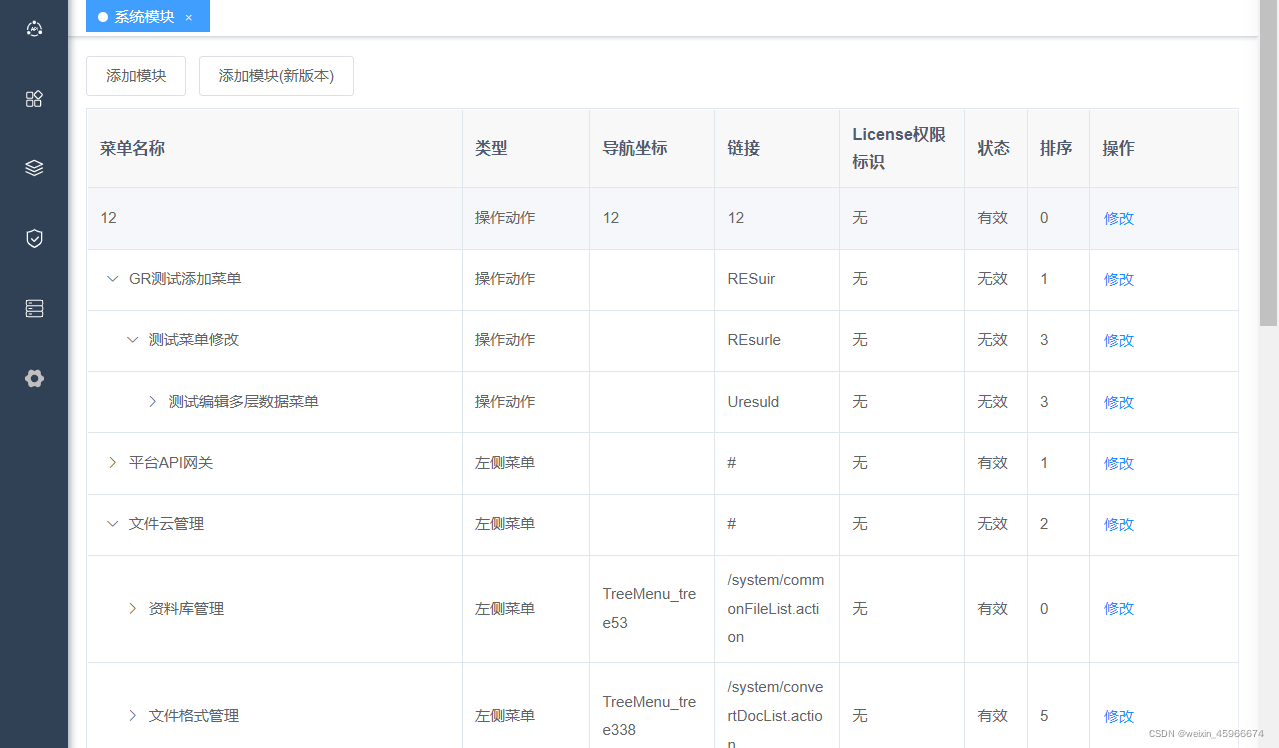
element ui所谓的表格懒加载就是一次只展示一层的数据

<el-table
:data="tableData"
style="width: 100%;margin-top: 10px;"
row-key="id"
border
lazy
:load="getChildrens"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}"
>
<el-table-column prop="name" label="名称" width = '300' ></el-table-column>
</el-table>
row-key是这个表格必须要的 key就是唯一标识 这个有id的话肯定是用id的
然后就是data属性 这个通常做第一层数据的来源
load方法就是每次点击展开时出发的方法
先要在第一个生命周期中请求最顶级的数据 并给和表格data属性绑定的tableData赋值
item.hasChildren属性为true 这条数据的前面就会出现那个表示可以展开的小箭头 为false 则不展示
created(){
getSystemMenuList(0).then((src) => {
if(src.status == 200) {
this.tableData = src.data.map((item, index) =>{
item.hasChildren = true;
return item
})
}
})
}
然后我们来编写load对应的getChildrens函数
getChildrens(tree,treeNode, resolve){
getSystemMenuList(tree.id).then((response) => {
var data
if(response.data.length&&response.data.length > 0){
let data = response.data.map((item, index) =>{
item.hasChildren = true;
return item
})
resolve(data)
}else{
tree.hasChildren = false
}
});
},
这个函数时在当某一条数据前面的展开小箭头被点击时触发的
接收三个参数
第一个是触发这个事件的那条数据
第二个我们不需要使用
第三个是返回给他的子数据
这里我们通过第一个参数就是触发事件的那条数据的id去调接口
然后判断接口返回的数据如果不是空的 则将他的子集循环 将他们的hasChildren 也赋为true 表示数据项是可以接着展开的
然后将调出来的子数据扔给resolve 这样他就会出现成为触发事件数据的子集
如果接口没有调出数据 为空 则这个数据是没有子集的 就拿到这个数据本身 第一个参数 将他的hasChildren赋为false 表示这条数据是无法展开的
