共同点: 都是用虚拟dom、提供了响应式和组件化的试图组件、都有自己的周边
虚拟dom:
Vue: vue在2.0版本后引入了vdom。vdom是基于snabbdom库做的修改。先通过h函数将js模拟的DOm结构转换为虚拟dom之后,如果是初次渲染,则通过patch函数将虚拟dom转换成真实的dom渲染到页面上。如果是二次渲染,通过diff算法,找到俩个虚拟dom之间的最小变更,patch函数进行更新
React: react定义一种类似于xml的js扩展语法:xml+js,Babel会把jsx转译成React.createElement()函数调用。用来创建react虚拟dom
区别:
- Vue: 把html、css、js组合到一起,用各自的处理方式; React一切都是js
- Vue数据是双向绑定的,响应式数据。依赖追踪通过Object.defineProperty把data对象的属性全部(一次性递归出来)转换为setter、getter来实现;当改变某个数据属性时,会触发setter函数,检测值的改变后,获取该属性值会触发get函数,就会重新渲染,一次实现双向数据绑定。无法监听新增、删除属性(Vue.set Vue.delete)、无法监听数组,需要处理
// 重新定义属性, J监听起来 function defineReactive(tartget, key ,value) { // 深度监听 observer(value) // 核心api Object.defineProperty(target, key, { get() { return value }, set(newValue) { if(newValue !== value) { //深度监听 observer(newValue) value = newValue // 触发更新视图 updateView() } } }) } // 监听对象属性 function observer(target) { if(typeof target !== 'object' || tartget === null) { // 不是数组或对象 return target } if(Array.isArray(target)) { target._proto_ = arrProto } // 重新定义各个属性(for in也可以遍历数组) for(let key in target) { defineReactive(target, key, target[key]) } }Vue3用Proxy来实现响应式,Proxy对象用来创建一个对象的代理,从而实现基本操作的拦截和自定义(如查找、赋值、枚举、函数调用等)。Reflect: 递归是在 get方法即什么时候调用(obj.info)时什么时候,递归;性能提升、新增属性在set方法中触发,可以监听到、可监听数组变化; 无法兼容所有浏览器

React是 执行setState告知React数据已发生了变化。setState之后会重新走渲染流程,根据最新的state来创建ReactElement对象;setState第二个参数传入callback拿到更新后的state?
- 状态管理:vuex? react-redux?
vuex是redux的基础上进行改变
vuex同步异步方式不一样
view -> commit -> mutations -> state变化 -> view变化 (同步操作)
view ->dispatch -> actions -> mutations -> state变化 -> view变化(异步操作)
// a组件中 import {mapGetters, mapMutations} from 'vuex'; computed: { ...mapGetters(['loading']), }, methods: { ...mapMutations(['updateIsLoading']), } // store文件夹下的 某个js文件 export default { state: { isLoading: false, //数据分析中 list: [] }, getters: { isLoading: state => state.isLoading, }, mutations: { updateIsLoading(state, payload) { state.isLoading = payload; }, updateList(state, payload) { state.list = payload } }, action: { // data是请求的参数,可有可无 requestList(context, data) { axios.get(url).then(res=>{ context.commit('updateList, res.data.list); }) } } }redux的同步异步方式一样
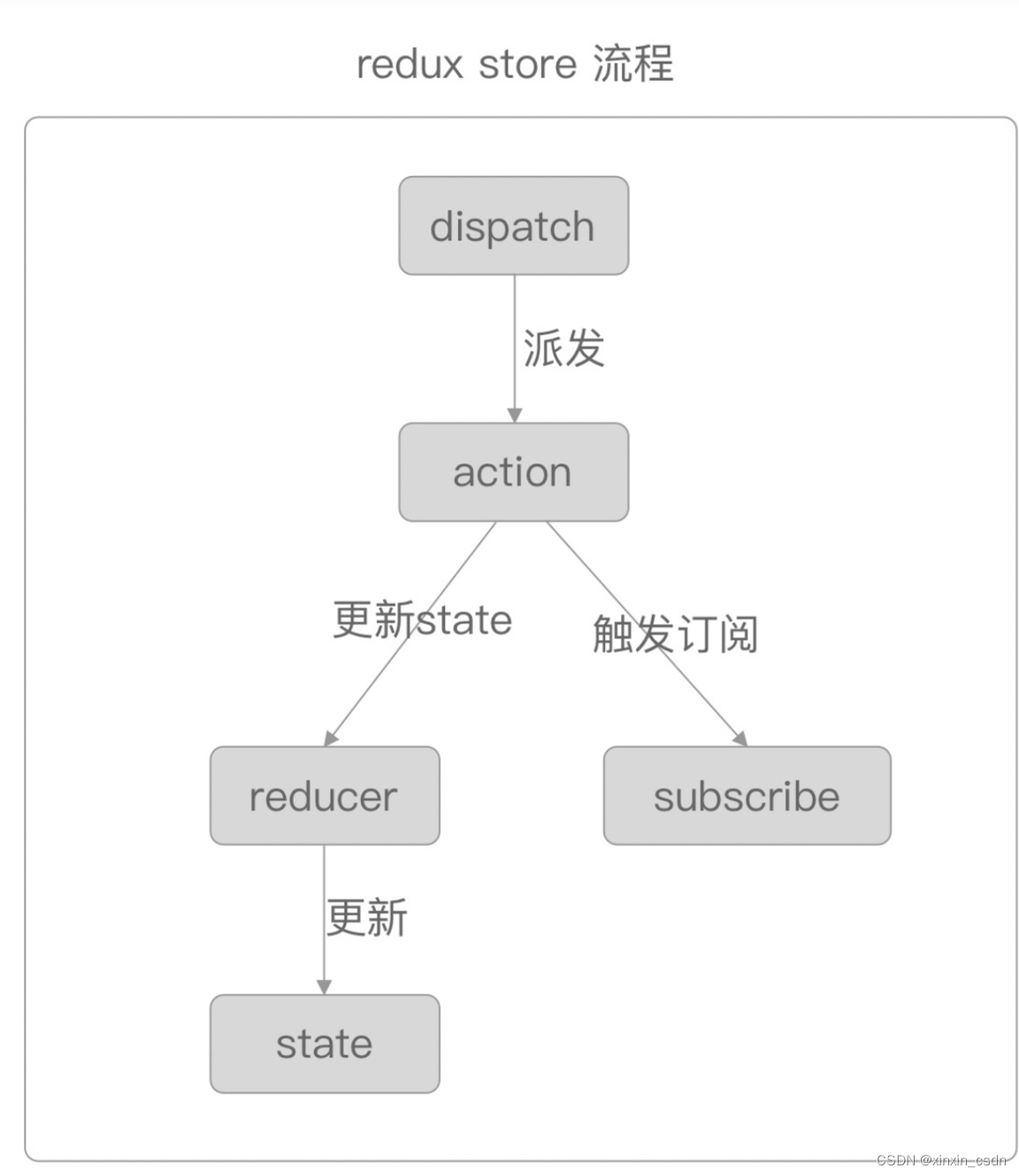
view -> dispatch -> actions -> reducers -> state变化 -> view变化(同步异步一样)
vueX只能和vue配合,vuex把 redux里边的reducer部分改成了 mutations, 但是reducer里边需要分情况,判断action的type, 但是vuex里边的mutations,里边直接写方法就ok vuex取消了reducer中 action概念。redux中action必须是一个对象, vuex只要传递必要参数即可,形式不做要求
?
?4. 路由:?路由跳转对比
- vue-router是全局配置方式,react-router是全局组件方式。
- vue-router仅支持对象形式的配置,react-router支持对象形式和JSX语法的组件形式配置。
- vue-router任何路由组件都会被渲染到<router-view/>位置,react-router子组件作为children被传入父组件,而根组件被渲染到<Router/>位置。
vue-router
1.npm安装;
2. router.js
Vue.use(VueRouter) const routes = [{name:'', path:'',component:Map}] const router = new VueRouter({ mode: 'history', // 还有 hash routes routes }) export default router;3.main.js
new Vue({router, render: h=>h(App)}).$mount('#app')react-router、react-router-dom
不需要单独的router文件
1.yarn add 安装;
2. routes.js
import { Route, Redirect, Switch } from 'react-router-dom' const Index = () => ( <Switch> <Route path="/" render={() => <Redirect to="/customerList" />} exact key="first" /> <Route path="/noLayout" component={lazy(NoLayout)} key="noLayout" /> <Route component={lazy(BaseLayout)} key="app" /> </Switch> ) export default Index3.使用:App.js
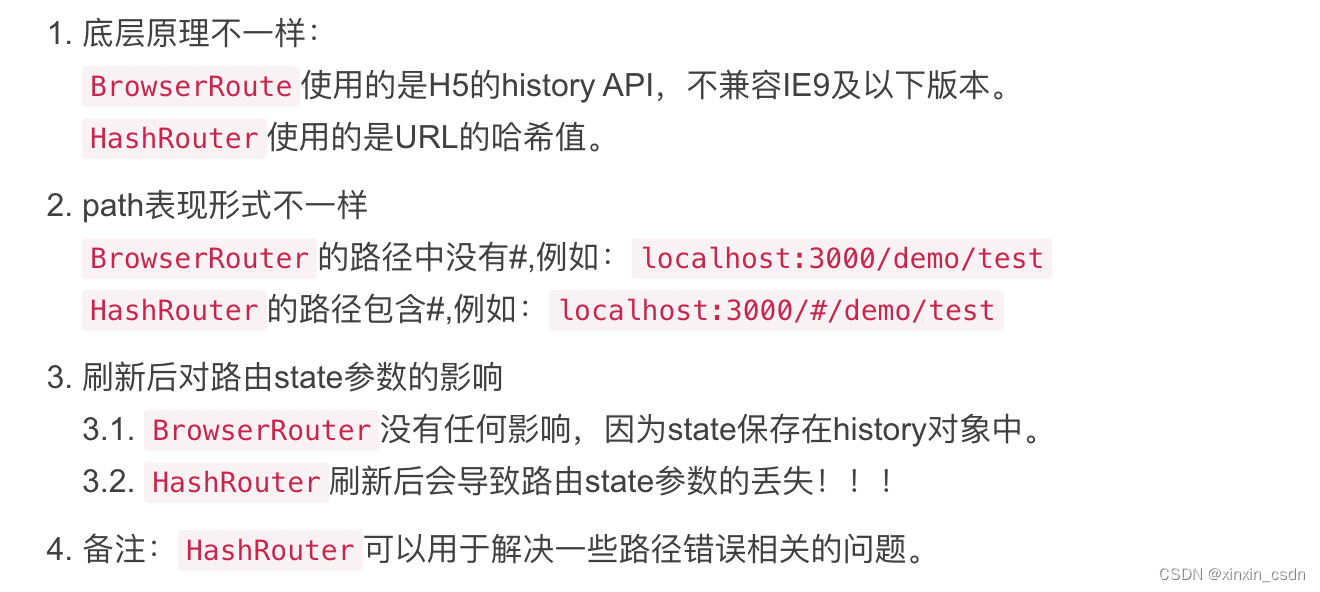
import { BrowserRouter } from 'react-router-dom' import Routes from './routes' import store from './store' render() { return ( <ConfigProvider locale={zhCn}> <Provider store={store}> <Keepaliveprivider> <BrowserRouter> <Routes /> </BrowserRouter> </Keepaliveprivider> </Provider> </ConfigProvider> ) }