一、Vite
vite是尤大(vue作者)写的一个web应用开发工具。
首先,vite为什么叫做vite,vite实际上是法语中快的意思,所以顾名思义,这个工具给我们带来的就是更快的开发体验,它实际上是一个面向现代浏览器,基于ECMA标准的ES module实现的一个更轻更快的web应用开发工具。
而现代浏览器支持的特性中,在vite中最为重要的一个,就是ES module。由于vite是面向现代浏览器的,所以它利用浏览器去解析imports,在服务器端按需编译返回,跳过打包过程。同时支持Vue文件和HMR(热更新),针对生产环境可以使用rollup打包。
所以相比于封装webpack的vue脚手架,vite有着更快的更新和解析速度,尤雨溪自己也说过,vite最终会替代vue-cli。
vite官网:https://cn.vitejs.dev/
二、创建项目
首先要确定你的电脑上已经安装了node,node的安装可以参考我的另一篇博客:node.js和npm的安装与环境配置(2021最新版)
1、npm create vite@latest
有许多命令可以创建vite vue项目,你可以直接使用快捷命令直接创建vue-ts项目:
# npm 6.x
npm create vite@latest my-vue-app --template vue-ts
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue-ts
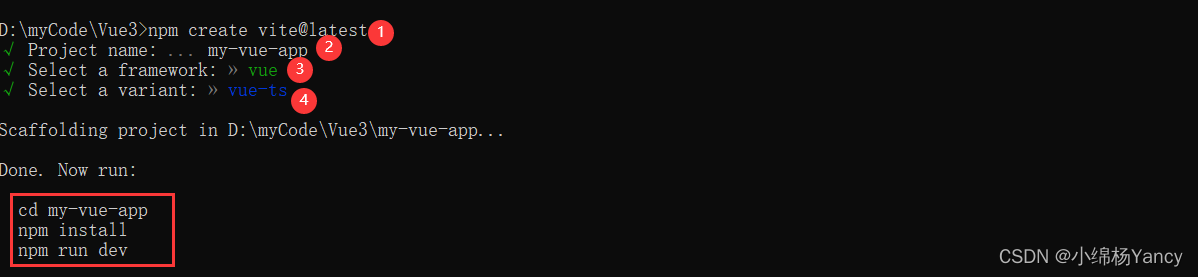
这里我选择使用最原始的npm create vite@latest。
npm create vite@latest

输入命令后,依次输入项目名称、选择vue框架、选择vue-ts。
2、npm install
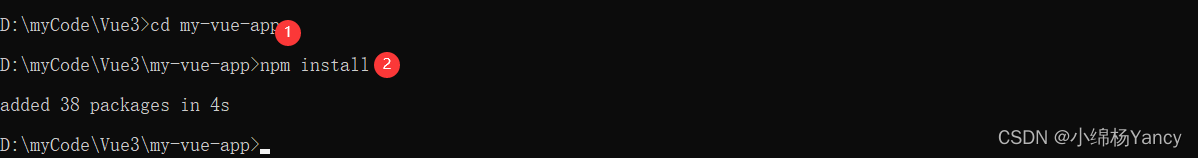
按照提示cd到项目中,执行npm install安装项目所需依赖:
npm install

3、npm run dev
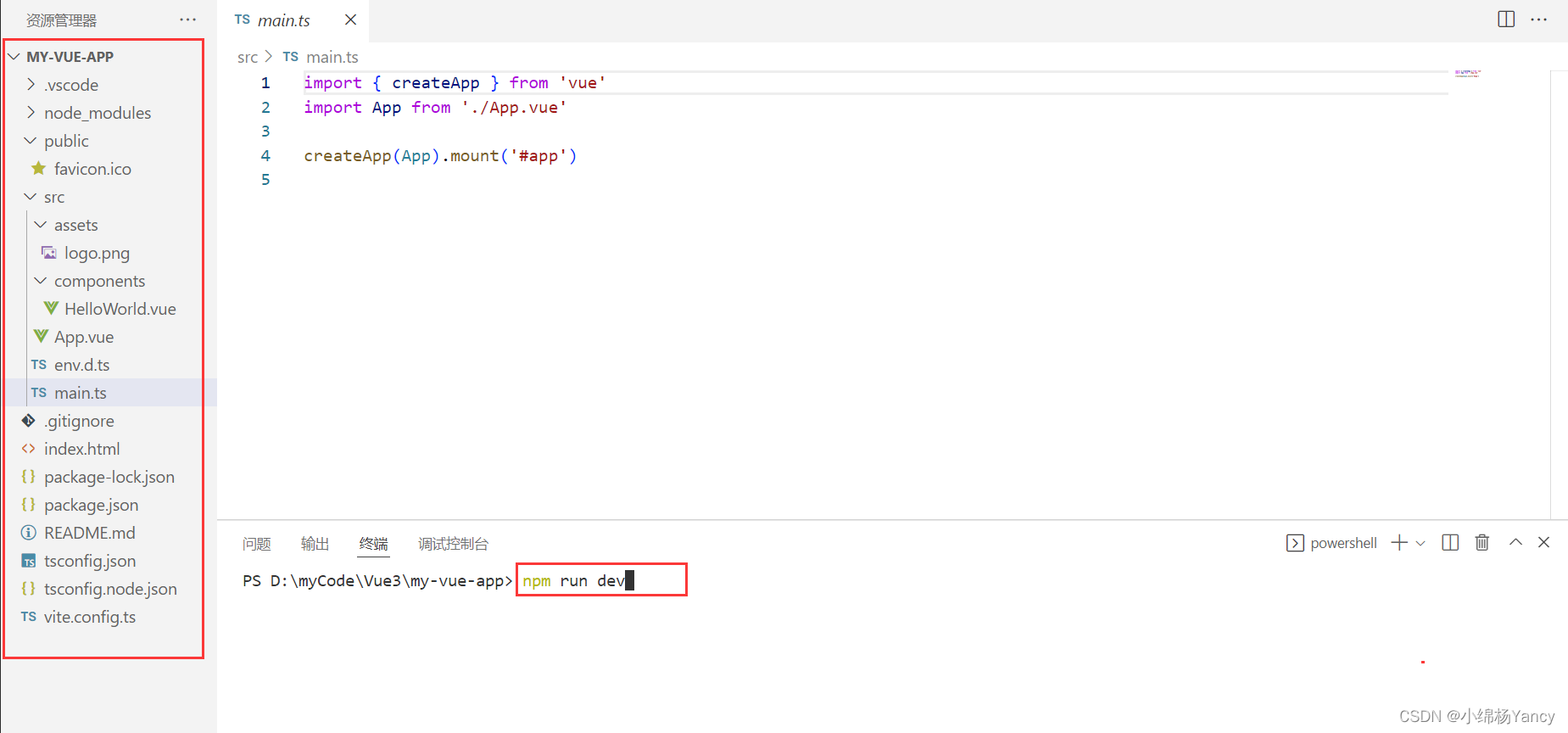
OK,现在一个项目已经初始化成功了,使用编译器打开该项目,这里我是用vs code来运行项目。
打开vscdode终端,输入:
npm run dev

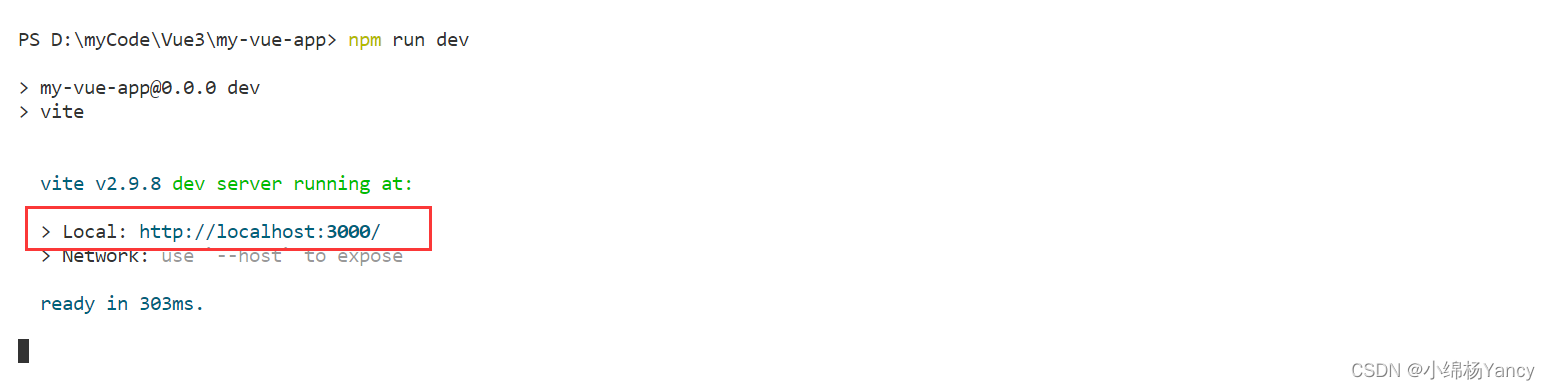
运行项目。

可以看到,项目已经启动了,按住ctrl键,单击服务器地址(http://localhost:3000/),就可以在浏览器中看到项目了。
浏览器中项目截图:

三、其他依赖
对于实际项目,还有许多其他的模块、插件、UI库等需要安装,例如vue-router、pinia(vuex)和element UI等,都可以通过npm安装,然后配置到项目中。
