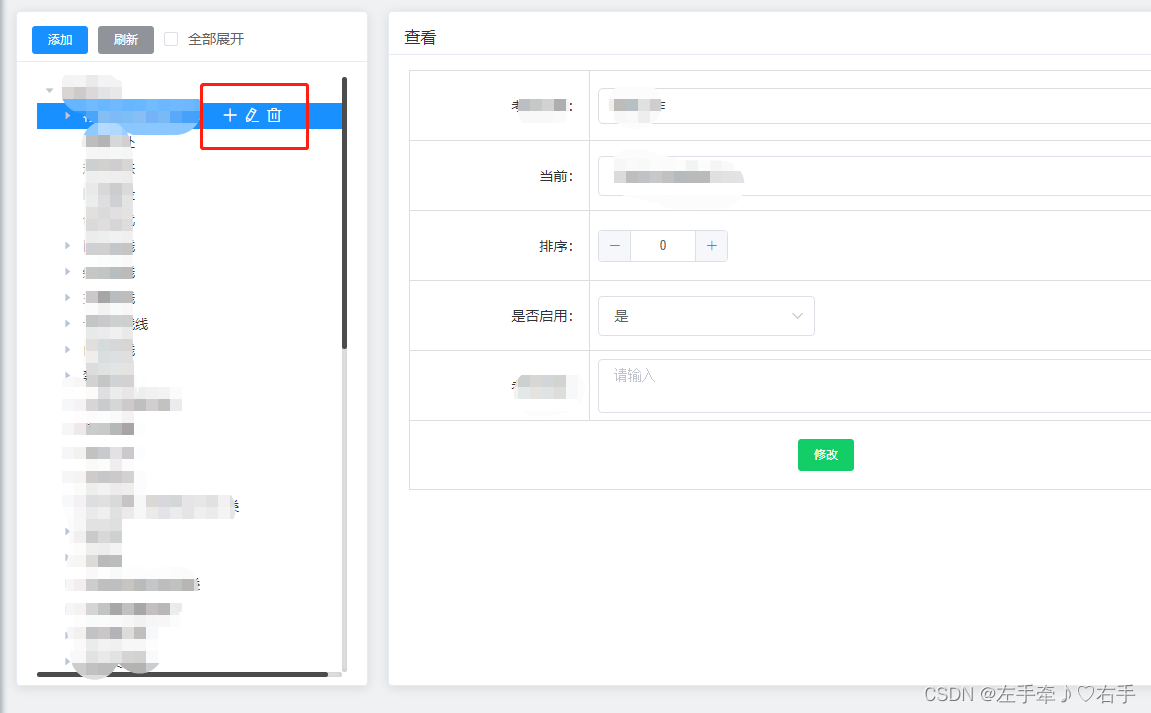
项目中会遇到需要树来展示数据的,要求每个节点需要增删改的,具体需要的根据自己实际项目需求可进行代码修改
如图:

el-tree组件封装:

<template>
<div class="white-body-view">
<el-tree id="my-tree"
ref="tree"
class="tree-view structure-tree scroll-bar"
:data="treeData"
highlight-current
:default-expand-all="treeExpandAll"
:props="defaultProps"
check-strictly
:default-expanded-keys="[1,2]"
:node-key="treeNodeKey"
@node-click="handleNodeClick"
:auto-expand-parent="false"
:expand-on-click-node="false">
<span slot-scope="{ node, data }"
class="custom-tree-node">
<span class="tooltip">
<span class="add-f-s-14">{{ data.name }}</span>
</span>
<div v-if="node.isCurrent === true&&itemShow===true"
class="operation-view">
<i style="color:#ffffff"
class="small-operation-btn el-icon-plus"
@click.stop="handleAdd(data)" />
<i style="color:#ffffff"
class="small-operation-btn el-icon-edit"
@click.stop="handleEdit(data)" />
<i style="color:#ffffff"
class="small-operation-btn el-icon-delete"
@click.stop="handleDelete(data)" />
</div>
</span>
</el-tree>
</div>
</template>
<script>
export default {
props: {
// 列表数据
treeData: {
type: Array,
default: function () {
return []
}
},
// 树节点是否默认展开
treeExpandAll: {
type: Boolean,
default: true
},
// 树节点唯一标识
treeNodeKey: {
type: String,
default: ''
},
// 子节点展示新增删除编辑图标
itemShow: {
type: Boolean,
default: true
}
},
data () {
return {
defaultProps: {
children: 'children',
label: 'name'
},
selectItem: {}
}
},
watch: {
treeExpandAll (e) {
this.treeExpandAll = e
console.log(e)
}
},
mounted () {
},
methods: {
// 添加新增按钮
handleAdd (data) {
this.$emit('addItem', data)
},
// 点击删除按钮
handleDelete (data) {
this.$emit('deleteItem', data)
},
// 点击编辑按钮
handleEdit (data) {
this.selectItem = data
this.$emit('editItem', JSON.parse(JSON.stringify(data)))
},
// ============== 组件内事件 结束=============
// ============== -----------------------------------父组件回调事件 开始=============
// 添加新记录,树形列表回显
treeAddItem (data) {
this.$refs.tree.append(data, data.parentUid)
},
// 选中事件
handleNodeClick (data) {
this.$emit('handleNodeClick', data)
},
// 删除节点
treeDeleteItem (val) {
this.$refs.tree.remove(val)
},
// 修改记录,树形列表回显
treeEditItem (val) {
Object.assign(this.selectItem, val)
this.selectItem = {}
}
// ============== 父组件回调事件 结束=============
}
}
</script>
<style lang="scss" scoped>
.white-body-view {
width: 100%;
min-width: 320px;
}
.structure-tree {
.el-scrollbar .el-scrollbar__wrap {
overflow-x: hidden;
}
#my-tree .el-tree > .el-tree-node {
min-width: 100%;
display: inline-block;
}
.el-tree-node__content {
margin-bottom: 10px;
}
.tooltip {
margin-right: 5px;
font-size: 13px;
border-radius: 4px;
box-sizing: border-box;
white-space: nowrap;
padding: 4px;
}
.operation-view {
display: inline-block;
padding: 0px 5px;
margin-left: 5px;
color: #777777;
}
.small-operation-btn {
margin: 0px 3px;
}
}
.el-icon-plus:hover {
color: #1c92e0;
}
.el-icon-edit:hover {
color: #1c92e0;
}
.el-icon-delete:hover {
color: #1c92e0;
}
::v-deep .el-tree {
color: #333333;
}
</style>
页面中引用组件:
<el-col :span="7">
<el-card class="box-card">
<div slot="header"
class="clearfix">
<el-button size="mini"
type="primary"
@click="addTree">添加</el-button>
<el-button size="mini"
type="info"
@click="resetQuery"
style="margin-right:10px">刷新</el-button>
<el-checkbox v-model="checked"
@change="getTask">全部展开</el-checkbox>
</div>
<div class="scroll-bar item">
<PubliceTree v-if="refreshTable"
ref="customTree"
:itemShow="itemShow"
:tree-data="treeData"
:tree-expand-all="treeExpandAll"
:tree-node-key="treeNodeKey"
@handleNodeClick='handleNodeClick'
@addItem="addTreeItem"
@deleteItem="deleteTreeItem"
@editItem="editTreeItem">
</PubliceTree>
</div>
</el-card>
</el-col>
<!-- 新增 -->
<AddTask ref="placeDialog"
@addData="addData"
@editData="editData"></AddTask>
<script>
import PubliceTree from '@/views/components/publice/publiceTree';
import AddTask from '@/views/assessment_library/components/addTask';
export default {
components: { PubliceTree, AddTask },
data () {
return {
checked: false,
itemShow: true,
treeExpandAll: false,
refreshTable: true,
treeNodeKey: 'uid',
treeData: [],
};
},
created () { },
mounted () {
this.getTreeselect();
},
methods: {
resetQuery () {
this.getTreeselect();
},
// 查询左侧tree下拉树结构
getTreeselect () {
treeselect().then(response => {
this.treeData = this.handleTree(response.data, 'uid', 'parentUid', 'children');
// 选择顶级节点展示
this.formTableData = [{ uid: 0, name: '顶级', children: this.treeData }];
});
},
// 展开全部
getTask () {
this.refreshTable = false;
this.treeExpandAll = !this.treeExpandAll;
// this.$nextTick()将回调延迟到下次 DOM 更新循环之后执行,类似全局刷新
this.$nextTick(() => {
this.refreshTable = true;
});
},
// 选中每一个子节点---对应右边明细
handleNodeClick (data) {
getDetail({ uid: data.uid }).then(response => {
this.formItem = {
allFlag: response.data.allFlag,
sort: response.data.sort,
name: response.data.name,
stander: response.data.stander,
parentUid: response.data.parentUid,
uid: response.data.uid
};
if (response.data.parentUid === 0) {
this.formItem.parentName = response.data.name;
} else {
this.formItem.parentName = response.data.parentName;
}
});
},
// 弹框------------------------新增表单数据
addData (data) {
// this.$refs.customTree.treeAddItem(data)
this.getTreeselect();
this.clean();
},
// 弹框-------------------------修改表单数据
editData (data) {
this.$refs.customTree.treeEditItem(data);
this.handleNodeClick(data);
},
addTree () {
this.$refs.placeDialog.openDialog(false, '', {}, this.formTableData);
},
// ----------------增加树节点设置默认父级节点
addTreeItem (data) {
this.$refs.placeDialog.openDialog(false, data.uid, data, undefined);
},
// ----------------修改树节点
editTreeItem (data) {
this.$refs.placeDialog.openDialog(true, data.uid, data, undefined);
},
// ---删除树节点
deleteTreeItem (data) {
this.$confirm('确认要删除当前节点 ' + data.name + ' 吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
})
.then(() => {
// 删除树节点
DeleteTreeselect({ uid: data.uid }).then(response => {
this.$message({ type: 'success', message: '删除成功' });
this.clean();
this.$refs.customTree.treeDeleteItem(data);
});
})
.catch(() => { });
},
}
};
</script>
