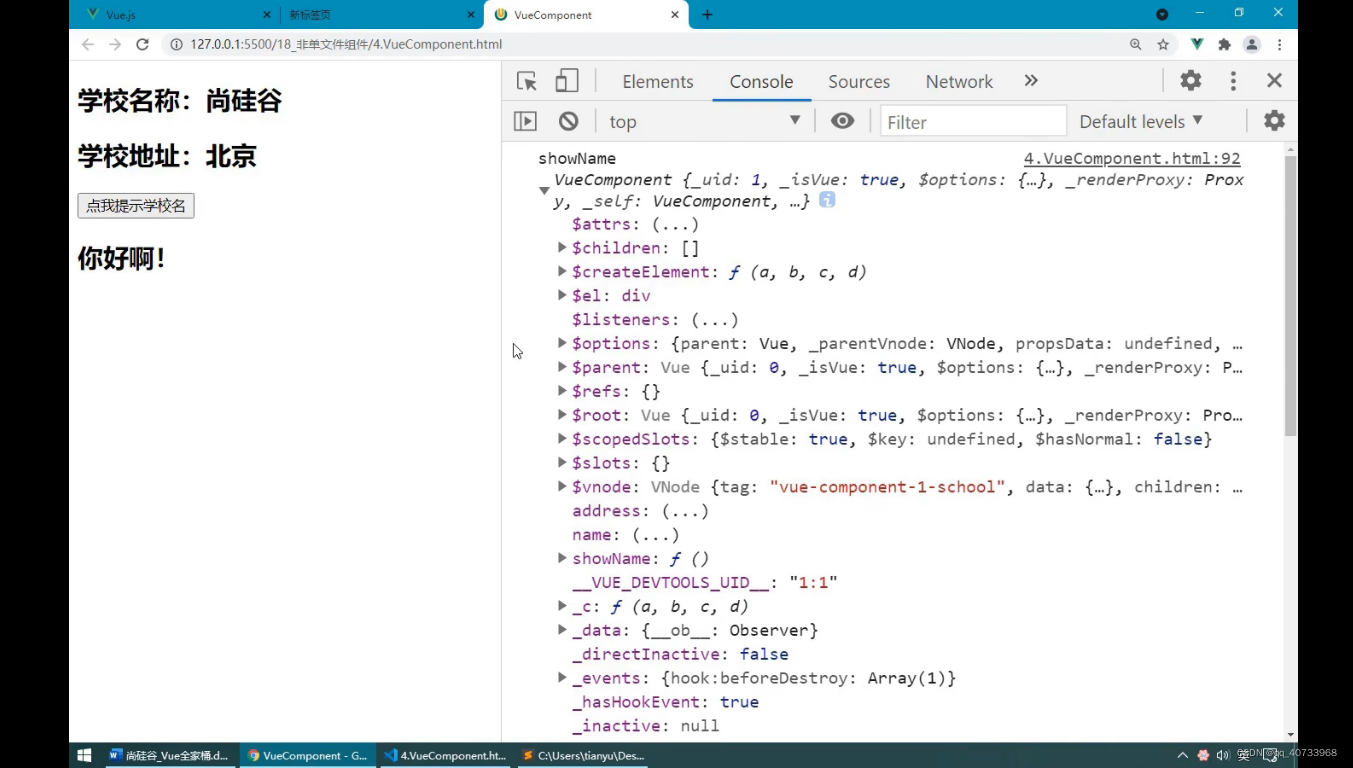
2、验证
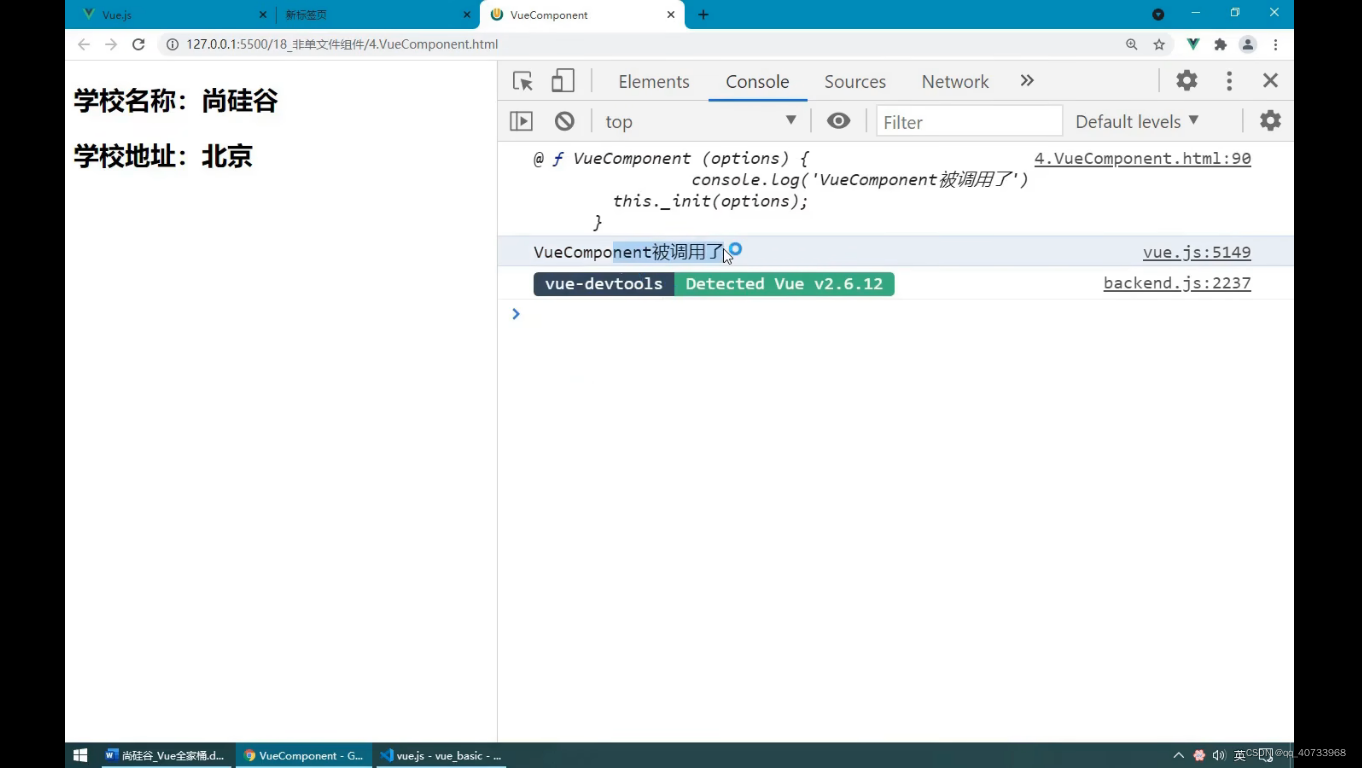
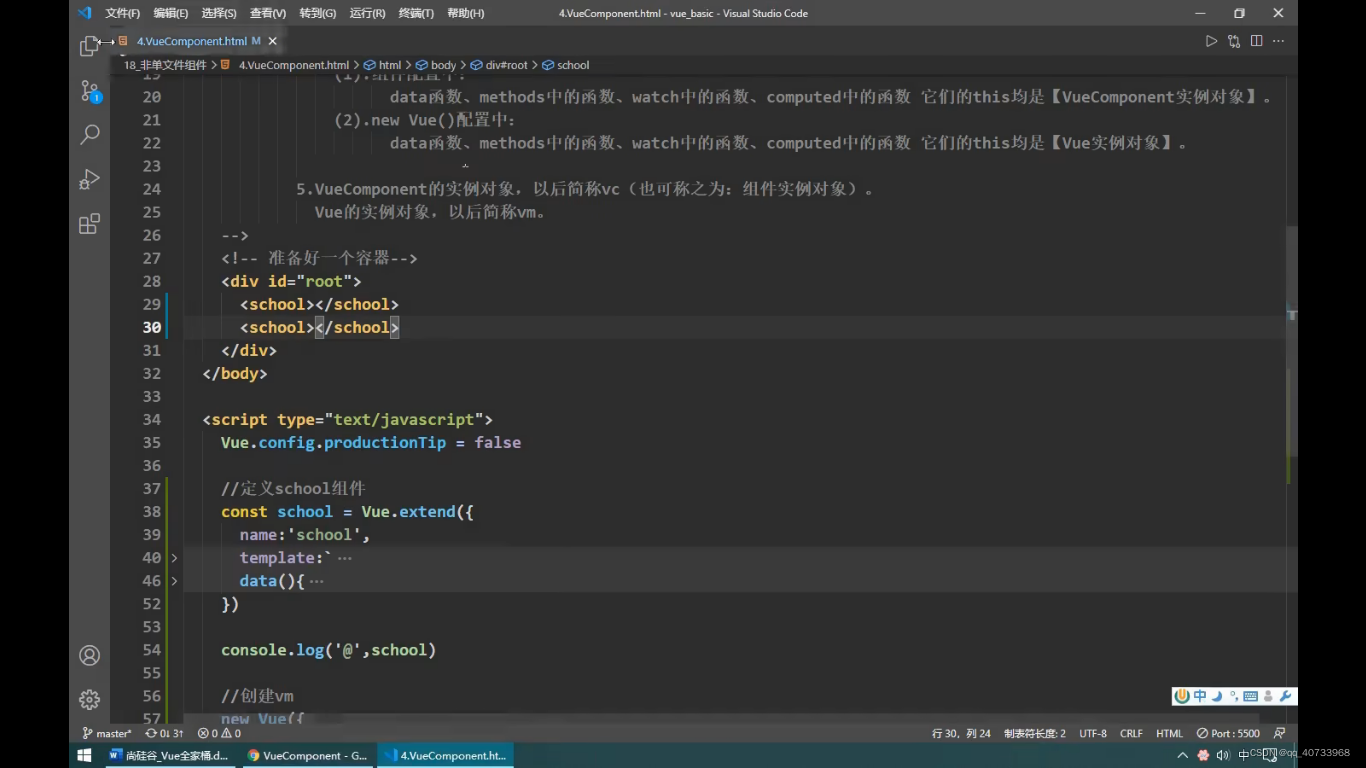
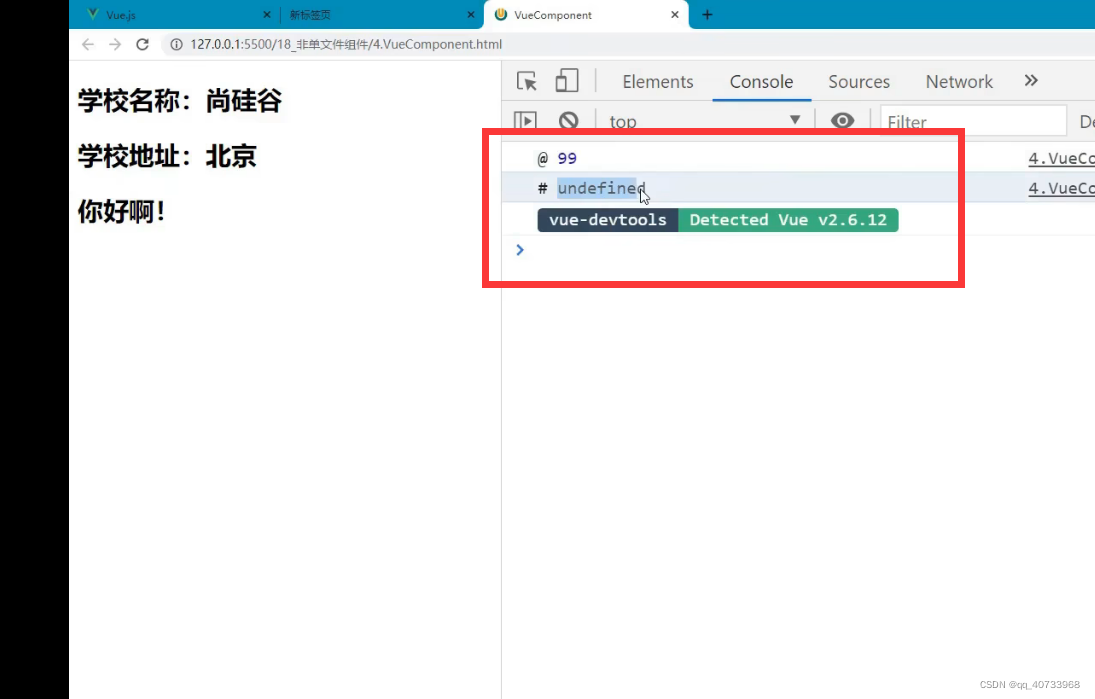
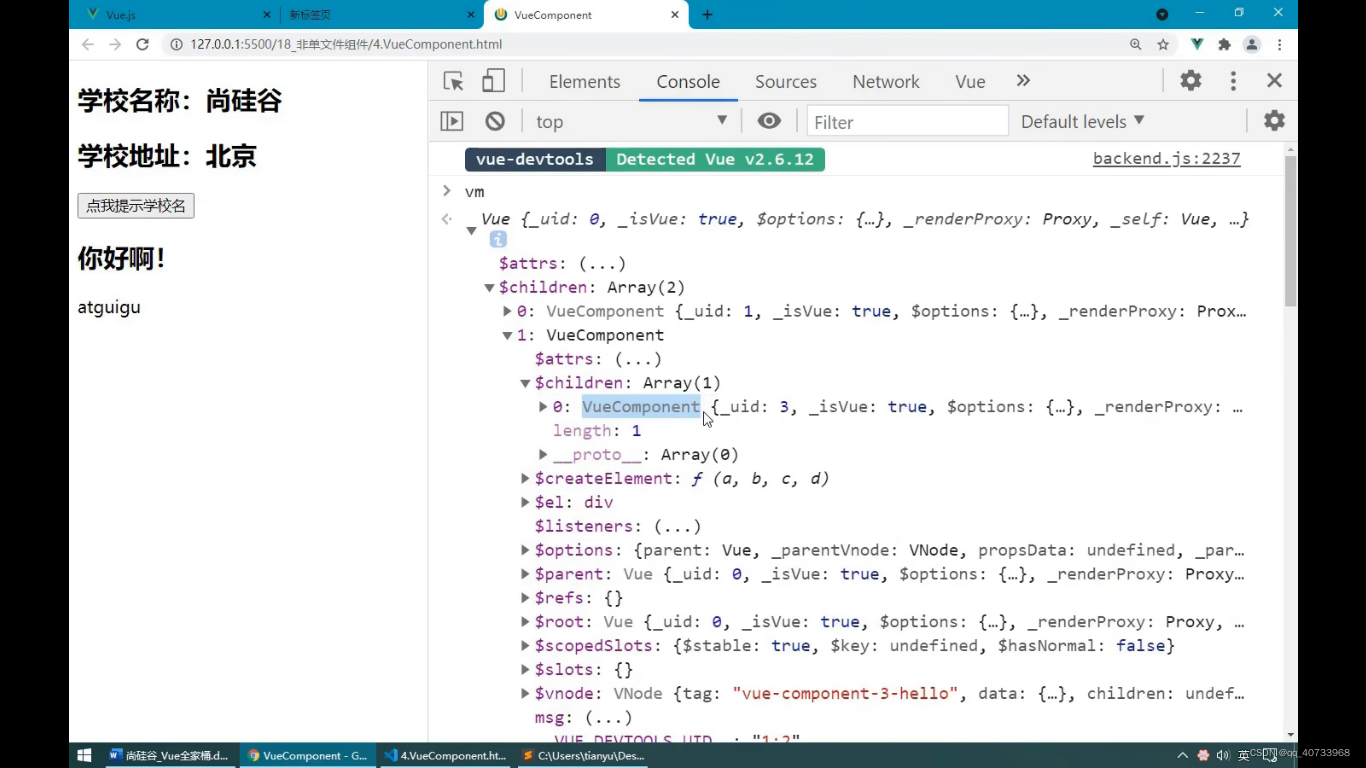
验证1、2


特别注意:
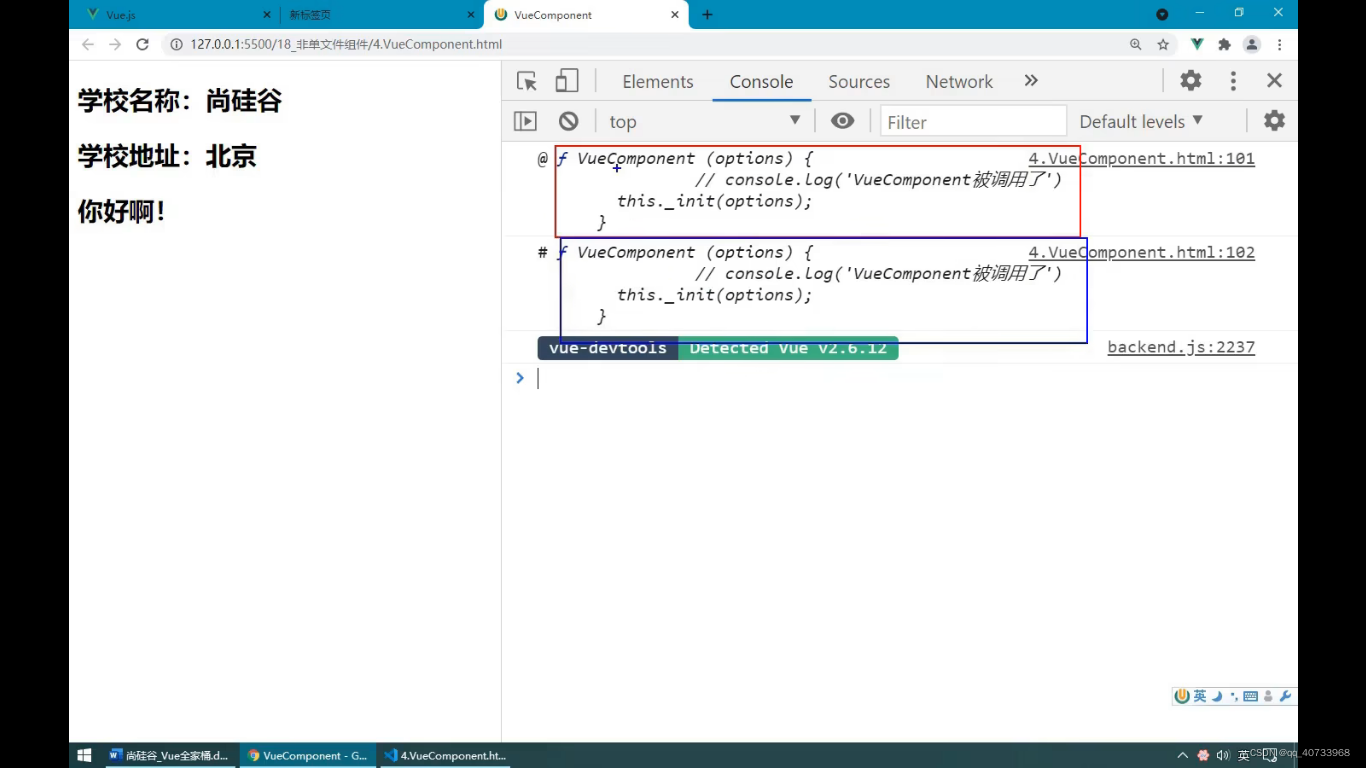
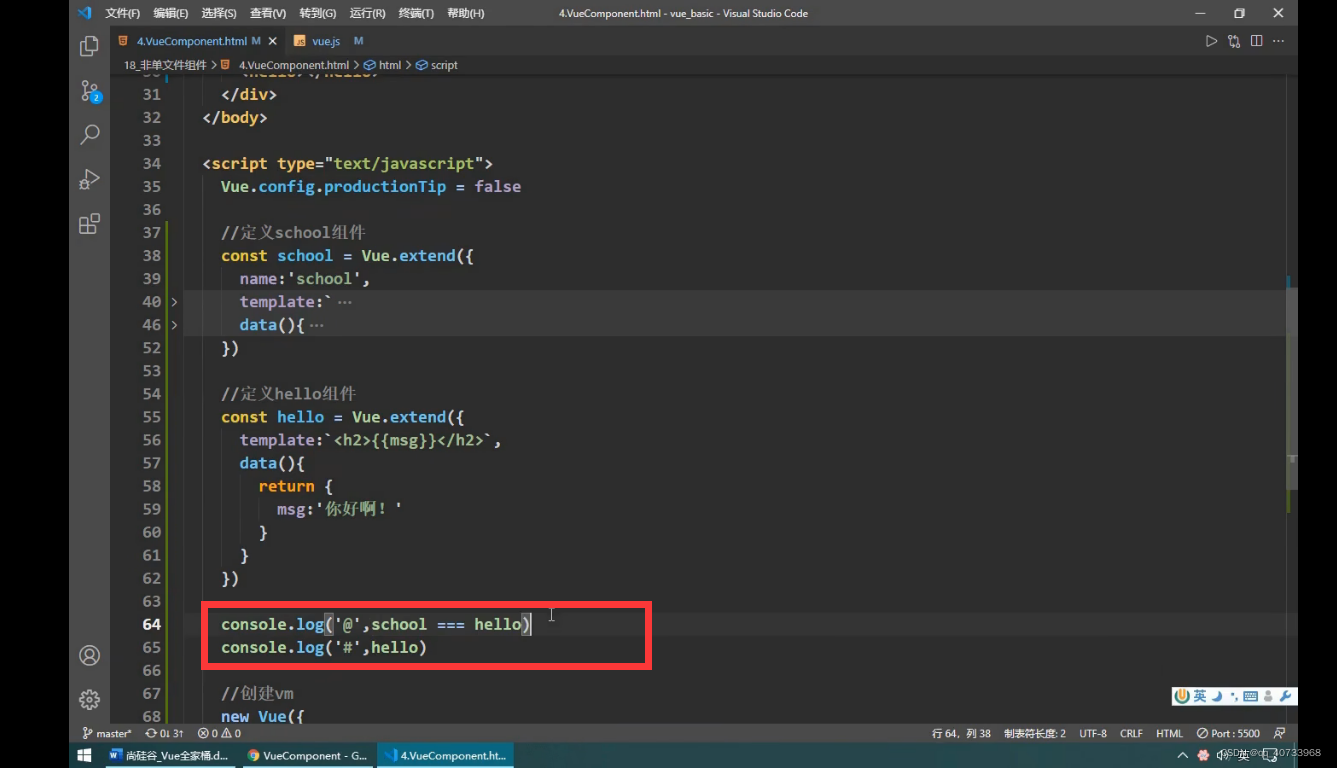
每次调用VueComponent,返回的都是一个全新的VueComponnet



方式一验证3:


方式2验证3:


方式三验证3:
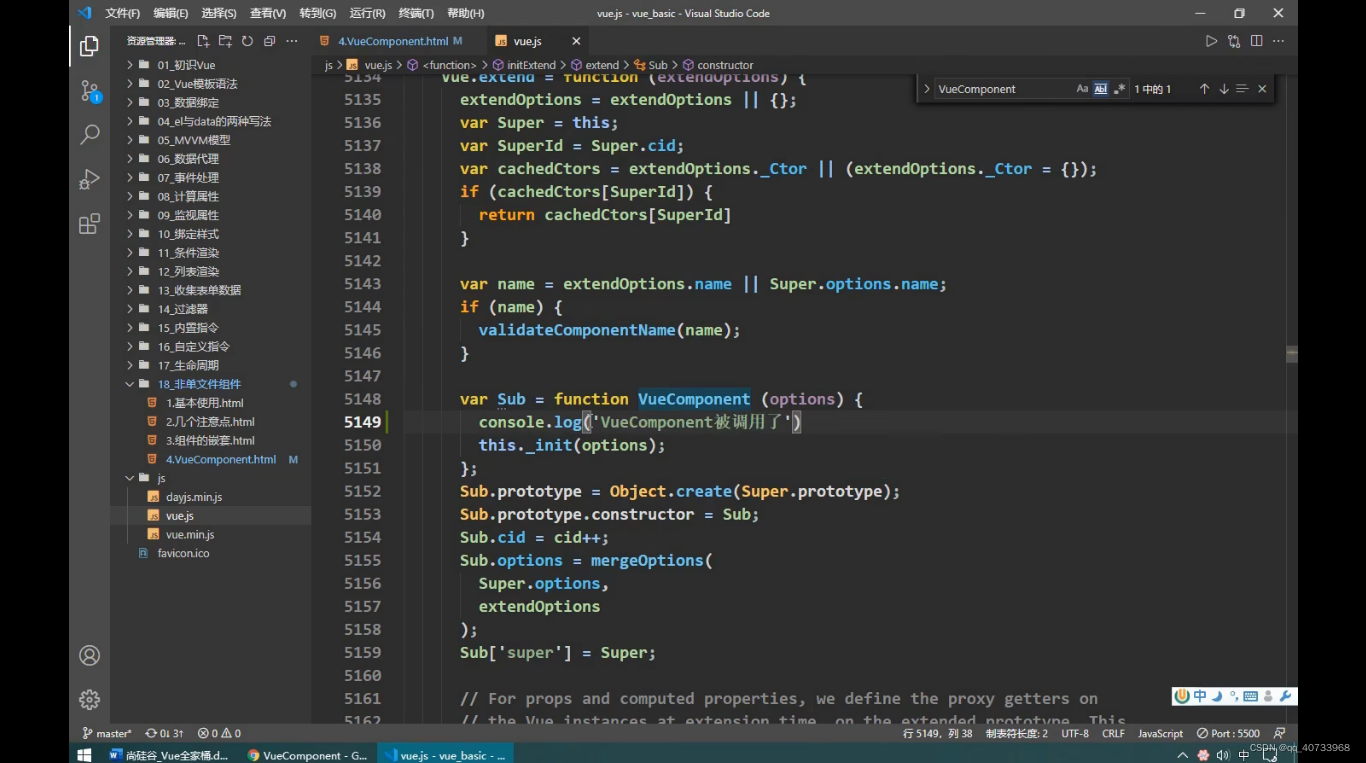
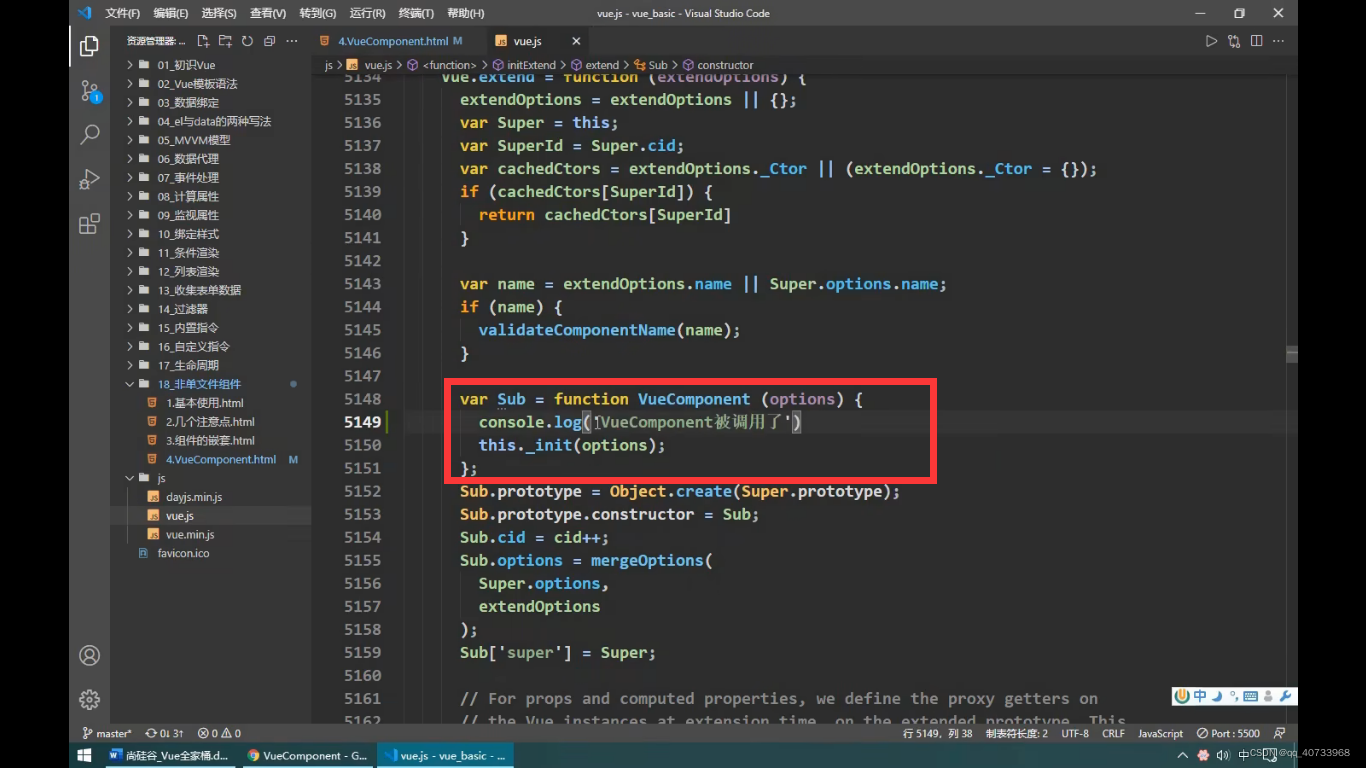
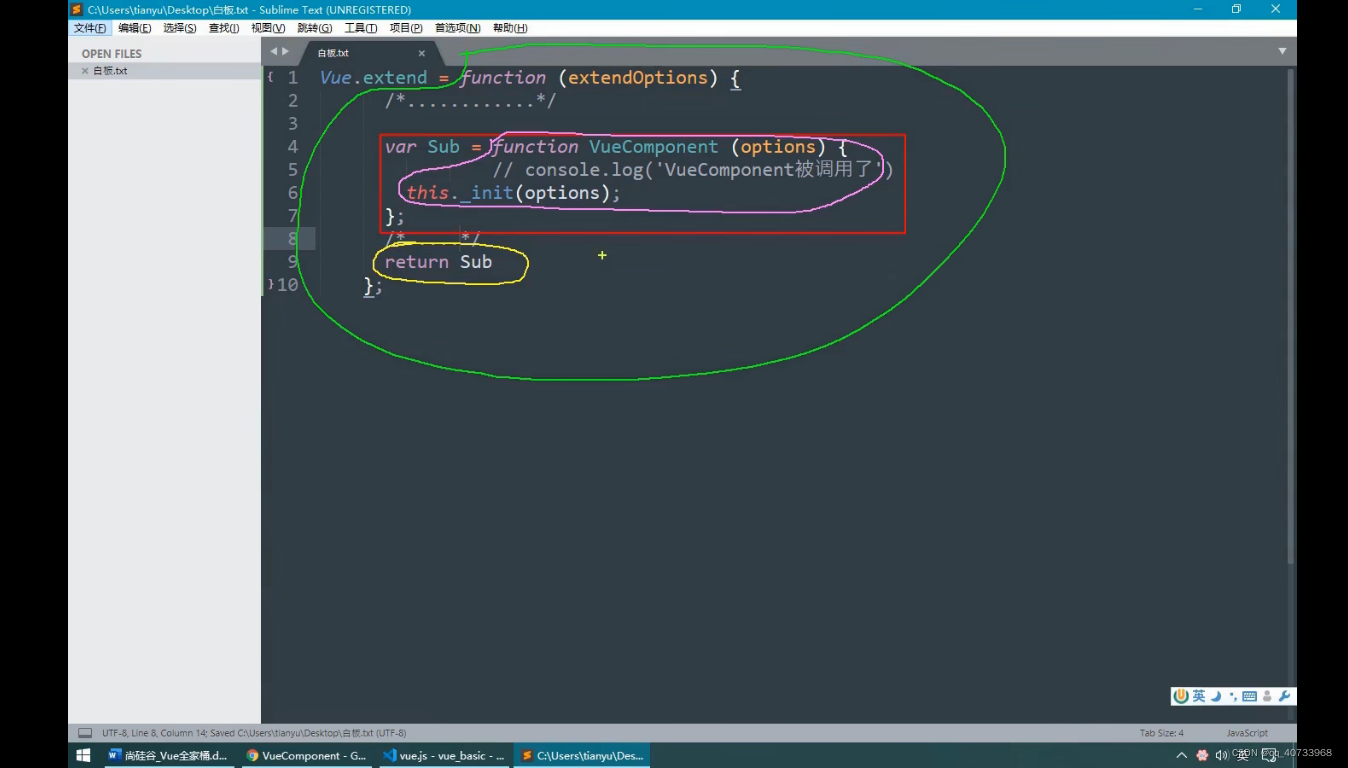
源码:

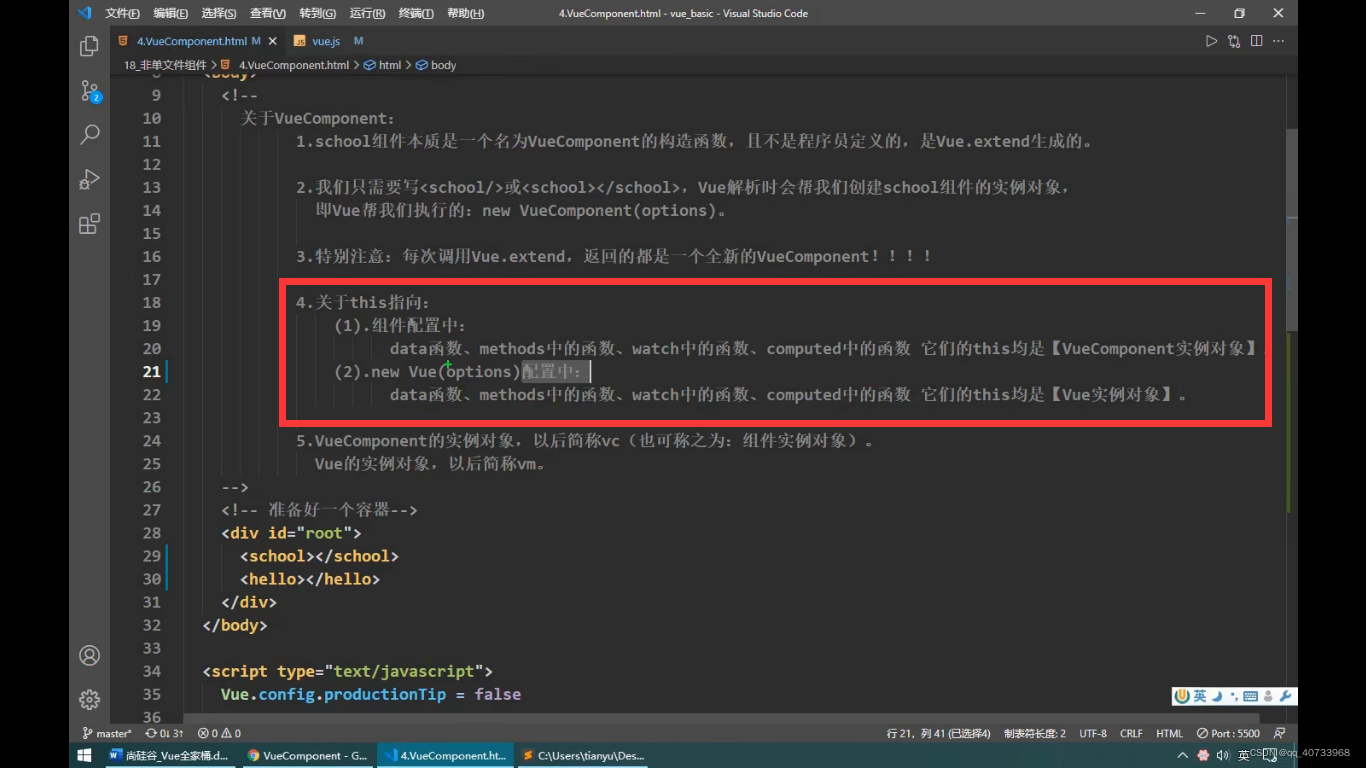
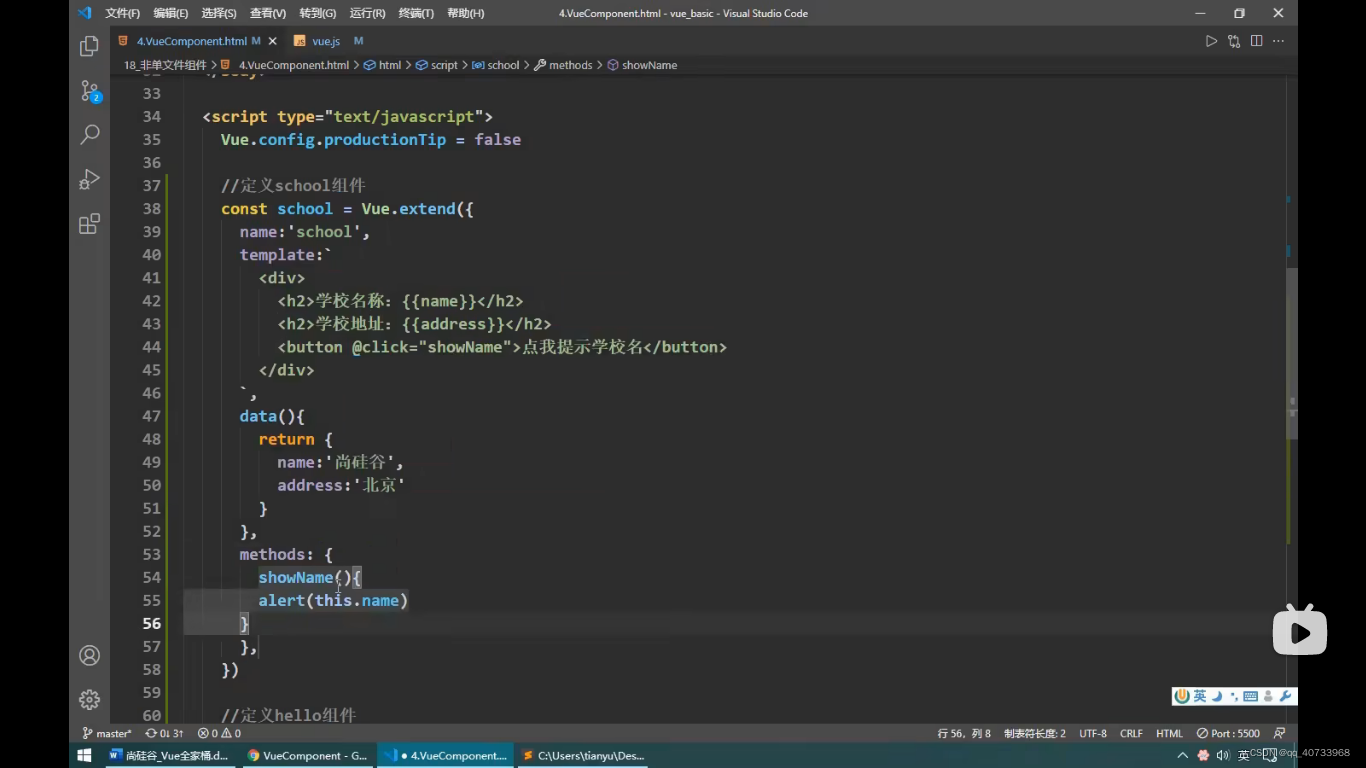
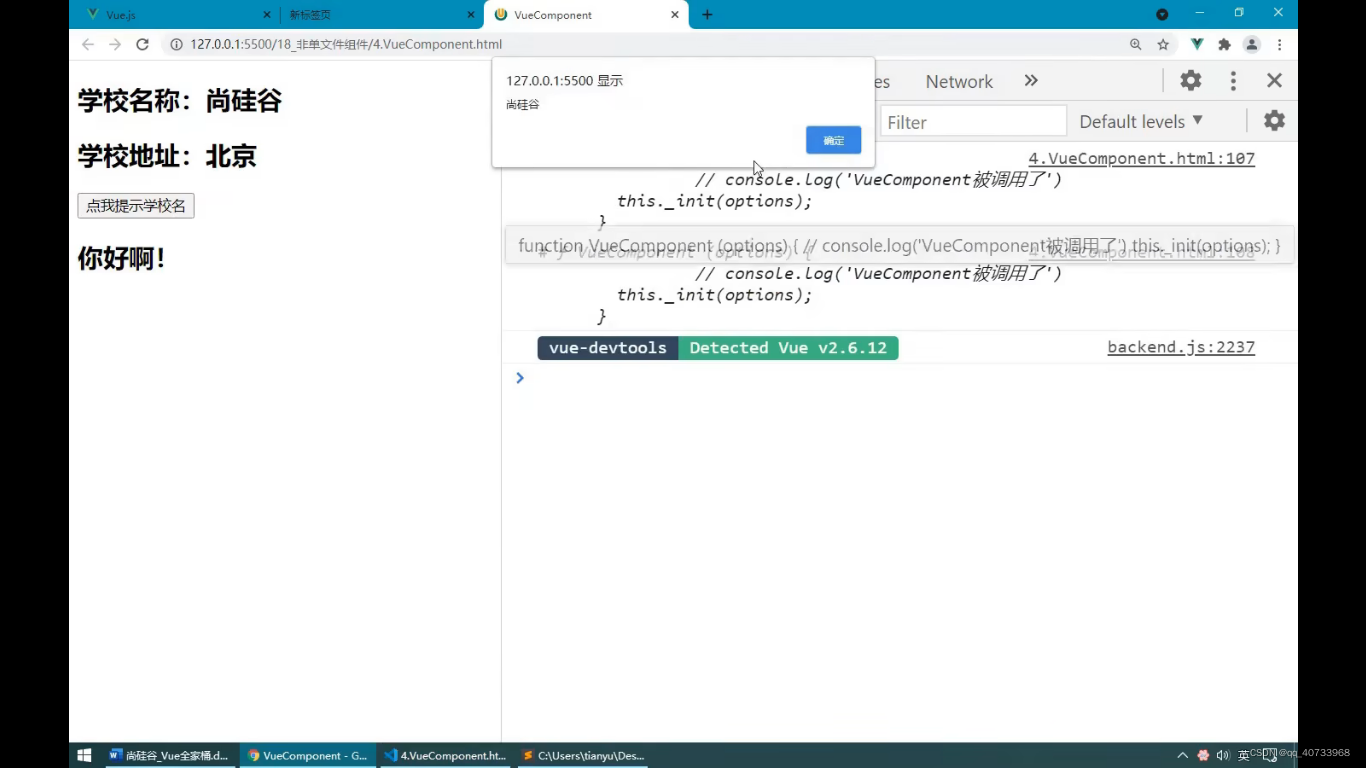
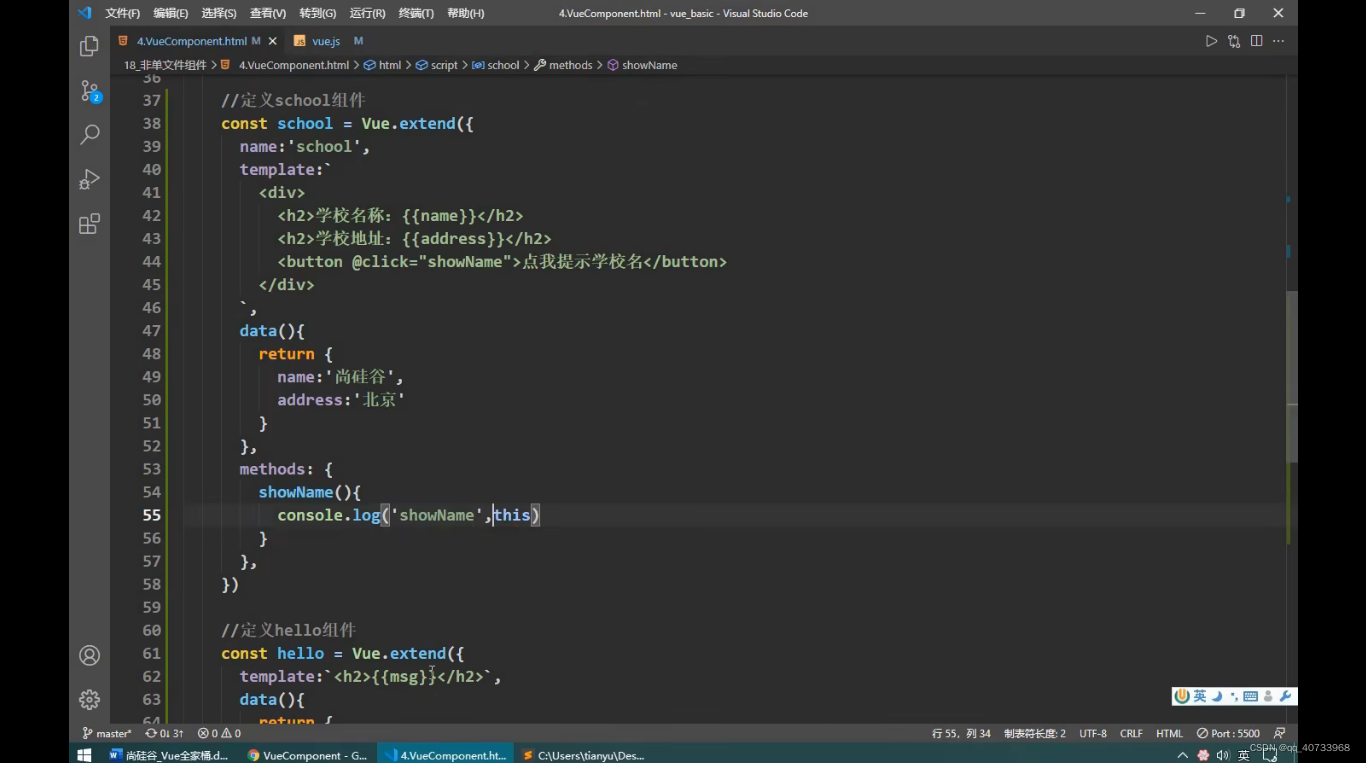
3、this问题





4、简称

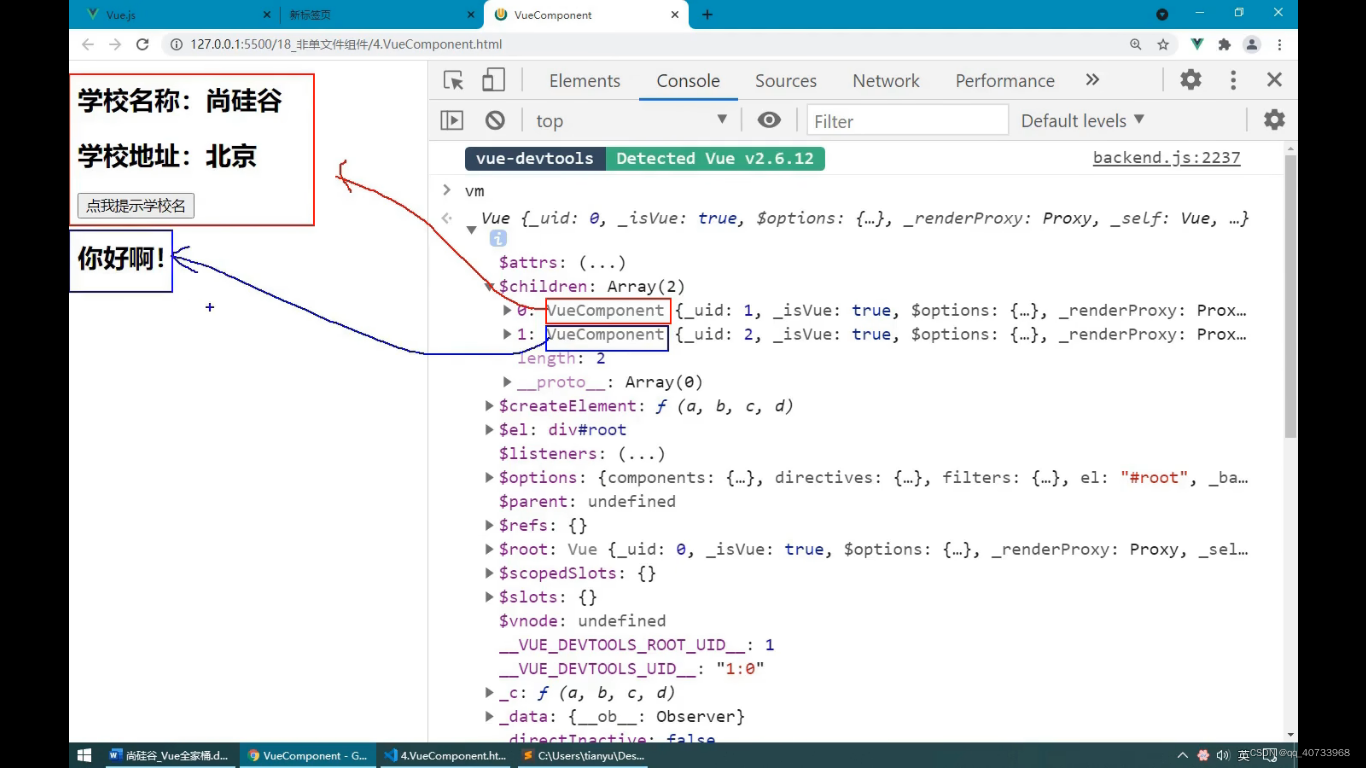
5、体现vm管理vc


在school里定义子组件:hello





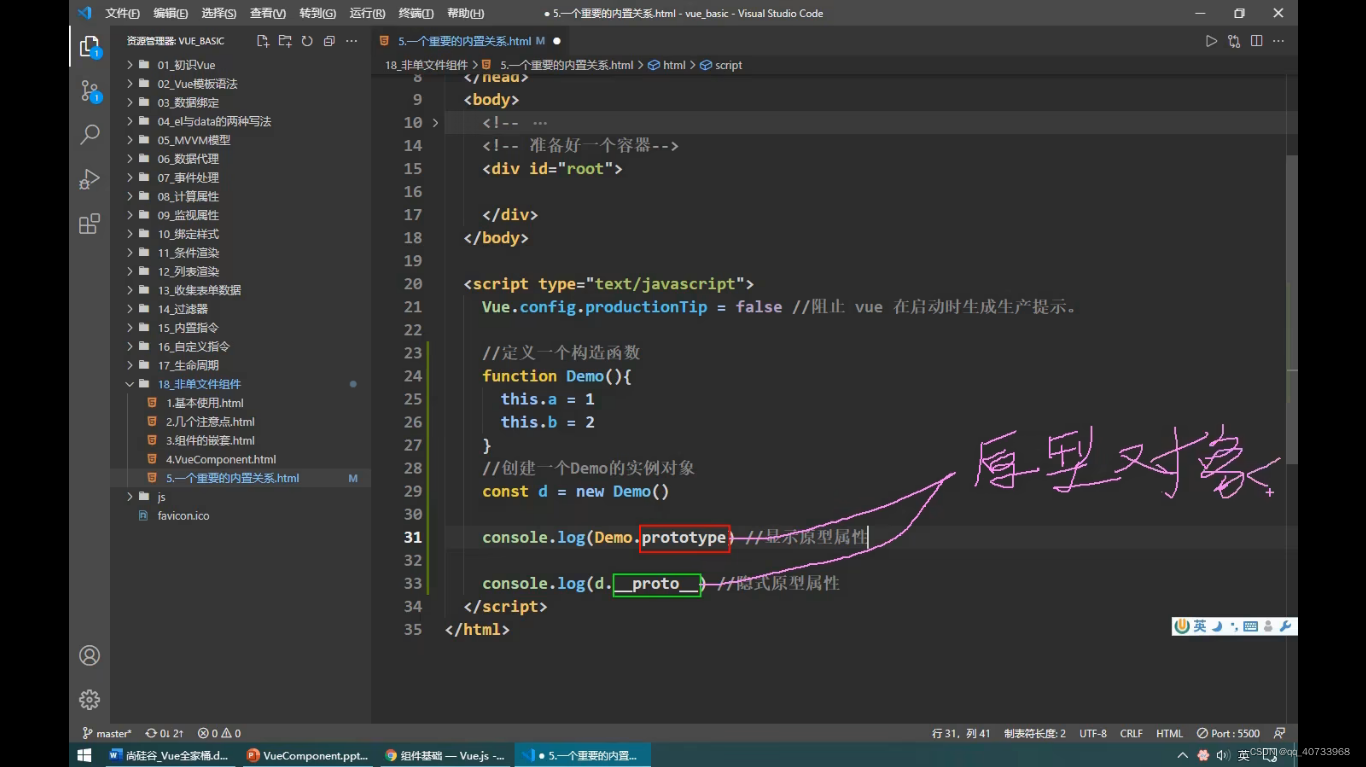
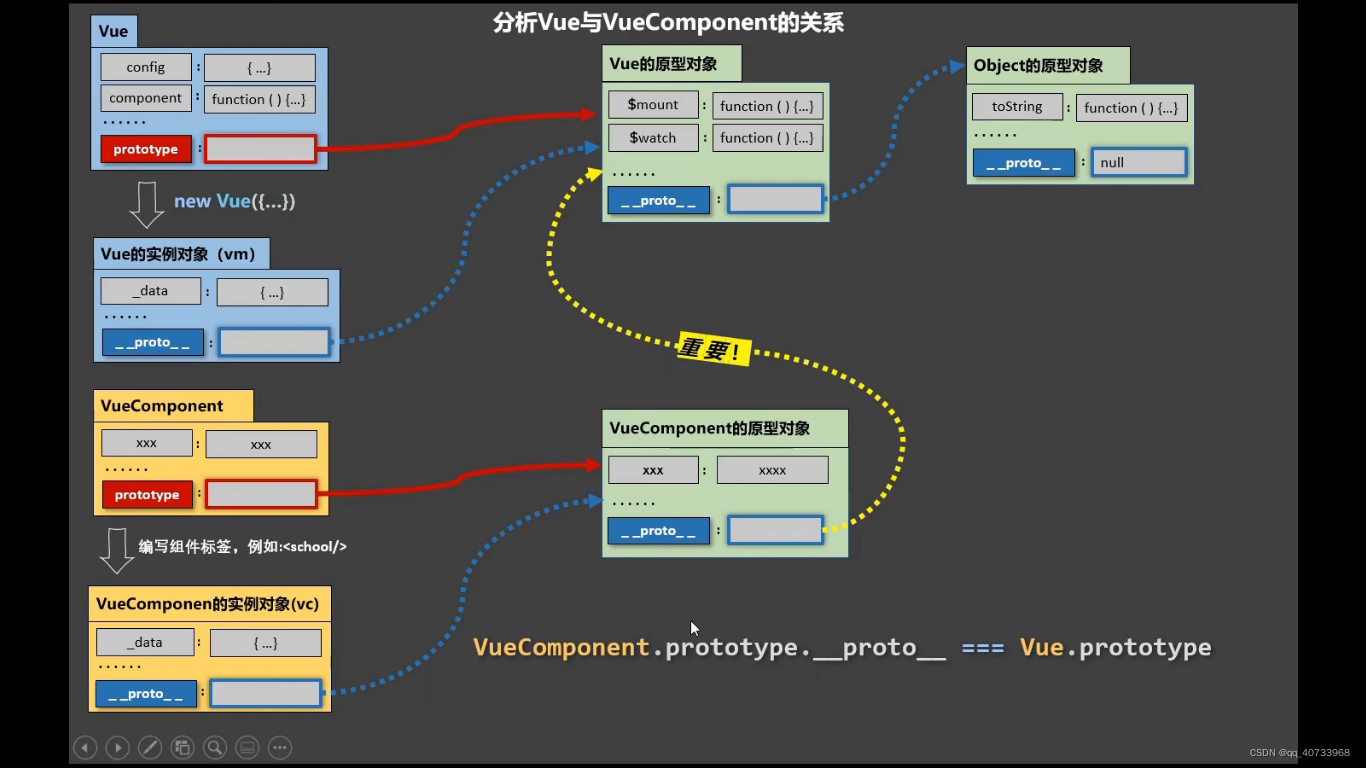
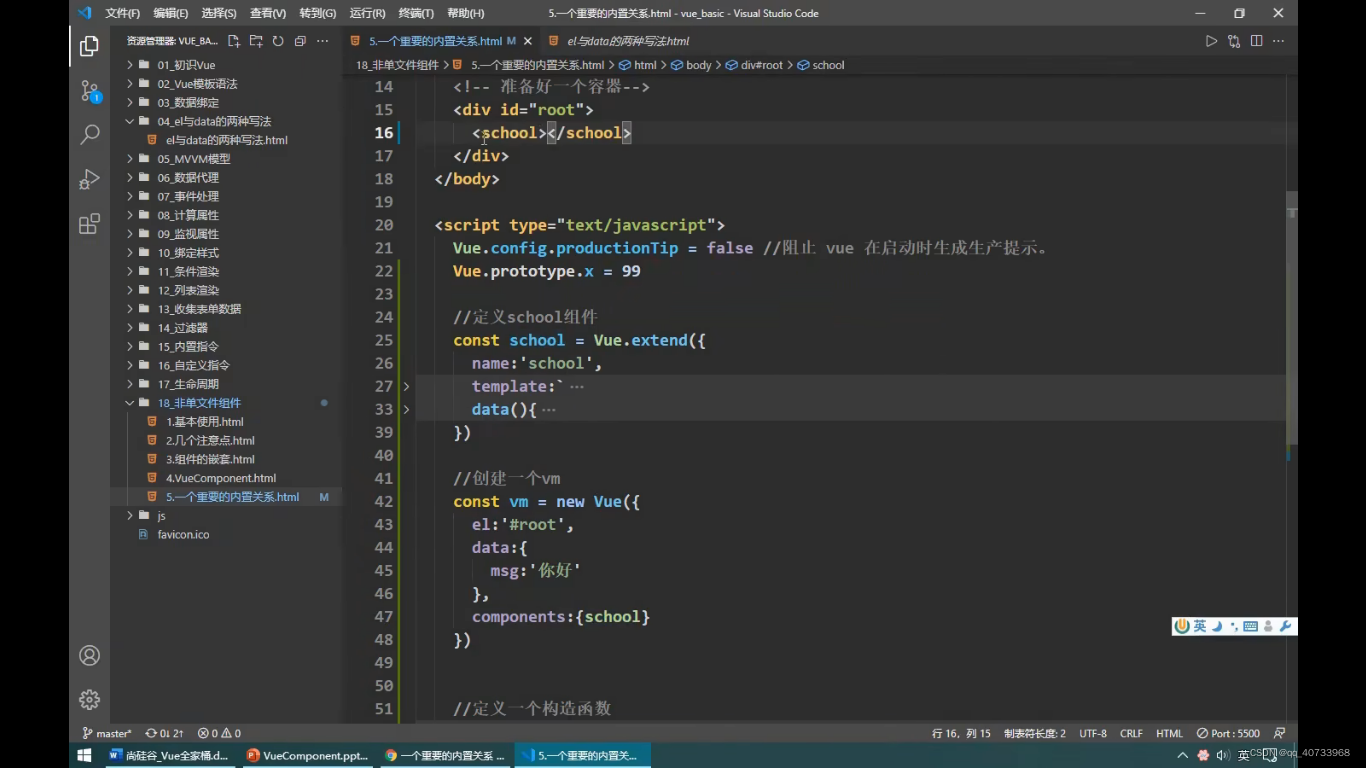
六、一个重要的内置关系
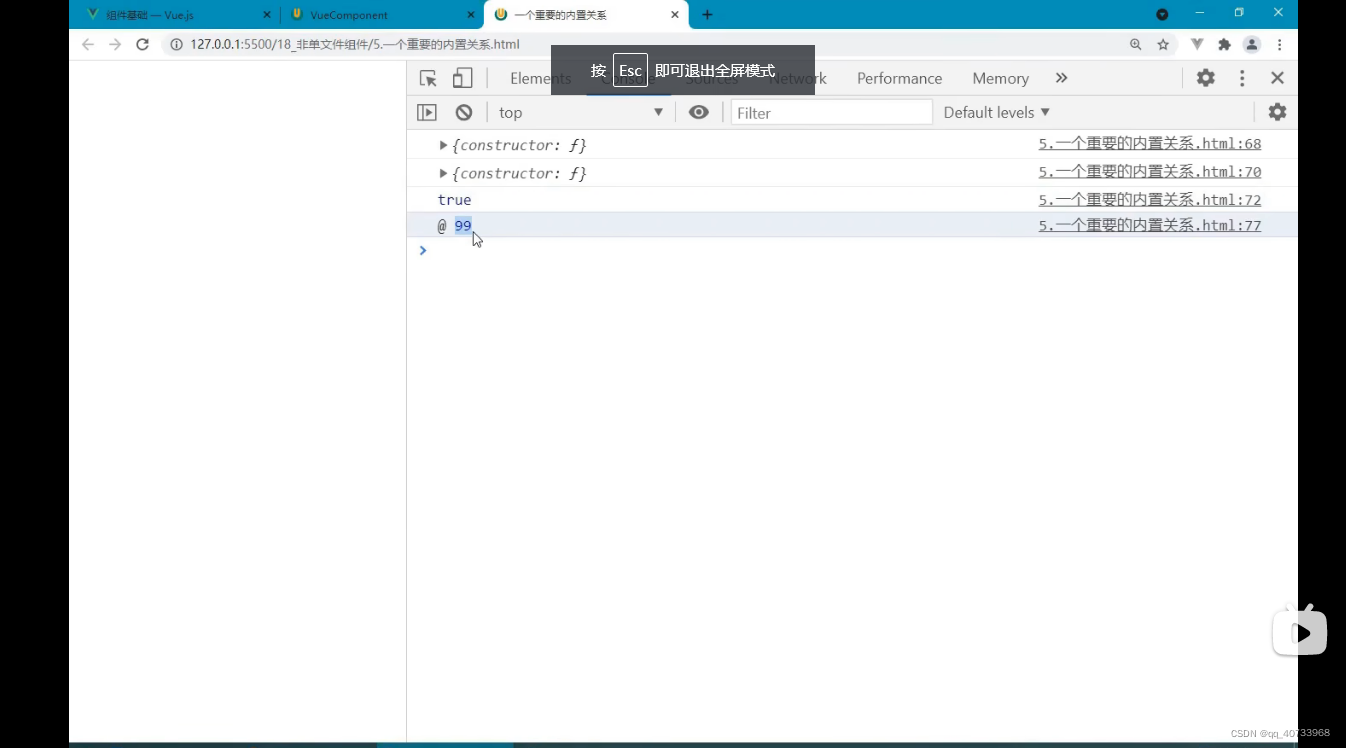
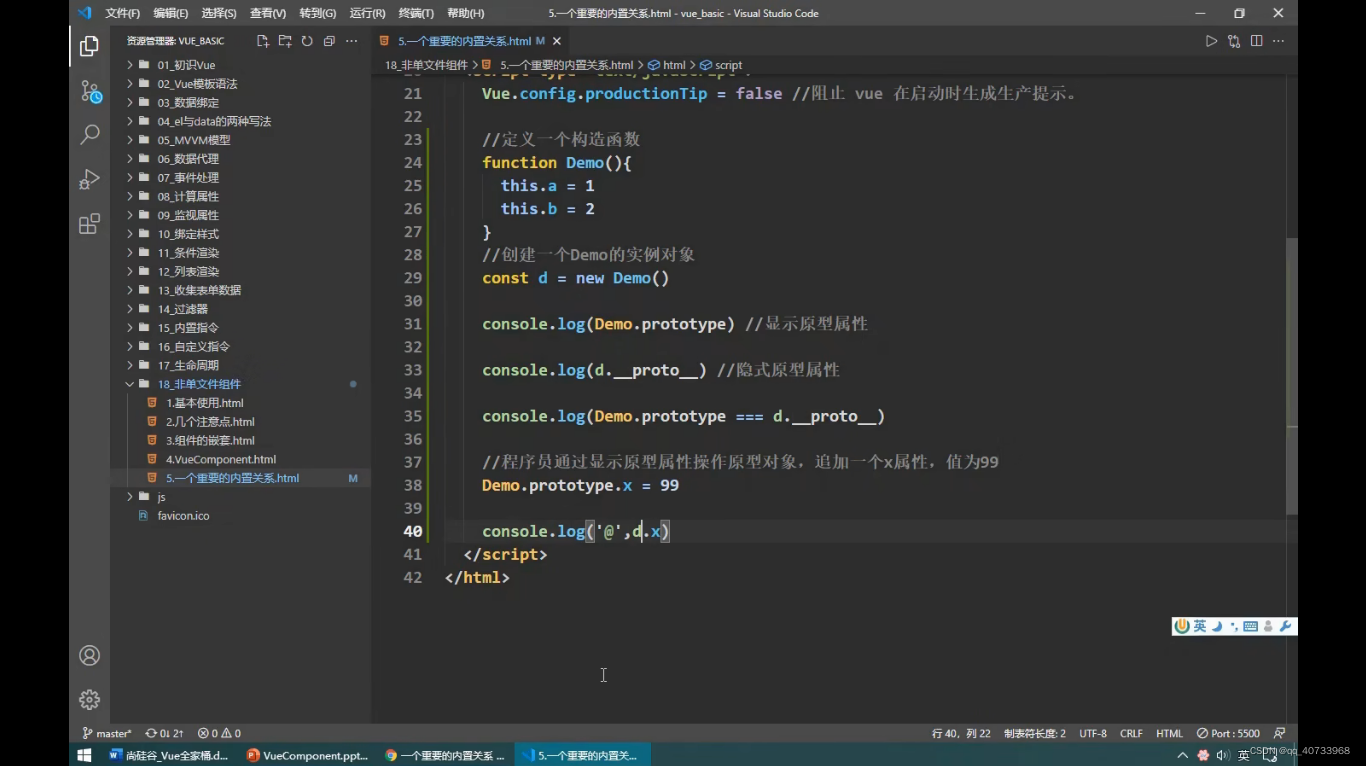
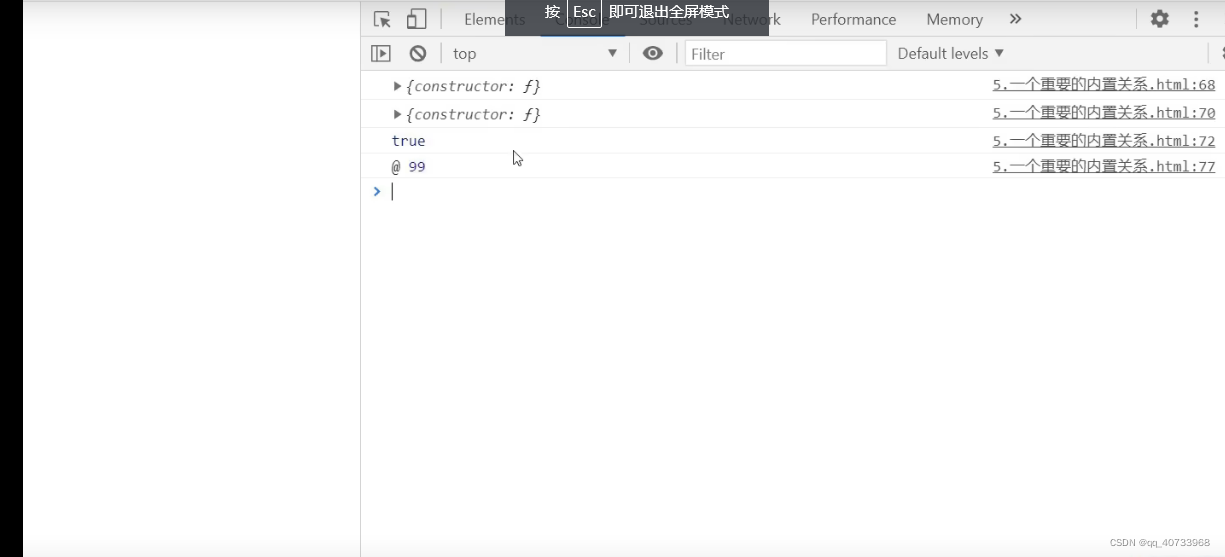
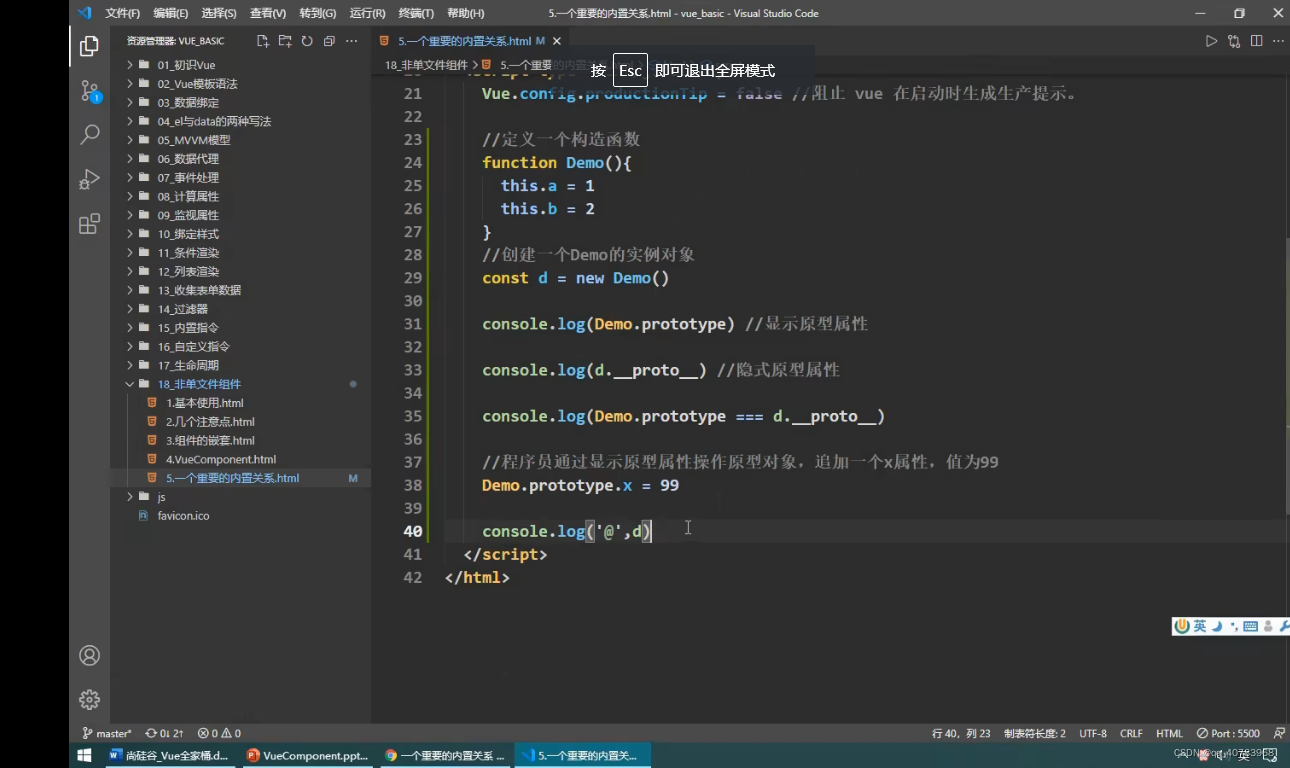
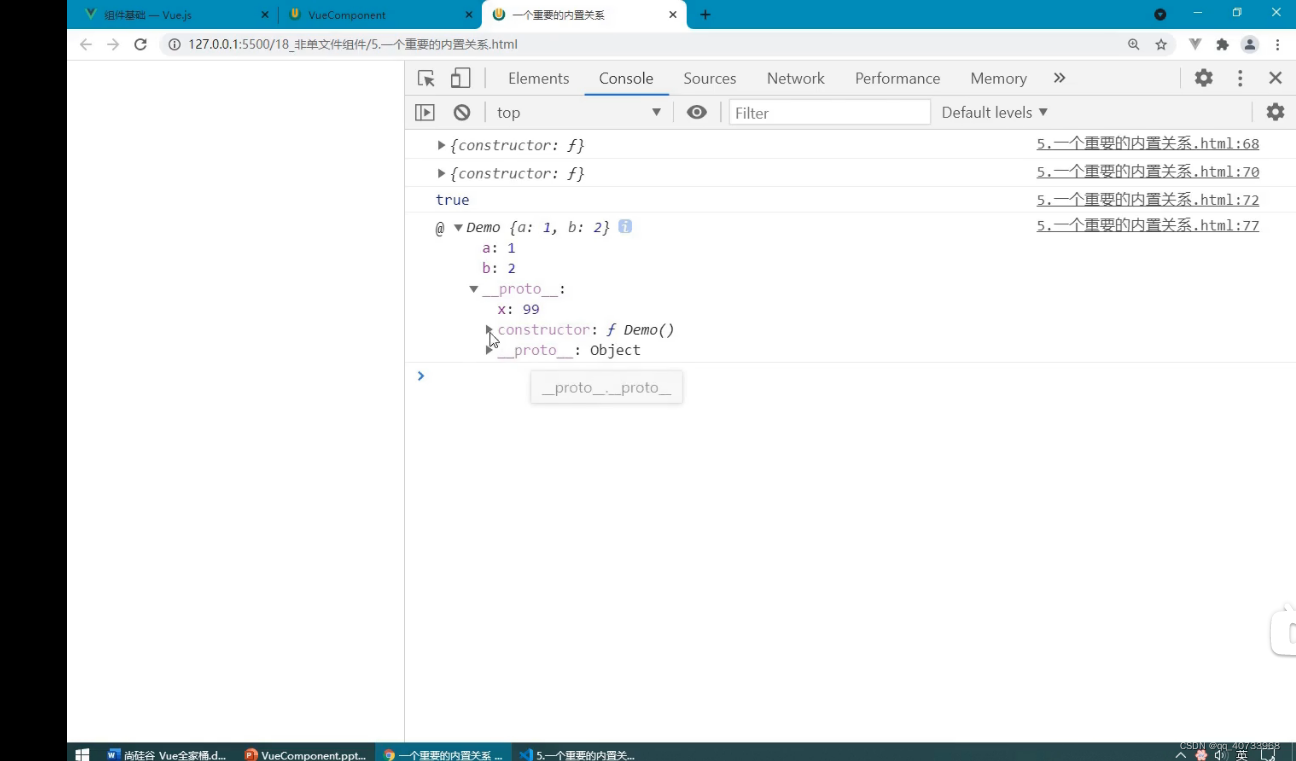
1、原型对象



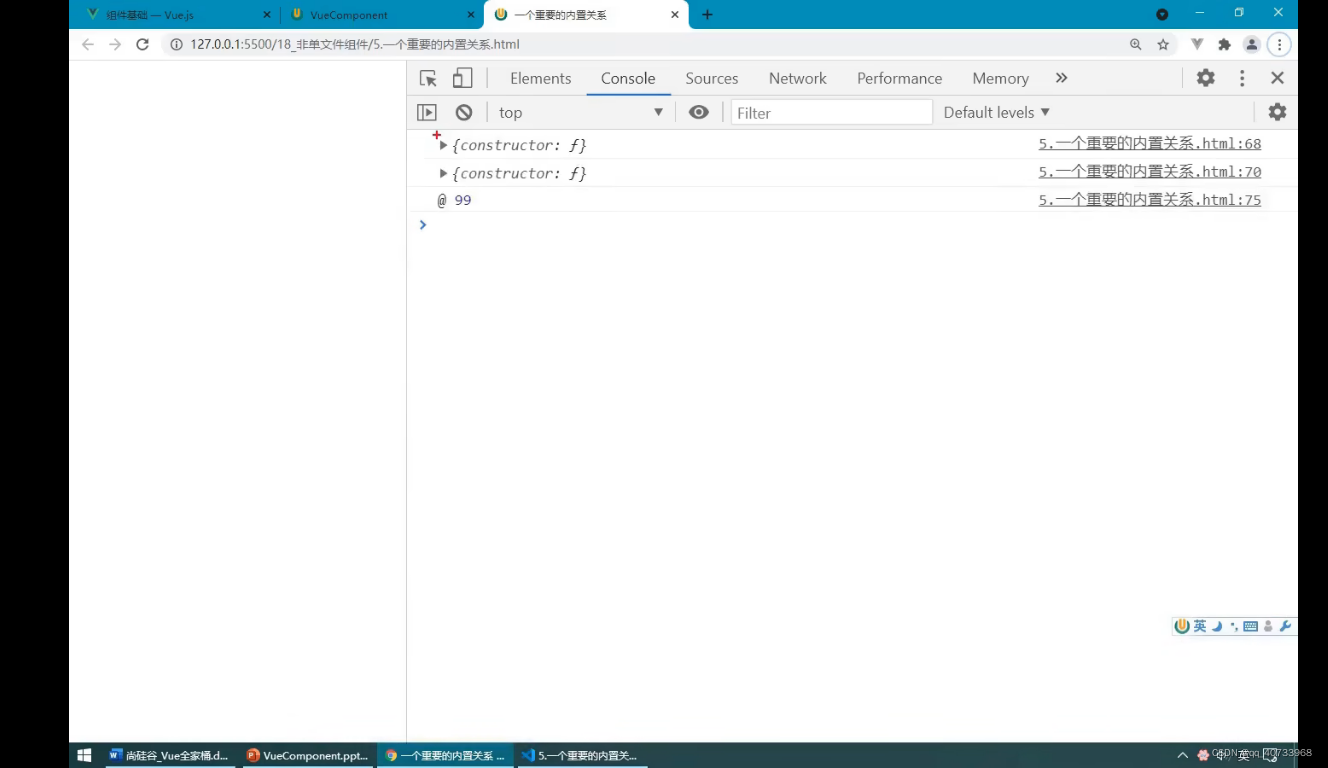
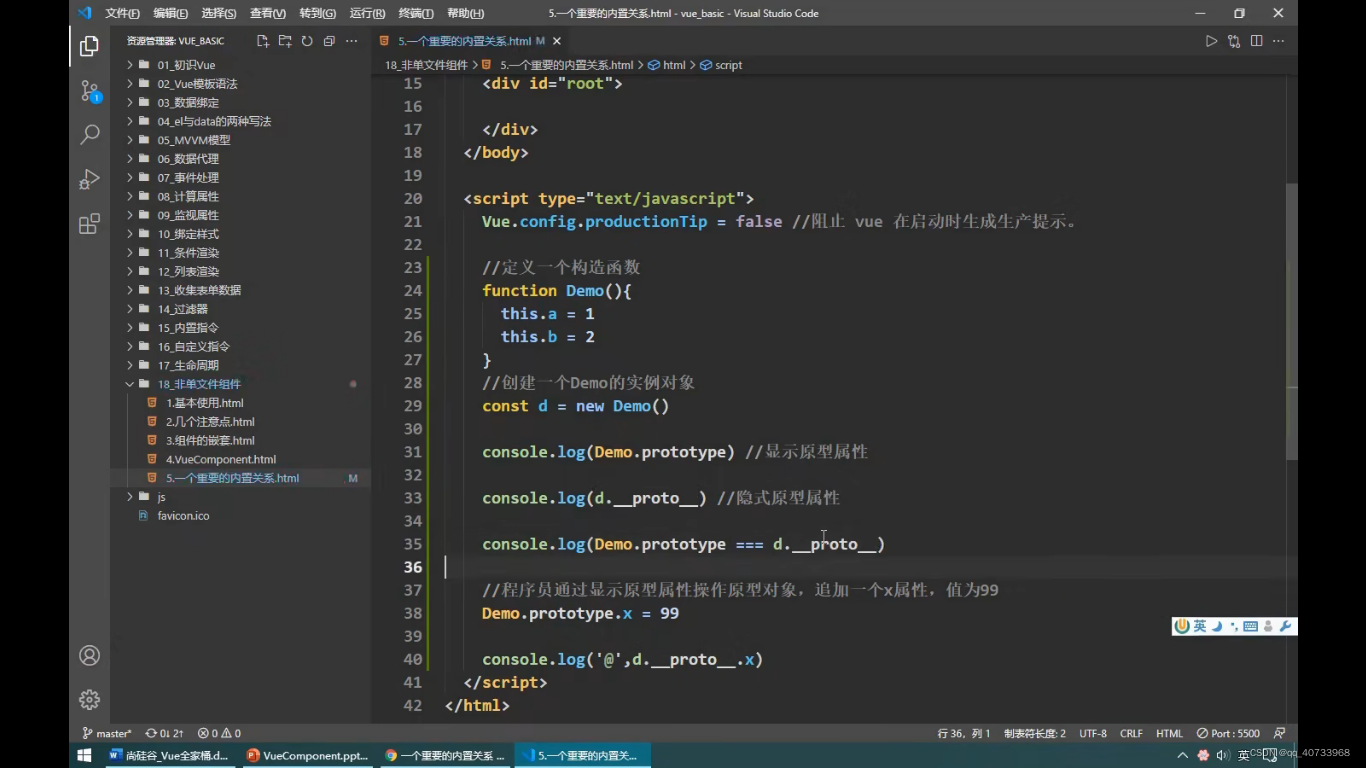
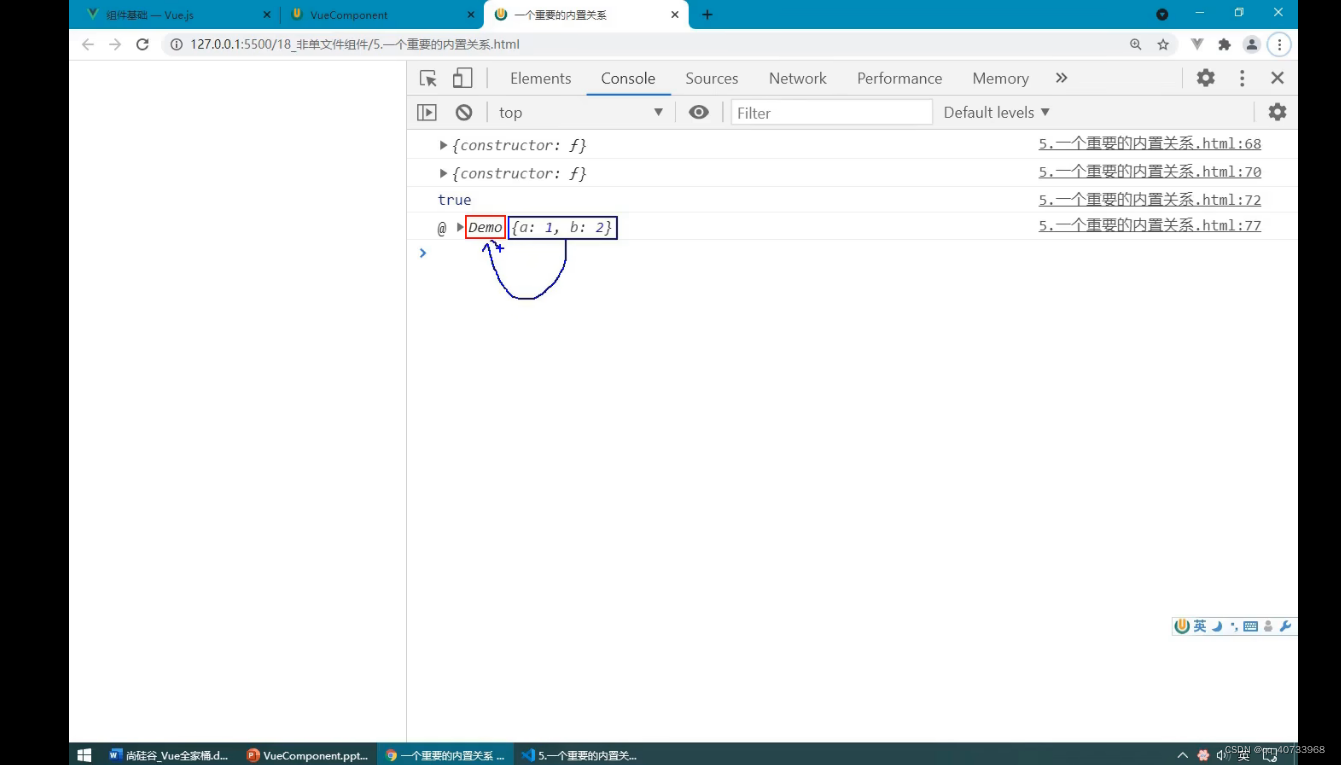
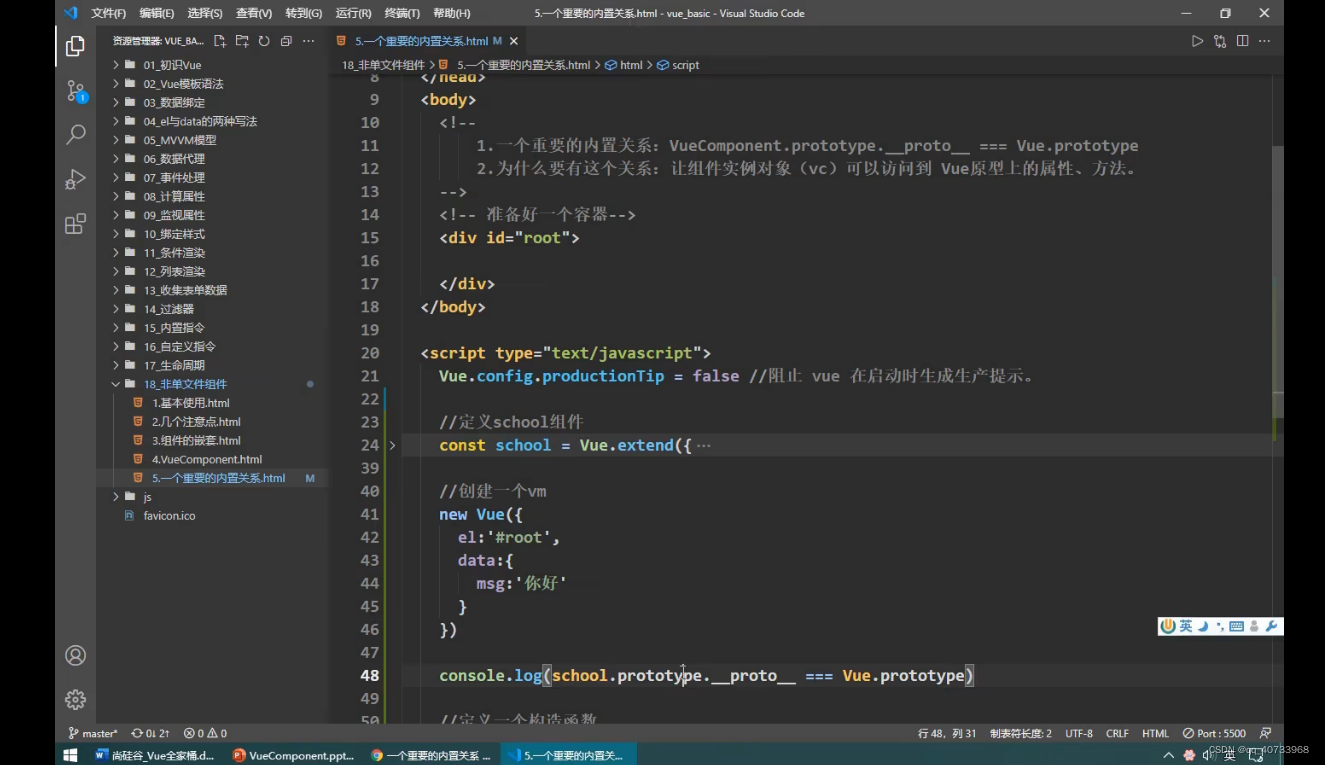
验证输出的是不是同一个对象


简写


输出实例对象
输出的是Demo的实例对象



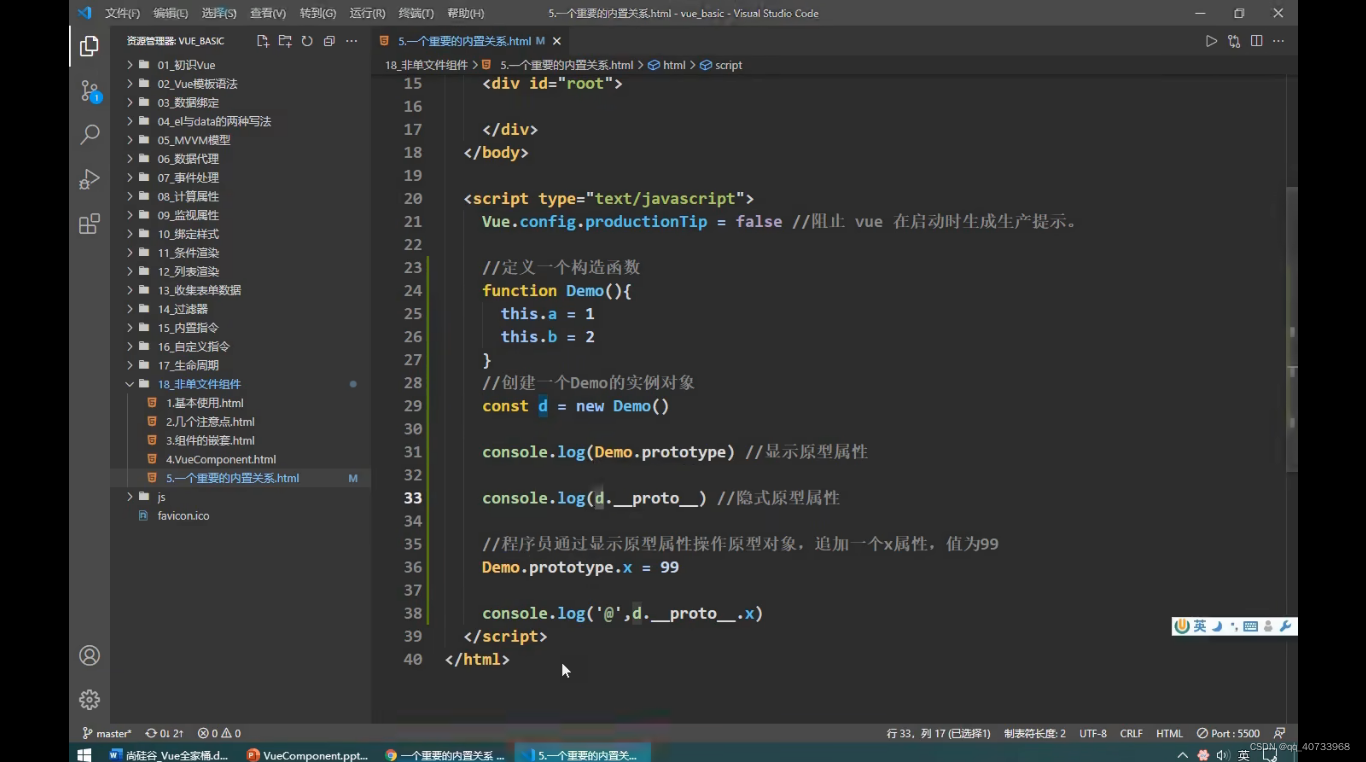
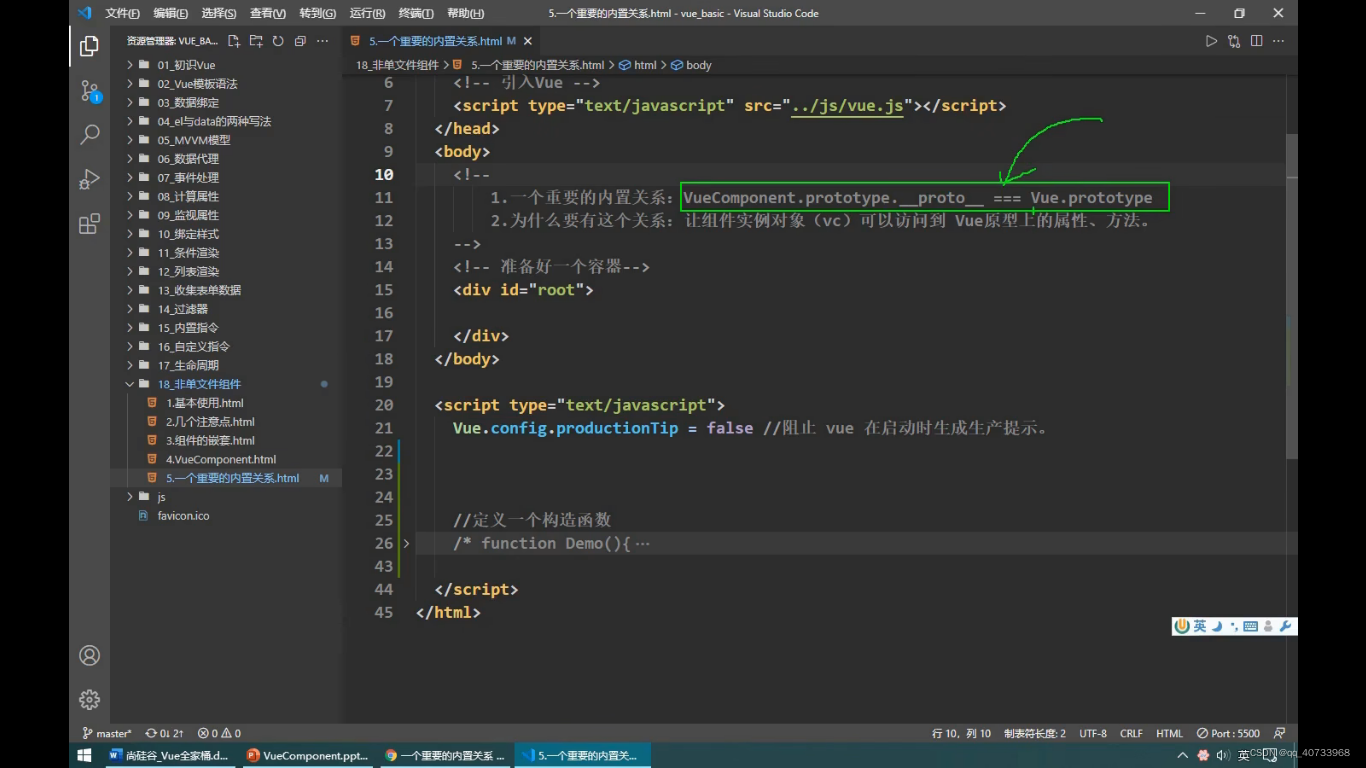
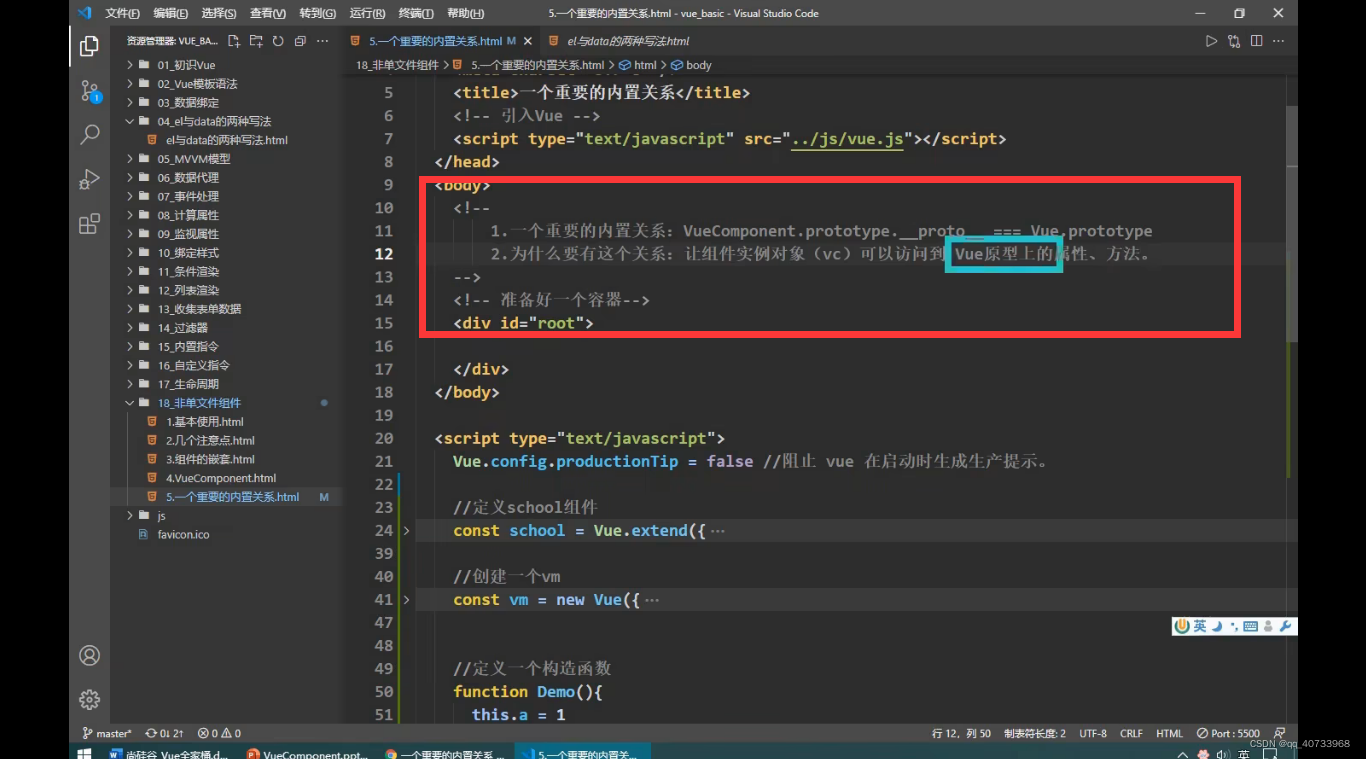
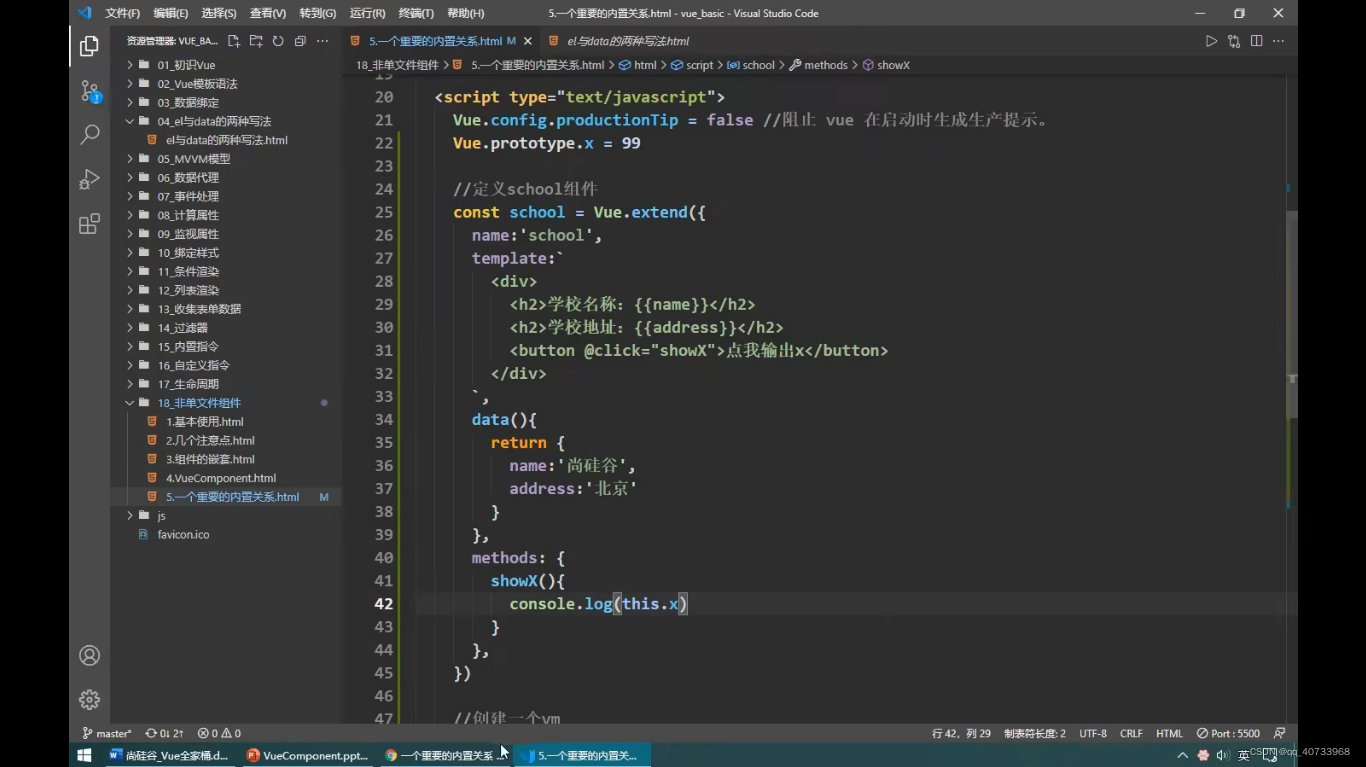
2、一个重要的内置关系



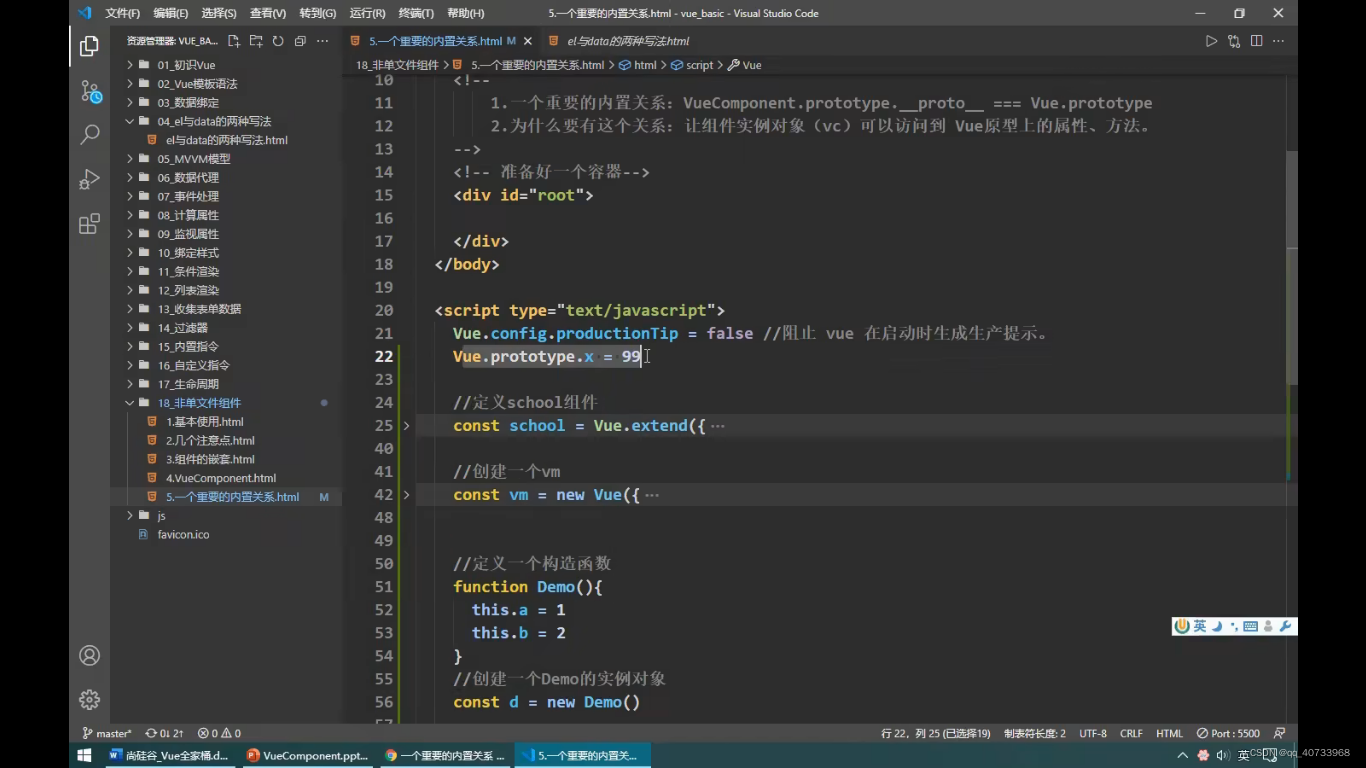
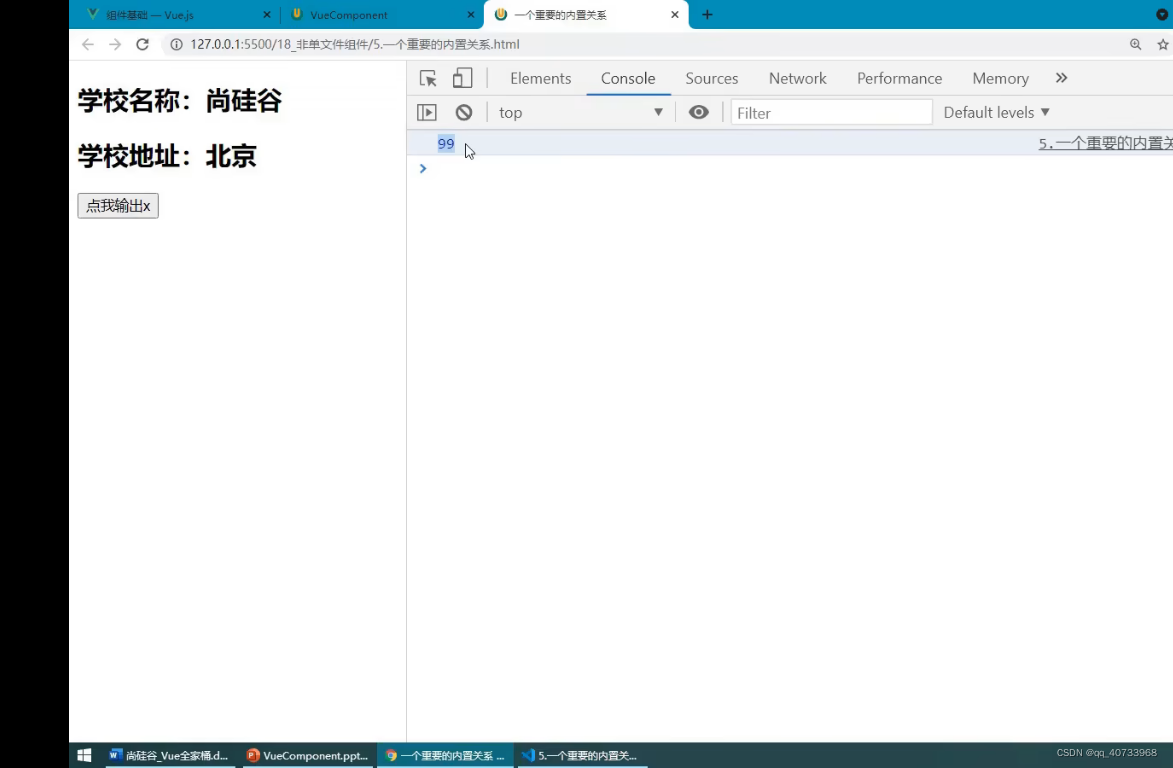
3、好处


4、验证




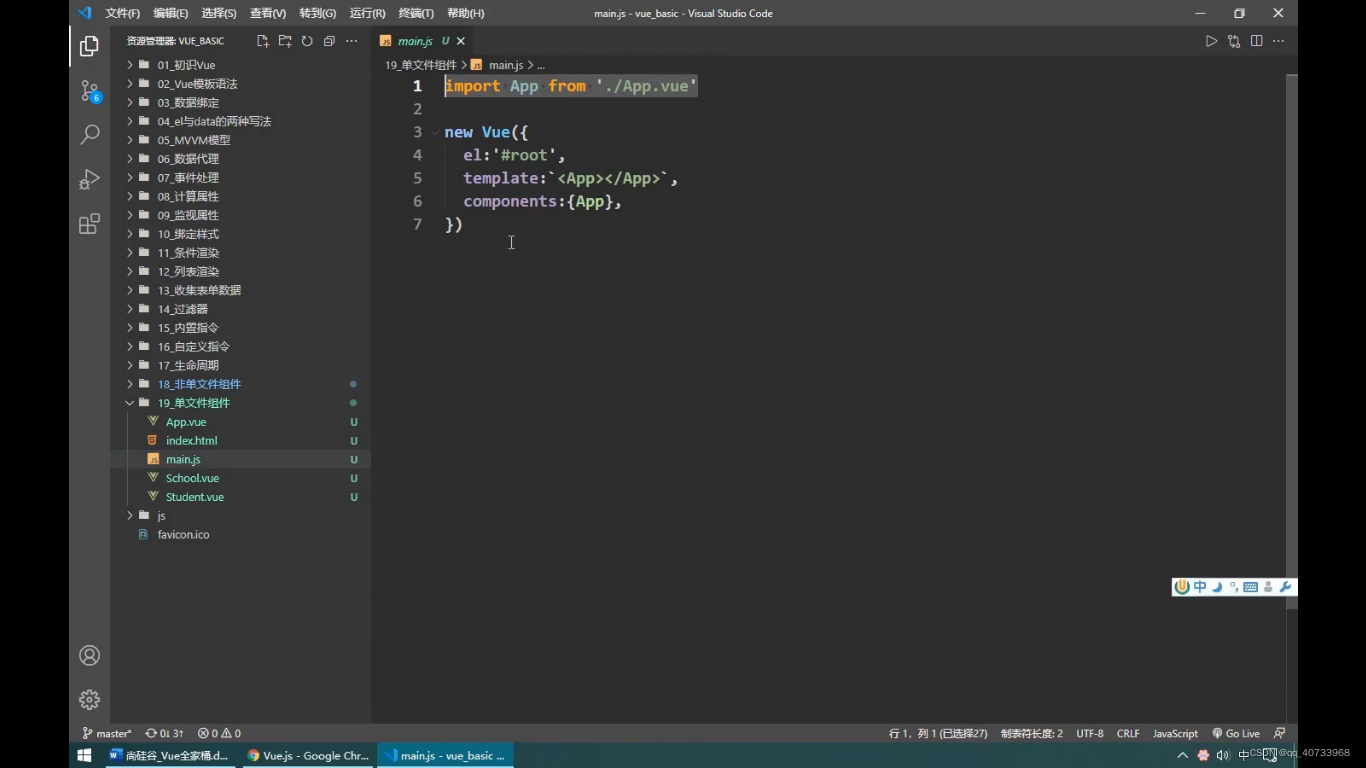
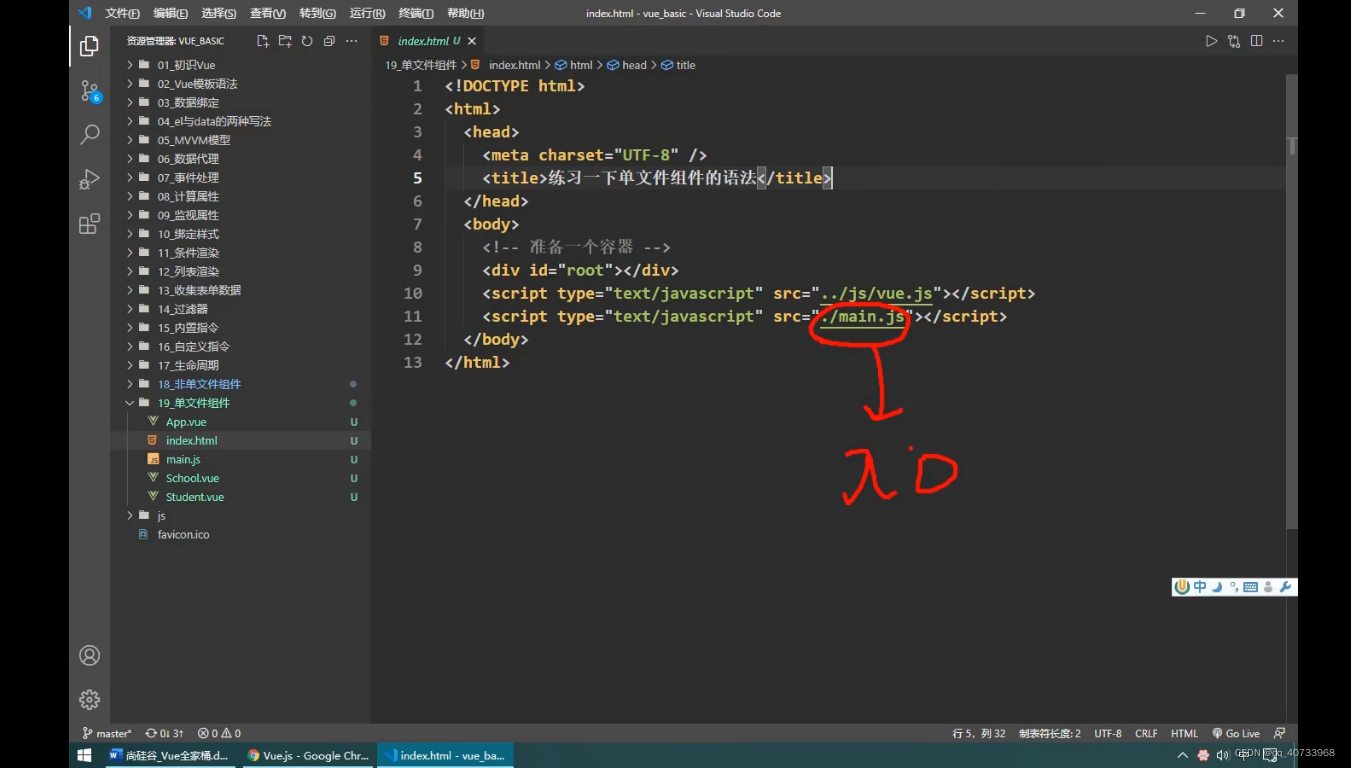
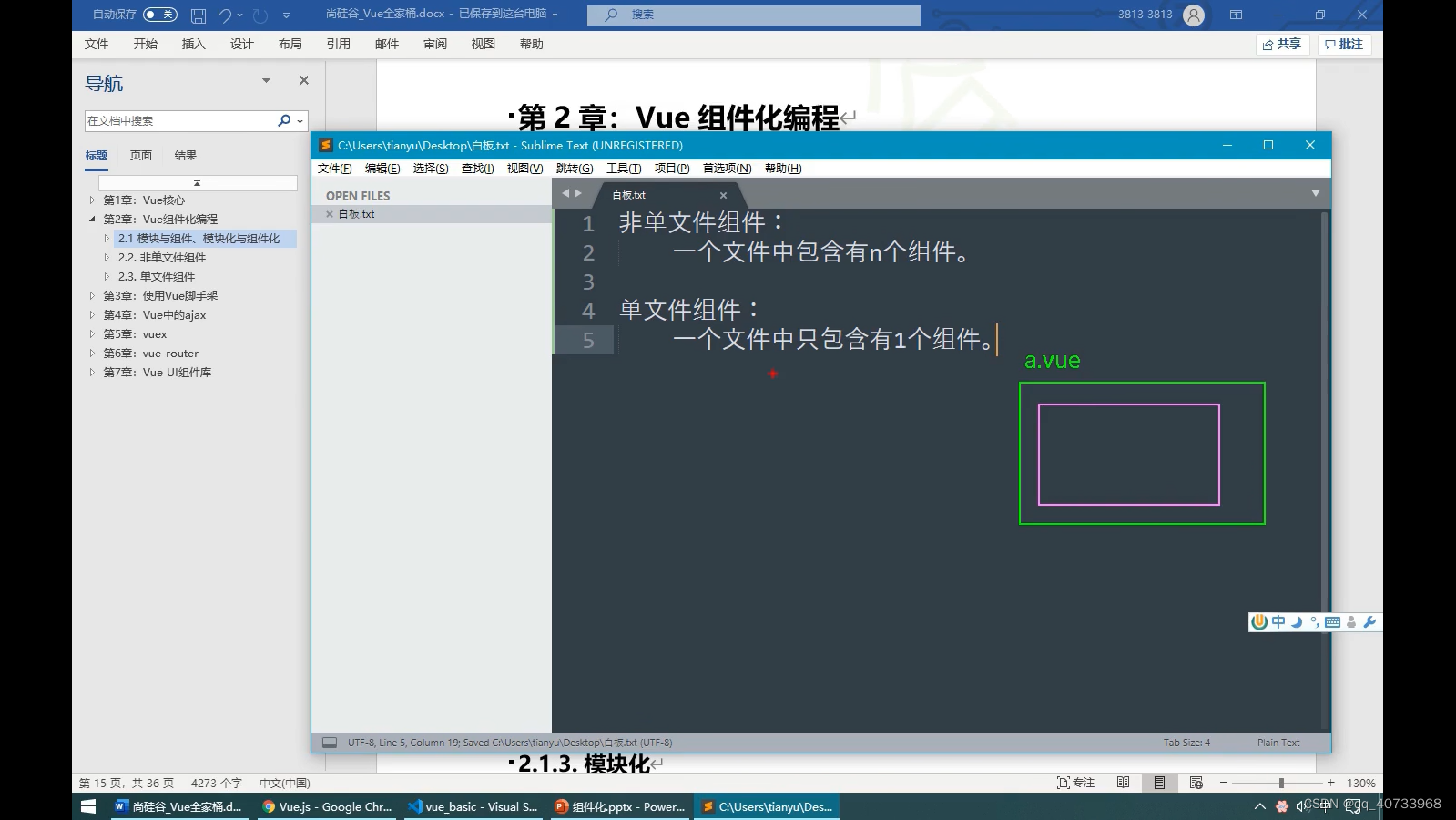
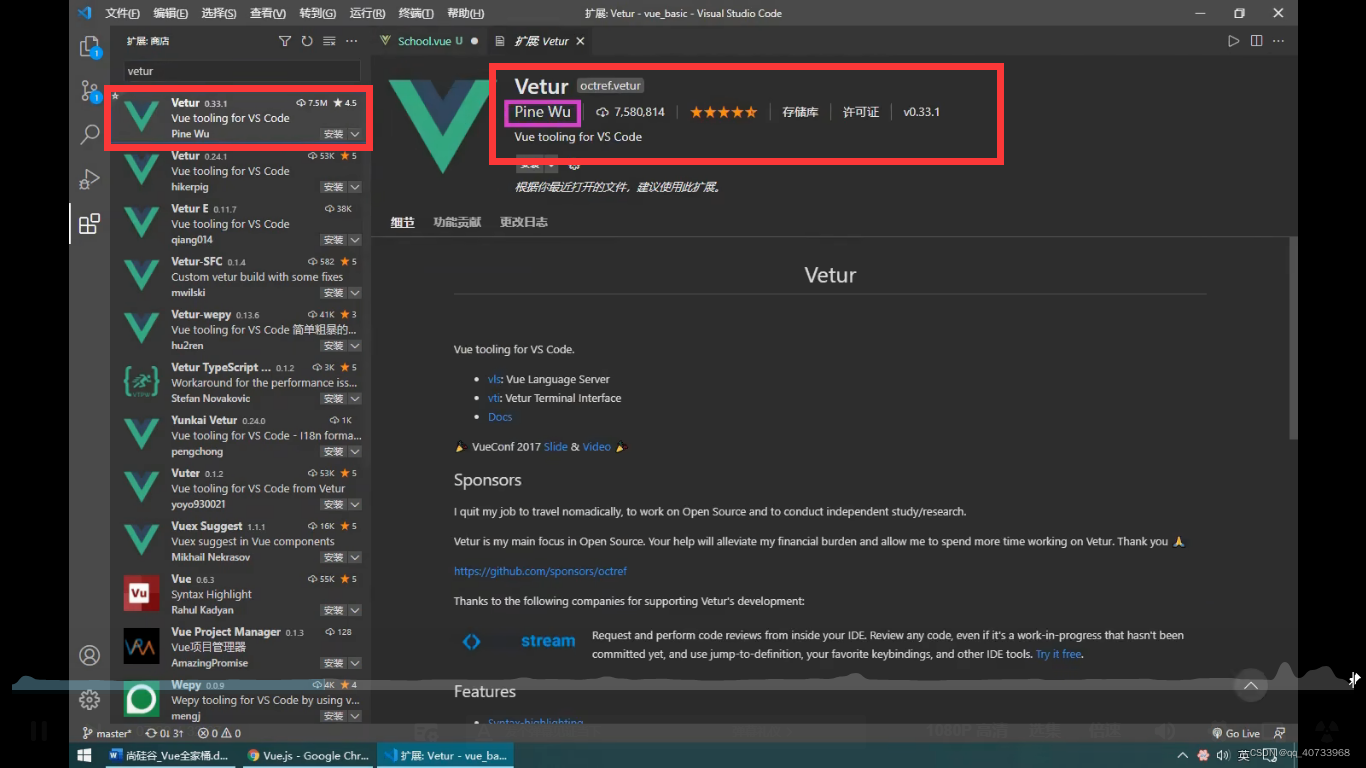
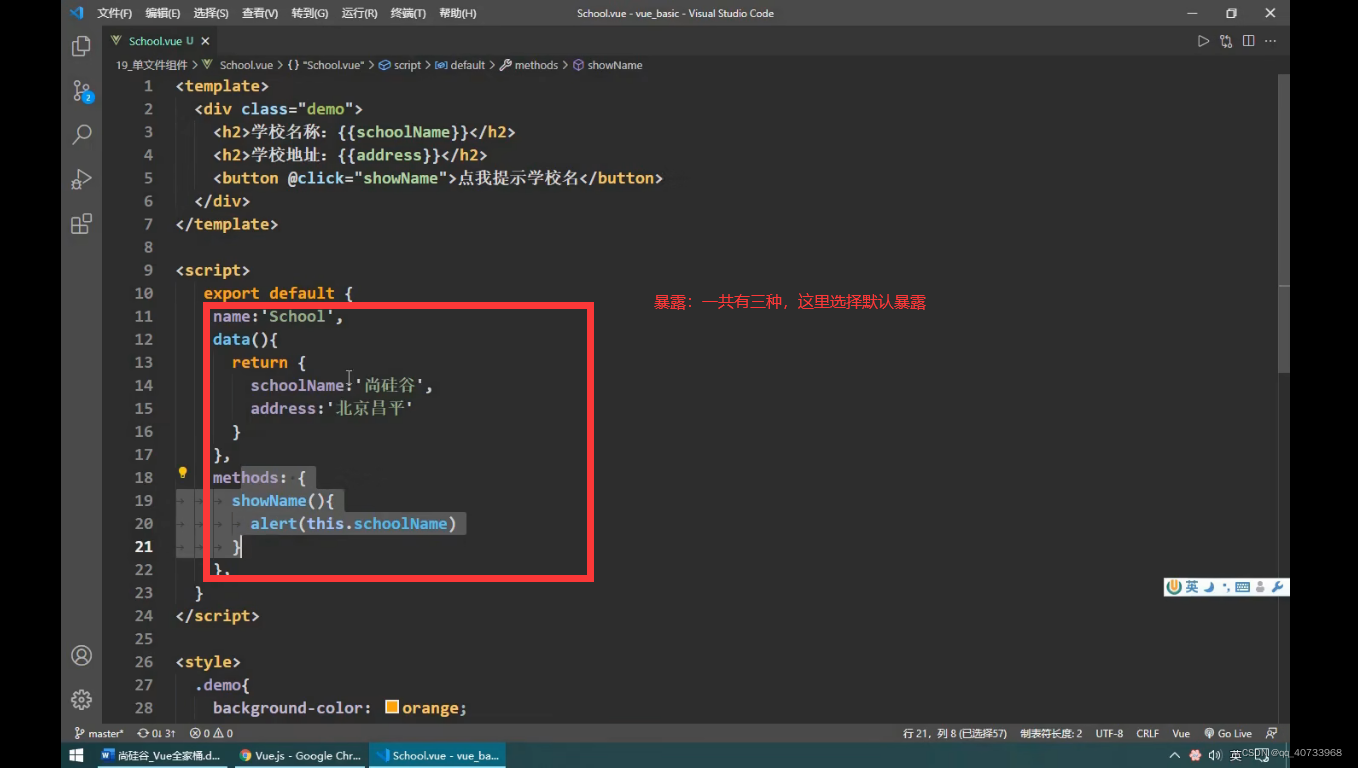
七、单文件组件
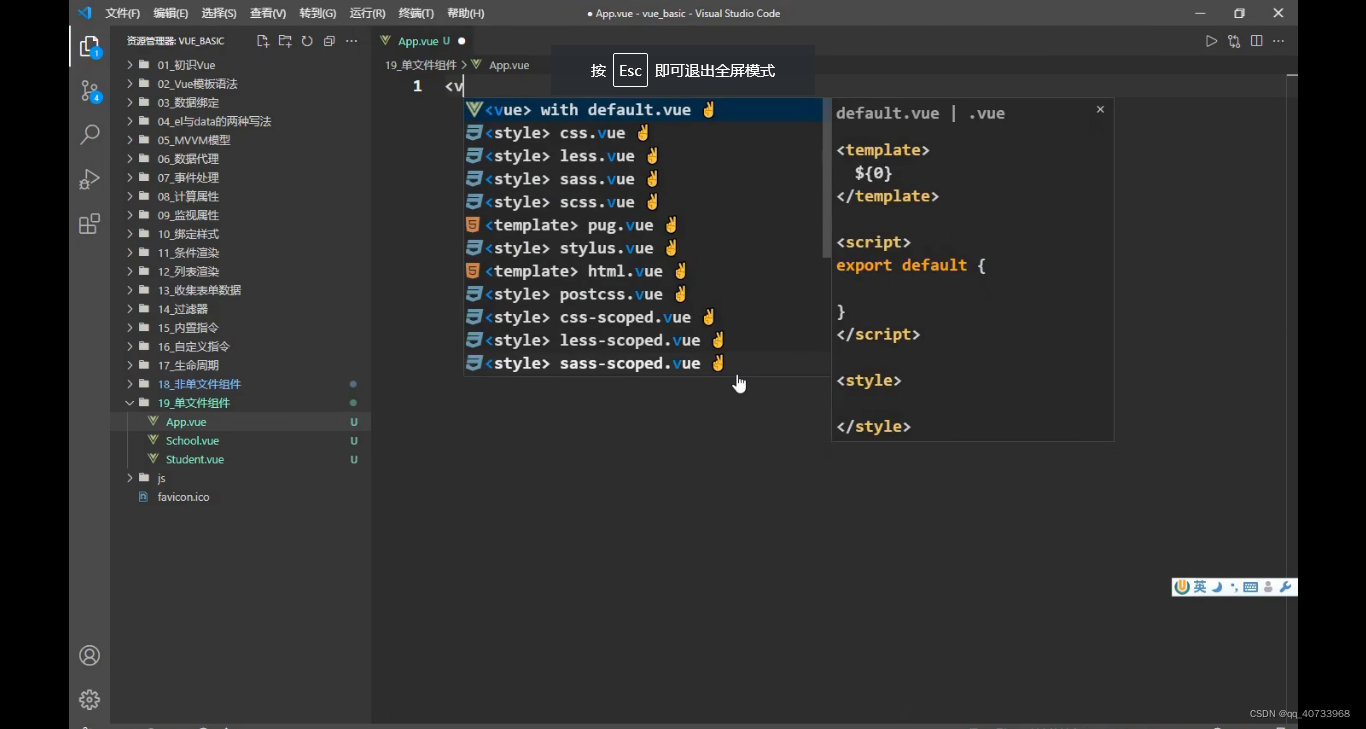
安装插件vetur,重启vscode


快捷键:安装vuter后的快捷键:

必须要有app.vue

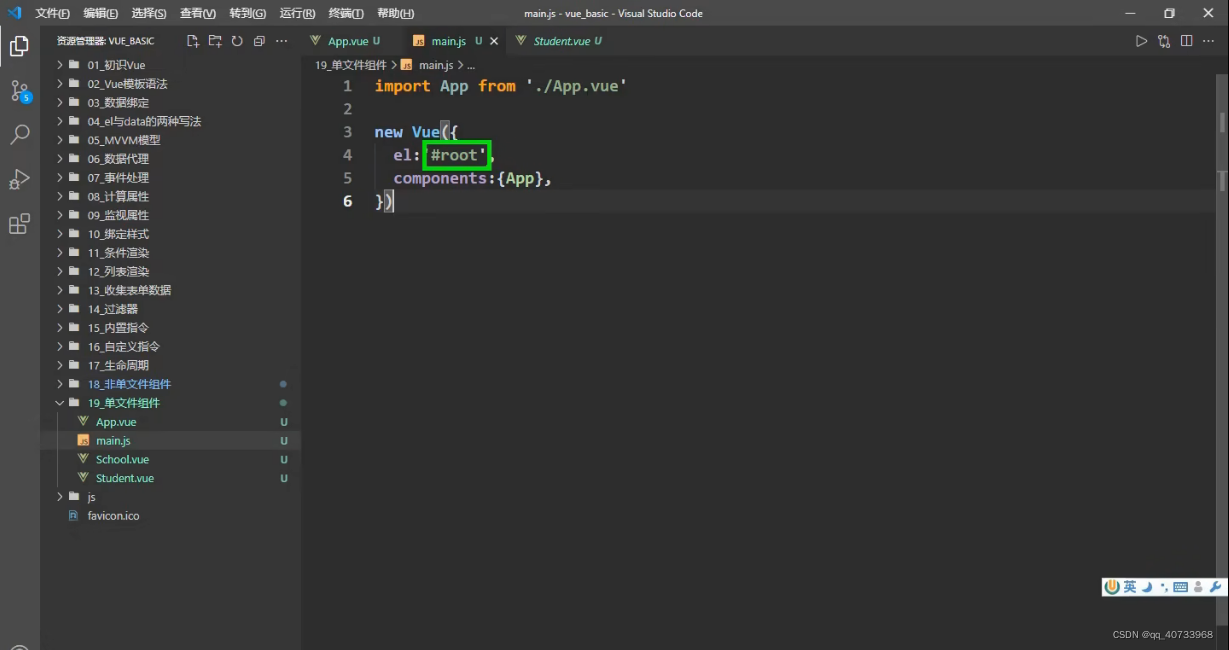
如何创建vm?
引入main.js

容器在哪?即root在哪
引入index.html