
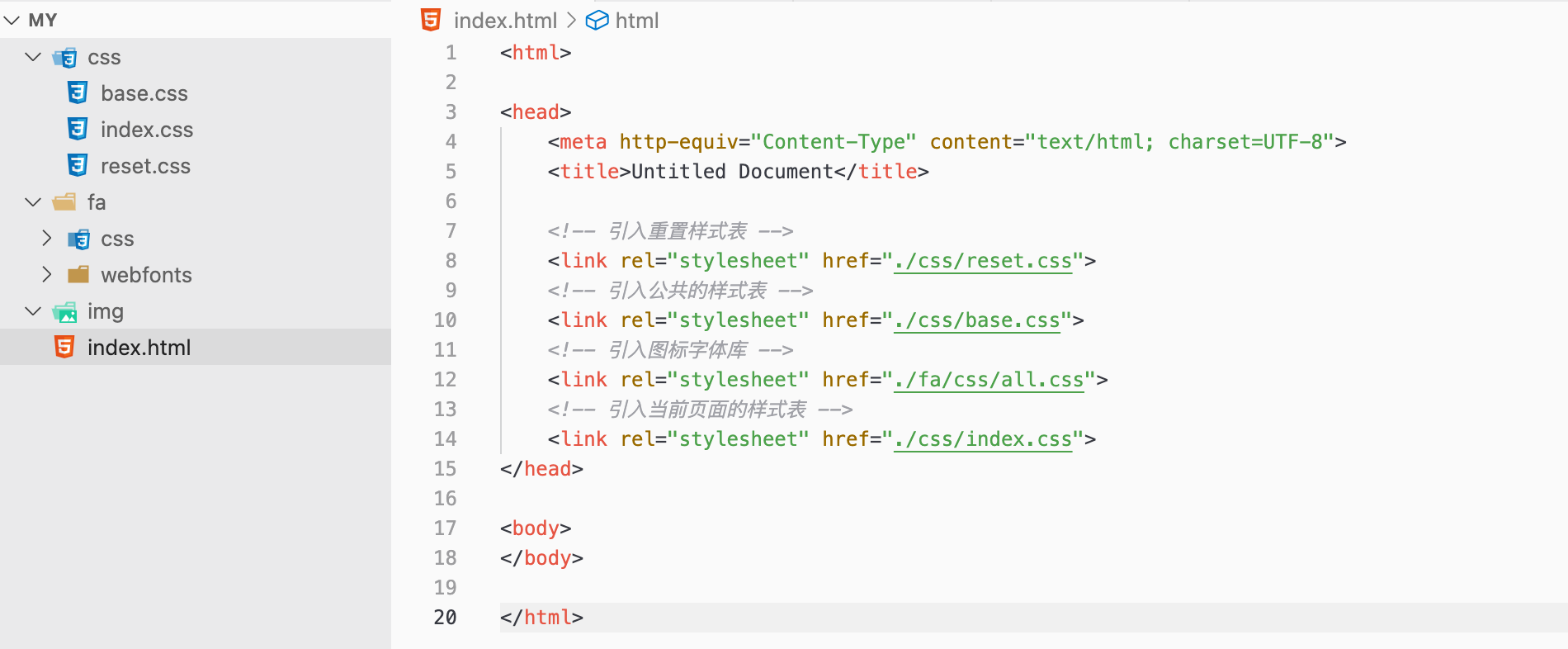
结构搭建
① 建包,以及css文件,并在首页引入对应文件

base.css :公共css文件
index.css: 首页css文件
reset.css: 浏览器初始化样式文件
fa:图标字体
img: 存储图片文件夹
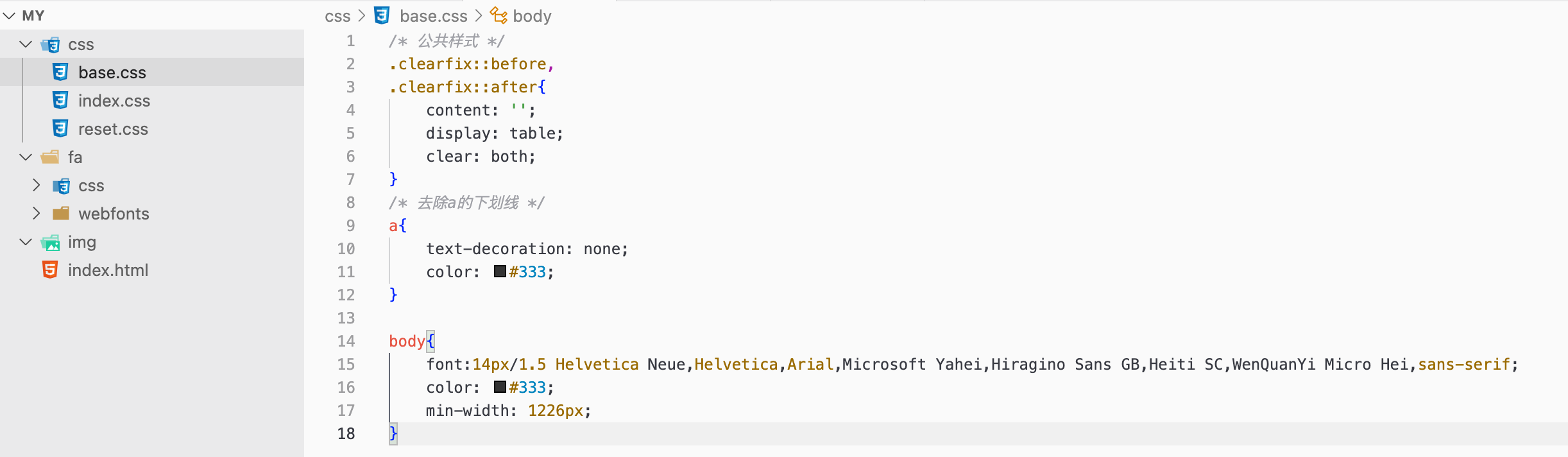
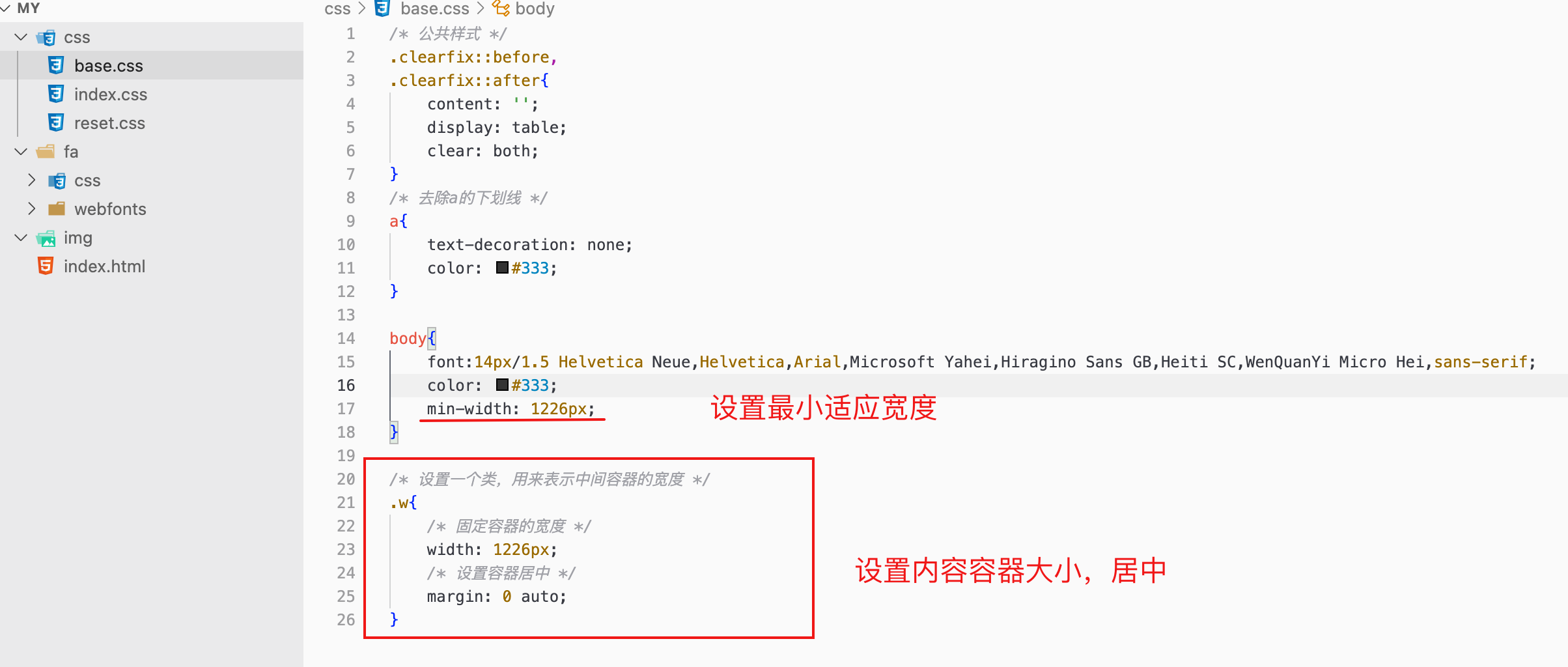
②base.css

字体设置
清除浮动,外边距折叠问题
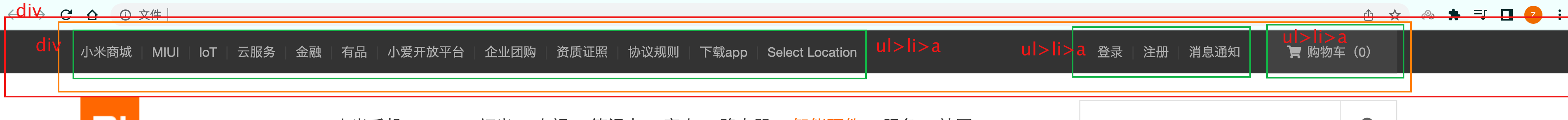
导航条
1、导航条结构
①定义内容宽度样式

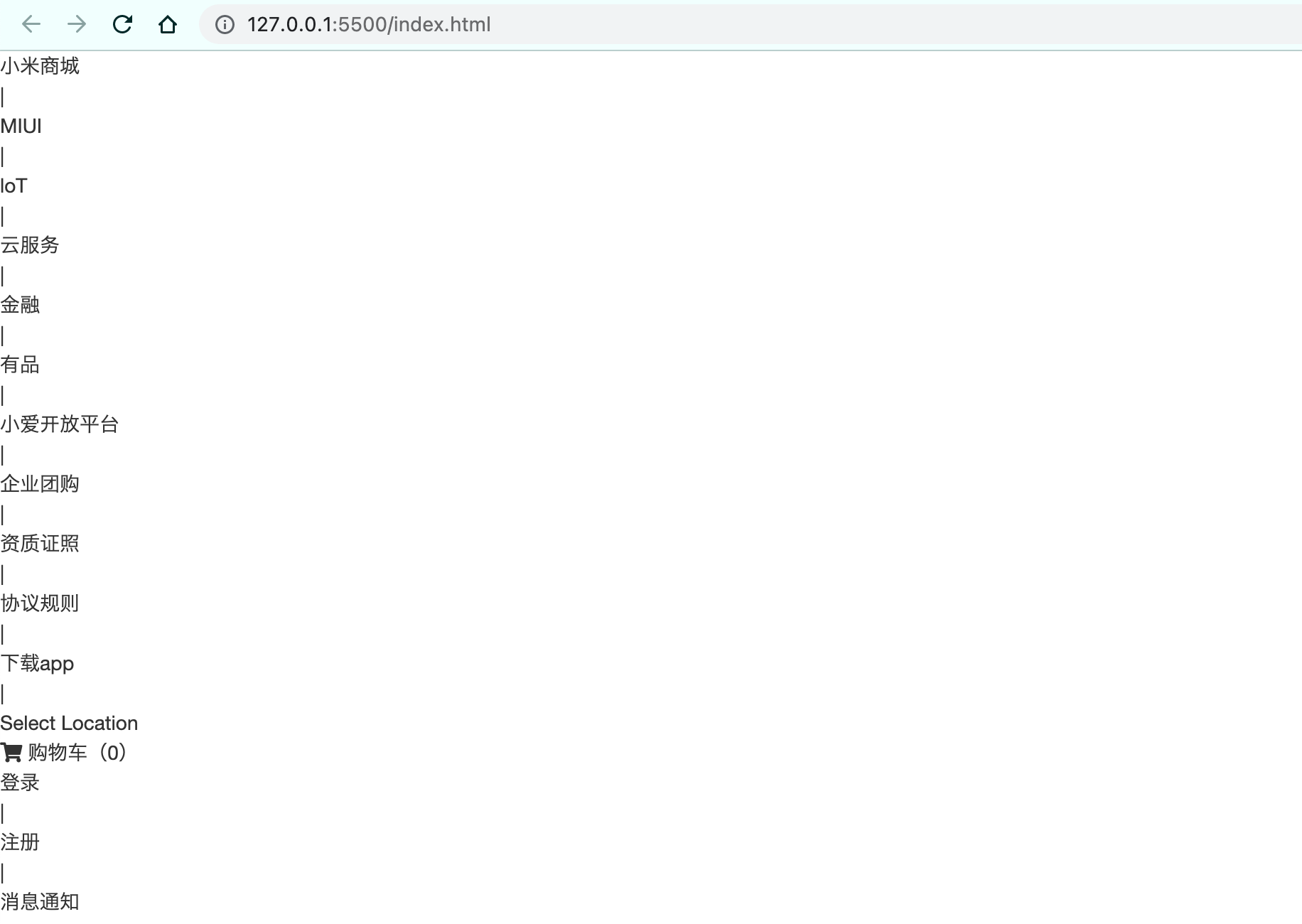
②定义topbar的结构


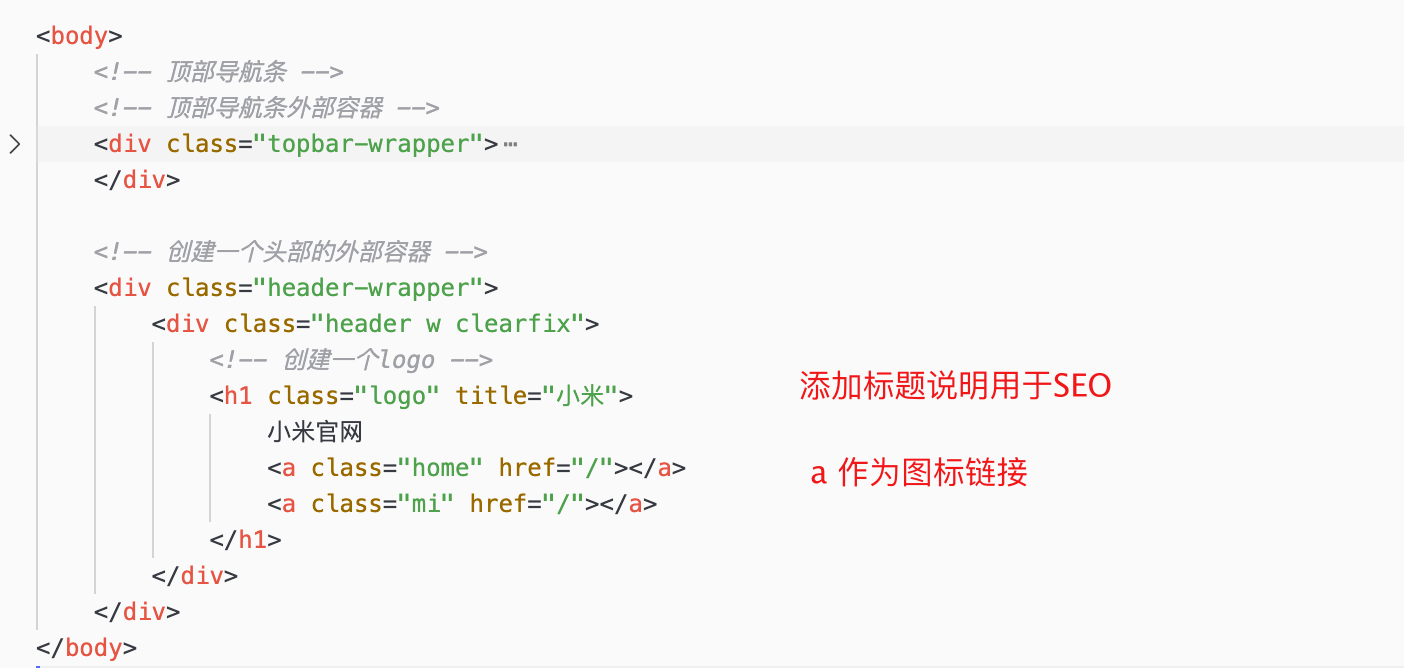
<body>
<!-- 顶部导航条 -->
<!-- 顶部导航条外部容器 -->
<div class="topbar-wrapper">
<!-- 创建内部容器 -->
<div class="topbar">
<!-- 左侧的导航 -->
<ul class="service">
<li><a href="javascript:;">小米商城</a></li>
<li class="line">|</li>
<li><a href="javascript:;">MIUI</a></li>
<li class="line">|</li>
<li><a href="javascript:;">loT</a></li>
<li class="line">|</li>
<li><a href="javascript:;">云服务</a></li>
<li class="line">|</li>
<li><a href="javascript:;">金融</a></li>
<li class="line">|</li>
<li><a href="javascript:;">有品</a></li>
<li class="line">|</li>
<li><a href="javascript:;">小爱开放平台</a></li>
<li class="line">|</li>
<li><a href="javascript:;">企业团购</a></li>
<li class="line">|</li>
<li><a href="javascript:;">资质证照</a></li>
<li class="line">|</li>
<li><a href="javascript:;">协议规则</a></li>
<li class="line">|</li>
<li><a href="javascript:;">下载app</a></li>
<li class="line">|</li>
<li><a href="javascript:;">Select Location</a></li>
</ul>
<!-- 购物车 -->
<ul class="shop-cart">
<li><a href="javascript:;">
<i class="fas fa-shopping-cart"></i>
购物车(0)
</a>
</li>
</ul>
<!-- 用户登录注册 -->
<ul class="user-info">
<li><a href="javascript:;">登录</a></li>
<li class="line">|</li>
<li><a href="javascript:;">注册</a></li>
<li class="line">|</li>
<li><a href="javascript:;">消息通知</a></li>
</ul>
</div>
</div>
</body>
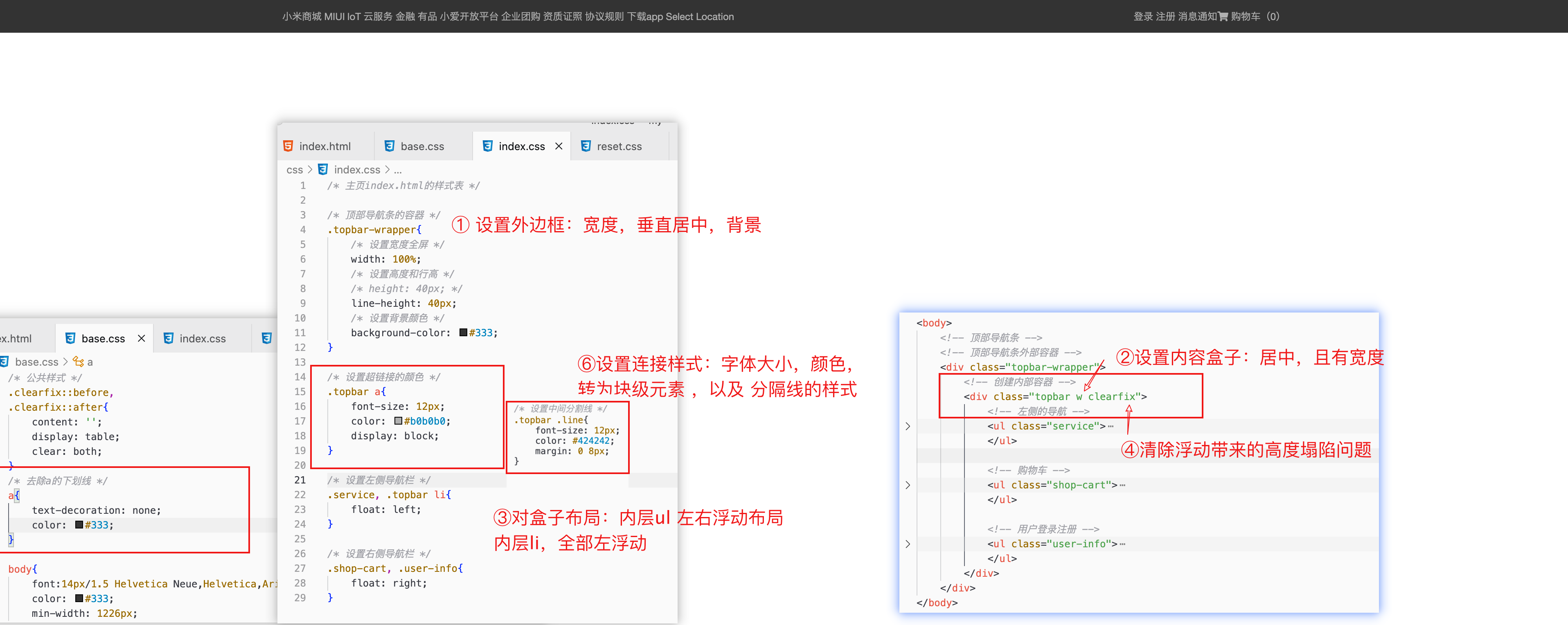
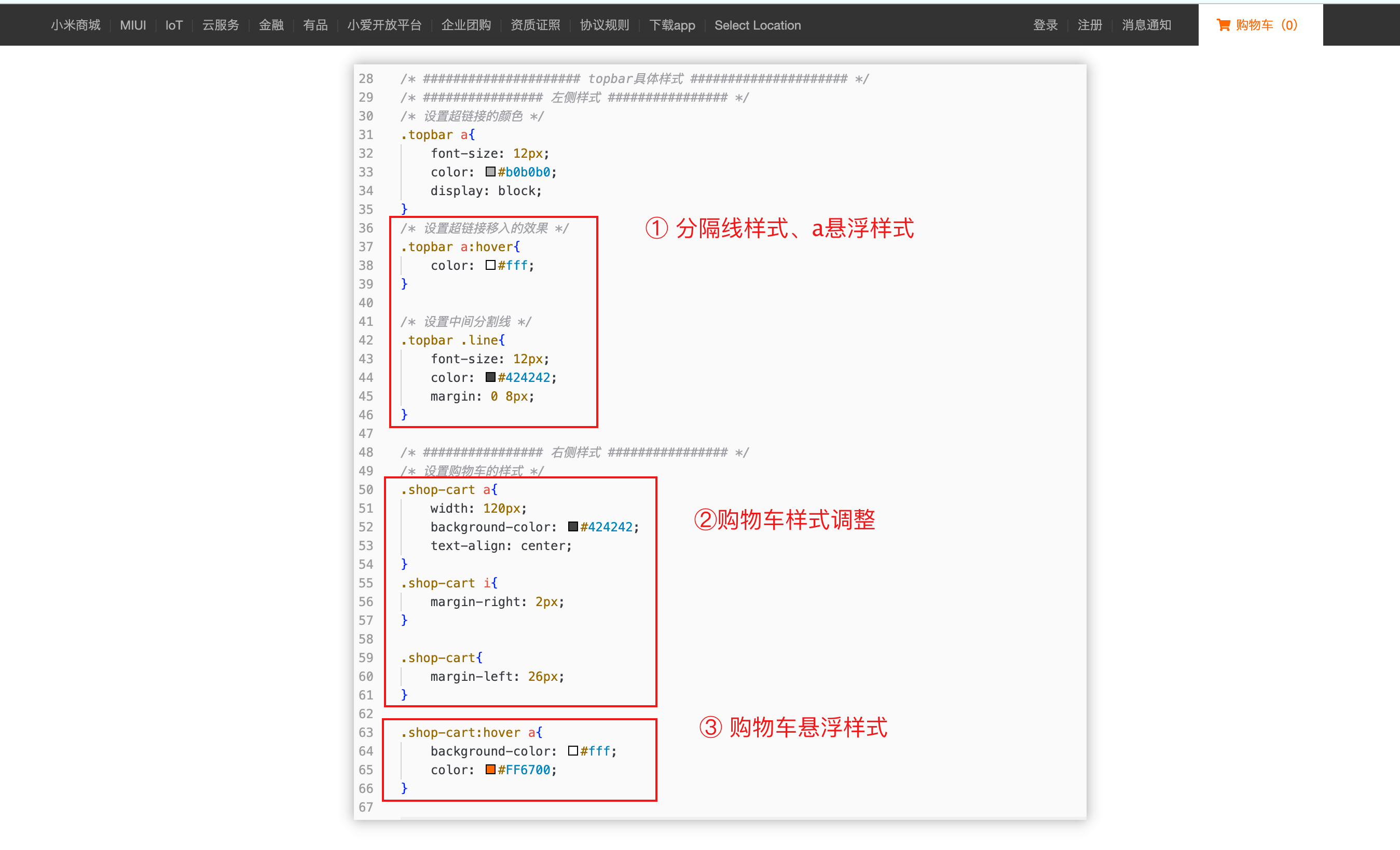
2、导航条样式
①布局样式添加

②细节样式补充

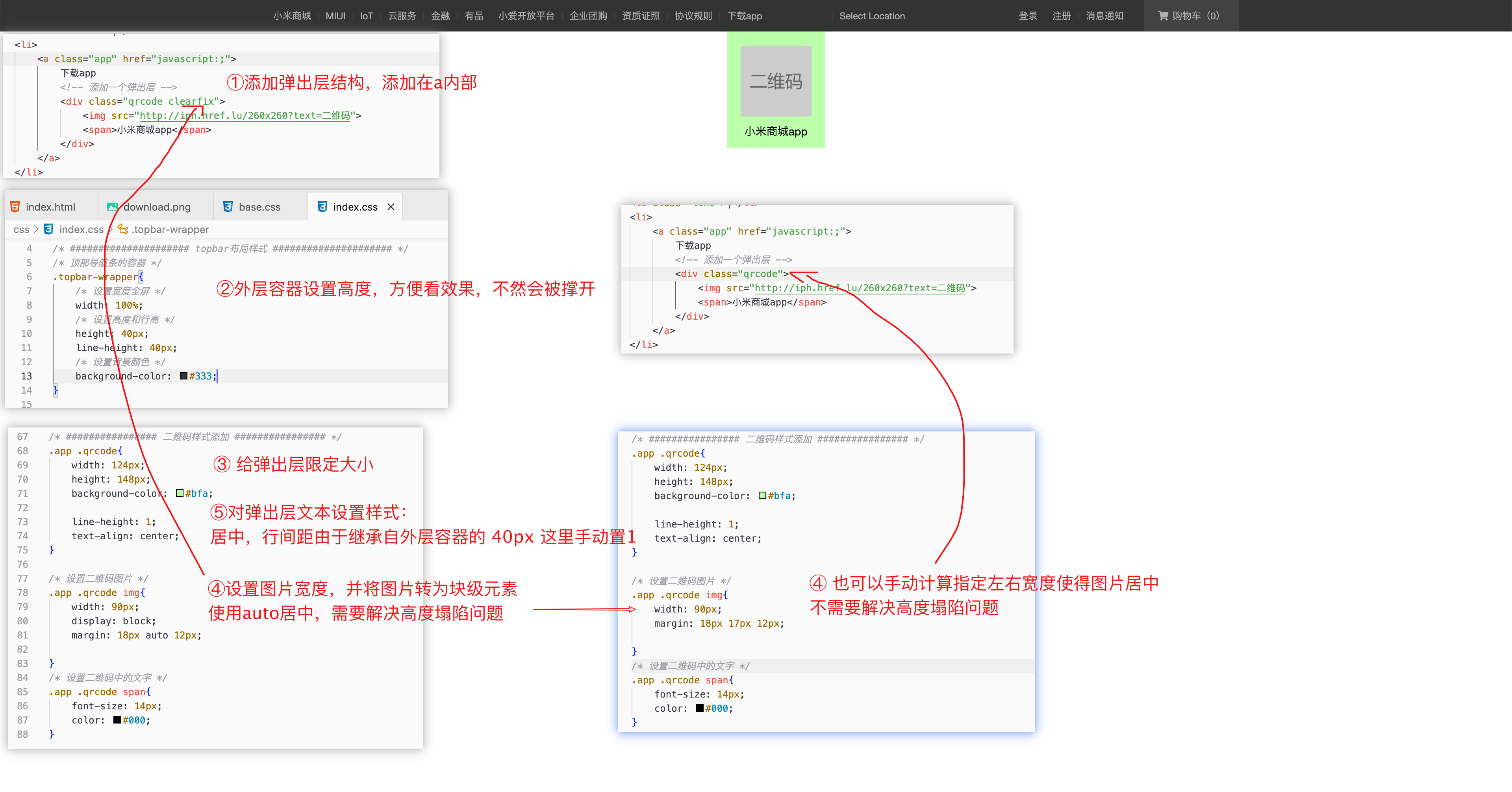
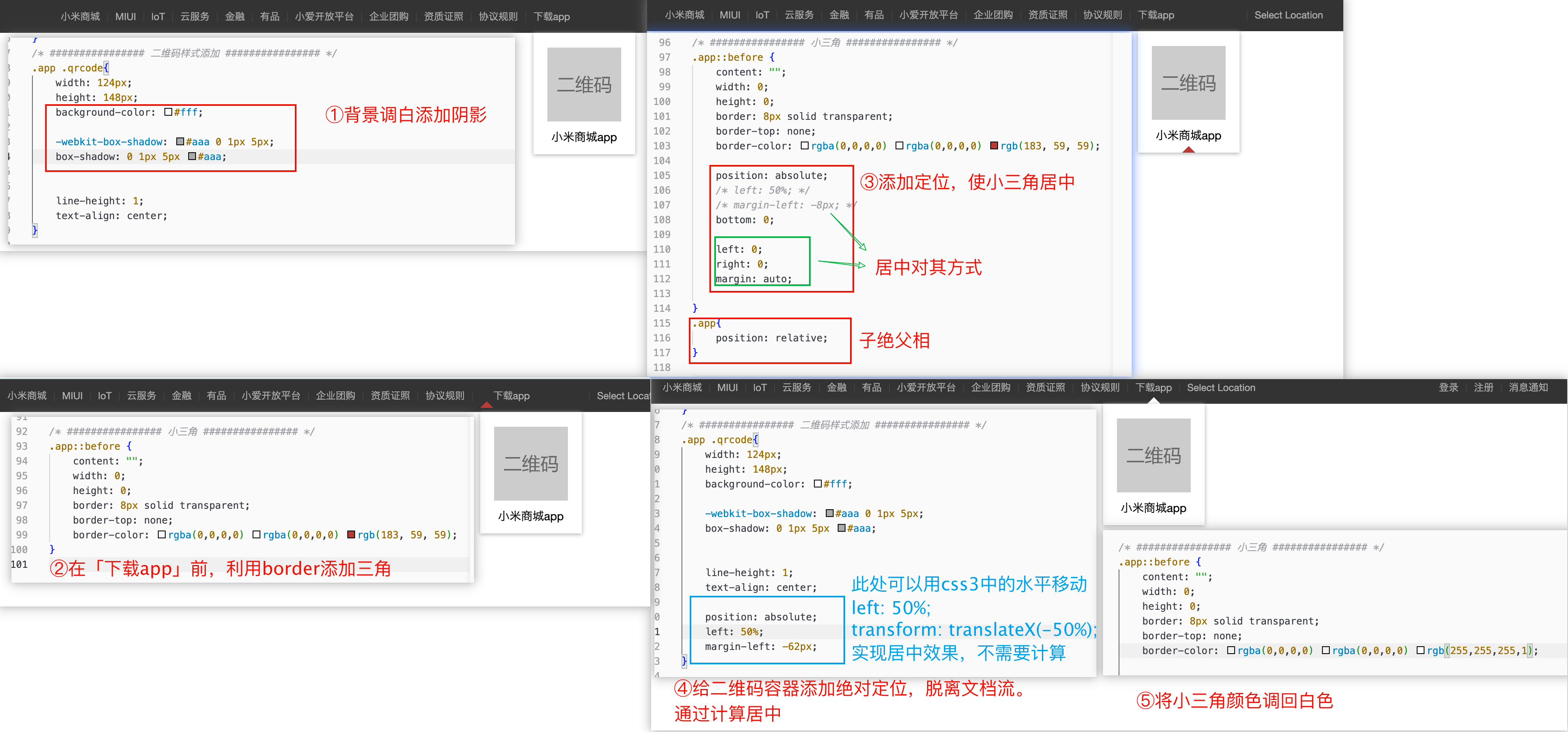
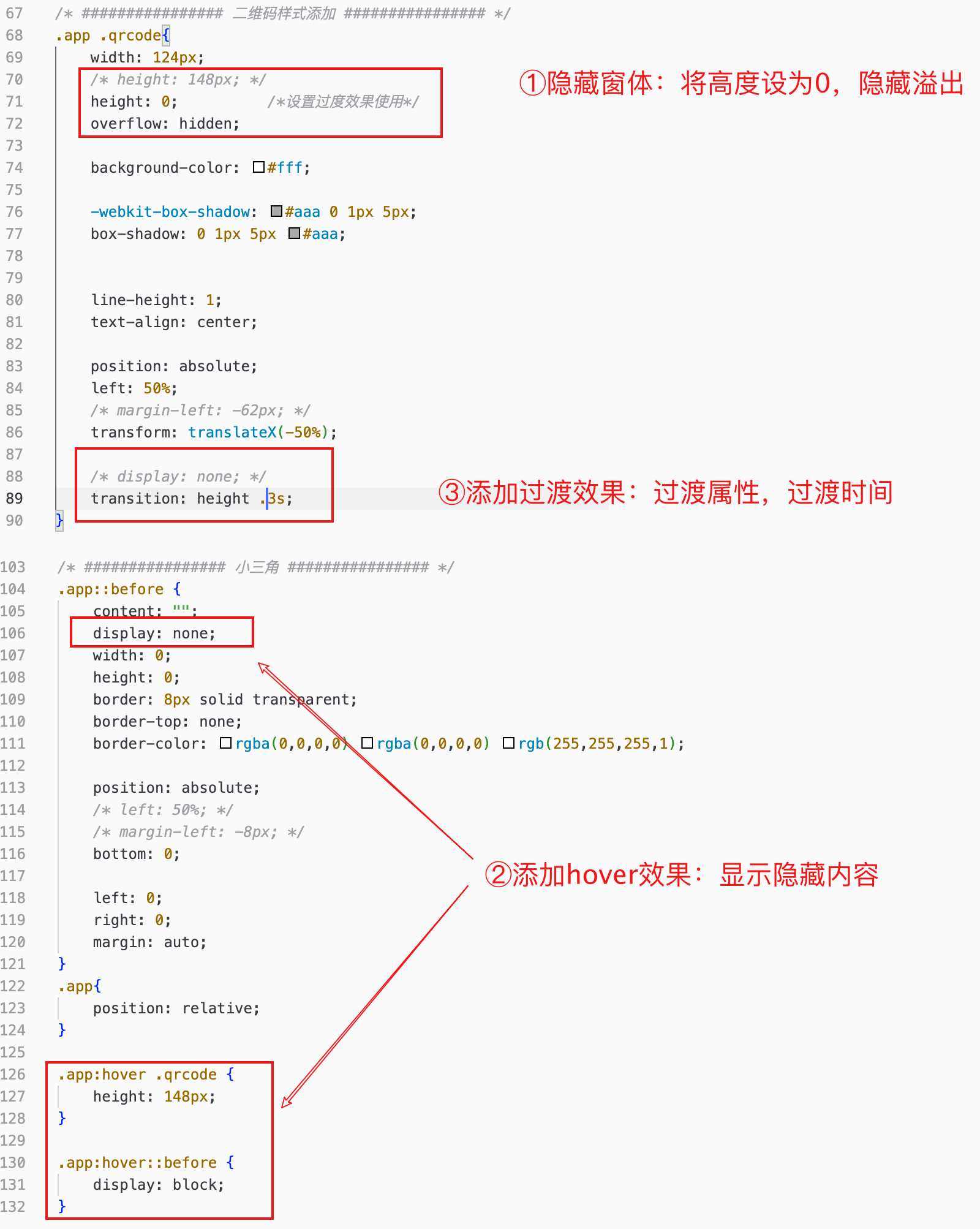
3、导航下拉层(二维码)
①结构搭建及布局

②样式书写


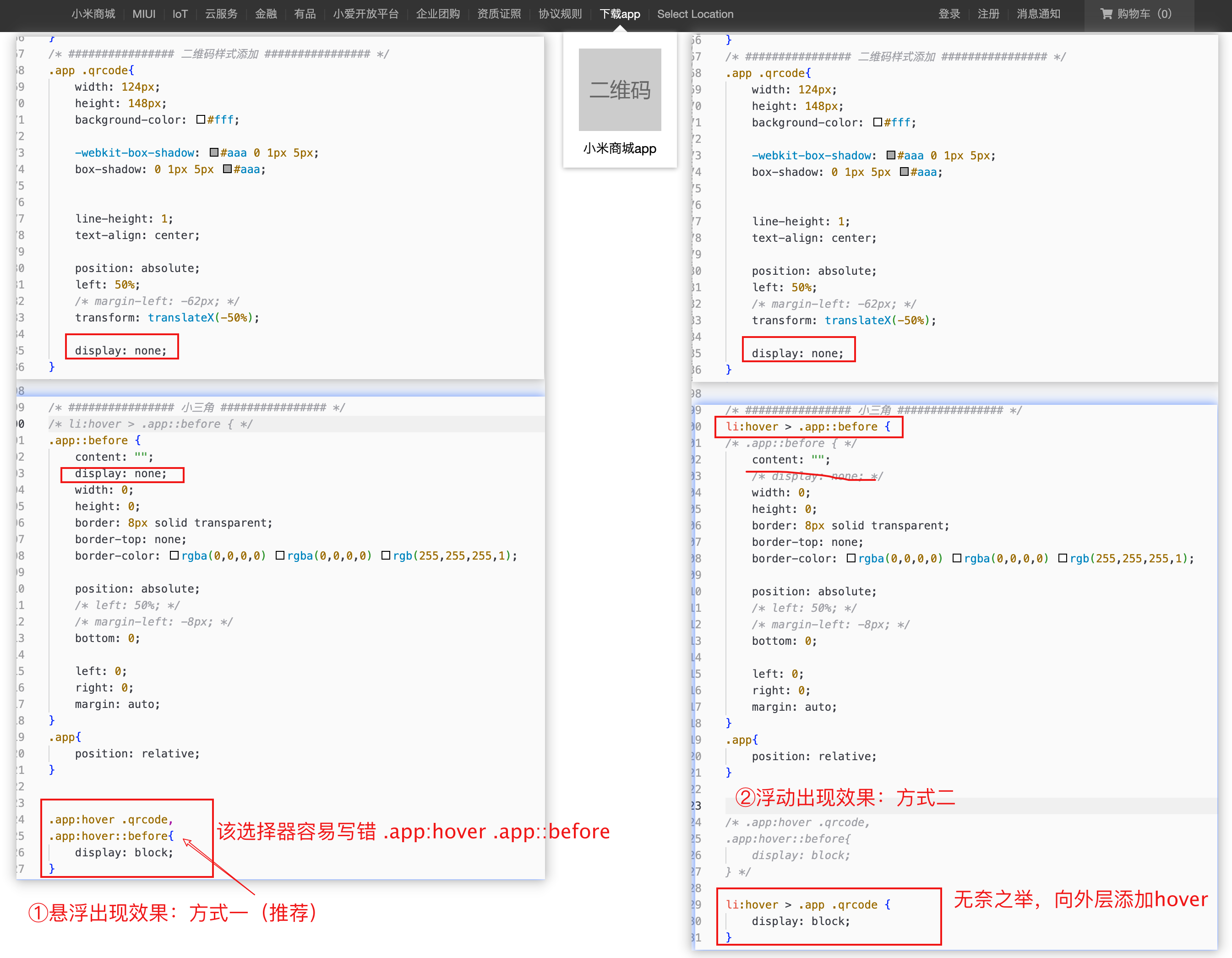
③过度效果替换hover


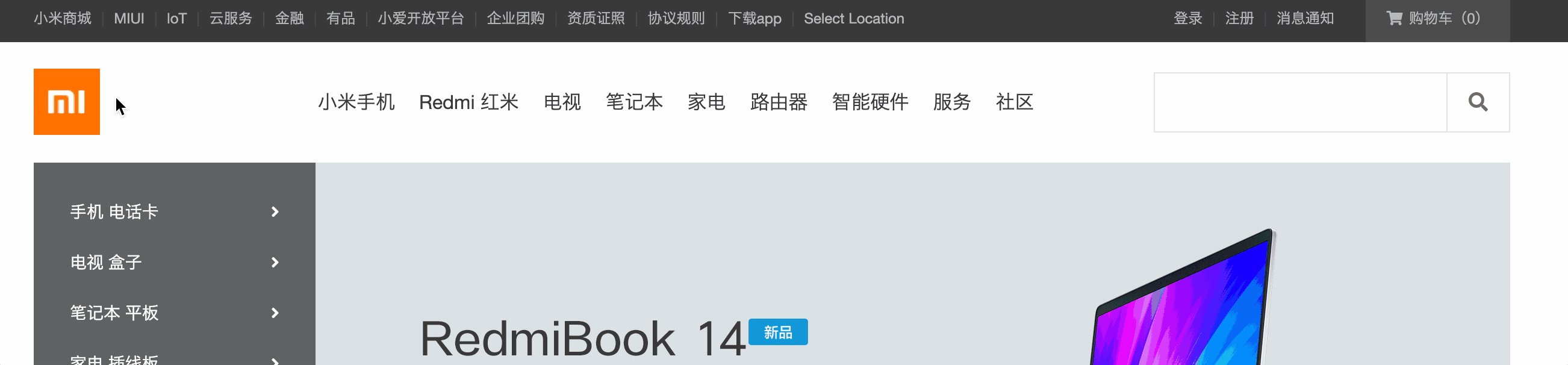
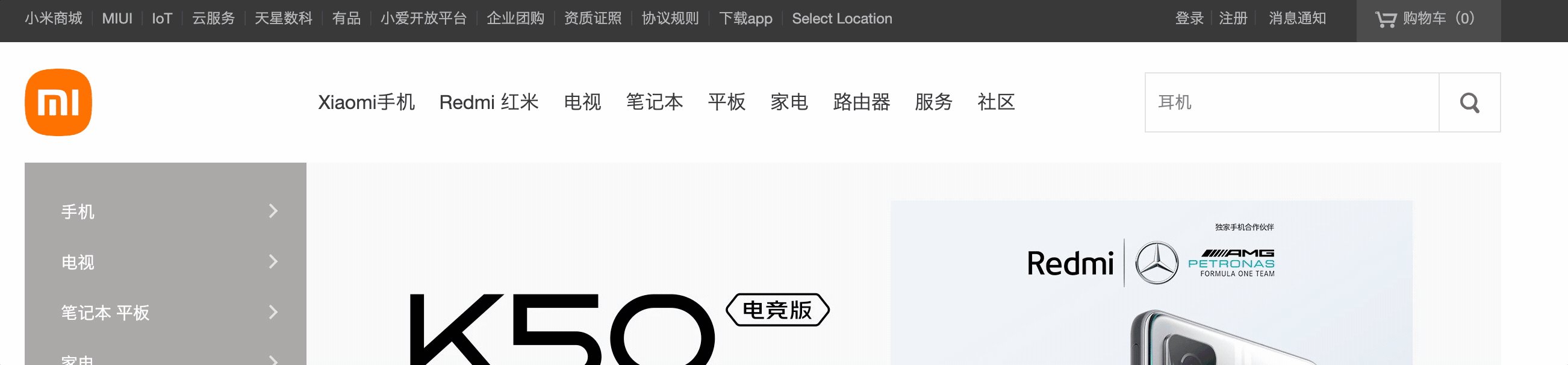
头部导航

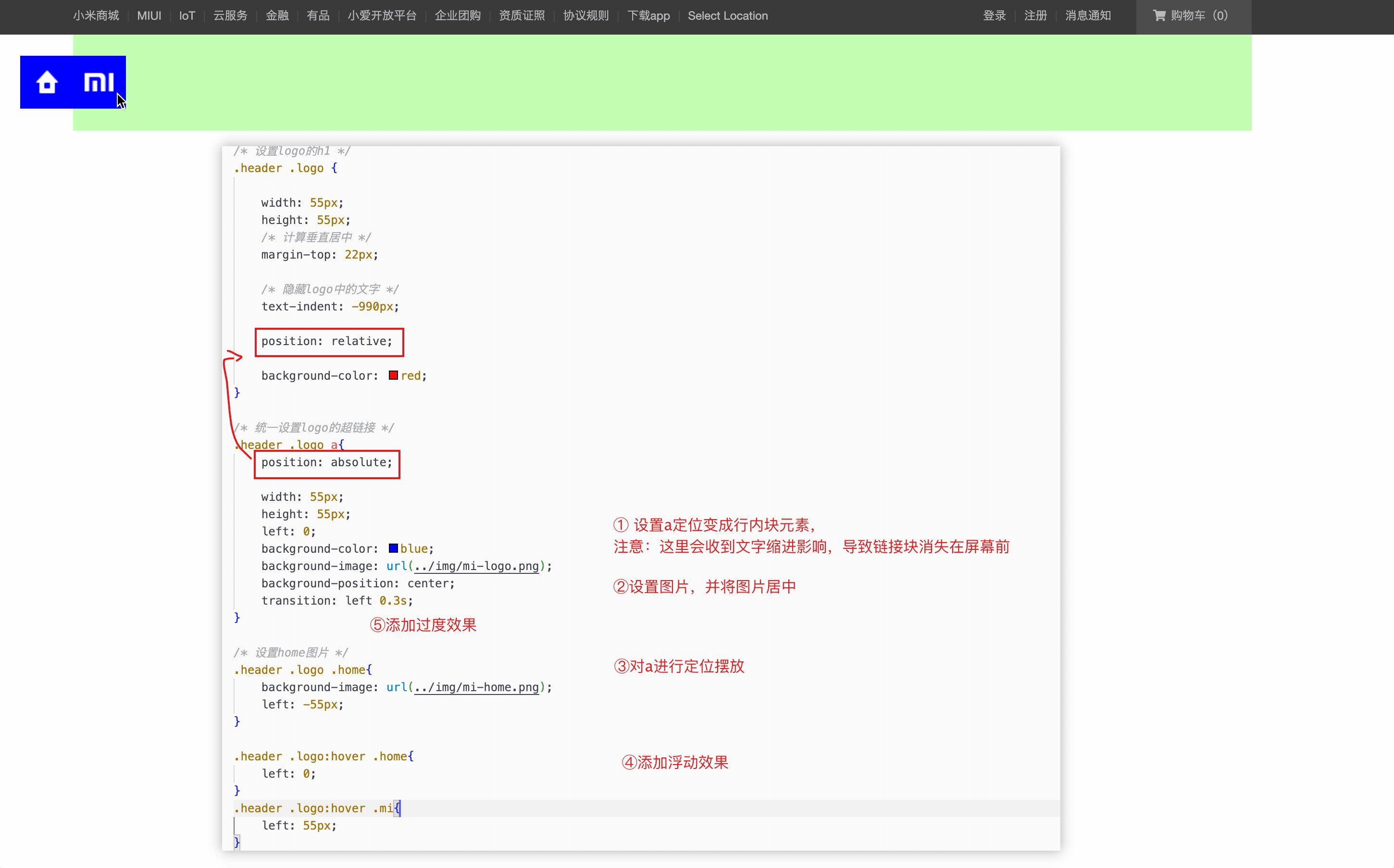
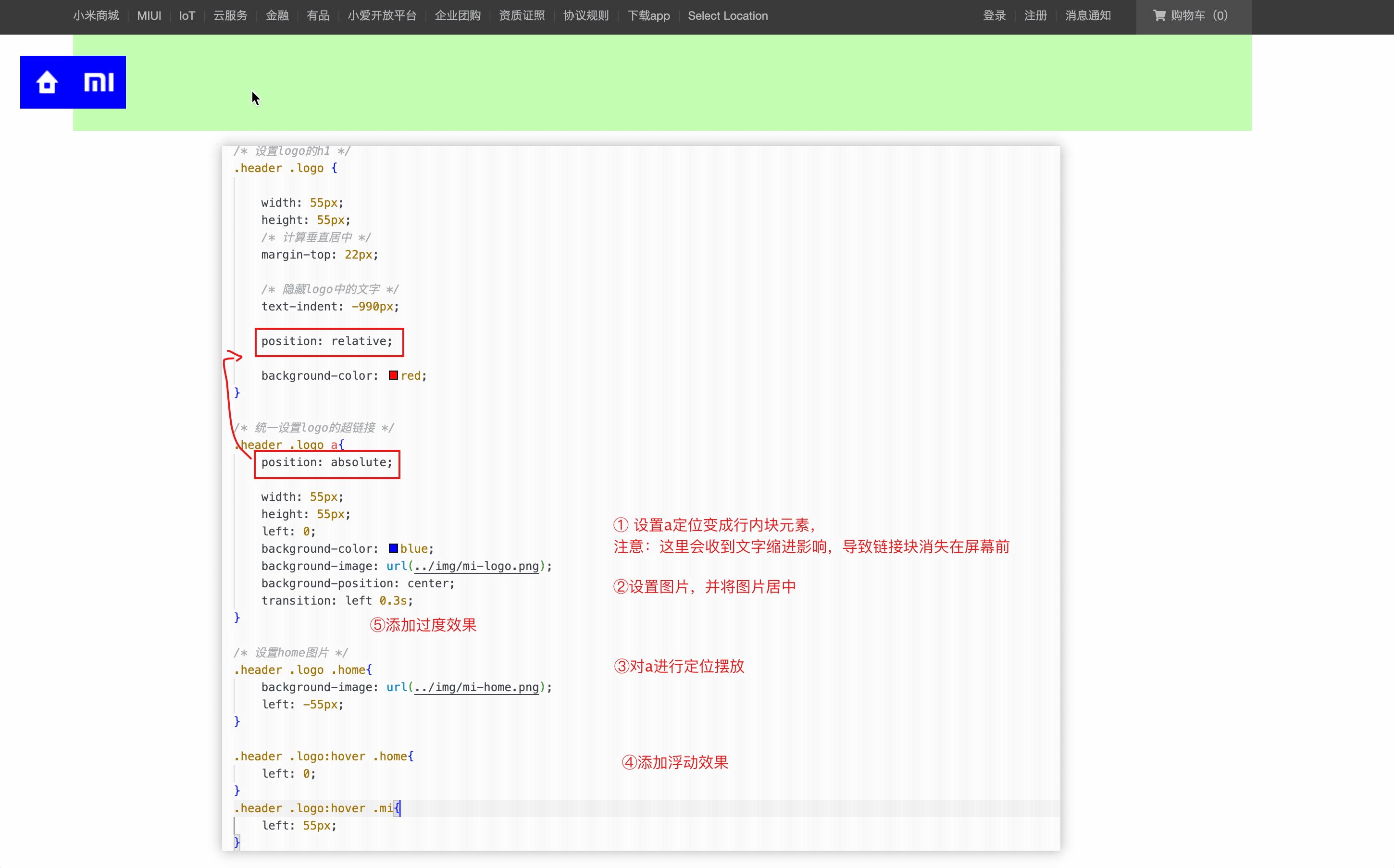
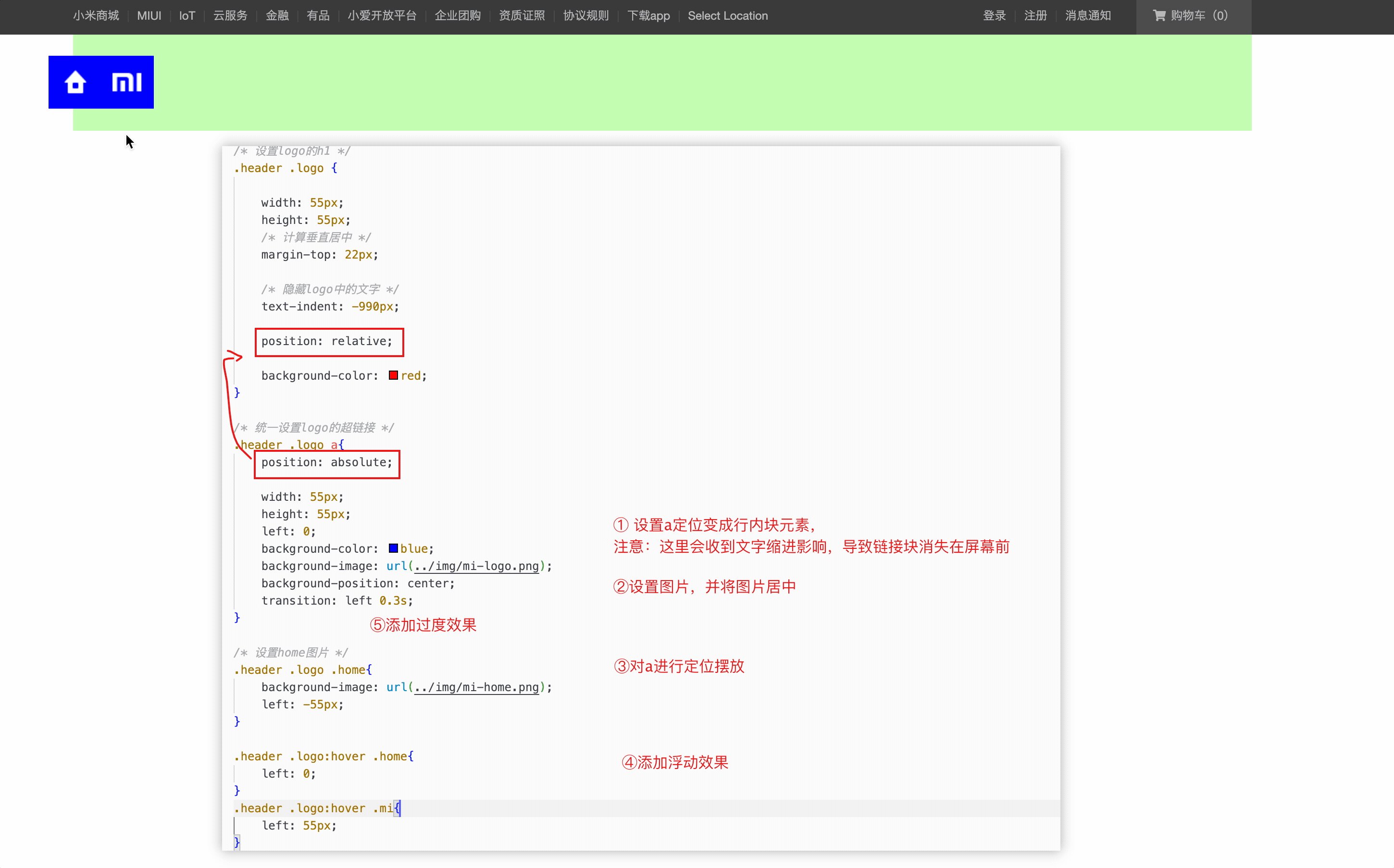
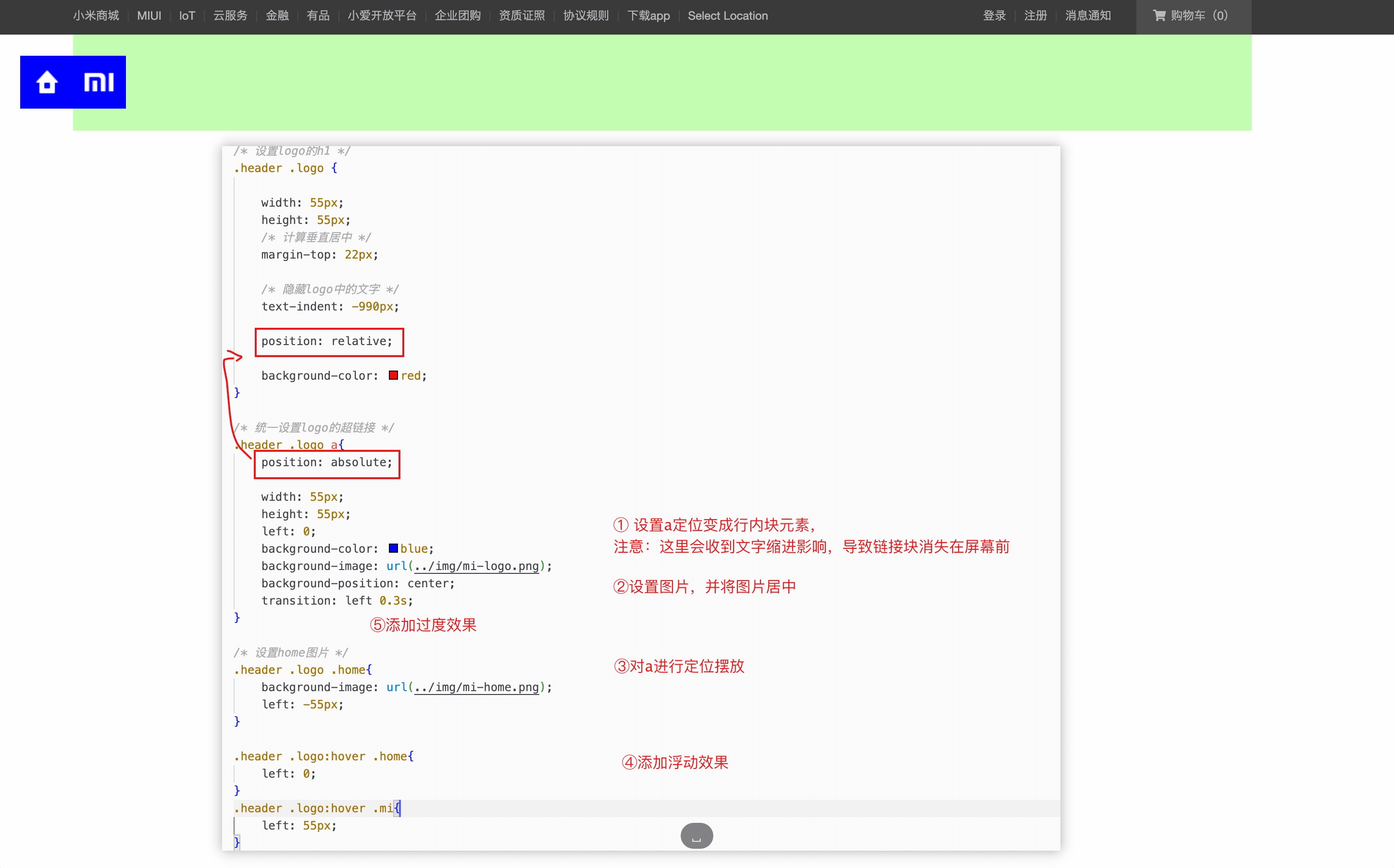
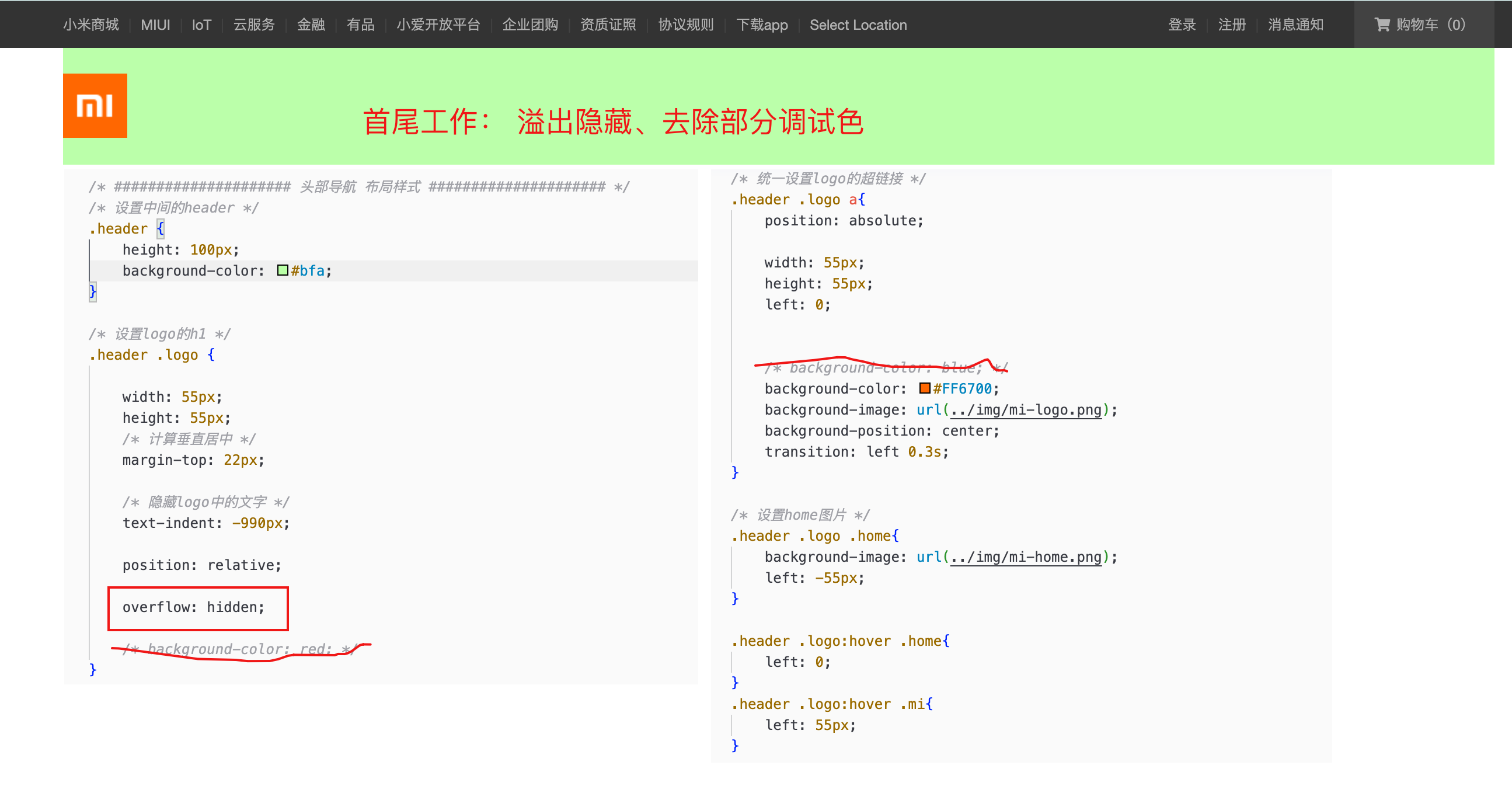
LOGO
①结构


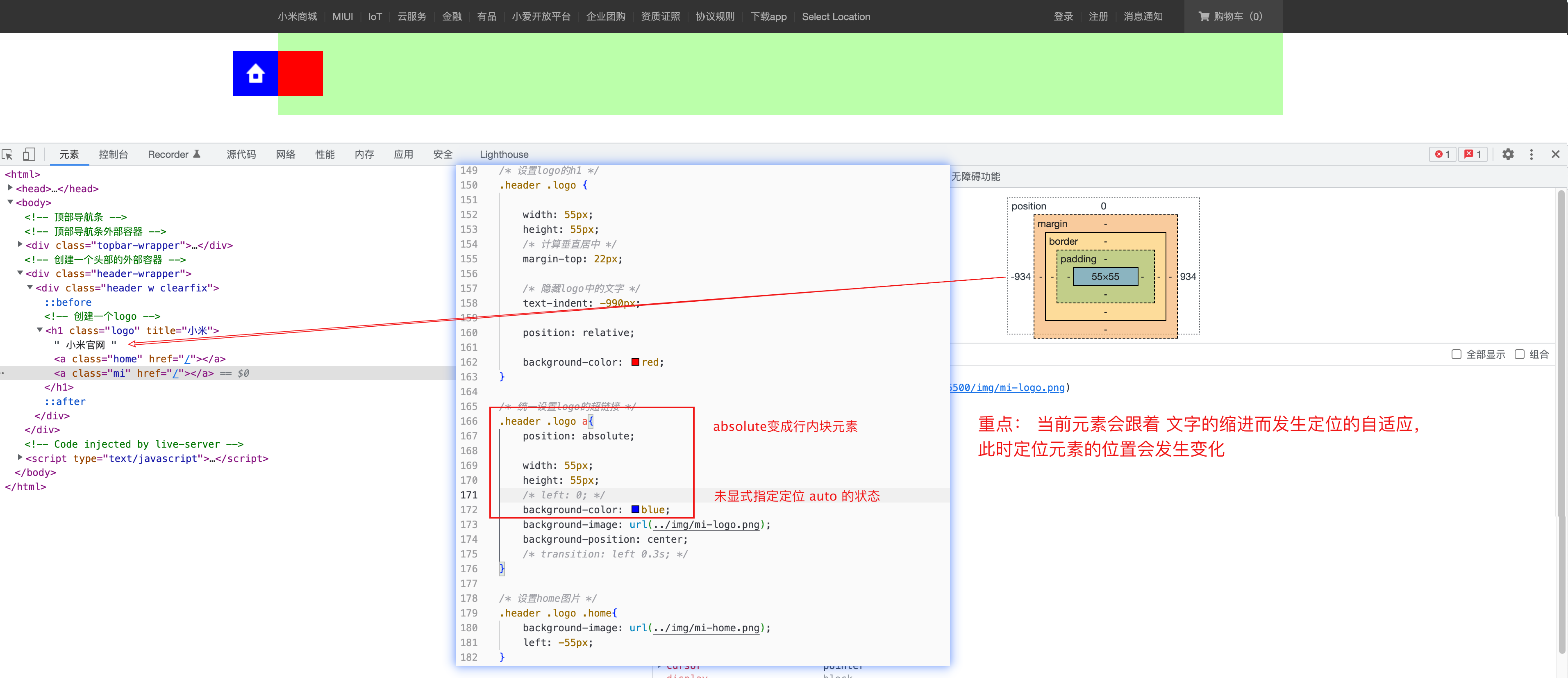
②定位


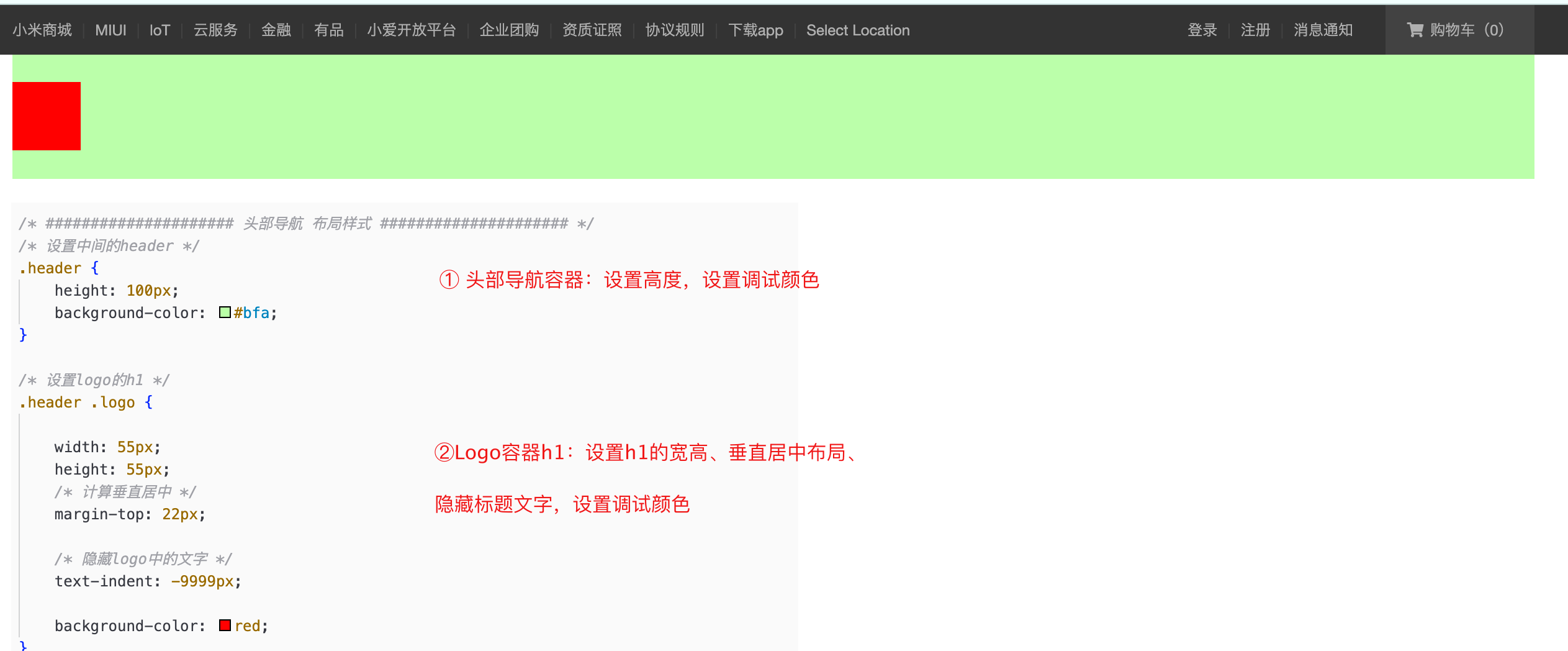
③收尾样式调整

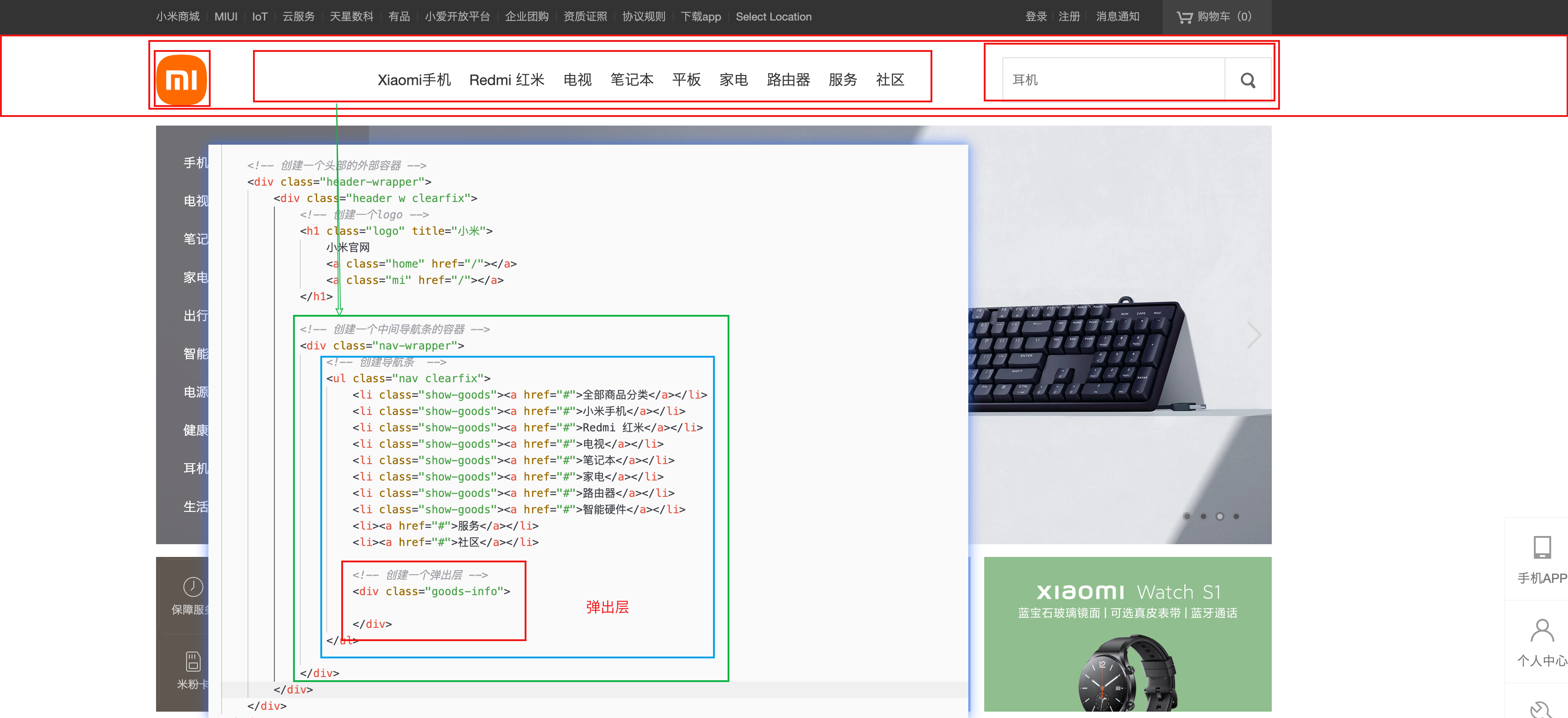
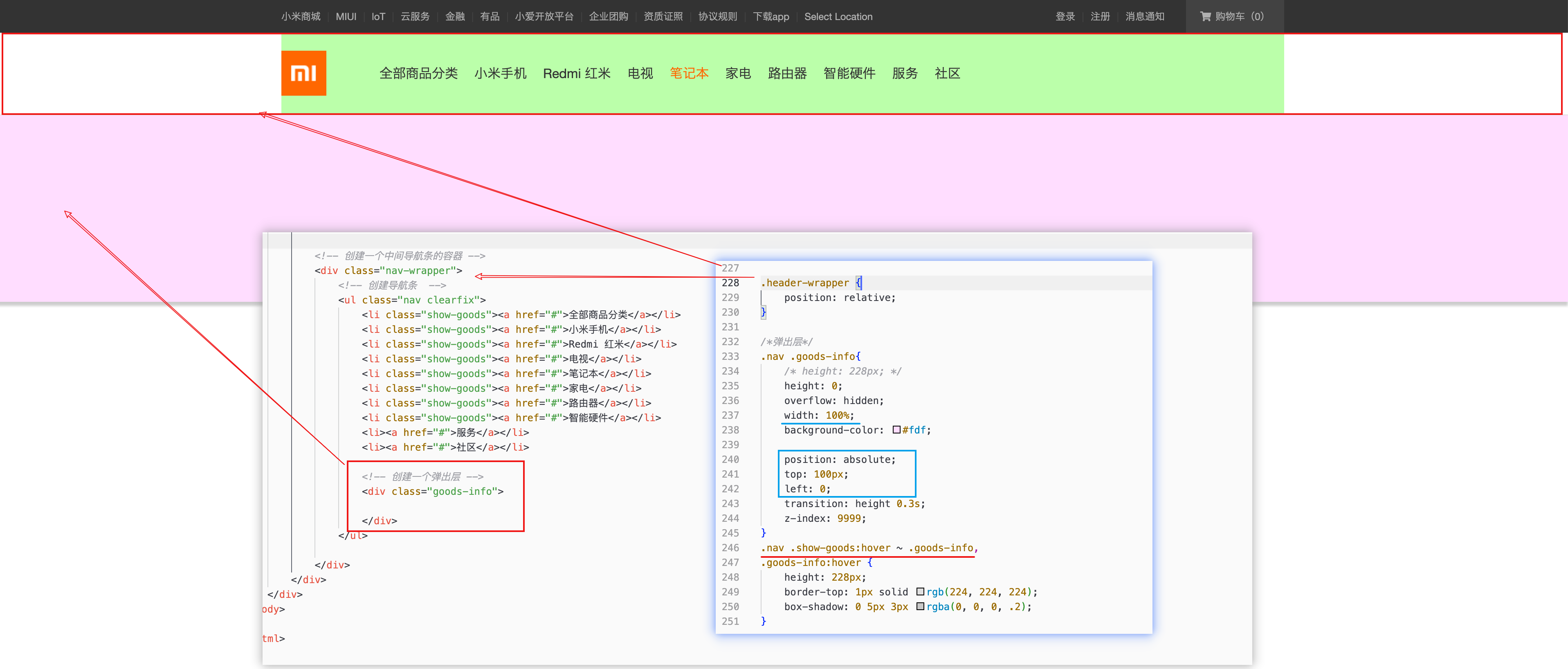
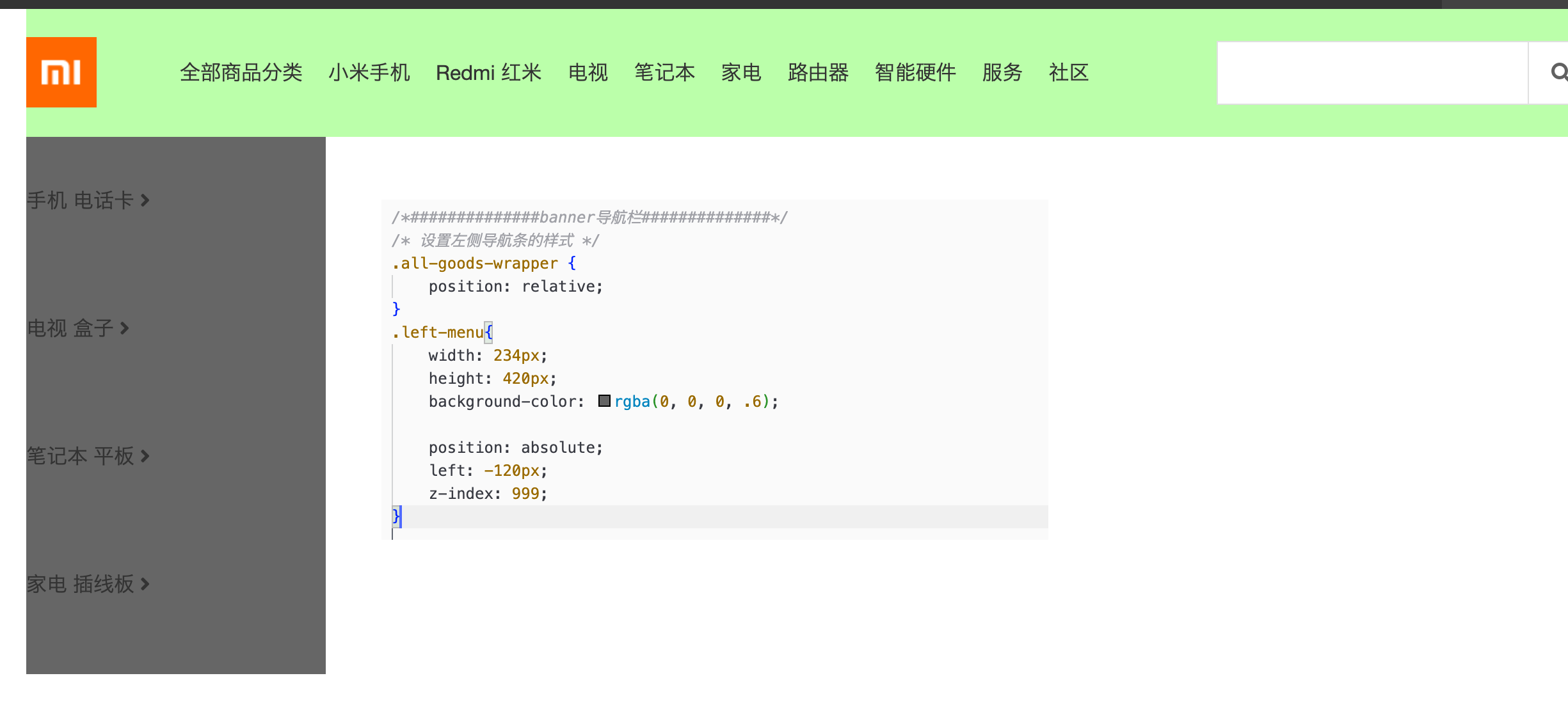
导航栏
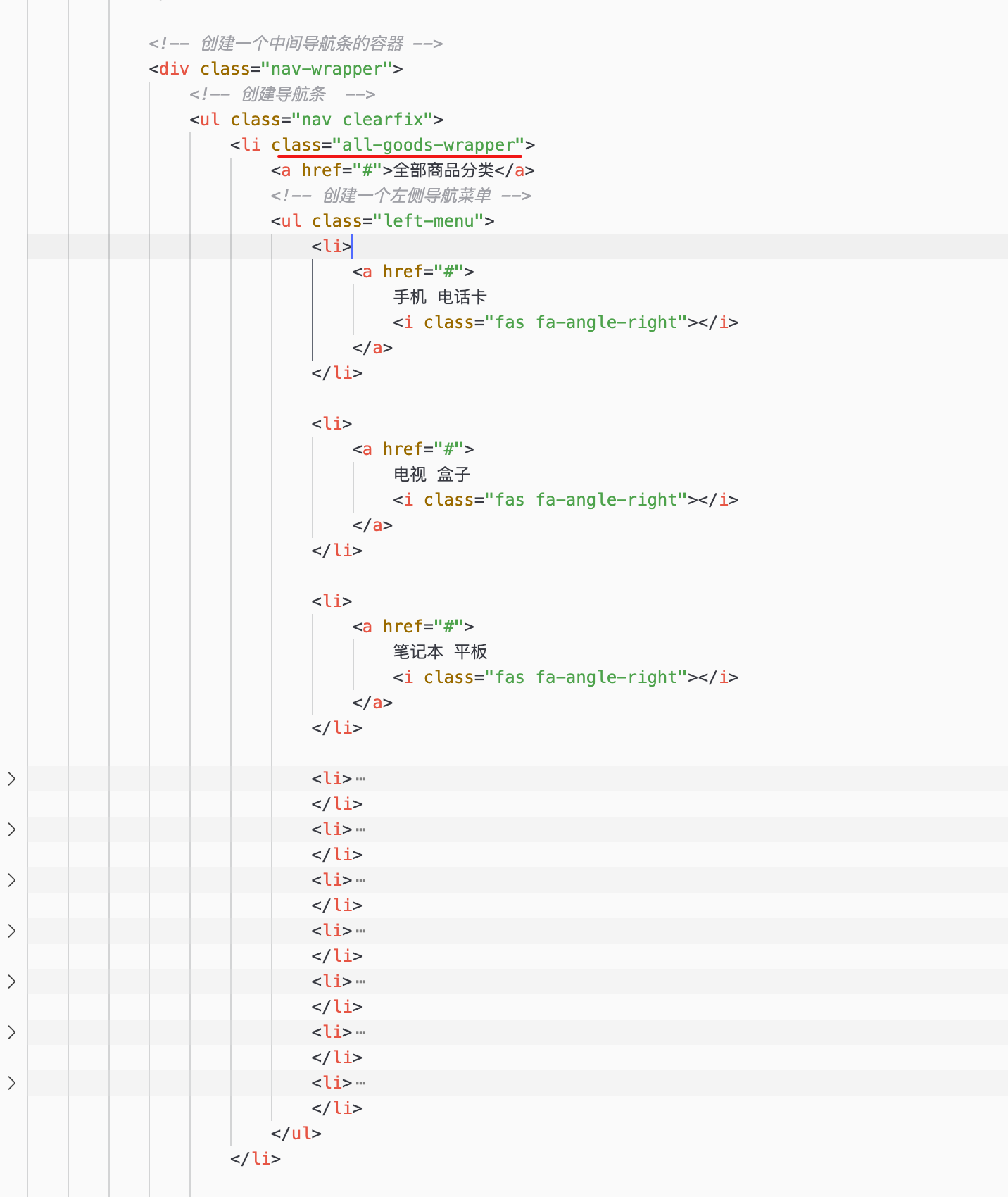
①结构


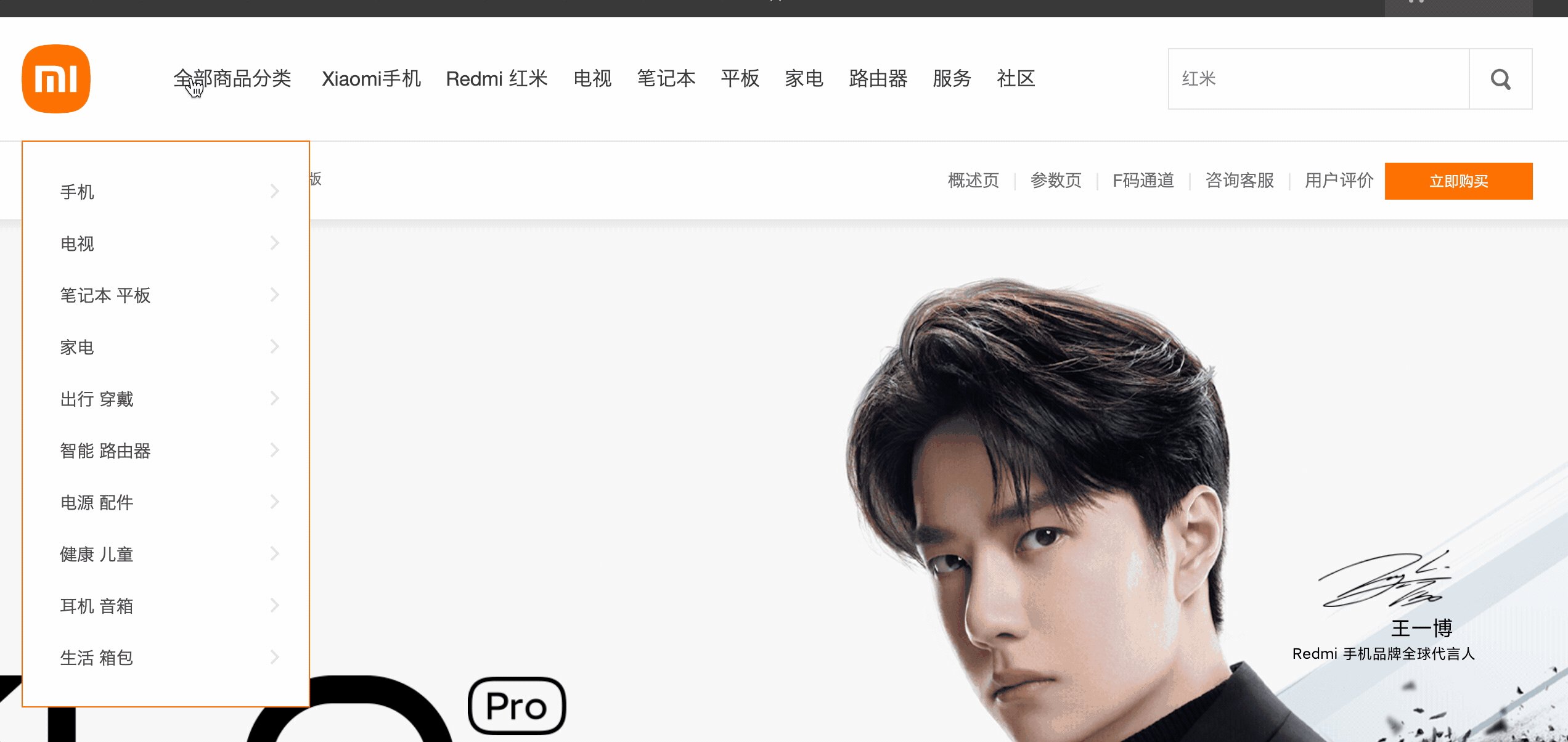
②弹出层


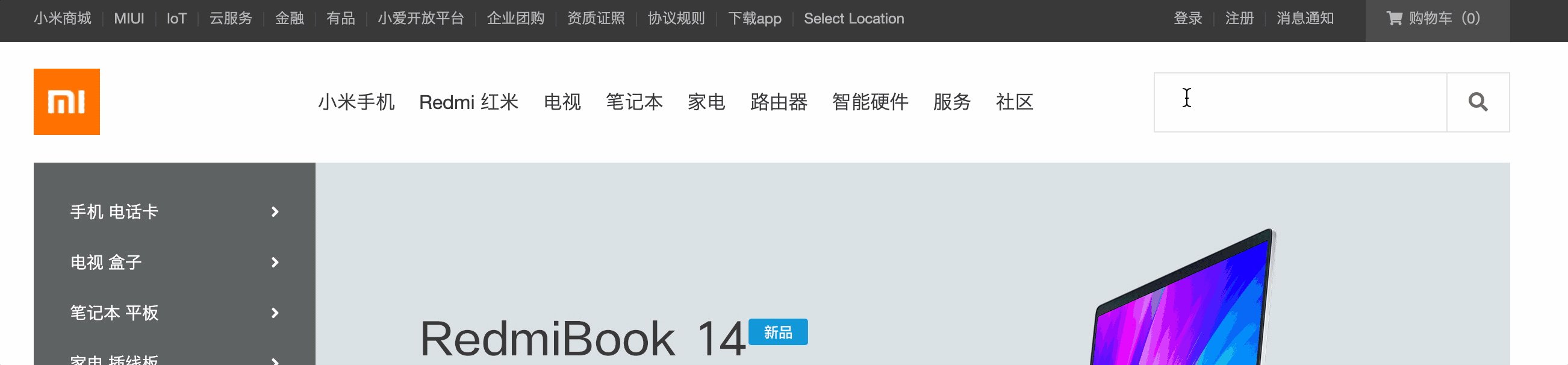
输入框
①结构

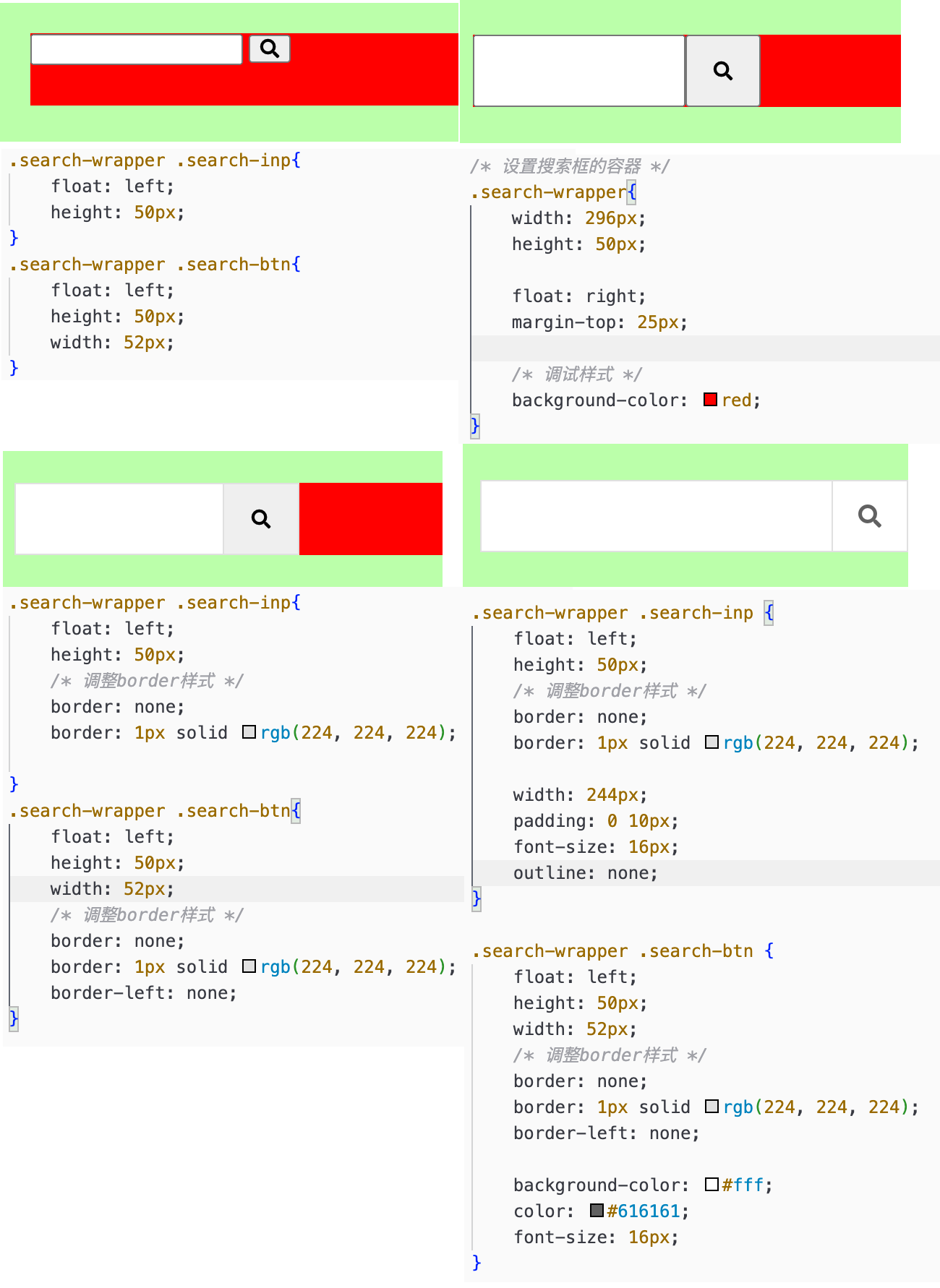
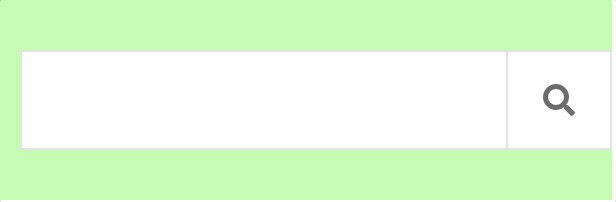
②基本样式

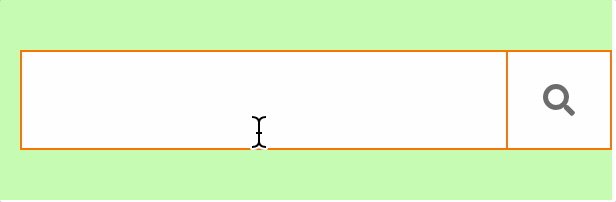
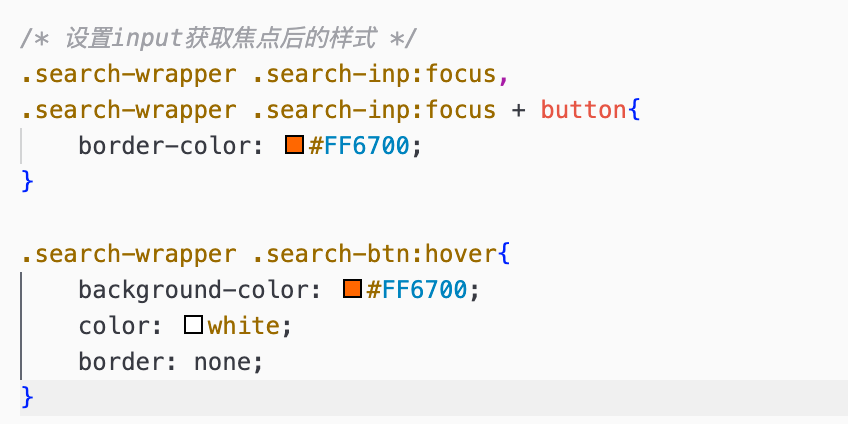
③添加hover


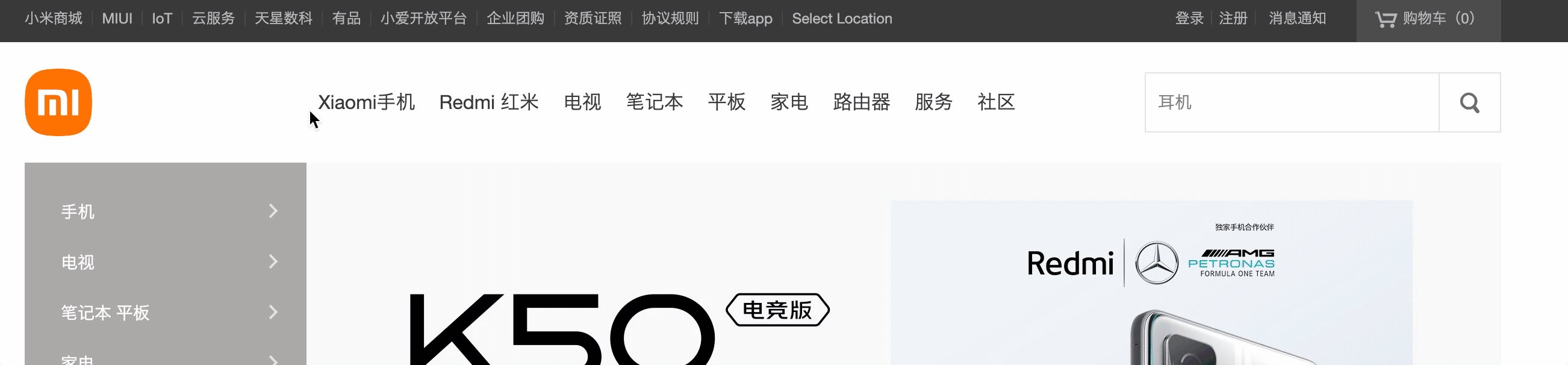
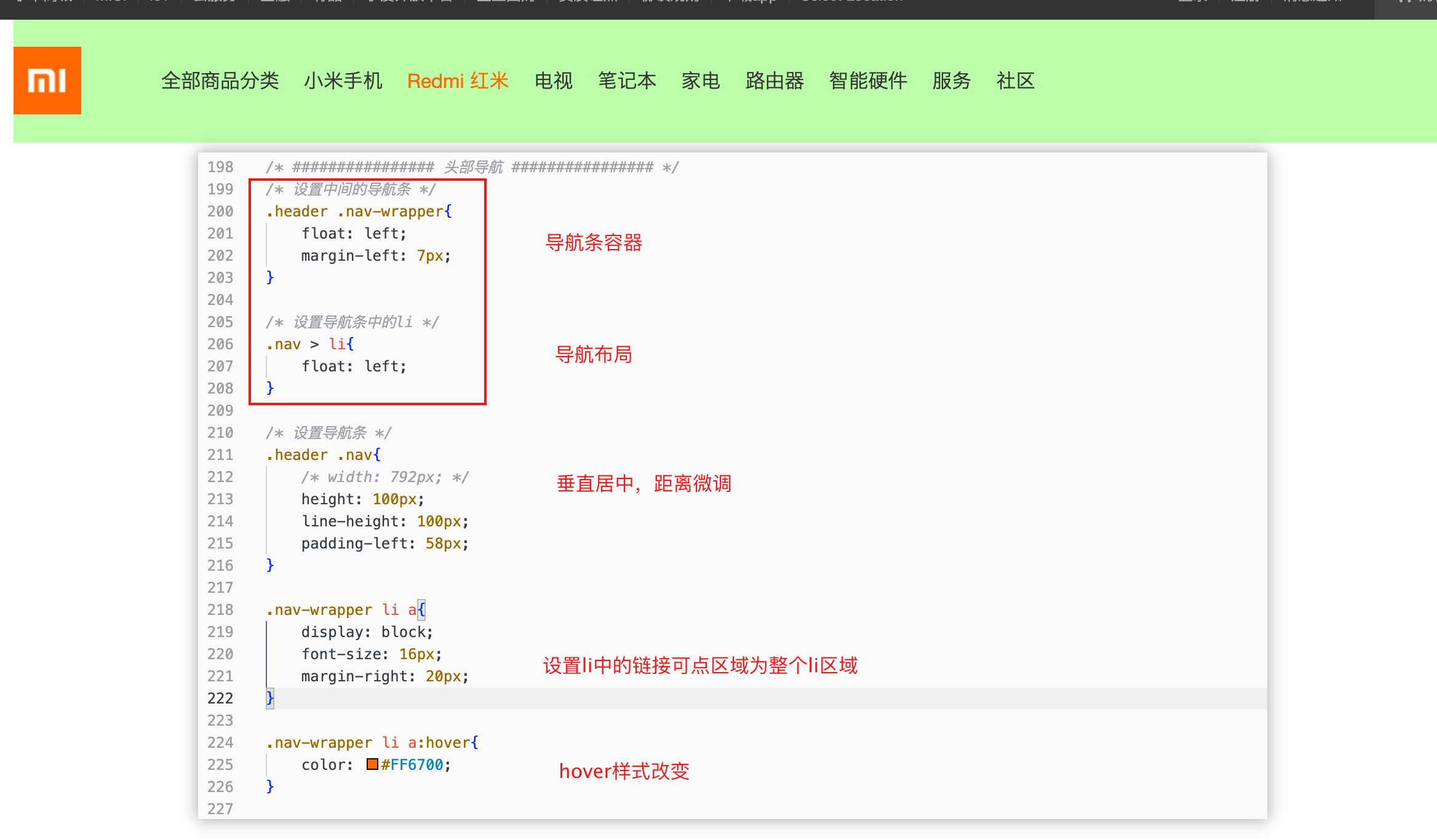
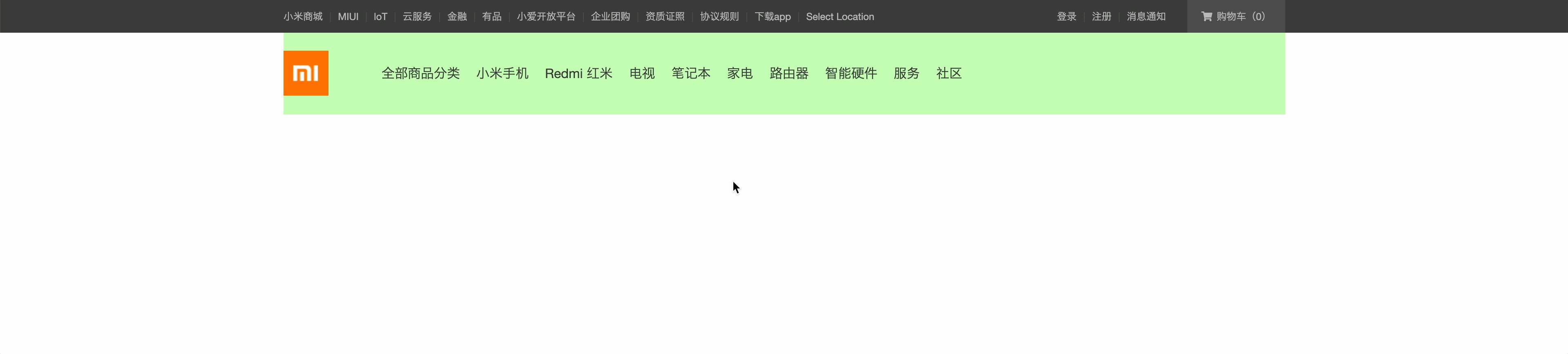
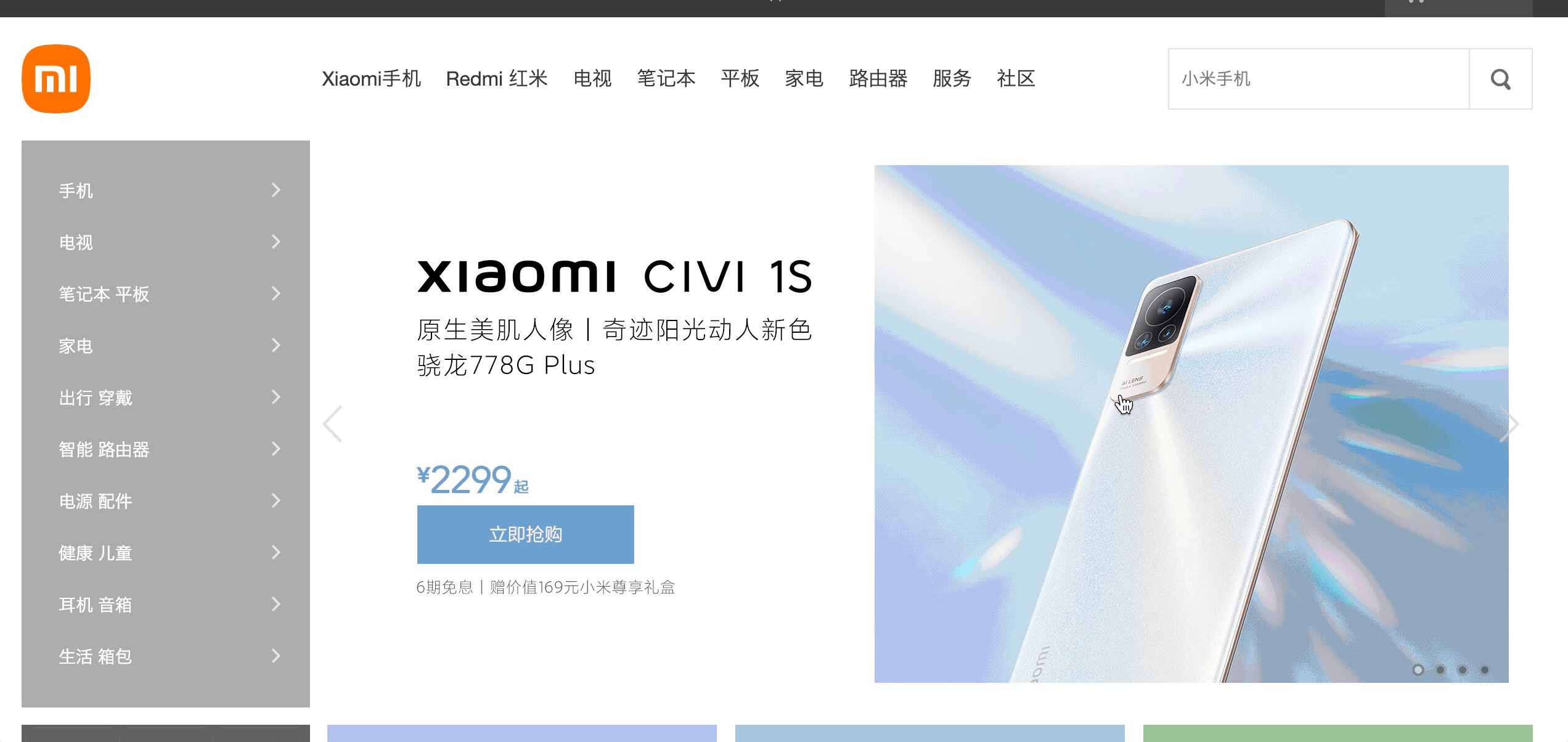
导航
①结构


②样式


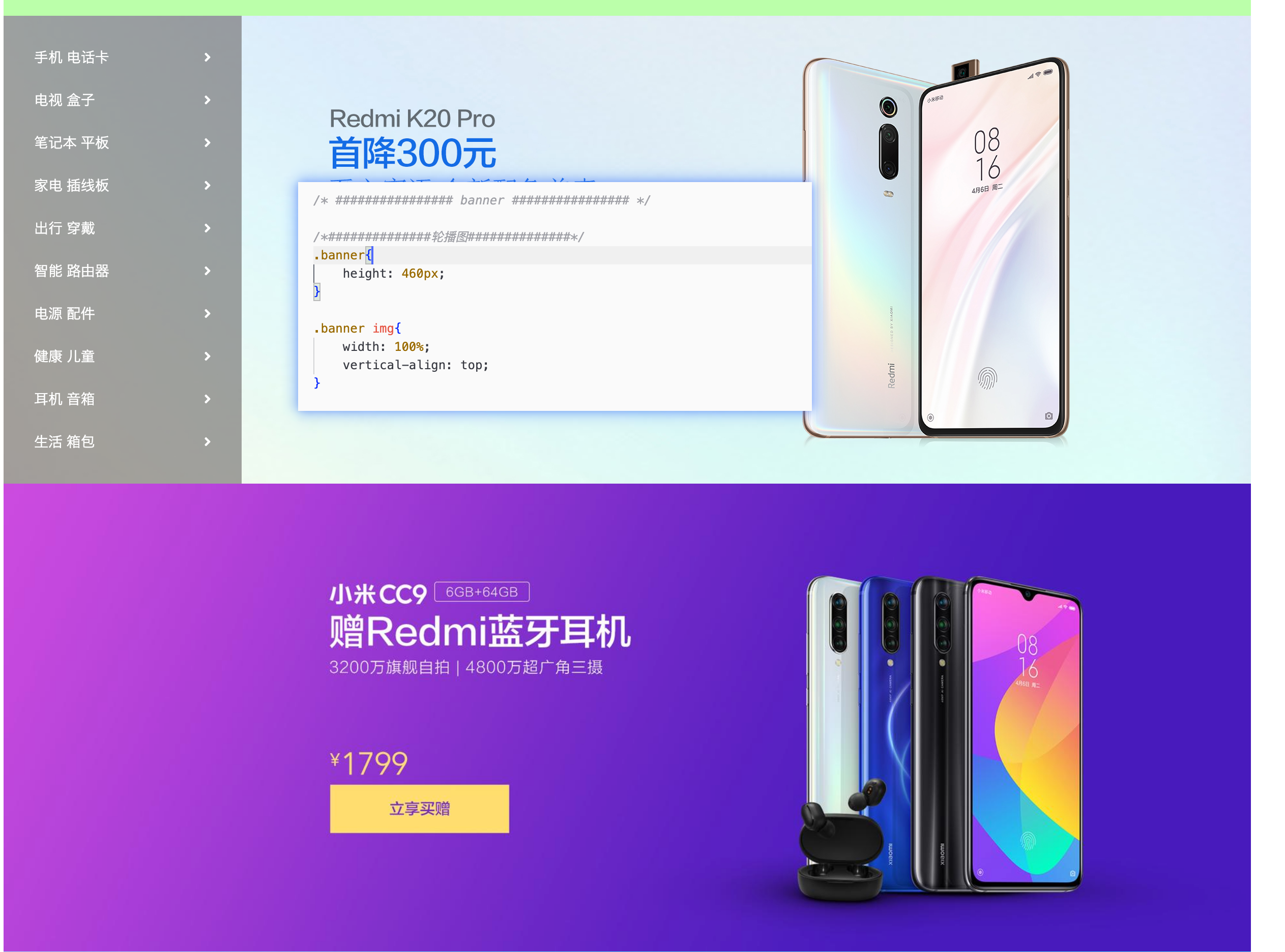
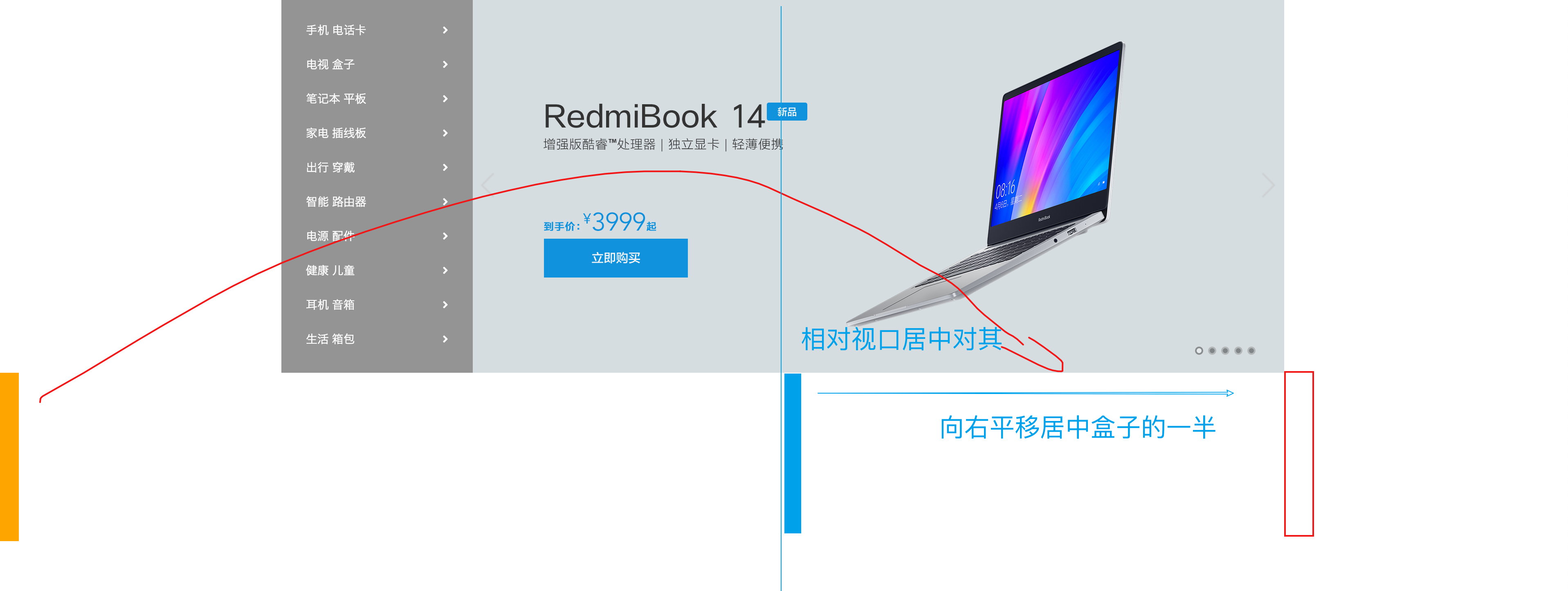
Banner
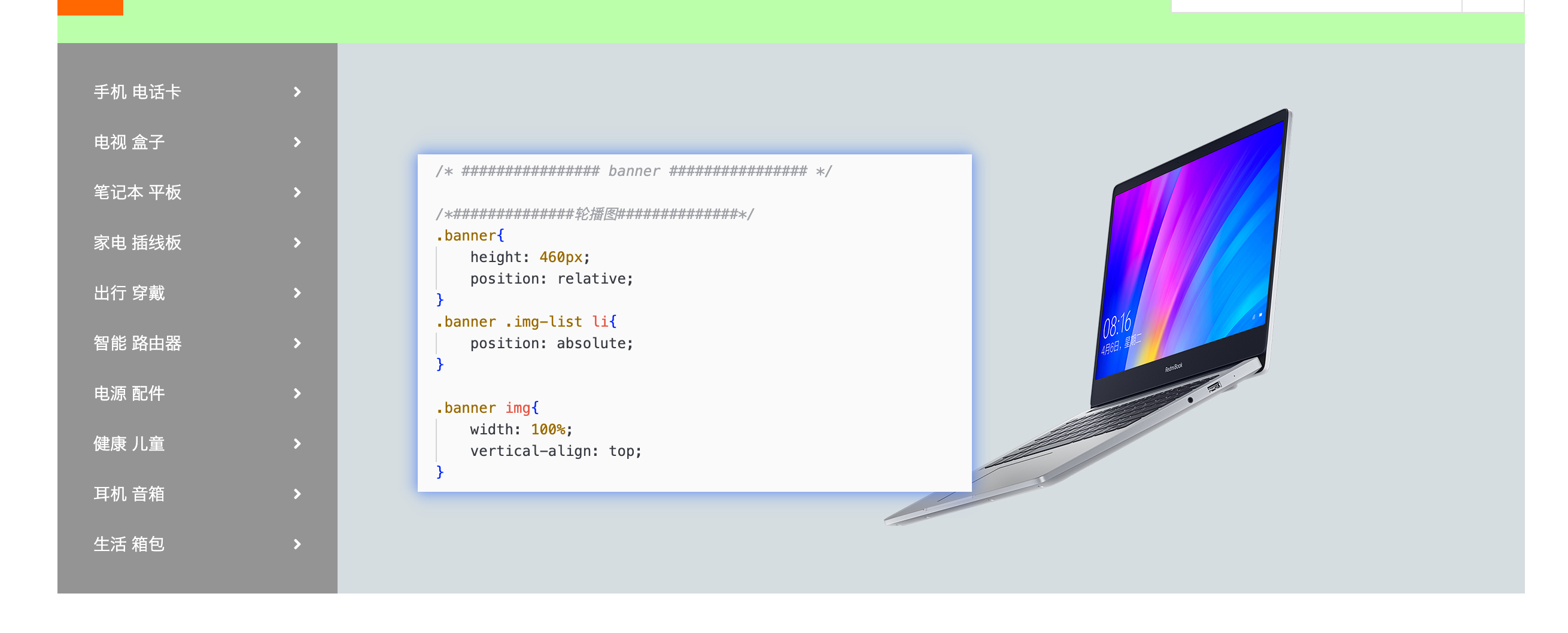
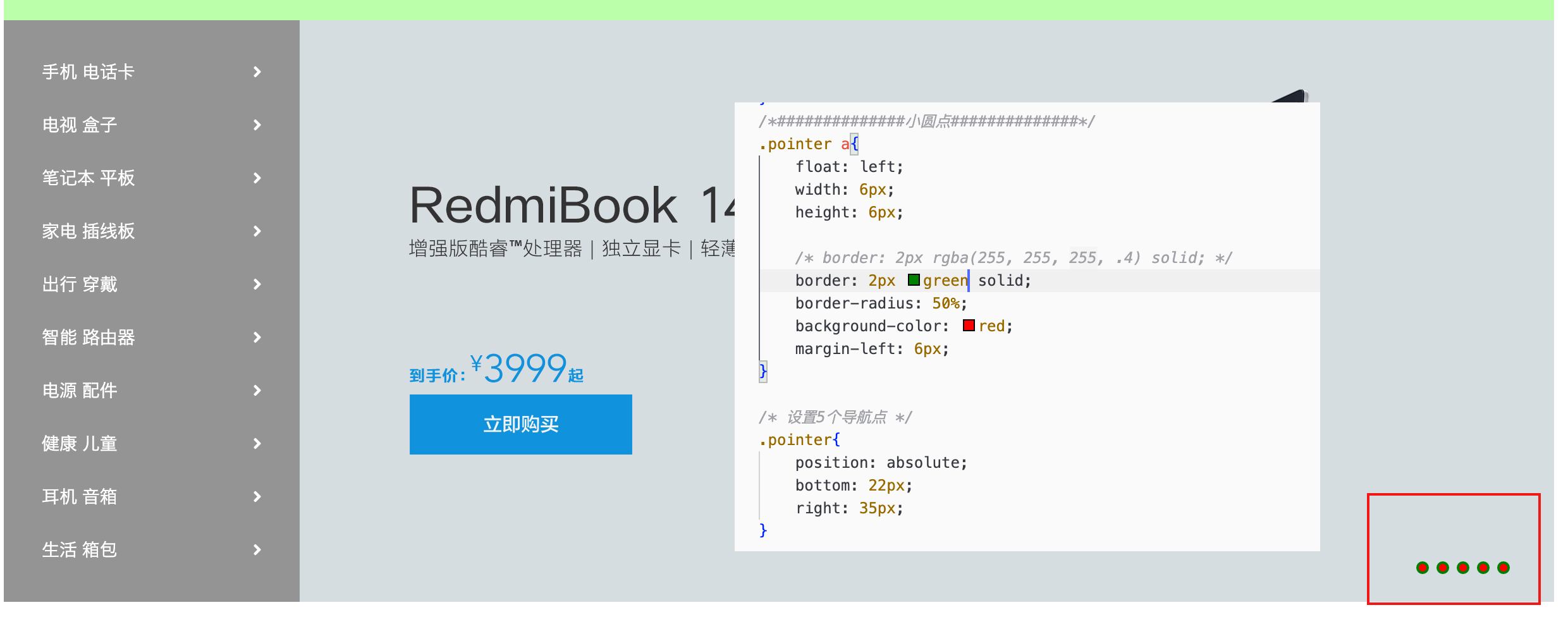
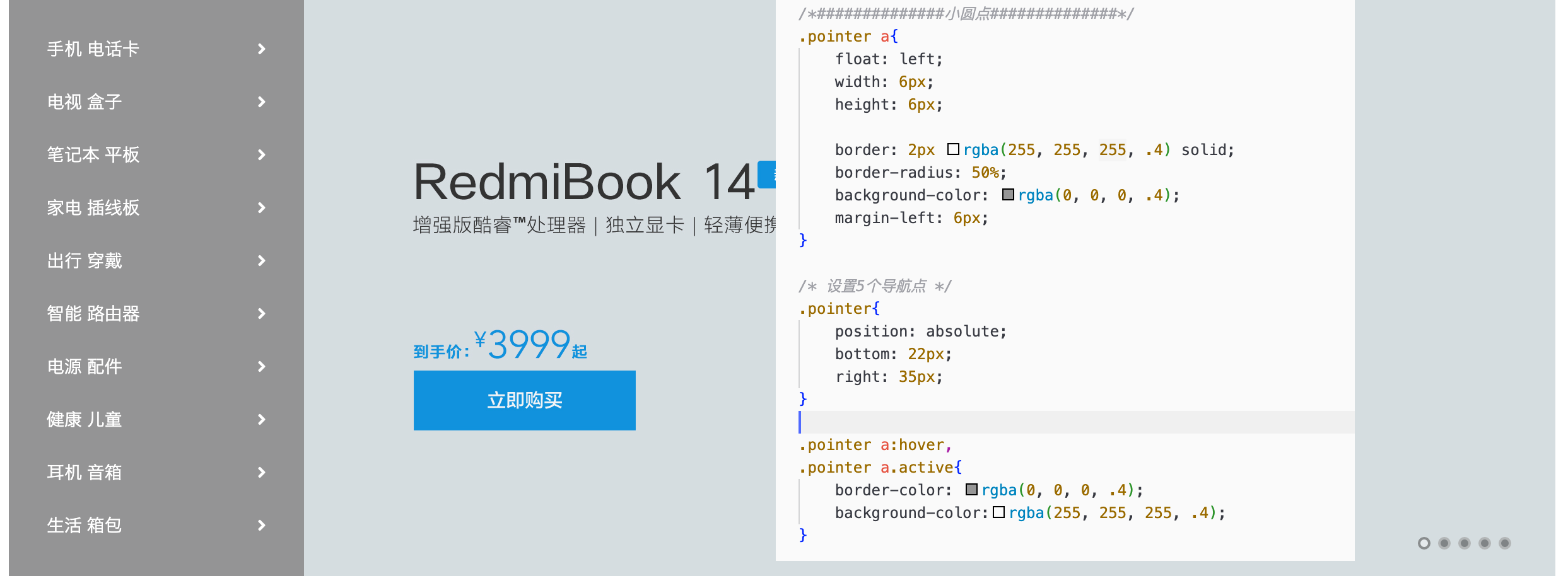
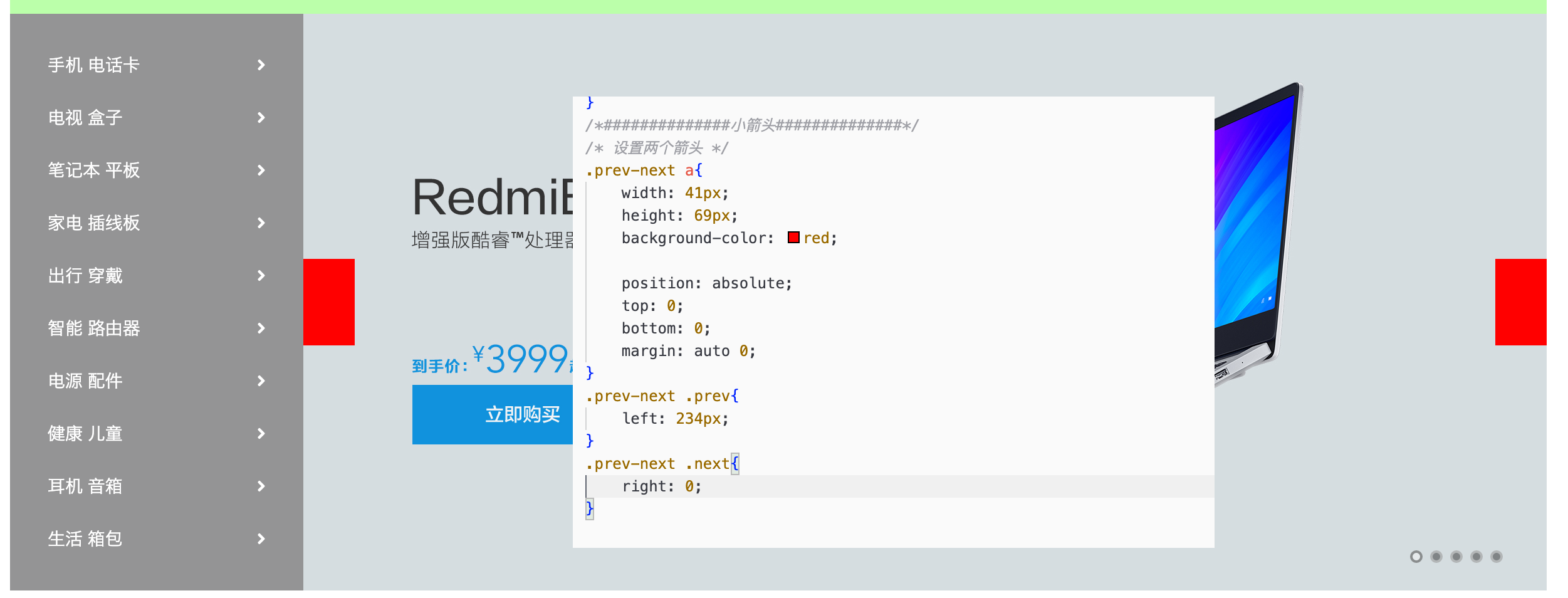
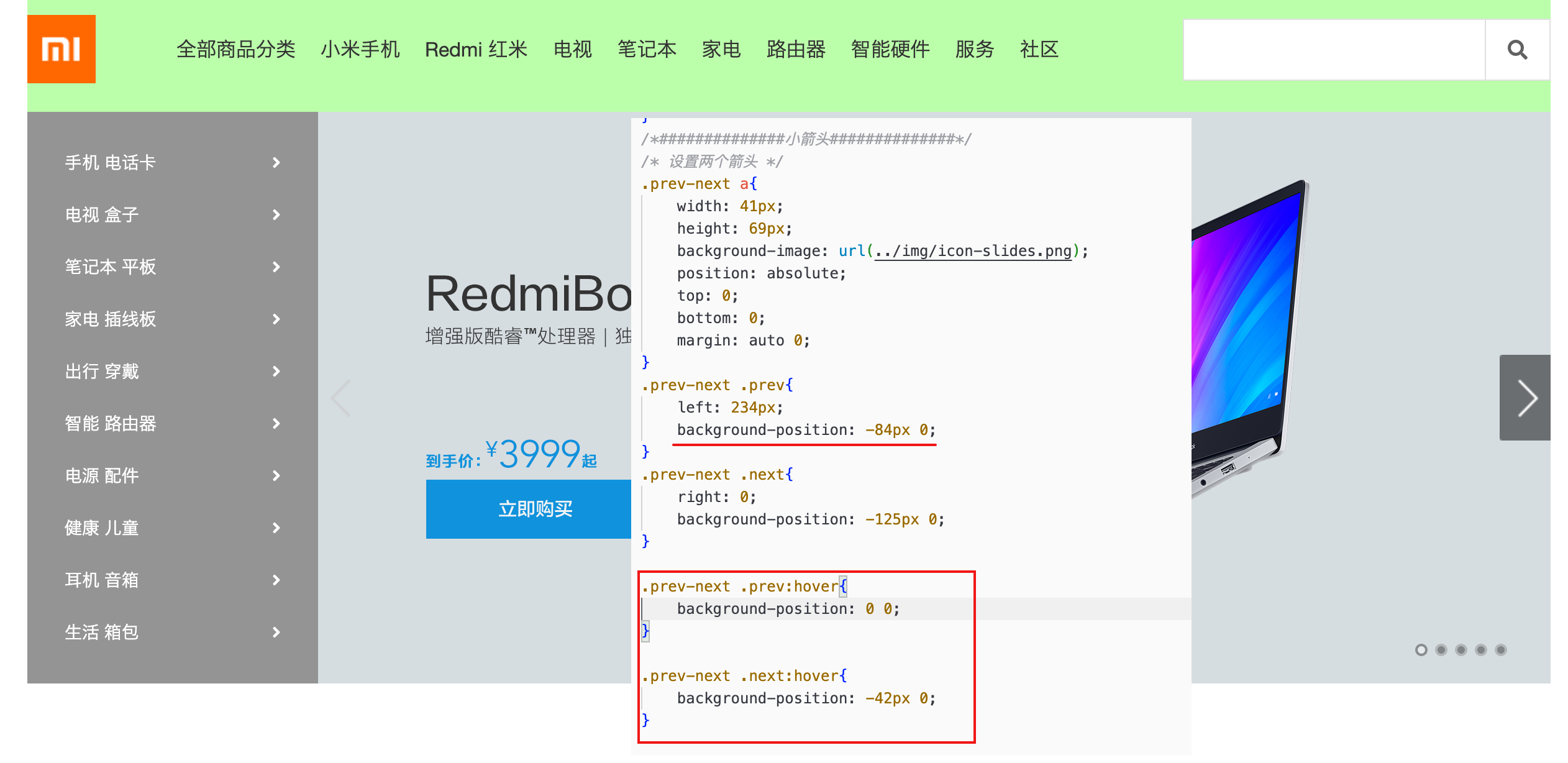
轮播图
①结构

②样式






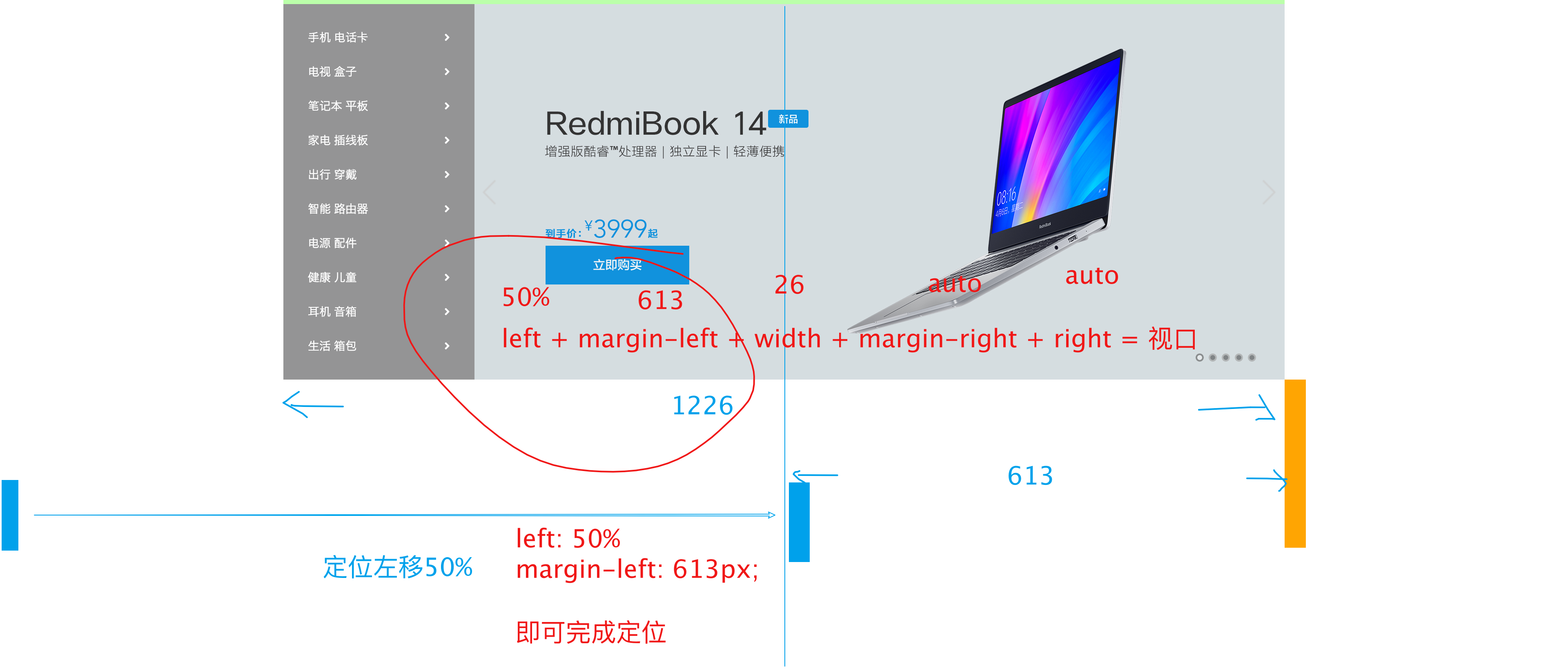
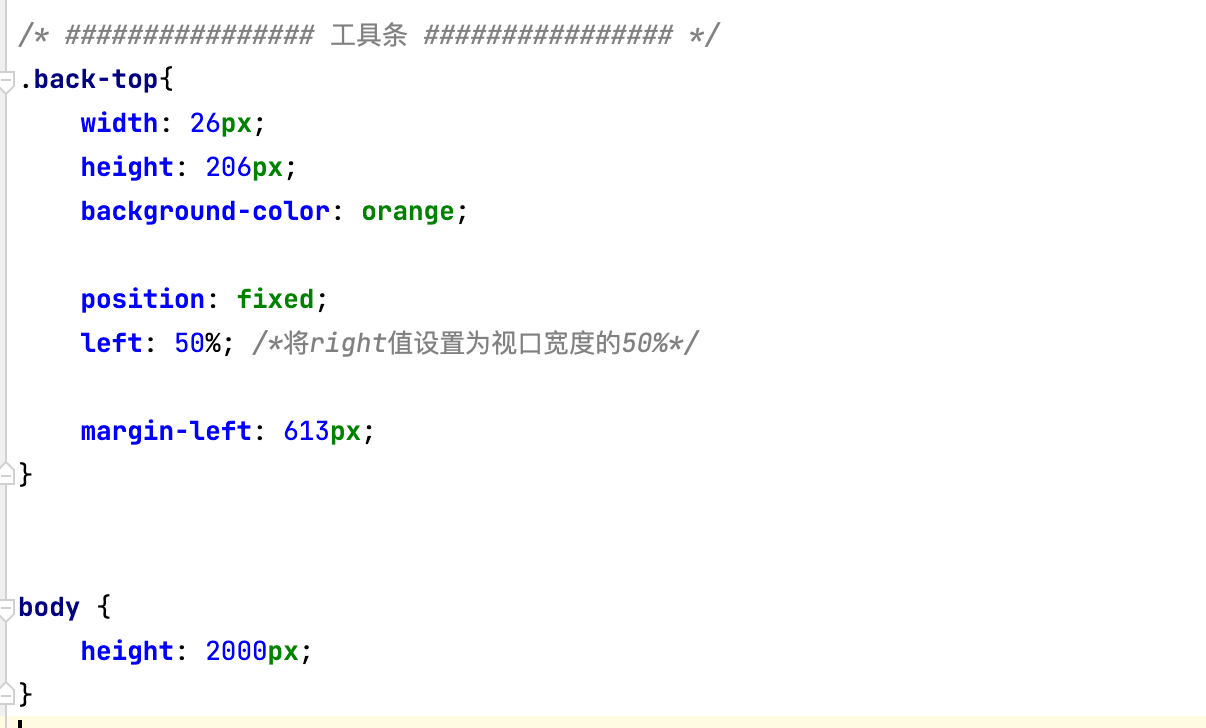
工具条



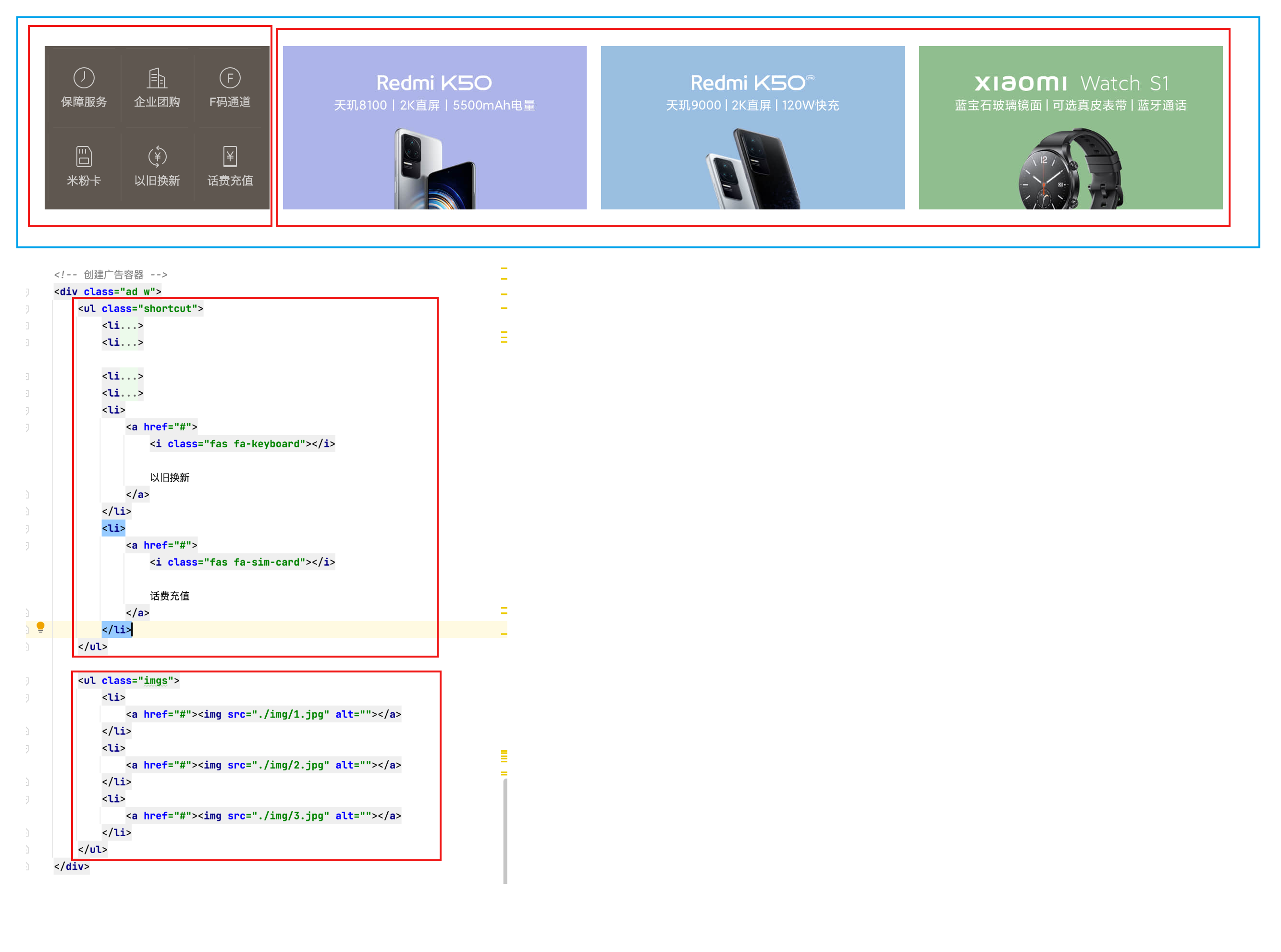
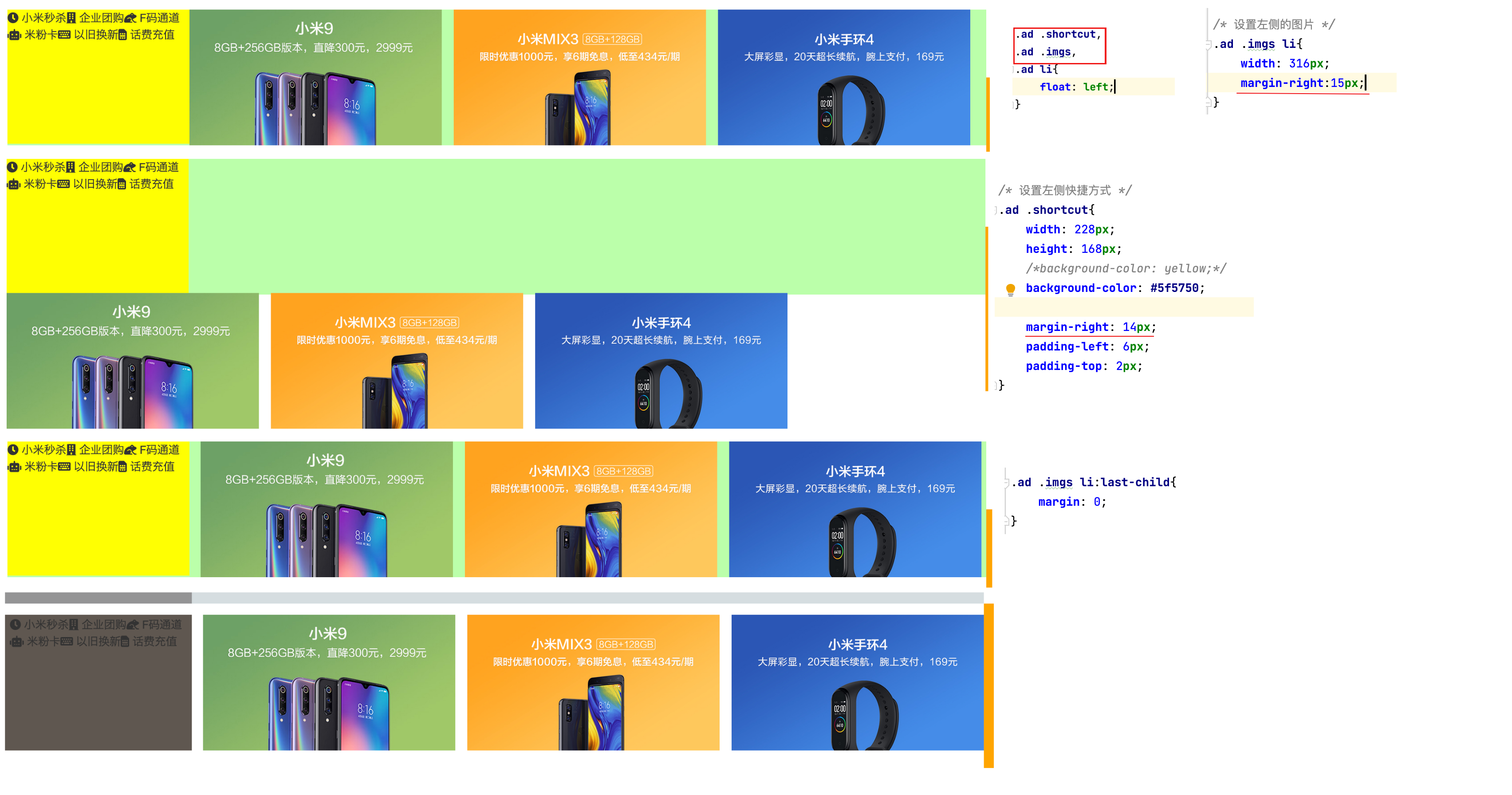
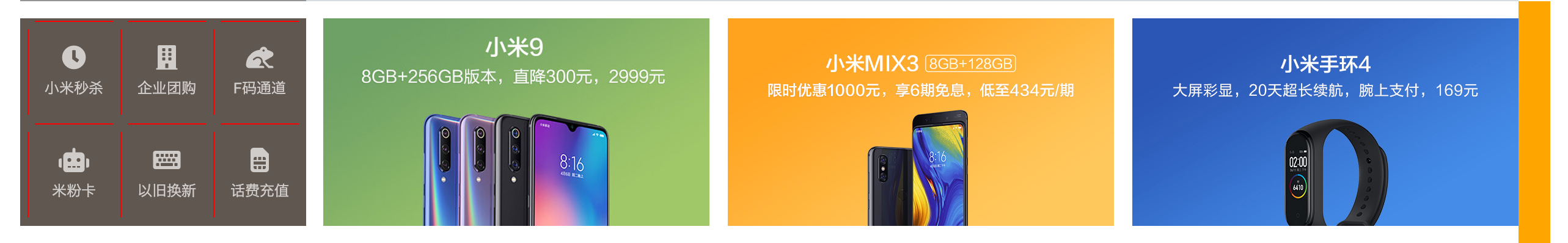
广告栏
①结构分析


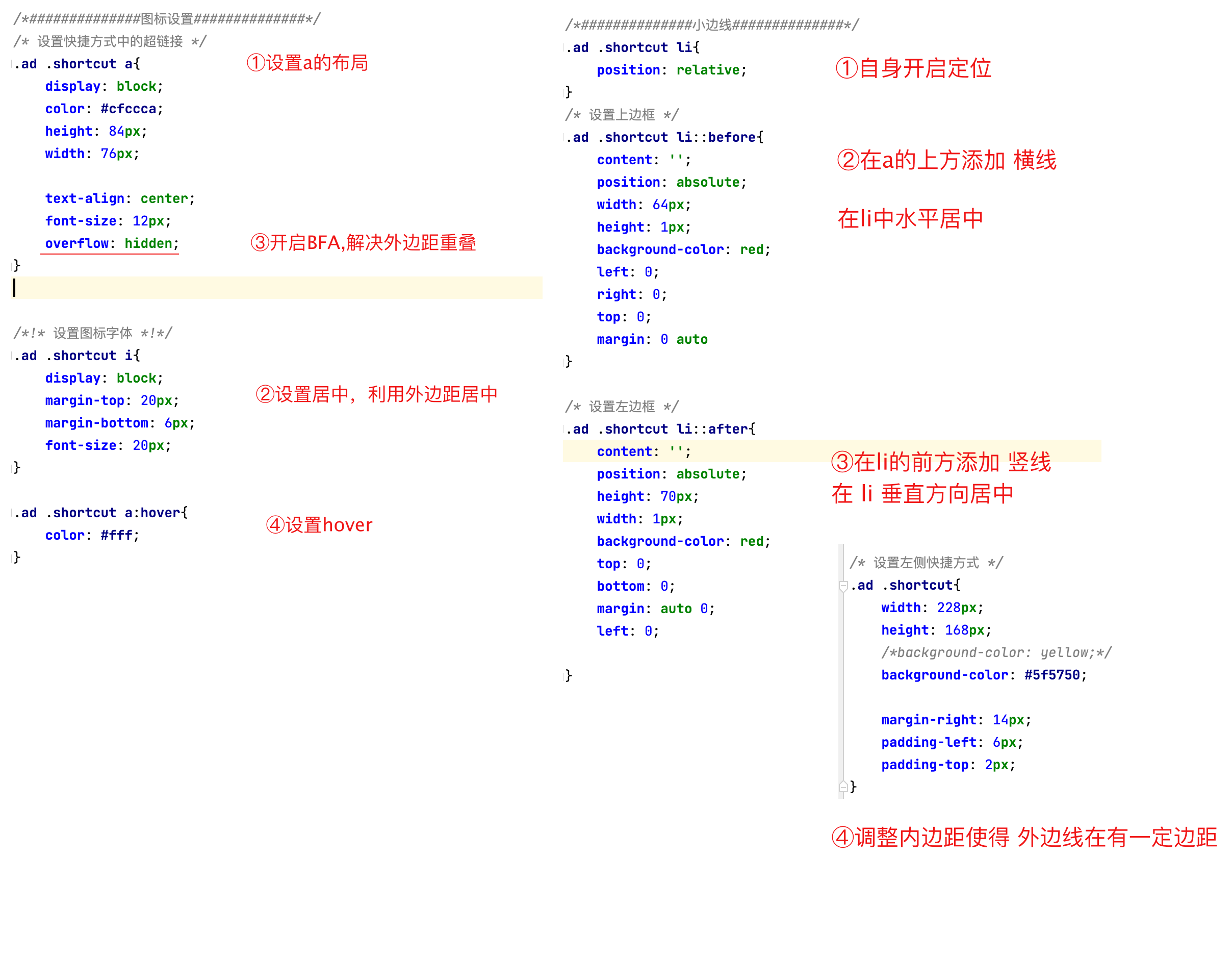
②样式



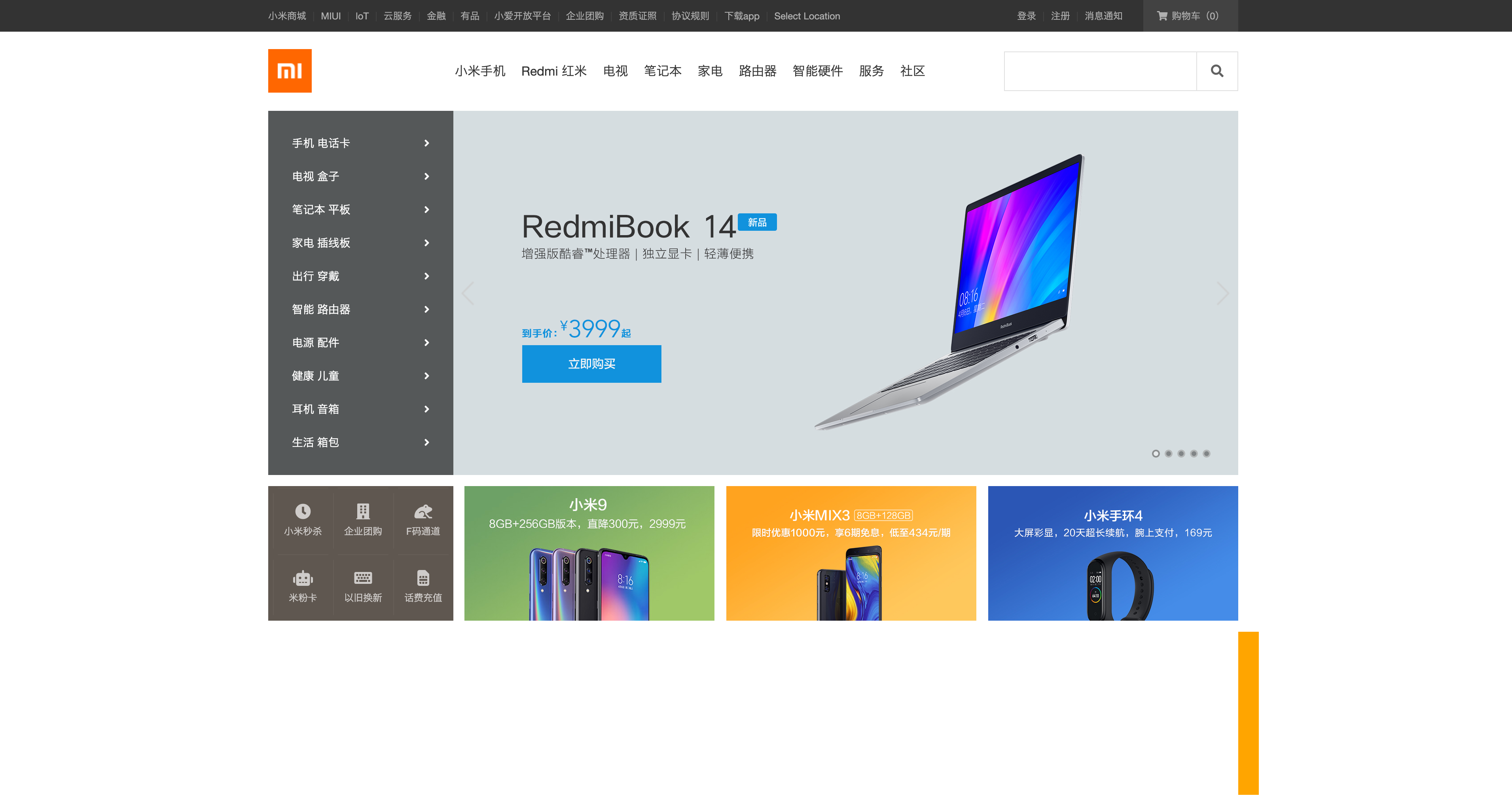
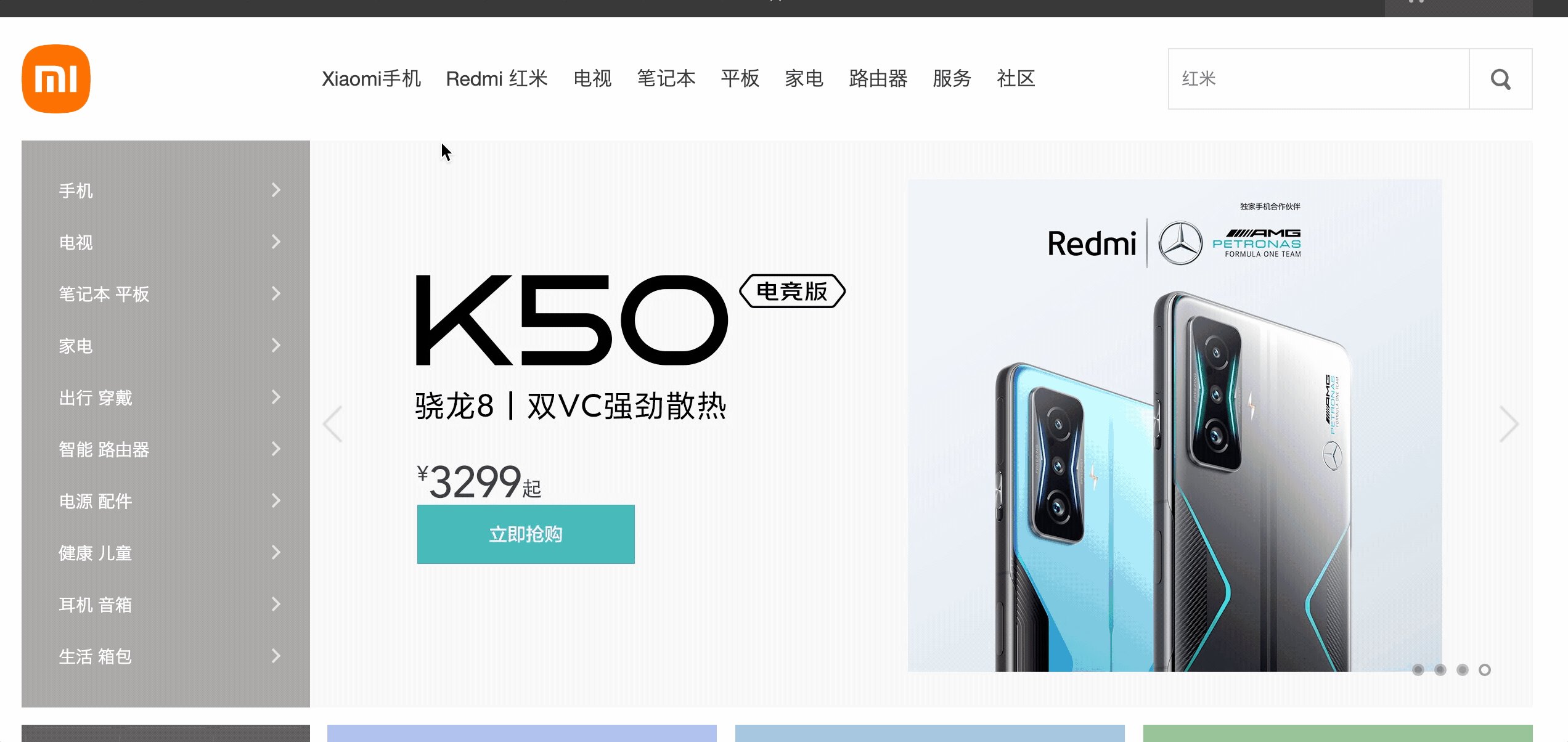
成果展示
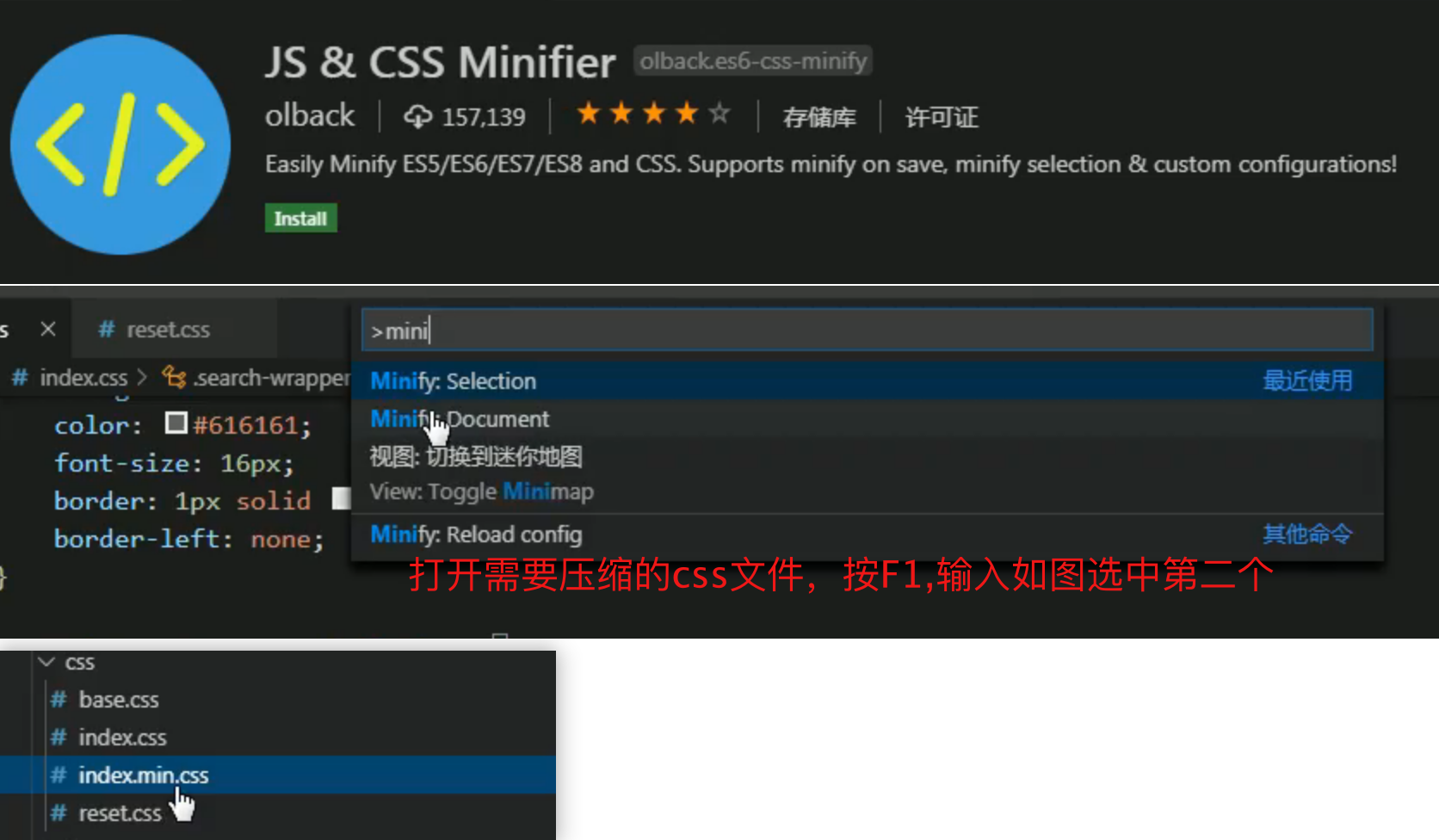
补充(css vscode 压缩插件介绍)