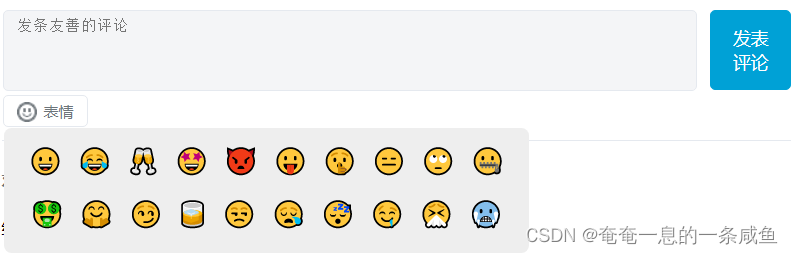
简单效果示例:


具体实现:
emoji网站:https://www.emojiall.com/zh-hans/all-emojis
import React from 'react'
// 1. 在类组件中定义好自己的emoji数据列表
class Emoji extends React.Component {
state = {
txt:'', // 评论
isShow:true, // 控制弹层的展示和隐藏
emojiList: [ // emoji 数据列表
{ id: 1, emoji: '😀' },
{ id: 2, emoji: '😂' },
{ id: 3, emoji: '🥂' },
{ id: 4, emoji: '🤩' },
{ id: 5, emoji: '👿' },
{ id: 6, emoji: '😛' },
{ id: 7, emoji: '🤫' },
{ id: 8, emoji: '😑' },
{ id: 9, emoji: '🙄' },
{ id: 10, emoji: '🤐' },
{ id: 11, emoji: '🤑' },
{ id: 12, emoji: '🤗' },
{ id: 13, emoji: '😏' },
{ id: 14, emoji: '🥃' },
{ id: 15, emoji: '😒' },
{ id: 16, emoji: '😪' },
{ id: 17, emoji: '😴' },
{ id: 18, emoji: '🤤' },
{ id: 19, emoji: '🤧' },
{ id: 20, emoji: '🥶' }
]
}
// 3. 通过 isShow 控制弹层的显示隐藏
changeLayer = () => {
if (this.state.isShow) {
this.setState({
isShow: false
})
} else {
this.setState({
isShow: true
})
}
}
// 4. 点击某个emoji,将该emoji加入到评论框中
// 不能直接赋值,会覆盖评论框原先的内容
handleOk = emoji => {
this.setState({
txt: this.state.txt.concat(emoji)
})
}
// 2. 结构中准备弹层 .layer 用于展示表情emoji
// 单击表情时控制弹层的展示和隐藏
render(){
return (
<div className="comment-emoji" onClick={this.changeLayer}>
<i className="face"></i>
<span className="text">表情</span>
<div className={classNames('layer', { hide: this.state.isShow })}>
{this.state.emojiList.map(item => (
<span key={item.id} onClick={() => this.handleOk(item.emoji)}{item.emoji</span>
))}
</div>
</div>
)
}
}
