elementUI实现翻页多选使用以下事件和属性配合:
?selection-change?事件:当选择项发生变化时会触发该事件(当分页切换时,会在数据更新之后保留之前选中的数据)
?:row-key=""?属性:?行数据的 Key,用来优化 Table 的渲染;在使用 reserve-selection 功能与显示树形数据时,该属性是必填的
分页多选功能
1、在el-table中添加 :row-key="getRowKeys"
<el-table
??????ref="form"
??????:model="form"
??????:row-key="getRowKeys"
??????@selection-change="handleChange"
>
</el-table>2、在methods中创建方法
getRowKeys(row)?{
????return?row.id
},
handleChange(selection)?{
????console.log(selection)
}3、然后多选框的一列,添加 :reserve-selection="true"
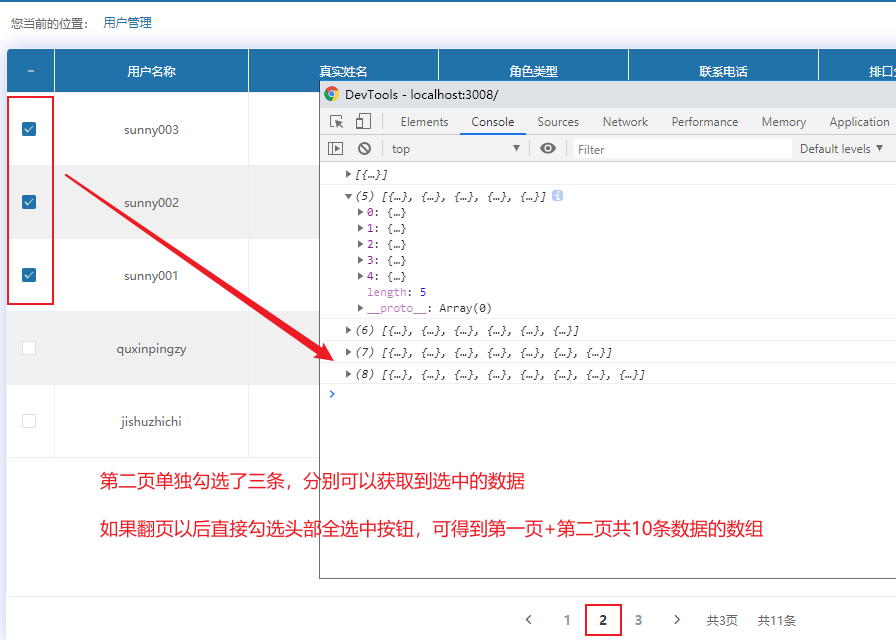
<el-table-column?type="selection"?:reserve-selection="true"></el-table-column>看浏览器打印结果
第一页勾选全选按钮,获取到本页全部勾选数据

翻页后会保留第一页勾选数据,再次勾选会得到全部勾选数据;这时再翻页回到第一页,第一页选中数据依然选中

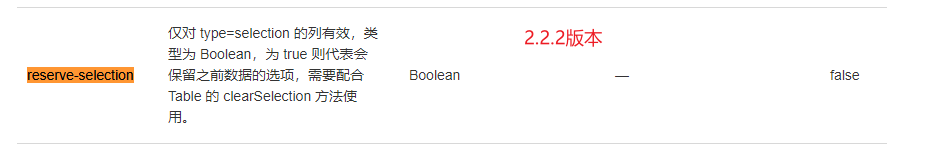
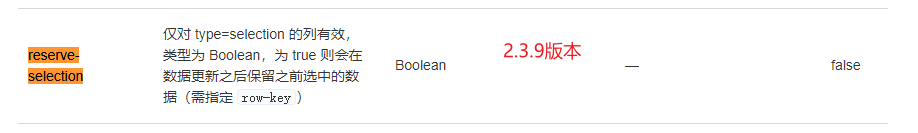
?补充版本问题?
2.2.2及之前版本用法和2.3.9版本及之后不太一样,但现在我们几乎没有用那么老的版本了,如有请注意按照;