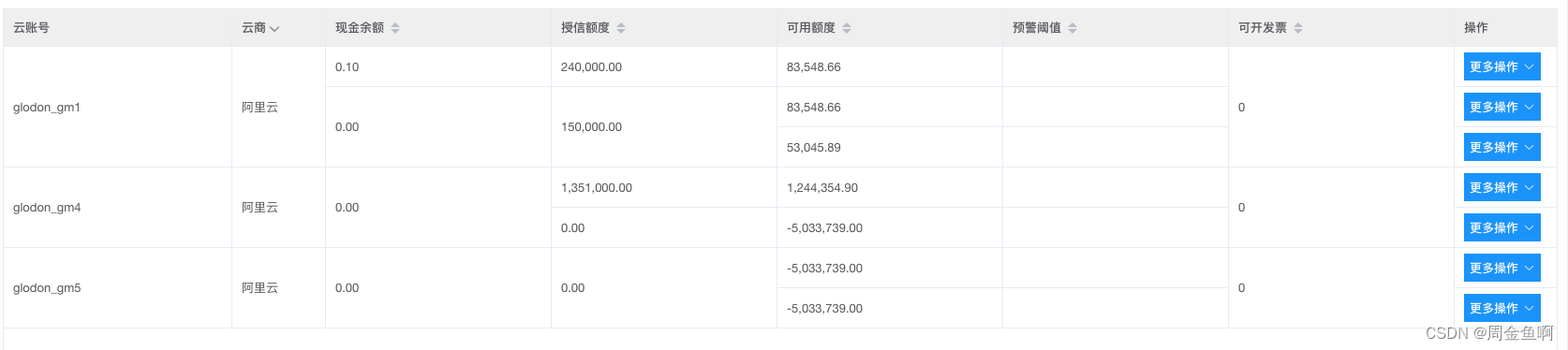
效果如图(根据前一列进行合并)

核心代码
1、在<el-table>标签中插入span-method合并方法
:span-method="objectSpanMethod"
2、定义需要存放合并项信息的对象rowMergeArrs、一个需要合并列的项目的集合needMergeArr
needMergeArr: ["accName", "cloudTypeName", "crashAmount","creditAmount"],?
rowMergeArrs: [],
3、在created中获取表格处理后的数据?
this.rowMergeArrs = this.rowMergeHandle(this.needMergeArr, this.tableData);?
4、定义rowMergeHandle方法来处理table数据
rowMergeHandle(arr, data) {
if (!Array.isArray(arr) && !arr.length) return false;
if (!Array.isArray(data) && !data.length) return false;
let needMerge = {};
arr.forEach((i, idx) => {
needMerge[i] = {
rowArr: [],
rowMergeNum: 0,
};
if (idx == 0) {
data.forEach((item, index) => {
// 表格首个数据单独处理
if (index === 0) {
needMerge[i].rowArr.push(1);
needMerge[i].rowMergeNum = 0;
} else {
if (item[i] === data[index - 1][i]) {
needMerge[i].rowArr[needMerge[i].rowMergeNum] += 1;
needMerge[i].rowArr.push(0);
} else {
needMerge[i].rowArr.push(1);
needMerge[i].rowMergeNum = index;
}
}
});
} else {
let firstRowArr = needMerge[arr[0]].rowArr;
let firstRowArrDeal = [];
firstRowArr.forEach((item, index) => {
if (item > 0) {
firstRowArrDeal.push(index);
}
});
data.forEach((item, index) => {
let sign = false;
if (firstRowArrDeal.indexOf(index) > 0) {
needMerge[i].rowMergeNum = index;
sign = true;
}
// 表格首个数据单独处理
if (index === 0) {
needMerge[i].rowArr.push(1);
needMerge[i].rowMergeNum = 0;
} else {
if (item[i] === data[index - 1][i]) {
if (sign) {
needMerge[i].rowArr.push(1);
} else {
needMerge[i].rowArr[needMerge[i].rowMergeNum] += 1;
needMerge[i].rowArr.push(0);
}
} else {
needMerge[i].rowArr.push(1);
needMerge[i].rowMergeNum = index;
}
}
});
}
});
return needMerge;
},4、 定义objectSpanMethod方法
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
for(let res in this.needMergeArr){
if(this.needMergeArr[res] == column.property){
return this.mergeAction(column.property, rowIndex, columnIndex);
}
}
},5、定义mergeAction方法来获取需要合并的行数和列表
mergeAction(val, rowIndex) {
let _row = this.rowMergeArrs[val].rowArr[rowIndex];
let _col = _row > 0 ? 1 : 0;
return [_row, _col];
},6、tableData的模拟数据如下
tableData: [
{
id: 1,
cloudTypeName: "阿里云",
accName: "glodon_gm1",
crashAmount: 0.1,
creditAmount: 240000.0,
availaleAmount: 83548.66,
},
{
id: 2,
cloudTypeName: "阿里云",
accName: "glodon_gm1",
crashAmount: 0.0,
creditAmount: 150000.0,
availaleAmount: 83548.66,
},
{
id: 3,
cloudTypeName: "阿里云",
accName: "glodon_gm1",
crashAmount: 0.0,
creditAmount: 150000.0,
availaleAmount: 53045.89,
},
{
id: 4,
cloudTypeName: "阿里云",
accName: "glodon_gm4",
crashAmount: 0.0,
creditAmount: 1351000.0,
availaleAmount: 1244354.9,
},
{
id: 5,
cloudTypeName: "阿里云",
accName: "glodon_gm4",
crashAmount: 0.0,
creditAmount: 0.0,
availaleAmount: -5033739.0,
},
{
id: 5,
cloudTypeName: "阿里云",
accName: "glodon_gm5",
crashAmount: 0.0,
creditAmount: 0.0,
availaleAmount: -5033739.0,
},
{
id: 5,
cloudTypeName: "阿里云",
accName: "glodon_gm5",
crashAmount: 0.0,
creditAmount: 0.0,
availaleAmount: -5033739.0,
},
],?
