场景
一般在vue2.x项目中我们会使用Vue DevTools插件来帮助我们开发,但是今天项目突然出现bug,调用vuex的dispatch方法时突然出现报错,如下:
TypeError: sub is not a function
at eval (vuex.esm.js?2f62:422:1)
at Array.forEach (<anonymous>)
at Store.dispatch (vuex.esm.js?2f62:422:1)
at Store.boundDispatch [as dispatch] (vuex.esm.js?2f62:332:1)
at eval (list.vue?51fc:432:1)
排查原因发现是使用Vue DevTools插件的问题,因为我的浏览器现在安装了Vue DevTools2.x和3.x的版本,这次出问题主要是在vue.2x的项目中使用Vue.js devtools 6.0.0 beta 15(3.x)版本引起的。

后面发现不仅是调vuex可能报错,页面之间跳转可能也会引发异常.
解决方法:
- 关闭或者重启Vue.js devtools 6.0.0 beta 15(3.x)版本
- 在Vue 2内置插件中添加了开启设置 Legacy Actions
第一种方法有手就行,这里主要是说下第二张方法
在Vue 2内置插件中添加了开启设置 Legacy Actions
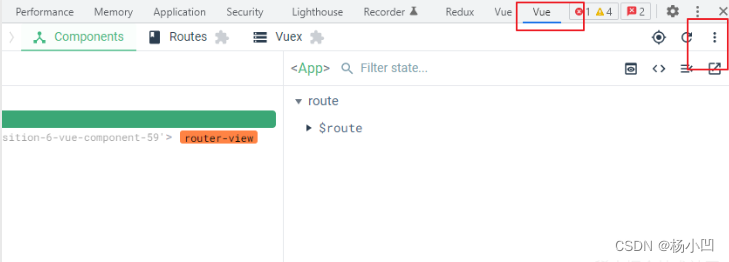
- 首先打开控制台找到自己的vue插件,然后点击右边的三个小圆点

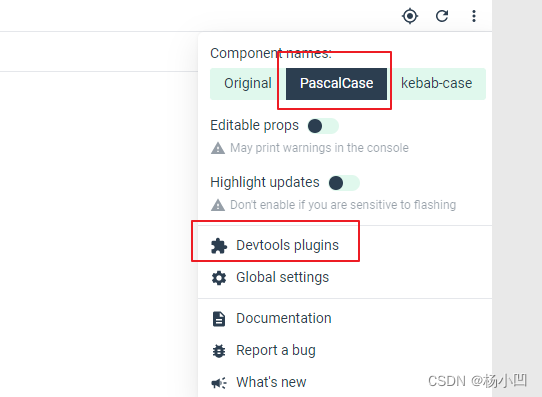
- 会出现下面这个弹窗,点击PascalCase,然后选择里面的 Devtools plugins

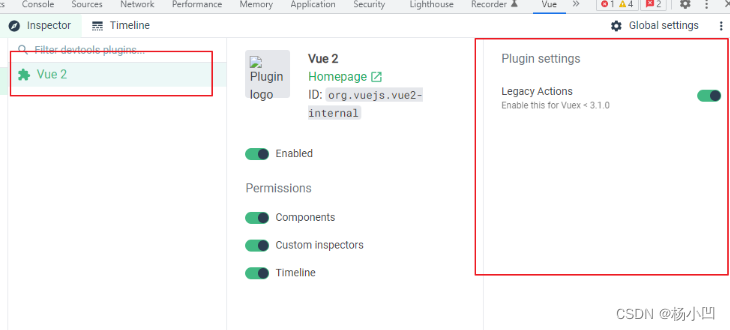
3.点击左边的vue2,就会出现右边的红色框框起来的东西,最后点击打开里面的Legacy Actions按钮

注意:我之前vue3.x版本用的是 devtools 6.0.0 beta 15,发现是没有第三步的Legacy Actions按钮,所以我去仓库拉了一个新的3.x版本的,这样就有这个配置了。(现在我用的是Vue.js devtools 6.1.4)
