在使用Bootstrap框架的时候我们有可能需要修改他已经写好的样式,但是直接在Bootstrap的源码中修改可能会破坏源码的结构,不推荐这样做。
这就引入了定制化,新建less文件,@import 引入bootstrap.less 文件,在下面重新样式,将之前的样式覆盖掉。
eg:
my.less:
@import "./less/bootstrap.less";
@grid-gutter-width:200px;
html引入my.css:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./my.css">
<style>
*{
box-sizing: border-box;
}
.container{
background-color: rgb(189, 224, 255);
}
/* class以col开头的div容器 */
div[class^=col]{
border: teal solid 1px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-10 col-md-6">col-lg-10</div>
<div class="col-lg-2 col-md-6">col-lg-2</div>
</div>
</div>
</body>
<script type='text/javascript' src='../js/jquery-1.12.4.js'></script>
<script type='text/javascript' src='../js/bootstrap.js'></script>
</html>
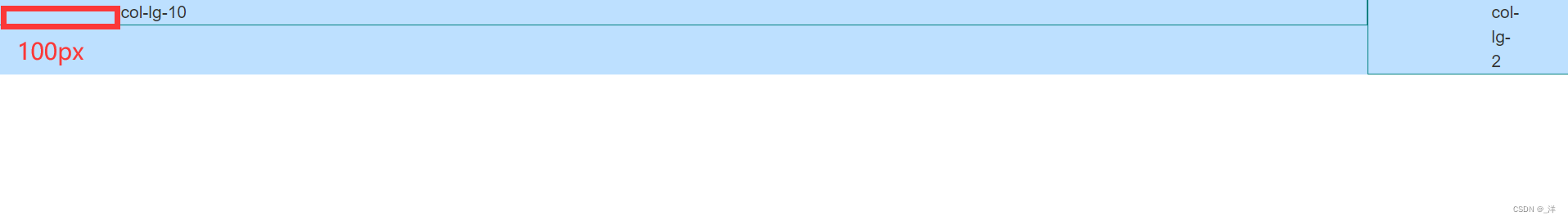
输出: