富文本编辑器,Rich Text Editor, 简称 RTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。网上提供许多免费的富文本编辑器内嵌于自己的网站或程序里(当然付费的功能会更强大些),方便用户编辑文章或信息。以下是个人筛选出来比较好的开源富文本编辑器(仅供参考)。
WYSIWYG模式
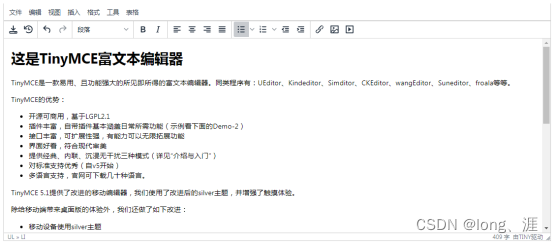
TinyMCE
文档:http://tinymce.ax-z.cn/
下载地址:http://tinymce.ax-z.cn/download-all.php
Github:https://github.com/tinymce/tinymce
功能强大、所见即所得的富文本编辑器
适用于React,Vue和Angular
界面风格简单,
具备常用的文档操作功能,如格式,插入超链接,加粗,一,二,三级标题等
复制和粘贴:粘贴浏览器,屏幕截图,word中的任何内容
支持本地或者插入链接的形式进行图片上传和视频上传
对图片进行在线二次编辑
保存文本为本地草稿及恢复最近草稿

浏览器兼容性:
http://tinymce.ax-z.cn/general/system-requirements.php
ummernote
官网/文档:https://summernote.org/
Github:https://github.com/summernote/summernote/
Summernote是一个轻量级(100多kb,不算插件)JavaScript库,可以帮助您在线创建所见即所得的编辑器。
依赖于Jquery构建
自身风格基于Bootstrap,支持bootstrap3和bootstrap4
复制和粘贴:粘贴浏览器,屏幕截图,word中的任何内容
图片上传和视频上传依托插件可实现(本身视频不具备上传功能)
对图片进行在线二次编辑
markdown模式
Tui.editor
文档:https://github.com/nhn/tui.editor/blob/master/docs/getting-started.md
下载地址:https://github.com/nhn/tui.editor/releases
Github:https://github.com/nhn/tui.editor
一款同时支持富文本及Markdown语法的所见即所得开源编辑器
适用于React,Vue和Angular
提供了Markdown模式和WYSIWYG模式
具备以下功能:
实时预览:编辑Markdown,同时关注呈现的HTML。您的修改将立即应用。
滚动同步:在Markdown和Preview之间同步滚动。您不需要分别滚动每个。
自动缩进:光标将始终位于您想要的位置。
语法突出显示:您可以立即检查损坏的Markdown语法。
表格:通过表格的上下文菜单,您可以添加或删除表格的列或行,还可以在单??元格中排列文本。
代码块编辑器:代码块区域可以通过图层弹出编辑器进行编辑。
工具栏:通过工具栏,您可以为正在编辑的文档设置样式或向其中添加元素。
复制和粘贴:粘贴浏览器,屏幕截图,Excel,PowerPoint等中的任何内容。
上传图片: 支持本地上传和URL上传
Editor.md
官方:http://editor.md.ipandao.com/
Github:https://github.com/pandao/editor.md
完整示例:http://editor.md.ipandao.com/examples/full.html(所有用法示例都有)
国内开源的一款在线Markdown编辑器,可嵌入的 Markdown 在线编辑器(组件),基于 CodeMirror、jQuery 和 Marked 构建。
主要特性
支持“标准”Markdown / CommonMark和Github风格的语法,也可变身为代码编辑器;
支持实时预览、图片(跨域)上传,视频上传、预格式文本/代码/表格插入、代码折叠、搜索替换、只读模式、自定义样式主题和多语言语法高亮等功能;
支持ToC(Table of Contents)、Emoji表情、Task lists、@链接等Markdown扩展语法;
支持TeX科学公式(基于KaTeX)、流程图 Flowchart 和 时序图 Sequence Diagram;
支持识别和解析HTML标签,并且支持自定义过滤标签解析,具有可靠的安全性和几乎无限的扩展性;
支持 AMD / CMD 模块化加载(支持 Require.js & Sea.js),并且支持自定义扩展插件;
兼容主流的浏览器(IE8+)和Zepto.js,且支持iPad等平板设备;
支持自定义主题样式;

移动端
小程序原生editor组件:
https://developers.weixin.qq.com/miniprogram/dev/component/editor.html
基于uni-app框架的editor:
https://uniapp.dcloud.io/component/editor.html#editor
PS:小程序对于返回的html还是markdown格式文本都需要解析。
1.wxParse:https://github.com/icindy/wxParse
作者似乎已经弃坑了,两年多没有再进行迭代了,所以该组件也存在很多问题
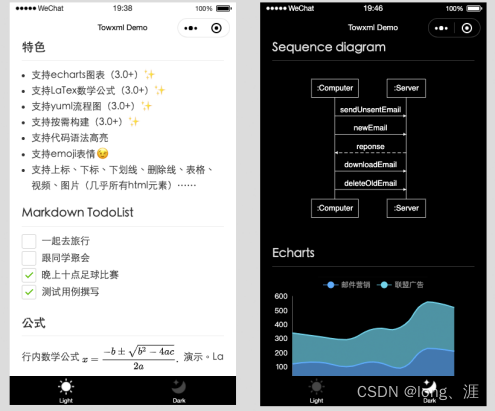
2.Towxml:https://github.com/sbfkcel/towxml
Towxml 3.0 目前是比较完善的解析插件。拥有许多强大的功能。下面是官方解析后的效果图: