jsp引入并使用bootstrap和jquery——javaweb系列(五)
系列文章
eclipse新建javaweb项目——javaweb系列(一)
eclipse下javaweb简单servlet调用——javaweb系列(二)
eclipse下javaweb连接mysql数据库-以用户登陆为例——javaweb系列(三)
jsp引入jstl并使用——javaweb系列(四)
jsp引入并使用bootstrap和jquery——javaweb系列(五)
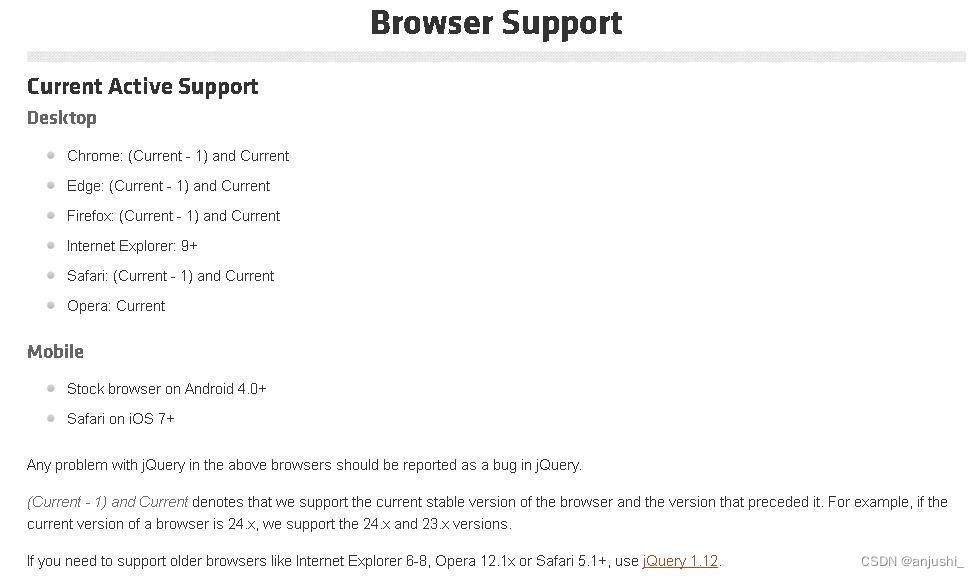
浏览器对jquery的支持

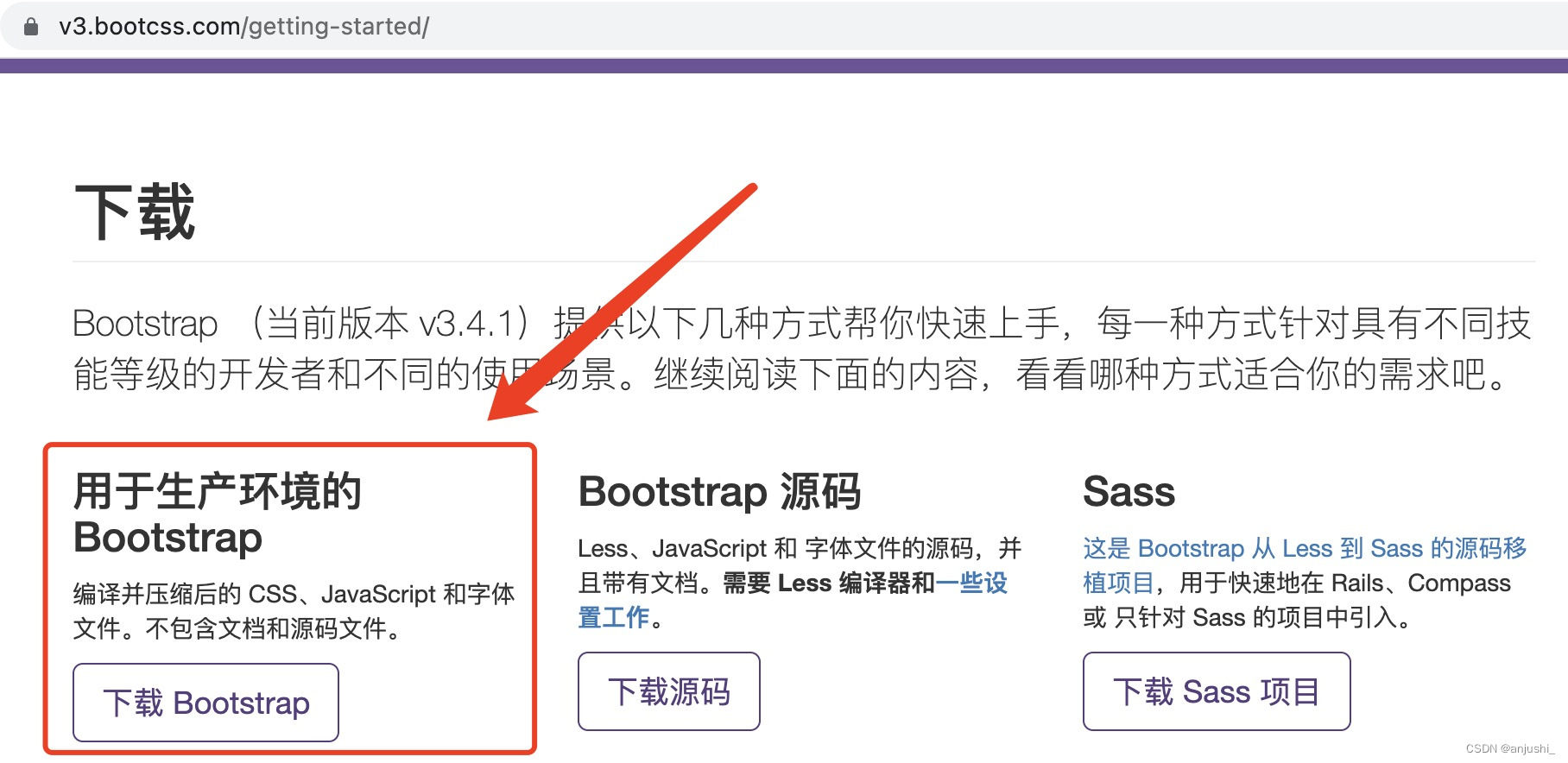
下载
https://v3.bootcss.com/getting-started/

项目导入bootstrap文件
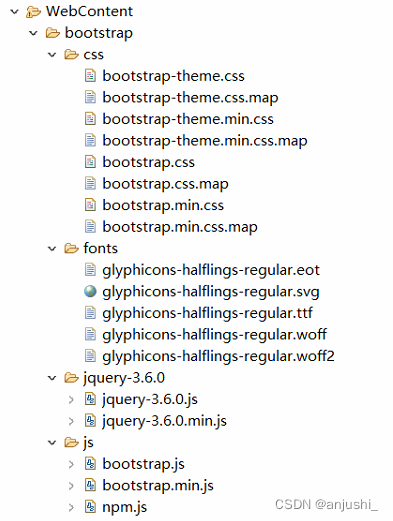
将下载的文件解压,然后放入项目根目录/WebContent/bootstrap路径下,如下图所示:

页面中引入js和css
其中basePath可以替换成指定路径
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<base href="<%=basePath%>">
<link rel="stylesheet" type="text/css" href="<%=basePath%>/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="<%=basePath%>/bootstrap/css/bootstrap-theme.min.css">
<script type="text/javascript" src="<%=basePath%>/bootstrap/jquery-3.6.0/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="<%=basePath%>/bootstrap/js/bootstrap.min.js"></script>
</head>
使用
组件:https://v3.bootcss.com/components/
