首先是后端:
主要用到的是Echarts的折线图,其中需要后端传过来的数据,就是横轴和纵轴的数据,在后端,我拿到了对象的List集合,新建了两个List用来存放横轴纵轴的数据,avgList是Y轴表示利用率,timeList是x轴表示时间,再放到Map中返回给前端
@ApiOperation("查询cpu分析数据列表")
@PostMapping("getEchartsList/{memoryId}")
public CommonResult getEchartsList( @PathVariable String memoryId) {
List<MemoryAnalyse> list=memoryAnalyseService.getEchartsList(memoryId);
List<String> avgList=new ArrayList<>();
List<String> timeList=new ArrayList<>();
Map<String, Object> map = new HashMap<>();
for (MemoryAnalyse memoryAnalyse:list) {
avgList.add(memoryAnalyse.getAvgUse().toString());
timeList.add(memoryAnalyse.getTime());
}
map.put("avgList",avgList);
map.put("timeList",timeList);
return CommonResult.success(map);
}
前端:
首先项目安装Echarts:
cnpm install echarts --s
在需要的页面引入:
import echarts from 'echarts'
但是在echarts5.0及以上版本,上面引入方式可能会报错,推荐使用下面方式:
import * as echarts from 'echarts'
前端页面完整代码如下:
<template>
<!--为echarts准备一个具备大小的容器dom-->
<div id="main" style="width:1350px;height:600px;"></div>
</template>
<script>
import * as echarts from 'echarts';
import cpu from '@/api/computer/cpu'
export default {
name: '',
data() {
return {
charts: '',
avgList: null,
timeList: null,
xData: ['8','2','3','4','5','6'],
cpuId: ''
}
},
methods: {
open() {
this.$alert('请点击CPU数据分析页面的数据可视化按钮进行查询', '提示!!', {
confirmButtonText: '确定'
});
},
getDataList(){
cpu.getEchartsList(this.cpuId)
.then(response=>{
this.avgList=response.data.avgList
this.timeList=response.data.timeList
//console.log(this.opinionData)
console.log(this.timeList)
console.log(this.xData)
this.$nextTick(function() {
this.drawLine('main')
})
}).catch(error=>{
console.log(error)
})
},
drawLine(id) {
this.charts = echarts.init(document.getElementById(id))
this.charts.setOption({
tooltip: {
trigger: 'axis'
},
legend: {
data: ['服务器CPU使用情况']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
//data:
data: this.timeList
},
yAxis: {
type: 'value'
},
series: [{
name: '服务器CPU使用情况',
type: 'line',
stack: '总量',
data: this.avgList
}]
})
}
},
//调用
created(){
if(this.$route.params && this.$route.params.id){
this.cpuId=this.$route.params.id
if(this.cpuId==":id"){
this.open()
}
console.log("========="+this.cpuId)
}
this.getDataList()
},
mounted() {
}
}
</script>
<style scoped>
* {
margin: 0;
padding: 0;
list-style: none;
}
</style>
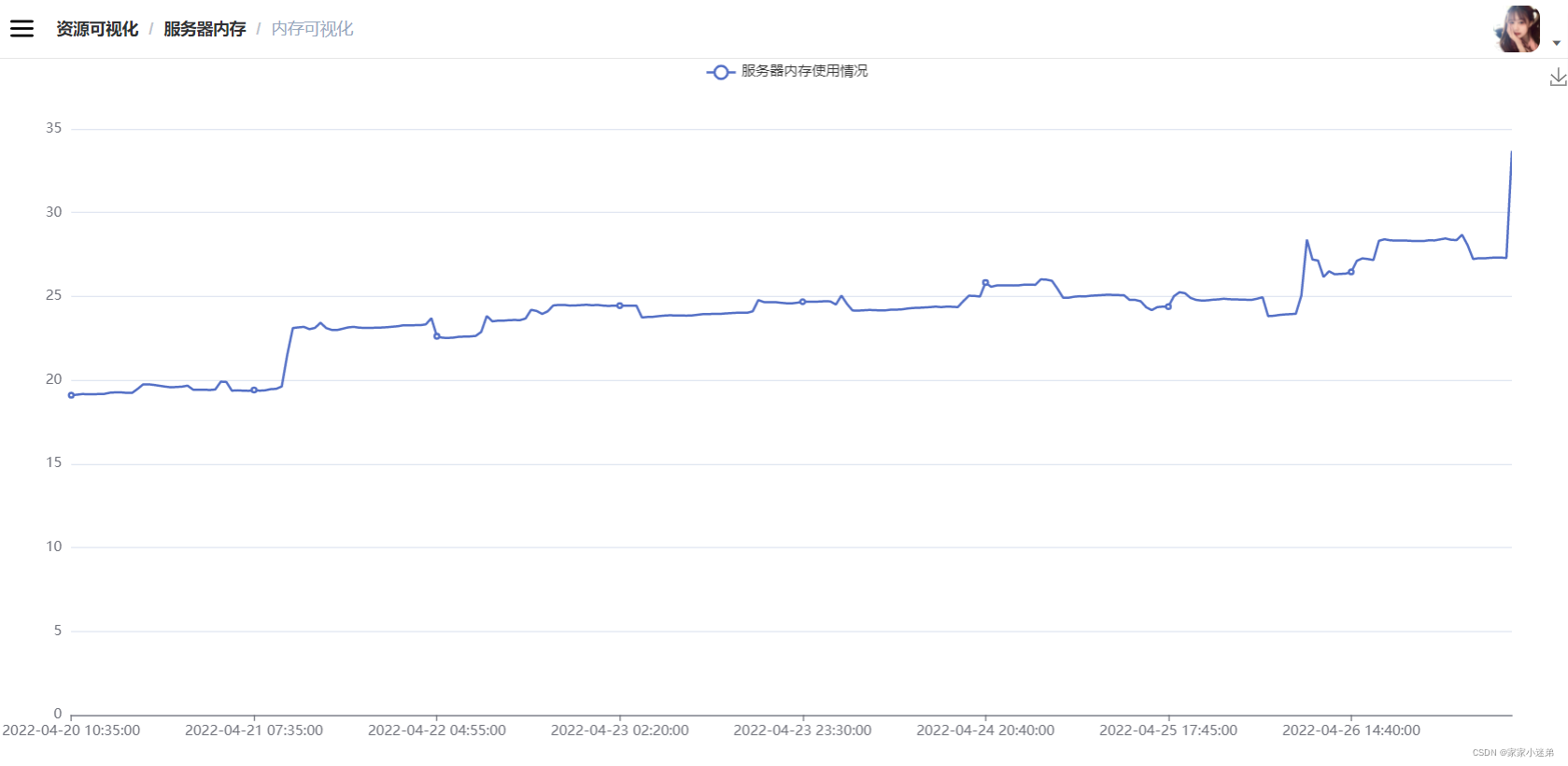
关键在于this.drawLine('main')的调用时间,在created页面创建的时候,调用请求数据的接口,得先获取数据,把avgList,timeList都填充上数据了,再调用this.drawLine('main')进行画图,如果在 mounted() { }里面调用,折线图先画了,但是数据没有渲染上去,就是空的,最终效果如图:

参考链接:Vue+Echarts实现一个折线图
