项目介绍
微人事是一个前后端分离的人力资源管理系统,项目采用 SpringBoot+Vue 开发,项目加入常见的企业级应用所涉及到的技术点,例如 Redis、RabbitMQ 等。
如果您需要获取到这份人力资源管理系统源码的话,关注公众号:JavaAC,免费获取
- 项目部署视频教程(旧版)
- 项目部署视频教程(新版)
- 项目其他相关资料
项目技术栈
后端技术栈
- Spring Boot
- Spring Security
- MyBatis
- MySQL
- Redis
- RabbitMQ
- Spring Cache
- WebSocket
- ...
前端技术栈
- Vue
- ElementUI
- axios
- vue-router
- Vuex
- WebSocket
- vue-cli4
- ...
项目效果图
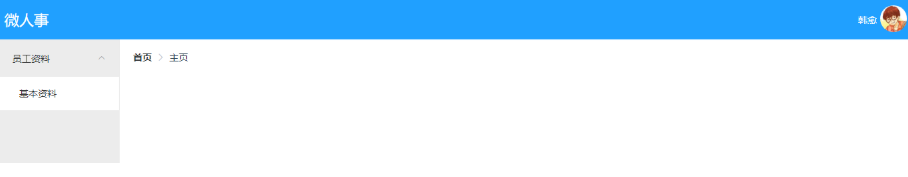
首先,不同的用户在登录成功之后,根据不同的角色,会看到不同的系统菜单,完整菜单如下:

不同用户登录上来之后,可能看到的会有差异,如下:

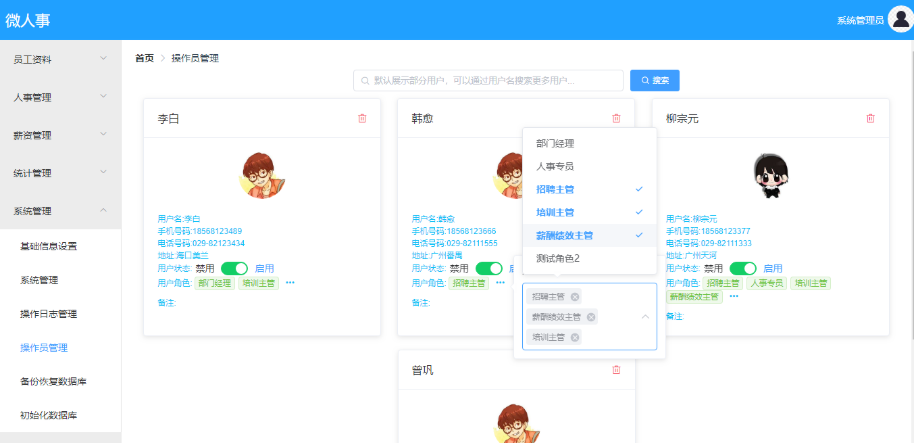
每个用户的角色是由系统管理员进行分配的,系统管理员给用户分配角色的页面如下:

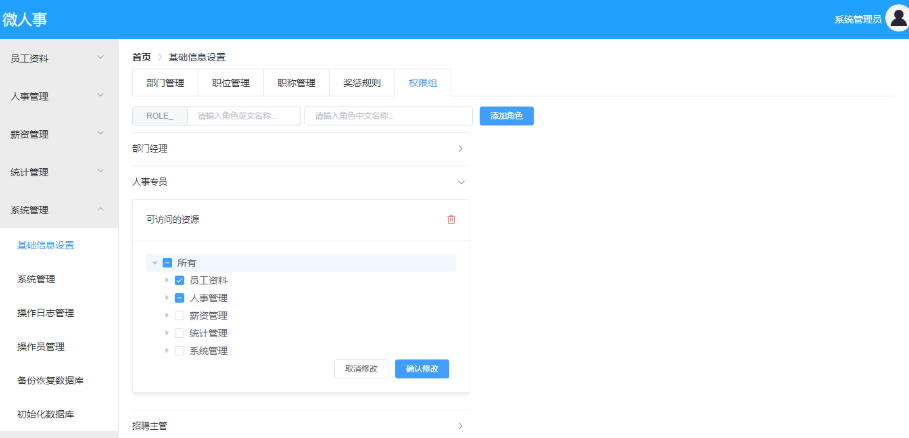
系统管理员也可以管理不同角色可以操作的资源,页面如下:

文档
文档是对项目开发过程中遇到的一些问题的详细记录,主要是为了帮助没有基础的小伙伴快速理解这个项目。
- 权限数据库设计
- 服务端环境搭建
- 动态处理角色和资源的关系
- 密码加密并加盐
- 服务端异常的统一处理
- axios 请求封装,请求异常统一处理
- 将请求方法挂到Vue上
- 登录状态的保存
- 登录成功后动态加载组件
- 角色资源关系管理
- 用户角色关系管理
目前源码已经全部上传完毕