ESlint与Prettier配置
文章目录
什么是eslint
简单的说eslint就是代码检查工具, 用来检查你的代码是否符合指定的规范;使用它可以避免低级错误和统一代码的风格。如果每次在代码提交之前都进行一次eslint代码检查,就不会因为某个字段未定义为undefined或null这样的错误而导致服务崩溃,可以有效的控制项目代码的质量。
eslint配置
- 初始化一个express项目
mkdir eslint-test
cd eslint-test
npm init -y
npm i express
touch index.js
index.js内容如下
const express = require('express')
const app = express()
app.get('/', async (req, res) => {
try {
res.send('<h1>eslint init</h1>')
} catch {}
})
app.listen(3000, () => {
console.log('server run on port 3000')
})
- 安装eslint并初始化
npm i eslint --save-dev
npm init @eslint/config
-
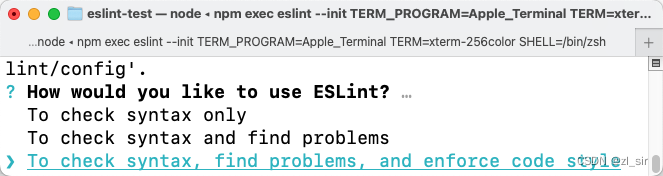
选择eslint提供的功能
3.1 选择检查语法, 发现问题,强制代码风格

3.2 项目以哪种模块类型,选择 CommonJs, 因为我们是使用的Node环境

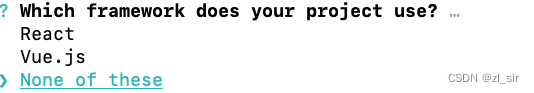
3.3 项目使用什么框架, 什么都不选

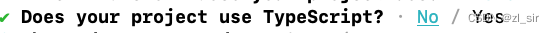
3.4 项目使用ts吗,选择不使用

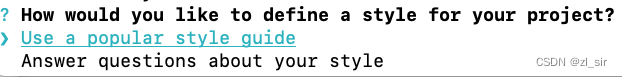
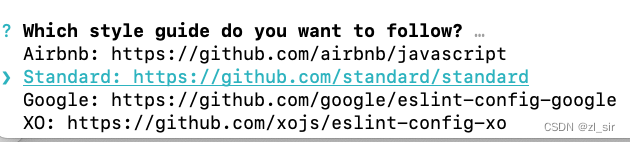
3.5 项目使用什么样的代码风格 选择使用一个流行的样式方案

3.6 提供的几种比较流行的方案, 选择标准的

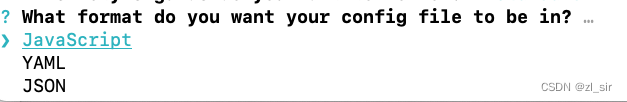
3.7 配置文件已什么结尾的, 这里选择 js

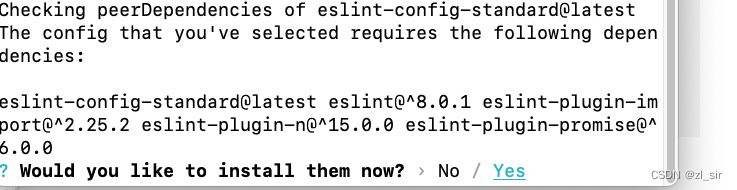
3.8 安装标准方案提供的一些依赖

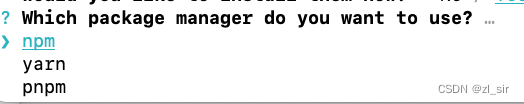
3.9 使用什么包管理器, 这里选择 npm

-
创建 .eslintignore文件,该文件是eslint需要忽略的文件
node_modules
package*.json
等
- 在package.json中scripts中添加配置
"lint": "eslint . --ext .js,.json",
"lint:fix": "eslint --fix . --ext .js,.json"
需要??注意的是: eslint --fix . --ext .js,.json中的.js,.json中间不要带空格
- 执行 npm run lint即可查看哪些代码不符合eslint的标准, npm run lint:fix可以修复这些不符合的标准
什么是prettier
Prettier是一个代码格式化工具,它可以支持JS/JSX/TS/Flow/JSON/CSS/LESS等文件格式。
为什么要使用prettier?
用来替代lint中的一些场景,比如说分号/tab缩进/空格/引号,这些在lint工具检查出问题之后还需要手动修改,而通常这样的错误都是空格或者符号之类的,这样相对来说不太优雅,利用格式化工具自动生成省时省力。
安装prettier
npm install --save-dev --save-exact prettier
–save-exact的作用就是固定依赖包的版本,不要带^或~,避免出现小版本。
有利于版本统一。
- 创建 .prettierrc.js, 内容如下
module.exports = {
tabWidth: 2,
printWidth: 80,
useTabs: false,
semi: true,
singleQuote: true,
bracketSpacing: true,
bracketSameLine: false,
trailingComma: 'es5',
overrides: [
{
files: '*.json',
options: {
printWidth: 140,
},
},
],
};
prettier常用配置
// 超过最大值换行
printWidth: 100,
// 缩进字节数
tabWidth: 4,
// 缩进不使用tab, 使用空格
useTabs: false,
// 句尾添加分号
semi: true,
// 使用单引号代替双引号
singleQuote: true,
// 默认值。因为使用了一些折行敏感型的渲染器(如GitHub comment)而按照markdown文本样式进行折行
proseWrap: "preserve",
// (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid: 省略括号
arrowParens: "avoid",
// 在对象,数组括号与文字之间加空格 "{ foo: bar }"
bracketSpacing: true,
// 不格式化vue文件,vue文件的格式化单独设置
disableLanguages: ["vue"],
// 结尾是 \n \r \n\r auto
endOfLine: "auto",
//不让prettier使用eslint的代码格式进行校验
eslintIntegration: false,
htmlWhitespaceSensitivity: "ignore",
// 不使用prettier格式化的文件填写在项目的.prettierignore文件中
ignorePath: ".prettierignore",
// 在jsx中把'>' 是否单独放一行
jsxBracketSameLine: false,
// 在jsx中使用单引号代替双引号
jsxSingleQuote: false,
// 格式化的解析器,默认是babylon
parser: "babylon",
// Require a 'prettierconfig' to format prettier
requireConfig: false,
//不让prettier使用stylelint的代码格式进行校验
stylelintIntegration: false,
// 在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号)
trailingComma: "es5",
// 不让prettier使用tslint的代码格式进行校验
tslintIntegration: false
解决ESLint和prettier冲突
解决 ESLint 中的样式规范和 prettier 中样式规范的冲突,以 prettier 的样式规范为准,使 ESLint 中的样式规范自动失效
npm i eslint-config-prettier --save-dev
eslint-config-prettier 作用就是解决eslint和prettier冲突
需要在.eslintrc.js配置extend
extends: [
// eslint-config-prettier, 关闭一些与 Prettier 冲突的 ESLint 规则。
// 覆盖eslint格式配置, 需要写在extends最后面
'prettier',
],
prettier额外配置
大家都知道prettier主要是用来进行代码格式化的, 美化代码的, 那肯定需要触发如: prettier --write . ,这个插件的主要作用就是将 prettier 作为 ESLint 的规则来使用,相当于代码不符合 Prettier 的标准时,会报一个 ESLint 错误,同时也可以通过 eslint --fix 来进行格式化。
- 安装eslint-plugin-prettier
npm i eslint-plugin-prettier -D
需要在.eslintrc.js配置extend
extends: [
'plugin:prettier/recommended'
],
总结
以上便是eslint,prettier的配置
prettier: prettier官网
eslint: eslint官网
