以下是最简单的使用语法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>Learn Vue3</title>
</head>
<body>
<div id="app">
<p>{{counter}}</p>
<p>
<span :title="message">{{message}}</span>
</p>
<p><button @click="reverseMessage">翻转文字</button></p>
<p><input type="text"
v-model="message"></p>
<p v-if="seen">你能看到我吗?</p>
<p><button @click="seenYN">显示/隐藏</button></p>
<h4>我爱吃的水果:</h4>
<ul>
<li v-for="fruit in fruits">{{fruit}}</li>
</ul>
<h4>周末计划:</h4>
<ol>
<todo-item v-for="todo in todos"
:todo="todo"
:key="todo"></todo-item>
</ol>
</div>
<script>
const TodoItem = {
props: ['todo'],
template: `<li>{{todo}}</li>`
}
const counter = {
components: {
TodoItem
},
data() {
return {
counter: 0,
message: "hello vue",
seen: true,
fruits: ["apple", "orange", "bananas"],
todos: ["钢琴课", "绘画课", "看电影"]
}
},
mounted() {
setInterval(() => {
this.counter++
}, 1000);
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('');
},
seenYN: function () {
this.seen = !this.seen;
}
}
}
Vue.createApp(counter).mount('#app')
</script>
</body>
</html>
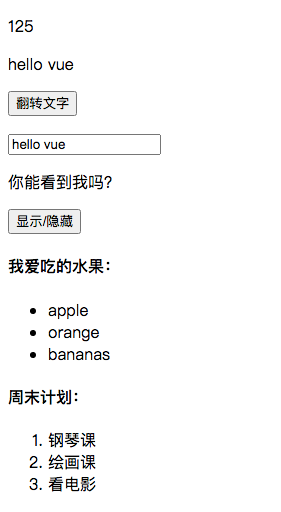
运行结果: