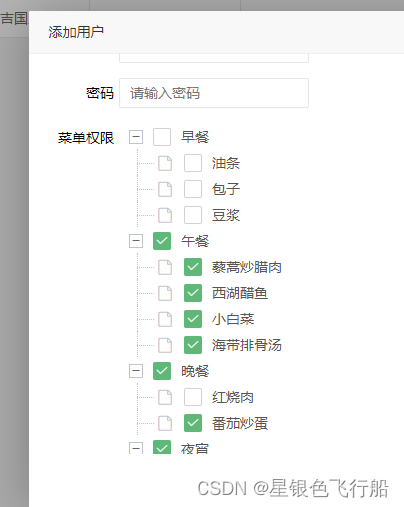
效果图

代码如下
将spread字段设置为true即可
data2 = [{
title: '早餐'
, spread:true
, id: 1
, children: [{
title: '油条'
, id: 5
}, {
title: '包子'
, id: 6
}, {
title: '豆浆'
, id: 7
}]
}, {
title: '午餐'
, spread: true
, id: 2
, checked: true
, children: [{
title: '藜蒿炒腊肉'
, id: 8
, checked: true
}, {
title: '西湖醋鱼'
, id: 9
, checked: true
}, {
title: '小白菜'
, id: 10
, checked: true
}, {
title: '海带排骨汤'
, id: 11
, checked: true
}]
}, {
title: '晚餐'
, spread: true
, id: 3
, children: [{
title: '红烧肉'
, id: 12
, fixed: true
}, {
title: '番茄炒蛋'
, id: 13
, checked: true
}]
}, {
title: '夜宵'
, spread: true
, id: 4
, children: [{
title: '小龙虾'
, id: 14
, checked: true
}, {
title: '香辣蟹'
, id: 15
, checked: true
}, {
title: '烤鱿鱼'
, id: 16
, checked: true
}]
}];
