问题:
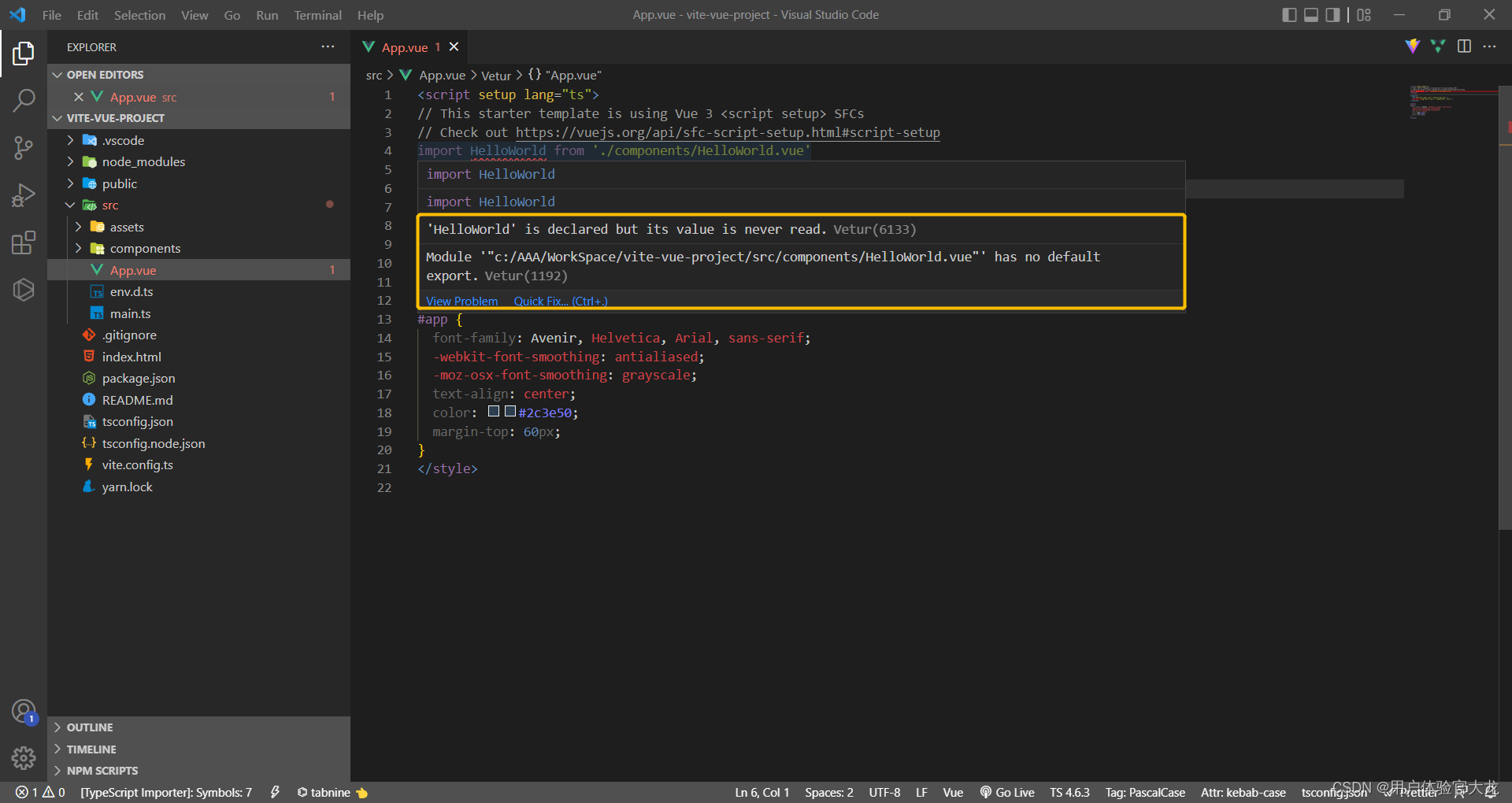
在script setup里定义变量、函数和导入组件时,已经在template使用,但是vscode仍然提示is declared but its value is never read

解析:
根据提示判断问题是,IDE编辑器没法识别到script setup里定义的变量已经在template里被使用。作者阅读Vue3.0的文档得知,新版Vue提供了新的语法检测插件叫Volar,以前使用的vue语法检测插件Vetur已不支持新版的script setup语法。以下为官方文档原文:
推荐的 IDE 配置是?VSCode?+?Volar?扩展。Volar 为模板表达式、组件 prop,甚至是插槽验证提供了语法高亮和智能提示。我们强烈推荐这种设置,特别是如果你也在使用 TypeScript。
解决办法
步骤一:
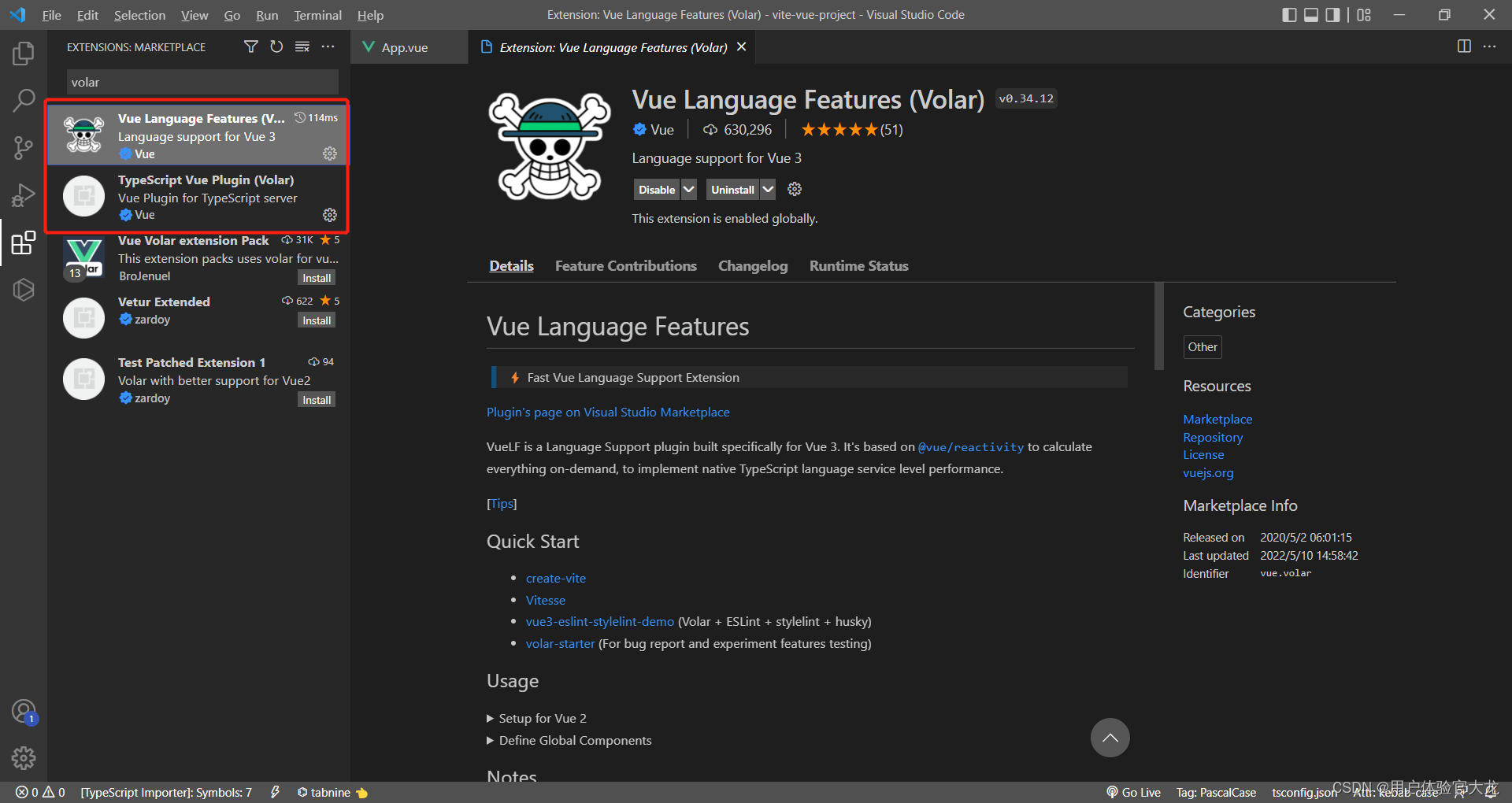
VSCode安装最新的Volar插件,Volar由四个插件组成,用于检测Vue新语法的主要是下面两个:
- Vue Language Features
Vue language support extension for VSCode- TypeScript Vue Plugin
VSCode extension to support Vue in TS server

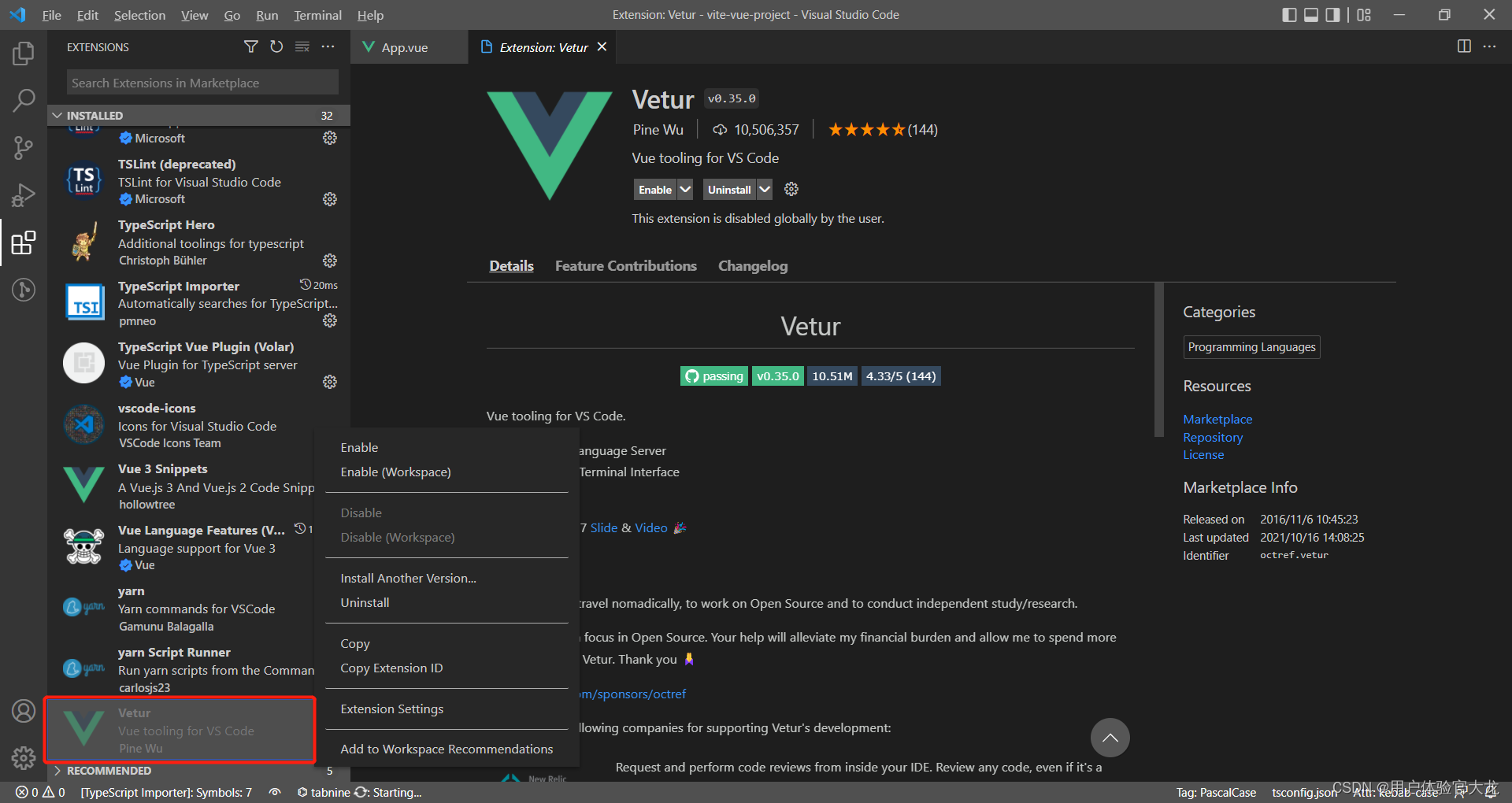
步骤二:?
禁用以前使用的Vetur插件,然后重启IDE即可解决问题。

?(完)
参考文献:
