?<div id="root">
? ? ? ? <h1 v-text="n"> </h1>
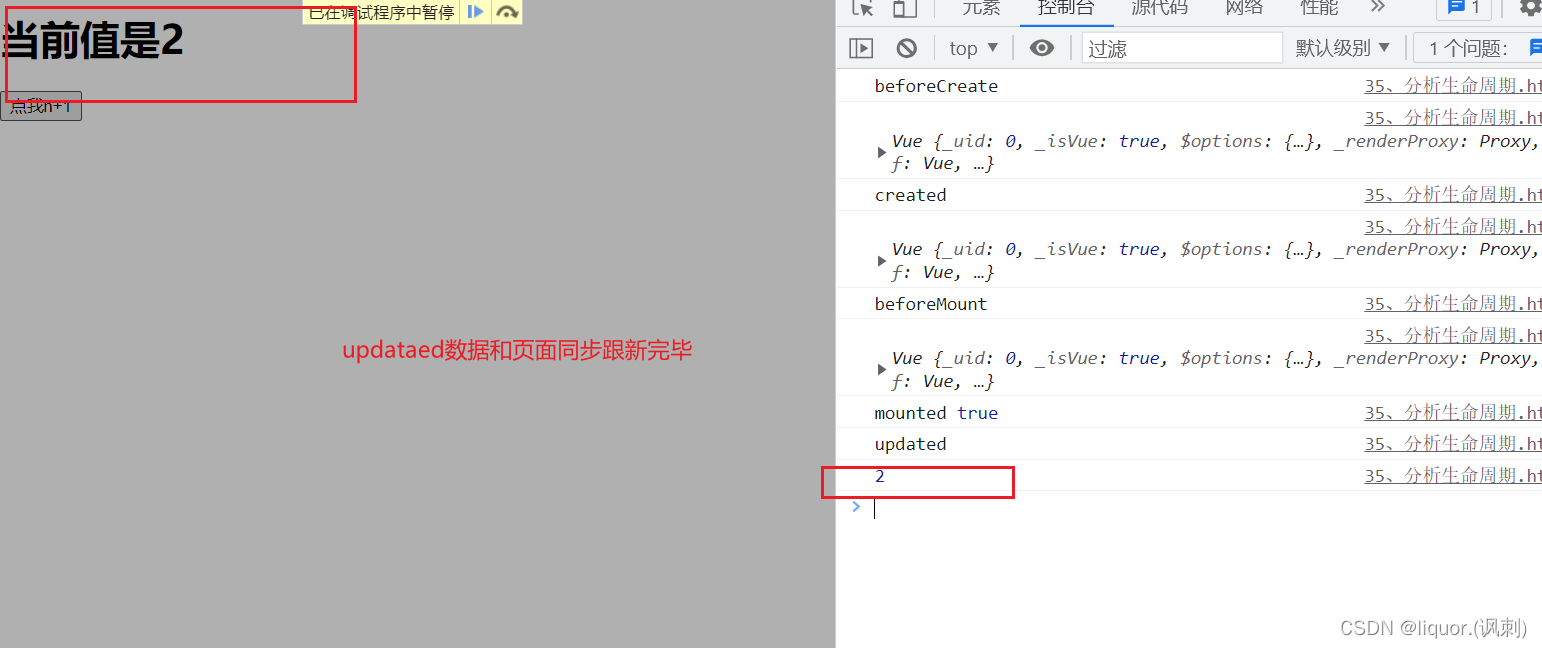
? ? ? ? <h1>当前值是{{n}}</h1>
? ? ? ? <button @click="add">点我n+1</button>
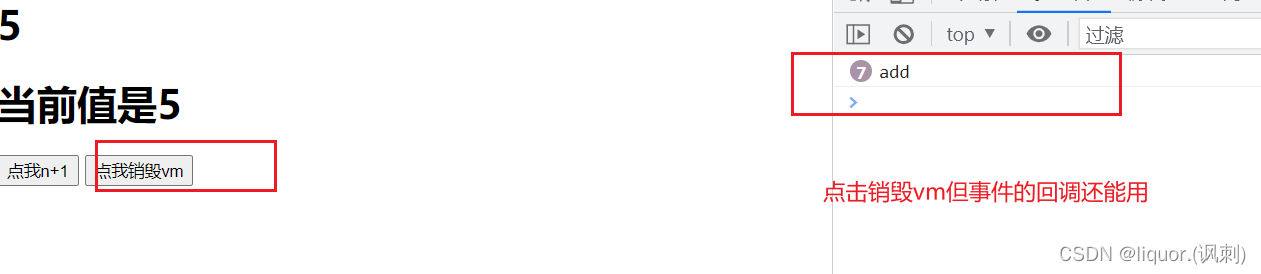
? ? ? ? <button @click="bye">点我销毁vm</button>
? ? </div>
? ? <script>
? ? ? ? Vue.config.productionTip = false;//阻止Vue在使用时生成提示
? ? ? ? new Vue({
? ? ? ? ? ? el: "#root",
? ? ? ? ? ? data: {
? ? ? ? ? ? ? ? n: 1
? ? ? ? ? ? },
? ? ? ? ? ? methods: {
? ? ? ? ? ? ? ? add() {
? ? ? ? ? ? ? ? ? ? console.log('add')
? ? ? ? ? ? ? ? ? ? this.n++
? ? ? ? ? ? ? ? },
? ? ? ? ? ? ? ? bye() {
? ? ? ? ? ? ? ? ? ? this.$destroy()//解绑了全部的指令,以及(自定义)事件监听器,DOM事件可以回调
? ? ? ? ? ? ? ? }
? ? ? ? ? ? },
? ? ? ? ? ? watch: {
? ? ? ? ? ? ? ? n() {
? ? ? ? ? ? ? ? ? ? console.log('n变化了')//销毁数据是不会发生改变的
? ? ? ? ? ? ? ? }
? ? ? ? ? ? },
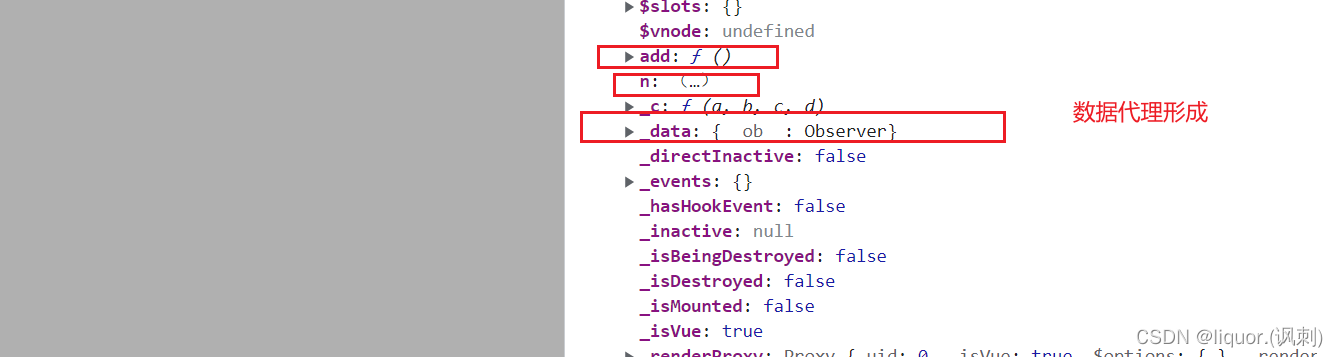
? ? ? ? ? ? beforeCreate() {
? ? ? ? ? ? ? ? // console.log('beforeCreate')
? ? ? ? ? ? ? ? // console.log(this)
? ? ? ? ? ? },
? ? ? ? ? ? created() {
? ? ? ? ? ? ? ? // cons、ole.log('created')
? ? ? ? ? ? ? ? // console.log(this)
? ? ? ? ? ? },
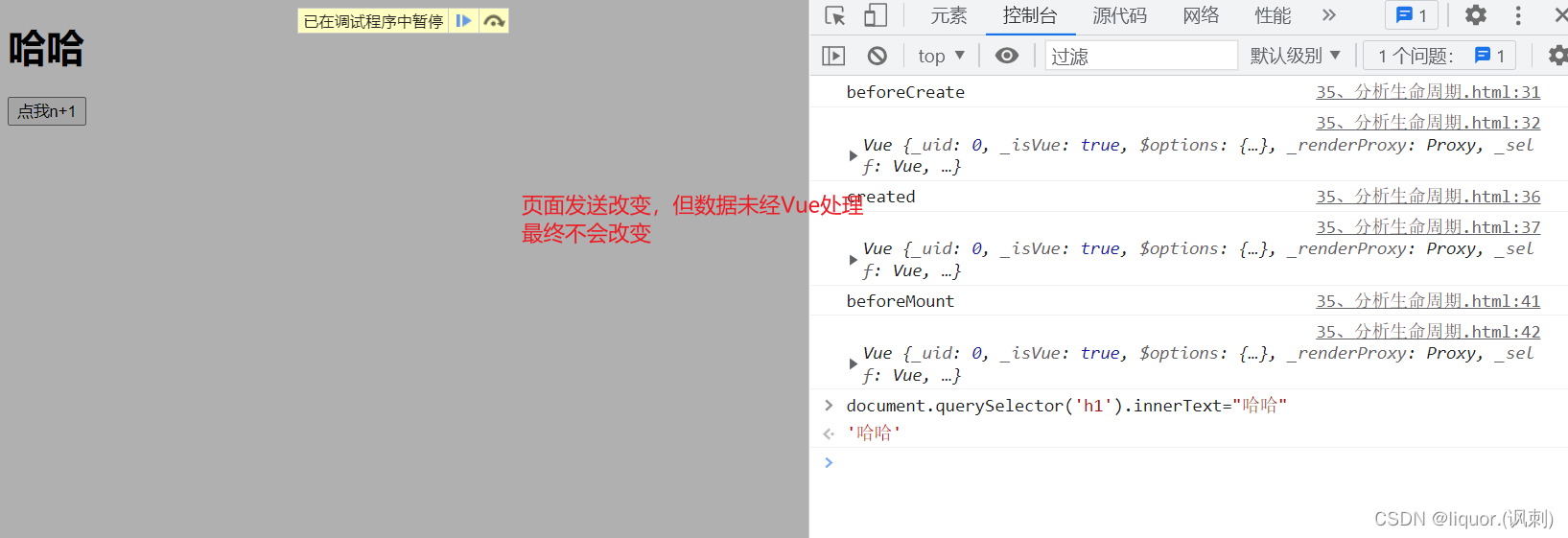
? ? ? ? ? ? beforeMount() {
? ? ? ? ? ? ? ? // console.log('beforeMount')
? ? ? ? ? ? ? ? // console.log(this)
? ? ? ? ? ? ? ? // debugger?
? ? ? ? ? ? },
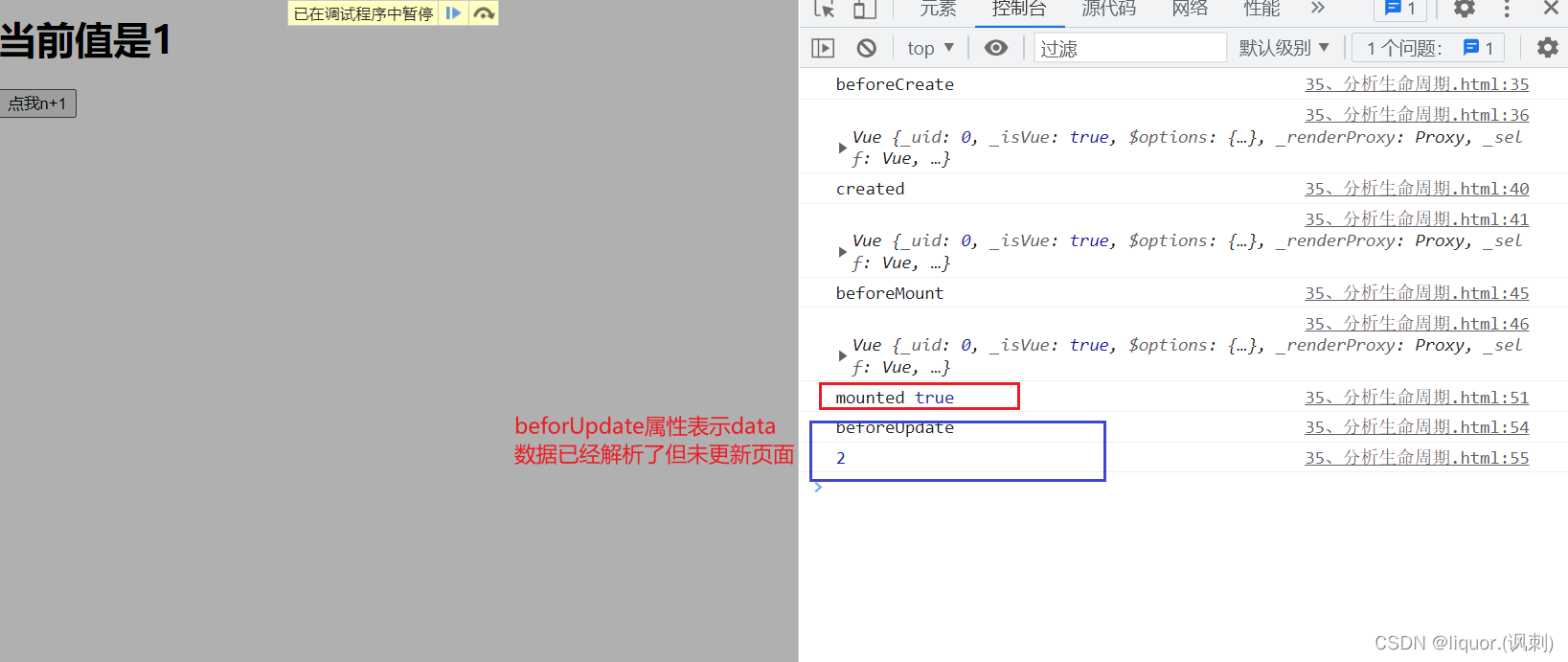
? ? ? ? ? ? mounted() {
? ? ? ? ? ? ? ? // console.log('mounted', this.$el instanceof HTMLElement)
? ? ? ? ? ? },
? ? ? ? ? ? // beforeUpdate() {
? ? ? ? ? ? // ? ? console.log('beforeUpdate')
? ? ? ? ? ? // ? ? console.log(this.n)
? ? ? ? ? ? // },
? ? ? ? ? ? updated() {
? ? ? ? ? ? ? ? // console.log('updated')
? ? ? ? ? ? ? ? // console.log(this.n)
? ? ? ? ? ? ? ? // debugger
? ? ? ? ? ? },
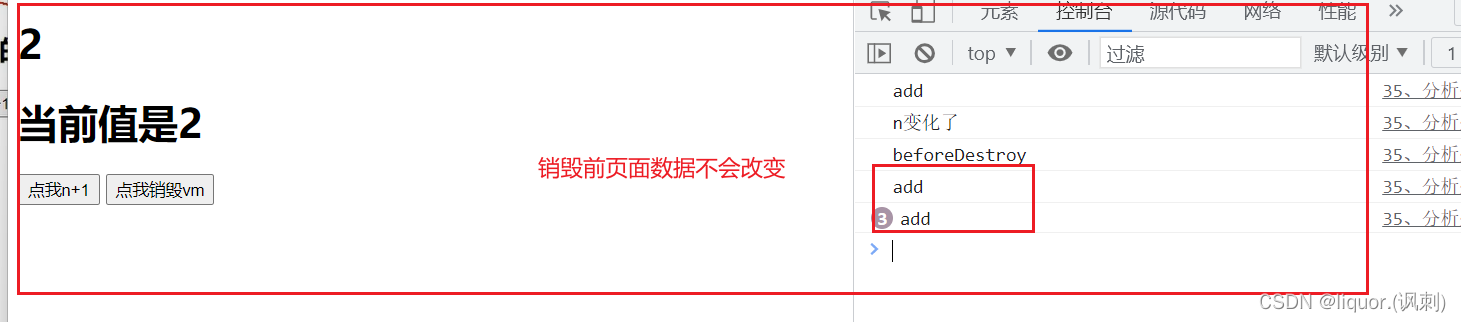
? ? ? ? ? ? beforeDestroy() {
? ? ? ? ? ? ? ? console.log('beforeDestroy')
? ? ? ? ? ? ? ? this.add()
? ? ? ? ? ? },
? ? ? ? })?
代码解析:
beforeCreate() {console.log('beforeCreate') console.log(this) },
created() {console.log('created')console.log(this)},

?beforeMount() {console.log('beforeMount')console.log(this)debugger },
即便修改了数据但最终不会形成修改的数据,仅仅只会解析模板数据

Templa模板属性注意点:一定要有一个根元素<div></div>包裹,不然就会报错
?template: `<div><h1>当前值是{{n}}</h1><button @click="add">点我n+1</button> </div>`,

?// beforeUpdate() {
console.log('beforeUpdate') console.log(this.n) },//

?updated() {console.log('updated')console.log(this.n)?? debugger},//

?bye() { this.$destroy()//解绑了全部的指令,以及(自定义)事件监听器DOM事件可以回调}

beforeDestroy() { console.log('beforeDestroy')this.add()? },
注意点:
销毁之前对页面数据不会再触发更新了,但Vue存储的数据会更新,可以执行到updated()