vue3中wacth和watcheffect
watch基本介绍
watch监听某个属性的变化,一旦发生变化,就会触发对应的回调函数执行,在里面进行一些具体的操作,从而达到事件监听的效果。
watch里面具有三个参数:
- 第一个参数是:选择要监听的属性。
- 第二个参数是:设置的回调函数。即监听到变化时应该执行的函数 。
- 第三个参数是:可以设置deep (深度监听) 其值为true和false。还可以设置immediate (是否以当前值执行回调函数) 其值为true和false。
watch使用场景
1. 监听ref定义的一个响应式数据
<script setup>
import { watch, ref } from 'vue'
let mes = ref('我变化啦')
//第一种情况 监听ref定义的一个响应式数据
watch(mes, (newValue, oldValue) => {
console.log('变化----', newValue, oldValue) //变化---- 我变化啦 undefined
}, {immediate: true})
</script>
我们会发现只打印出变化前的值,因为我们设置了immediate:true,意思是立即监听,还没有获取oldValue的值直接进行监听,所以oldValue报了undefined.
2.监听ref定义的多个响应式数据
import { watch, ref } from 'vue'
let mes = ref('我变化啦')
let mes1 = ref('我是第二个变化')
//第一种情况 监听ref定义的一个响应式数据
watch([mes,mes1], (newValue, oldValue) => {
console.log('变化----', newValue, oldValue)
//变化---- (2) ['我变化啦', '我是第二个变化']0: "我变化啦"1: "我是第二个变化"length: 2[[Prototype]]: Array(0) []
}, {immediate: true})
3.监听reactive定义的一个响应式数据(注意:此处无法正确的获得oldValue)
let rea=reactive({
name:'我是谁',
age:21
})
//第三种情况 监听reactive定义的属性
watch(rea,(newValue,oldValue)=>{
console.log('rea变化了',newValue,oldValue)
})

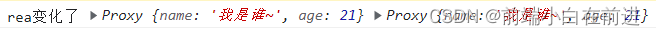
在这里我点击了“点击修改姓名”,控制台打印如下:

我们发现了,oldValue中的数据也是最新的,我们获取不到原来的初始数据(初始数据是:张三),这是vue3中的一个小问题吧,现在依旧没有解决办法。
4.监听reactive定义的一个响应式数据(注意:强制开启了深度监听[关不掉])
let rea=reactive({
name:'我是谁',
age:21,
obj : {
salary : 20000
}
})
watch(rea,(newValue,oldValue)=>{
console.log('rea变化了',newValue,oldValue)
})

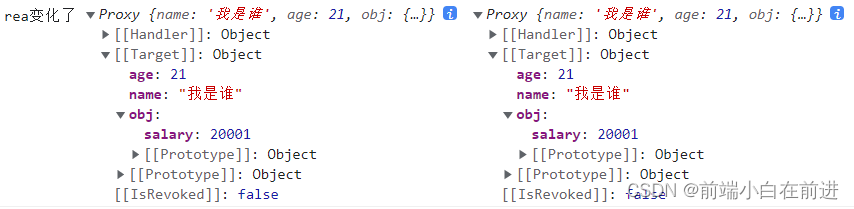
在这里我点击了“增薪按钮”,控制台打印如下:

我们可以看出来salary发生了改变,这是因为强制开启了deep,进行了深度监听,并且deep配置无效!
5.监听reactive定义的一个响应式数据中的某个属性
watch(()=>rea.name,(newValue,oldValue) => {
console.log('rea的name变化了',newValue,oldValue) //rea的name变化了 我是谁~ 我是谁
})
注意:这里第一个参数要写成函数的形式,然后把属性调出来。
6.监听reactive定义的一个响应式数据中的某些属性
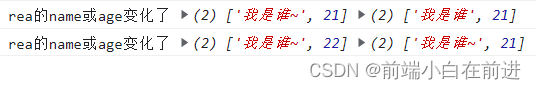
watch([()=>rea.name,()=>rea.age],(newValue,oldValue) => {
console.log('rea的name或age变化了',newValue,oldValue)
})
})
控制台打印如下:

7.监听reactive定义的一个响应式数据中的引用数据(需要自己开启deep)
watch(()=>rea.obj,(newValue,oldValue) => {
console.log('rea的薪资变化了',newValue,oldValue)
},{deep:true})
watch的小缺陷
1.监听reactive定义的
响应式数据,会强制开启深度监听(deep:true),无法获取正确的oldvalue(变化前的值)。
2. 监听reactive定义的响应式数据中的某个属性(对象形式)时,不会强制开启深度监听,需要自己手动设置(deep:true)才会有效果。
watchEffect基本介绍
不用指明监视哪个属性,监视的回调用到哪个属性,就去监视哪个属性,watchEffect跟computed计算属性有点相似.
watchEffect使用场景
watchEffect(()=> {
const x1 = rea.name
const x2 = rea.obj.salary
console.log('watchEffect监听的回调执行了...');
})
持续更新watchEffect…
小结
- .watch可以访问新值和旧值,watchEffect不能访问。
- watch需要指明监听的对象,也需要指明监听的回调。watchEffect不用指明监视哪一个属性,监视的回调函数中用到哪个属性,就监视哪个属性。
- watch只有监听的值发生变化的时候才会执行,但是watchEffect不同,每次代码加载watchEffect都会执行。
