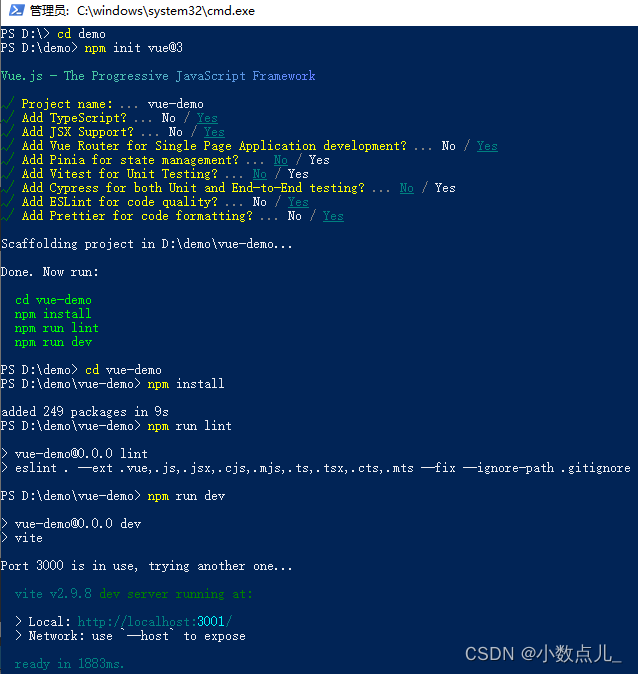
初始化
npm init vue@3

框架
<!-- 从 index.html 开始运行 -->
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
<!-- 两者配合才能把 App 挂载到 `<div id="app"></div>` 中 -->
<!-- 来到/src/main.ts中 -->
</body>
</html>
// /src/main.ts
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
const app = createApp(App);
app.use(router); // app.use 是 express 调用中间件的方法。所谓“中间件(middleware),就是处理HTTP请求的函数,用来完成各种特定的任务,比如检查用户是否登录、分析数据、以及其他在需要最终将数据发送给用户之前完成的任务
// app.use() 里面使用的参数,主要是函数。但这个使用,并不是函数调用,而是使能的意思。当用户在浏览器发出请求的时候,这部分函数才会启用,进行过滤、处理
app.mount("#app");
// 后三行配合才能把 App 挂载到 `<div id="app"></div>` 中
// app 从 ./App.vue 创建来,又调用了 ./router
<!-- ./App.vue -->
<script setup lang="ts">
import { RouterLink, RouterView } from "vue-router";
import HelloWorld from "@/components/HelloWorld.vue";
</script>
<!-- template 部分显示 -->
<template>
<!-- header 页眉 -->
<header>
<img 图像的一些信息 />
<div class="wrapper">
<HelloWorld msg=" " /> <!-- 来自@/components/HelloWorld.vue -->
<nav>
<!-- nav导航 分隔线显示,RouterLink 是路由包里的标签,路由点击的链接 -->
<!-- 因为./route/index.ts 里边有这两个to -->
<!-- app.use(router);的时候把 ./src/router/index.ts 里的 router 导入了-->
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/about">About</RouterLink>
</nav>
</div>
</header>
<RouterView />
<!-- 路由包里的标签,把路由到的东西展示出来 -->
</template>
<style>
</style>
// ./src/router/index.ts
import { createRouter, createWebHistory } from "vue-router";
import HomeView from "../views/HomeView.vue";
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: "/",
name: "home",
component: HomeView, //去往../views/HomeView.vue
},
{
path: "/about",
name: "about",
// route level code-splitting
// this generates a separate chunk (About.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import("../vsiews/AboutView.vue"),
},
],
});
export default router; //导出该模块
-- src/App.vue ---------->
index.html -- src/main.ts | | HomeView.vue & AboutView.vue
-- src/router/index.ts -->
