- vue基础
- vue-cli:vue-cli是vue脚手架,专门做工程化开发
- vue-router:vue-router用于在vue中实现前端路由
- vuex:当应用足够复杂时,可以借助vuex保管数据
- element-ui:ui组件库
- vue3
Vue
Vue核心
Vue简介
- 采用组件化模式,提高代码复用率、且让代码更好维护。
- 声明式编码,让编码人员无需直接操作DOM,提高开发效率。
- 使用虚拟
DOM+优秀的Diff算法,尽量复用DOM节点。
初始Vue
第一个案例
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- root容器里的代码被称为【Vue模板】;
- Vue实例和容器是一一对应的;
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
- {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分:js表达式 和 js代码(语句)
表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
aa+bdemo(1)x === y ? 'a' : 'b'js代码(语句)
if(){}for(){}*
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h1>Hello, {{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;//阻止 vue 在启动时生成生产提示。
//创建Vue实例【传入的对象是配置对象】
new Vue({
el: '#root',//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串【或document.getElemengById('root')】。
data: {//data中用于存储数据,数据供el所指定的容器去使用。值暂时先写成一个对象。
name: '果粒陈'
}
});
</script>
</body>
分析第一个案例:
当一个容器对应两个实例时,报错。当一个实例可以找到两个容器时,它会作用于前面的容器,不会报错。结论:Vue实例和容器是一一对应的。
<div id="root">
<div id="root">
<h1>Hello, {{name}} , {{address}}</h1>
</div>
<div id="root2">
<h1>Hello, {{name}} , {{address}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;//阻止 vue 在启动时生成生产提示。
//创建Vue实例【传入的对象是配置对象】
new Vue({
el: '#root',//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串【或document.getElemengById('root')】。
data: {//data中用于存储数据,数据供el所指定的容器去使用。值暂时先写成一个对象。
name: '果粒陈',
address:'上海'
}
});
new Vue({
el: '#root2',//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串【或document.getElemengById('root')】。
data: {//data中用于存储数据,数据供el所指定的容器去使用。值暂时先写成一个对象。
name:'cxj',
address: '北京'
}
});
</script>
模板语法
在Vue中模板语法有两大类:插值语法和指令语法
插值语法
- 功能:用于解析标签体内容。
- 语法:
{{xxx}},XXX是js表达式,且可以直接读取到data中的所有属性。
指令语法
- 功能:解析标签属性、解析标签体内容、绑定事件等。
- 举例:
v-bind:href = 'xxxx',xxxx同样要写js表达式,且可以直接读取到data中的所有属性【v-bind:可以简写为:】。- 说明:Vue 中有很多的指令,且形式都是:
v-???,此处只是用 v-bind 举个例子。
<!-- 准备好一个容器 -->
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr />
<h1>指令语法</h1>
<a v-bind:href="school.url" v-bind:x="hello">点我去{{school.name}}</a>
<!-- v-bind: 可以简写为 : -->
<a :href="school.url" :x="hello">点我去{{school.name}}2</a>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
name: 'jack',
//这里有个层级,注意怎么用的
school: {
name: '百度',
url: 'http://www.baidu.com',
},
hello: '你好'
}
})
</script>
数据绑定
单向数据绑定
语法:v-bind:href ="xxx" 或简写为 :href 。
特点:数据只能从 data 流向页面。
双向数据绑定
语法:v-model:value="xxx" 可简写为 v-model="xxx" ,因为v-model默认收集的就是value值。
特点:数据不仅能从 data 流向页面,还能从页面流向data。
应用:v-model只能应用在表单类元素(输入类元素),例如:input、单选框、多选框、select、多行输入等。
<body>
<!-- 准备好一个容器 -->
<div id="root">
单向数据绑定:<input type="text" v-bind:value="name">
<br><br>
双向数据绑定:<input type="text" v-model:value="name">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:'#root',
data:{
name:'果粒陈'
}
})
</script>
el与data的两种写法
el的两种写法
- new Vue时候配置el属性。
- 先创建Vue实例,随后再通过vm.$mount(’#root’)指定el的值。
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h1>你好,{{name}}</h1>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
const v = new Vue({
//========================第一种写法
// el:'#root',//指定容器
data:{
name:'果粒陈'
}
})
console.log(v);
//======================第二种写法
setTimeout(() => {
v.$mount('#root');//也能指定容器【更灵活,比如加个定时器】
}, 1000);
</script>
data的两种写法
- 对象式
- 函数式
- 如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
- 一个重要的原则:由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h1>你好,{{name}}</h1>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
//data的两种写法
new Vue({
el:'#root',
//================第一种写法:对象式
/* data:{
name:'果粒陈'
} */
//=============第二中写法:函数式【学到组件时,必须用这种方式,不用会报错】(必须是普通函数,不能是箭头函数)
data:function(){
console.log('=====',this);//如果这个函数是普通函数,此处的this是Vue实例对象。
return{
name:'果粒陈'
}
}
})
</script>
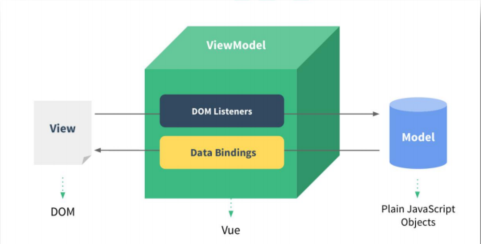
MVVM模型
-
M:模型(model):对应data中的数据
-
V:视图(view):模板
-
VM:视图模型(ViewModel):Vue实例对象

注意:
-
data中所有的属性,最后都出现在了vm身上
-
vm身上所有的属性,以及Vue原型上所有属性,在Vue模板中都可以直接使用
<h1>测试一下2:{{$options}}</h1><!-- {{}}中还可以写vm的所有东西,比如$options --> <h1>测试一下3:{{$emit}}</h1><!-- {{}}中还可以写vm的原型的所有东西,比如$emit --> <h1>测试一下4:{{_c}}</h1>
数据代理
回顾Object.defineProperty
这个方法是给一个对象添加(定义)属性用的。vue底层很多方法都用到了这个方法。比如:数据劫持、数据代理、计算属性等
let person = { name:'张三', sex:'男' }; //方法的参数:(目标对象,要添加的属性,配置项【很多】) Object.defineProperty(person,'age',{ value:18, //enumerable:true, //控制属性是否可以枚举。true的时候该属性可以被枚举。默认值false //writable:true, //控制属性是否可以被修改。true的时候该属性可以在控制台被修改,默认值false。 //configurable:false, //控制属性是否可以被删除,true的时候可以被删除,默认值是false }); console.log(person);
添加属性时设置高级配置案例(语法:
set、get)??????【需求:给
person添加一个age属性,并且age属性的值随number变化(控制台更改number的值,person.age的值也跟着变)】let number = 18; let person = { name:'张三', sex:'男' }; Object.defineProperty(person,'age',{ //当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值 get:function(){ return number; } }); console.log(person);
set可以和get配合使用
let number = 18; let person = { name:'张三', sex:'男' }; Object.defineProperty(person,'age',{ //当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值 get:function(){ console.log("有人读取age属性了"); return number; }, //当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值 set:function(value){ console.log("有人修改age属性且值为:",value); number=value; } }); console.log(person);
理解数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
let obj = { x: 100 }; let obj2 = { y: 200 }; Object.defineProperty(obj2,'x',{ get(){ return obj.x; }, set(value){ obj.x = value; } })
Vue中的数据代理
- Vue中的数据代理:
- 通过vm对象来代理data对象中属性的操作(读/写)
- Vue中数据代理的好处:
- 更加方便的操作data中的数据
- 基本原理:
- 通过Object.defineProperty()把data对象中所有属性添加到vm上。
- 为每一个添加到vm上的属性,都指定一个getter/setter。
- 在getter/setter内部去操作(读/写)data中对应的属性。
事件处理
事件的基本使用
原则:所有被Vue管理的函数,最好都写成普通函数
- 使用
v-on:xxx或@xxx绑定事件,其中xxx是事件名;- 事件的回调需要配置在methods对象中,最终会在vm上;
- methods中配置的函数,不要用箭头函数!否则this就不是vm了;
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
@click="demo"和@click="demo($event)"效果一致,但后者可以传参;<body> <!-- 准备好一个容器 --> <div id="root"> <h2>欢迎来到{{name}}学习!</h2> <button v-on:click="showInfo1">点我提示信息1(不传参)</button> <button @click="showInfo2(66,$event)">点我提示信息2(传参)</button> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; let vm = new Vue({ data:{ name:'果粒陈' }, methods:{ showInfo1(event){ alert("同学你好!"); // console.log(event.target.innerText); // console.log(this);//此处的this是vm }, showInfo2(event,number){ alert("同学你好!!"); console.log(event,number); // console.log(this);//此处的this是vm } } }); vm.$mount('#root'); </script>
事件修饰符
prevent:阻止默认事件(常用);stop:阻止事件冒泡(常用);once:事件只触发一次(常用);capture:使用事件的捕获模式;self:只有event.target是当前操作的元素时才触发事件(可以阻止自己身上的冒泡行为);passive:事件的默认行为立即执行,无需等待事件回调执行完毕(多用在移动端);拓展:
scroll:是给滚动条加的滚动事件
wheel:是鼠标滚轮的滚动。【当鼠标滚轮滚动一次之后,会先执行调用的函数,执行完之后滚动条再往下走】
区别:滚动条走到最下方。对于scroll来说,继续让滚动条向下,便不会再触发滚动事件;但是wheel的话,鼠标滚轮继续向下滚动还是会触发滚动事件。
<head> <meta charset="UTF-8"> <title> </title> <script type="text/javascript" src="../js/vue.js"></script> <style> * { margin-top: 20px; } .demo1 { height: 50px; background-color: skyblue; } .box1{ padding:5px; background-color: skyblue; } .box2{ padding:5px; background-color: pink; } .list{ width: 200px; height: 200px; background-color: #bfa; overflow: auto; } li{ height: 100px; } </style> </head> <body> <!-- 准备好一个容器 --> <div id="root"> <h2>欢迎来到{{name}}学习!</h2> <!-- 阻止默认事件 --> <a href="http://www.baidu.com" @click.prevent="showInfo">点我提示信息</a> <!--不会跳转了--> <!-- 阻止事件冒泡 --> <div class="demo1" @click="showInfo"> <button @click.stop="showInfo">点我提示信息</button><!--点击不会再弹出两次窗口了--> </div> <!-- 事件只触发一次 --> <button @click.once="showInfo">点我提示信息</button><!--只会弹窗一次--> <!-- 使用事件的捕获模式 --> <div class="box1" @click.capture="showMsg(1)"><!--在事件的捕获阶段就执行,所以外面的先调用,里面的后调用--> div1 <div class="box2" @click="showMsg(2)"> div2 </div> </div> <!-- 只有event.target是当前操作的元素时才触发事件; --> <div class="demo1" @click.self="showInfo"> <button @click="showInfo">点我提示信息</button> </div> <!-- 事件的默认行为立即执行,无需等待事件回调执行完毕 --> <!-- 滚动条不用等调用的函数执行完就直接往下走了 --> <ul @wheel.passive="demo" class="list"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; const vm = new Vue({ data: { name: '果粒陈', }, methods: { showInfo(e) { alert("同学你好"); }, showMsg(msg){ console.log(msg); }, demo() { for (let i = 0; i < 100000; i++) { console.log('#'); } console.log('累坏了'); }, } }); vm.$mount('#root'); </script>
键盘事件
键盘事件移动有两个keydown、keyup,一般用keyup。
keydown按下按键就会触发事件。keyup按下按键再抬起来,触发事件。
Vue中常用的按键别名:
- 回车
enter- 删除
delete(捕获“删除”和“退格”键)- 退出:
esc- 空格
space- 换行
tab(特殊,必须配合keydown使用)- 上
up- 下
down- 左
left- 右
rightVue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)。
系统修饰符(用法特殊):
ctrl、alt、shift、meta
- 配合keyup使用:按下修饰符的同时,再按下其他键,随后释放其他键,事件才被触发。
- 配合keydown使用:正常触发事件。
也可以使用keyCode去指定具体的按键(不推荐)
Vue.config.keyCodes.自定义键名=键码,可以去定制按键别名。<body> <!-- 准备好一个容器 --> <div id="root"> <h2>欢迎来到{{name}}学习</h2> <input type="text" placeholder="按下回车提示输入:" @keyup.enter="showInfo"> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; Vue.config.keyCodes.huiche = 13;/* 定义了一个别名按键 */ const vm = new Vue({ data:{ name:'果粒陈' }, methods:{ showInfo(e){ // console.log(e.key,e.keyCode); console.log(e.target.value); } } }); vm.$mount('#root'); </script>
事件总结
1)事件修饰符可以连续写
<!-- 这里先阻止冒泡,后阻止跳转 -->
<a href="http://www.baidu.com" @click.stop.prevent="showInfo">点我提示信息</a>
2)键盘修饰符可以连续写
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!--按下Ctrl+Y键才会调用showInfo函数-->
<input type="text" placeholder="按下回车提示输入:" @keyup.ctrl.y="showInfo">
</div>
计算属性
在
computed对象中定义计算属性。在页面中使用
{{方法名}}来显示计算的结果。
- 定义:要用的属性不存在,要通过已有属性计算得来的属性。
- 原理:底层借助了
Objcet.defineproperty方法提供的getter和setter。- get函数什么时候执行?
- 初次读取时会执行一次。
- 当依赖的数据发生改变时会被再次调用。
- 优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
- 备注:
- 计算属性最终会出现在vm上,直接读取使用即可。
- 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变
<body> <!-- 准备好一个容器 --> <div id="root"> 姓:<input type="text" v-model="firstName"><br> 名:<input type="text" v-model="lastName"><br> 全名:<span>{{fullName}}</span> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; const vm = new Vue({ data:{ firstName:'张', lastName:'三' }, //计算属性 computed:{ fullName:{ //get的作用:当有人读取fullName时,get就会被调用,且返回值作为fullName的值 //get什么时候调用?1、初次读取fullName时;2、所依赖的数据发生变化时。 get(){ console.log(this);//此处的this是vm return this.firstName+'-'+this.lastName; }, //set什么时候调用?当fullName被修改时 set(value){ //将value用-拆分成一个数组,第一项为姓,第二项为名 const arr =value.split('-'); this.firstName = arr[0]; this.lastName = arr[1]; } } } }) vm.$mount('#root'); </script>
计算属性的简写方式
应用场合:当确定了简写属性只考虑读取不考虑修改,就可以使用简写形式
//以上计算属性如果只有get,没有set,则可以简写为如下 computed:{ fullName(){ return this.firstName+'-'+this.lastName; } }
监视属性
监视属性watch
当被监视的属性变化时,回调函数自动调用,进行相关操作
监视的属性必须存在,才能进行监视
监视的两种写法:
new Vue时传入watch配置- 通过
vm.$watch监视监视属性可以监视普通属性,也可以监视计算属性。
<body> <div id="root"> <h2>今天天气很{{info}}</h2> <button @click="changeWeather">切换天气</button> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; const vm = new Vue({ data: { isHot: true, }, computed: { info() { return this.isHot ? '炎热' : '凉爽'; } }, methods: { changeWeather() { this.isHot = !this.isHot; } }, //方式一:通过watch监视 /* watch:{ isHot:{ immediate:true,//值为true时,初始化时让handler调用一下。默认值false //handler什么时候调用?当isHot发生改变时。 handler(newValue,oldValue){ console.log('isHot被修改了',newValue,oldValue); } } } */ }) vm.$mount('#root'); //方式二:通过vm的watch监视 vm.$watch('isHot', { immediate: true,//值为true时,初始化时让handler调用一下。默认值false //handler什么时候调用?当isHot发生改变时。 handler(newValue, oldValue) { console.log('isHot被修改了', newValue, oldValue); } }) </script>
深度监视
- Vue中的
watch默认不监测对象内部值的改变(一层)。- 配置
deep:true可以监测对象内部值改变(多层)。- Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以。
- 使用watch时根据数据的具体结构,决定是否在用深度监视。
<body> <div id="root"> <h3>a的值是:{{numbers.a}}</h3> <button @click="numbers.a++">点我让a+1</button> <h3>b的值是:{{numbers.b}}</h3> <button @click="numbers.b++">点我让b+1</button> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; const vm = new Vue({ data: { isHot: true, numbers:{ a:1, b:2 } }, watch: { isHot: { handler(newValue, oldValue) { console.log('isHot被修改了', newValue, oldValue); } }, //需求:只监测a,不监测b===================== //监视多级结构中某个属性的变化 /* 'numbers.a':{ handler(newValue,oldValue){ console.log("a改变了"); } } */ //监视多级结构中所有属性的变化 numbers:{ deep:true, handler(newValue,oldValue){ console.log("numbers改变了"); } } } }); vm.$mount('#root'); </script>
监视属性的简写
当监视属性里只有handler的时候,可以使用简写形式
1)方式一的简写形式
<body> <div id="root"> <h2>今天天气很{{info}}</h2> <button @click="changeWeather">切换天气</button> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; const vm = new Vue({ data: { isHot: true, }, computed: { info() { return this.isHot ? '炎热' : '凉爽'; } }, methods: { changeWeather() { this.isHot = !this.isHot; } }, watch: { //正常写法 /* isHot: { handler(newValue, oldValue) { console.log('isHot被修改了', newValue, oldValue); } }, */ //简写 isHot(newValue,oldValue){ console.log('isHot被修改了', newValue, oldValue); } } }); vm.$mount('#root'); </script>2)方式二的简写形式
<body> <div id="root"> <h2>今天天气很{{info}}</h2> <button @click="changeWeather">切换天气</button> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; const vm = new Vue({ data: { isHot: true, }, computed: { info() { return this.isHot ? '炎热' : '凉爽'; } }, methods: { changeWeather() { this.isHot = !this.isHot; } } }); vm.$mount('#root'); //正常写法 /* vm.$watch('isHot',{ handler(newValue,oldValue){ console.log("isHot被修改了",newValue,oldValue); } }) */ //简写 vm.$watch('isHot',function(newValue,oldValue){ console.log("isHot被修改了",newValue,oldValue); }) </script>
watch对比computed
computed和watch之间的区别:
- computed能完成的功能,watch都可以完成。
- watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
两个重要的小原则:
- 所有被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
- 所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数、Promise的回调函数等),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
class与style绑定
理解
在应用界面中,某个(些)元素的样式是变化的
class/style绑定就是专门用来实现动态样式效果的技术
class绑定样式
语法:
:class = 'xxx'xxx可以是字符串、对象、数组。
表达式是字符串:
'classA'。适用于类名不确定,要动态获取。表达式是对象:
{classA:isA,classB:isB}。适用于要绑定多个样式,个数不确定,名字也不确定。表达式是数组:
['classA','classB']。适用于要绑定多个样式,个数确定,名字也确定,但不确定用不用。
style演样式
:style="{ color: activeColor, fontSize: fontSize + 'px' }"其中
activeColor/fontSize是 data 属性
- 表达式是对象:
:style="{fontSize:xxx}",其中xxx是动态值。- 表达式是数组:
:style="[a,b]",其中a、b是样式对象
<head>
<meta charset="UTF-8" />
<title>绑定样式</title>
<style>
.basic{
width: 400px;
height: 100px;
border: 1px solid black;
}
.happy{
border: 4px solid red;;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg,yellow,pink,orange,yellow);
}
.sad{
border: 4px dashed rgb(2, 197, 2);
background-color: gray;
}
.normal{
background-color: skyblue;
}
.atguigu1{
background-color: yellowgreen;
}
.atguigu2{
font-size: 30px;
text-shadow:2px 2px 10px red;
}
.atguigu3{
border-radius: 20px;
}
</style>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 -->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div> <br/><br/>
<!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定 -->
<div class="basic" :class="classArr">{{name}}</div> <br/><br/>
<!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用 -->
<div class="basic" :class="classObj">{{name}}</div> <br/><br/>
<!-- 绑定style样式--对象写法 -->
<div class="basic" :style="styleObj">{{name}}</div> <br/><br/>
<!-- 绑定style样式--数组写法 -->
<div class="basic" :style="styleArr">{{name}}</div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
mood:'normal',
classArr:['atguigu1','atguigu2','atguigu3'],
classObj:{
atguigu1:false,
atguigu2:false,
},
styleObj:{
fontSize: '40px',
color:'red',
},
styleObj2:{
backgroundColor:'orange'
},
styleArr:[
{
fontSize: '40px',
color:'blue',
},
{
backgroundColor:'gray'
}
]
},
methods: {
changeMood(){
const arr = ['happy','sad','normal']
const index = Math.floor(Math.random()*3)
this.mood = arr[index]
}
},
})
</script>
条件渲染
v-if写法:
v-if="表达式"v-else-if="表达式"v-else="表达式"适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
v-show写法:
v-show="表达式"适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
注意:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
v-if与template的可以配合使用,但是v-show不行<template v-if="n === 1"> <h2>你好</h2> <h2>尚硅谷</h2> <h2>北京</h2> </template>
列表渲染
基本列表
v-for指令
- 用于展示列表数据
- 语法:
v-for = "(item, index) in xxx" :key="yyy"- 可比案例:数组、对象、字符串(用的很少)、指定次数(用的很少)
<body> <!-- 准备好一个容器 --> <div id="root"> <!-- 遍历数组【最常用】 --> <h2>人员列表</h2> <ul> <li v-for="(p,index) in persons" :key="index">{{p.name}}-{{p.age}}</li> </ul> <!-- 遍历对象 --> <h2>汽车信息</h2> <ul> <li v-for="(value,k) of car" :key="k">{{k}}--{{value}}</li> </ul> <!-- 遍历字符串【用得少】 --> <h2>测试遍历字符串</h2> <ul> <li v-for="(char,index) of str" :key="index">{{char}}--{{index}}</li> </ul> <!-- 遍历指定次数【用的极少】 --> <h2>测试遍历指定次数</h2> <ul> <li v-for="(number,index) of 5" :key="index">{{index}}--{{number}}</li> </ul> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; new Vue({ el:'#root', data:{ persons:[ {id:'001',name:'张三',age:18}, {id:'002',name:'李四',age:19}, {id:'003',name:'王五',age:20} ], car:{ name:'奥迪A8', price:'70万', color:'白色' }, str:'hello' } }) </script>
key作用与原理
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<button @click.once="add">添加一个老刘</button>
<ul>
<li v-for="(p,index) of persons" :key="p.id"><!--:key="index"-->
{{p.name}}-{{p.age}}
<input type="text">
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
]
},
methods: {
add(){
const p = {id:'004',name:'老刘',age:40}
this.persons.unshift(p)
}
},
})
</script>

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6s61kgYR-1652145206629)(D:\Desktop\Font-end\我的前端笔记\Vue.assets\image-20220507200744957.png)]](https://img-blog.csdnimg.cn/b9a36ad2a92445a0ad261b7bdfb1b2f4.png)
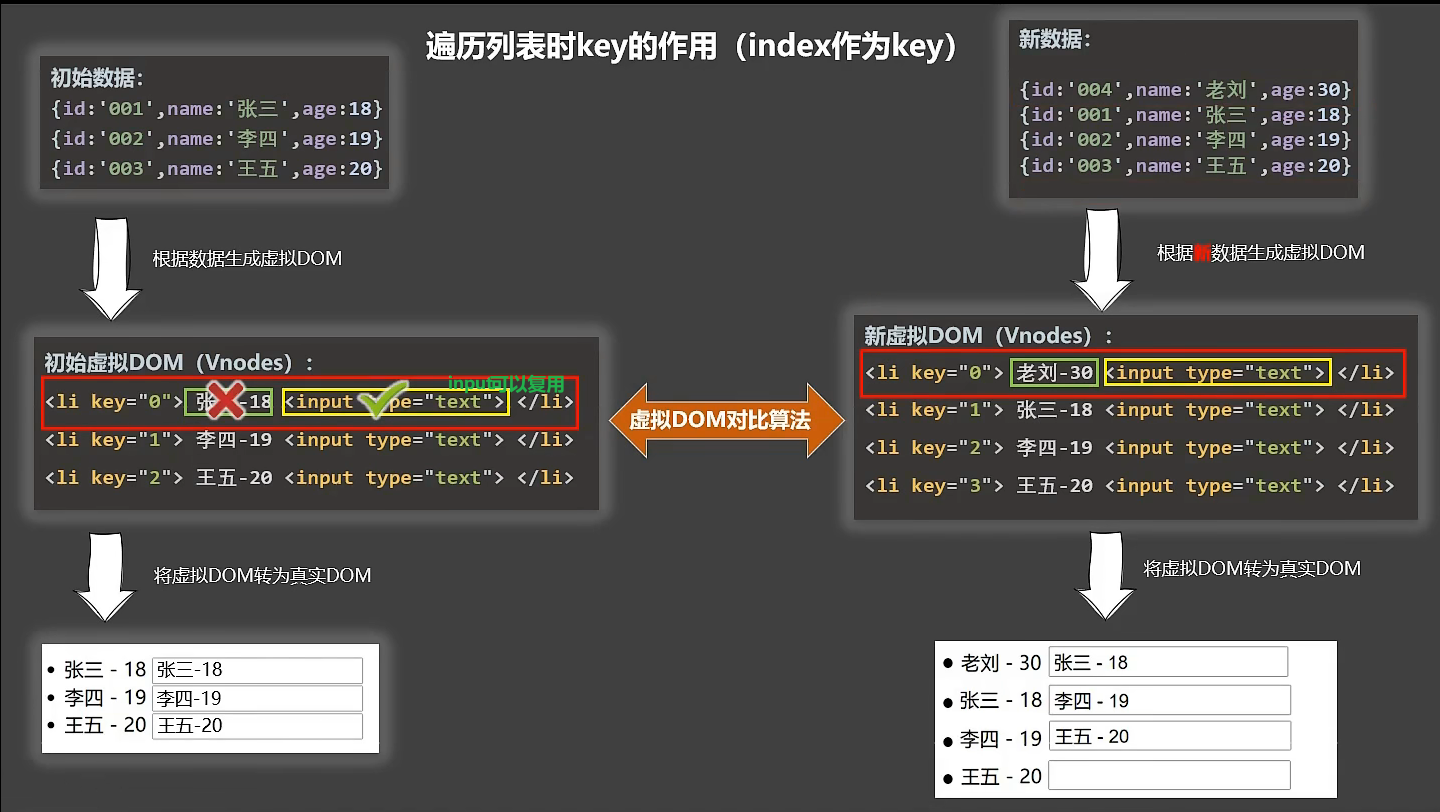
【面试题】:react、vue中的key有什么作用?(key的内部原理)
1.虚拟
DOM中key的作用:?
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:2.对比规则:
? (1).旧虚拟
DOM中找到了与新虚拟DOM相同的key:? ①.若虚拟
DOM中内容没变, 直接使用之前的真实DOM!? ②.若虚拟
DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。? (2).旧虚拟
DOM中未找到与新虚拟DOM相同的key:? 创建新的真实
DOM,随后渲染到到页面。3.用
index作为key可能会引发的问题:? 1. 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
? 会产生没有必要的
真实DOM更新 ==> 界面效果没问题, 但效率低。? 2. 如果结构中还包含输入类的
DOM:? 会产生错误
DOM更新 ==> 界面有问题。4.开发中如何选择key?:
? 1.最好使用每条数据的唯一标识作为key, 比如
id、手机号、身份证号、学号等唯一值。? 2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,
? 使用
index作为key是没有问题的。
列表过滤
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyword">
<ul>
<li v-for="(p,index) in filPersons" :key="index">{{p.name}}-{{p.age}}--{{p.sex}}</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
//用watch实现
//#region
/* new Vue({
el: '#root',
data: {
keyword: '',
persons: [
{ id: '001', name: '马冬梅', age: 19, sex: '女' },
{ id: '002', name: '周冬雨', age: 20, sex: '女' },
{ id: '003', name: '周杰伦', age: 21, sex: '男' },
{ id: '004', name: '温兆伦', age: 22, sex: '男' }
],
filPersons: []
},
watch: {
keyword: {
immediate: true,
handler(val) {
this.filPersons = this.persons.filter((p) => {
return p.name.indexOf(val) !== -1;
})
}
}
}
}) */
#endregion
//用computed实现
new Vue({
el: '#root',
data: {
keyword: '',
persons: [
{ id: '001', name: '马冬梅', age: 19, sex: '女' },
{ id: '002', name: '周冬雨', age: 20, sex: '女' },
{ id: '003', name: '周杰伦', age: 21, sex: '男' },
{ id: '004', name: '温兆伦', age: 22, sex: '男' }
]
},
computed: {
filPersons() {
return this.filPersons = this.persons.filter((p) => {
return p.name.indexOf(this.keyword) !== -1;
})
}
}
})
</script>

列表排序
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyword">
<button @click="sortType=2">年龄升序</button>
<button @click="sortType=1">年龄降序</button>
<button @click="sortType=0">原顺序</button>
<ul>
<li v-for="(p,index) in filPersons" :key="p.id">{{p.name}}-{{p.age}}--{{p.sex}}</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
//用computed实现
new Vue({
el: '#root',
data: {
sortType: 0 ,//0代表原顺序,1代表降序,2代表降序
keyword: '',
persons: [
{ id: '001', name: '马冬梅', age: 39, sex: '女' },
{ id: '002', name: '周冬雨', age: 20, sex: '女' },
{ id: '003', name: '周杰伦', age: 21, sex: '男' },
{ id: '004', name: '温兆伦', age: 12, sex: '男' }
]
},
computed: {
filPersons() {
const arr = this.filPersons = this.persons.filter((p) => {
return p.name.indexOf(this.keyword) !== -1;
});
//判断是否需要排序
if(this.sortType){
arr.sort((p1,p2)=>{
return this.sortType===1?p2.age-p1.age:p1.age-p2.age;
})
}
return arr;
}
}
})
</script>
<div id="root">

Vue监测数据的原理引入
更新时的一个问题
需求:点击按钮,更新马冬梅的信息(方式二会出现一些问题)
<body> <!-- 准备好一个容器 --> <div id="root"> <h2>人员列表</h2> <button @click="updateMei">更新马冬梅的信息</button> <ul> <li v-for="(p,index) in persons" :key="p.id">{{p.name}}-{{p.age}}--{{p.sex}}</li> </ul> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; //用computed实现 const vm = new Vue({ el: '#root', data: { persons: [ { id: '001', name: '马冬梅', age: 39, sex: '女' }, { id: '002', name: '周冬雨', age: 20, sex: '女' }, { id: '003', name: '周杰伦', age: 21, sex: '男' }, { id: '004', name: '温兆伦', age: 12, sex: '男' } ] }, methods:{ updateMei(){ //方式一 // this.persons[0].name='马老师',//奏效 // this.persons[0].age='50',//奏效 // this.persons[0].sex='男'//奏效 //方式二: this.persons[0] = { id: '001', name: '马老师', age: 50, sex: '男' } } } }) </script>
为什么会有这种问题?我们来看Vue监测数据改变的原理
Vue监测数据的原理-对象
通过set、get
<body> <div id="root"> <h2>学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; const vm = new Vue({ el:'#root', data:{ name:'果粒陈', address:'北京', student:{ name:'tom', age:{ rAge:40, sAge:29 }, friends:[ {name:'jerry',age:35} ] } } }) </script>
Vue.set()方法
为什么使用Vue.set()?
因为受现代JS的限制,vue不能检测到对象属性的添加或删除。
由于vue会在初始化实例时对属性执行 getter/setter 转化过程,所以属性必须在data对象上存在才能让vue转换它,这样它才能是响应的。
vue不允许在已经创建的实例上动态添加新的根级响应式属性,不过可以使用Vue.set()方法将响应式属性添加到嵌套的对象上。
使用方法
Vue.set(object,key,value);例如:
//在浏览器控制台,向student中添加一个sex属性 student:{ name:'tom', age:{ rAge:40, sAge:29, } //方式一 Vue.set(vm._data.student,'sex','男'); //方式二 vm.$set(vm._data.student,'sex','女')<body> <div id="root"> <h2>学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> <hr> <button @click="addSex">添加一个性别属性,默认值是男</button> <h2>姓名:{{student.name}}</h2> <h2>年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}</h2> <h2>性别:{{student.sex}}</h2> <h2>朋友们</h2> <ul> <li v-for="(f,index) in student.friends" :key="index">{{f.name}}--{{f.age}}</li> </ul> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; const vm = new Vue({ el:'#root', data:{ name:'果粒陈', address:'北京', student:{ name:'tom', age:{ rAge:40, sAge:29 }, friends:[ {name:'jerry',age:35}, {name:'tony',age:36} ] } }, methods:{ addSex(){ //Vue.set(this.student,'sex','男') this.$set(this.student,'sex','男') } } }) </script>
Vue监测数据的原理-数组
Vue对数据的变更方法(变更调用了这些方法的原始数组)进行了包裹。包裹后的方法第一步和原方法功能一样,第二步就是让他能触发视图更新(即让Vue能够监测到变化)。这些变更方法包含:
push()pop()shift()unshift()splice()sort()reverse()
总结Vue数据监测
Vue监测数据的原理:
vue会监视data中所有层次的数据。如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
对象中后追加的属性,Vue默认不做响应式处理
如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value)或vm.$set(target,propertyName/index,value)如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
- 调用原生对应的方法对数组进行更新。
- 重新解析模板,进而更新页面。
在Vue修改数组中的某个元素一定要用如下方法:
- 使用这些API:
push()、pop()、shift()、unshift()、splice()、sort()、reverse()Vue.set()或vm.$set()特别注意:
Vue.set()和vm.$set()不能给vm或vm的根数据对象添加属性。
<div id="root">
<h1>学生信息</h1>
<button @click="student.age++">年龄+1岁</button> <br>
<button @click="addSex">添加性别属性,默认值:男</button> <br/>
<button v-if="student.sex" @click="student.sex = '未知'">修改性别为未知</button> <br/>
<button @click.once="addFirend">在列表首位添加一个朋友,只能执行一次</button> <br/>
<button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button> <br/>
<button @click="addHobby">添加一个爱好</button> <br/>
<button @click="updateFirstHobby">修改第一个爱好为:开车</button> <br/>
<button @click="removeSmoke">过滤掉爱好中的喝酒</button> <br/>
<h3>姓名:{{student.name}}</h3>
<h3>年龄:{{student.age}}</h3>
<h3 v-if="student.sex">性别:{{student.sex}}</h3>
<h3>爱好:</h3>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<h3>朋友们:</h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
student:{
name:'tom',
age:18,
hobby:['抽烟','喝酒','烫头'],
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
}
},
methods: {
addSex(){
Vue.set(this.student,'sex','男')
},
addFirend(){
this.student.friends.unshift({name:'tom',age:20});
},
updateFirstFriendName(){
this.student.friends[0].name = '张三';
},
addHobby(){
this.student.hobby.push('学习')
},
updateFirstHobby(){
//this.student.hobby.splice(0,1,'开车');
//Vue.set(this.student.hobby,0,'开车');
this.$set(this.student.hobby,0,'开车');
},
removeSmoke(){
this.student.hobby = this.student.hobby.filter((h)=>{
return h !== '喝酒';
})
}
}
})
</script>

收集表单数据
若:
<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。若:
<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。若:
<input type="checkbox"/>
- 没有配置
input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)- 配置
input的value属性
v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)v-model的初始值是数组,那么收集的的就是value组成的数组备注:
v-model的三个修饰符:
lazy:失去焦点再收集数据number:输入字符串转为有效的数字trim:输入首尾空格过滤<body> <!-- 准备好一个容器 --> <div id="root"> <form @submit.prevent="demo"> 账号:<input type="text" v-model.trim="userInfo.account"><br /><br /> 密码:<input type="password" v-model="userInfo.password"><br /><br /> 年龄:<input type="number" v-model.number="userInfo.age"><br /><br /> 性别: 男 <input type="radio" name="sex" v-model="userInfo.sex" value="male"> 女 <input type="radio" name="sex" v-model="userInfo.sex" value="female"><br /><br /> 爱好: 学习 <input type="checkbox" v-model="userInfo.hobby" value="study"> 打游戏 <input type="checkbox" v-model="userInfo.hobby" value="game"> 吃饭 <input type="checkbox" v-model="userInfo.hobby" value="eat"> <br /><br /> 所属校区: <select v-model="userInfo.city"> <option value="">请选择校区</option> <option value="beijing">北京</option> <option value="shanghai">上海</option> <option value="guangzhou">广州</option> <option value="shenzhen">深圳</option> </select> <br /><br /> 其他信息: <textarea v-model.lazy="userInfo.other"></textarea><br /><br /> <input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="javascript:;">《用户协议》</a> <br /><br /> <button>提交</button> </form> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; new Vue({ el: '#root', data: { userInfo: { account: '', password: '', age:'', sex: 'female', hobby: [], city: '', other: '', agree: '' } }, methods: { demo() { console.log(JSON.stringify(this.userInfo)); } } }) </script>
过滤器
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
- 注册过滤器:
Vue.filter(name,callback)或new Vue{filters:{}}- 使用过滤器:
{{ xxx | 过滤器名}}或v-bind:属性 = "xxx | 过滤器名"备注:
- 过滤器也可以接收额外参数、多个过滤器也可以串联
- 并没有改变原本的数据, 是产生新的对应的数据
<div id="root"> <h2>显示格式化后的时间</h2> <!-- 计算属性实现 --> <h3>现在是:{{fmtTime}}</h3> <!-- methods实现 --> <h3>现在是:{{getFmtTime()}}</h3> <!-- 过滤器实现 --> <h3>现在是:{{time | timeFormater}}</h3> <!-- 过滤器实现(传参) --> <h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3> <h3 :x="msg | mySlice">尚硅谷</h3><!--浏览器上:<h3 x="你好,尚">尚硅谷</h3> 这里x是自定义属性--> </div> <div id="root2"> <h2>{{msg | mySlice}}</h2> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false //全局过滤器 Vue.filter('mySlice',function(value){ return value.slice(0,4) }) new Vue({ el:'#root', data:{ time:1621561377603, //时间戳 msg:'你好,尚硅谷' }, computed: { fmtTime(){ return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss') } }, methods: { getFmtTime(){ return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss') } }, //局部过滤器 filters:{ timeFormater(value,str='YYYY年MM月DD日 HH:mm:ss'){ // console.log('@',value) return dayjs(value).format(str) } } }) new Vue({ el:'#root2', data:{ msg:'hello,atguigu!' } }) </script>
内置指令
前面用过的内置指令:
v-bind::单向绑定解析表达式, 可简写为 :xxxv-model: 双向数据绑定v-for: 遍历数组/对象/字符串v-on:绑定事件监听, 可简写为@v-if:条件渲染(动态控制节点是否存存在)v-else:条件渲染(动态控制节点是否存存在)v-show:条件渲染 (动态控制节点是否展示)
v-text指令
- 作用:向其所在的节点中渲染文本内容。
- 与插值语法的区别:
v-text会替换掉节点中的内容,{{xx}}则不会。<body> <div id="root"> <div>{{name}}</div> <div v-text="name"></div> <div>{{str}}</div> <div v-text="str"></div> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; new Vue({ el:'#root', data:{ name:'果粒陈', str:'<h3>果粒陈</h3>' } }) </script>
v-html指令
- 作用:向指定节点中渲染包含html结构的内容。
- 与插值语法的区别:
- v-html会替换掉节点中所有的内容,{{xx}}则不会。
- v-html可以识别html结构。
- 严重注意:v-html有安全性问题
- 在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
- 一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
v-cloak指令
v-cloak指令(没有值)
- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉
v-cloak属性- 使用css配合
v-cloak可以解决网速慢时展示出{{xxx}}的问题<head> <meta charset="UTF-8" /> <title>v-cloak指令</title> <style> [v-cloak]{ display:none; } </style> </head> <body> <div id="root"> <h2 v-cloak>{{name}}</h2> </div> <script type="text/javascript" src="http://localhost:8080/resource/5s/vue.js"></script> </body> <script type="text/javascript"> console.log(1) Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 new Vue({ el:'#root', data:{ name:'尚硅谷' } }) </script>
v-once指令
- v-once所在节点在初次动态渲染后,就视为静态内容了。
- 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
<body> <div id="root"> <h2 v-once>初始化的n值是:{{n}}</h2> <h2>当前的n值是:{{n}}</h2> <button @click="n++">点我n+1</button> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 new Vue({ el:'#root', data:{ n:1 } }) </script>
v-pre指令
- 跳过其所在节点的编译过程。
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
<body> <div id="root"> <h2 v-pre>Vue其实很简单</h2> <h2 >当前的n值是:{{n}}</h2> <button @click="n++">点我n+1</button> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 new Vue({ el:'#root', data:{ n:1 } }) </script>
自定义指令
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
<body> <div id="root"> <h2>{{name}}</h2> <h2>当前的n值是:<span v-text="n"></span> </h2> <!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> --> <h2>放大10倍后的n值是:<span v-big="n"></span> </h2> <h2>放大10倍后的n值是:<span v-big="n"></span> </h2> <button @click="n++">点我n+1</button> <hr/> <input type="text" v-fbind:value="n"> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; new Vue({ el:'#root', data:{ n:1, }, directives:{ //函数式:big函数何时会被调用?1、指令与元素成功绑定时。2、指令所在模板被重新解析时 big(element, binding){ console.log(this);//window element.innerText = binding.value*10; }, //对象式 fbind:{ //指令与元素成功绑定时被调用 bind(element,binding){ element.value = bindding.value; }, //指令所在元素被插入页面时被调用 inserted(element,binding){ element.focus(); }, //指令所在的模板被重新解析时 update(element,binding){ element.value = binding.value; } } } }) </script>
当指令名字由两个单词组成时,要用
-隔开。比如:<span v-big-number="n"></span>。此时函数写法为:'big-number'(element, binding){}。注意:所有指令相关的回调中this都是window
//全局指令 对象式 Vue.directive('fbind', { //指令与元素成功绑定时被调用 bind(element, binding) { element.value = binding.value; }, //指令所在元素被插入页面时被调用 inserted(element, binding) { element.focus(); }, //指令所在的模板被重新解析时 update(element, binding) { element.value = binding.value; } }) //全局指令 函数式 Vue.directive('big',function(element, binding) { console.log('big', this);//window element.innerText = binding.value * 10; }
自定义指令总结
定义语法:
局部指令
对象式
new Vue({ directives:{ 指令名:配置对象 } })函数式
new Vue({ directives:{ 指令名:回调函数 } })全局指令
对象式
Vue.directive(指令名,配置对象)函数式
Vue.directive(指令名,回调函数)配置对象中常用的三个回调:
bind:指令与元素成功绑定时调用。inserted:指令所在元素被插入页面时调用。update:指令所在模板结构被重新解析时调用。备注:
- 指令定义时不加
v-,但使用时要加v-;- 指令名如果是多个单词,要使用
kebab-case命名方式,不要用camelCase命名。
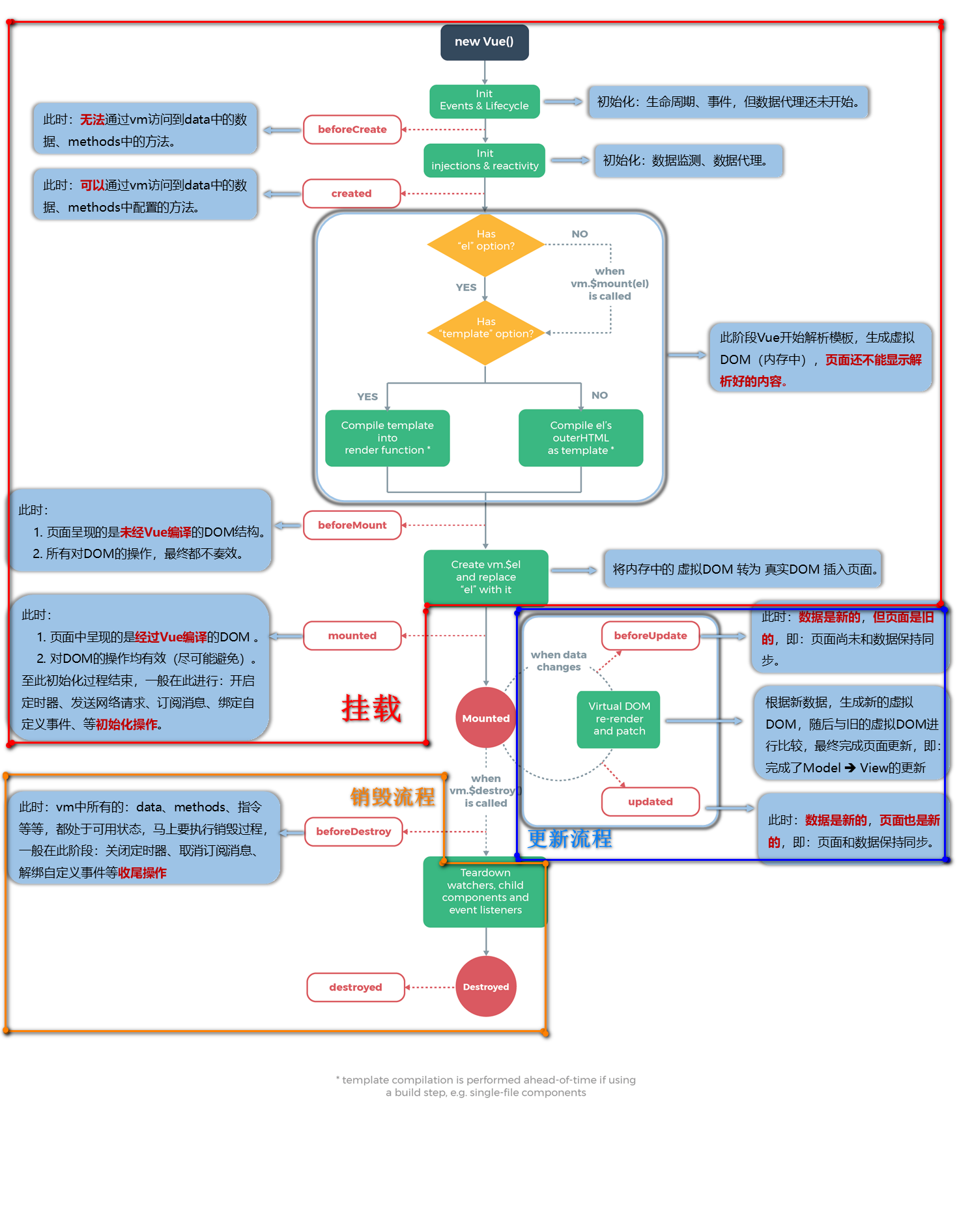
生命周期
引入生命周期
<body> <!-- 准备好一个容器 --> <div id="root"> <h2 v-if="a">你好啊</h2> <h2 :style="{opacity}">欢迎学习Vue</h2> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; new Vue({ el: '#root', data: { a:false, opacity: 1 }, methods: { }, //Vue完成模板的解析并把初始的真实的DOM元素放入页面(挂载完毕)后调用mounted mounted() { setInterval(() => { this.opacity -= 0.01 if (this.opacity <= 0) { this.opacity = 1; } }, 16) }, }) //通过外部的定时器实现(不推荐) /* setInterval(()=>{ vm.opacity-=0.01 if(vm.opacity <=0 ){ vm.opacity = 1; } },16) */ </script>
生命周期。又名:生命周期回调函数、生命周期函数、生命周期钩子。
是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
生命周期函数中的this指向是vm或组件实例对象。
挂载流程
<body>
<div id="root">
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:'#root',
// template:`
// <div>
// <h2>当前的n值是:{{n}}</h2>
// <button @click="add">点我n+1</button>
// </div>
// `,
data: {
n: 1
},
methods: {
add() {
this.n++
}
},
beforeCreate() {
console.log("beforeCreate");
// console.log(this);
// debugger;
},
created() {
console.log("created");
// console.log(this);
// debugger;
},
beforeMount() {
console.log("beforeMount");
// console.log(this);
// debugger;
},
mounted() {
console.log("mounted");
// console.log(this);
// debugger;
},
})
</script>

更新流程
this.xxx=value
<body>
<div id="root">
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:'#root',
data: {
n: 1
},
methods: {
add() {
this.n++
}
},
beforeUpdate() {
console.log("beforeUpdate");
// console.log(this.n);
// debugger;
},
updated() {
//console.log("updated");
//console.log(this.n);
//debugger;
},
})
</script>
销毁流程
销毁Vue实例:vm.$destory()(作用:完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及事件监听器【指的是自定义事件,而不是原生的DOM事件】。)
<body>
<div id="root">
<h2 v-text="n"></h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:'#root',
data: {
n: 1
},
methods: {
add() {
console.log("add");
this.n++
},
bye(){
console.log("调用bye");
this.$destroy();
}
},
watch:{
n(){
console.log("n变了");
}
},
beforeDestroy() {
console.log("beforeDestroy");
console.log(this.n);
this.add();
},
destroyed() {
console.log("destroyed");
},
})
</script>
总结
常用的生命周期钩子:
mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。关于销毁Vue实例:
- 销毁后借助Vue开发者工具看不到任何信息。
- 销毁后自定义事件会失效,但原生DOM事件依然有效。
- 一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mkzD30w8-1652145206624)(D:\Desktop\Font-end\我的前端笔记\Vue.assets\Snipaste_20220505215947.png)]](https://img-blog.csdnimg.cn/1d17c3a66acf4b6ead28a86a197157c3.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NTCif3hs-1652145206626)(D:\Desktop\Font-end\我的前端笔记\Vue.assets\image-20220505224115047.png)]](https://img-blog.csdnimg.cn/1c3a0e23e85645c9b6dc9192b7ff4c1b.png)

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GTq1l6O1-1652145206628)(D:\Desktop\Font-end\我的前端笔记\Vue.assets\image-20220505225647830.png)]](https://img-blog.csdnimg.cn/bdf9476918ae4e178d635b92f373ec75.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-51iKSzmL-1652145206628)(D:\Desktop\Font-end\我的前端笔记\Vue.assets\image-20220506094638458.png)]](https://img-blog.csdnimg.cn/27644fbfd27c46f8ba393fa5c1896c81.png)

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Wc2XMlaW-1652145206632)(D:\Desktop\Font-end\我的前端笔记\Vue.assets\image-20220508094849421.png)]](https://img-blog.csdnimg.cn/5af1cef9a53f41b3b36e244c78e70462.png)


![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NsOV6Ukt-1652145206635)(D:\Desktop\Font-end\我的前端笔记\Vue.assets\image-20220508205338162.png)]](https://img-blog.csdnimg.cn/2e5813529fc84bb2a2b373184b68c4cf.png)


