antd_使用Input封装实现Form校验效果
目前前端UI框架使用的Ant.design。
目前做的PC项目上没有使用Form表单验证,用的是单独的Input输入框。所以每一都需要进行繁琐的校验。
可以看一下这两个的区别:
Form : https://ant.design/components/form-cn/
Input : https://ant.design/components/input-cn/
所以想在点击提交的时候一键验证,由此,再次封装了一下原有的Input组件,
唯一增加的是加了Input输入框的效验功能。
思路:
在页面初始化的时候收集每一个Input输入框需要校验的标识,在页面点击按钮的时候,对上方Input进行规则效验。
相比较之前多了一个回调函数和具体属性;
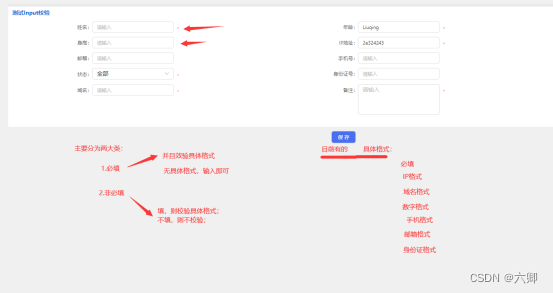
界面展示:

require: false,//是否显示 红色必填星号
isrequired: false,//必填
isnumber: false,//数字
isip: false,//IP
isemail: false,//邮箱
isphone: false,//手机号
isidcard: false,//身份证号
isdomain: false,//域名
isrequiredfun: () => { },//校验回调函数
Input使用:
引入:
import RSInputPlus, { UtilPlus } from '../../component/strongCom/RSInputPlus'
创建校验规则数组:
isRequiredList = []
回调函数:
commonFun = (obj) => {
this.isRequiredList = UtilPlus.IsCheckPlusFun(this.isRequiredList, obj)
}
组件使用:
必填:
<RSInputPlus
isrequired
require
isrequiredfun={this.commonFun}
placeholder="请输入"
title="姓名"
value={server_ip}
onChange={(e) => { this.inputName('server_ip', e) }} />
填,校验;不填,不校验:
<RSInputPlus
isrequired
require
isnumber
placeholder="请输入"
isrequiredfun={this.commonFun}
title="年龄"
value={mgs_sendmail}
onChange={(e) => { this.inputName('mgs_sendmail', e) }} />
提交事件:
buttonDefaultFun = async () => {
if (!UtilPlus.check(this.isRequiredList)) return
alert("通过效验了")
//....
//提交接口即可
}
封装代码:
/*
* @Descripttion:
* @version:
* @Author: ZhangJunQing
* @Date: 2021-09-27 18:21:51
* @LastEditors: ZhangJunQing
* @LastEditTime: 2022-05-12 09:28:46
*/
import React, { useEffect, memo } from 'react';
import { Input, message } from 'antd';
import 'antd/dist/antd.css';
import '@/styles/rssearch.less';
import { checkNumberFun, myselfCheckIpFun, checkDomainFun, IsEmail, checkPhoneFun, checkIDCardFun } from '@/serve/customProperties/toolFunctions'
import { UtilPlus } from './utilsFun/utilsFun'
export { UtilPlus }
const RSInputPlus = (props) => {
// 触发函数
const mySelfPropsIsrequiredfun = (whowFlag, title, messaged, ) => {
props.isrequiredfun({
whowFlag,
messaged,
title,
})
}
// 必填
const mySelfIsrequiredfun = () => {
mySelfPropsIsrequiredfun('isrequired', props.title, () => {
if (!props.value) {
message.warning("请输入" + props.title)
return false
}
return true
})
}
// 数字
const mySelfIsnumberfun = () => {
mySelfPropsIsrequiredfun('isnumber', props.title, () => {
if (props.value && !checkNumberFun(props.value)) {
message.warning(props.title + ":请输入数字")
return false
}
return true
})
}
// IP
const mySelfIsIPfun = () => {
mySelfPropsIsrequiredfun('isip', props.title, () => {
if (props.value && !myselfCheckIpFun(props.value)) {
message.warning(props.title + ":请输入正确IP格式")
return false
}
return true
})
}
// 邮箱
const mySelfIsemailfun = () => {
mySelfPropsIsrequiredfun('isemail', props.title, () => {
if (props.value && !IsEmail(props.value)) {
message.warning(props.title + ":请输入正确邮箱格式")
return false
}
return true
})
}
// 手机
const mySelfIsphonefun = () => {
mySelfPropsIsrequiredfun('isphone', props.title, () => {
if (props.value && !checkPhoneFun(props.value)) {
message.warning(props.title + ":请输入正确手机格式")
return false
}
return true
})
}
// 身份证号
const mySelfIsidcardfun = () => {
mySelfPropsIsrequiredfun('isidcard', props.title, () => {
if (props.value && !checkIDCardFun(props.value)) {
message.warning(props.title + ":请输入正确身份证号")
return false
}
return true
})
}
// 域名
const mySelfIsdomainfun = () => {
mySelfPropsIsrequiredfun('isdomain', props.title, () => {
if (props.value && !checkDomainFun(props.value)) {
message.warning(props.title + ":请输入正确域名")
return false
}
return true
})
}
// 校验函数
const checkFun = () => {
// 是否必填
if (props.isrequired) {
mySelfIsrequiredfun()
}
// 其他一切校验都是在input有值的时候才会进行
// 数字校验
if (props.isnumber) {
mySelfIsnumberfun()
}
// IP校验
if (props.isip) {
mySelfIsIPfun()
}
// 邮箱
if (props.isemail) {
mySelfIsemailfun()
}
// 手机号
if (props.isphone) {
mySelfIsphonefun()
}
// 身份证号码
if (props.isidcard) {
mySelfIsidcardfun()
}
// 域名
if (props.isdomain) {
mySelfIsdomainfun()
}
}
useEffect(() => {
checkFun()
}, [props.value])
let { require, title,
// 解构出来不是为了用,为了截胡,不让他传给下一个子级
messaged, isrequired, isnumber, isip, isemail, isphone, isidcard, isdomain,
titleStyle, onDoubleClickOnTitleFun, isrequiredfun, ...rest } = props;
return (
<div className="rsinput">
{title && <p style={titleStyle} onDoubleClick={onDoubleClickOnTitleFun} className="rsinput-title">{title + ":"}</p>}
<Input
{...rest}
className="rsinput-input"
/>
{require && <span style={{ color: '#ff7875', fontSize: '12px', marginTop: '8px', marginLeft: '8px' }}>*</span>}
</div>
)
}
RSInputPlus.defaultProps = {
onDoubleClickOnTitleFun: () => { },
require: false,
isrequired: false,//必填
isnumber: false,//数字
isip: false,//数字
isemail: false,//邮箱
isphone: false,//手机号
isidcard: false,//身份证号
isdomain: false,//域名
isrequiredfun: () => { },//校验回调函数
}
export default memo(RSInputPlus);
utilsFun.js
/*
* @Descripttion:
* @version:
* @Author: ZhangJunQing
* @Date: 2022-04-27 10:52:08
* @LastEditors: ZhangJunQing
* @LastEditTime: 2022-04-27 10:52:24
*/
// 过滤校验函数
export const UtilPlus = {
IsCheckPlusFun: (isRequiredList, obj) => {
if (!isRequiredList) {
isRequiredList = []
}
const filterArr = isRequiredList.filter(item => item.title === obj.title && item.whowFlag === obj.whowFlag)
if (filterArr.length === 0) {
// 不存在
isRequiredList = [...isRequiredList, obj]
} else {
// 存在的话:
isRequiredList = isRequiredList.map(item => {
if (item.title === obj.title && item.whowFlag === obj.whowFlag) {
item.messaged = obj.messaged
}
return item
})
}
return isRequiredList;
},
check: (isRequiredList) => {
for (const iterator of isRequiredList) {
if (!iterator.messaged()) {
return false
}
}
return true
}
}
toolFunctions.js
/**
* 支持负数 0 正数 整数
* @param {*} num
*/
export const checkNumberFun = (num) => {
const reg = /^(-)?[0-9]\d*(\.\d+)?$/
return reg.test(num)
}
/**
*
* @param {} port 要验证的端口
* @returns boolean
*/
export const CheckPortFun = (port) => {
const reg = /^[1-9]\d*$/
return reg.test(port) && 1 <= 1 * port && 1 * port <= 65535
}
/**
* 大于0 即可
* @param {*} port
*/
export const CheckNumGreaterThan0Fun = (num) => {
const reg = /^[1-9]\d*(\.\d+)?$/
return reg.test(num) && num > 0
}
/**
* 验证数字 大于 0
* @param {*} port
*/
export const CheckNumFun = (port) => {
const reg = /^[1-9]\d*$/
return reg.test(port) && 1 <= 1 * port
}
/**
*
* @param {*} IPV6
* @returns boolean
*/
export const myselfCheckIsIPv6 = (IPV6) => {
const ipV6Pattern = /^\s*((([0-9A-Fa-f]{1,4}:){7}([0-9A-Fa-f]{1,4}|:))|(([0-9A-Fa-f]{1,4}:){6}(:[0-9A-Fa-f]{1,4}|((25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)(\.(25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)){3})|:))|(([0-9A-Fa-f]{1,4}:){5}(((:[0-9A-Fa-f]{1,4}){1,2})|:((25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)(\.(25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)){3})|:))|(([0-9A-Fa-f]{1,4}:){4}(((:[0-9A-Fa-f]{1,4}){1,3})|((:[0-9A-Fa-f]{1,4})?:((25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)(\.(25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)){3}))|:))|(([0-9A-Fa-f]{1,4}:){3}(((:[0-9A-Fa-f]{1,4}){1,4})|((:[0-9A-Fa-f]{1,4}){0,2}:((25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)(\.(25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)){3}))|:))|(([0-9A-Fa-f]{1,4}:){2}(((:[0-9A-Fa-f]{1,4}){1,5})|((:[0-9A-Fa-f]{1,4}){0,3}:((25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)(\.(25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)){3}))|:))|(([0-9A-Fa-f]{1,4}:){1}(((:[0-9A-Fa-f]{1,4}){1,6})|((:[0-9A-Fa-f]{1,4}){0,4}:((25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)(\.(25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)){3}))|:))|(:(((:[0-9A-Fa-f]{1,4}){1,7})|((:[0-9A-Fa-f]{1,4}){0,5}:((25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)(\.(25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)){3}))|:)))(%.+)?\s*$/
return IPV6 && ipV6Pattern.test(IPV6);
}
//v4 and v6
function validateIP(str) {
return /^(([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.){3}([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])$|^(([a-zA-Z]|[a-zA-Z][a-zA-Z0-9\-]*[a-zA-Z0-9])\.)*([A-Za-z]|[A-Za-z][A-Za-z0-9\-]*[A-Za-z0-9])$|^\s*((([0-9A-Fa-f]{1,4}:){7}([0-9A-Fa-f]{1,4}|:))|(([0-9A-Fa-f]{1,4}:){6}(:[0-9A-Fa-f]{1,4}|((25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)(\.(25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)){3})|:))|(([0-9A-Fa-f]{1,4}:){5}(((:[0-9A-Fa-f]{1,4}){1,2})|:((25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)(\.(25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)){3})|:))|(([0-9A-Fa-f]{1,4}:){4}(((:[0-9A-Fa-f]{1,4}){1,3})|((:[0-9A-Fa-f]{1,4})?:((25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)(\.(25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)){3}))|:))|(([0-9A-Fa-f]{1,4}:){3}(((:[0-9A-Fa-f]{1,4}){1,4})|((:[0-9A-Fa-f]{1,4}){0,2}:((25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)(\.(25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)){3}))|:))|(([0-9A-Fa-f]{1,4}:){2}(((:[0-9A-Fa-f]{1,4}){1,5})|((:[0-9A-Fa-f]{1,4}){0,3}:((25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)(\.(25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)){3}))|:))|(([0-9A-Fa-f]{1,4}:){1}(((:[0-9A-Fa-f]{1,4}){1,6})|((:[0-9A-Fa-f]{1,4}){0,4}:((25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)(\.(25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)){3}))|:))|(:(((:[0-9A-Fa-f]{1,4}){1,7})|((:[0-9A-Fa-f]{1,4}){0,5}:((25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)(\.(25[0-5]|2[0-4]\d|1\d\d|[1-9]?\d)){3}))|:)))(%.+)?\s*$/.test(str);
}
/**
*
* @param {} IPV4 要验证的IP
* @returns boolean
*/
export const myselfCheckIpFun = (IPV4) => {
const reg = /^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$/
return IPV4 && reg.test(IPV4)
}
/**
* 验证邮箱
* @param {*} str
* @returns boolean
*/
export const IsEmail = (str) => {
const reg = /^[0-9a-zA-Z_.-]+[@][0-9a-zA-Z_.-]+([.][a-zA-Z]+){1,2}$/;
return str && reg.test(str);
}
// 域名
export const checkDomainFun = (domain) => {
// const reg = /^(?=^.{3,255}$)[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(\.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+$/
const reg = /[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(\.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+\.?/
return domain && reg.test(domain)
}
// 身份证号
export const checkIDCardFun = (idCard) => {
const reg = /^[1-9]\d{5}(18|19|20|(3\d))\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
return idCard && reg.test(idCard)
}
// 手机号
export const checkPhoneFun = (phone) => {
const reg = /^[1][3,4,5,7,8,9][0-9]{9}$/
return phone && reg.test(phone)
}
