1.?什么是原型 ?
在 JS 高级程序设计这本书中有这么一段话:
每个函数都会创建一个
prototype属性,这个属性是一个对象,包含应该由特定引用类型的实例共享的属性和方法
实际上,这个对象就是通过调用构造函数创建的对象的原型
它告诉了我们:
- 原型:它是一个对象,它的名字叫做
prototype - 所有的 JS 对象都会从一个属性 -----
prototype(原型对象)中继承属性和方法
(在它上面定义的属性和方法可以被对象实例共享)
通过一个例子看看:
function Person() {
}
Person.prototype.name = "Xixi";
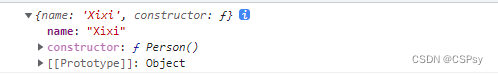
console.log(Person.prototype);

这段代码中,Person() 作为的是一个构造函数,我们在它的原型对象 prototype 上定义了一个属性 name,通过输出它,我们可以清晰的看见它是一个对象
2.?构造函数、原型对象和实例对象的关系
默认情况下,所有原型对象自动获得一个名为
constructor的属性,指回与之关联的构造函数
每次调用构造函数创建一个新实例,这个实例的内部
[[Prototype]]指针就会被赋值为构造函数的原型对象
通过一段例子理解一下:
function Person() {
}
Person.prototype.name = "Xixi";
let Peo = new Person();
console.log(Person.prototype);
// __proto__ 这个属性暴露访问对象的原型,相当于里面的 [[Prototype]]
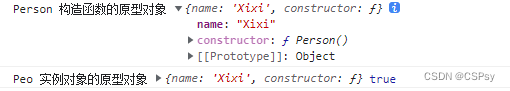
console.log("Person 构造函数的原型对象", Person.prototype);
console.log("Peo 实例对象的[[Prototype]]", Peo.__proto__, Person.prototype === Peo.__proto__);

通过这个,我们可以看出,Person() 构造函数的原型对象的 constructor 属性指向与之关联的构造函数 Person()
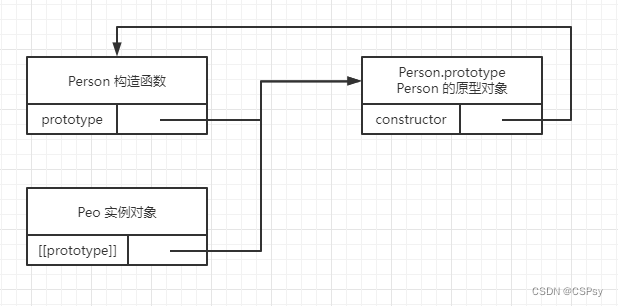
构造函数,原型对象和实例对象的关系可以如下图所示:

3.?原型层级
3.1) 对象访问属性
在通过对象访问属性时,会按照这个属性的名称开始搜索,它会通过以下步骤:
- 先在对象实例上进行查找
- 如果未找到,则搜索会沿着指针进入原型对象,然后在原型对象上查找
3.2) 对象写入属性
如果我们在实例对象上添加了一个与原型对象中同名的属性,那就会在实例上创建这个属性,这个属性会遮住原型对象上的属性,并不会重写原型对象上的属性
只要给对象实例添加一个属性,这个属性就会遮蔽原型对象上的同名属性,也就是虽然不会修改它,但会屏蔽对它的访问
举个例子:
function Person() {
}
Person.prototype.name = "Xixi";
let Peo = new Person();
Peo.name = "Haha";
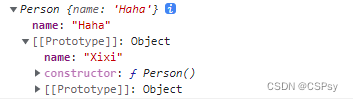
console.log(Peo);

我们可以看到实例对象上出现了 name 属性,它的值为 Haha,而它的原型对象上的属性 name 的值仍然为 Xixi,只不过我们此时已经屏蔽了对他的访问
3.3) hasOwnProperty() 和 in
对于一个属性是来自于原型对象上的还是实例对象上的,我们可以通过 hasOwnProperty() 这个函数方法进行查看
hasOwnProperty():会在属性存在于调用它的对象实例上时返回true
举个例子看看:
function Person(name, job) {
this.name = name;
this.job = job;
}
Person.prototype.name = "Xixi";
Person.prototype.age = 18;
let Peo = new Person("Haha", "student");
console.log(Peo.hasOwnProperty('name')); // true
console.log(Peo.hasOwnProperty('age')); // false
console.log(Peo.hasOwnProperty('job')); // true
第一个和第三个输出为 true,是因为在实例对象上有 name 和 age 属性;
第二个输出为 false ,虽然原型对象上有 age 属性,但是实例对象上并没有 age 属性
in 操作符
在单独使用时,in 操作符会在可以通过对象访问指定属性时返回 true,无论该属性是在实例上还是在原型上
通过这个特性,我们可以结合 hasOwnProperty() 一起使用,来判断某个属性是否在原型上
(只要 in 操作符返回 true 且 hasOwnProperty() 返回 false,就说明该属性是一个原型属性)
举个例子:
function Person(name, job) {
this.name = name;
this.job = job;
}
Person.prototype.name = "Xixi";
Person.prototype.age = 18;
let Peo = new Person("Haha", "student");
console.log(!Peo.hasOwnProperty('name') && 'name' in Peo); // false
console.log(!Peo.hasOwnProperty('age') && 'age' in Peo); // true
console.log(!Peo.hasOwnProperty('job') && 'job' in Peo); // false
第一个输出:因为 name 属性在实例对象属性上有,所以 !hasOwnProperty() 会返回 false,最终返回 false;
第二个输出:因为 age 属性在实例对象属性上没有,所以 !hasOwnProperty() 会返回 true,由因为原型对象上有 age 属性,所以 in 操作符也会返回 true,最终返回 true;
第三个输出:因为 job 属性在实例对象属性上有,所以 !hasOwnProperty() 会返回 false,最终返回 false;
