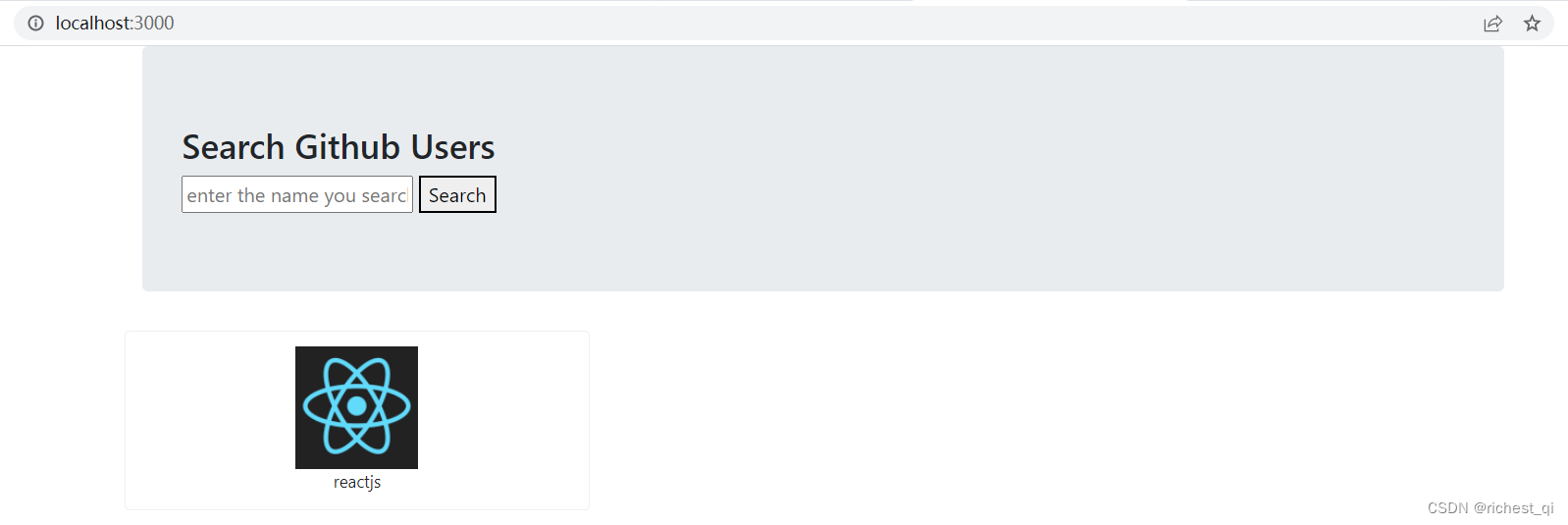
本篇搭建github搜索案例的静态页面,包括以下组件:
- App组件。
- Search组件。
- List组件。
代码主要涉及如下文件:
- public目录下的index.html。
- index.js,即入口文件。
- App.js,即App组件。
- components/Search文件夹下的index.jsx、index.css,即Search组件。
- components/List文件夹下的index.jsx、index.css,即List组件。

public/index.html
本例使用了第三方css库:bootstrap.css。
将bootstrap.css放入public/css文件夹下,并在public/index.html中引入该css文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="%PUBLIC_URL%/css/bootstrap.css">
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
入口文件index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
App组件
App.js
import React, { Component } from 'react'
import Search from "./components/Search";
import List from "./components/List";
export default class App extends Component {
render() {
return (
<div className="container">
<Search/>
<List/>
</div>
)
}
}
Search组件
index.jsx
import React, { Component } from 'react'
export default class index extends Component {
render() {
return (
<section className="jumbotron">
<h3 className="jumbotron-heading">Search Github Users</h3>
<div>
<input type="text" placeholder="enter the name you search" /> <button>Search</button>
</div>
</section>
)
}
}
List组件
index.jsx
import React, { Component } from 'react'
import "./index.css";
export default class index extends Component {
render() {
return (
<div className="row">
<div className="card">
<a href="https://github.com/reactjs" target="_blank" rel="noreferrer">
<img alt="avatar" src="https://avatars.githubusercontent.com/u/6412038?v=3" style={{ width: '100px' }} />
</a>
<p className="card-text">reactjs</p>
</div>
</div>
)
}
}
index.css
.album {
min-height: 50rem;
/* Can be removed; just added for demo purposes */
padding-top: 3rem;
padding-bottom: 3rem;
background-color: #f7f7f7;
}
.card {
float: left;
width: 33.333%;
padding: .75rem;
margin-bottom: 2rem;
border: 1px solid #efefef;
text-align: center;
}
.card>img {
margin-bottom: .75rem;
border-radius: 100px;
}
.card-text {
font-size: 85%;
}
