前言
前端新手练习,记录不迷失。
主要练习html和CSS布局以及JS。
来源github,参考链接:html+css+js之20个练手小项目
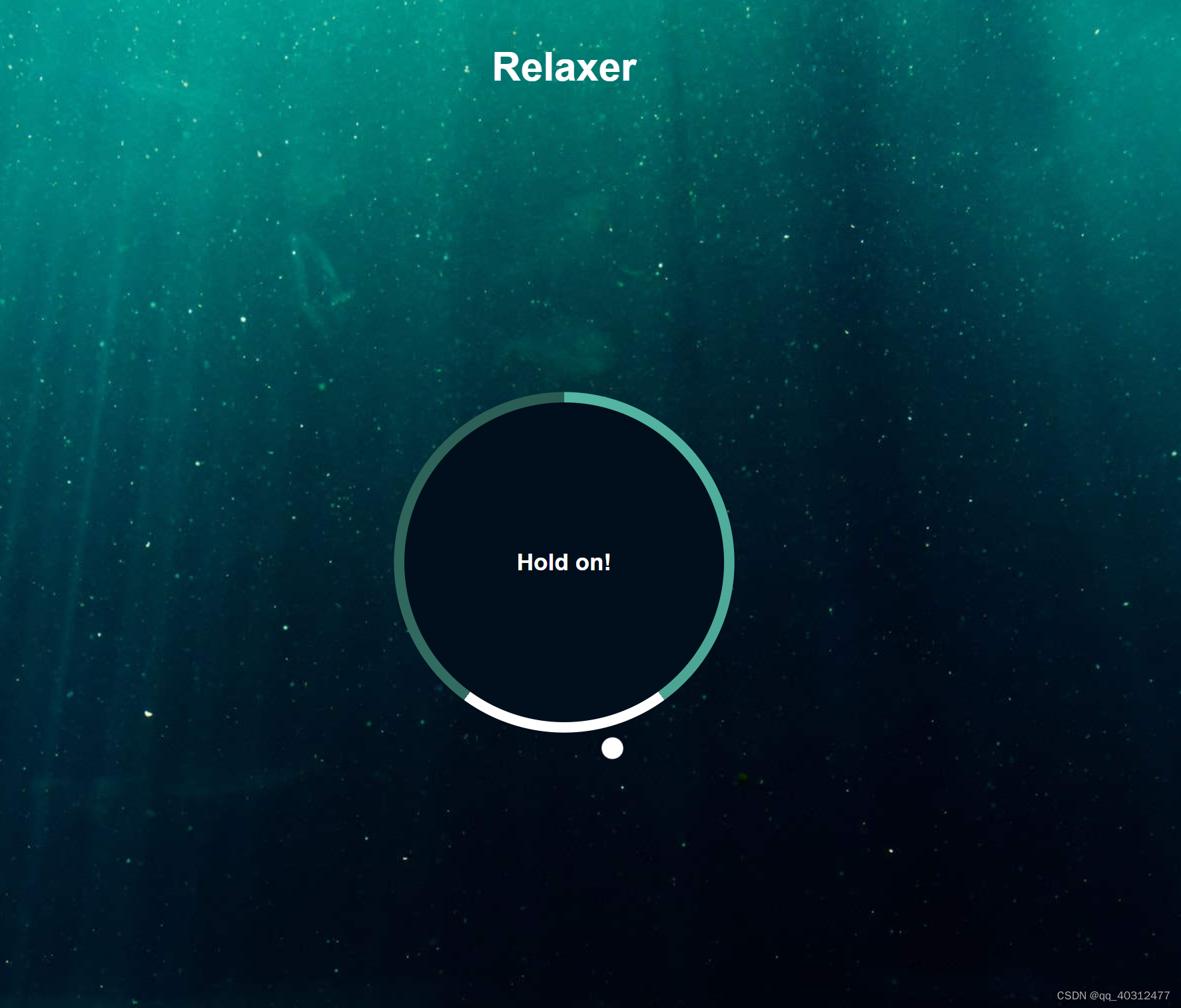
Relax app的功能在于帮助你用于调整呼吸,放松身心。吸气~ 保持~ 呼气。
需要实现:
- CSS-页面布局,包括圆环与移动的小球
- JS-随着呼吸,圆圈的缩放以及文本的改变
一、HTML
页面结构如下。
<audio loop src="http://f3.htqyy.com/play9/1621/mp3/6" autoplay></audio>
<h1>Relaxer</h1>
<div class="container" id="container">
<div class="circle"></div>
<p id="text"></p>
<div class="pointer-container">
<span class="pointer"></span>
</div>
<div class="gradient-circle"></div>
</div>
二、CSS
采用flex+定位的布局方法。
(1)实现圆环。利用固定定位将container中两个圆circle,gradient-circle重叠放在中间,圆的半径不同。定位元素可使用z-index改变元素的层叠顺序,z-index越大摆放的位置越上
(2)外层圆gradient-circle利用conic-gradient属性(这篇文章关于该属性的使用讲的很详细,可参考)添加背景颜色,设置成圆锥渐变的背景色,0-40%浅绿色,40%-60%白色,60%-100%深绿色。每种颜色代表不同的呼吸状态(吸气,保持,呼气)。
(4)设置呼气吸气的圆圈缩放动画。通过transform:scale()实现。scale()会改变元素的大小包括内部文字的大小而不影响其他元素的布局(当你想让某个元素缩放而不影响页面而不引起重排,考虑用scale)。
(3)利用定位确定好小球的位置。添加旋转动画。
* {
box-sizing: border-box;
}
body {
background: #224941 url('bg.jpg') no-repeat center center/cover;
font-family: Arial, Helvetica, sans-serif;
display: flex;
align-items: center;
justify-content: center;
color: white;
min-height: 100vh;
flex-direction: column;
overflow: hidden;
margin: 0%;
}
h1{
margin: 50px 0 30px;
font-size: 45px;
}
.container {
display: flex;
align-items: center;
justify-content: center;
height: 300px;
width: 300px;
margin: auto;
position: relative;
transform: scale(1);
font-size: 22px;
font-weight: 700;
}
.circle {
background-color: #010f1c;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: -1;
border-radius: 50%;
}
.gradient-circle {
width: 320px;
height: 320px;
border-radius: 50%;
position: absolute;
top: -10px;
left: -10px;
z-index: -2; /*元素堆叠*/
/* 圆锥渐变 */
background: conic-gradient(
#55b7a4 0%,
#4ca493 40%,
#fff 40%,
#fff 60%,
#336d62 60%,
#2a5b52 100%
);
}
.pointer-container {
position: absolute;
top: -40px;
left: 140px;
width: 20px;
height: 190px;
animation: rotate 7.5s linear forwards infinite;
transform-origin: bottom center;
}
.pointer {
background-color: #fff;
border-radius: 50%;
height: 20px;
width: 20px;
display: block;
}
@keyframes rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.container.grow {
animation: grow 3s linear forwards;
}
@keyframes grow {
from {
transform: scale(1);
}
to {
transform: scale(1.2);
}
}
.container.shrink {
animation: shrink 3s linear forwards;
}
@keyframes shrink {
from {
transform: scale(1.2);
}
to {
transform: scale(1);
}
}
利用SVG实现圆环
三、JS
js在这里所做的就是控制呼吸圈的缩放与呼吸状态文本的改变。利用延时器(sleep)控制每个状态的持续时长。动态的添加(classList.add)与删除(classList.remove)相应的类(shrink,grow),当前状态结束,将文本变为下一状态。
当某元素有一堆属性动态变化时,不妨通过类在css中事先定义好,需要变化的时候,再通过js添加或删除相应的类,从而减少页面的重排和重绘,提高性能。
var cantainer = document.getElementById("container");
var text = document.getElementById("text");
var totalTime = 7500;
var breatheTime = totalTime * 0.8;
var holdTime = totalTime * 0.2;
breathAnimation();
async function breathAnimation() {
text.innerText = "Breathe In!";
cantainer.classList.remove('shrink');
cantainer.classList.add('grow');
await sleep(breatheTime/2);
text.innerText = 'Hold on!';
await sleep(holdTime);
text.innerText = "Breathe Out!";
cantainer.classList.remove('grow');
cantainer.classList.add('shrink');
}
setInterval(breathAnimation, totalTime);//循环
//延迟器
function sleep(time){
return new Promise((resolve,reject)=>{
setTimeout(resolve,time);
})
}